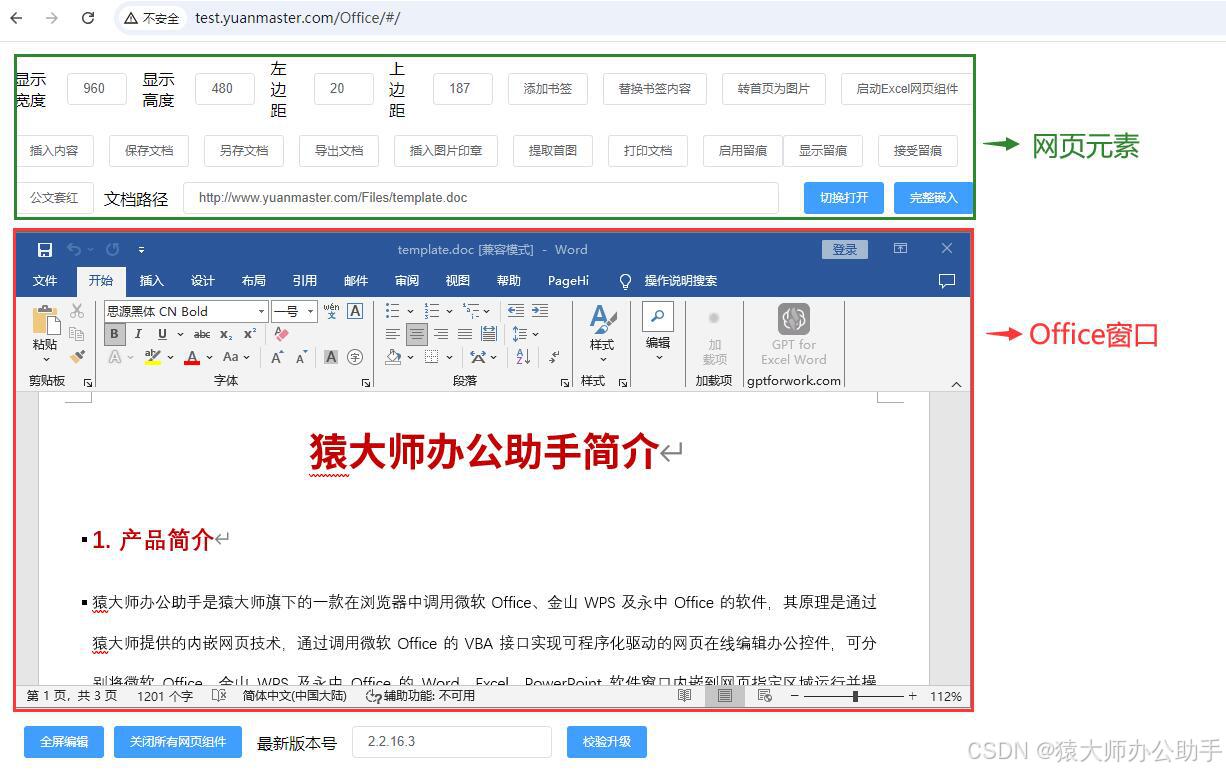
猿大师办公助手作为国内一款优秀的在线编辑Office插件,越来越受到更多客户的认可并实施了采购,猿大师办公助手与其他的厂商采用弹窗模式实现网页内嵌不同,猿大师办公助手是目前国内唯一真正实现网页内嵌本机Office的方案,效果如下图:

1.COM加载项作用
猿大师Office网页组件提供了OLE及完整两种嵌入模式,其中OLE嵌入模式中,是看不到Office程序窗口中文件菜单的。COM加载项的作用,首先是在Office的主菜单栏增加子菜单PageHi的功能,其中有文件保存、另存、打印及打印预览等功能,弥补没有文件菜单功能的缺陷;其次,有时需要在全屏下编辑或查看文档,PageHi菜单提供了全屏编辑切换的功能;还有就是需要控制文档的操作权限,比如打开只读、禁止另存或禁止打印等时,必须启用COM加载项方可实现文档权限的有效控制。
猿大师Office网页组件成功安装后,默认是自动启动COM加载项的,但是不排除被手工禁用或Office软件本身禁用,也可能是被个别安全软件拦截运行,所以必要时需要手工启用COM加载项。
2.WPS的COM加载项启用
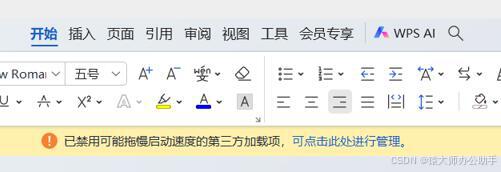
猿大师办公助手安装后启动WPS软件,在主界面中可能出现如下图1所示的警告:

