目录
[1. 选择器](#1. 选择器)
[2. 盒模型](#2. 盒模型)
[3. 颜色与背景](#3. 颜色与背景)
[4. 边框与阴影](#4. 边框与阴影)
[5. 布局](#5. 布局)
[6. 动画与过渡](#6. 动画与过渡)
[7. 变形](#7. 变形)
[8. 字体](#8. 字体)
[9. 响应式设计](#9. 响应式设计)
[10. 过滤效果](#10. 过滤效果)
[1. 像素(px)](#1. 像素(px))
[2. 百分比(%)](#2. 百分比(%))
[3. 视口单位(vw/vh/vmin/vmax)](#3. 视口单位(vw/vh/vmin/vmax))
[4. 弹性布局单位(rem/em)](#4. 弹性布局单位(rem/em))
[5. 绝对长度单位(in/cm/mm)](#5. 绝对长度单位(in/cm/mm))
[6. 像素密度(dppx)](#6. 像素密度(dppx))
[1. 减少文件体积](#1. 减少文件体积)
[2. 精简选择器](#2. 精简选择器)
[3. 合理使用属性](#3. 合理使用属性)
[4. 布局与渲染优化](#4. 布局与渲染优化)
[5. 加载与缓存](#5. 加载与缓存)
[6. 可维护性与健壮性](#6. 可维护性与健壮性)
[1. 对BFC(Block Formatting Context)的理解](#1. 对BFC(Block Formatting Context)的理解)
[2. BFC的主要作用包括:](#2. BFC的主要作用包括:)
[3. 如何创建BFC](#3. 如何创建BFC)
3.2设置overflow属性为auto、scroll或hidden:
3.4设置position属性为absolute或fixed:
css书写顺序规范:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient
文本属性
|----------------|-----------------------------------------------------------|
| 属性名 | 作用 |
| white- space | 设置元素内的空白符(包括空格等),以及是否允许文本换行 |
| break-word | 控制是否允许长单词或URL地址在容器边界内换行,以避免溢出 |
| vertical-align | 它用于设置元素的垂直对齐方式,使用vertical-align 时需要注意,它只对行内元素或表格单元格内的内容有效 |
1.在浏览器中,1px粗细不一致
前言:devicePixelRatio 是一个只读属性,它返回当前显示设备的物理像素分辨率与CSS像素分辨率之间的比例
1.1最简单的方法直接把1px改成0.5px
html
.border {
border: 0.5px solid #000;
}
1.2使用媒体查询和devicePixelRatio
css样式
html
/* 默认的1px边框 */
.border {
border: 1px solid #000;
}
/* 当devicePixelRatio为2时,使用0.5px边框 */
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border {
border: 0.5px solid #000; /* 注意:并非所有浏览器都支持小数px值 */
}
}
/* 对于不支持小数px的浏览器,可以使用伪元素和transform来模拟 */
.border::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 200%;
height: 200%;
transform: scale(0.5);
transform-origin: 0 0;
pointer-events: none;
border: 1px solid #000;
}JS
html
if (window.devicePixelRatio && window.devicePixelRatio >= 2) {
var elements = document.querySelectorAll('.border');
elements.forEach(function(element) {
element.style.border = '0.5px solid #000';
// 如果小数px值不支持,则可以考虑使用伪元素方案
});
}2.使用视口单位(vw/vh)或相对单位(em/rem)
html
/* 使用rem作为单位,假设根元素字体大小为16px */
.border {
border: 0.0625rem solid #000; /* 1px = 16px / 100 = 0.16rem, 0.5px则约为0.0625rem */
}
/* 或者使用vw单位,但需要注意这种方式可能不适用于边框,因为边框不支持vw单位 */2.css3新特性
1. 选择器
