title: 使用 nuxi prepare 命令准备 Nuxt 项目
date: 2024/9/7
updated: 2024/9/7
author: cmdragon
excerpt:
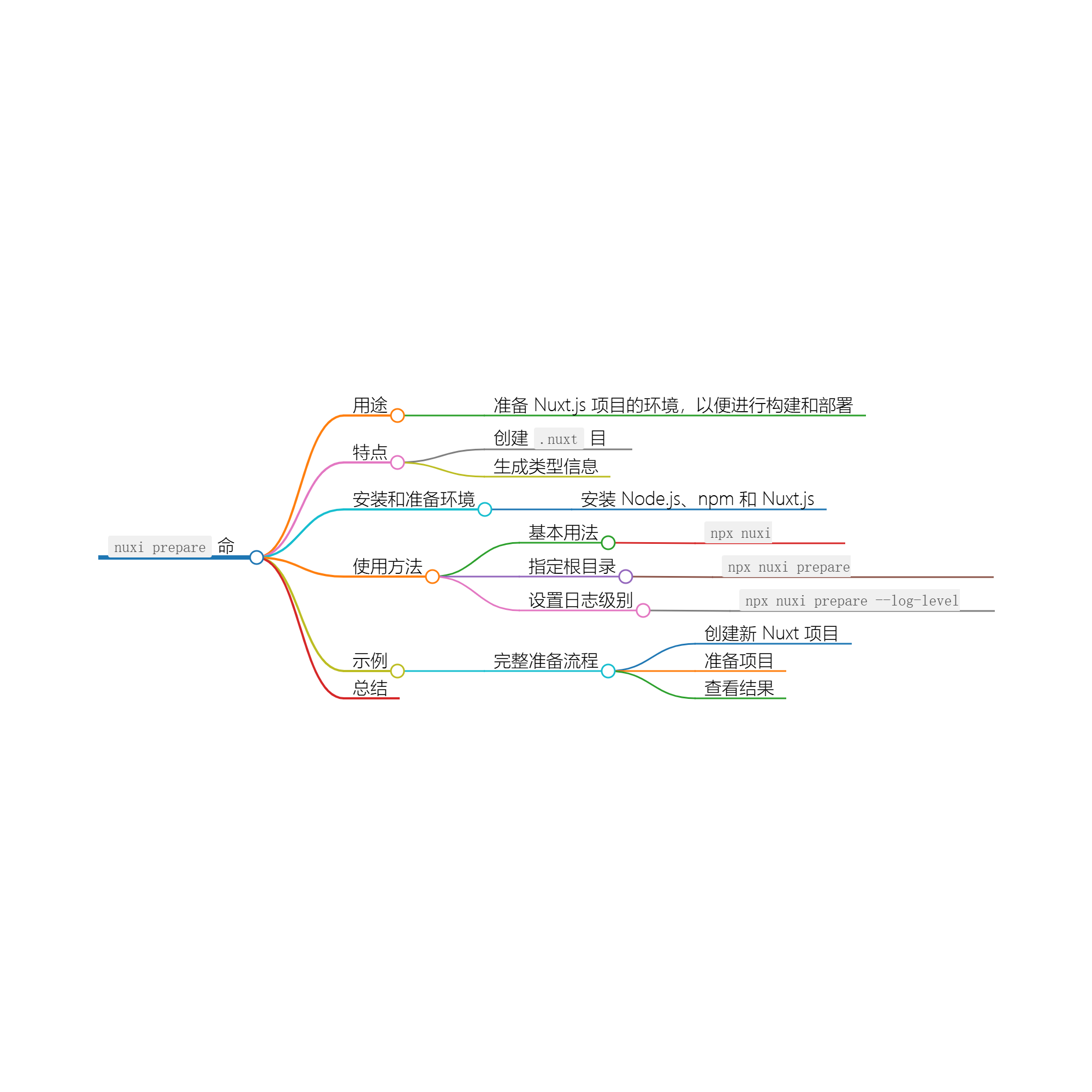
摘要:本文介绍nuxi prepare命令在Nuxt.js项目中的使用,该命令用于创建.nuxt目录并生成类型信息,以便于构建和部署。文章涵盖了命令的基本用法、指定根目录、设置日志级别及一个完整的准备流程示例。
categories:
- 前端开发
tags:
- Nuxt
- nuxi
- 准备
- 命令
- CI
- 类型
- 目录


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在开发基于 Nuxt.js 的应用时,有时你需要准备项目环境,以便进行构建和部署。nuxi prepare
命令正是为此而设计的,它将创建 .nuxt 目录并生成类型信息,方便后续操作。
什么是 nuxi prepare?
nuxi prepare 是 Nuxt.js 提供的一个命令,用于在应用中创建一个名为 .nuxt
的目录并生成相应的类型信息。这对于持续集成(CI)环境或在 package.json 中作为 postinstall 命令非常有用。通过执行这个命令,Nuxt.js
会确保项目的结构在构建之前是正确的。
安装和准备环境
在使用 nuxi prepare 之前,请确保你已经安装了 Node.js、npm 和 Nuxt。在本文中假设你已经安装好基础环境。
1. 创建一个新的 Nuxt 项目
如果你尚未创建 Nuxt 项目,可以使用如下命令:
bash
npx nuxi init my-nuxt-app然后进入项目目录:
bash
cd my-nuxt-app接着安装依赖:
bash
npm install使用 nuxi prepare 命令
1. 基本用法
在项目目录中运行以下命令来准备应用:
bash
npx nuxi prepare该命令将在项目中创建 .nuxt 目录,并生成所需的类型信息。该操作可以确保你的 Nuxt 项目在构建之前已正确配置和准备。
2. 指定根目录
如果你的 Nuxt 应用程序不在当前目录中,可以通过 rootDir 参数来指定其他目录。例如:
bash
npx nuxi prepare /path/to/your/app这会在指定目录中执行准备工作。
3. 设置日志级别
你还可以通过 --log-level 选项指定日志级别。常见的日志级别包括 info、warn 和 error:
bash
npx nuxi prepare --log-level warn示例:完整的准备流程
以下是一个完整的命令执行示例步骤:
-
创建新的 Nuxt 项目:
bashnpx nuxi init my-nuxt-app cd my-nuxt-app npm install -
准备项目:
在项目目录中,运行:
bashnpx nuxi prepare -
查看结果:
准备完成后,你将注意到项目中生成了
.nuxt目录,你可以通过以下命令查看其内容:bashls .nuxt你会看到若干文件和目录,如
build和dist,这说明项目已经成功准备好。
总结
nuxi prepare 命令是确保 Nuxt 项目处于良好状态的重要工具,它将创建 .nuxt 目录并生成类型信息,方便后续的构建和运行。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
往期文章归档:
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog