
目录
[2.1 创建和初始化](#2.1 创建和初始化)
[2.2 添加和删除项](#2.2 添加和删除项)
[2.3 选择和遍历项](#2.3 选择和遍历项)
[3.1 itemClicked](#3.1 itemClicked)
[3.2 itemDoubleClicked](#3.2 itemDoubleClicked)
[3.3 itemSelectionChanged](#3.3 itemSelectionChanged)
[6.1 头文件](#6.1 头文件)
[6.2 源文件](#6.2 源文件)
[6.3 主函数文件](#6.3 主函数文件)
[6.4 实现效果](#6.4 实现效果)
[6.5 代码解析](#6.5 代码解析)
引言
QListWidget 是 Qt 框架中一个非常实用的控件,它提供了一个基于项目的列表视图,允许用户以列表形式展示和交互数据项。这个控件通常用于显示一个字符串列表、图标列表,或者是两者的组合。QListWidget 继承自 QAbstractItemView 和 QListView,但它通过封装简化了列表项的添加、删除和管理过程,使得开发者可以更加容易地实现列表功能。
一、基本概念和特性
- 项目(Items):QListWidget通过QListWidgetItem管理每个列表项。每个项目都可以包含文本、图标、工具提示等。
- 选择模式:QListWidget支持多种选择模式,如单选、多选等,可以通过设setSelectionMode来改变。
- 排序 :列表项可以根据需要进行排序,通过调用
sortItems方法,并可选地提供一个自定义的比较函数。 - 拖拽与放置:QListWidget支持拖拽与放置功能,允许用户通过拖拽重新排序列表项或在不同列表间移动项。
- 委托(Delegates):虽然 QListWidget较少直接使用委托,但了解委托机制可以帮助理解如何在更复杂的场景下自定义列表项的显示和编辑。
二、基本用法
2.1 创建和初始化
在 Qt 应用程序中,你可以通过代码或 Qt Designer 来创建QListWidget。以下是通过代码创建并初始化QListWidget的示例:
cpp
#include <QListWidget>
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QListWidget listWidget;
listWidget.addItem("Item 1");
listWidget.addItem("Item 2");
listWidget.addItem("Item 3");
listWidget.show();
return app.exec();
}在这个例子中,我们首先包含了必要的头文件QListWidget和QApplication。然后,在main函数中创建了一个QApplication对象和一个QListWidget对象。接着,我们通过调用addItem方法向列表中添加了几个项。最后,调用show方法显示列表窗口,并启动事件循环。
2.2 添加和删除项
除了addItem方法外,QListWidget还提供了其他几种添加项的方法,如addItems(添加项列表)、insertItem(在指定位置插入项)、insertItems(在指定位置插入项列表)。删除项可以使用removeItemWidget(根据项的小部件删除)、takeItem(根据索引删除并返回项)。
cpp
// 添加多个项
QStringList items = {"Item 4", "Item 5", "Item 6"};
listWidget.addItems(items);
// 在特定位置插入项
listWidget.insertItem(1, "New Item");
// 删除项
QListWidgetItem* item = listWidget.takeItem(0); // 删除第一个项并返回
delete item; // 释放内存2.3 选择和遍历项
你可以通过selectedItems方法获取当前所有被选中的项,或者通过currentItem方法获取当前被选中的项(如果有的话)。遍历所有项可以通过count方法和索引访问器完成。
cpp
// 获取所有选中的项
QList<QListWidgetItem*> selected = listWidget.selectedItems();
for (QListWidgetItem* item : selected) {
qDebug() << item->text();
}
// 遍历所有项
for (int i = 0; i < listWidget.count(); ++i) {
QListWidgetItem* item = listWidget.item(i);
qDebug() << item->text();
}三、信号与槽
QListWidget发出多种信号,允许开发者在列表项被选中、添加、删除等事件发生时执行特定的操作。这些信号包括itemClicked、itemDoubleClicked、itemSelectionChanged等。
3.1 itemClicked
列表项单击信号连接对应的槽函数
cpp
connect(&listWidget, &QListWidget::itemClicked, [](QListWidgetItem* item){
qDebug() << "Clicked:" << item->text();
}); 3.2 itemDoubleClicked
列表项双击信号连接对应的槽函数
cpp
connect(&listWidget, &QListWidget::itemDoubleClicked, [](QListWidgetItem* item){
qDebug() << "Double Clicked:" << item->text();
}); 3.3 itemSelectionChanged
列表项选择改变信号连接对应的槽函数
cpp
