盒子模型
选择器
结构伪类选择器
作用:根据元素的结构关系查找元素
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个E元素 |
| E:nth-child(N) | 查找第N个E元素(第一个元素N的值为1) |
使用公式设置多个元素,根据元素的结构关系查找多个元素例。
:nth-child(公式)
如:(注意n从0开始算术)
| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n-1/2n+1 |
| 找到5的倍数的标签 | 5n |
| 找到第5个以后的标签 | n+5 |
| 找到第5个以前的标签 | -n+5 |
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素里面最前面添加一个伪元素 |
| E::after | 在E元素里面最后面添加一个伪元素 |
after和before都是在选中的标签最里面创建伪元素,相当于都是创建子级标签。
注意点:
-
必须设置content:""属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
-
伪元素默认是行内显示
-
权重和标签选择器相同
</head> <body><style> div{ width: 300px; height: 300px; background-color: aliceblue; } /*行内显示模式*/ div::before{ content: "老鼠"; } /*行内显示模式*/ div::after{ content: "大米"; } </style>爱
行内显示模式:一行共存多个,宽高属性不生效,宽高由内容撑开。
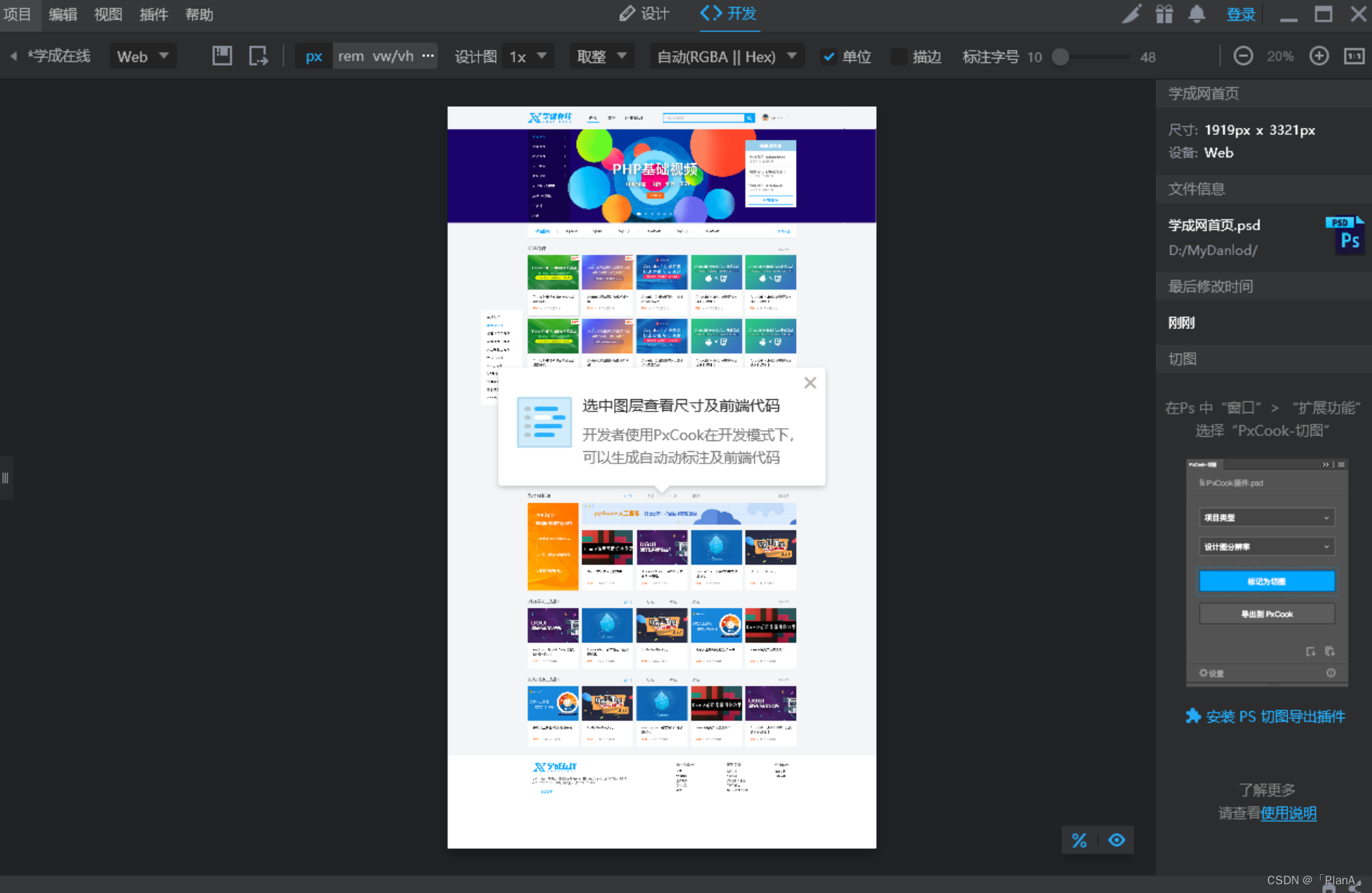
PxCook用法
PxCook(像素大厨)是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别。(PSD文件:设计稿的后缀名)
模式如下:
-
开发面板(自动智能识别)
-
设计面板(手动测量尺寸和颜色)
下载网址:

1.先创建一个项目web项目,然后导入项目
2.开发项目可以智能识别,设计模式可以进行手动测量
盒子模型
作用:布局网页,摆放盒子和内容。
盒子模型的组成
盒子模型重要组成部分:
-
内容区域 - width & height
-
内边距 - padding(出现在内容与盒子边缘之间)
-
边框线 - border
-
外边距 - margin(出现在盒子外面)
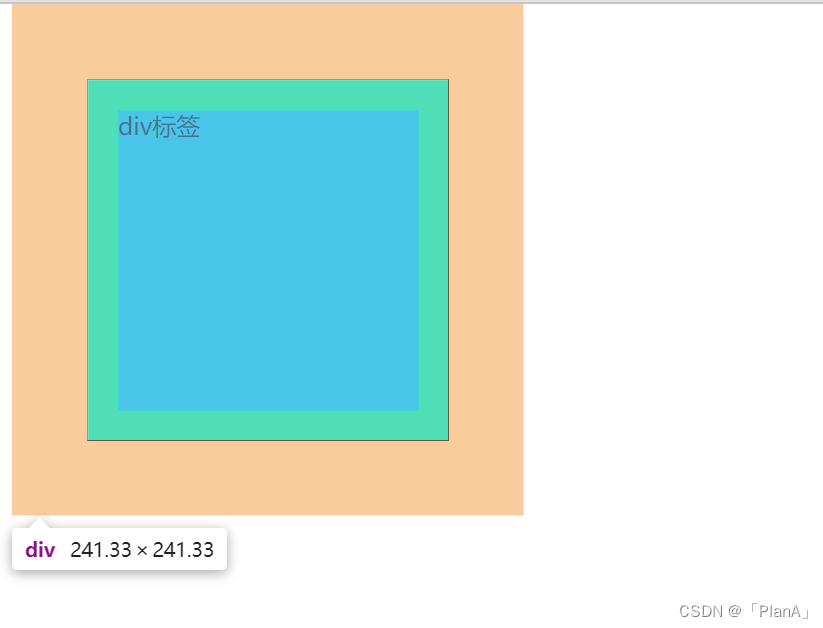
padding实现的效果为将整个盒子产生一定的距离。

<style> div{ width: 200px; height: 200px; background-color: aqua; padding: 20px; border:1px solid #000; margin:50px; } </style>
margin:盒子的外边距通常用来拉开盒子与盒子之间的距离。

边框线
属性名:border(bd)
属性值:边框粗细 线条样式 颜色 (不区分顺序)
常用线条样式:
| 属性值 | 线条样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
上面的方式设置的边框线是一起设置的4边的边框线,因此我们为了满足开发需求, 还可以为4个边设置不同的属性。
属性名:border-方位词(bd+方位名词首字母)
属性值:边框粗细 线条样式 颜色 (不区分顺序)
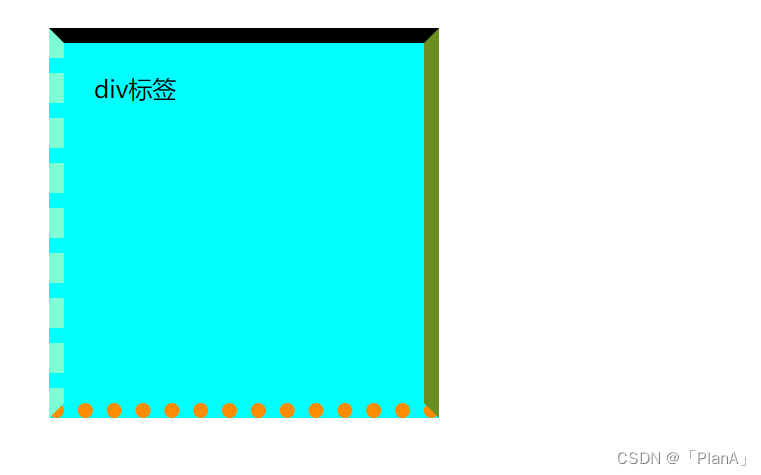
<style>
div{
width: 200px;
height: 200px;
background-color: aqua;
padding: 20px;
border:1px solid #000;
margin:50px;
border-top: 10px solid #000;
border-left: 10px dashed aquamarine;
border-bottom: 10px dotted darkorange;
