一、介绍
(1)node.js
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, [1]让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 [2]
(2)npm
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具。
(npm是JavaScript运行时环境Node.js的默认包管理器。)
(3)nvm
Node Version Manager(NVM) 是一种用于管理多个主动节点.js版本的工具。
Node.js平台,Node.js工具社区和Node.js库是快速移动的目标 - 在一个Node.js版本下可能有效的方法不能保证适用于另一个版本的Node.js。因此,用户需要一些方法在 Node 的多个版本之间切换.js
(参考:使用 nvm 管理不同版本的 node 与 npm | 菜鸟教程)
二.卸载Node.js
如果是通过source或者binaries 方式安装 Nodejs , 需要手动删除 Node executables和其resources, 如果是使用 Homebrew的方法 、nvm 方法 ,可以使用brew,nvm卸载
1.手动方法
- 从/usr/local/lib 目录下删除全部 node 和node_modules
- 之后,从/usr/local/include目录删除全部node和node_modules
- 从/usr/local/bin目录删除 node ,node-debug 和 node-gyp
- 从home路径删除.npmrc,.npm,.node-gyp,.node_repl_history
- 从/usr/local/share/man/man1路径删除node*,npm*
- 从/opt/local/bin,opt/local/include,/usr/local/share/doc路径删除node
- 从opt/local/lib 删除node_modules
- 从/usr/local/share/systemtap/tapset路径删除node.stp
macbook 具体操作如下:
(1)打开终端,运行以下命令以卸载Node.js的npm软件包管理器:
sudo rm -rf /usr/local/{lib/node{,/.npm,_modules},bin,share/man}/{npm*,node*,man1/node*}
(2)运行以下命令以删除Node.js安装目录中的文件:
sudo rm -rf /usr/local/lib/node*
sudo rm -rf /usr/local/include/node*
sudo rm -rf /usr/local/bin/node*
sudo rm -rf /usr/local/share/man/man1/node*
(3)运行以下命令以删除任何与Node.js相关的配置文件或缓存:
sudo rm -rf ~/.npm
sudo rm -rf ~/.node-gyp
(4)最后,可以检查其他可能存在的Node.js安装位置,例如/usr/lib和/usr/local/lib,并删除相关文件和文件夹,全局搜索可能用到的命令:
sudo find / -name "node" -print 2>/dev/null
2.Home-brew和nvm方法
(1)Home-brew
查看当前的 node版本
node -v
卸载node
brew uninstall node@version;
清除旧版本和缓存
brew cleanup;
rm -f /usr/local/bin/npm /usr/local/lib/dtrace/node.d;
rm -rf ~/.npm;
或者 删除所有的版本
brew uninstall --force node
(2)nvm
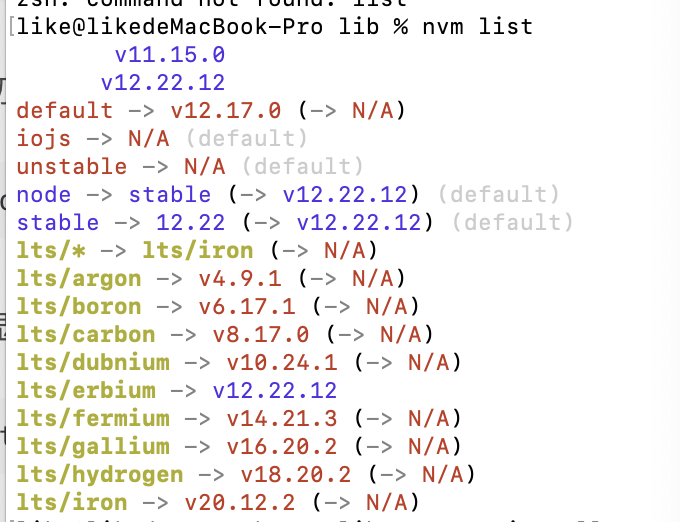
cd /usr/local/lib
查看已经安装的node列表:
nvm list

删除:
nvm uninstall version
三、安装node
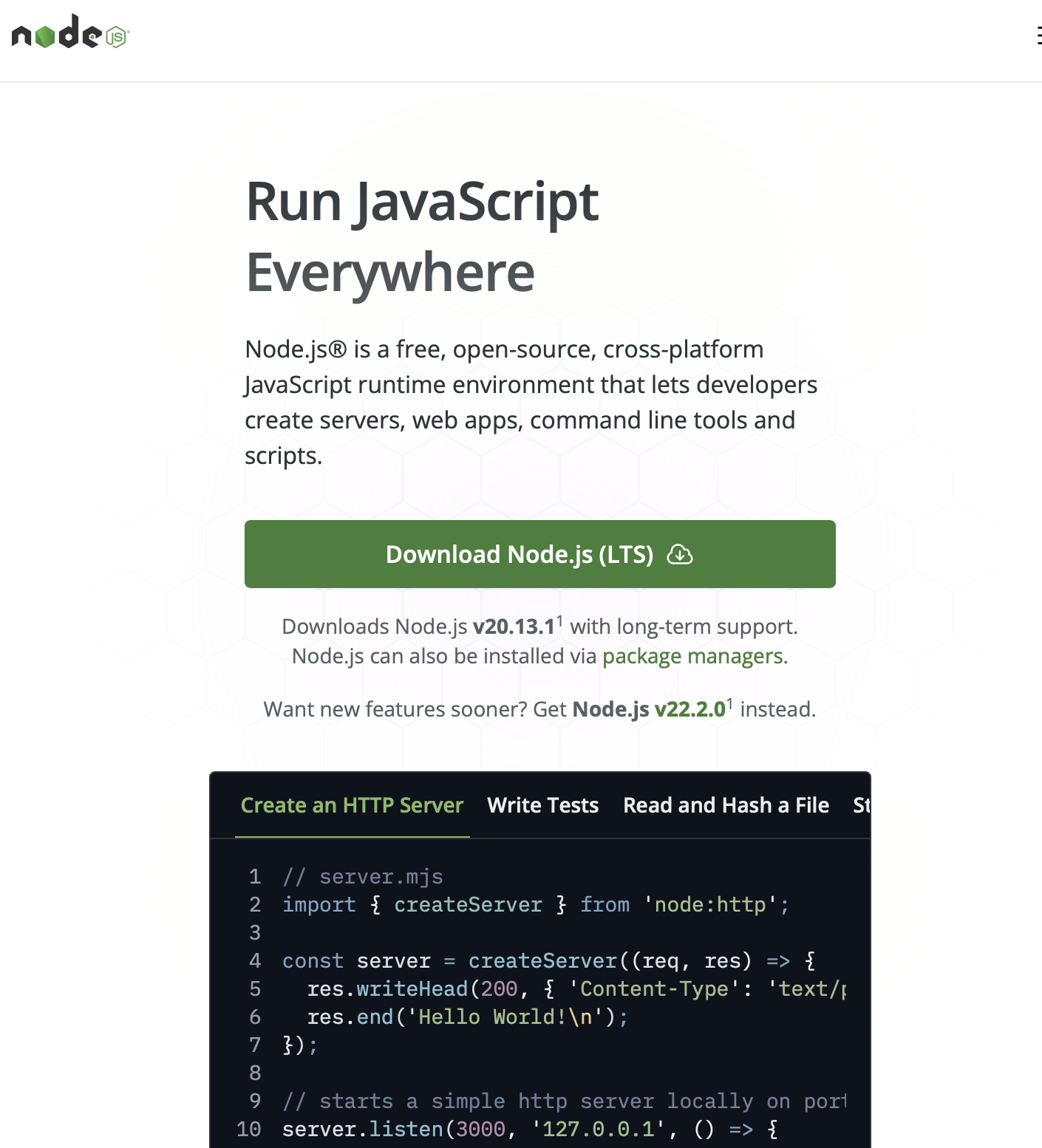
第一步.官网下载
访问nodejs官网,链接: https://nodejs.org/zh-cn/,选择绿色选框内的点击安装。LTS是稳定版。

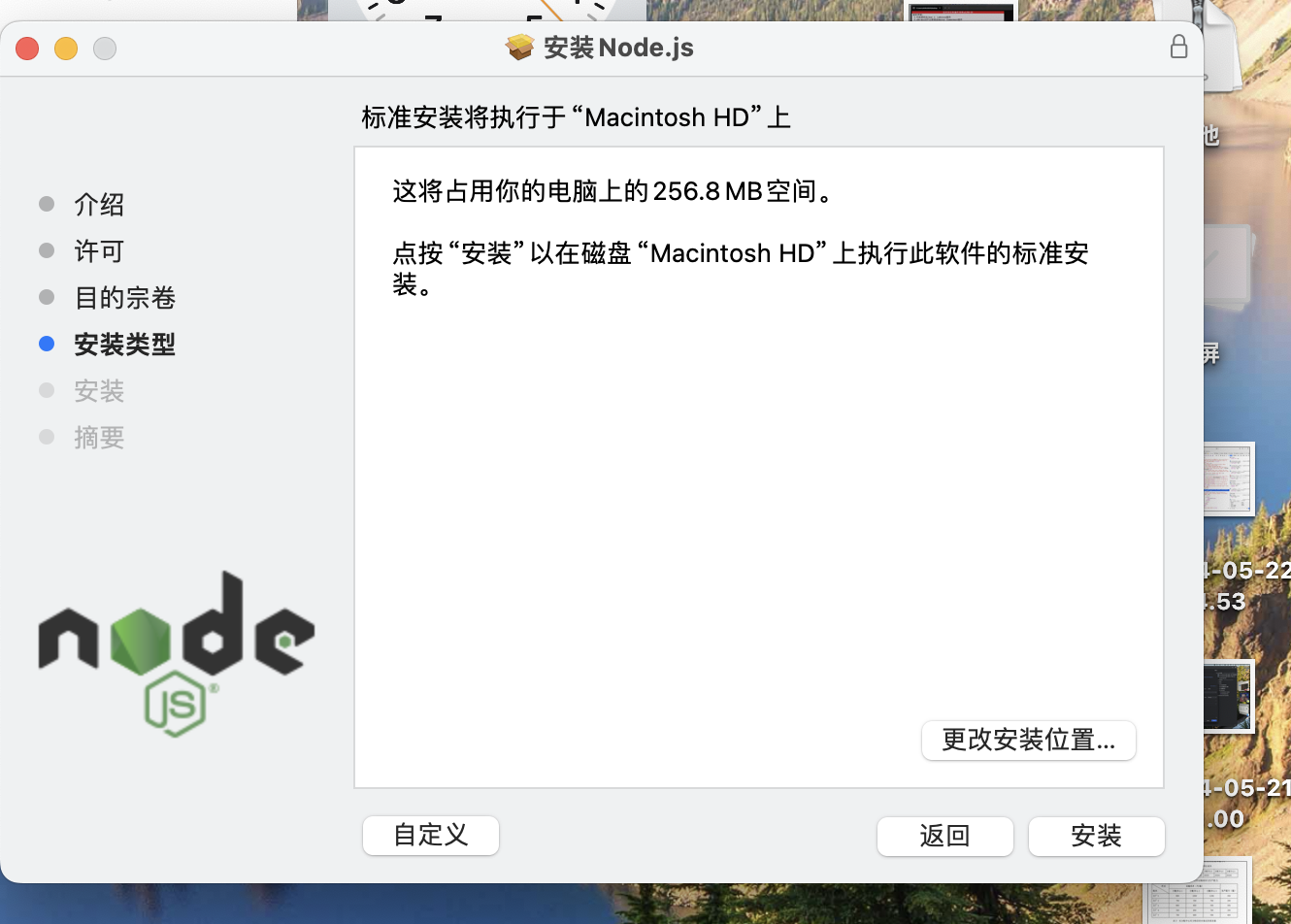
第二步.安装
点击 在 Finder 中显示,双击刚下载的文件,按步骤默认安装就行。


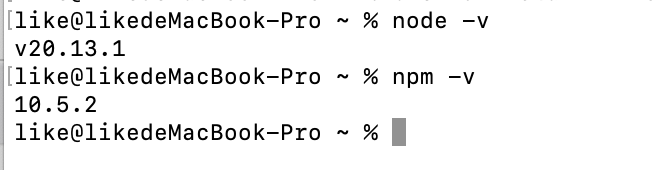
第四步.验证
查看 node 版本号:

查看 node 安装目录:

第五步.环境配置
打开Mac 终端,配置全局环境变量
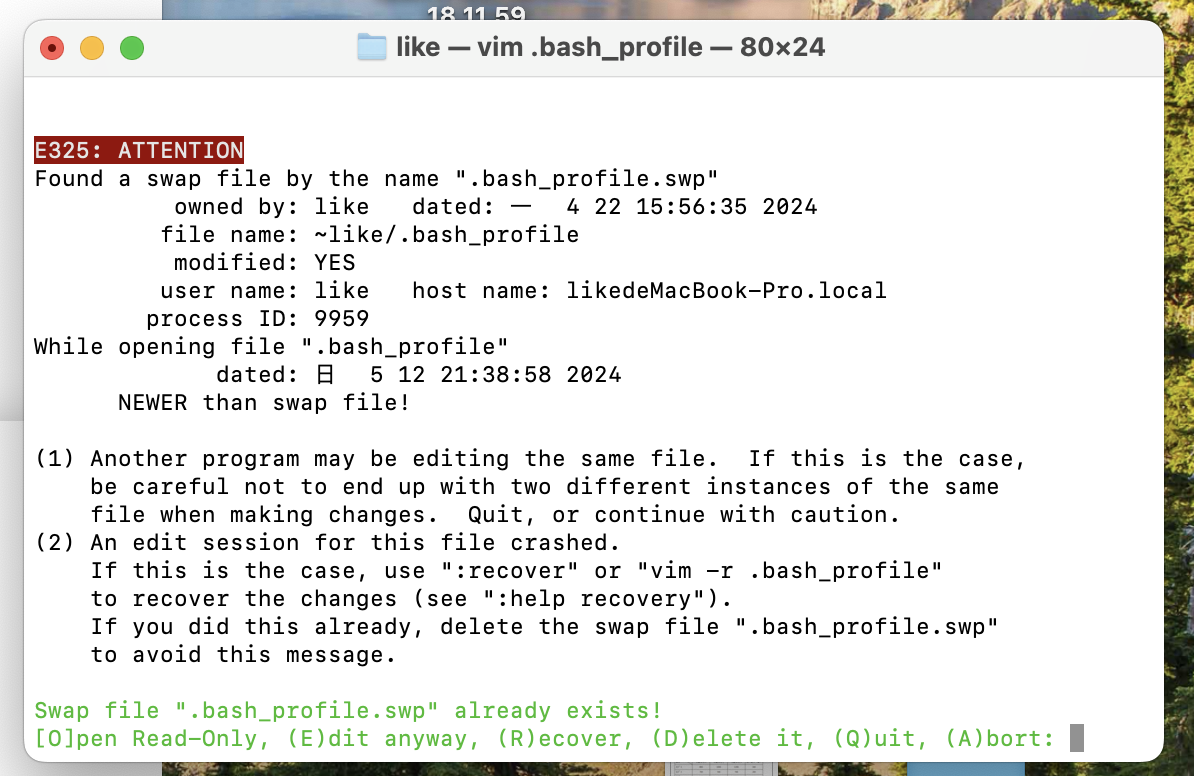
