Ajax 揭秘:异步 Web 交互的艺术
- [一 . Ajax 的概述](#一 . Ajax 的概述)
-
- [1.1 什么是 Ajax ?](#1.1 什么是 Ajax ?)
- [1.2 同步和异步的区别](#1.2 同步和异步的区别)
- [1.3 Ajax 的应用场景](#1.3 Ajax 的应用场景)
-
- [1.3.1 注册表单的用户名异步校验](#1.3.1 注册表单的用户名异步校验)
- [1.3.2 内容自动补全](#1.3.2 内容自动补全)
- [二 . Ajax 的交互模型和传统交互模型的区别](#二 . Ajax 的交互模型和传统交互模型的区别)
- [三 . Ajax 异步请求 axios](#三 . Ajax 异步请求 axios)
- [四 . JSON](#四 . JSON)
-
- [4.1 JSON 概述](#4.1 JSON 概述)
- [4.2 JSON 基础语法](#4.2 JSON 基础语法)
- [4.3 案例 : 获取好友列表](#4.3 案例 : 获取好友列表)
本篇文章会详细解析 Ajax 的异步数据交互机制,并通过 axios 库简化了异步请求的复杂性。
通过实际代码示例,我们会展示如何利用 Ajax 和 axios 实现页面的局部更新和数据处理,提升用户体验。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . Ajax 的概述
1.1 什么是 Ajax ?
正常我们进行登录的时候 , 就会遇到两种情况
同步 : 登录失败网页会立即刷新 , 之前输入过的内容就消失不见了

异步 : 当用户输入错误的账号密码 , 页面不会刷新 , 只是在某个局部位置提示用户

那 Ajax 全称 Asynchronous JavaScript and XML , 指的是异步的 JavaScript 和 XML .
例如我们向后台发送请求 , 同步的方式是后台必须返回响应数据才可以在浏览器上进行下一步操作 . 而异步则不需要等待后台服务器返回响应数据 , 各个模块执行各个模块的工作 .
Ajax 是在不重新加载整个页面的情况下 , 与服务器交换数据并且更新部分网页的技术 .
简而言之 , Ajax 就是一项通过 JS 技术发送异步请求的技术 . 异步请求 , 就是让页面局部刷新 , 而不是整个网页更新 .
1.2 同步和异步的区别
同步技术只能在服务器返回数据之后 , 才能进行下一步操作 .

而 Ajax 使用异步的提交方式 , 浏览器与服务器之间可以并行操作 . 即浏览器后台发送数据给服务器 , 用户依然在前端能够继续工作 .

小结:
【1】同步请求存在的问题 :
- 阻塞 : 请求发出后必须得等到响应结束才能操作页面信息
- 全部更新 : 整个页面更新
【2】异步请求好处:
- 非阻塞 : 请求发出后不用等到响应结束才能操作页面信息 , 随时可以进行其他操作 .
- 局部更新 : 页面的局部位置更新
1.3 Ajax 的应用场景
Ajax 通常用需要发送异步请求的地方 , 如表单的异步校验、搜索框的自动补全、异步加载数据等等 .
1.3.1 注册表单的用户名异步校验
当用户输入的账号已经存在 , 那么在输入框位置会出现提示信息 .
但是该功能整体页面并没有刷新 , 仍然可以异步与服务器端进行数据交换 , 查询用户的输入的用户名是否在数据库中已经存在 .

1.3.2 内容自动补全
在搜索框输入查询关键字时 , 整个页面没有刷新 , 但会根据关键字显示相关查询字条 , 这个过程是异步的 .

