在Axure RP中,中继器(Repeater)是一个非常强大的工具,它允许设计者动态地展示和交互数据,进而创建各种复杂的数据可视化图表,如柱状图、条形图、堆叠图、散点图和对比图。以下将详细介绍如何使用中继器来设计这些图表。
1. 中继器柱状图
步骤概述:
- 创建中继器 :
- 在Axure的画布上拖入一个中继器,设置其数据列为两列,一列是"名称"(如产品名称),另一列是"数值"(如销量)。
- 设计柱状图元素 :
- 双击中继器,内部添加两个元素:一个矩形作为柱状图的柱子,一个文本标签用于显示名称。
- 设置柱子的样式,如颜色、边框等。
- 交互设置 :
- 在中继器的"每项加载时"事件中,设置柱子的高度根据"数值"列动态变化,通常使用公式如
target.height * (Item.数值 / 最大值)。 - 文本标签的文本值设置为中继器的"名称"列。
- 在中继器的"每项加载时"事件中,设置柱子的高度根据"数值"列动态变化,通常使用公式如
- 调整布局 :
- 将中继器的布局设置为横向,使每个柱子并排显示。
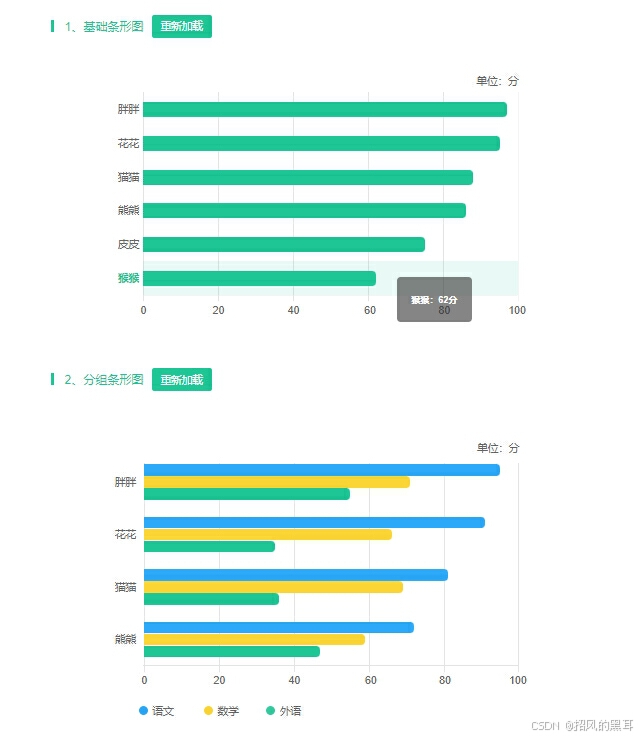
2. 中继器条形图
步骤与柱状图类似,但布局方向相反:
- 将中继器的布局设置为垂直,使条形图从上到下或从下到上排列。
- 其余步骤与柱状图相同,包括数据列的设置、元素的设计和交互设置。

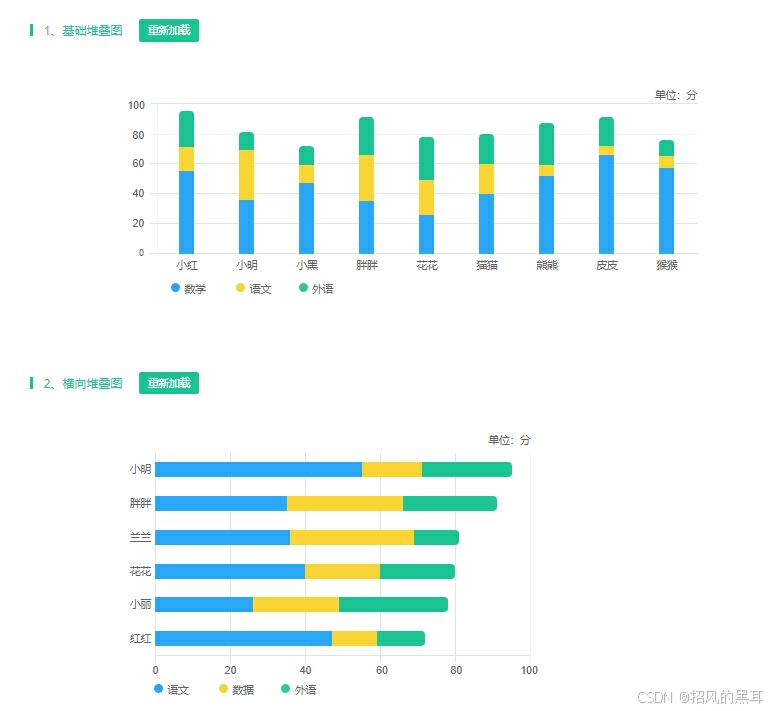
3. 中继器堆叠图
步骤概述:
- 数据准备 :
- 中继器数据列应包括多个数值列(如不同分类的销量)。
- 设计堆叠元素 :
- 在中继器内为每种分类设计一个矩形,作为堆叠图的组成部分。
- 矩形的堆叠顺序和高度应根据数据动态调整。
- 交互与计算 :
- 使用公式计算每个矩形的累积高度,确保它们正确堆叠。
- 设置鼠标交互以显示详细数据。

