ElementUI 布局------行与列的灵活运用
- [一 . 使用 Layout 组件](#一 . 使用 Layout 组件)
-
- [1.1 注册路由](#1.1 注册路由)
- [1.2 使用 Layout 组件](#1.2 使用 Layout 组件)
- [二 . 行属性](#二 . 行属性)
-
- [2.1 栅格的间隔](#2.1 栅格的间隔)
- [2.2 自定义元素标签](#2.2 自定义元素标签)
- [三 . 列属性](#三 . 列属性)
-
- [3.1 列的偏移](#3.1 列的偏移)
- [3.2 列的移动](#3.2 列的移动)
在现代网页设计中,布局是构建用户界面的基石。Element UI 框架通过其强大的
<el-row>和<el-col>组件,提供了一种灵活且高效的方式来实现响应式布局。本文将带您深入了解如何使用 Element UI 的布局组件,从基础的行和列创建,到栅格间隔、偏移和移动的高级配置,一步步教您如何利用这些工具快速搭建出专业且富有弹性的网页布局。通过本文,您将学习到如何通过简单的属性设置,控制布局的显示和响应式行为,以及如何通过组合使用不同的布局属性来实现复杂的页面结构。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
Layout 布局组件主要是为了让我们快速构建出页面的整体框架 .
在 ElementUI 中 , 布局组件将页面划分成了多个行 , 每行最多分为 24 列 .
通过基础的 24 分栏 , 可以迅速简便地创建布局 .
一 . 使用 Layout 组件
我们先来看官网提供给我们的 Layout 布局 : https://element.eleme.cn/#/zh-CN/component/layout

我们通过这段代码 , 可以得到
- 首先我们需要创建行 :
- 然后在每一行中 , 需要创建对应的列 : , 可以通过 span 属性指定占多少列
比如 :
vue
<!-- 通过 el-row 标签创建一行 -->
<el-row>
<!--通过 el-col 标签创建列, 通过 span 属性设置占多少列-->
<el-col :span="8">占用 8 份</el-col>
<el-col :span="4">占用 4 份</el-col>
<el-col :span="2">占用 2 份</el-col>
</el-row>注意 : span 属性也需要我们使用属性绑定的方式 , 即 v-bind:属性名="对应的值" , v-bind 可省略
如果一行中超过了 24 份 , 会默认将多出的部分挪到下一行去展示
我们可以实验一下
1.1 注册路由


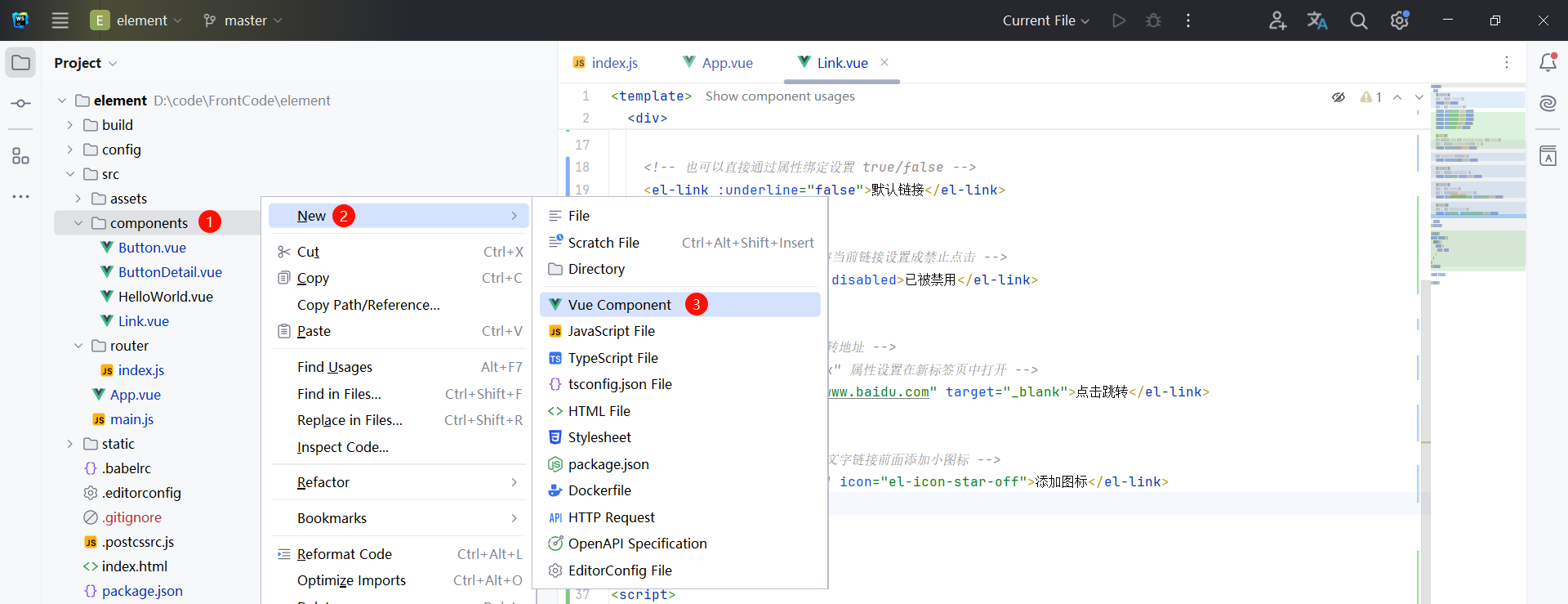
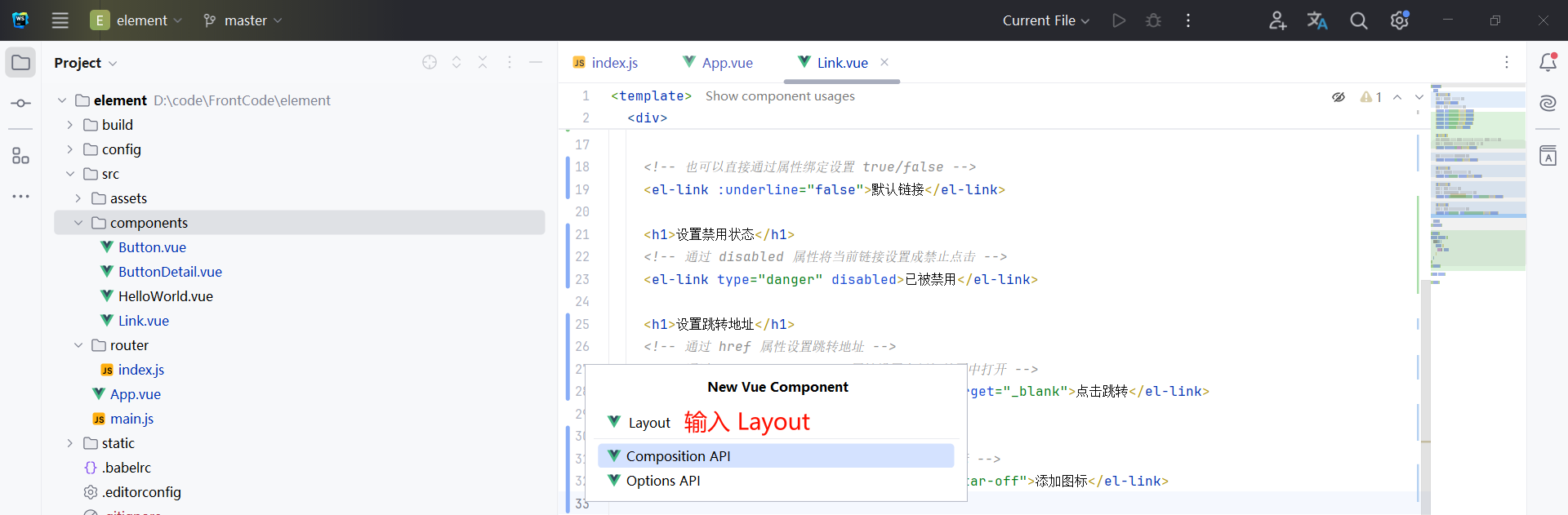
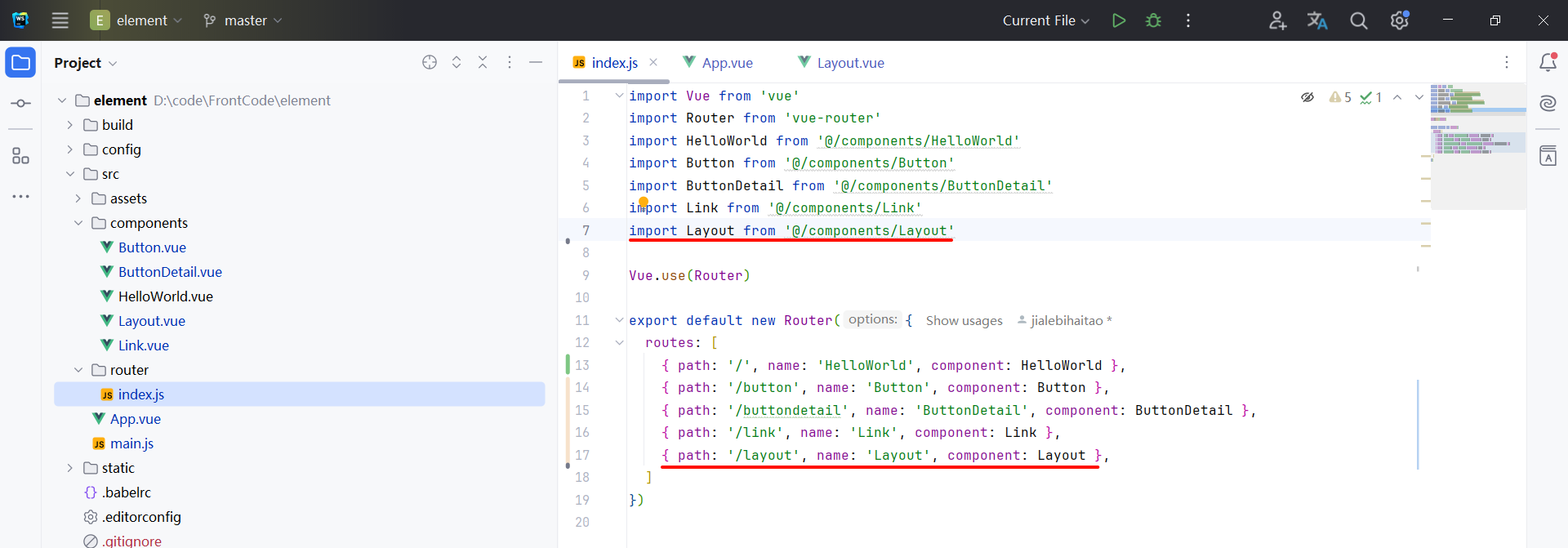
然后将 Layout 组件注册到路由中

javascript
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
Vue.use(Router)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
{ path: '/button', name: 'Button', component: Button },
{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },
{ path: '/link', name: 'Link', component: Link },
{ path: '/layout', name: 'Layout', component: Layout },
]
})最后将该组件添加到 App.vue 中

vue
<template>
<div id="app">
<!-- 我们自己的标签页 -->
<a href="#/button">点我显示 Button</a> <br>
<!-- URL 必须是 #/ 开头 -->
<a href="#/buttondetail">点我学习按钮的具体用法</a> <br>
<a href="#/link">文字链接组件</a> <br>
<a href="#/layout">布局组件</a> <br>
<!-- Vue 的路由 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>1.2 使用 Layout 组件
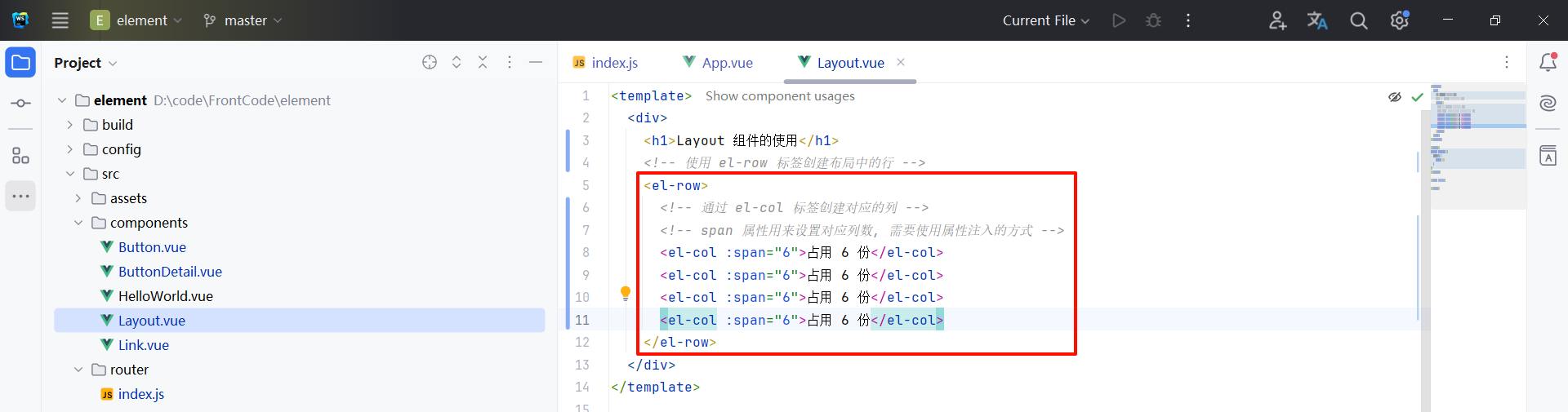
那接下来 , 我们就演示一下 Layout 组件的使用 .
我们刚才也介绍了 , 使用 el-row 标签设置每一行 , 使用 el-col 标签设置对应列 , 通过 span 属性设置列宽 (span 属性需要使用属性绑定的方式)

vue
<template>
<div>
<h1>Layout 组件的使用</h1>
<!-- 使用 el-row 标签创建布局中的行 -->
<el-row>
<!-- 通过 el-col 标签创建对应的列 -->
<!-- span 属性用来设置对应列数, 需要使用属性注入的方式 -->
<el-col :span="6">占用 6 份</el-col>
<el-col :span="6">占用 6 份</el-col>
<el-col :span="6">占用 6 份</el-col>
<el-col :span="6">占用 6 份</el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
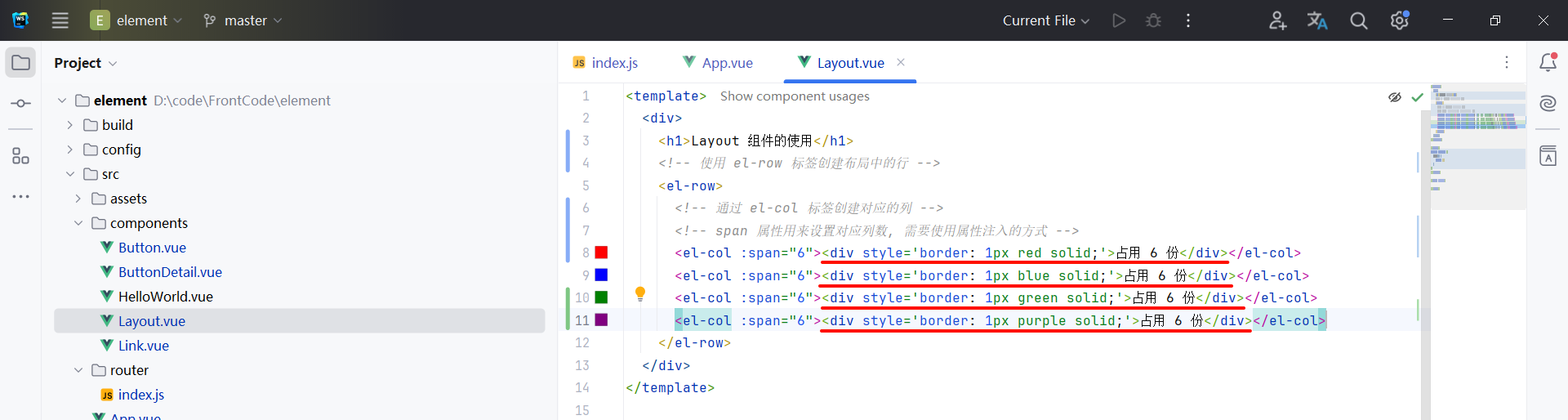
但是这样看起来并不明显 , 我们可以添加一些样式

vue
<template>
<div>
<h1>Layout 组件的使用</h1>
<!-- 使用 el-row 标签创建布局中的行 -->
<el-row>
<!-- 通过 el-col 标签创建对应的列 -->
<!-- span 属性用来设置对应列数, 需要使用属性注入的方式 -->
<el-col :span="6"><div style='border: 1px red solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px blue solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px green solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px purple solid;'>占用 6 份</div></el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
另外需要注意的是 , 在一个布局组件中 , 是由 row 和 col 组合而成 , 在使用的时候就需要区分 row 的属性和 col 的属性 .
二 . 行属性
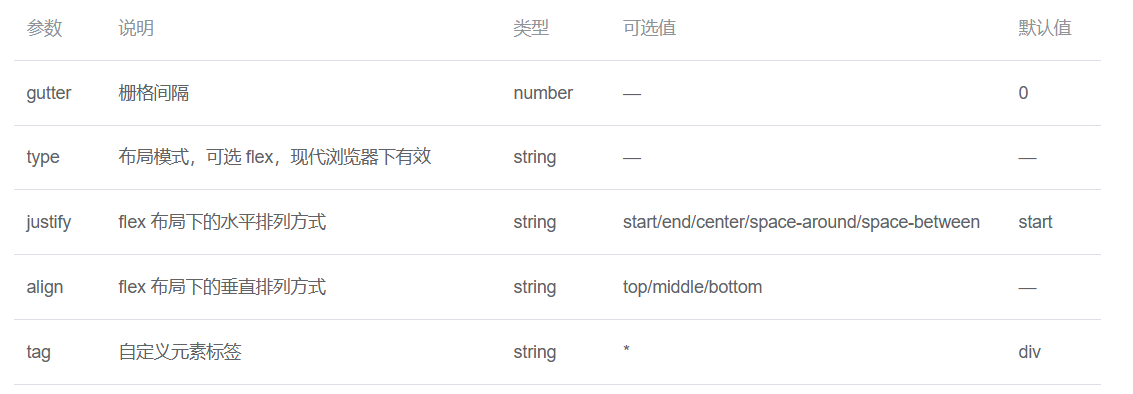
我们可以查看官方文档 : https://element.eleme.cn/#/zh-CN/component/layout
官方文档给出了一系列的行属性 (注意区分行属性与列属性)

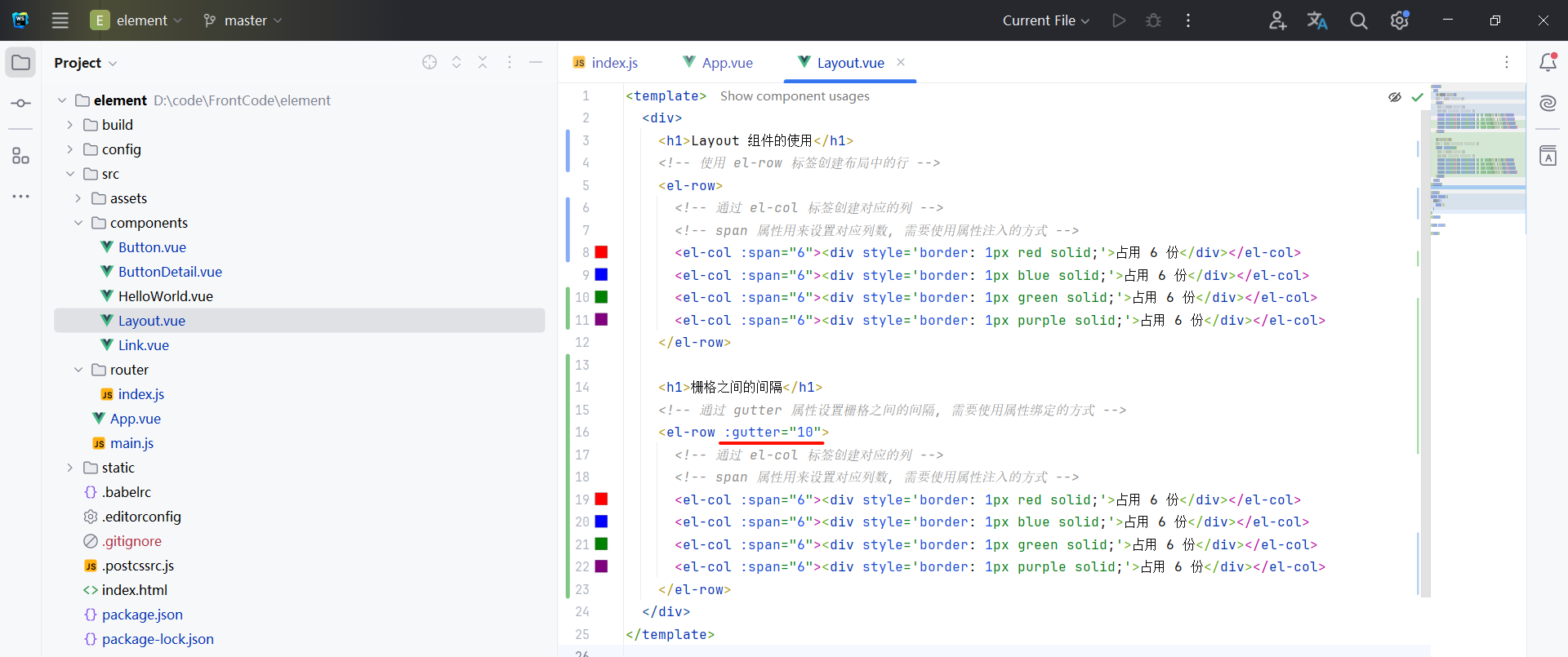
2.1 栅格的间隔
我们可以设置不同栅格之间的间隙 , 使用 gutter 属性
如果需要设置数字的话 , 都需要使用属性绑定的方式 .

vue
<template>
<div>
<h1>栅格之间的间隔</h1>
<!-- 通过 gutter 属性设置栅格之间的间隔, 需要使用属性绑定的方式 -->
<el-row :gutter="10">
<!-- span 属性用来设置对应列数, 需要使用属性注入的方式 -->
<el-col :span="6"><div style='border: 1px red solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px blue solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px green solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px purple solid;'>占用 6 份</div></el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
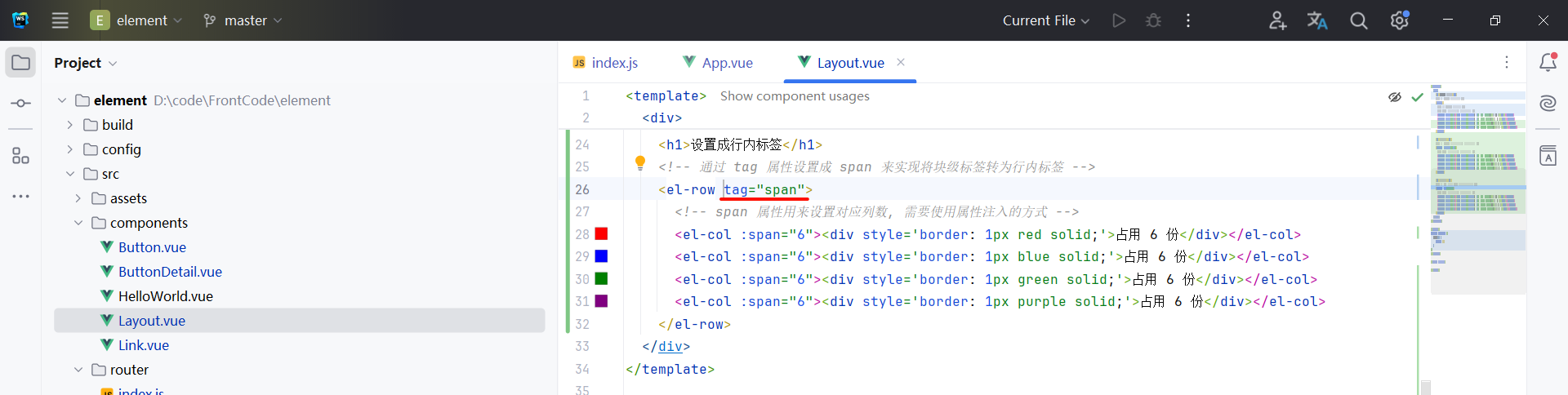
2.2 自定义元素标签
我们创建出来的布局 , 默认是 div 类型的

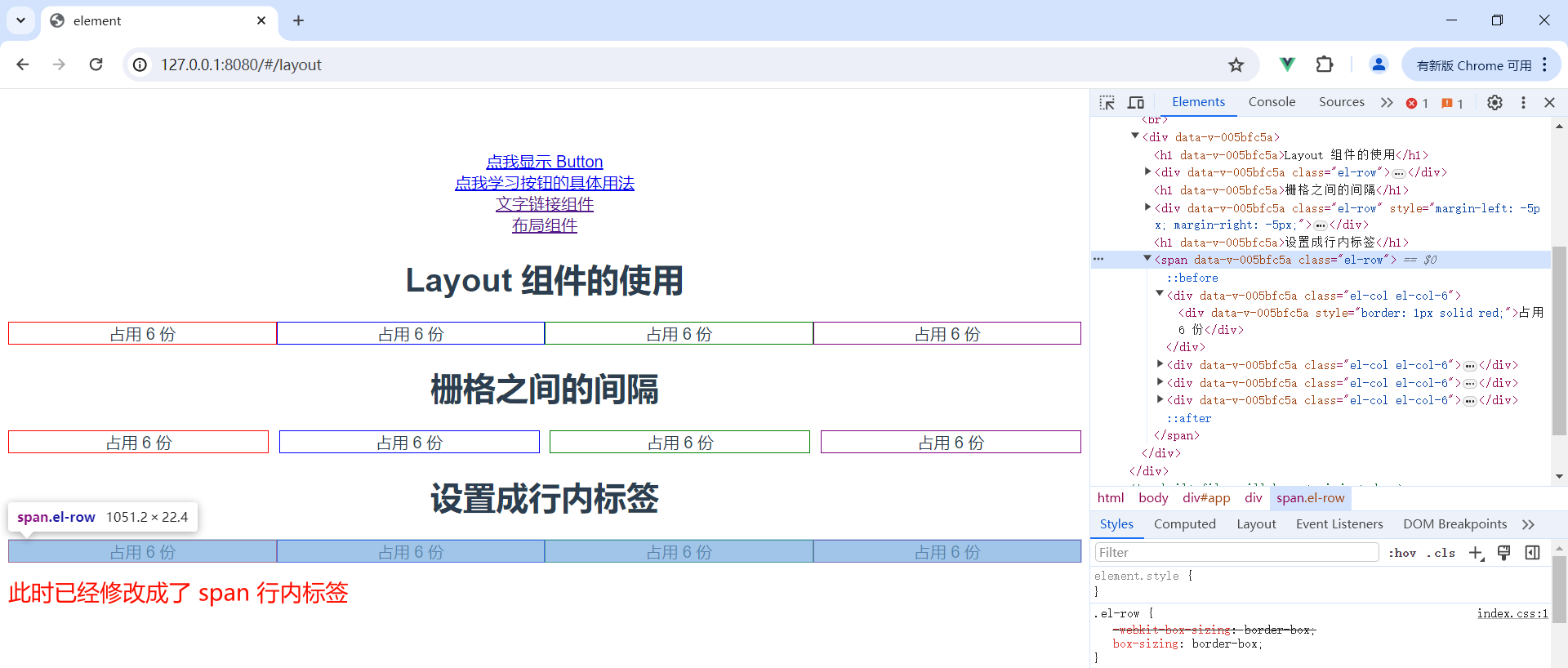
那我们就可以通过 tag 属性 , 设置成 span 类型的行内标签

vue
<template>
<div>
<h1>设置成行内标签</h1>
<!-- 通过 tag 属性设置成 span 来实现将块级标签转为行内标签 -->
<el-row tag="span">
<!-- span 属性用来设置对应列数, 需要使用属性注入的方式 -->
<el-col :span="6"><div style='border: 1px red solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px blue solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px green solid;'>占用 6 份</div></el-col>
<el-col :span="6"><div style='border: 1px purple solid;'>占用 6 份</div></el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
三 . 列属性
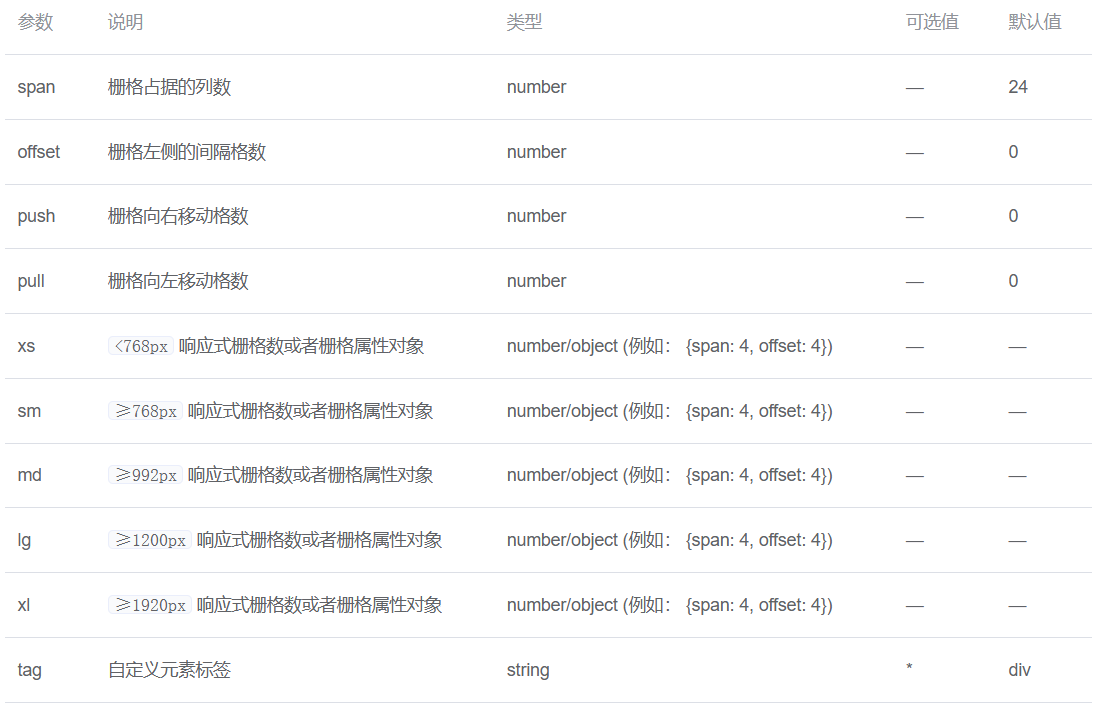
Layout 标签也提供了许多的列属性

我们来看一下几个重要的属性
3.1 列的偏移
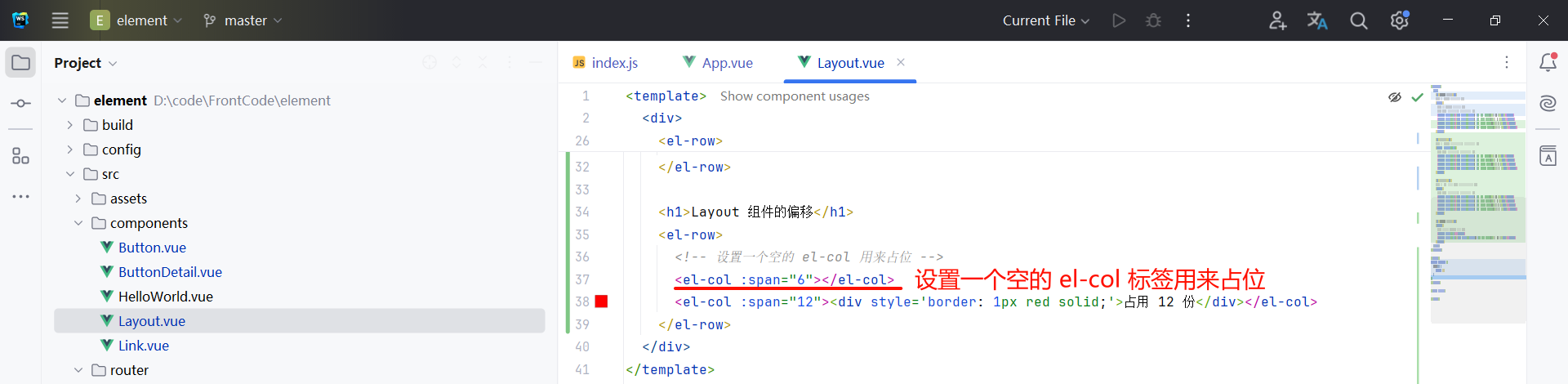
假如我们想让当前行只有一个元素 , 并且该元素处于居中状态 , 那该怎样解决呢 ?
我们能否创建一个空的 el-col 标签 , 然后设置 span 属性来去占位呢 ?

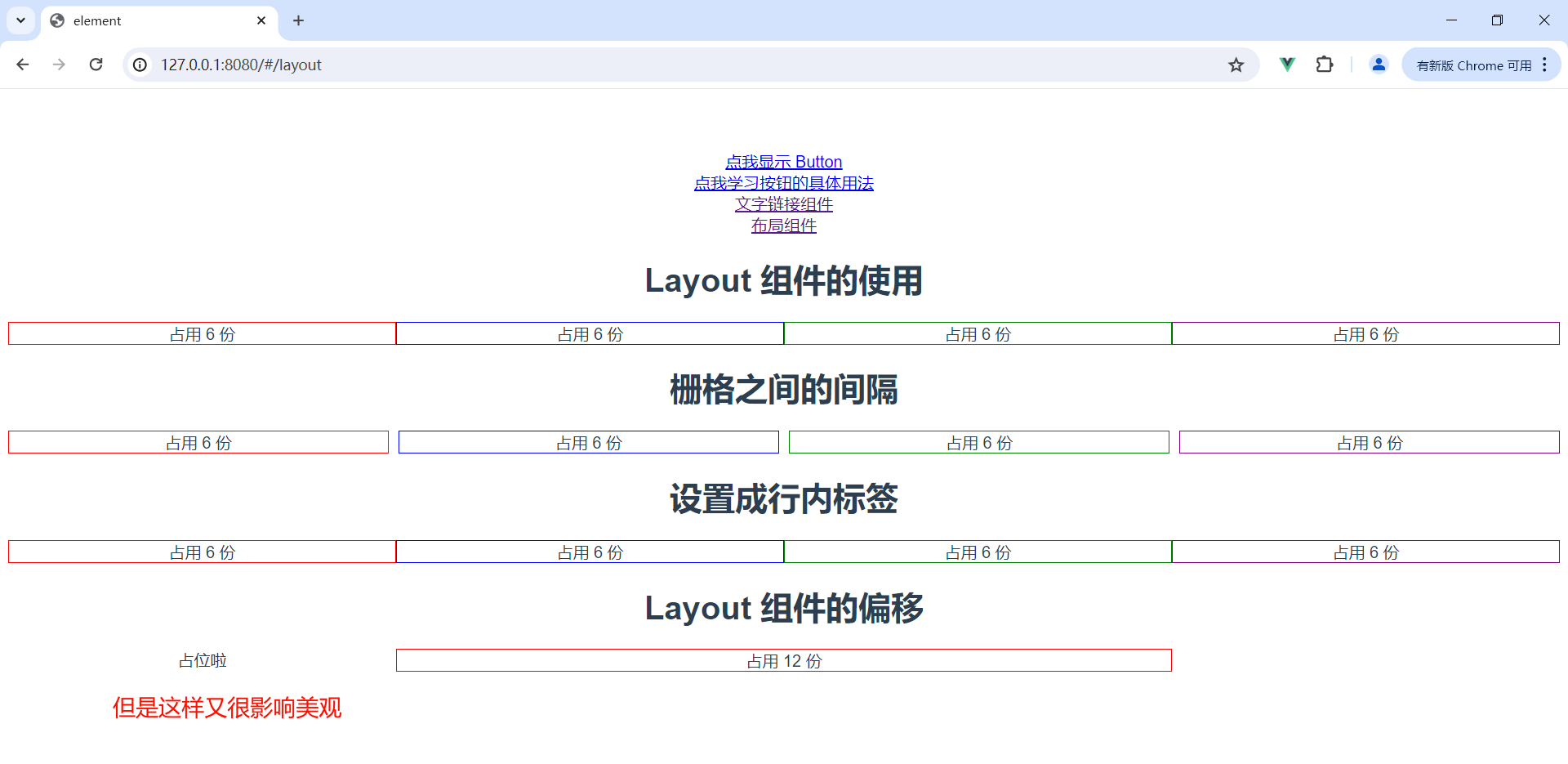
我们来看一下效果

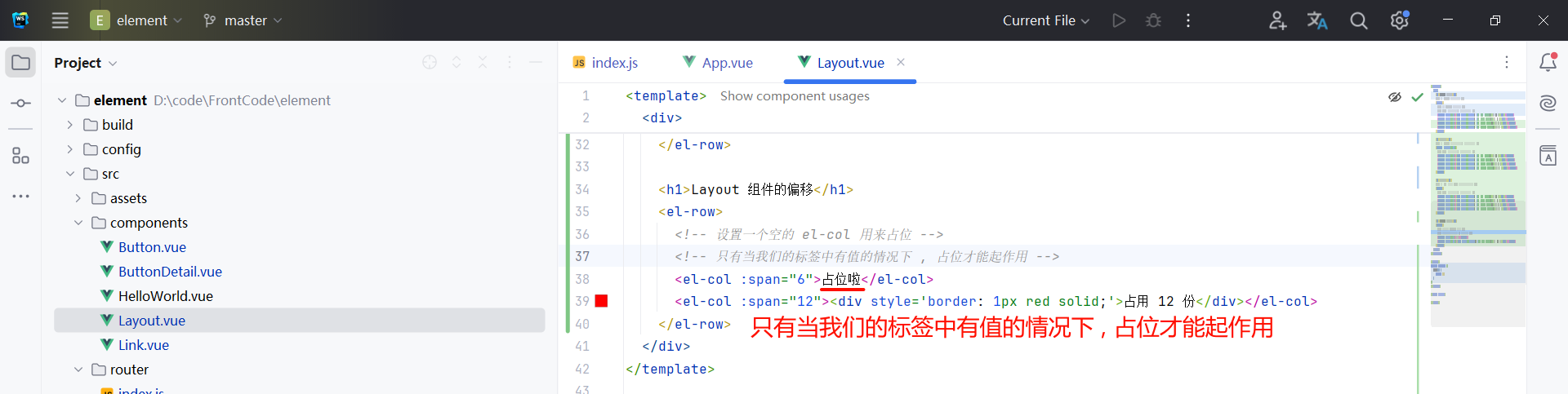
这就需要我们注意了 , 只有当我们的标签中有值的情况下 , 占位才能起作用


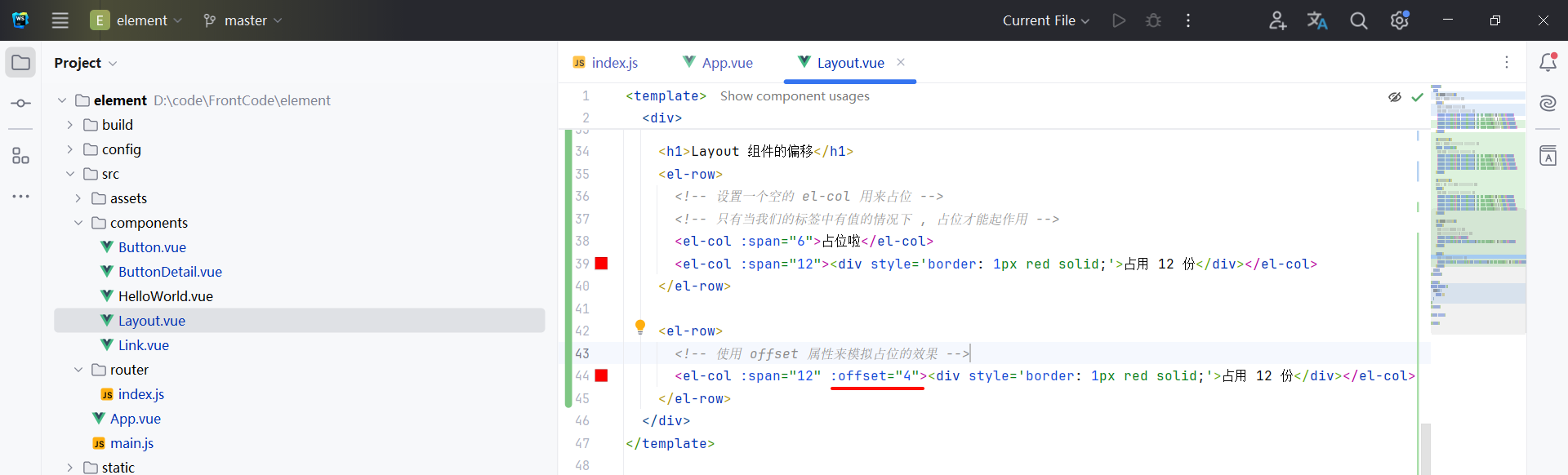
所以我们的 offset 属性就是专门用来设置占位的

vue
<template>
<div>
<h1>Layout 组件的偏移</h1>
<el-row>
<!-- 设置一个空的 el-col 用来占位 -->
<!-- 只有当我们的标签中有值的情况下 , 占位才能起作用 -->
<el-col :span="6">占位啦</el-col>
<el-col :span="12"><div style='border: 1px red solid;'>占用 12 份</div></el-col>
</el-row>
<br>
<el-row>
<!-- 使用 offset 属性来模拟占位的效果 -->
<el-col :span="12" :offset="4"><div style='border: 1px red solid;'>占用 12 份</div></el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
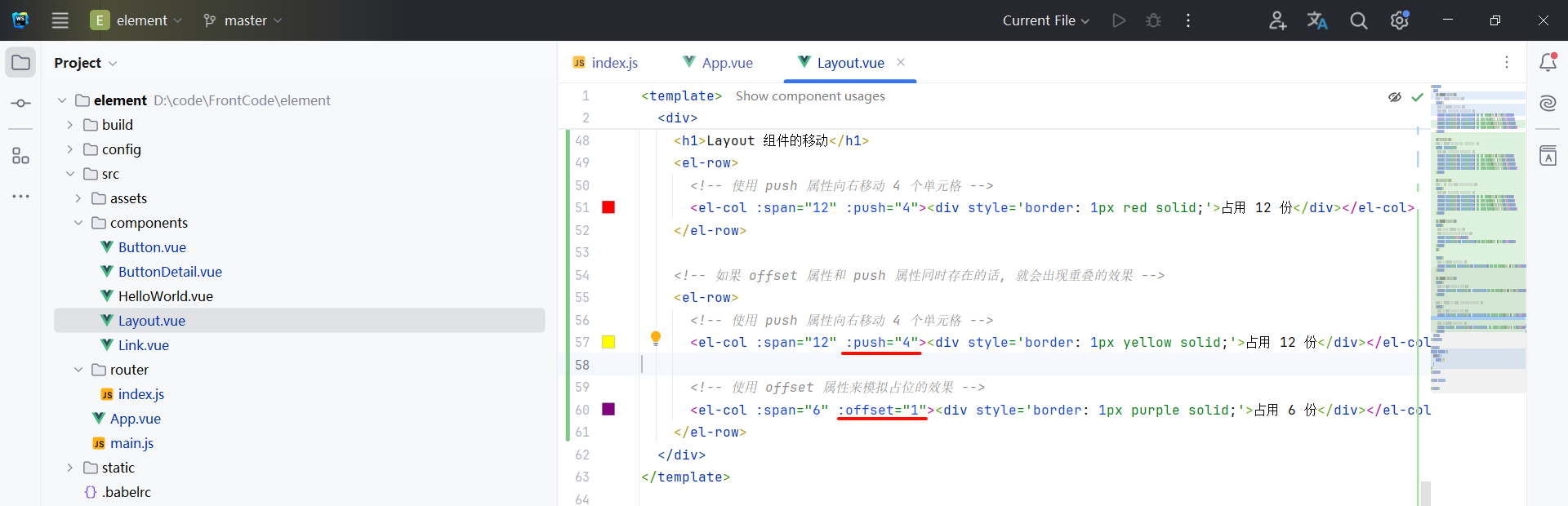
3.2 列的移动
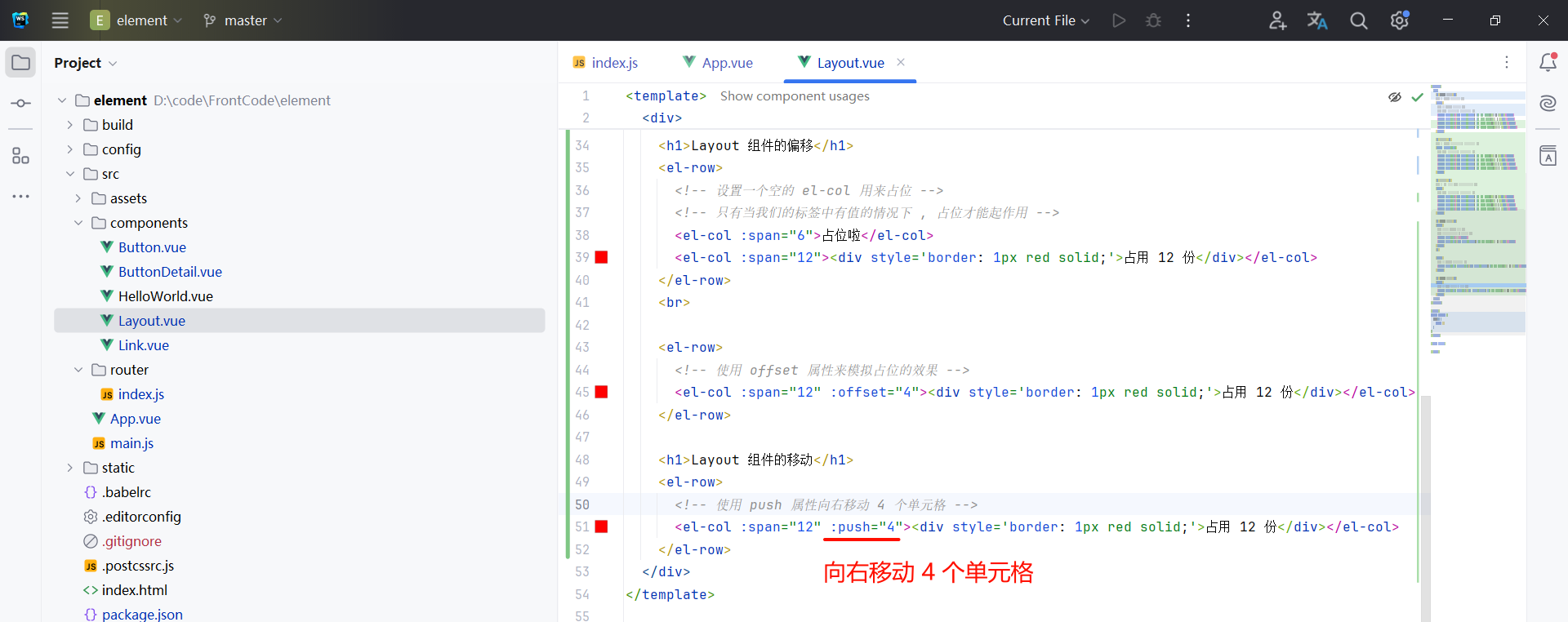
使用 push 属性也能达到 offset 的效果

我们来看一下效果

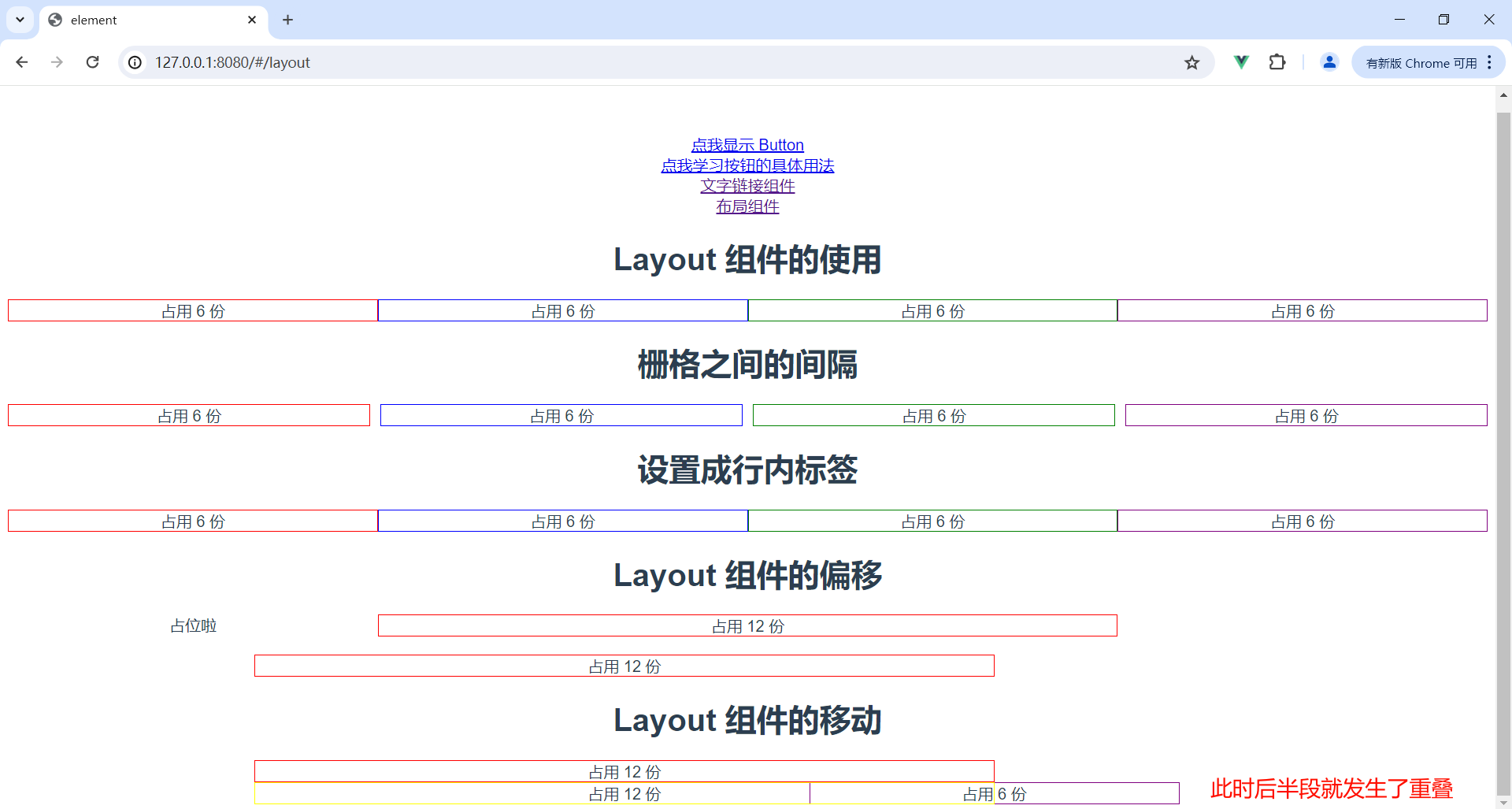
但是 layout 和 push 同时存在的话 , 会出现重叠的效果

vue
<template>
<div>
<h1>Layout 组件的移动</h1>
<el-row>
<!-- 使用 push 属性向右移动 4 个单元格 -->
<el-col :span="12" :push="4"><div style='border: 1px red solid;'>占用 12 份</div></el-col>
</el-row>
<!-- 如果 offset 属性和 push 属性同时存在的话, 就会出现重叠的效果 -->
<el-row>
<!-- 使用 push 属性向右移动 4 个单元格 -->
<el-col :span="12" :push="4"><div style='border: 1px yellow solid;'>占用 12 份</div></el-col>
<!-- 使用 offset 属性来模拟占位的效果 -->
<el-col :span="6" :offset="1"><div style='border: 1px purple solid;'>占用 6 份</div></el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {}
}
}
</script>
<style scoped>
</style>
小结 :
在本文中,我们深入探讨了 Element UI 框架的布局组件,特别是 <el-row> 和 <el-col> 标签的使用,这些是构建响应式网页布局的关键工具。通过详细的步骤和实例,我们学习了如何创建行和列,并通过 span 属性来分配空间。此外,我们还了解了如何通过 gutter 属性调整栅格间的间隔,使用 tag 属性自定义元素标签,以及利用 offset 和 push 属性对列进行有效偏移和移动。
如果对你有帮助的话 , 还请一键三连~