二 . Ajax 的交互模型和传统交互模型的区别

传统交互模型 :
浏览器客户端向服务器直接发送请求数据 , 然后后台服务器接收到请求 , 处理请求数据 , 在这期间浏览器客户端只能等待服务器处理并返回响应数据 . 最后服务器将响应数据返回给浏览器客户端 , 浏览器接收到响应之后才可以继续下一步操作 .
Ajax 的交互模型 :
就是浏览器内部多了一个 ajax 引擎 , 浏览器客户端向服务器发送请求的数据 , 都是先由浏览器将请求数据交给 ajax 引擎 . 然后接下来都是由 ajax 引擎和服务器进行交互 , 此时用户可以在浏览器上进行其他操作 .
如果再次向服务器发送请求 , 那么依然是交给 ajax 引擎处理 , 并且服务器响应的数据也是交给 ajax 引擎处理 , 由ajax 引擎来分配浏览器的操作 .
ajax 引擎内部具有一个核心对象 - XMLHttpRequest , 所有的请求和响应都是由该对象进行异步请求交互数据的 . 通过 new XMLHttpRequest() 就可以启用 ajax 引擎 . 但是这种方式比较麻烦 , 我们就不介绍了 .
三 . Ajax 异步请求 axios
3.1 axios 介绍
原生 Ajax 请求的代码过于麻烦 , 我们可以使用 axios 简化操作
Vue 发送异步请求 , 使用的就是 axios
3.1.1 使用步骤
第一步 : 引入 axios 核心 js 文件
第二步 : 使用 axios 对象调用方法来发起异步请求
第三步 : 使用 axios 对象调用方法来处理响应的数据
3.1.2 axios 常用方法
| 方法名 | 作用 |
|---|---|
| get(请求的资源路径与请求的参数) | 发起 GET 请求 |
| post(请求的路径,请求的参数) | 发起 POST 请求 |
| then(reponse) | 请求成功之后的回调函数 , 通过 response 获取响应的数据 |
| catch(error) | 请求失败之后的回调函数 , 通过 error 获取错误信息 |
回调函数 : 字面意思就是回过头来调用的函数 , 回调函数都是我们负责书写 , 不负责调用 , 都是底层帮助我们调用 .
使用举例
javascript
// /AjaxServlet 表示后台服务器的 URL 地址
// name=zs&age=18 表示向后台提交的数据, get 请求的数据放在 url 后面, 携带数据格式: url?key1=value1&key2=value2
axios.get("/AjaxServlet?name=zs&age=18")
.then(function (response) {
// 回调函数的函数体, 负责处理后台服务器的响应
// 所有的数据都放到 response 对象中了
// 注意: response 的名称随便定义, 他只是一个对象
})
.catch(function (error) {
// 回调函数的函数体, 如果后台服务器出现了异常, 就在这里处理
// 所有的错误信息都放到了 error 对象中
})
.finally (function () {
// 回调函数的函数体, 必须执行的代码
});
};一般情况下 then 方法接收到的返回值如下
json
# 备注: then 函数的参数 response 是一个 json 对象, 我们重点只需要了解 response.data 即可
{
// `data` 由服务器提供的响应 (重要!) response.data
data: {},
// `status` 来自服务器响应的 HTTP 状态码 response.status
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
3.1.3 get 的使用
后端部分
我们将这个 jar 包保存到一个位置
然后用命令行窗口打开当前文件夹 , 执行 java -jar day0302_ajax.jar 命令

然后回车

前端部分
首先 , 我们创建一个新的模块


然后在 ajax 文件夹下创建一个 js 目录 , 用来存放 axios 的 js 文件


然后将 axios-0.18.0.js 文件放到该 js 目录中

此时我们就可以新创建一个 HTML 文件 , 用来编写 ajax 的请求了


我们首先需要在当前 HTML 文件中引入 axios

然后接下来就可以编写 axios 的逻辑了
先编写一个这样的链式调用

然后我们就分别填写
首先 , get 部分需要填写后台服务器的 URL 地址以及需要携带的参数 .

然后 then 部分是回调函数的函数体 , 负责处理后台服务器的响应 , 我们可以打印看一下响应数据都是什么 .
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
然后 catch 部分是负责处理异常情况的 .

最后 finally 部分无论是响应成功还是响应失败 , 都要执行的代码 .

我们可以测试一下

那控制台已经执行了 then 和 finally 的逻辑
我们可以观察一下 then 接收到的内容
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
其他部分我们都不必关心 , 我们只需要关心返回值中的 data 字段 , 这个字段就是后端传递给前端的数据 .


整体代码如下 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 axios -->
<script src='./js/axios-0.18.0.js'></script>
</head>
<body>
</body>
<script>
// 固定要求
// 1. http://localhost:8080/axiosDemo01Servlet 表示后台的服务器地址
// 2. username=zhangsan&password=123456 表示向后台携带的参数, 和后台服务器地址之间使用 ? 分隔
axios.get('http://localhost:8080/axiosDemo01Servlet?username=zhangsan&password=123456')
.then(function (response) {
// 处理响应数据的回调函数体代码
// response 表示接收服务器响应数据的对象
console.log(response);
// 我们着重关注 response 的 data 对象
console.log(response.data);
})
.catch(function (error) {
// 处理响应错误信息数据的, 在该函数的参数位置编写回调函数
// 如果后台出现异常, 就不会执行 then 函数, 直接执行 catch 函数
console.log(error);
})
.finally(function () {
// 无论是响应成功还是响应失败, 都要执行的代码
console.log('finally 一定会被执行');
});
</script>
</html>我们还可以模拟一下 catch 捕捉异常的情况


通过打印的结果 , 我们可以知道发生异常的时候 , 会执行 catch 部分和 finally 部分
3.1.4 post 的使用
javascript
// url 表示请求地址 (不能包含请求参数)
// param 表示请求参数
// post 请求可以不携带参数, 写法就变成这样: axios.post(url).then().catch().finally()
axios.post(url,param)
// 箭头函数写法: (参数名1,参数名2,...) => {函数体}, 如果只有一个参数名, 那么可以省略小括号
.then(resopnse => {
// 回调函数的函数体, 后台响应成功执行 then 函数
})
.catch(error => {
})
.finally(() => {
}); 举个例子 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 axios -->
<script src='./js/axios-0.18.0.js'></script>
</head>
<body>
</body>
<script>
// 固定要求
// 1. http://localhost:8080/axiosDemo03Servlet 表示后台的服务器地址
// 2. username=zhangsan&password=123456 表示向后台携带的参数, 和后台服务器地址之间使用 ? 分隔
axios.post('http://localhost:8080/axiosDemo01Servlet','username=zhangsan&password=123456')
.then(response => {
// 处理响应数据的回调函数体代码
// 输出后台返回给前端的响应数据
console.log(response.data);
})
.catch(error => {
// 处理响应错误信息数据的, 在该函数的参数位置编写回调函数
// 如果后台出现异常, 就不会执行 then 函数, 直接执行 catch 函数
console.log(error);
})
.finally(() => {
// 无论是响应成功还是响应失败, 都要执行的代码
console.log('finally 一定会被执行');
});
</script>
</html>外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
3.2 练习 : 检查用户名是否已经被注册
我们先给大家提供一个基础页面
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 axios -->
<script src='./js/axios-0.18.0.js'></script>
</head>
<body>
<form action="#">
<input type="text" name="username" placeholder="请输入用户名" id="username">
<!-- 显示错误和正确信息 -->
<span id="usernameSpan"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"> <br>
<button>提交</button>
</form>
</body>
<script>
/*
说明:
1. 后台地址 url: "http://localhost:8080/registerServlet"
2. 后台需要根据 key 即参数名是 username 来获取前端提交的用户名数据
3. 后台已经存在的用户名是:"岩岩"
*/
</script>
</html>那接下来我们就可以通过异步的方式检查用户名是否已经被注册了
第一步 : 绑定离焦事件

我们可以先看一下离焦事件是否绑定成功
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
第二步 : 获取输入框输入的 value 值