border-right: 10px solid olivedrab;
}
</style>内边距
作用:设置内容与盒子边缘之间的距离
属性名:padding /padding-方位词
设置内边距方法:padding-方位词 像素大小(10px)
对于上面的写法,如果我们要设置它四个方面的值的大小都不同,那么我们就要连续写四句代码。
因此,我们可以一次写多个值。
写法:padding 上内 右内 下内 左内 (顺序不可改变,顺时针复赋值)
如果写的值小于4个,(仍然按照顺时针)如果那个方向没有值就看对面的值(上-下,左右)
盒子模型尺寸计算
默认情况下盒子的尺寸:
盒子尺寸=内容尺寸+border尺寸+内边距尺寸。
给盒子加border/padding会撑大盒子
- 解决方法
-
手动做减法:减掉border/padding尺寸
-
内减模式:box-sizing:dorder-box (设置该模式后,浏览器会自动减掉border/padding尺寸)
外边距
作用:拉开两个盒子之间的间距
属性名:margin (不会撑大盒子尺寸)
用法与padding相同
设置外边距方法:margin-方位词 像素大小(10px)
对于上面的写法,如果我们要设置它四个方面的值的大小都不同,那么我们就要连续写四句代码。
因此,我们可以一次写多个值。
写法:margin 上内 右内 下内 左内 (顺序不可改变,顺时针复赋值)
如果写的值小于4个,(仍然按照顺时针)如果那个方向没有值就看对面的值(上-下,左右)
版心居中效果
设置左右外边距相同即可(前提是盒子一定要有宽度),我们设置左右边距的值为auto即可达到居中效果。
清楚默认样式
清楚标签默认的样式,比如:默认的内外边距
使用统配符:
*{
margin: 0px;
padding: 0px;
(我们可以在这里添加内减模式)
}元素溢出
作用:控制溢出元素的内容的显示方式
属性名:overflow
属性值
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
