文章目录
- 核心解析:
-
- [PyQt6 中的模块](#PyQt6 中的模块)
- [PyQt6 常用的控件](#PyQt6 常用的控件)
-
- [1. QPushButton(按钮)](#1. QPushButton(按钮))
- [2. QLabel(标签)](#2. QLabel(标签))
- [3. QLineEdit(文本输入框)](#3. QLineEdit(文本输入框))
- [4. QTextEdit(文本编辑框)](#4. QTextEdit(文本编辑框))
- [5. QComboBox(下拉框)](#5. QComboBox(下拉框))
- [6. QListWidget(列表框)](#6. QListWidget(列表框))
- [7. QTableWidget(表格)](#7. QTableWidget(表格))
- [8. QSlider(滑块)](#8. QSlider(滑块))
- [9. QProgressBar(进度条)](#9. QProgressBar(进度条))
- [10. QCheckBox(复选框)](#10. QCheckBox(复选框))
- [11. QRadioButton(单选按钮)](#11. QRadioButton(单选按钮))
- [12. QSpinBox(数字选择框)](#12. QSpinBox(数字选择框))
- [13. QGroupBox(组框)](#13. QGroupBox(组框))
- [14. QStackedWidget(堆叠窗体)](#14. QStackedWidget(堆叠窗体))
- [15. QMenuBar(菜单栏)](#15. QMenuBar(菜单栏))
- [16. QToolBar(工具栏)](#16. QToolBar(工具栏))
- [17. QStatusBar(状态栏)](#17. QStatusBar(状态栏))
- [18. QFileDialog(文件对话框)](#18. QFileDialog(文件对话框))
- [19. QMessageBox(消息框)](#19. QMessageBox(消息框))
- [20. QInputDialog(输入对话框)](#20. QInputDialog(输入对话框))
- [PyQt6 布局管理器](#PyQt6 布局管理器)
- [PyQt6 事件绑定](#PyQt6 事件绑定)
-
- [1. 定义槽函数](#1. 定义槽函数)
- [2. 创建信号源对象](#2. 创建信号源对象)
- [3. 使用 lambda 表达式](#3. 使用 lambda 表达式)
- [4. 绑定键盘事件](#4. 绑定键盘事件)
- [5. 绑定鼠标事件](#5. 绑定鼠标事件)
- [6. 自定义控件事件](#6. 自定义控件事件)
- 总结
- 参考资源
专栏列表
- Python教程(十):面向对象编程(OOP)
- Python教程(十一):单元测试与异常捕获
- Python教程(十二):面向对象高级编程详解
- Python教程(十三):常用内置模块详解
- Python教程(十四):Requests模块详解
- Python教程(十五):IO 编程
- Python教程(十六):进程、线程、线程锁
- Python教程(十七):协程、 asyncio与 aiohttp【异步IO】
- Python教程(十八): 从零到一教会你用 Django【Web 开发】
- Python教程(十九):使用Tkinter制作计算器

正文开始,如果觉得文章对您有帮助,请帮我三连+订阅,谢谢💖💖💖
PyQt6 是一个用于创建跨平台桌面应用程序的 Python 绑定集合,它提供了对 Qt6 库的访问。Qt6 是一个强大的 C++ 库,用于开发具有图形用户界面的应用程序。PyQt6 允许 Python 开发者利用 Qt6 的强大功能来创建美观、响应迅速的应用程序。
环境准备
1 安装 Python
确保你的开发环境中安装了 Python。你可以从 Python 官网 下载并安装。
2 安装 PyQt6
使用 pip 安装 PyQt6:
bash
pip install PyQt6 -i https://pypi.tuna.tsinghua.edu.cn/simple创建 PyQt6 项目
1 创建项目目录
在你的工作目录中创建一个新的文件夹来存放你的项目文件:
bash
mkdir my_pyqt6_project && cd my_pyqt6_project2 创建主 Python 文件
在项目目录中创建一个 Python 文件,这将是你的 PyQt6 应用程序的入口点:
bash
touch main.py代码书写测试流程
1 导入 PyQt6 模块
在 main.py 文件中,首先导入 PyQt6 相关的模块:
python
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton
from PyQt6.QtCore import Qt
import sys2 创建主窗口类
创建一个继承自 QMainWindow 的类,并设置窗口的基本属性:
python
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("PyQt6 应用程序")
self.setGeometry(100, 100, 400, 300) # 设置窗口位置和大小
# 创建一个按钮并设置属性
self.button = QPushButton("点击我", self)
self.button.setGeometry(150, 130, 100, 30) # 设置按钮位置和大小
self.button.clicked.connect(self.on_button_clicked)
def on_button_clicked(self):
print("按钮被点击了")3 创建应用程序实例并运行
在 main.py 文件的底部,创建 QApplication 实例,并运行应用程序:
python
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())在命令行中,运行你的 main.py 文件:
bash
python main.py核心解析:
PyQt6 中的模块
PyQt6 类是由一系列模块组成的,包括如下的模块:
- QtCore
- QtGui
- QtWidgets
- QtDBus
- QtNetwork
- QtHelp
- QtXml
- QtSvg
- QtSql
- QtTest
- QtWidgets
这是用于创建和管理 GUI 窗口、对话框、控件和项目的主要模块。它包括按钮、文本框、标签、菜单、工具栏等组件。
QApplication:管理 GUI 应用程序的控制流和主要设置。QWidget:所有用户界面对象的基类。QMainWindow:主窗口的基类。QPushButton、QLabel、QLineEdit等:用于创建不同类型的控件。
- QtGui
包含用于绘制文本、图像、图形和视频的类。它还包含颜色、字体、画笔和画刷等工具。
QPainter:用于在窗口小部件上进行绘图。QIcon、QPixmap:用于处理图标和图像。QFont:用于创建和修改字体。
- QtCore
包含核心功能,如对象树、事件系统、计时器、信号和槽等。
QObject:所有 Qt6 对象的基类,引入了事件处理和计时器。QThread:用于多线程编程。QTimer:用于创建计时器。QCoreApplication:管理应用程序的事件循环和核心设置。
-
QtSvg: 用于处理 SVG 文件和渲染 SVG 图像的模块。
-
QtNetwork: 提供网络通信功能的模块,包括 TCP/IP、UDP 和本地套接字。
-
QtSerialPort: 用于访问串行端口的模块。
-
QtSql: 提供对 SQL 数据库的访问,支持 SQLite、MySQL、PostgreSQL 等。
-
QtXml: 用于处理 XML 文档的模块。
-
QtWebSockets: 用于处理 WebSocket 通信的模块。
-
QtMultimedia: 用于处理音频、视频和相机的模块。
-
QtBluetooth: 用于处理蓝牙功能的模块。
-
QtPrintSupport: 用于打印功能的模块。
-
QtCharts: 用于创建图表的模块。
-
QtDataVisualization: 用于数据可视化的模块。
-
QtQuick: 用于创建 Qt Quick 应用程序的模块,支持 QML。
-
QtWebEngine: 提供 Web 浏览器功能的模块。
-
QtTest: 用于编写和执行单元测试的模块。
-
QtScxml: 用于状态机和基于状态的应用程序的模块。
-
QtDBus: 用于 D-Bus 通信的模块。
示例代码:
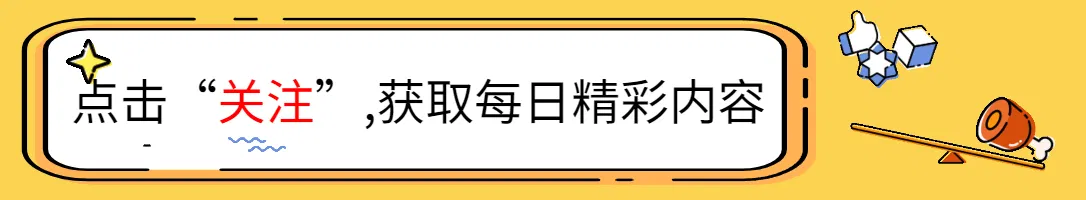
创建了一个主窗口,给窗口设置的状态栏,菜单栏工具栏,右键面板等功能
py
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QToolTip, QPushButton, QMessageBox, QMainWindow, QMenu, QTextEdit,
QLabel, QHBoxLayout, QVBoxLayout, QGridLayout, QLineEdit
from PyQt6.QtGui import QFont,QAction,QIcon
class MenuBar(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 设置左下角状态栏
self.statusBar()
self.statusBar().showMessage('程序准备好了')
# 这里创建了一个文本编辑器组件,并把它设置到 QMainWindow 的中央。居中布局组件撑满了所有空白的部分。
textEdit = QTextEdit("这是一个文本输入框")
self.setCentralWidget(textEdit)
# 设置工具栏
self.toolbar = self.addToolBar('退出')
exitAct = QAction(QIcon('logo.png'), '&退出', self)
exitAct.setShortcut('Ctrl+Q')
exitAct.setStatusTip('退出应用')
exitAct.triggered.connect(QApplication.instance().quit)
self.toolbar.addAction(exitAct)
# 设置菜单栏
menubar = self.menuBar()
fileMenu = menubar.addMenu('&操作')
fileMenu.addAction(exitAct)
childMenu = QMenu("子菜单",self)
childAction= QAction("子事件",self)
childMenu.addAction(childAction)
fileMenu.addMenu(childMenu)
self.setGeometry(300, 300, 350, 250)
self.setWindowTitle('主窗口示例')
self.show()
# 添加右键菜单
def contextMenuEvent(self, event):
cmenu = QMenu(self)
newAct = cmenu.addAction("New")
openAct = cmenu.addAction("Open")
quitAct = cmenu.addAction("Quit")
action = cmenu.exec(self.mapToGlobal(event.pos()))
if action == quitAct:
QApplication.instance().quit()
# 启动
def main():
app = QApplication(sys.argv)
m = MenuBar()
sys.exit(app.exec())
if __name__ == '__main__':
main()
PyQt6 常用的控件
1. QPushButton(按钮)
用于创建一个可点击的按钮。
text:按钮上显示的文本。icon:按钮上的图标。clicked:当按钮被点击时发出的信号。
2. QLabel(标签)
用于显示文本或图像。
text:标签上显示的文本。pixmap:标签上显示的图像。alignment:文本或图像的对齐方式。
3. QLineEdit(文本输入框)
用于让用户输入单行文本。
text:输入框中的文本。placeholderText:输入框为空时显示的占位符文本。
4. QTextEdit(文本编辑框)
用于显示和编辑多行文本。
text:编辑框中的文本。readOnly:设置编辑框是否只读。
5. QComboBox(下拉框)
允许用户从列表中选择一个选项。
items:下拉框中的选项列表。currentText:当前选中的文本。
6. QListWidget(列表框)
显示一个列表,并允许用户选择其中的项。
items:列表中的项。currentItem:当前选中的项。
7. QTableWidget(表格)
显示一个表格,可以包含多行和多列。
rowCount:表格的行数。columnCount:表格的列数。item:表格中的单元格项。
8. QSlider(滑块)
允许用户通过滑动来选择一个值。
minimum:滑块的最小值。maximum:滑块的最大值。value:滑块的当前值。
9. QProgressBar(进度条)
显示任务的进度。
minimum:进度条的最小值。maximum:进度条的最大值。value:进度条的当前值。
10. QCheckBox(复选框)
允许用户选择一个或多个选项。
text:复选框旁边的文本。checked:复选框是否被选中。
11. QRadioButton(单选按钮)
允许用户在一组选项中选择一个。
text:单选按钮旁边的文本。checked:单选按钮是否被选中。
12. QSpinBox(数字选择框)
允许用户选择一个整数值。
minimum:可选择的最小值。maximum:可选择的最大值。value:当前选中的值。
13. QGroupBox(组框)
用于将相关的控件组合在一起。
title:组框的标题。
14. QStackedWidget(堆叠窗体)
允许在多个页面之间切换。
currentIndex:当前显示的页面索引。
15. QMenuBar(菜单栏)
用于创建应用程序的菜单栏。
actions:菜单栏中的操作列表。
16. QToolBar(工具栏)
用于创建工具栏,包含一组工具按钮。
actions:工具栏中的操作列表。
17. QStatusBar(状态栏)
用于显示应用程序的状态信息。
message:在状态栏上显示的消息。
18. QFileDialog(文件对话框)
用于打开、保存文件或浏览文件夹。
fileMode:文件对话框的模式(例如,只读、写入等)。
19. QMessageBox(消息框)
用于显示消息框。
text:消息框中的文本。icon:消息框中的图标类型。
20. QInputDialog(输入对话框)
用于获取用户的输入。
text:输入对话框中的文本。
PyQt6 布局管理器
PyQt6 提供了几种布局管理器,包括
QHBoxLayout、QVBoxLayout、QGridLayout、QFormLayout和QStackedLayout。
1. 水平布局(QHBoxLayout)
水平布局管理器将控件水平排列。它按照控件添加到布局中的顺序从左到右排列控件。
python
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout
app = QApplication([])
window = QWidget()
layout = QHBoxLayout()
button1 = QPushButton('Button 1')
button2 = QPushButton('Button 2')
layout.addWidget(button1)
layout.addWidget(button2)
window.setLayout(layout)
window.show()
app.exec()2. 垂直布局(QVBoxLayout)
垂直布局管理器将控件垂直排列。它按照控件添加到布局中的顺序从上到下排列控件。
python
from PyQt6.QtWidgets import QVBoxLayout
layout = QVBoxLayout()
layout.addWidget(button1)
layout.addWidget(button2)
window.setLayout(layout)3. 网格布局(QGridLayout)
网格布局管理器将控件放置在一个网格中,每个控件都占据网格的特定行和列。它非常适合创建表格形式的布局。
