通常在嵌入式开发中,很多开发者习惯于使用Windows进行代码的编辑,比如使用Windows的Visual Studio Code进行OpenHarmony代码的开发。但当前阶段,大部分的开发板源码还不支持在Windows环境下进行编译,如Hi3516、Hi3518系列开发板。因此,需要使用Ubuntu的编译环境对源码进行编译。
在以上的设备开发场景中,可以搭建一套Windows+Ubuntu混合开发的环境,其中使用Windows平台的DevEco Device Tool可视化界面进行相关操作,通过远程连接的方式对接Ubuntu下的DevEco Device Tool(可以不安装Visual Studio Code),然后对Ubuntu下的源码进行开发、编译、烧录等操作。
资源获取与系统要求
开发者可以通过DevEco Device Tool下载地址下载最新版本的Device Tool工具的Windows和Ubuntu双平台的安装软件。
Windows系统
- Windows 10 或 Windows 11 64位系统。
- 系统的用户名不能含有中文字符。
Ubuntu系统
- Ubuntu20.04及以上版本,内存推荐16 GB及以上。
- 系统的用户名不能含有中文字符。
Ubuntu环境准备
开发者已经预装了Ubuntu20.04,并且可以借助于例如VirtualBox的增强功能、共享文件夹、Samba等途径在Windows和Ubuntu之间的实现文件传输。
Ubuntu Shell环境设置
执行如下命令,查看Ubuntu Shell环境,如下图所示。
ls -l /bin/sh
如果是bash,则不用修改Ubuntu Shell环境,可以略过下面内容进入安装Device Tool工具步骤。
如果输出结果不是bash,请根据将Ubuntu shell修改为bash。
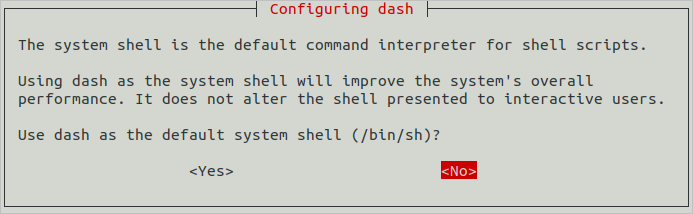
打开终端工具,执行如下命令,输入密码,然后选择No,将Ubuntu shell由dash修改为bash。
sudo dpkg-reconfigure dash
安装Device Tool工具
将devicetool-linux-tool-3.0.0.401.zip压缩包拷贝到Ubuntu(或者在Ubuntu中通过网页下载)
进入DevEco Device Tool软件包所在目录,执行如下命令解压软件包,其中devicetool-linux-tool-3.0.0.401.zip为软件包名称,请根据实际进行修改。
unzip devicetool-linux-tool-3.0.0.401.zip执行如下命令,赋予安装文件可执行权限,其中devicetool-linux-tool-3.0.0.401.sh请根据实际进行修改。
chmod u+x devicetool-linux-tool-3.0.0.401.sh执行如下命令,安装DevEco Device Tool,根据提示输入临时获取sudo权限的密码,其中devicetool-linux-tool-3.0.0.401.sh请根据实际进行修改。
sudo ./devicetool-linux-tool-3.0.0.401.sh安装成功如下图所示

安装并启动SSH服务
sudo apt-get update
sudo apt-get install openssh-client=1:8.2p1-4
sudo apt-get install openssh-server
sudo systemctl start sshWindows环境准备
安装DevEco Device Tool
解压DevEco Device Tool压缩包,双击安装包程序,点击 " Next " 进行安装。
- 设置DevEco Device Tool的安装路径,点击 " Next " 。
如果您已安装DevEco Device Tool 历史版本,则在安装新版本时,会先卸载历史版本。

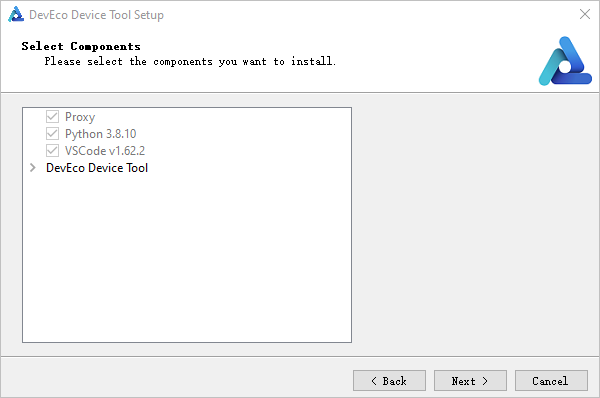
- 根据安装向导提示,勾选要自动安装的软件。
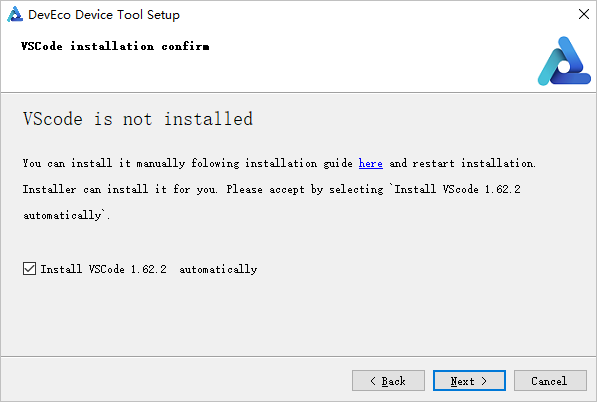
在弹出VSCode installation confirm页面,勾选"Install VScode 1.62.2automatically",点击Next。
如果检测到Visual Studio Code已安装,且版本为1.62及以上,则会跳过该步骤。

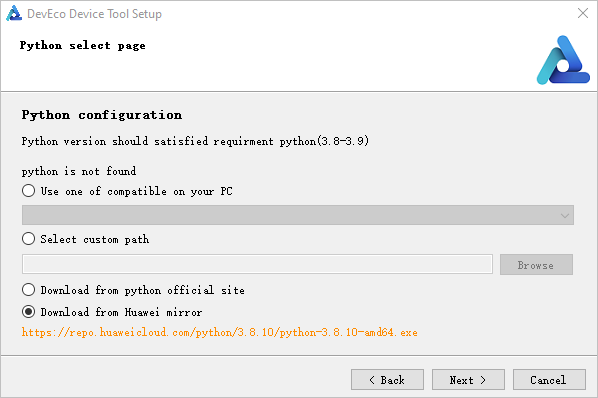
- 在弹出的Python select page选择"Download from Huawei mirror",点击 " Next " 。
如果系统已安装可兼容的Python版本(Python 3.8~3.9版本),可选择"Use one of compatible on your PC" 。

- 在以下界面点击Next,进行软件下载和安装。

-
等待安装完成
继续等待DevEco Device Tool安装向导自动安装DevEco Device Tool插件,直至安装完成,点击 " Finish ",关闭DevEco Device Tool安装向导。