connect(&listWidget, &QListWidget::itemSelectionChanged, [&](){
qDebug() << "Selection changed.";
QList<QListWidgetItem*> selectedItems = listWidget.selectedItems();
qDebug() << "Selected items count:" << selectedItems.size();
});四、自定义项
QListWidget允许你通过QListWidgetItem的子类或设置项的图标、文本等来自定义列表项的外观。
cpp
QListWidgetItem* item = new QListWidgetItem(QIcon(":/path/to/icon.png"), "Custom Item");
listWidget.addItem(item);
// 或者设置已存在项的图标和文本
item->setIcon(QIcon(":/path/to/another_icon.png"));
item->setText("Updated Item");五、排序和查找
虽然QListWidget没有直接提供排序方法,但你可以通过移除所有项,然后根据需要对项进行排序后重新添加来实现排序功能。查找项通常通过遍历所有项并比较它们的文本或数据来完成。
六、代码示例
下面是一个包含QListWidget控件的完整Qt Widgets应用程序示例代码,该代码展示了如何设置QListWidget的基础功能,包括添加项、设置图标、启用多选、处理点击项的槽函数以及基本的样式设置。
6.1 头文件
自定义了一个类名为MainWindow继承自QWidget
cpp
class MainWindow : public QWidget {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
private slots:
void onItemClicked(QListWidgetItem *item);
void addNewItem();
void selectAllItems();
void deselectAllItems();
private:
QListWidget *listWidget;
QLineEdit *lineEdit;
};6.2 源文件
cpp
MainWindow::MainWindow(QWidget *parent = nullptr) : QWidget(parent) {
auto *layout = new QVBoxLayout(this);
// 创建 QListWidget 并设置其属性
listWidget = new QListWidget(this);
listWidget->setSelectionMode(QListWidget::MultiSelection); // 启用多选
// 添加带图标的项
QListWidgetItem *item1 = new QListWidgetItem(QIcon(":/path/to/icon1.png"), "项目 1", listWidget);
QListWidgetItem *item2 = new QListWidgetItem(QIcon(":/path/to/icon2.png"), "项目 2", listWidget);
listWidget->addItem(item1);
listWidget->addItem(item2);
// 设置样式
QString styleSheet = R"(
QListWidget {
background-color: #f0f0f0; /* 背景色 */
border: 1px solid #ccc; /* 边框 */
border-radius: 5px; /* 边框圆角 */
padding: 5px; /* 内边距 */
}
QListWidget::item {
height: 40px; /* 列表项高度 */
}
QListWidget::item:selected {
background-color: #3399ff; /* 选中项背景色 */
color: white; /* 选中项文字颜色 */
}
)";
listWidget->setStyleSheet(styleSheet);
// 连接点击项的槽函数
connect(listWidget, &QListWidget::itemClicked, this, &MainWindow::onItemClicked);
// 添加一个按钮作为示例(非必需)
QPushButton *button = new QPushButton("添加新项目", this);
connect(button, &QPushButton::clicked, this, &MainWindow::addNewItem);
// 添加一个lineEdit控件作为项目名字输入
lineEdit = new QLineEdit(this);
lineEdit->setPlaceholderText("请输入项目名称...");
// 设置一个widget包含按钮与lineEdit控件
QWidget *wid = new QWidget(this);
QHBoxLayout *hlayout = new QHBoxLayout(wid);
hlayout->addWidget(lineEdit);
hlayout->addWidget(button);
// 添加全选和反选按钮
QPushButton *selectAllButton = new QPushButton("全选", this);
QPushButton *deselectAllButton = new QPushButton("反选", this);
connect(selectAllButton, &QPushButton::clicked, this, &MainWindow::selectAllItems);