python
from PyQt6.QtWidgets import QGridLayout
layout = QGridLayout()
layout.addWidget(button1, 0, 0) # 第0行,第0列
layout.addWidget(button2, 0, 1) # 第0行,第1列
layout.addWidget(another_button, 1, 0) # 第1行,第0列
window.setLayout(layout)4. 表单布局(QFormLayout)
表单布局管理器用于创建表单,它将标签和字段两两对应地排列。这种布局特别适合创建表单界面。
python
from PyQt6.QtWidgets import QFormLayout, QLineEdit
layout = QFormLayout()
layout.addRow('Label 1:', QLineEdit())
layout.addRow('Label 2:', QLineEdit())
window.setLayout(layout)5. 堆叠布局(QStackedLayout)
堆叠布局管理器允许你在多个控件之间进行选择和切换,就像标签页一样。它通常与 QStackedWidget 一起使用。
python
from PyQt6.QtWidgets import QStackedWidget, QPushButton
stacked_widget = QStackedWidget()
page1 = QWidget()
page2 = QWidget()
button1 = QPushButton('Button 1', page1)
button2 = QPushButton('Button 2', page2)
stacked_widget.addWidget(page1)
stacked_widget.addWidget(page2)
layout = QVBoxLayout()
layout.addWidget(stacked_widget)
window.setLayout(layout)布局的嵌套和组合
你可以将不同的布局嵌套和组合使用,以创建复杂的用户界面。例如,你可以在一个 QVBoxLayout 中放置一个 QHBoxLayout 和一个 QGridLayout。
python
from PyQt6.QtWidgets import QVBoxLayout, QHBoxLayout, QPushButton
main_layout = QVBoxLayout()
horizontal_layout = QHBoxLayout()
horizontal_layout.addWidget(QPushButton('Button 1'))
horizontal_layout.addWidget(QPushButton('Button 2'))
grid_layout = QGridLayout()
grid_layout.addWidget(QPushButton('Button 3'), 0, 0)
grid_layout.addWidget(QPushButton('Button 4'), 0, 1)
main_layout.addLayout(horizontal_layout)
main_layout.addLayout(grid_layout)
window.setLayout(main_layout)注意事项
- 每个
QWidget只能设置一个布局。 - 使用
addLayout方法可以将一个布局添加到另一个布局中。 - 使用
addWidget方法可以将控件添加到布局中。 - 布局管理器会自动调整控件的大小,以适应窗口的大小变化。
代码示例:
下面是使用绝对定位、水平、垂直,网格等定位的代码实例
py
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QToolTip, QPushButton, QMessageBox, QMainWindow, QMenu, QTextEdit,
QLabel, QHBoxLayout, QVBoxLayout, QGridLayout, QLineEdit
from PyQt6.QtGui import QFont,QAction,QIcon
class Position(QWidget):
def __init__(self):
super().__init__()
# 绝对的定位
# self.absoluteLayout()
# 水平垂直定位,不能跟 网格同时存在
# self.HVLayout()
# 网格定位
# self.gridLayout()
#
self.formLayout()
def absoluteLayout(self):
label1 = QLabel(self)
label1.setText('姓名:')
label1.move(40,40)
label2 = QLabel(self)
label2.setText('年龄:')
label2.move(80, 80)
self.resize(400, 400)
self.move(300, 300)
self.show()
def HVLayout(self):
btnOK = QPushButton(self)
btnCancel = QPushButton(self)
btnOK.setText('确认')
btnCancel.setText('取消')
Hlayout = QHBoxLayout(self)
Hlayout.addStretch(1)
