CSS入门:美化网页的艺术
- [一 . CSS 介绍](#一 . CSS 介绍)
-
- [1.1 应用场景](#1.1 应用场景)
- [1.2 CSS 介绍](#1.2 CSS 介绍)
- [二 . CSS 导入方式](#二 . CSS 导入方式)
-
- [2.1 内联样式](#2.1 内联样式)
- [2.2 内部样式](#2.2 内部样式)
- [2.3 外部样式](#2.3 外部样式)
- [三 . CSS 选择器](#三 . CSS 选择器)
-
- [3.1 id 选择器](#3.1 id 选择器)
- [3.2 class 类选择器](#3.2 class 类选择器)
- [四 . CSS 属性](#四 . CSS 属性)
-
- [4.1 border 边框](#4.1 border 边框)
- [4.2 display](#4.2 display)
- [4.3 background-image 属性](#4.3 background-image 属性)
本篇文章会带您快速掌握CSS的基础知识,包括CSS的三种导入方式:内联、内部和外部样式。通过实例,我们需要学习如何使用CSS选择器和常用属性来美化网页。
前端专栏 : https://blog.csdn.net/m0_53117341/category_12778663.html
一 . CSS 介绍
1.1 应用场景
虽然网站的网页都是由 HTML 编写的 , 但是所有的网页还都需要使用 CSS 进行美化 .
1.2 CSS 介绍
CSS 是一门语言 , 用于控制网页的表现 , 也叫做层叠样式表 .
把所有的样式都可以加到一个标签上 , 层叠起来 , 所以叫做层叠样式表 .
二 . CSS 导入方式
CSS 导入 HTML 有三种方式 :
内联样式 : 在 HTML 标签内部使用 style 属性 , 属性值是 CSS 属性键值对
html
<div style="color: red">Hello CSS</div>内部样式 : 在 标签中定义
html
<head>
<!-- type="text/css" 可省略 -->
<style type="text/css">
div {
color: "red";
}
</style>
</head>外部样式 : 定义 link 标签 , 引入外部的 CSS 文件
html
<link ref="stylesheet" href="demo.css">demo.css :
css
div {
color: red;
}2.1 内联样式
在 HTML 标签内部中 , 要想引入 CSS , 就要求属性名必须是 style , 然后在属性值中书写的都是 css 代码样式 .
语法 : style="样式名1:样式值1;样式名2:样式值2;样式名3:样式值3;..."
可以设置的元素比如有
- color : 表示字体颜色
- font-size : 表示字体大小
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
在 HTML 标签内部中 , 要想引入 CSS , 就要求属性名必须是 style , 然后在属性值中书写的都是 css 代码样式 .
可以设置的元素比如有
1. color : 表示字体颜色
2. font-size : 表示字体大小
-->
<div style="color: red;font-size: 300px">张三</div>
</body>
</html>
要注意的是 , 在 CSS 中 , 单位 px 必须添加 , 要不然显示的字体大小就是默认值了
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
在 HTML 标签内部中 , 要想引入 CSS , 就要求属性名必须是 style , 然后在属性值中书写的都是 css 代码样式 .
可以设置的元素比如有
1. color : 表示字体颜色
2. font-size : 表示字体大小
-->
<div style="color: red;font-size: 300px">张三</div>
<!-- 在 CSS 中 , 单位 px 必须添加 , 要不然显示的字体大小就是默认值了 -->
<div style="color: red;font-size: 300">张三</div>
</body>
</html>
2.2 内部样式
内部样式是我们需要在 head 标签内部引入 CSS
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在 head 标签内部引入 css -->
<style type="text/css">
/* 在这里书写 CSS 代码 */
div {
/* 字体颜色 */
color: blue;
/* 字体大小 */
font-size: 100px;
}
</style>
</head>
<body>
<!-- 内部样式需要绑定下面的 div -->
<div>Hello World</div>
<div>Hello CSS</div>
</body>
</html>
2.3 外部样式
我们首先在当前代码的外部创建一个 css 文件夹 , 专门存放 css 的代码

然后就可以编写 css 代码了

HTML 页面 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入外部的 css -->
<!--
1. 使用 link 标签引入外部的 css 文件
2. rel="stylesheet" 表示层叠样式, 必须书写
3. type="text/css" 表示属于 css 类型, 可以不书写
-->
<link rel='stylesheet' href='./css/index03.css' type='text/css'>
</head>
<body>
<!-- 外部样式需要绑定下面的 div -->
<div>万人迷</div>
<div>三梦奇缘</div>
</body>
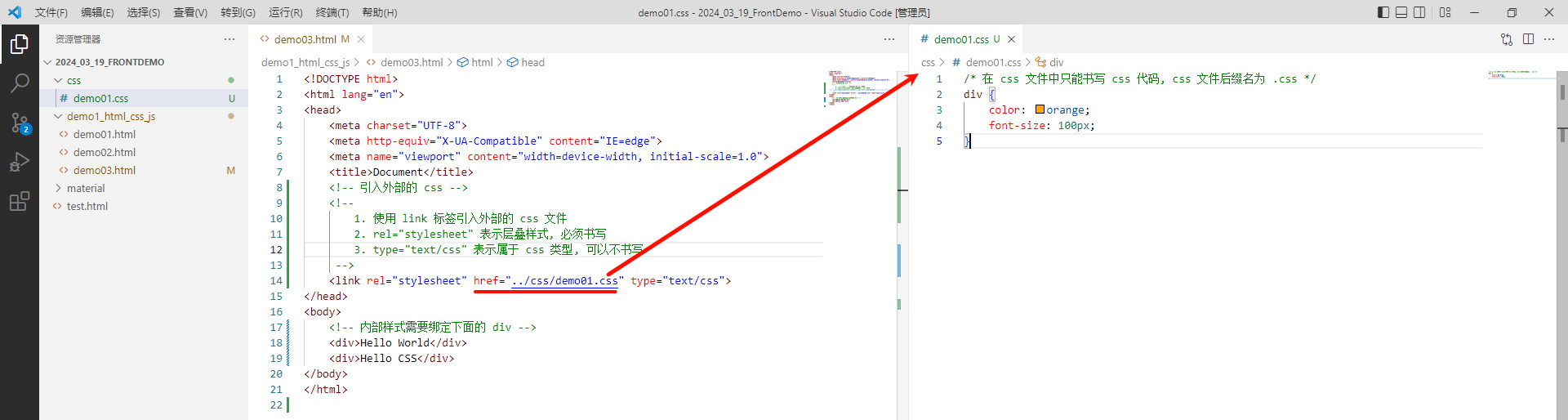
</html>css 代码 :
css
/* 在 css 文件中只能书写 css 代码, css 文件后缀名为 .css */
div {
color: orange;
font-size: 100px;
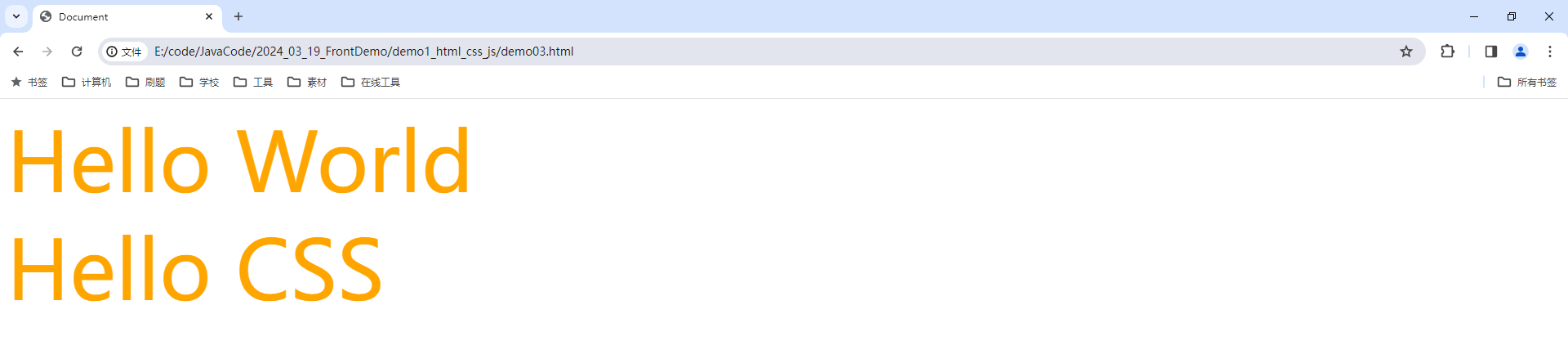
}我们来看一下效果