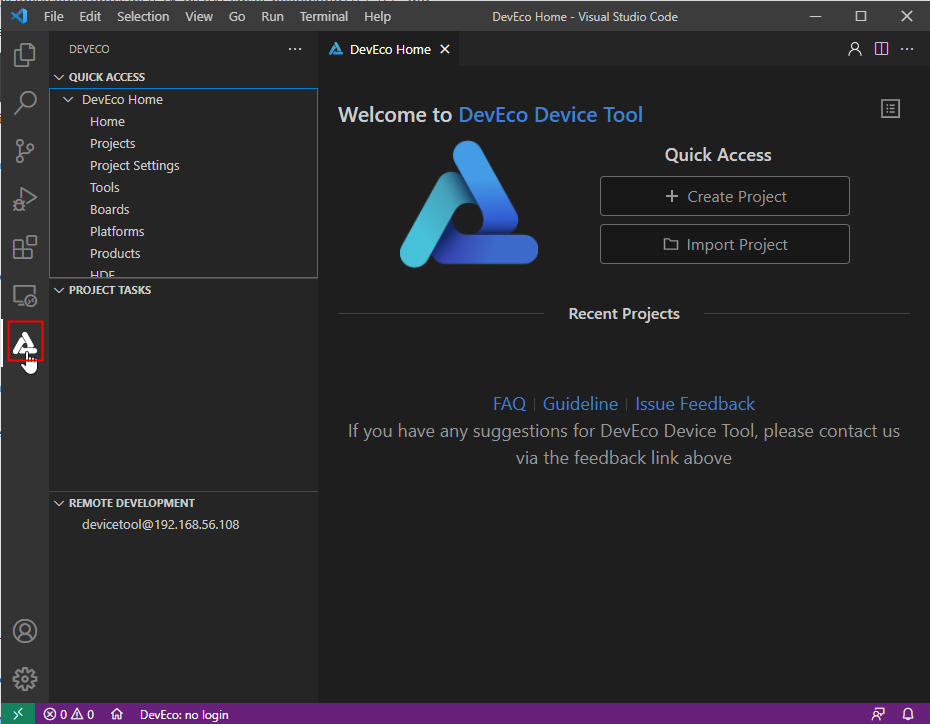
启动Visual Studio Code,会自动进入DevEco Device Tool工具界面。至此,DevEco Device Tool Windows开发环境安装完成。
开发者也可以通过点击Visual Studio Code左侧的DevEco图标
,进入DevEco Device Tool工具界面。

Remote-SSH安装及配置
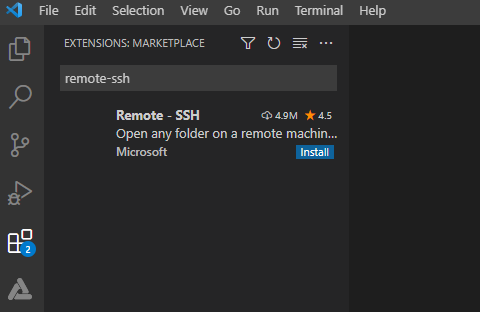
- 安装Remote-SSH
请点击Visual Studio Code左侧 的按钮,搜索Remote-SSH
的按钮,搜索Remote-SSH

点击Install进行安装,安装完成后在Visual Studio Code左侧出现 的图标
的图标

- 配置Remote-SSH
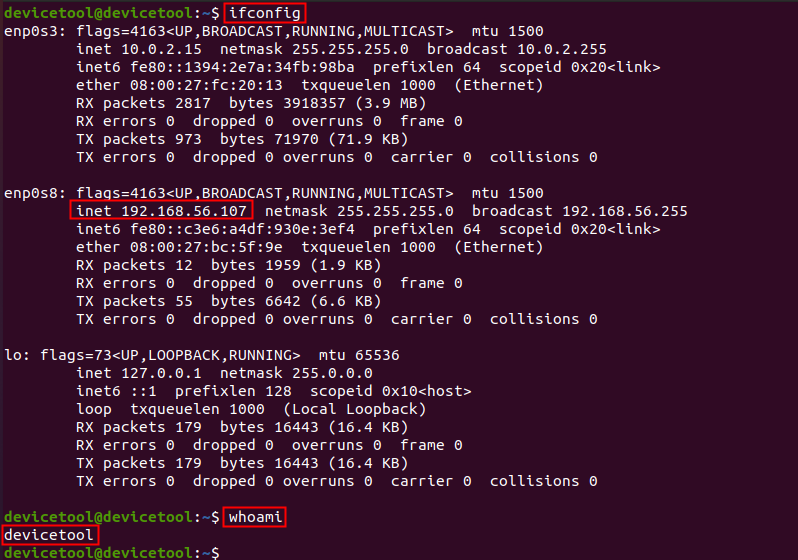
在Ubuntu中通过 ifconfig 查询IP地址,通过 whoami 获取用户名
如果输入ifconfig无法识别,开发者可以通过 sudo apt-get install net-tools 安装相应的工具

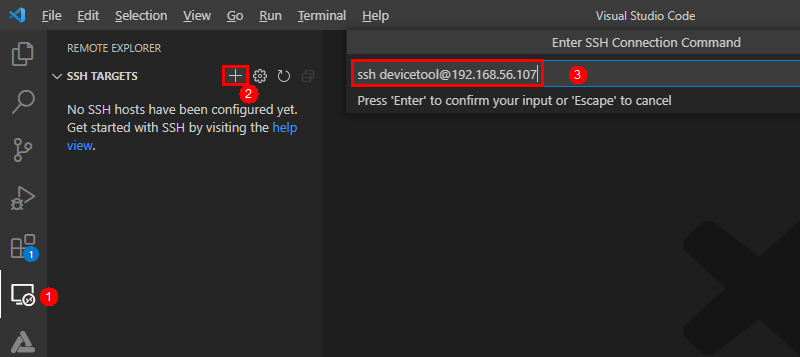
点击Visual Studio Code左侧出现的 图标,点击➕,在弹出的SSH连接命令输入框中输入"ssh username@ip_address",其中ip_address为要连接的远程计算机的IP地址,username为登录远程计算机的帐号(通过步骤1方法可查询)。
图标,点击➕,在弹出的SSH连接命令输入框中输入"ssh username@ip_address",其中ip_address为要连接的远程计算机的IP地址,username为登录远程计算机的帐号(通过步骤1方法可查询)。

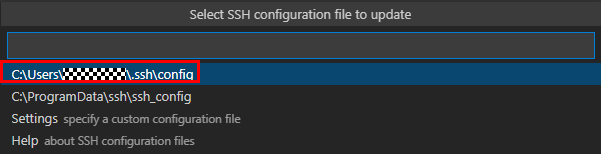
在弹出的输入框中,选择SSH configuration文件,选择默认的第一选项即可。

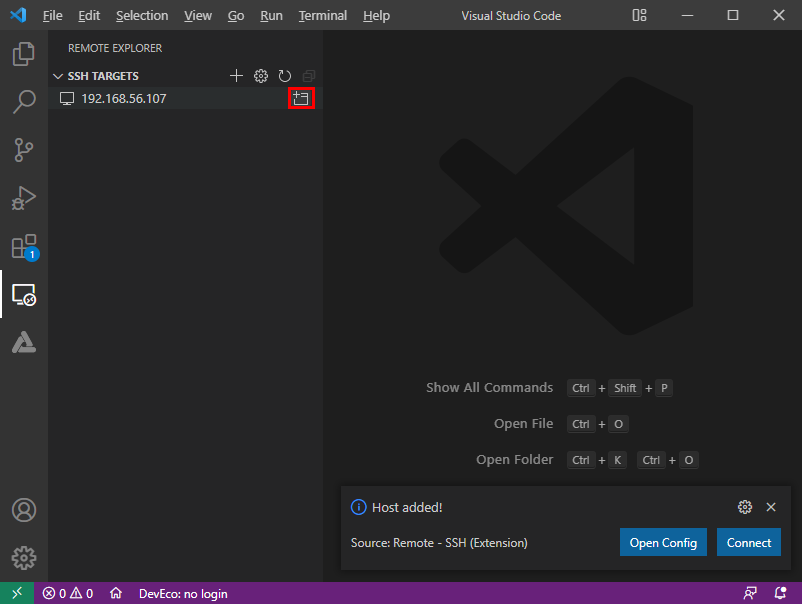
在SSH TARGETS中,找到远程计算机,点击 ,打开远程计算机。
,打开远程计算机。

在弹出的输入框中,选择远程计算机的平台,选择默认的第一项即可。

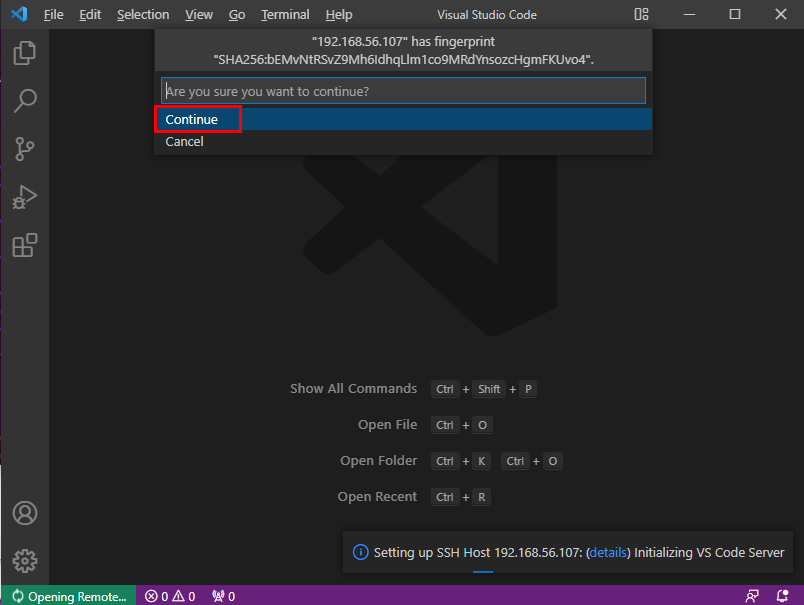
在弹出的输入框中,确认远程计算机的身份认证,选择默认的第一项即可。

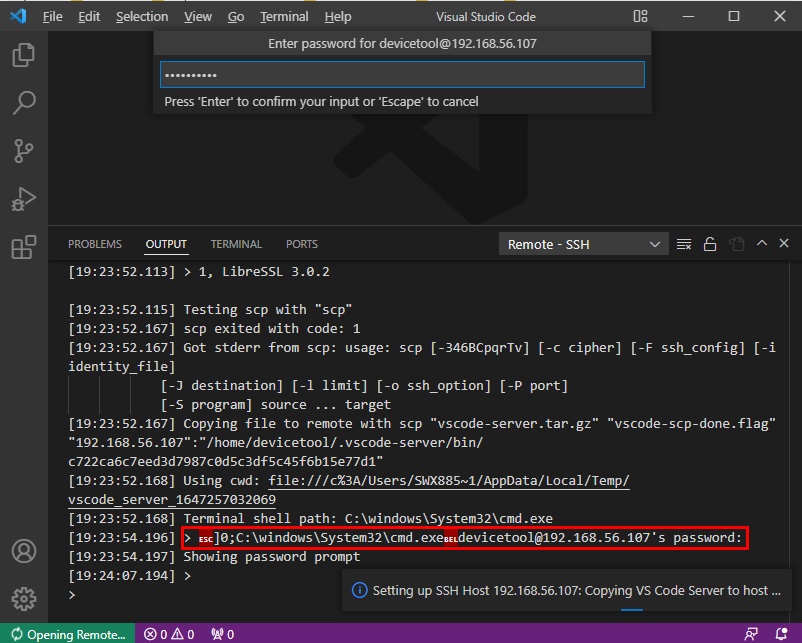
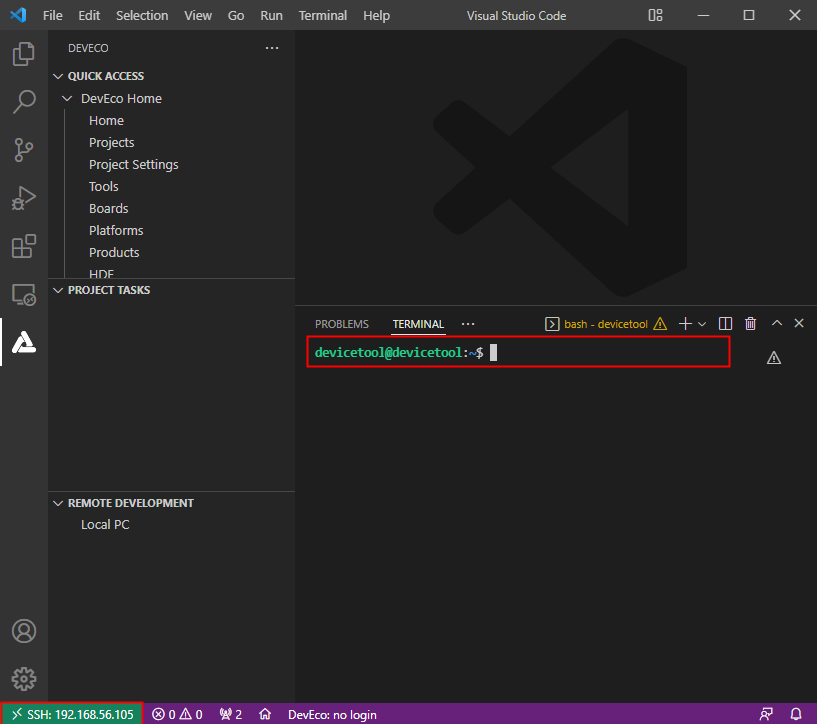
在弹出的输入框中,输入远程计算机的密码,回车确认后开始拉取服务器端的.vscode-server压缩包,自动解压放到固定目录下

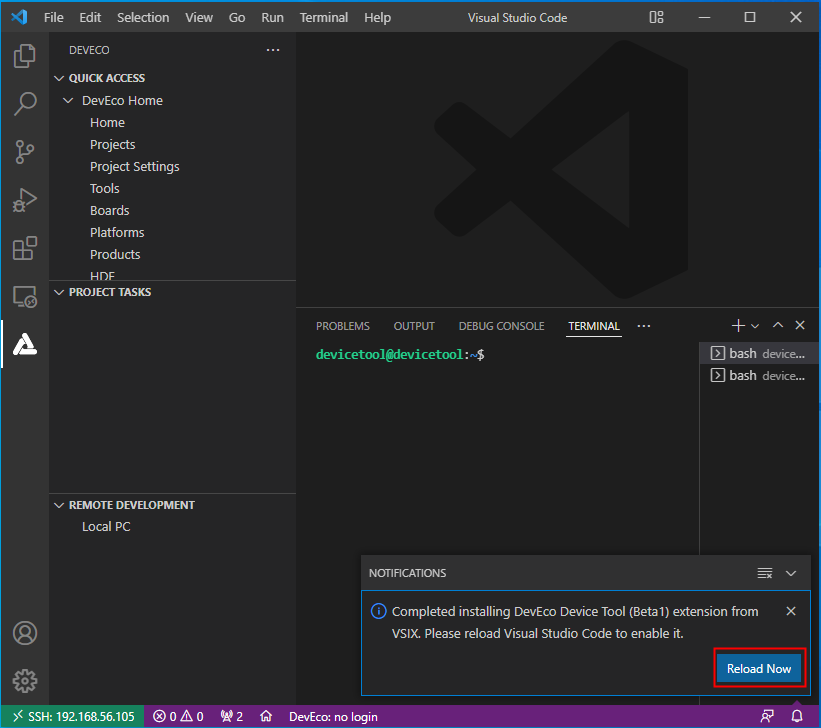
安装完成后,点击右下角的"Reload Now",在弹出的输入框中输入远程计算机的密码,即可连接到远程计算机,至此安装完成。


- SSH公钥配置
完成以上流程,可以保证我们实现Remote开发。但是,在使用过程中,会发现系统要求我们填写密码的频率还是十分高的,那么怎么解决这个问题,只在最开始填写一次即可呢?那就是借助SSH key。
生成SSH key【其中,用户名和IP即我们连接时所填】
ssh-keygen -t rsa
ssh-copy-id -i ~/.ssh/id_rsa.pub username@ip
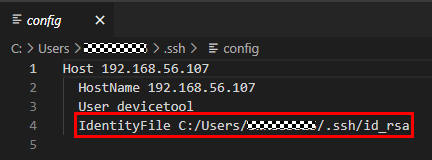
配置SSH key,在配置文件中,新增SSH key文件【其中,account一般是用户名】
IdentityFile C:/Users/account/.ssh/id_rsa

最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
GitCode - 全球开发者的开源社区,开源代码托管平台希望这一份鸿蒙学习文档能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员: 想要拓展职业边界
零基础小白: 鸿蒙爱好者,希望从0到1学习,增加一项技能。
**技术提升/进阶跳槽:**发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习教程+学习PDF文档
HarmonyOS Next 最新全套视频教程

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线