Hlayout.addWidget(btnOK)
Hlayout.addWidget(btnCancel)
Vlayout = QVBoxLayout()
Vlayout.addStretch(1)
Vlayout.addLayout(Hlayout)
self.setGeometry(300,300, 350, 250)
self.setLayout(Vlayout)
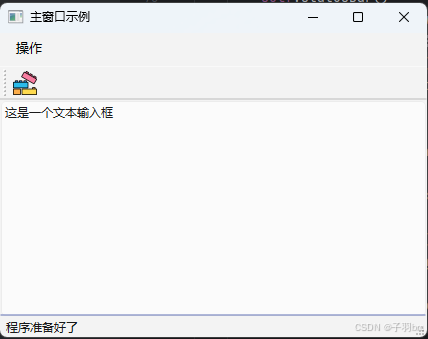
def gridLayout(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.setGeometry(300,300, 350, 250)
self.show()
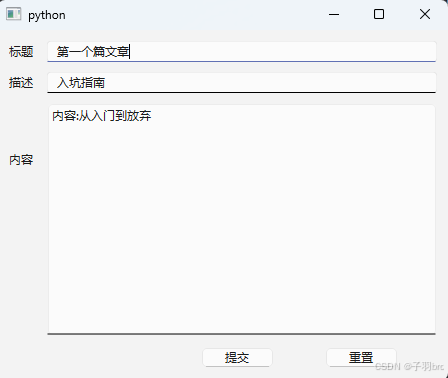
def formLayout(self):
title = QLabel("标题")
desc = QLabel('描述')
content = QLabel('内容')
titleEdit = QLineEdit("第一个篇文章")
descEdit = QLineEdit('入坑指南')
contentEdit = QTextEdit('内容:从入门到放弃')
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(title,1,0)
grid.addWidget(titleEdit,1,1,1,8)
grid.addWidget(desc, 2, 0)
grid.addWidget(descEdit, 2, 1,1,8)
grid.addWidget(content, 3, 0)
grid.addWidget(contentEdit, 3, 1,2,8)
grid.addWidget(QPushButton('提交'),6,5)
grid.addWidget(QPushButton('重置'),6,7)
self.setLayout(grid)
self.setGeometry(300,300,450,350)
self.show()
# 启动
def main():
app = QApplication(sys.argv)
w = MyWidget()
d= Position()
sys.exit(app.exec())
if __name__ == '__main__':
main()

PyQt6 事件绑定
在 PyQt6 中,通常是通过信号和槽机制来实现的。信号(Signals)是由对象发出的通知,表示发生了某个特定的事件,而槽(Slots)是响应这些信号的函数或方法。你可以将信号绑定到槽上,以便当信号被发出时,相应的槽函数被调用。
1. 定义槽函数
首先,你需要定义一个槽函数,这个函数将作为信号的响应。例如,为按钮点击事件定义一个槽函数:
python
from PyQt6.QtWidgets import QApplication, QPushButton, QMainWindow
def on_button_clicked():
print("按钮被点击了")2. 创建信号源对象
创建一个信号源对象,例如一个按钮,并将其 clicked 信号连接到槽函数:
python
app = QApplication([])
window = QMainWindow()
button = QPushButton("点击我")
button.clicked.connect(on_button_clicked) # 绑定信号到槽
window.setCentralWidget(button)
window.show()
app.exec()3. 使用 lambda 表达式
如果你想要将信号连接到一个带参数的槽函数,或者在连接时传递特定的参数,你可以使用 lambda 表达式:
python
def handle_button_click(value):
print(f"按钮被点击了,值为:{value}")
button.clicked.connect(lambda: handle_button_click(42))4. 绑定键盘事件
你可以为窗口或其他控件绑定键盘事件:
python
def keyPressEvent(event):
if event.key() == Qt.Key_Escape:
print("Esc键被按下")
window.close()
window.keyPressEvent = keyPressEvent5. 绑定鼠标事件
同样,你可以为窗口或其他控件绑定鼠标事件:
python
def mousePressEvent(event):
print("鼠标点击了窗口")
window.mousePressEvent = mousePressEvent6. 自定义控件事件
如果你创建了自定义控件,你可以在其中定义新的信号,并在适当的时候发出这些信号:
python
from PyQt6.QtCore import pyqtSignal, QObject
class MyObject(QObject):
my_signal = pyqtSignal()
# 使用
my_obj = MyObject()
my_obj.my_signal.connect(on_button_clicked)
my_obj.my_signal.emit() # 发出信号总结
通过本教程,你已经学会了如何使用 PyQt6 创建一个基本的 Python GUI 应用程序。PyQt6 提供了丰富的控件和灵活的布局管理,使得它成为快速开发 GUI 应用程序的理想选择。你可以继续探索 PyQt6 的更多高级特性,或者尝试创建更复杂的应用程序。