三 . CSS 选择器
CSS 选择器指的是选取需要设置样式的元素 (标签)
分为三种 :
- 元素选择器
css
元素名称 {color: red;}比如 :
css
div {color: red;}- id 选择器
css
#id属性值 {color: red;}比如 :
CSS :
css
#name {color: red;}HTML :
html
<div id="name">Hello CSS</div>- 类选择器
css
.class属性值 {color: red;}比如 :
CSS :
css
.cls {color: red;}HTML :
html
<div class="cls">Hello CSS</div>3.1 id 选择器
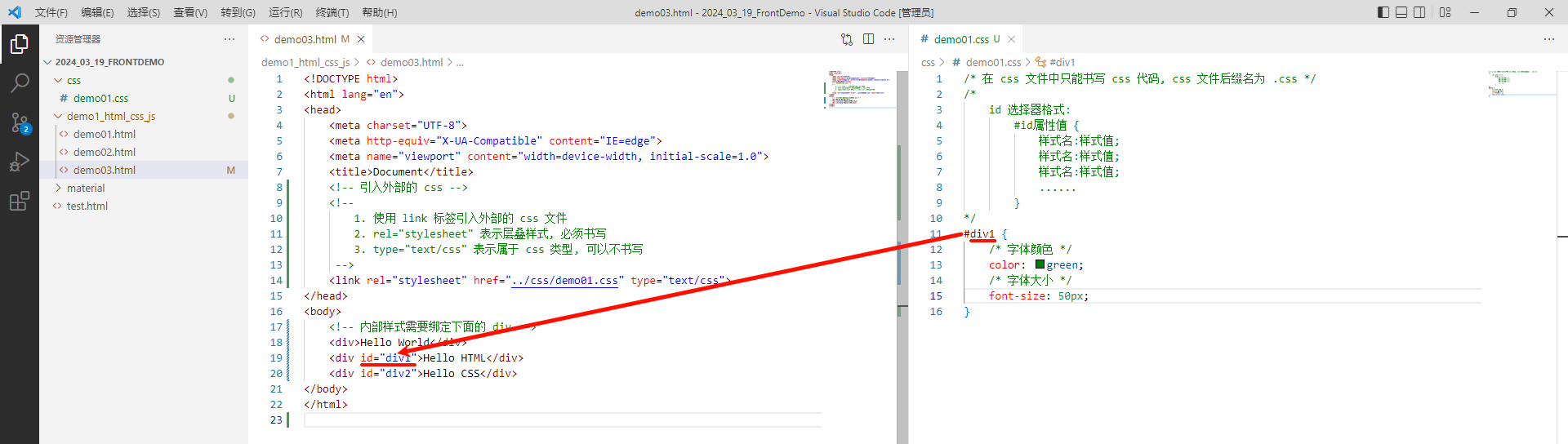
我们想对第二个 div 标签进行修改 , 那就可以使用 id 选择器

CSS :
css
/* 在 css 文件中只能书写 css 代码, css 文件后缀名为 .css */
/*
id 选择器格式:
#id属性值 {
样式名: 样式值;
样式名: 样式值;
样式名: 样式值;
......
}
*/
#div1 {
/* 字体颜色 */
color: green;
/* 字体大小 */
font-size: 50px;
}HTML :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部的 css -->
<!--
1. 使用 link 标签引入外部的 css 文件
2. rel="stylesheet" 表示层叠样式, 必须书写
3. type="text/css" 表示属于 css 类型, 可以不书写
-->
<link rel="stylesheet" href="../css/demo01.css" type="text/css">
</head>
<body>
<!-- 内部样式需要绑定下面的 div -->
<div>Hello World</div>
<div id="div1">Hello HTML</div>
<div id="div2">Hello CSS</div>
</body>
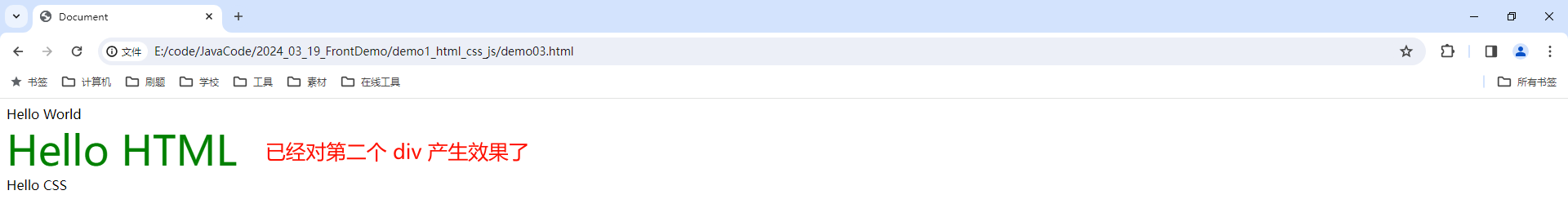
</html>此时我们查看一下效果

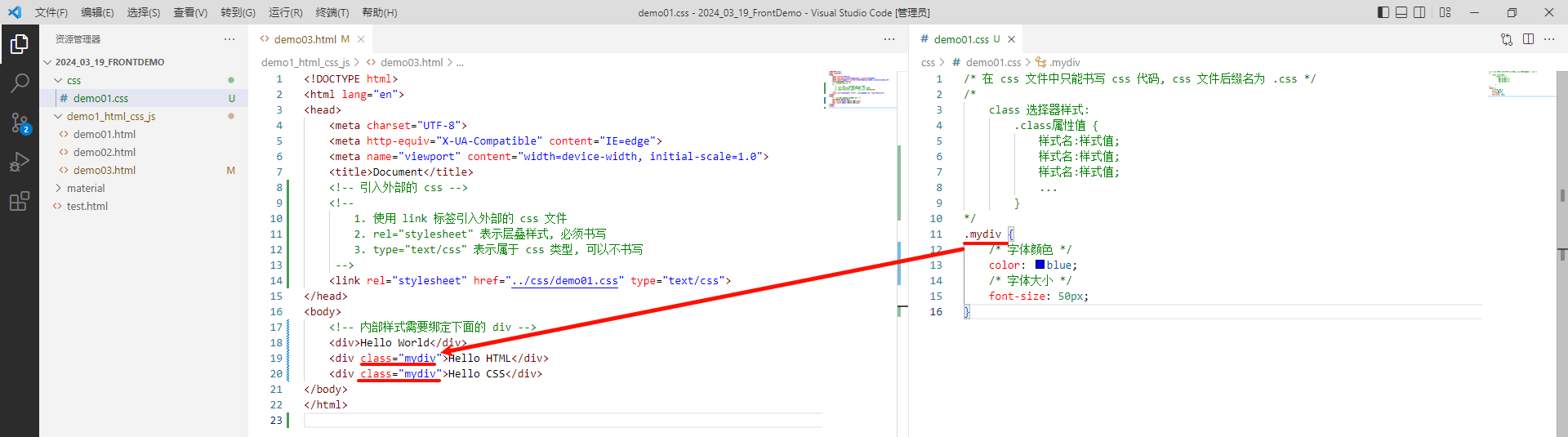
3.2 class 类选择器
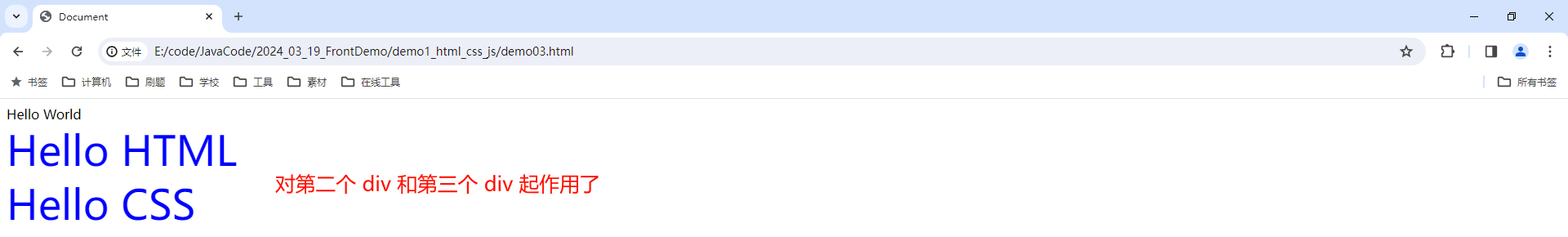
需求 : 让第二个 div 和第三个 div 的字体颜色变成蓝色 , 并且设置大小为 100px

CSS :
css
/* 在 css 文件中只能书写 css 代码, css 文件后缀名为 .css */
/*
class 选择器格式:
.class属性值 {
样式名: 样式值;
样式名: 样式值;
样式名: 样式值;
......
}
*/
.mydiv {
/* 字体颜色 */
color: blue;
/* 字体大小 */
font-size: 50px;
}HTML :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部的 css -->
<!--
1. 使用 link 标签引入外部的 css 文件
2. rel="stylesheet" 表示层叠样式, 必须书写
3. type="text/css" 表示属于 css 类型, 可以不书写
-->
<link rel="stylesheet" href="../css/demo01.css" type="text/css">
</head>
<body>
<!-- 内部样式需要绑定下面的 div -->
<div>Hello World</div>
<div class="mydiv">Hello HTML</div>
<div class="mydiv">Hello CSS</div>
</body>
</html>
id 选择器一般用来针对一个标签进行修改 , class 类选择器一般可以针对同一属性的多个标签来进行修改 .
四 . CSS 属性
具体的 CSS 属性我们可以通过这个网站来查询 :
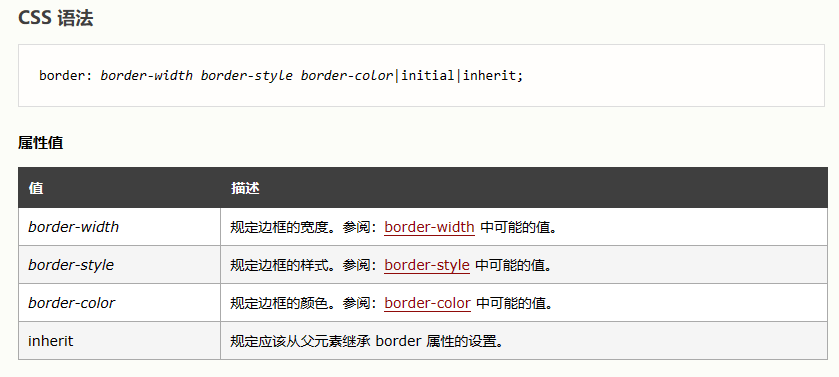
4.1 border 边框
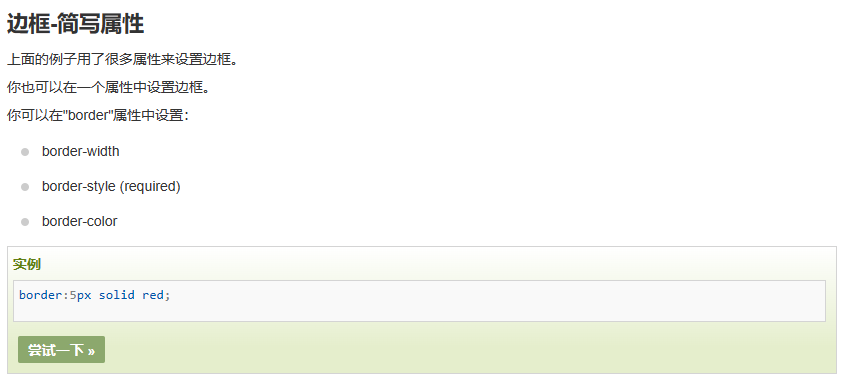
比如我们找一个语法来模拟一下 : https://www.runoob.com/css/css-border.html

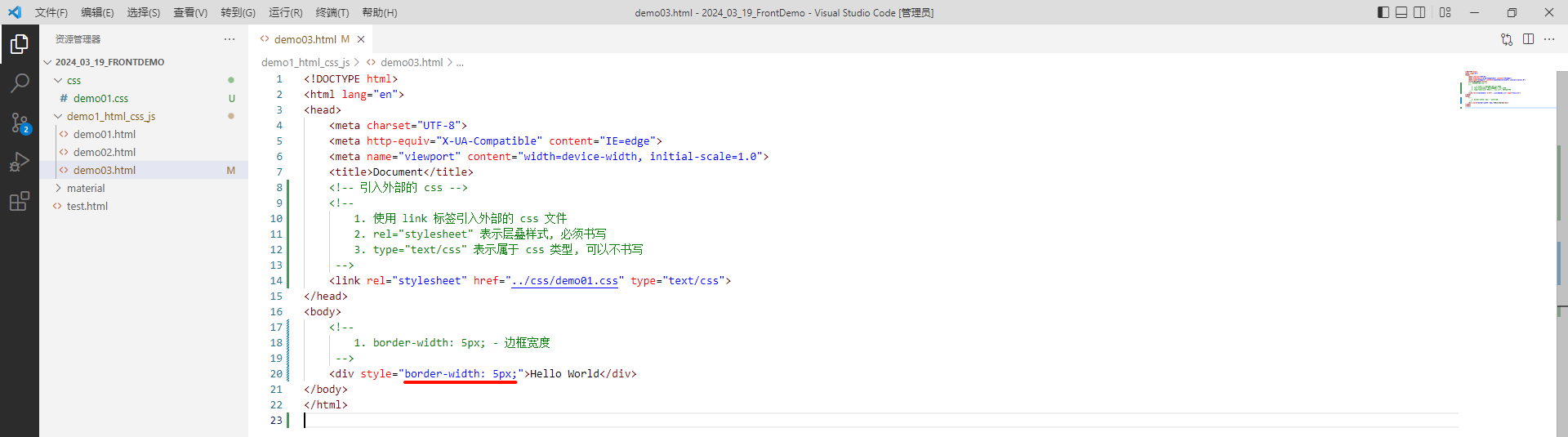
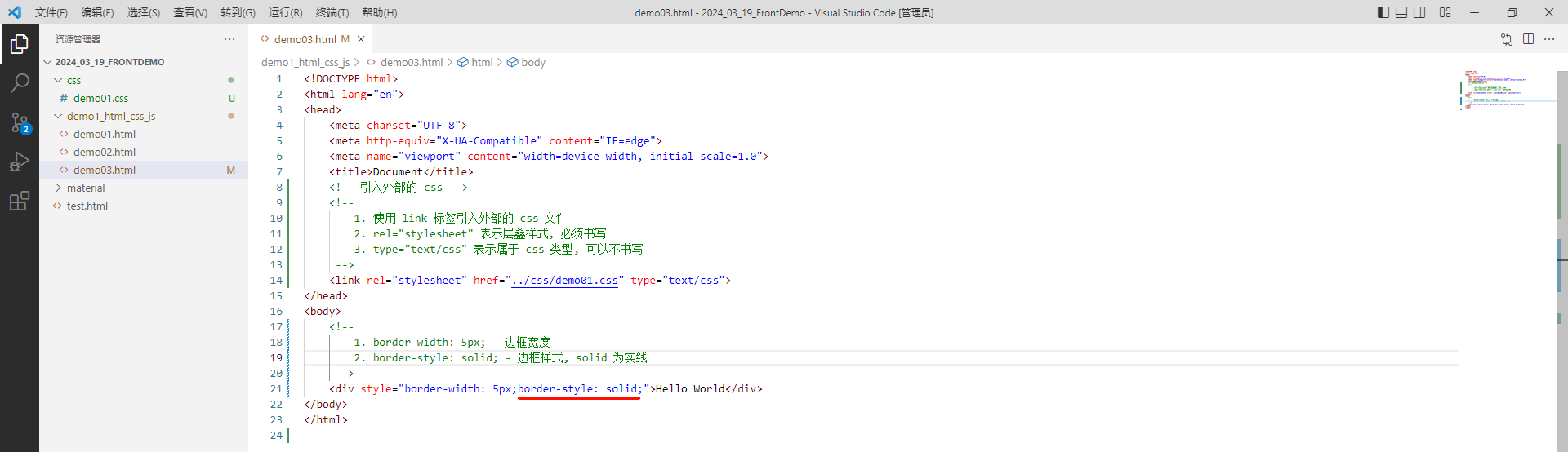
那我们就可以创建一个 div 标签 , 然后对这个 div 标签设置这些样式
border-width : 边框的宽度

border-style : 边框的样式

border-color : 边框的颜色

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部的 css -->
<!--
1. 使用 link 标签引入外部的 css 文件
2. rel="stylesheet" 表示层叠样式, 必须书写
3. type="text/css" 表示属于 css 类型, 可以不书写
-->
<link rel="stylesheet" href="../css/demo01.css" type="text/css">
</head>
<body>
<!--
1. border-width: 5px; - 边框宽度
2. border-style: solid; - 边框样式, solid 为实线 , dashed 为虚线
-->
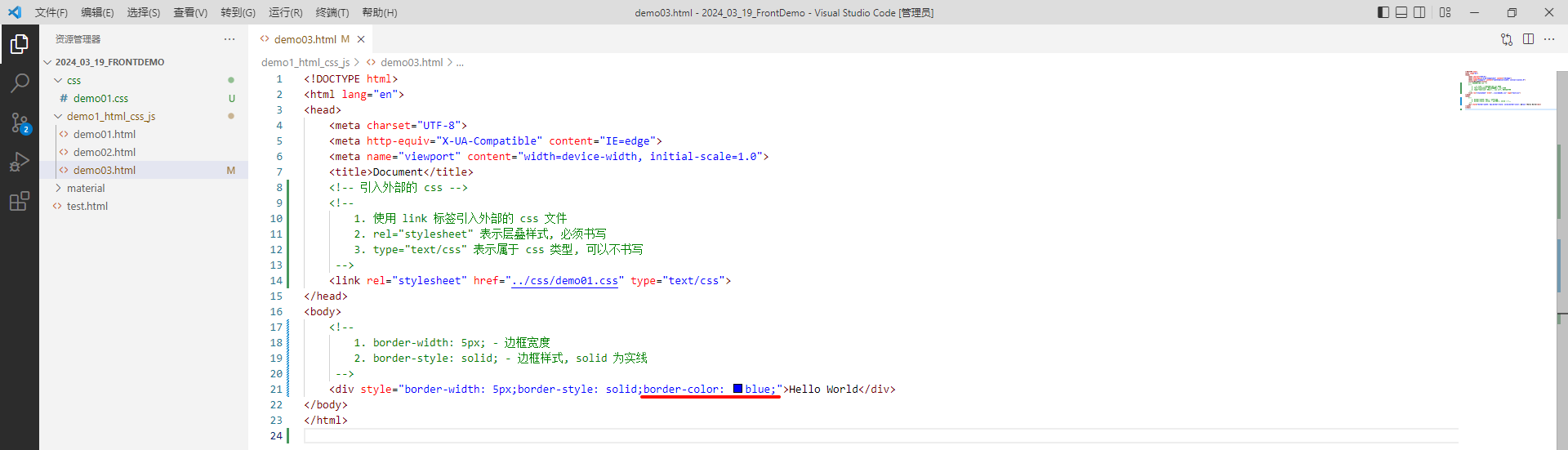
<div style="border-width: 5px;border-style: solid;border-color: blue;">Hello World</div>
</body>
</html>
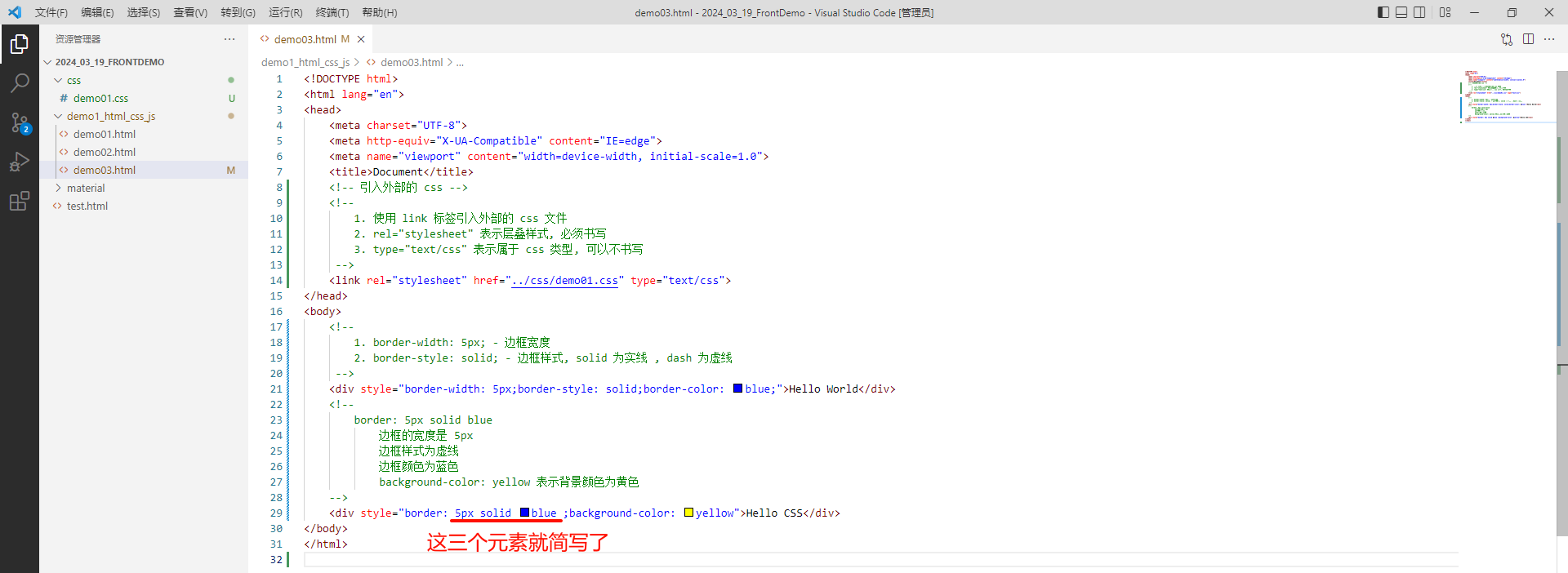
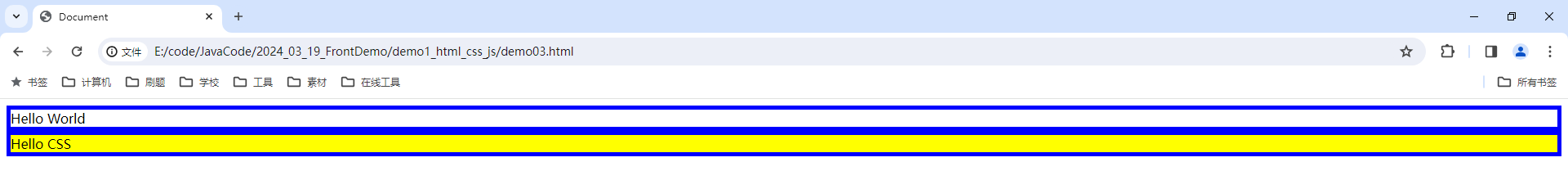
那这条 div 甚至可以简写


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部的 css -->
<!--
1. 使用 link 标签引入外部的 css 文件
2. rel="stylesheet" 表示层叠样式, 必须书写
3. type="text/css" 表示属于 css 类型, 可以不书写
-->
<link rel="stylesheet" href="../css/demo01.css" type="text/css">
</head>
<body>
<!--
1. border-width: 5px; - 边框宽度
2. border-style: solid; - 边框样式, solid 为实线 , dashed 为虚线
-->
<div style="border-width: 5px;border-style: solid;border-color: blue;">Hello World</div>
<!--
border: 5px solid blue
边框的宽度是 5px
边框样式为实线
边框颜色为蓝色
background-color: yellow 表示背景颜色为黄色
-->
<div style="border: 5px solid blue ;background-color: yellow">Hello CSS</div>
</body>
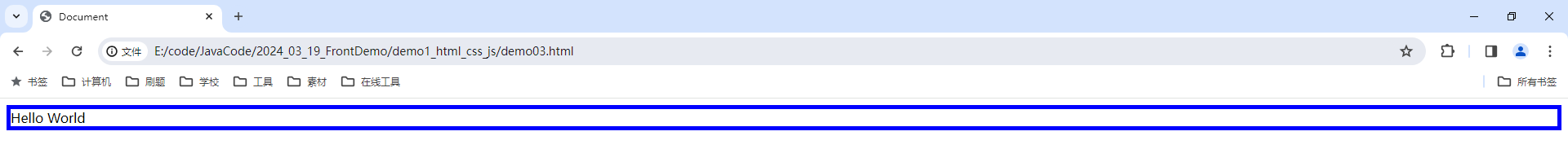
</html>我们也能看到产生效果了

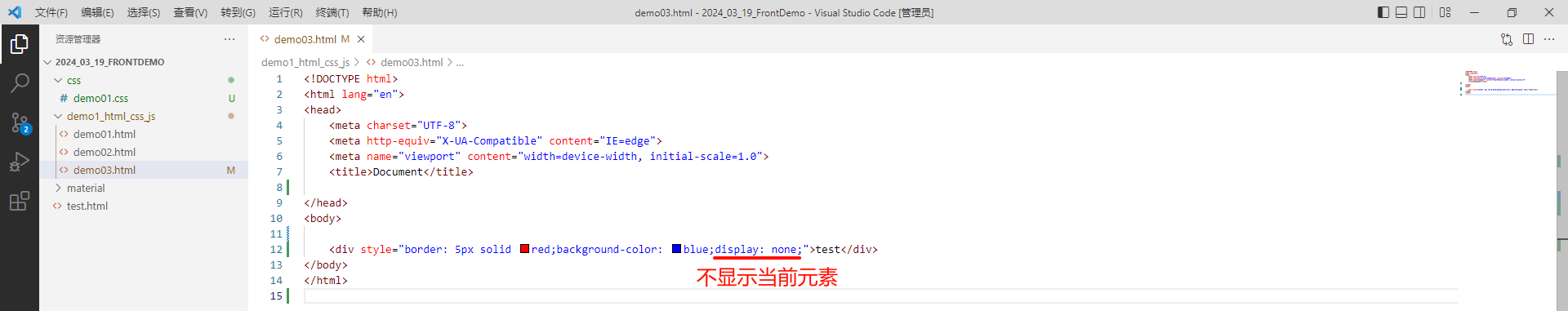
4.2 display
我们继续学习一个语法 : https://www.runoob.com/css/css-display-visibility.html
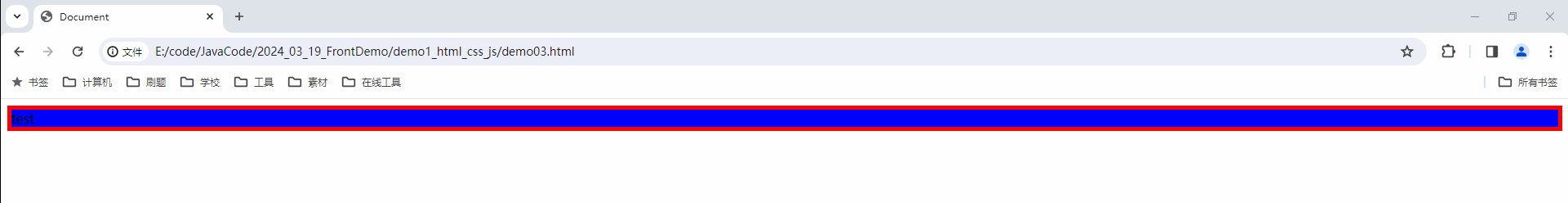
它的作用是可以隐藏页面中的元素

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
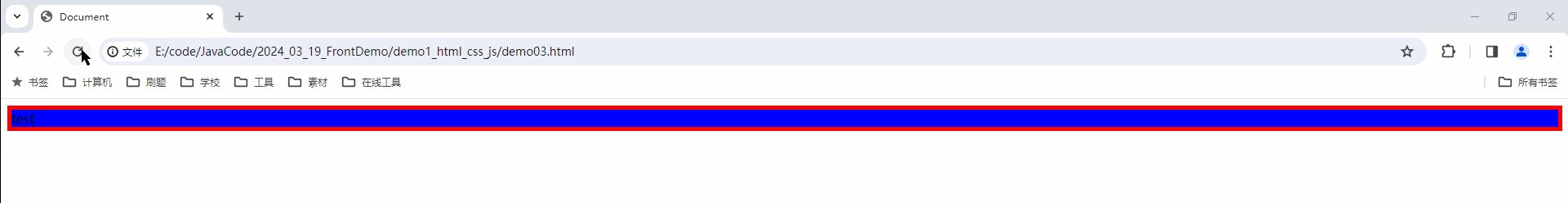
<!-- display: none; 表示隐藏页面中的元素 -->
<div style="border: 5px solid red;background-color: blue;display: none;">test</div>
</body>
</html>我们可以看一下效果

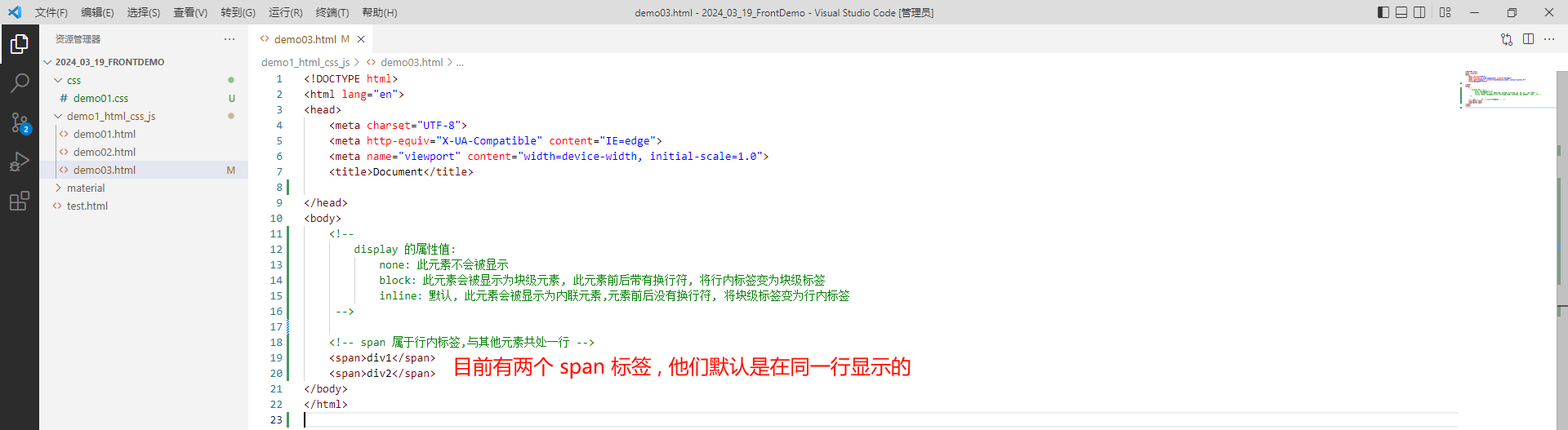
那 display 还有其他的属性 , 比如 : block 和 inline 属性 , 我们可以看一下


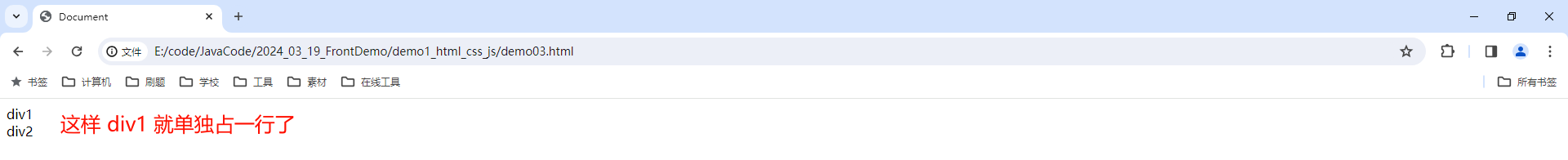
那我们就可以给 span 标签指定 display 属性 , 设置为 block 就代表将该元素设置成块级元素 , 这样的话两个 span 标签就会展示到两行
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
display 的属性值:
none: 此元素不会被显示
block: 此元素会被显示为块级元素, 此元素前后带有换行符, 将行内标签变为块级标签
inline: 默认, 此元素会被显示为内联元素, 元素前后没有换行符, 将块级标签变为行内标签
-->
<!-- span 属于行内标签, 与其他元素共处一行 -->
<!-- style="display: block;" 表示将当前行内标签 span 转化为块级元素 -->
<span style="display: block;">div1</span>
<span>div2</span>
</body>
</html>
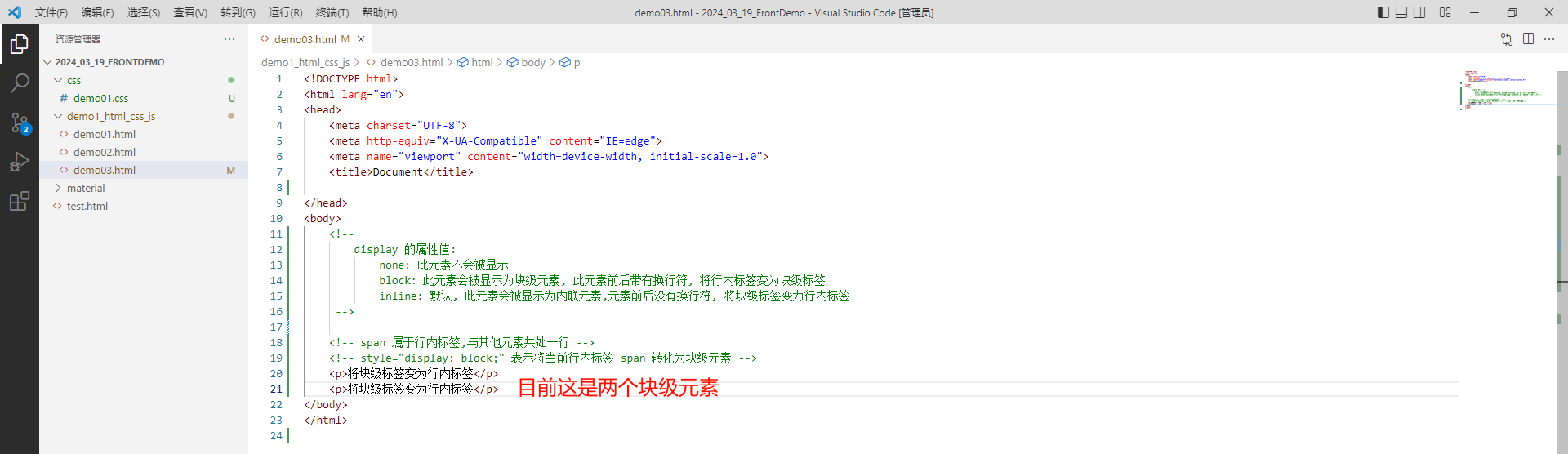
同样 , 我们也可以通过 display 属性将块级元素设置成行级元素


