创建一个项目#
在创建项目之前,请确保
@angular/cli已被成功安装。
执行以下命令,@angular/cli 会在当前目录下新建一个名称为 PROJECT-NAME 的文件夹,并自动安装好相应依赖。
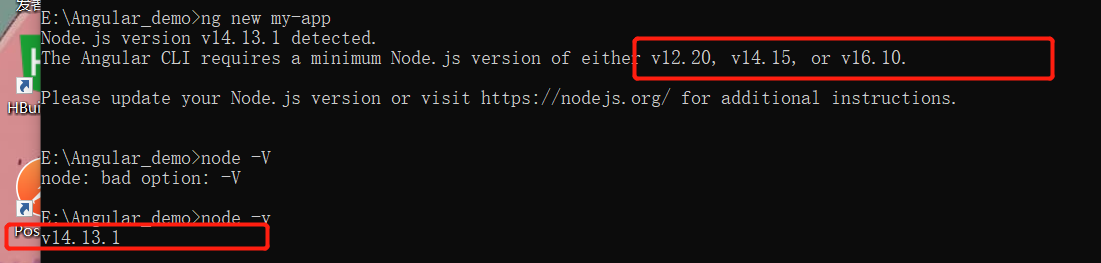
$ ng new PROJECT-NAME
注意: 有可能会报错类似下面这种
The Angular CLI requires a minimum Node.js version of either v12.14 or v14.15.
表示你本地node 和Angular 不复核, 根据提示下载低版本 node 12.14.0 别下载高版本的14.15

初始化配置#
进入项目文件夹,执行以下命令后将自动完成 ng-zorro-antd 的初始化配置,包括引入国际化文件,导入模块,引入样式文件等工作。
$ ng add ng-zorro-antd

开发者可以通过增加参数来完成个性化的初始化配置,例如国际化或者自定义主题等,详细可以参考 脚手架 部分。
开发调试#
一键启动调试,运行成功后显示欢迎页面。
$ ng serve --port 0 --open

<>使用web工具打开项目
我这里使用HBuilder来打开项目,其他工具也行

ng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。
注意:
-
如果启动后出现 Error: spawn xxxx ENOENT 那么可能就是你环境变量没配好,或者是你刚下载了node配置了环境而没重启电脑
-
360游览器好像不支持使用Angular 谷歌我试了是支持的 ,其他的游览器我没试过
构建和部署#
$ ng build --prod
文件会被打包到 dist 目录中。
手动安装#
如果想自己维护工作流,理论上你可以利用 Angular 生态圈中的 各种脚手架进行开发,如果遇到问题可参考我们所使用的 配置 进行定制。
安装组件#
$ npm install ng-zorro-antd --save
引入样式#
使用全部组件样式#
该配置将包含组件库的全部样式,如果只想使用某些组件请查看 使用特定组件样式 配置。
在 angular.json 中引入了
{
"styles": [
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}
在 style.css 中引入预构建样式文件
@import "~ng-zorro-antd/ng-zorro-antd.min.css";
在 style.less 中引入 less 样式文件
@import "~ng-zorro-antd/ng-zorro-antd.less";
使用特定组件样式#
由于组件之间的样式也存在依赖关系,单独引入多个组件的 CSS 可能导致 CSS 的冗余。
使用特定组件样式时前需要先引入基本样式(所有组件的共用样式)。
在 style.css 中引入预构建样式文件
@import "~ng-zorro-antd/style/index.min.css"; /* 引入基本样式 / @import "~ng-zorro-antd/button/style/index.min.css"; / 引入组件样式 */
在 style.less 中引入 less 样式文件
@import "~ng-zorro-antd/style/entry.less"; /* 引入基本样式 */
@import "~ng-zorro-antd/button/style/entry.less"; /* 引入组件样式 */
引入组件模块#
最后你需要将想要使用的组件模块引入到你的 app.module.ts 文件和特性模块中。
以下面的 NzButtonModule 模块为例,先引入组件模块:
import { NgModule } from '@angular/core';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
NzButtonModule
]
})
export class AppModule { }
{ NgModule } from '@angular/core';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
NzButtonModule
]
})
export class AppModule { }