图1
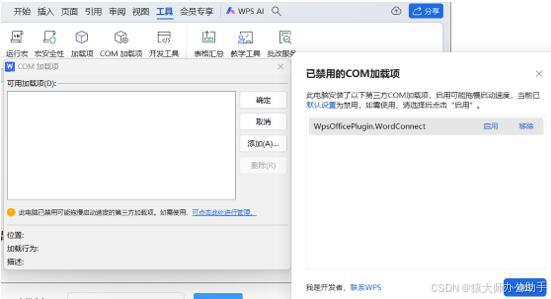
此时可点击主界面工具菜单中的"COM加载项",如下图2界面中:

图2
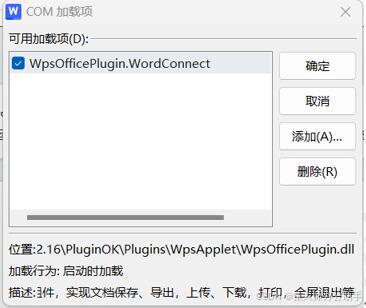
在图1界面点击进行管理,或者在图2中的点击COM加载项后弹出界面点击进行管理后,弹出图3界面,如下图所示:

图3
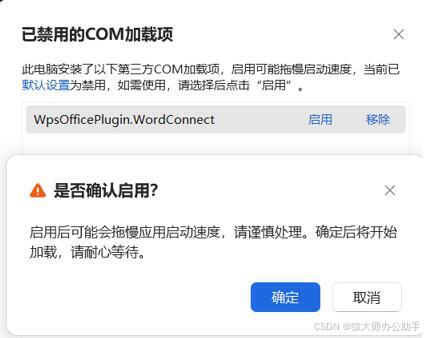
然后在图3界面右侧已禁用的COM加载项列表中,选中WpsOfficePlugin开头的插件,点击启用,然后确定,会有是否确认启用的提示,如下图4所示:

图4
确定后弹出如下图5窗口界面:

图5
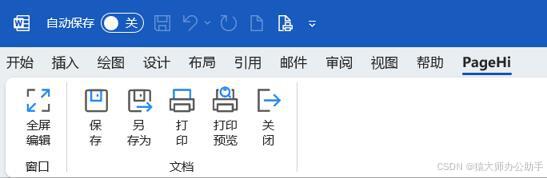
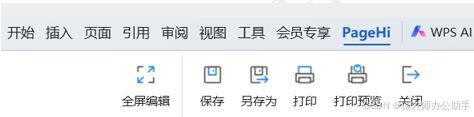
确定后即可完成COM加载项的配置,然后主界面的菜单栏增加了一个PageHi的子菜单,如下图6所示:

图6
此时也就完成了COM加载项的配置。PageHi菜单中的功能,会因为配置文档权限不同而有差异,比如配置了禁止另存,那么这里就不会看到有另存为的功能菜单。
- 微软Office的COM加载项启用
当在启动的Word、Excel或Powerpoint软件界面主菜单中没有找到PageHi菜单栏时,需要手工配置启动一下,启用微软Office的COM加载项步骤如下:
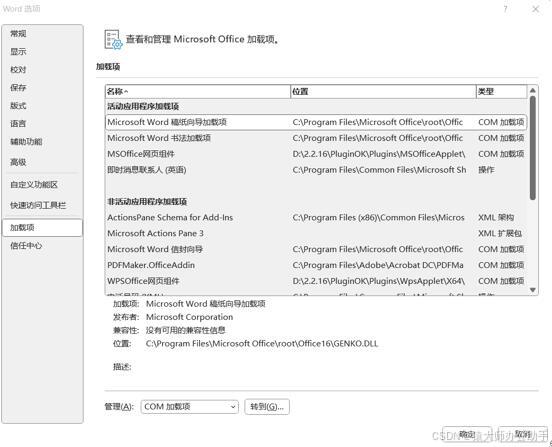
首先启动Word、Excel或Powerpoint软件,然后在启动后的软件窗口里点击左上角的文件菜单,在弹出的菜单栏功能列表最下面找"选项"菜单功能,点击选项,弹出如下图7所示的界面:

图7
在图7界面中,首先先选择左侧的"加载项",然后在右侧下部分的管理功能处,选择COM加载项,然后点击"转到(G)..."按钮,弹出如下图8的界面:

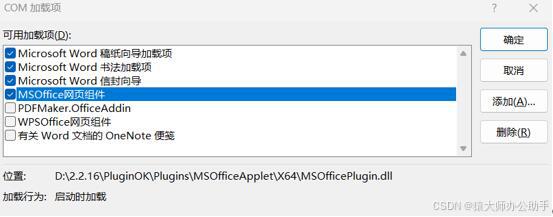
图8
勾选"MSOffice"网页组件项目,然后确定即可完成配置,成功加载COM加载项后,正常会显示如下图9的界面: