文章目录
- [一. 什么是http](#一. 什么是http)
- [二. http协议工作过程](#二. http协议工作过程)
- [三. http协议格式](#三. http协议格式)
-
- [1. 抓包工具fiddler](#1. 抓包工具fiddler)
- [2. http请求报文](#2. http请求报文)
- [3. http响应报文](#3. http响应报文)
一. 什么是http
HTTP (全称为 "超⽂本传输协议") 是⼀种应⽤⾮常⼴泛的 应⽤层协议

HTTP 诞⽣与1991年. ⽬前已经发展为最主流使⽤的⼀种应⽤层协议
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于UDP 实现)
⽬前我们主要使⽤的还是 HTTP1.1 和 HTTP2.0 . 借来的讲的 HTTP 以 1.1 版本为主
我们平时打开⼀个⽹站, 就是通过 HTTP 协议来传输数据的.

当我们在浏览器中输⼊⼀个 搜狗搜索的 "⽹址" (URL) 时, 浏览器就给搜狗的服务器发送了⼀个 HTTP请求, 搜狗的服务器返回了⼀个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展⽰成我们看到的⻚⾯内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应⾥就包含了⻚⾯ HTML, CSS, JavaScript, 图⽚, 字体等信息).
所谓 "超⽂本" 的含义, 就是传输的内容不仅仅是⽂本(⽐如 html, css 这个就是⽂本), 还可以是⼀些其他的资源, ⽐如图⽚, 视频, ⾳频等⼆进制的数据
二. http协议工作过程
当我们在浏览器中输⼊⼀个 "⽹址", 此时浏览器就会给对应的服务器发送⼀个 HTTP 请求. 对⽅服务器收到这个请求之后, 经过计算处理, 就会返回⼀个 HTTP 响应.

http应用场景:
- 网页 -> 服务器 之间的交互
- 手机app -> 服务器 之间的交互
但是在实际开发中, 不一定是真正直接使用http, 而是使用https, 本质上还是http, 但是引入了额外的加密层
三. http协议格式
1. 抓包工具fiddler
想要看到http请求或响应的, 可以通过''抓包工具'', 我们使用Fiddler来抓包
原理:

找到Fiddler的官网:

安装好后, 需要手动开启抓取https的功能


全部勾选上
打开就是这样的效果:

将左侧全选delete, 打开一个bing, 就可以看到左边:

这些结果都是浏览器打开bing网页的时候, 给bing发送的http/https的请求数据
浏览器http访问服务器, 往往不只发送一个请求, 很可能是发送了多个请求
我们需要关注的是蓝色的, 并且body这一列数据比较大的
蓝色的, 服务器返回的是html数据
黑色的, 返回的是普通的数据
还会有其他不同的颜色, 区分css, js, 图片
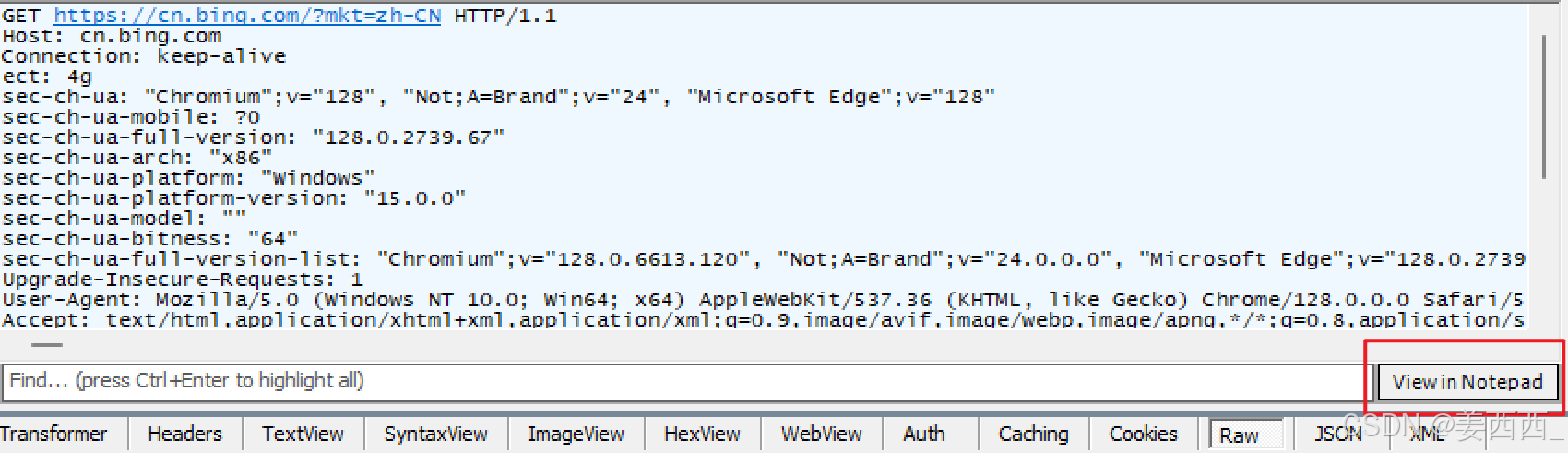
右上方, 是请求的详情, 选择Raw, 是http请求的原始数据

右下方, 是响应的详情, 选择Raw, 是http响应的原始数据

http是个文本协议, 但是如果需要返回的响应比较大, 就可能会需要把响应的数据压缩再返回
经过压缩, 相当于是用cpu资源, 置换带宽资源, 压缩以后的数据到达客户端, 再让客户端解压缩, 对于浏览器来说, 解压缩是自动完成的, 但是使用fiddler就需要手动的解压缩
点击 即可
即可
2. http请求报文

点击可用记事本打开请求

分成4个部分
(下面只是简单熟悉, 下一篇会详细介绍)
-
首行
首行包含三个部分, 用空格来区分
a) 请求的方法

GET 就是要从服务器中获取某个数据
b) 请求的URL

c) 版本号

-
请求头header

header中是"键值对"结构, 每一行是一个键值对, 键和值之间, 使用 : 分割
-
空行
最后一个header后面, 存在一个空行, 类似链表, 使用null作为结尾
-
正文body
正文是可选的, 有些情况下有正文, 有些情况没有正文
3. http响应报文
同样分成4个部分

- 首行
首行分成3个部分
a) 版本号

b) 状态码

c) 状态码描述

这是一个成功的响应 - 响应的报头header

- 空行
最后一个header后面, 存在一个空行, 类似链表, 使用null作为结尾 - 正文