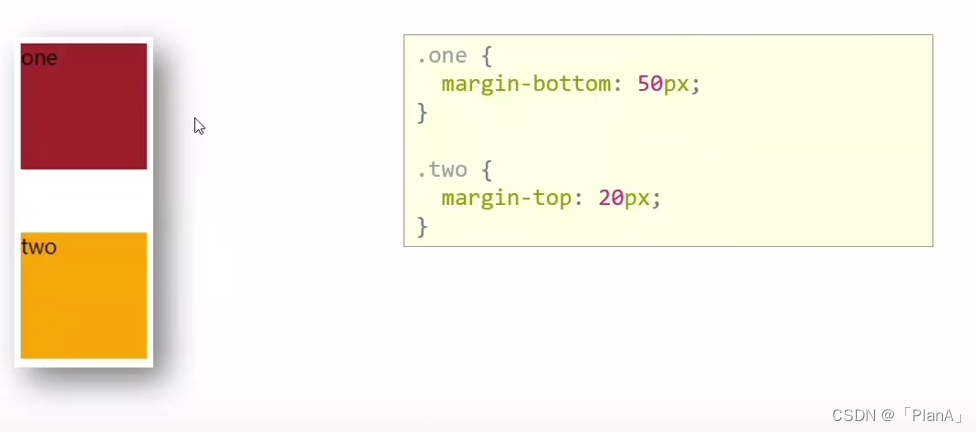
外边距问题 - 合并现象
场景:垂直排列的兄弟元素,上下margin会合并
现象:取两个margin中较大的值生效

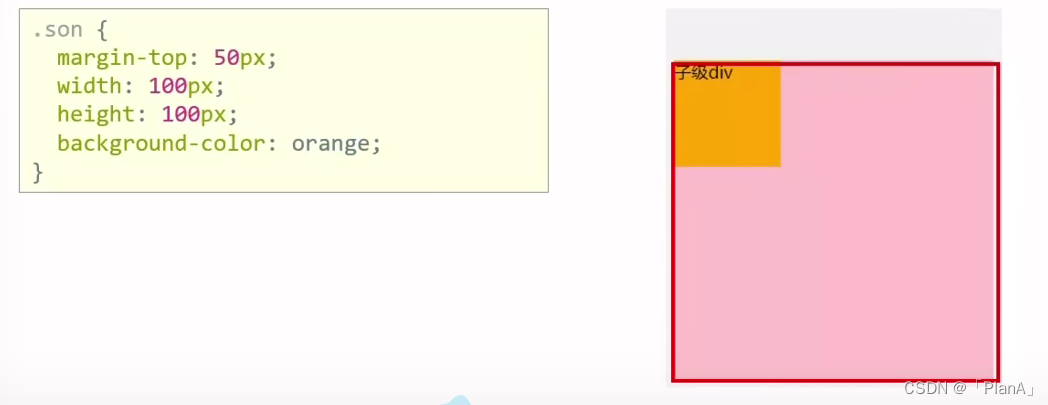
外边距问题 - 塌陷问题
场景:父子级的标签,子级的添加上边距,会产生塌问题
现象:导致父级一起向下移动

解决办法:
-
取消子级margin,父级设置padding
-
父级设置overflow:hidden
-
父级设置boeder-top
行内元素 - 内外边距问题
场景:行内元素添加margin和padding,无法改变元素垂直位置(margin(内边距)可以改变水平方向的位置,但无法改变垂直方向的间距)
解决方法:给行内元素添加line - height 可以改变垂直位置
盒子模型 - 圆角
作用:设置元素的外边框为圆角
属性名:border - radius
属性值:数字+px / 百分比 (属性值是圆角半径)
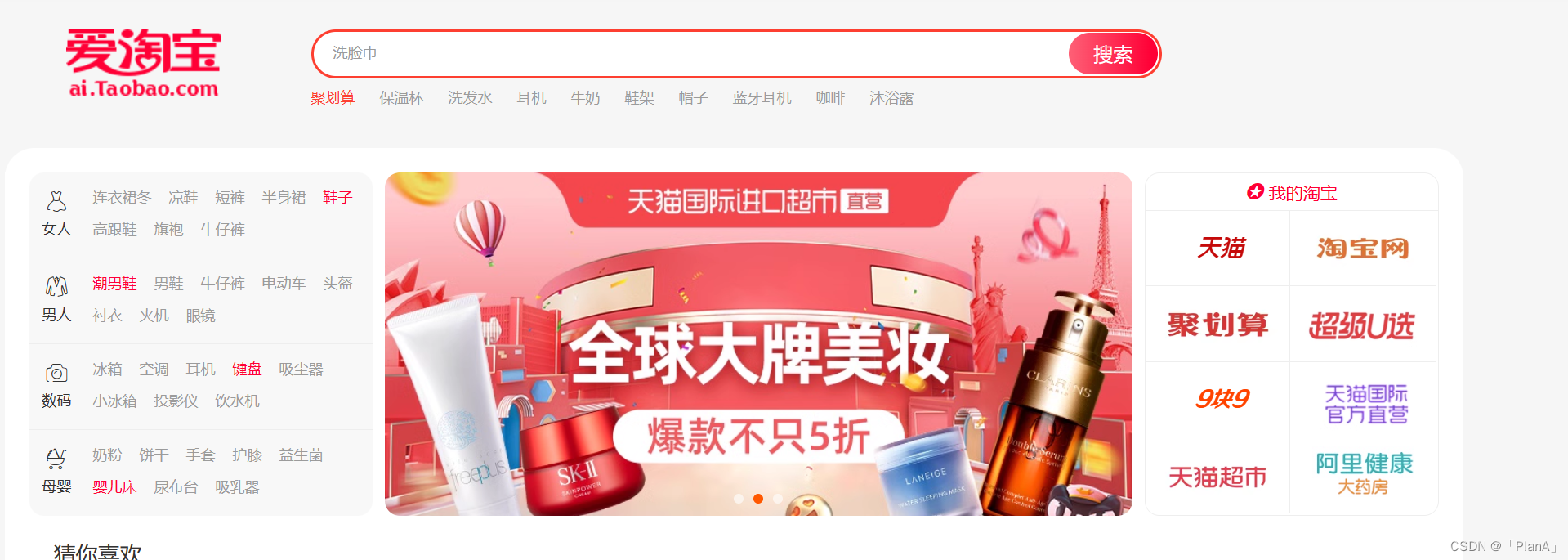
例如:淘宝的搜索框,和一些图片的显示都是圆角。

我们也可以为四个角设置不同的效果,实现方式:
boder-radius : 左上 右上 右下 左下
(从左上角顺时针赋值,没有取值的角与对角取值一样)
常用形状
圆形:给正方形盒子设置圆角属性值为宽高的一半/50%。(最大值是50%,超过50%效果仍为50%)。
胶囊形:给长方形盒子设置圆角属性值为盒子高度的一半。
盒子模型 - 阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:x轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
-
x轴偏移量和Y轴偏移量 必须书写
-
默认是外阴影,内阴影需要添加insert
cssdiv { width: 200px; height: 80px; background-color: orange; box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset; }