connect(deselectAllButton, &QPushButton::clicked, this, &MainWindow::deselectAllItems);
// 设置一个widget包含两个按钮
QWidget *wid1 = new QWidget(this);
QHBoxLayout *hlayout1 = new QHBoxLayout(wid1);
hlayout1->addWidget(deselectAllButton);
hlayout1->addWidget(selectAllButton);
// 将控件添加到布局中
layout->addWidget(listWidget);
layout->addWidget(wid);
layout->addWidget(wid1);
setLayout(layout);
}
void MainWindow::onItemClicked(QListWidgetItem *item) {
if (item) {
qDebug() << "点击了项:" << item->text();
}
}
void MainWindow::addNewItem() {
// 示例:动态添加一个新项目
QString newItemText;
if(lineEdit->text() == "")
{
newItemText = QString("新项目 %1").arg(listWidget->count() + 1);
}
else
{
newItemText = lineEdit->text();
}
new QListWidgetItem(QIcon(":/path/to/default_icon.png"), newItemText, listWidget);
lineEdit->setText("");
}
void MainWindow::selectAllItems() {
for (int i = 0; i < listWidget->count(); ++i) {
QListWidgetItem *item = listWidget->item(i);
if (item) {
item->setSelected(true);
}
}
}
void MainWindow::deselectAllItems() {
for (int i = 0; i < listWidget->count(); ++i) {
QListWidgetItem *item = listWidget->item(i);
if (item) {
item->setSelected(false);
}
}
}6.3 主函数文件
cpp
#include "widget.h" // 更换成自己头文件名称
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow window;
window.resize(400, 300);
window.show();
return app.exec();
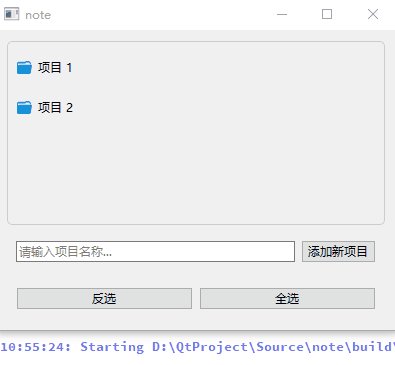
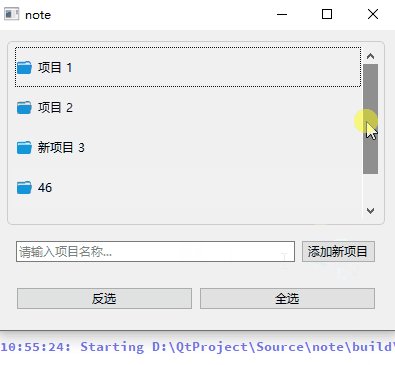
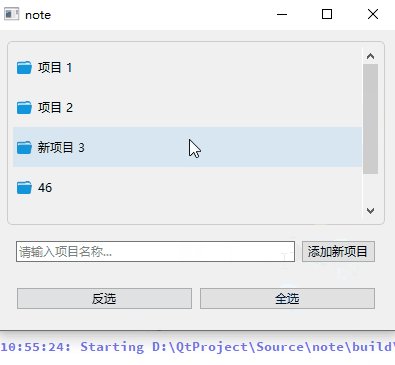
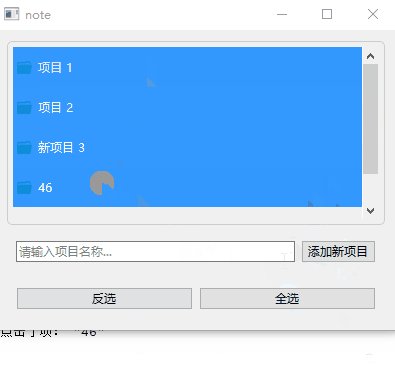
}6.4 实现效果

6.5 代码解析
- 类定义 :
- MainWindow类继承自QWidget,包含了一个QListWidget成员变量。
- 构造函数 :
- 在构造函数中,我们设置了QListWidget的多选模式。
- 添加了带有图标的列表项。
- 设置了QListWidget的样式表,以自定义背景色、边框、边框圆角、内边距以及选中项的外观。
- 连接了itemClicked信号到一个槽函数onItemClicked,该函数在点击列表项时被调用。
- 添加了一个按钮和QLineEdit控件作为示例,用于演示如何动态添加新项目到列表中。
- 添加了两个按钮,演示如何一键选中所有列表项和取消选中的所有列表项
- 槽函数 :
- onItemClicked槽函数在点击列表项时被调用,并打印出被点击项的文本。
- addNewItem槽函数用于动态添加一个新项目到列表中,这里仅作为示例。
- 样式设置 :
- 使用setStyleSheet方法为QListWidget设置了CSS样式表。样式表包含了背景色、边框、边框圆角、内边距以及选中项的自定义样式。
- 注意事项 :
- 请确保替换":/path/to/icon1.png"、":/path/to/icon2.png"和":/path/to/default_icon.png"为你自己的图标文件路径。
- 如果你使用的是Qt Creator和qmake,则通常不需要包含#include "main.moc"。但是,如果你在纯C++环境中工作(如CMake项目),并且你的.cpp文件中直接包含了Qt的信号和槽,则可能需要手动处理moc的输出。
- 样式表中的路径是CSS的伪路径,不是文件系统中的实际路径。在Qt中,资源文件(如图标)通常通过资源系统(.qrc文件)管理,并使用
:前缀引用。- 请确保你的Qt项目文件(.pro)已经包含了必要的Qt模块,如widgets。
结语
QListWidget是 Qt 中一个功能强大的列表控件,它简化了列表项的管理,提供了丰富的API来添加、删除、选择和遍历项。通过信号与槽机制,QListWidget允许开发者在列表项的状态发生变化时执行特定的操作。此外,QListWidget还支持自定义项的外观,以满足不同的界面设计需求。通过上面的介绍和代码示例,你应该已经对QListWidget有了较为全面的了解,并能够在实际项目中灵活运用它。
以上就是关于Qt中QListWidget控件的全部介绍,如有不足与缺陷之处,欢迎评论区留言!!!
