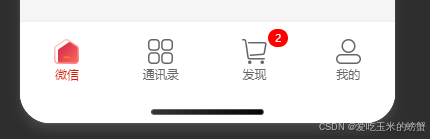
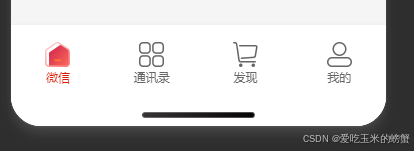
第一种,效果展示


上代码,新建一个公用组件,tabbar.vue
<template>
<view class="tabbar">
<view class="tabbar-item" @click="tabbarbtn(0)">
<image class="item-image" v-if="value==0" src="@/static/icon1.png" image>
<image class="item-image" v-else src="@/static/icon5.png" ></image>
<text :class="['item-text',value==0?'active':'']">微信</text>
</view>
<view class="tabbar-item" @click="tabbarbtn(1)">
<image class="item-image" v-if="value==1" src="@/static/icon2.png" mode=""></image>
<image class="item-image" v-else src="@/static/icon6.png" mode=""></image>
<text :class="['item-text',value==1?'active':'']">通讯录</text>
</view>
<!-- 购物车没有数量情况 -->
<!-- <view class="tabbar-item" @click="tabbarbtn(2)">
<image class="item-image" v-if="value==2" src="@/static/icon3.png" mode=""></image>
<image class="item-image" v-else src="@/static/icon7.png" mode=""></image>
<text :class="['item-text',value==2?'active':'']">发现</text>
</view> -->
<!-- 购物车有数量情况 -->
<view class="tabbar-item" @click="tabbarbtn(2)">
<view class="item-view">
<image class="item-image" v-if="value==2" src="@/static/icon3.png" mode=""></image>
<image class="item-image" v-else src="@/static/icon7.png" mode=""></image>
<view class="item-num">
{{num}}
</view>
</view>
<text :class="['item-text',value==2?'active':'']">发现</text>
</view>
<view class="tabbar-item" @click="tabbarbtn(3)">
<image class="item-image" v-if="value==3" src="@/static/icon4.png" mode=""></image>
<image class="item-image" v-else src="@/static/icon8.png" mode=""></image>
<text :class="['item-text',value==3?'active':'']">我的</text>
</view>
</view>
</template>
<script>
export default {
name: "tabbar",
data() {
return {
num:2,
value:this.vlue,
list: [{
path: "pages/index/home"
},
{
path: "pages/index/login"
},
{
path: "pages/index/cartpage"
},
{
path: "pages/index/personage"
},
],
};
},
props:{
vlue:{
type: Number,
}
},
methods:{
tabbarbtn(index){
uni.switchTab({
url: '/' + this.list[index].path,
})
}
}
}
</script>
<style lang="scss" scoped>
.tabbar {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
// 苹果手机下边有小黑条的安全距离
padding-bottom: env(safe-area-inset-bottom);
background-color: #fff;
box-shadow: 0rpx 4rpx 10rpx 0rpx rgba(0,0,0,0.1);
display: flex;
align-items: center;
.tabbar-item {
padding:35rpx 0 15rpx;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.item-view{
position: relative;
.item-num{
position: absolute;
right:-85%;
top:-40%;
font-size:20rpx;
color: #fff;
border-radius: 20rpx;
padding: 5rpx 15rpx;
background-color: red;
}
}
.item-image{
display: block;
width: 50rpx;
height: 50rpx;
}
.item-text{
margin-top: 4rpx;
font-size: 24rpx;
color: #666666;
}
.active{
color: #d81e06;
}
}
}
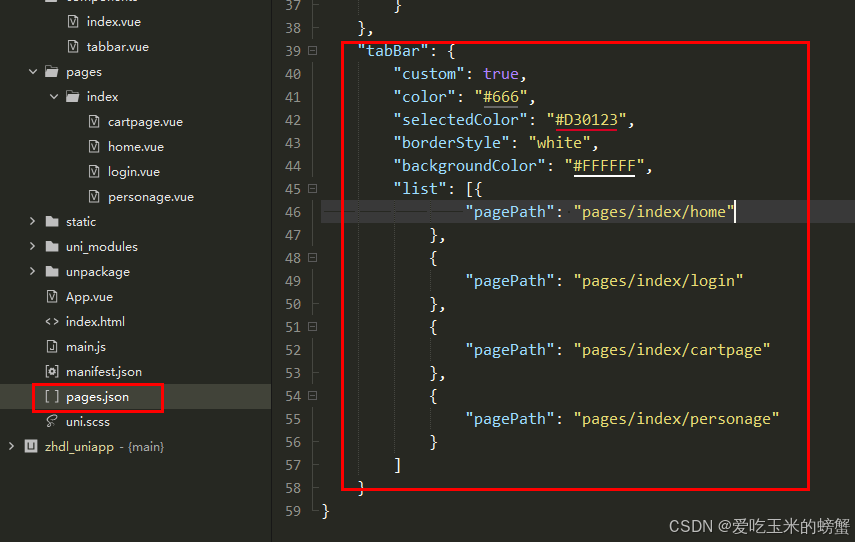
</style>在pages.json中要tabbar里的页面路径

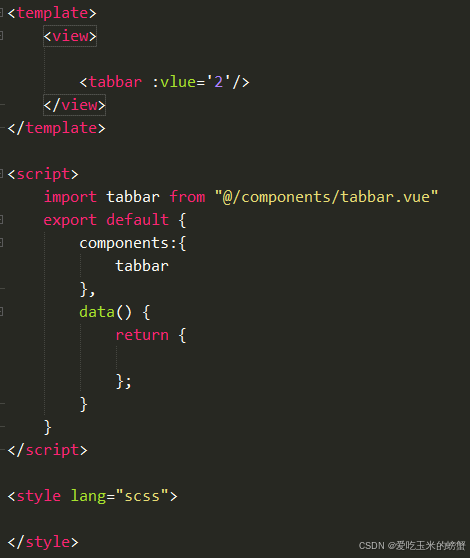
使用方式,在其他tabbar页面,引入此文件使用即可。