Flex布局
标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
浮动
基本使用
作用:让块元素水平排列。
属性名:float
属性值
-
left:左对齐
-
right:右对齐
<style> /* 特点:顶对齐;具备行内块显示模式特点;浮动的盒子会脱标 */ .one { width: 100px; height: 100px; background-color: brown;</style>float: left; } .two { width: 200px; height: 200px; background-color: orange; /* float: left; */ float: right; }onetwo
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 浮动后的盒子脱标,**不占用标准流的位置
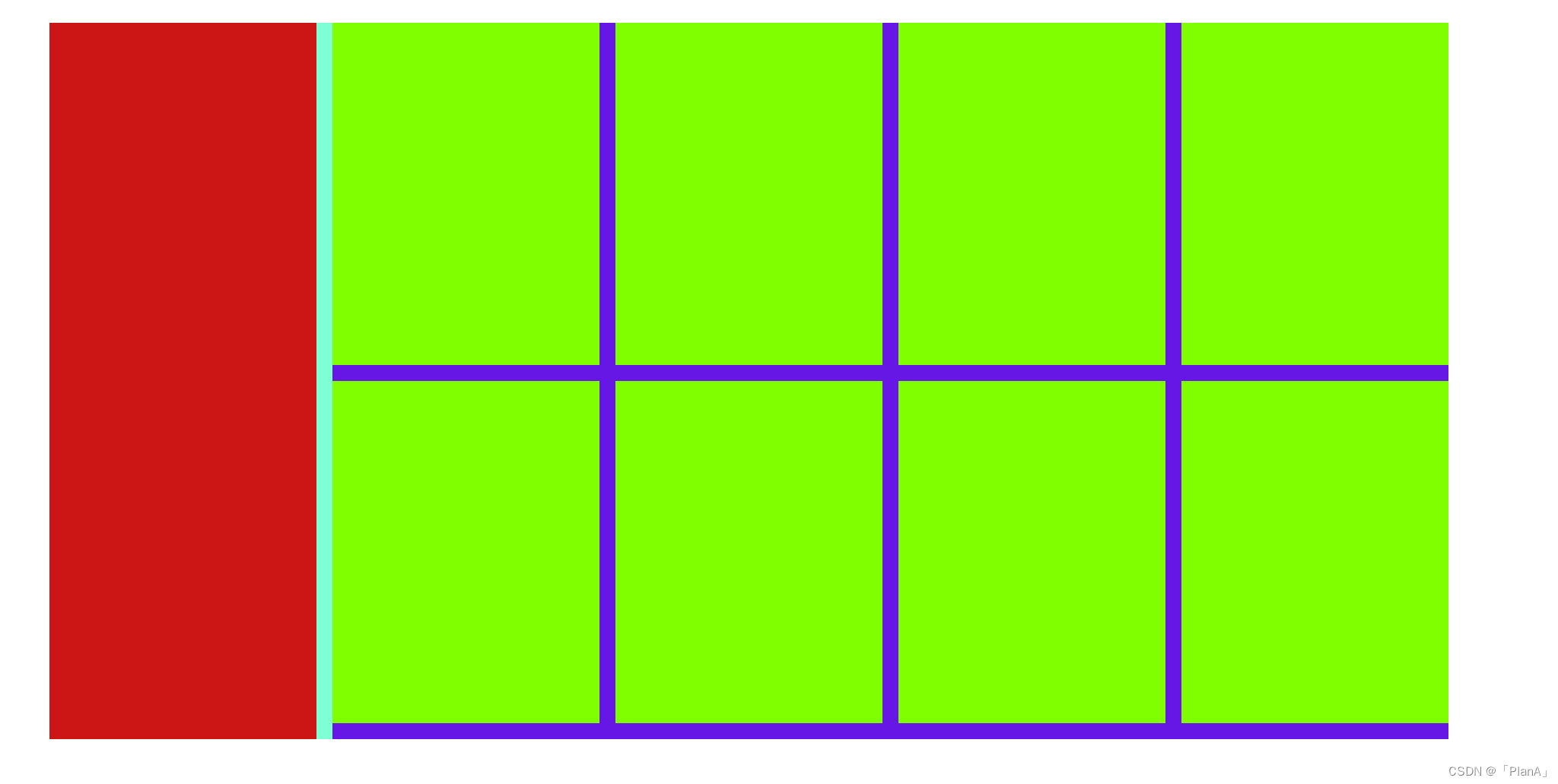
产品区域布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>区域布局</title>
<style>
*{
padding:0;
margin: 0;
}
li{
list-style: none;
}
.product{
margin: 50px auto;
width: 1226px;
height: 628px;
background-color: aquamarine;
}
.left{
float: left;
width: 234px;
height: 628px;
background-color: #cc1515;
}
.right{
float: right;
width: 978px;
height: 628px;
background-color:#6617e5;
}
.right li{
margin-right: 14px;
margin-bottom: 14px;
float: left;
width: 234px;
height: 300px;
background-color: chartreuse;
}
/*第四个第八个li*/
.right li:nth-child(4n){
margin-right: 0;
}
</style>
</head>
<body>
<!--版心:左 右面:8个-->
<div class="product">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>清除浮动
场景:浮动元素会脱标,如果父级没有高度 ,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
方法一:额外标签法
在父级元素的内容最后添加一个块级元素,设置css属性clear:both
<style>
.clearfix {
clear: both;
}
</style>
<div class="father">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>方法二:单伪元素法
1.准备 after 伪元素
.clearfix::after { content: ""; display: block; clear: both; }2.父级使用clearfix类
<div class="father clearfix"></div>
方法三:双伪元素法
1.准备 after 和 before 伪元素
/* before 解决外边距塌陷问题 */
/* 双伪元素法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
/* after 清除浮动 */
.clearfix::after {
clear: both;
}2.父级使用 clearfix 类
<div class="father clearfix"></div>方法四:overflow
父级元素添加CSS属性overflow: hidden;