- 属性选择器 :允许选择具有特定属性的元素,如
[attr=value][type="text"]。 - 伪类选择器 :为特定状态的元素添加样式,如
:hover、:active、:visited。 - 伪元素选择器 :选择特定部分的元素,如
::before、::after。 - 多重选择器 :使用逗号分隔来同时选择多个元素,如
element1, element2。
2. 盒模型
- Box-sizing属性:改变了默认的CSS盒模型,使其更容易进行布局。
|-------------|------------------------------------------------------------------|
| 子属性值 | 作用 |
| content-box | 标准盒子模型,指定的宽度和高度值仅适用于内容框,而padding、border和margin等都会额外增加整个元素的总宽度和高度 |
| border-box | 怪异盒子模型,用border-box时,元素的总宽度和高度保持不变,并且任何指定的填充或边框值都将包含在指定的尺寸内 |
| inherit | 这个值表示元素的box-sizing属性将从其父元素继承 |
示例:如果一个元素的CSS设置为width: 200px; height: 100px; padding: 20px; border: 2px solid black;,并且box-sizing为content-box(默认值),则该元素的总宽度将是200px(内容宽度)+ 20px(左填充)+ 20px(右填充)+ 2px(左边框)+ 2px(右边框)= 244px,总高度同理计算。
示例:如果元素的CSS设置为width: 200px; height: 100px; padding: 20px; border: 2px solid black;,并且box-sizing为border-box,则该元素的总宽度和高度将分别是200px和100px,因为填充和边框的尺寸已经被包含在指定的宽度和高度内。
3. 颜色与背景
- 颜色支持 :增加了对透明度的支持,使用
rgba()、hsla()或opacity来设置。 - 背景图像 :允许更改背景图像的大小(
background-size)、重复行为(background-repeat)、位置(background-position),前面三个经常和精灵图搭配使用,并支持多背景图像(background-image)。
4. 边框与阴影
- 边框圆角 :通过
border-radius属性为元素的边框添加圆角。 - 盒阴影 :使用
box-shadow属性为元素添加投影效果,包括阴影的颜色、大小、模糊度和偏移量等。 - 文本阴影 :使用
text-shadow属性为文本添加阴影效果。
5. 布局
- Flexbox:一种用于一维布局的CSS3新布局模型,通过定义容器和项目之间的关系,实现更简洁和可伸缩的布局方式。
- Grid布局:一个强大的二维网格系统,可用于更复杂的布局需求,允许将页面分割为行和列,并控制项目在网格中的位置和大小。
- 多列布局 :通过
column-count和column-width等属性,将文本内容分成多列显示,类似报纸或杂志的版面布局。
6. 动画与过渡
- 过渡 :使用
transition属性,在元素状态改变时平滑地过渡属性值,如颜色、大小、位置等。
/* transition :变化的属性 花费时间 运动曲线 何时开始 */
/* 如果想写多个属性用,进行分割 */
/* 如果想要多个属性都变化属性写all就可以了 */
/* transition: width 1s ease-in-out .5s, height 1s ease 0.5s; */
- 动画 :CSS3的
@keyframes规则允许创建复杂的动画效果,通过定义关键帧和过渡细节来控制动画的执行。
|------------------|--------------------------------------------------------------------------------------------------------------------------|
| 子属性名 | 作用 |
| name | 定义动画的名称,该名称必须与 @keyframes 规则中定义的动画名称相匹配 |
| duration | (必需,除非使用 animation-iteration-count 的 infinite 值): 定义动画完成一个周期所需的时间,可以是秒(s)或毫秒(ms) |
| timing-function: | 定义动画的速度曲线。预定义的值包括 linear(匀速)、ease(默认,先快后慢)、ease-in(慢到快)、ease-out(快到慢)、ease-in-out(先慢后快再慢)。也可以使用 cubic-bezier() 函数自定义速度曲线 |
| delay | 定义动画开始前等待的时间,即动画延迟执行的时间 |
| iteration-count | iteration-count |
| direction | 定义动画的播放方向。normal(正常播放)、reverse(反向播放)、alternate(动画在每次迭代时反向播放)、alternate-reverse(动画在每次迭代时正常播放,但总体方向是反向的) |
| fill-mode | 定义动画在非其执行时间之外的属性值。forwards(保持最后一个属性值)、backwards(在动画延迟期间应用起始属性值)、both(同时应用 forwards 和 backwards 规则)、none(默认值,不应用任何额外的样式规则 |
| play-state | 控制动画的播放状态。running(动画正在播放)、paused(动画暂停播放) |
html
<body>
<style>
@keyframes example {
0% {background-color: red; left:0px; top:0px;}
50% {background-color: yellow; left:200px; top:0px;}
100% {background-color: green; left:200px; top:200px;}
}
.box {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: infinite; /* 无限循环 */
}
</style>
<div class="box"></div>
</body>7. 变形
- Transform属性:允许对元素进行旋转、缩放、倾斜和平移等变换操作,创造出令人惊艳的效果。
转换函数
1.translate()
- translate(x, y): 沿 X 轴和 Y 轴移动元素。x 和 y 可以是长度值(如 px、em 等)或百分比。
- translateX(x): 仅沿 X 轴移动元素。
- translateY(y): 仅沿 Y 轴移动元素。
2.scale()
- scale(x, y): 缩放元素。x 是水平方向的缩放比例,y 是垂直方向的缩放比例。如果仅指定一个值,则两个方向将使用相同的缩放比例。
- scaleX(x): 仅沿水平方向缩放元素。
- scaleY(y): 仅沿垂直方向缩放元素。
3.rotate()
- rotate(angle): 围绕一个点(默认是元素中心点)旋转元素。angle 是旋转的角度,可以是度数或弧度(使用 rad 单位),但通常使用度数。
4.skew()
- skew(x-angle, y-angle): 沿 X 轴和 Y 轴倾斜元素。x-angle 是 X 轴倾斜的角度,y-angle 是 Y 轴倾斜的角度。
- skewX(angle): 仅沿 X 轴倾斜元素。
- skewY(angle): 仅沿 Y 轴倾斜元素。
5.matrix()
- matrix(n, m, a, b, c, d): 使用一个转换矩阵来应用 2D 转换。这是一个非常强大的函数,允许你组合所有 2D 转换效果。然而,由于它的复杂性,通常只在需要精确控制或结合多个转换时使用。
8. 字体
- 自定义字体 :使用
@font-face规则引入自定义字体文件,并设置字体的粗细、斜体、大小调整和字间距等。
9. 响应式设计
- 媒体查询:允许根据不同设备的特性和屏幕尺寸来适应不同的样式和布局,从而创建响应式网页设计。
10. 过滤效果
- Filter属性:允许应用各种图形效果到元素上,如模糊、亮度调整、对比度调整、灰度化、色彩反转等,为图像和元素添加特殊的视觉效果。
滤镜函数:filter属性支持多种滤镜函数,以下是一些常见的滤镜函数及其用法:
- 模糊(Blur)
- 语法:filter: blur(radius);
- radius是模糊半径,单位通常是像素(px)。值越大,模糊效果越明显。例如,filter: blur(5px);将元素应用5像素的模糊效果。
2.亮度(Brightness)
- 语法:filter: brightness(percentage);
- percentage是一个百分比值,100%表示原始亮度,0%表示黑色,超过100%将增加亮度。例如,filter: brightness(150%);将元素的亮度提高到原来的150%。
3.对比度(Contrast)
- 语法:filter: contrast(percentage);
- percentage是一个百分比值,100%表示原始对比度,0%表示完全灰色,超过100%将增加对比度。例如,filter: contrast(200%);将元素的对比度提高到原来的200%。
4.阴影(Drop-Shadow)
- 语法:filter: drop-shadow(offset-x offset-y blur-radius color);
- 类似于box-shadow,但用于图像内容。offset-x和offset-y分别表示阴影的水平偏移和垂直偏移,blur-radius是阴影的模糊范围,color是阴影的颜色。例如,filter: drop-shadow(10px 10px 5px rgba(0,0,0,0.5));将在元素下方添加一个半透明的黑色阴影。
5.灰度(Grayscale)
- 语法:filter: grayscale(percentage);
- percentage是一个百分比值,100%表示完全转换为灰度,0%表示无变化。例如,filter: grayscale(100%);将使元素变为灰度图像。
6.色相旋转(Hue-Rotate)
- 语法:filter: hue-rotate(angle);
- angle是色相旋转的角度,单位通常是度(deg)。正值表示顺时针旋转,负值表示逆时针旋转。例如,filter: hue-rotate(90deg);将元素的色相顺时针旋转90度。
7.反转(Invert)
- 语法:filter: invert(percentage);
- percentage是一个百分比值,100%表示完全反转,0%表示无变化。例如,filter: invert(100%);将使元素的颜色完全反转。
8.透明度(Opacity)
- 注意:虽然opacity本身不是filter的一个独立函数,但filter属性中的opacity()函数允许你调整元素的透明度,且仅影响元素内容,不影响其子元素。语法:filter: opacity(percentage);
- percentage是一个百分比值,表示透明度。例如,filter: opacity(50%);将元素的透明度降低到原来的50%。
9.饱和度(Saturate)
- 语法:filter: saturate(percentage);
- percentage是一个百分比值,100%表示原始饱和度,0%表示完全去色,超过100%将增加饱和度。例如,filter: saturate(200%);将元素的饱和度提高到原来的200%。
10.深褐色(Sepia)
- 语法:filter: sepia(percentage);
- percentage是一个百分比值,100%表示完全深褐色,0%表示无变化。例如,filter: sepia(100%);将使元素变为深褐色。
3.常见css布局单位
1. 像素(px)
- 定义:像素是CSS中最常用的单位,它表示屏幕上的一个点。像素大小取决于屏幕分辨率,通常用于精确控制元素的大小和位置。
- 特点:精确控制、浏览器兼容性好,但不适应不同设备,不灵活,且在高分辨率屏幕上可能导致页面模糊不清。
- 应用场景:适用于固定大小的元素,如图标、边框等。
2. 百分比(%)
- 定义:百分比表示元素的大小或位置相对于父元素的大小或位置的百分比。
- 特点:相对布局,具有一定的灵活性,可以根据不同设备的屏幕大小进行自适应布局。但对于未设置宽度的元素,百分比无效;对于多层嵌套的元素,尺寸计算相对复杂,容易出错。
- 应用场景:适用于元素宽度的相对布局,如响应式布局中的栅格系统。
3. 视口单位(vw/vh/vmin/vmax)
- 定义:视口单位是相对于浏览器视口大小的布局单位。vw表示视口宽度的百分比,vh表示视口高度的百分比,vmin表示视口宽度和高度中的较小值的百分比,vmax表示视口宽度和高度中的较大值的百分比。
- 特点:响应式布局,能够根据不同设备的视口大小进行布局,实现真正的响应式设计。不依赖父元素的尺寸,可以独立控制元素的大小和位置。但需注意兼容性问题,一些老旧浏览器可能不支持。
- 应用场景:适用于响应式布局中需要根据视口尺寸调整元素大小和位置的情况。
4. 弹性布局单位(rem/em)
- 定义:rem是相对于根元素(html元素)的font-size的倍数,而em是相对于当前对象内文本的字体尺寸的倍数。
- 特点:相对布局,具有一定的灵活性。rem在响应式设计中可以通过调整根元素字体大小来扩展整个布局,而em会继承父级元素的字体大小。但在某些情况下,使用弹性布局单位可能导致元素大小超出或溢出容器,需要注意调整。
- 应用场景:适用于需要相对于字体大小进行布局的情况,如文本排版、按钮大小等。
5. 绝对长度单位(in/cm/mm)
- 定义:这些单位包括英寸(in)、厘米(cm)和毫米(mm),它们表示屏幕上的一个绝对长度。
- 特点:这些单位通常用于打印样式,因为它们可以确保在不同的打印机和纸上保持一致的尺寸。但在屏幕布局中较少使用,因为它们不便于实现响应式设计。
- 应用场景:适用于打印样式或需要精确控制元素尺寸的场景。
6. 像素密度(dppx)
- 定义:像素密度是CSS中的一个相对单位,它表示元素的大小或位置相对于设备像素的倍数。
- 特点:像素密度通常用于实现响应式布局,因为它们可以根据设备像素密度自动调整元素的大小。但需要注意的是,它并不是所有浏览器都支持的标准单位。
- 应用场景:适用于需要根据设备像素密度进行布局调整的场景。
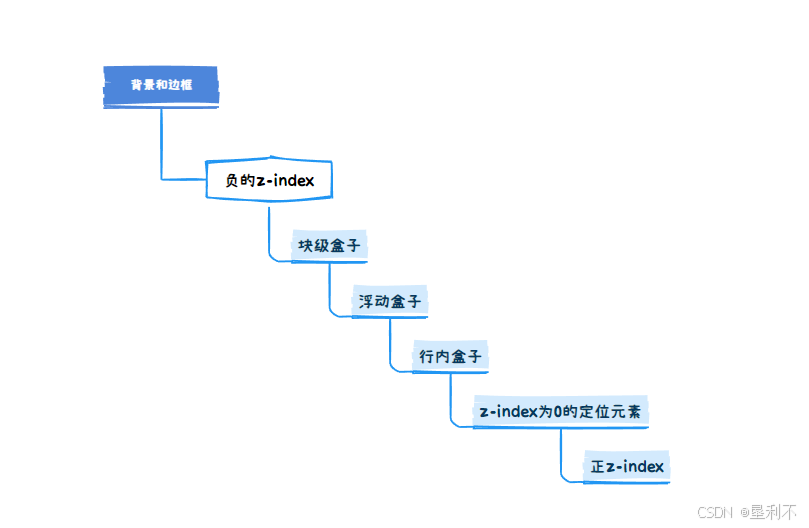
4.元素的层级顺序

- 背景和边框:建立当前层叠上下文元素的背景和边框。这是层叠顺序中最底层的元素。
- 负的z-index:z-index属性值为负的元素。这些元素会位于背景和边框之上,但在其他所有元素之下。
- 块级盒子:文档流内非行内级非定位的后代元素。这些元素在没有其他定位或浮动元素的影响下,会按照文档流的顺序排列。
- 浮动盒子:非定位浮动元素。这些元素会脱离文档流的正常布局,但仍在块级盒子之上。
- 行内盒子:文档流内行内级非定位的后代元素。这些元素会按照其在文档中的顺序排列,但在浮动元素之下。
- z-index为0的定位元素:层叠级数为0的定位元素。这些元素会位于所有非定位元素之上,但低于具有正z-index值的定位元素。
- 正z-index:z-index属性值为正的定位元素。这些元素会根据其z-index值的大小在层叠顺序中排序,z-index值越大的元素越靠上。
5.css优化和提升性能
1. 减少文件体积
- CSS压缩:将写好的CSS进行打包压缩,以减少文件体积。这可以通过在线工具或构建工具(如Webpack、Gulp等)自动完成。
- 去除空规则:删除CSS中无用的空规则(如{}),避免浪费资源。
- 合并CSS文件:将多个CSS文件合并为一个,减少网络请求次数。
2. 精简选择器
- 使用简洁的选择器:避免使用过于复杂的选择器,减少匹配时间和提高渲染速度。
- 避免使用通配符选择器:通配符选择器(*)会匹配所有元素,消耗大量计算资源。尽可能避免使用,或将其限制在具体元素上。
- 优化选择器嵌套:尽量避免选择器嵌套过深,减少选择器权重值和匹配时间。
3. 合理使用属性
- 使用缩写属性:如使用margin代替margin-top、margin-right、margin-bottom、margin-left,减少样式表大小。
- 属性值优化:属性值为0时,不加单位;属性值为浮动小数且接近0时,可省略小数点前的0。
- 避免使用不必要的滤镜效果:滤镜效果会消耗大量计算资源,降低页面渲染速度。
4. 布局与渲染优化
- 慎用高性能属性:如浮动(float)和定位(position),它们会影响其他元素的布局和渲染。
- 减少页面重排和重绘:优化CSS书写顺序,减少不必要的DOM操作,以降低页面重排和重绘的频率。
- 使用CSS Sprites:将多个小图标合并成一个大图,通过CSS控制显示区域,减少网络请求次数。
5. 加载与缓存
- 使用link引入CSS文件:相比@import,link在页面加载时即开始加载CSS文件,有助于提升加载速度。
- 拆分公共CSS文件:对于大型项目,可以将公共样式提取到单独的CSS文件中,利用浏览器缓存机制减少重复加载。
6. 可维护性与健壮性
- 样式与内容分离:将CSS代码定义到外部CSS文件中,实现样式与内容的分离,提高代码的可维护性。
- 抽象提取公共样式:建立公共样式类,将相同样式提取出来作为公共类使用,减少代码冗余。
- 标准化浏览器前缀:按照标准顺序书写带浏览器前缀的属性,以确保样式的一致性和兼容性。
对BFC的理解,如何创建BFC
1. 对BFC(Block Formatting Context)的理解
BFC(Block Formatting Context)即块级格式化上下文,是CSS布局中的一个重要概念。它是一个独立的渲染区域,在这个区域内的布局不会影响到区域外的布局,反之亦然。BFC内部元素的布局会在一个独立的盒子环境中进行,这个盒子环境不会与外部的盒子环境相互影响。
2. BFC的主要作用包括:
- 防止外边距折叠(Margin Collapsing):在BFC中,两个相邻的垂直外边距不会发生折叠。
- 清除浮动:BFC可以包含浮动元素,即浮动元素不会溢出BFC的边界,从而解决了父元素不包围浮动子元素的问题。
- 阻止元素被浮动元素覆盖:在BFC中,块级盒子的布局会垂直排列,一个盒子不会覆盖另一个盒子。
3. 如何创建BFC
要创建一个BFC,可以通过设置CSS的某些属性来实现。以下是一些常见的创建BFC的方法:
3.1设置float属性为left、right:
当元素的float属性不是none时,该元素会创建一个新的BFC。但需要注意的是,使用浮动布局可能会带来其他布局问题,如父元素高度塌陷等。
html
.bfc {
float: left;
}3.2设置overflow属性为auto、scroll或hidden:
这是最常用的创建BFC的方法之一。通过设置overflow属性,不仅可以创建BFC,还可以控制元素内容的溢出行为。
html
.bfc {
overflow: hidden; /* 或 auto, scroll */
}3.3设置display属性为flow-root:
display: flow-root; 是CSS3中新增的一个值,专门用于创建一个新的BFC。这是最直接且语义清晰的方式,但需要注意其兼容性。还可以设置display属性值为inline-block、table-cell、table-caption、flex、inline-flex、grid、inline-grid等
html
.bfc {
display: flow-root;
}3.4设置position属性为absolute或fixed:
当元素的position属性为absolute或fixed时,该元素会脱离文档流,并创建一个新的BFC。但这种方法通常用于定位布局,而非创建BFC以解决布局问题。
html
.bfc {
position: absolute; /* 或 fixed */
}在实际开发中,推荐使用overflow: hidden;或display: flow-root;来创建BFC,因为它们既简单又直接,且不会引入额外的布局问题。
三栏布局的实现
1.方法1
核心思想1.父元素设置清除浮动overflow:hidden
2.子元素添加浮动,并设置成怪异盒子模型
3.均分100%
html
<body>
<div class="container">
<div class="left-column">左侧栏</div>
<div class="middle-column">中间栏</div>
<div class="right-column">右侧栏</div>
</div>
<style>
/* styles.css */
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
overflow: hidden; /* 清除浮动带来的高度塌陷问题 */
padding: 20px;
}
.left-column, .middle-column, .right-column {
float: left; /* 使用浮动 */
height: 200px; /* 示例高度 */
padding: 20px;
box-sizing: border-box; /* 使得padding和border包含在width内 */
}
.left-column {
width: 20%; /* 左侧栏宽度 */
background-color: #a0e1d6; /* 背景色 */
}
.middle-column {
width: 60%; /* 中间栏宽度 */
background-color: #60cf8a; /* 背景色 */
}
.right-column {
width: 20%; /* 右侧栏宽度 */
background-color: #2b7e19; /* 背景色 */
}
</style>
</body>前言:双飞翼布局和圣杯布局都是前端开发中常见的三栏布局方式,它们的主要目的是实现两侧宽度固定,中间宽度自适应的布局效果
2.双飞翼布局
- 双飞翼布局则是在中间内容的外层再套一个div(通常称为content),用于放置实际的内容。
- 中间内容的这个外层div通过设置margin-left和margin-right来留出左右两侧的空间。
- 左右两侧的内容同样设置为float: left,并通过负边距(margin-left)来调整位置,使得它们能够移动到中间内容的两侧。
html
<div class="container">
<div class="center" style="float: left; width: 100%;">
<div class="content" style="margin: 0 200px;">中间内容</div>
</div>
<div class="left" style="float: left; width: 200px; margin-left: -100%;">左侧内容</div>
<div class="right" style="float: left; width: 200px; margin-left: -200px;">右侧内容</div>
</div>3.圣杯布局:
- 圣杯布局通过在父元素上设置padding-left和padding-right来预留左右两侧的空间。
- 接着,将左右两侧的内容设置为position: relative,并通过左移或右移(使用left或right属性)来定位到预留的空间内。
- 中间内容则设置为float: left,并占据剩余的宽度(通常设置为width: 100%)。
html
<div class="container" style="padding: 0 200px;">
<div class="middle" style="float: left; width: 100%;">中间内容</div>
<div class="left" style="float: left; width: 200px; margin-left: -100%; position: relative; left: -200px;">左侧内容</div>
<div class="right" style="float: left; width: 200px; margin-left: -200px; position: relative; right: -200px;">右侧内容</div>
</div>