那接下来我们就可以使用 display 的 inline 属性 , 将块级元素设置成为行级元素

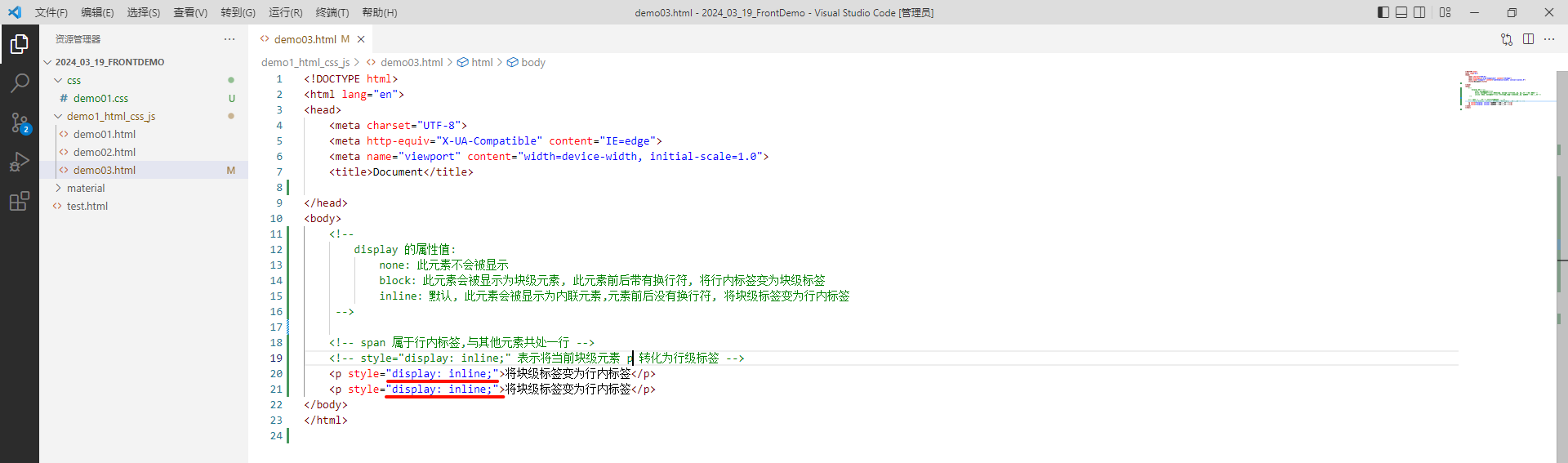
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
display 的属性值:
none: 此元素不会被显示
block: 此元素会被显示为块级元素, 此元素前后带有换行符, 将行内标签变为块级标签
inline: 默认, 此元素会被显示为内联元素,元素前后没有换行符, 将块级标签变为行内标签
-->
<!-- p 属于块级元素,与其他元素不会共处一行 -->
<!-- style="display: inline;" 表示将当前块级元素 p 转化为行内标签 -->
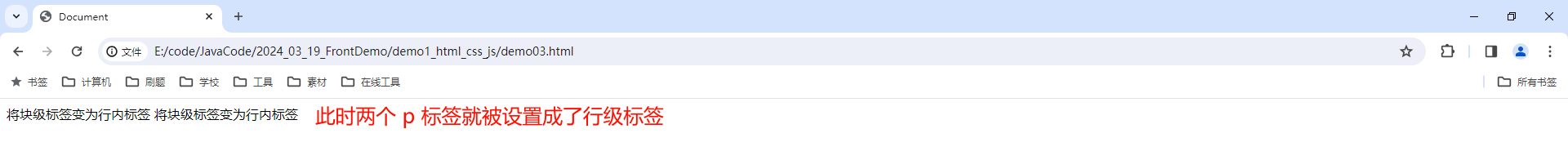
<p style="display: inline;">将块级标签变为行内标签</p>
<p style="display: inline;">将块级标签变为行内标签</p>
</body>
</html>
4.3 background-image 属性
https://www.runoob.com/css3/css3-backgrounds.html
https://www.w3school.com.cn/cssref/pr_background-image.asp

那我们也可以对 body 标签设置属性
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
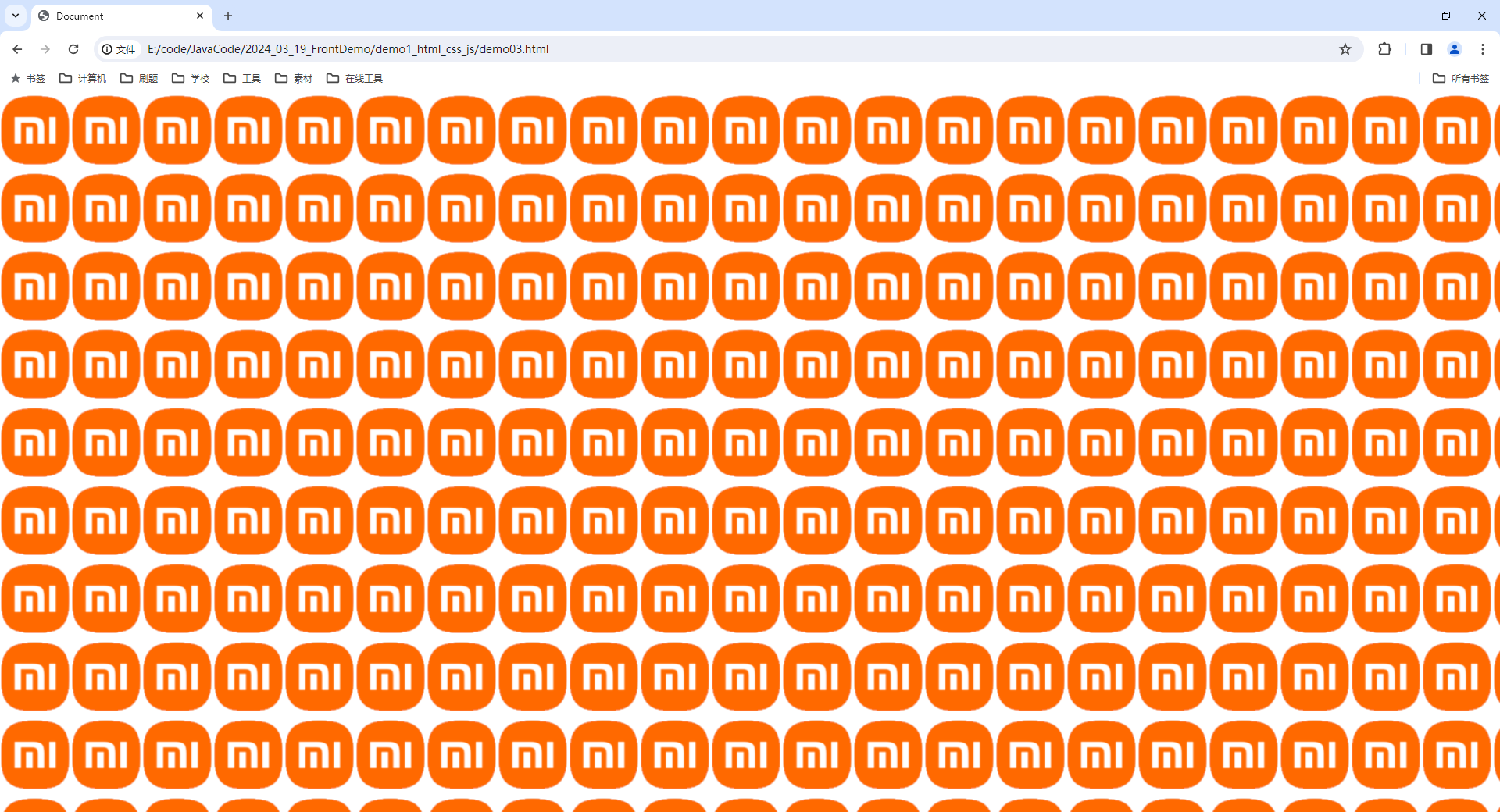
<body style="background-image: url(../material/小米.png);">
</body>
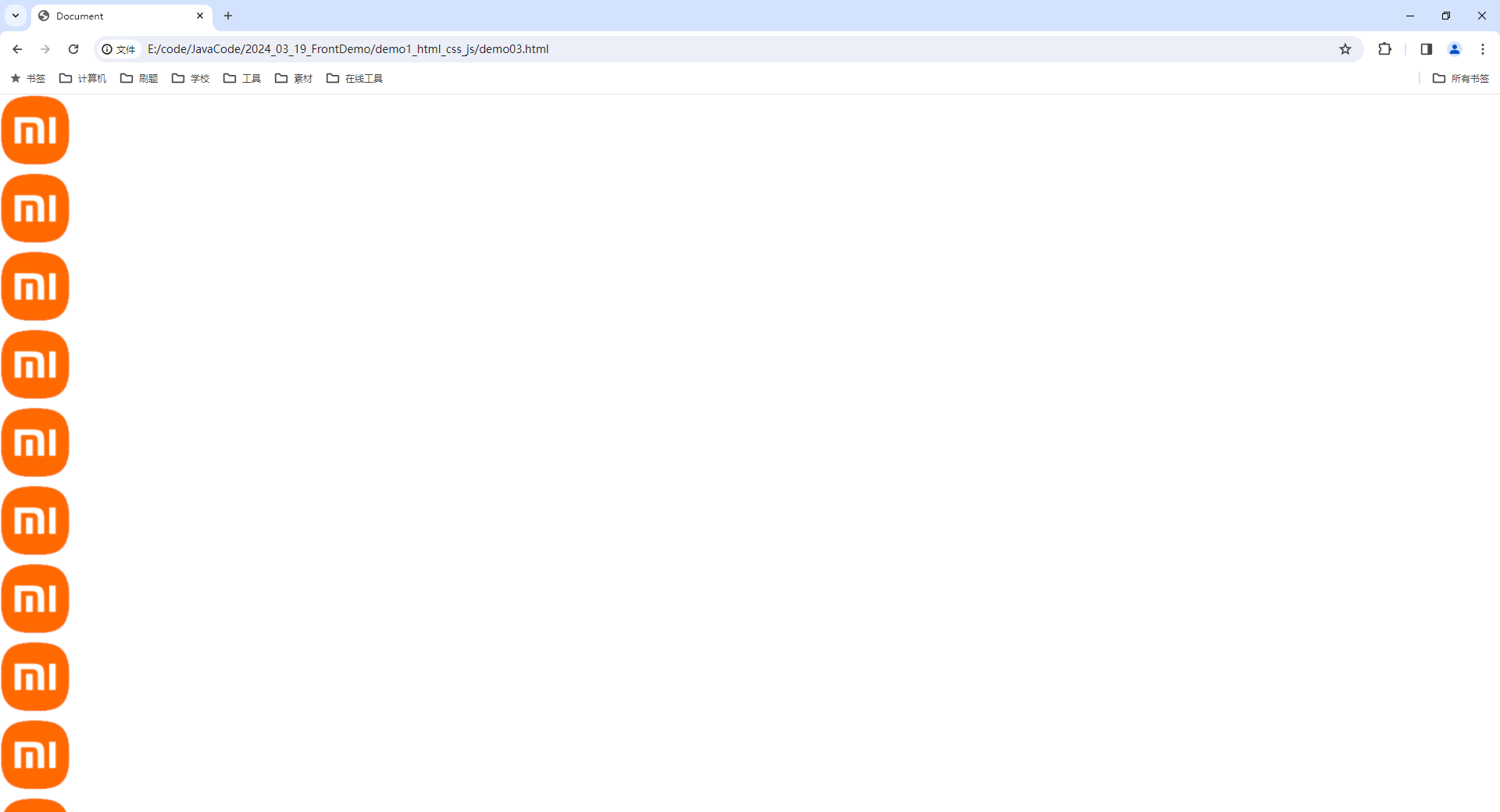
</html>我们可以看一下效果

发现 , 小米这个 logo 竟然铺满了整个页面 , 我们来看一下原因 .

所以我们可以设置一下 background-repeat 属性的值

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--
background-repeat: repeat-y; 按 y 轴竖着铺
background-repeat: repeat-x; 按 x 轴横着铺
background-repeat: no-repeat; 不铺
-->
<body style="background-image: url(../material/小米.png);background-repeat: repeat-y;">
</body>
</html>
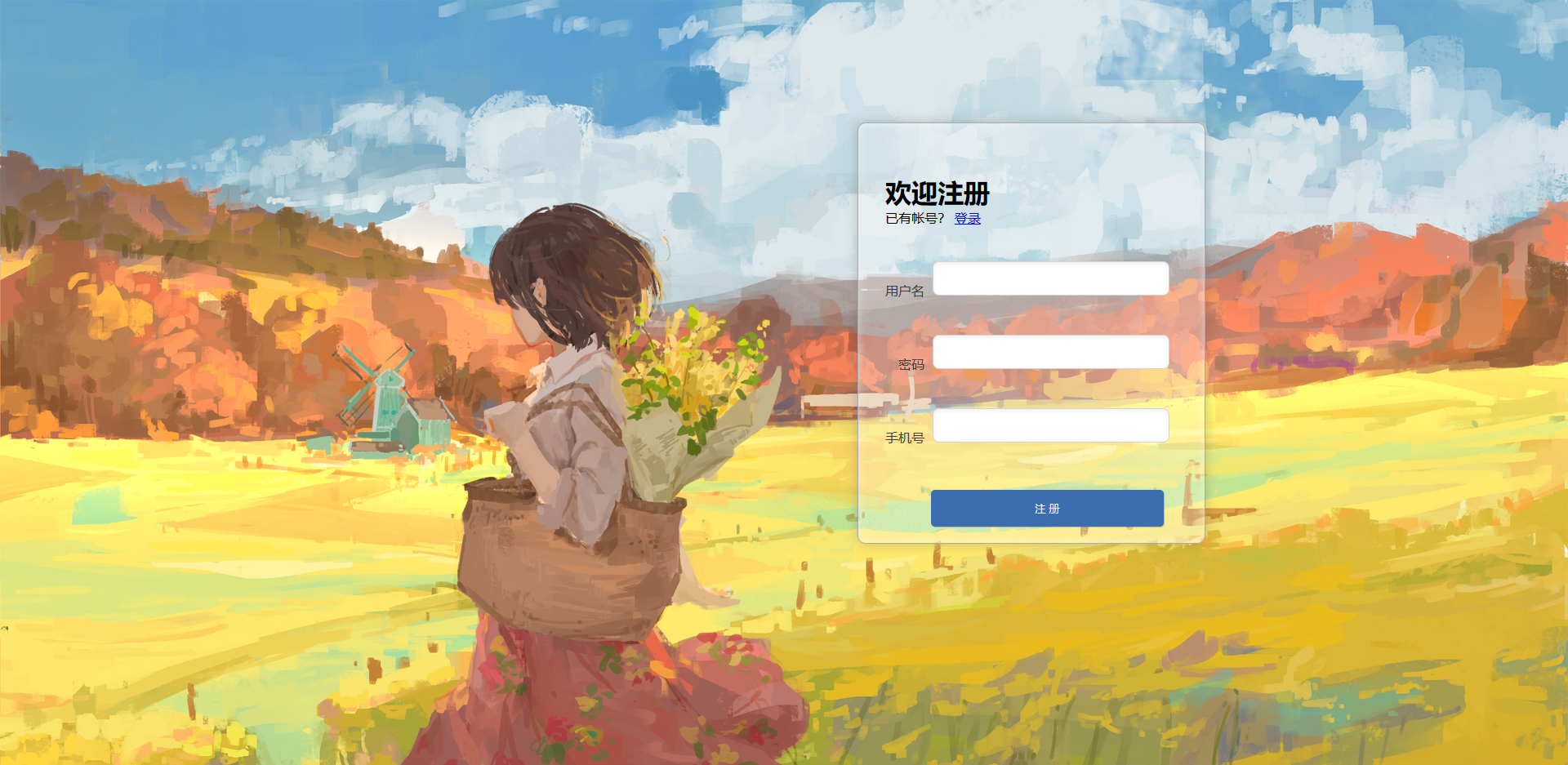
我们还可以使用 background-size: cover; 来去设置背景图覆盖整个容器


修改之前 :

修改之后 :

对 CSS 的介绍就到此为止了 , 如果对你有帮助的话还请一键三连~