键盘输入【vim .bash_profile】进入编辑状态

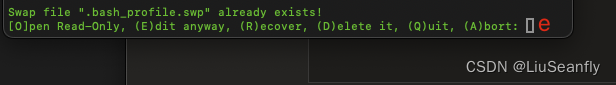
输入E编辑edit

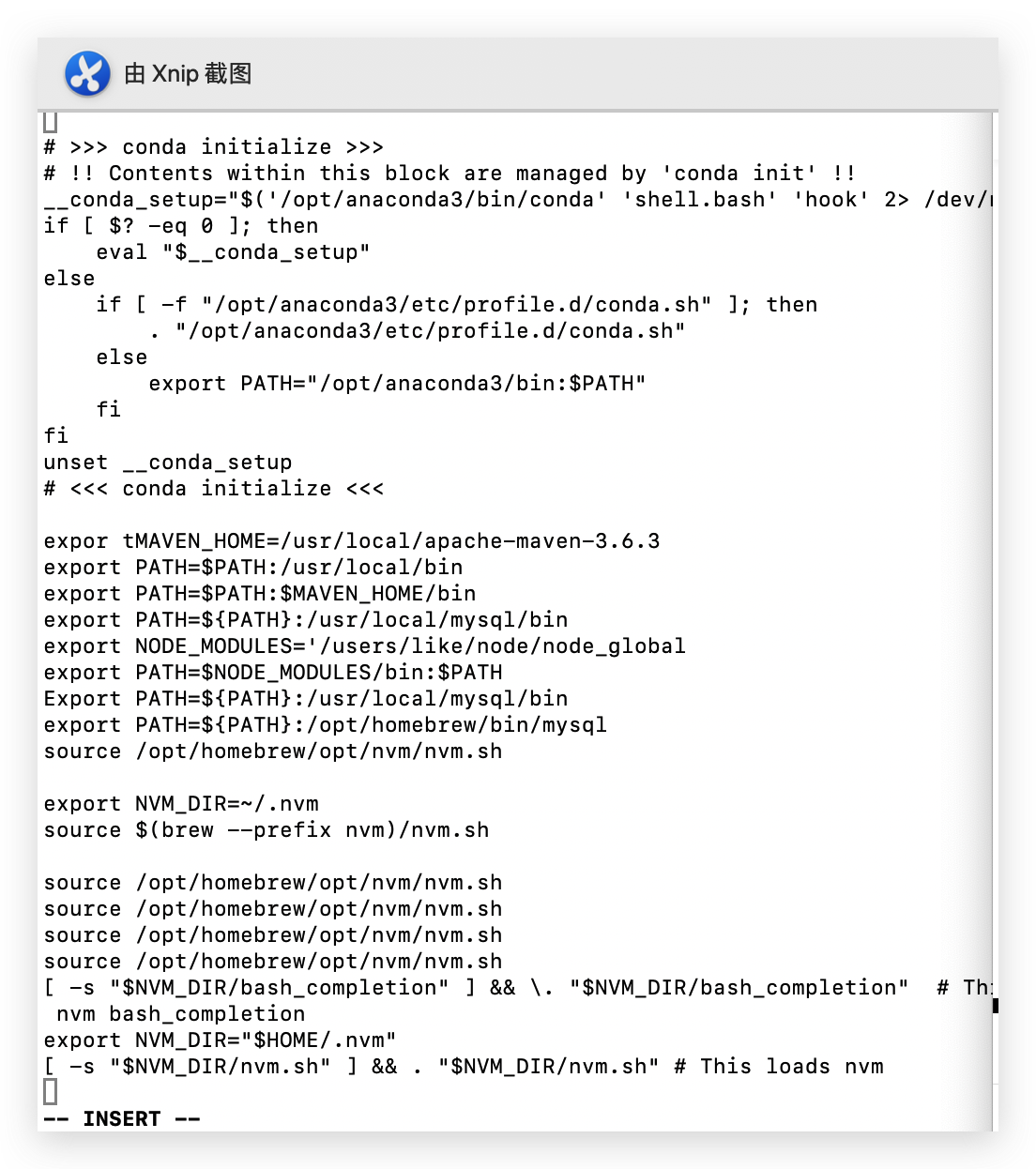
按下键盘 ' i ' 键,最下面会出现-- INSERT --
打开之后添加一行代码:PATH=$PATH:/usr/local/bin/

点击【esc】最下面-- INSERT -- 会消失,退出编辑状态,此时无法对内容进行修改
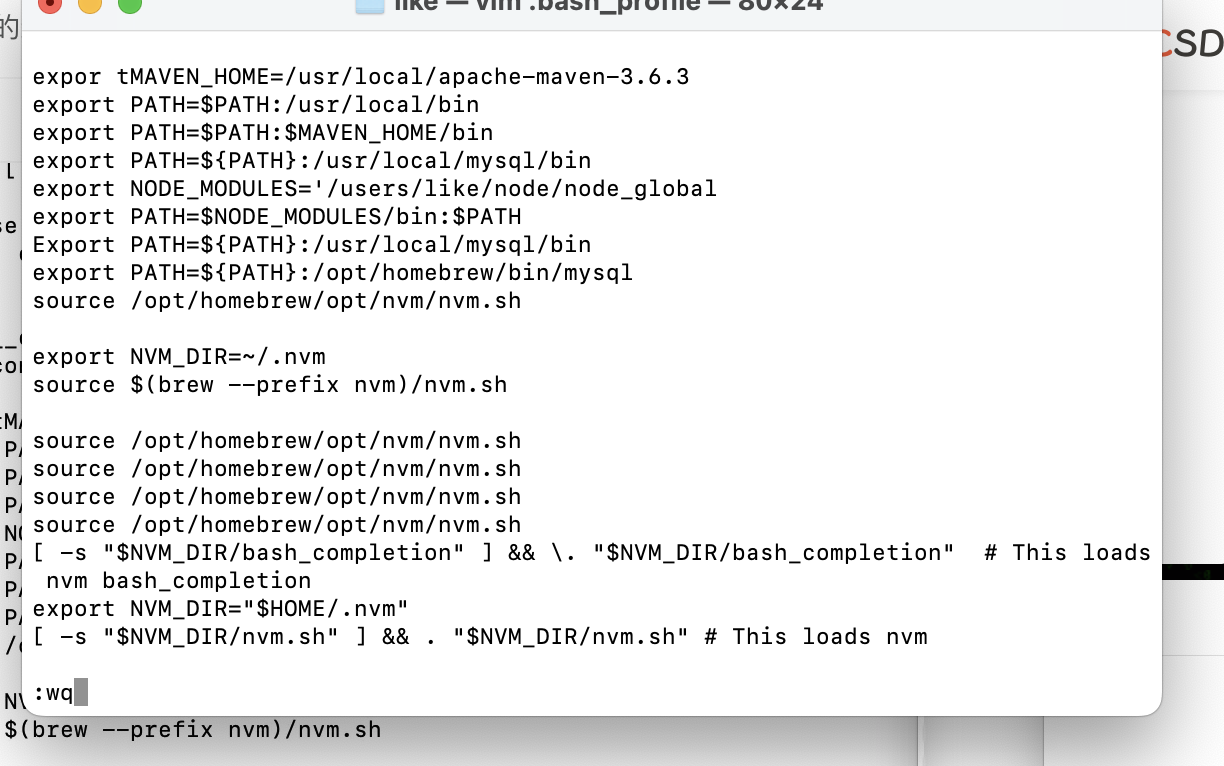
键盘输入【:wq】强制保存并退出vim,回到终端的界面

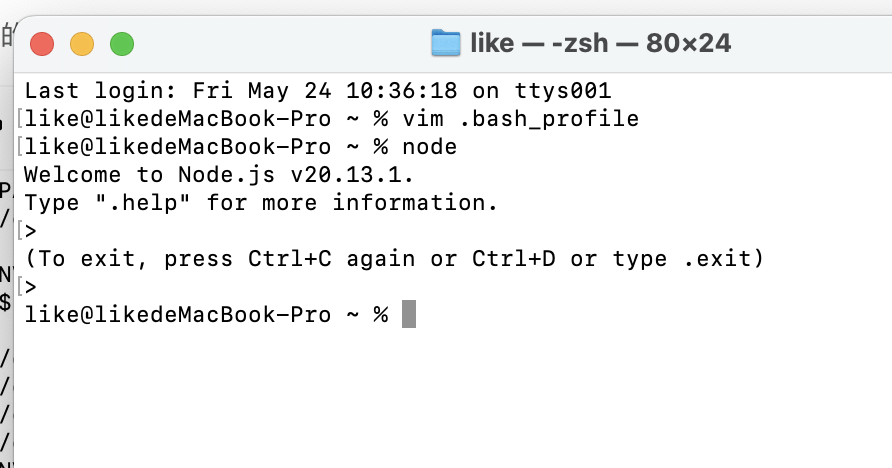
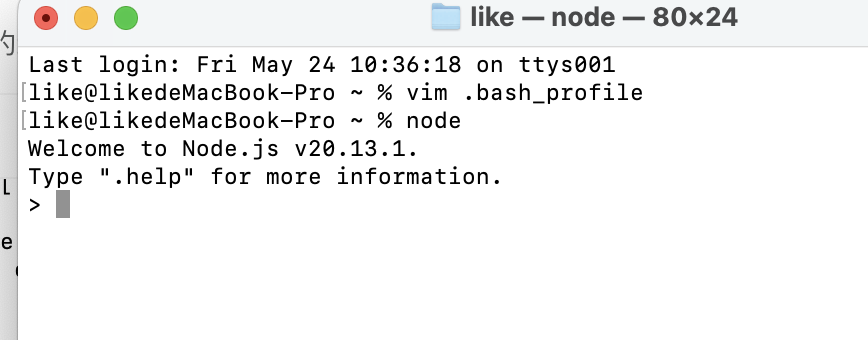
重新打开终端,输入node,就会进入node环境

退出node环境,点击两次以下按键
control+c