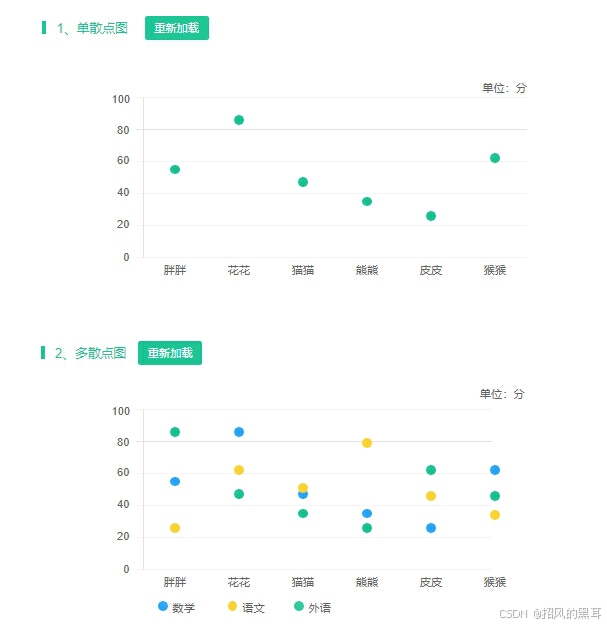
4. 中继器散点图
步骤概述:
- 数据列设置 :
- 中继器数据包括横坐标(如时间)和纵坐标(如数值)。
- 设计散点 :
- 在中继器内为每个数据点拖入一个圆形或方形作为散点。
- 设置散点的位置和大小(大小可根据数值调整)。
- 交互设置 :
- 添加鼠标移入和移出时的交互,如改变散点大小、显示数据标签等。

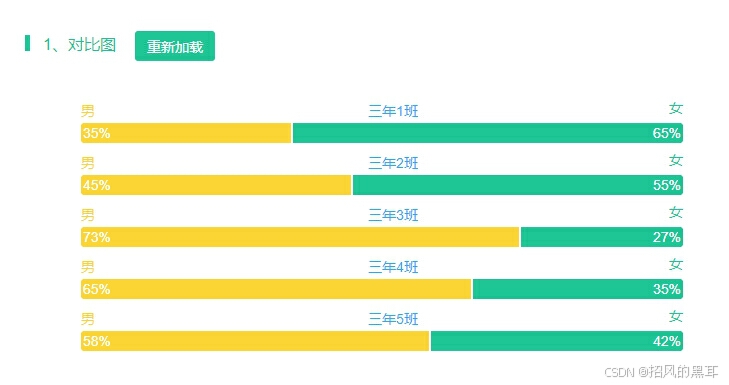
5. 中继器对比图
对比图通常结合柱状图或条形图使用,强调数据间的差异:
- 设计基础图表 :
- 首先根据需求设计柱状图或条形图。
- 数据对比 :
- 在中继器中添加额外的列来存储对比数据(如去年销量)。
- 在图表中为每个数据点添加对比元素(如不同颜色的柱子或线条)。
- 视觉强调 :
- 使用不同的颜色、阴影或标注来突出显示对比差异。

结论
通过Axure RP的中继器功能,可以灵活地设计并动态展示多种数据可视化图表。无论是柱状图、条形图、堆叠图、散点图还是对比图,都可以通过合理的数据设置、元素设计和交互配置来实现。这些图表不仅有助于数据的直观展示,还能提升用户体验和交互效果。
预览地址: https://1zvcwx.axshare.com
推荐Axure元件库,助力高效设计:
