前言
好久没发文章了,今天闲来无事发篇文章找找之前的码字感觉。
正文
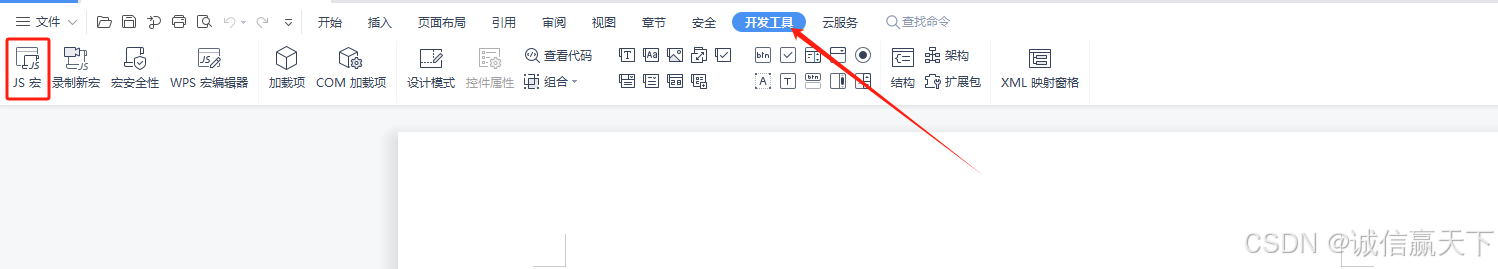
最近在写教案,发现之前的技术又可以派上用场了。就是JS,全称JavaScript,这个语言太强大了,我发现WPS里的宏现在默认就是JS。功能选项如下图:

那么有的人就好问了,JS和WPS如何建立联系呢,听我娓娓道来。
我在使用WPS时候遇到了一个需求:前提情要,这是用WPS软件写的word文档,目前文档中的内容很多,也就200多页的文档吧。这些内容呢我不方便透露,但是这都不是重要的。
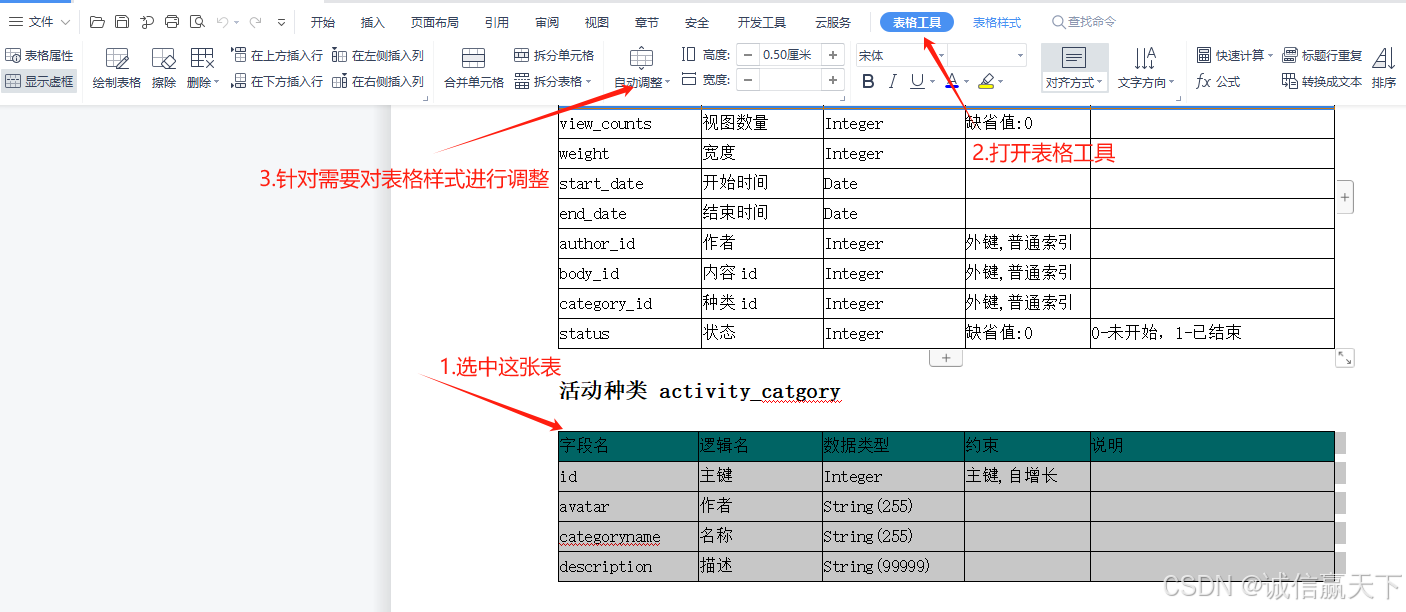
需求是在这200多页中有很多表格,有部分表格会因为样式的问题,就不会在一页中显示完整,有部分人就有疑问了,那就一张张改呗,这还不容易,有的是时间,怎么改?下面我先按照大部分的人一样的处理方案,先给大家演示一次如下图步骤:

这就是大部分人的做法,虽然可以实现,但是效率可想而知,我目前的需求我大概计算了一下,至少有四五十张表吧,我有想过Ctrl+A全部选中。后来发现不可行,原因是如果全选,就会有不是表格的内容被选中,那就不能按照表格来改样式了。后来我又想到长按Ctrl键,然后全部选中是表格的内容,后来被自己蠢哭了,这样只要意外发生就要再重新选,不出意外的话果然出意外了......
最后我就想起了编程,引出了今天的主题,运用JS宏来实现批量调整表。以下是具体操作步骤:
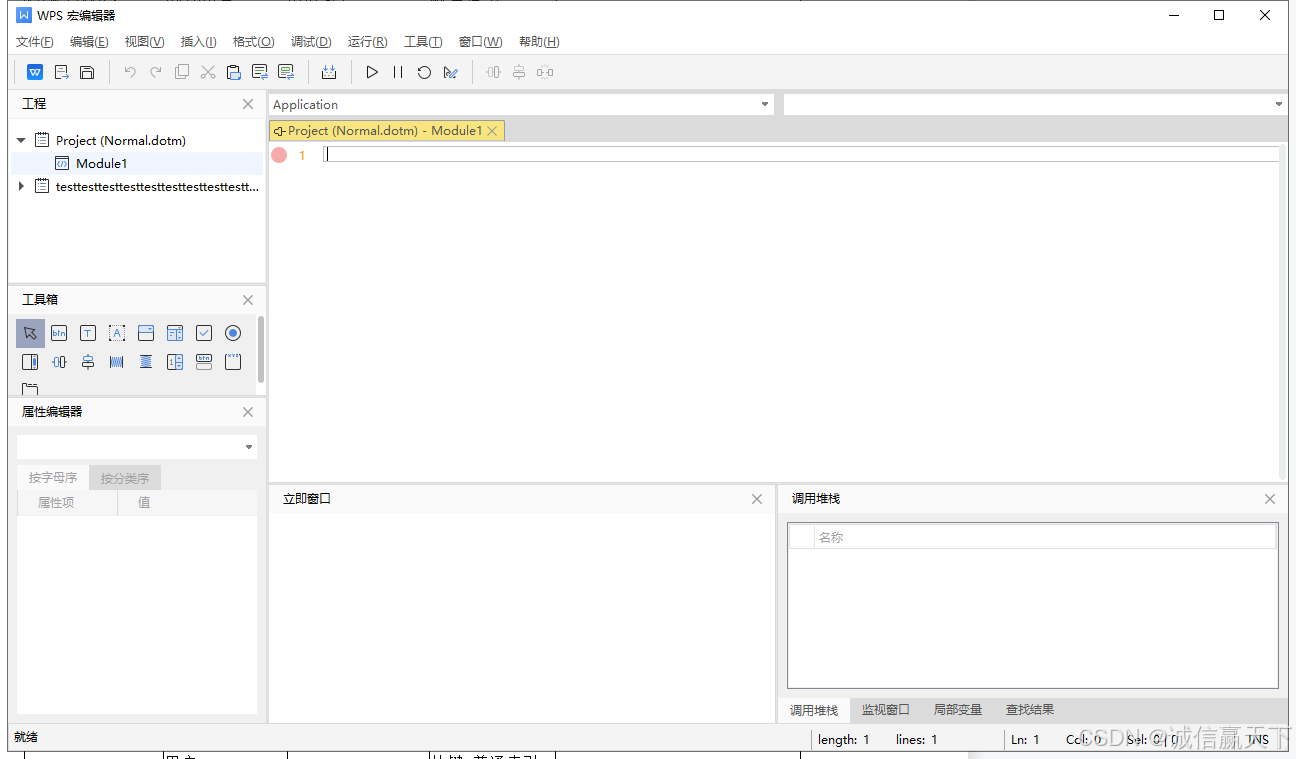
首先,ALT+F11调出JS宏的编辑器,如下图:

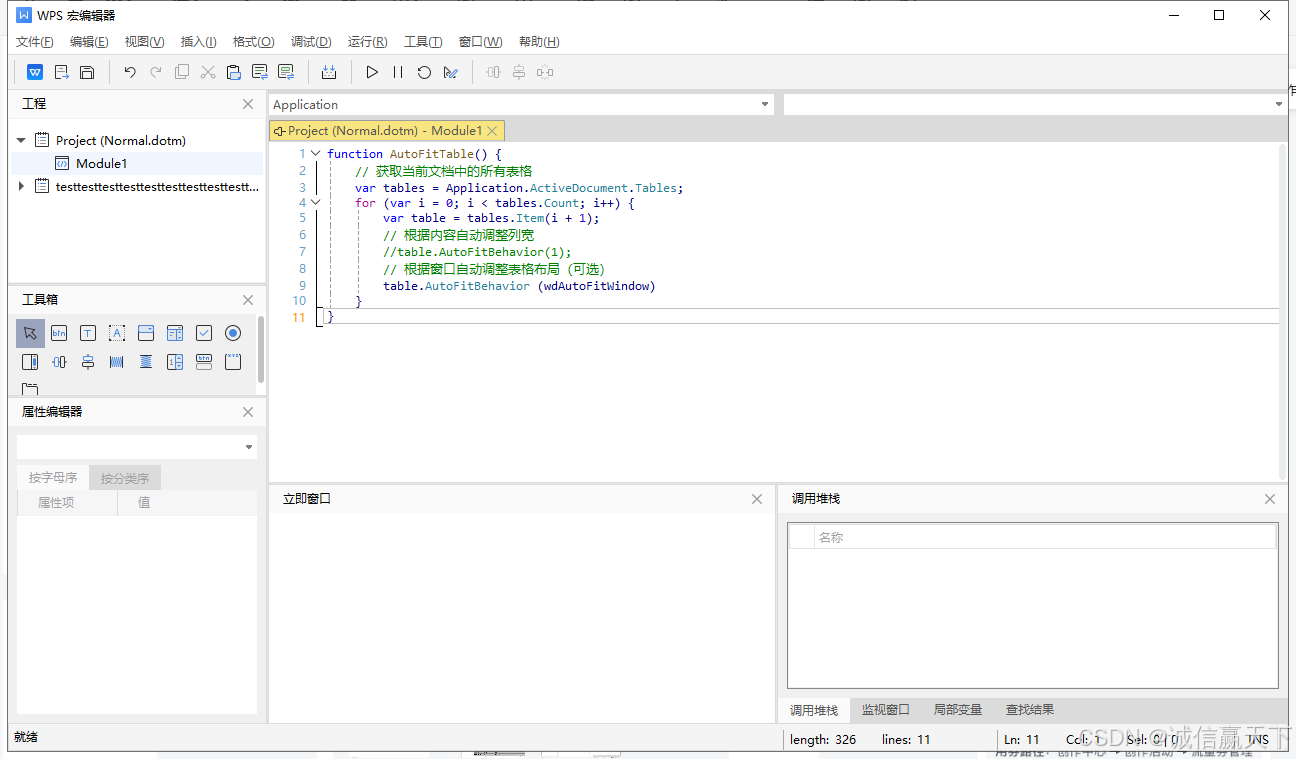
怎么样,还挺像idea编辑器的吧,这个窗口就可以编写JS脚本(js语法不是我要写的主要内容),如图:

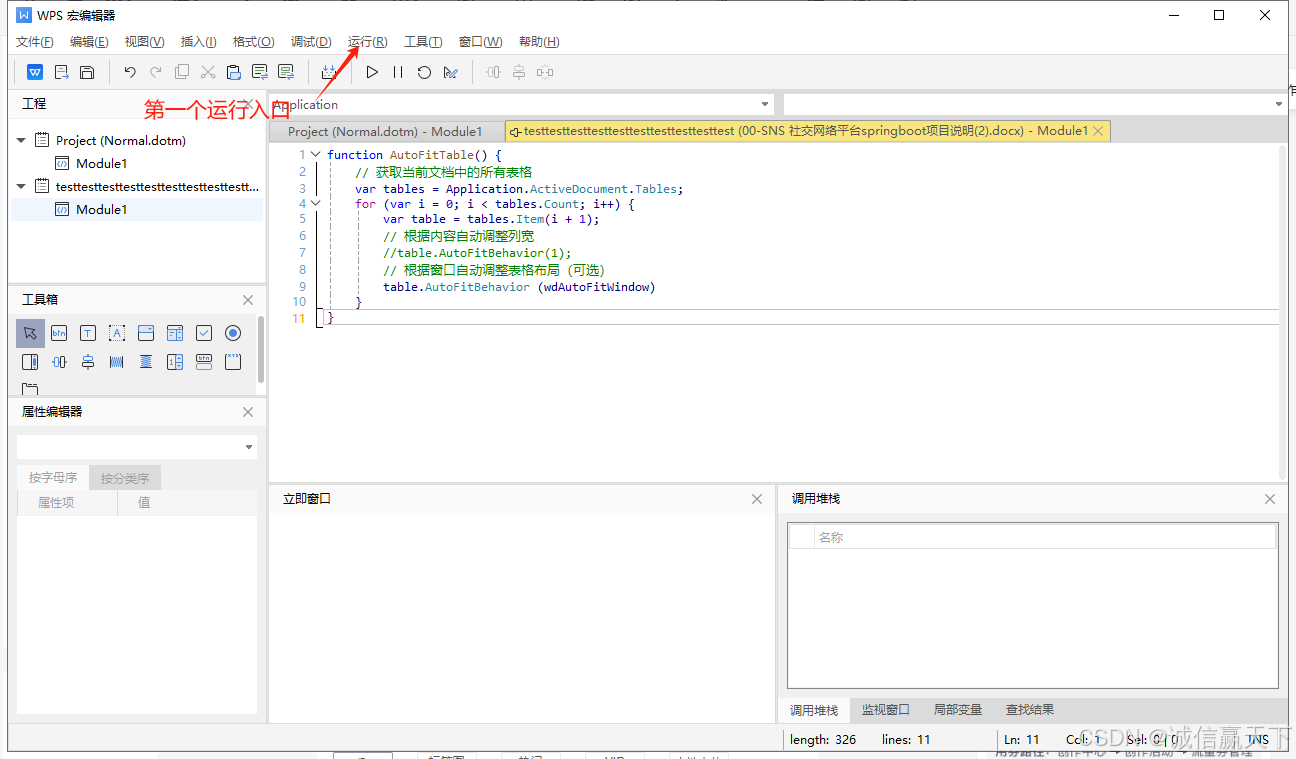
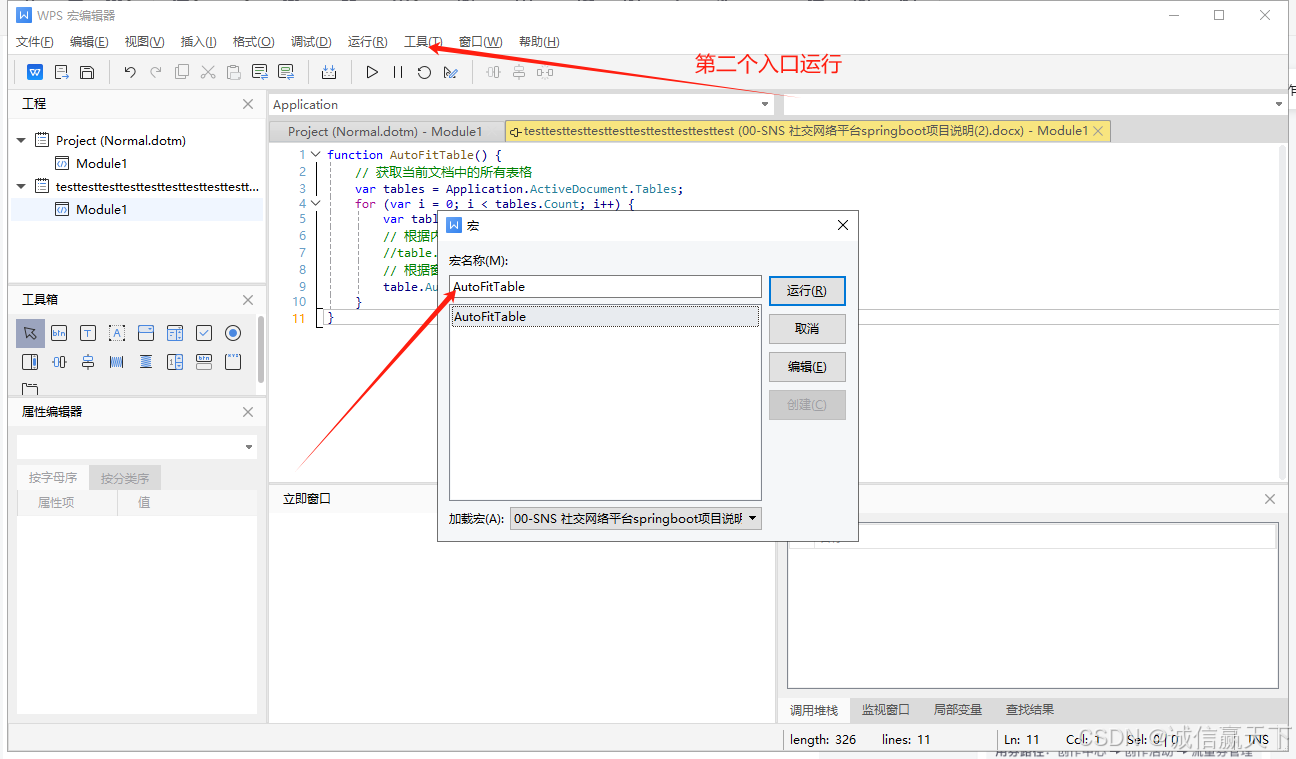
脚本写完之后,就要执行,下面教大家怎么运行JS宏脚本:


也许有很多文员会遇到类似我这样的需求吧,所以我提供一下脚本吧:
javascript
function AutoFitTable() {
// 获取当前文档中的所有表格
var tables = Application.ActiveDocument.Tables;
for (var i = 0; i < tables.Count; i++) {
var table = tables.Item(i + 1);
// 根据内容自动调整列宽
//table.AutoFitBehavior(1);
// 根据窗口自动调整表格布局(可选)
table.AutoFitBehavior (wdAutoFitWindow)
}
}当然每个人的需求都是不一样,具体需求可以自己开发脚本来实现。
总结
以上就是我学会使用WPS中JS宏使用的案例,以后我还会再分享其他的JS脚本,本文章持续优化,码字不易,感谢大家点赞支持。
后续
友情提示:以上脚本是JS宏才可以直接运行,现在大部分WPS脚本默认就是JS宏,但是不排除有的版本还是使用VB编辑器的,JS和VBA还是有很大差异的,如果想运行VB宏,那就需要额外学习语法了。