第三步 : 向后台发送异步请求

此时我们可以测试一下

我们通过返回值就可以看到 , 用户名合法就返回 true , 用户名不合法就返回 false
然后我们就可以通过返回值来设置相应的提示语句了


整体代码如下 :
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 axios -->
<script src='./js/axios-0.18.0.js'></script>
</head>
<body>
<form action="#">
<!-- 绑定离焦事件 -->
<!-- 方式一 -->
<!-- <input type="text" name="username" placeholder="请输入用户名" id="username" οnblur='queryUsernName()'> -->
<input type="text" name="username" placeholder="请输入用户名" id="username">
<!-- 显示错误和正确信息 -->
<span id="usernameSpan"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"> <br>
<button>提交</button>
</form>
</body>
<script>
/*
说明:
1. 后台地址 url: "http://localhost:8080/registerServlet"
2. 后台需要根据 key 即参数名是 username 来获取前端提交的用户名数据
3. 后台已经存在的用户名是:"岩岩"
*/
// 1. 绑定离焦事件 (方式二)
document.getElementById('username').onblur = function () {
// 2. 获取输入框输入的 value 的值
let usernameValue = this.value;
// 3. 向后台发送异步请求
// 'username=' + usernameValue: username 是固定的, 后台服务器根据 username 来获取输入框输入的 value 值
axios.post('http://localhost:8080/registerServlet','username=' + usernameValue)
.then(response => {
if(response.data) {
// 说明用户名不存在, 可以注册
document.getElementById('usernameSpan').innerHTML = '当前用户名可以注册 !';
document.getElementById('usernameSpan').style.color = 'green';
} else {
// 说明用户名存在, 不可以注册
document.getElementById('usernameSpan').innerHTML = '当前用户名已存在 !';
document.getElementById('usernameSpan').style.color = 'red';
}
});
}
</script>
</html>四 . JSON
4.1 JSON 概述
JSON 全称为 JavaScript Object Notation , 他是 JS 对象的简写 .
目前 JSON 是前后端数据交互最主要的格式之一
javascript
// JS 对象表示格式
let user = {"username": "后羿" , "age": 23 , "sex": "男"}
let product = {"name": "小米10" , "desc": "1亿像素的手机小王子"}
JSON 的格式 :
json
{
key1: value1,
key2: value2,
......
}4.2 JSON 基础语法
JSON 的语法主要分为三种 :
第一种 : 对象类型
json
{
"key1": value1,
"key2": value2,
......
}第二种 : 数组类型
json
[
{"key1": value1,"key2": value2},
{"key1": value1,"key2": value2},
{"key1": value1,"key2": value2},
]第三种 : 复杂对象
json
{
"key1": value1,
"key2": [
{"key1": value1,"key2": value2},
{"key1": value1,"key2": value2},
{"key1": value1,"key2": value2},
],
"key3": {"key4": value4}
}注意 :
- key 必须是 string 类型 . 在 JS 中 , key 的双引号可以省略 , 但是不推荐
- value 必须是以下数据类型之一 : 字符串、数字、对象 (JSON 对象)、数组、布尔、NULL
- JSON 中的字符串必须用 ""
4.3 案例 : 获取好友列表
我们为大家准备了最基础的代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 axios -->
<script src='./js/axios-0.18.0.js'></script>
</head>
<body>
<!-- 获取好友列表 -->
<input type="button" value="获取好友列表" onclick="method01()"><br>
<hr>
<h3>好友列表</h3>
<!-- 存放查询好友的结果信息 -->
<div id="messageDiv"></div>
<table width="500px" cellspacing="0px" cellpadding="5px" border="1px" id="myTable">
<!-- 表头: 自动加粗、居中 -->
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
</tr>
<!--<tr>
<td></td>
<td></td>
<td></td>
</tr>-->
</table>
</body>
<script>
/*
需求: 向后台发送请求, 获取好友列表并显示到页面中
说明: 后台的 URL 地址 - "http://localhost:8080/axiosJsonDemo01Servlet"
*/
function method01() {
// 向后台发送请求
}
</script>
</html>我们的需求就是向后台发送请求 , 获取 JSON 格式的好友列表并显示到页面中
首先 , 当用户点击获取好友列表的按钮的时候 , 就会执行 method01 函数

那我们就通过 method01 方法来去向服务器中获取数据

我们来看一下返回的数据是什么样子的

那测试完毕之后 , 我们就可以获取好友列表了
第一步 : 判断是否响应成功

第二步 : 将成功信息展示到页面上
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

第三步 : 将后台相应的好友列表添加到 table 标签中
首先 , 我们需要遍历后端传过来的 valueData 数组 , 然后一个一个添加到 table 标签中

那接下来 , 我们可以在上面创建一个 content 变量 , 用这个 content 变量来接收我们收到的数据
我们之前也学习过 ES6 的新语法 - 模板字符串 , 那我们就可以新创建一个 tr 标签 , 然后往里面填充数据即可

我们可以先看一下 content 目前的值

那接下来我们就可以将 content 的内容接到 table 标签中了

此时我们好友列表就获取成功了

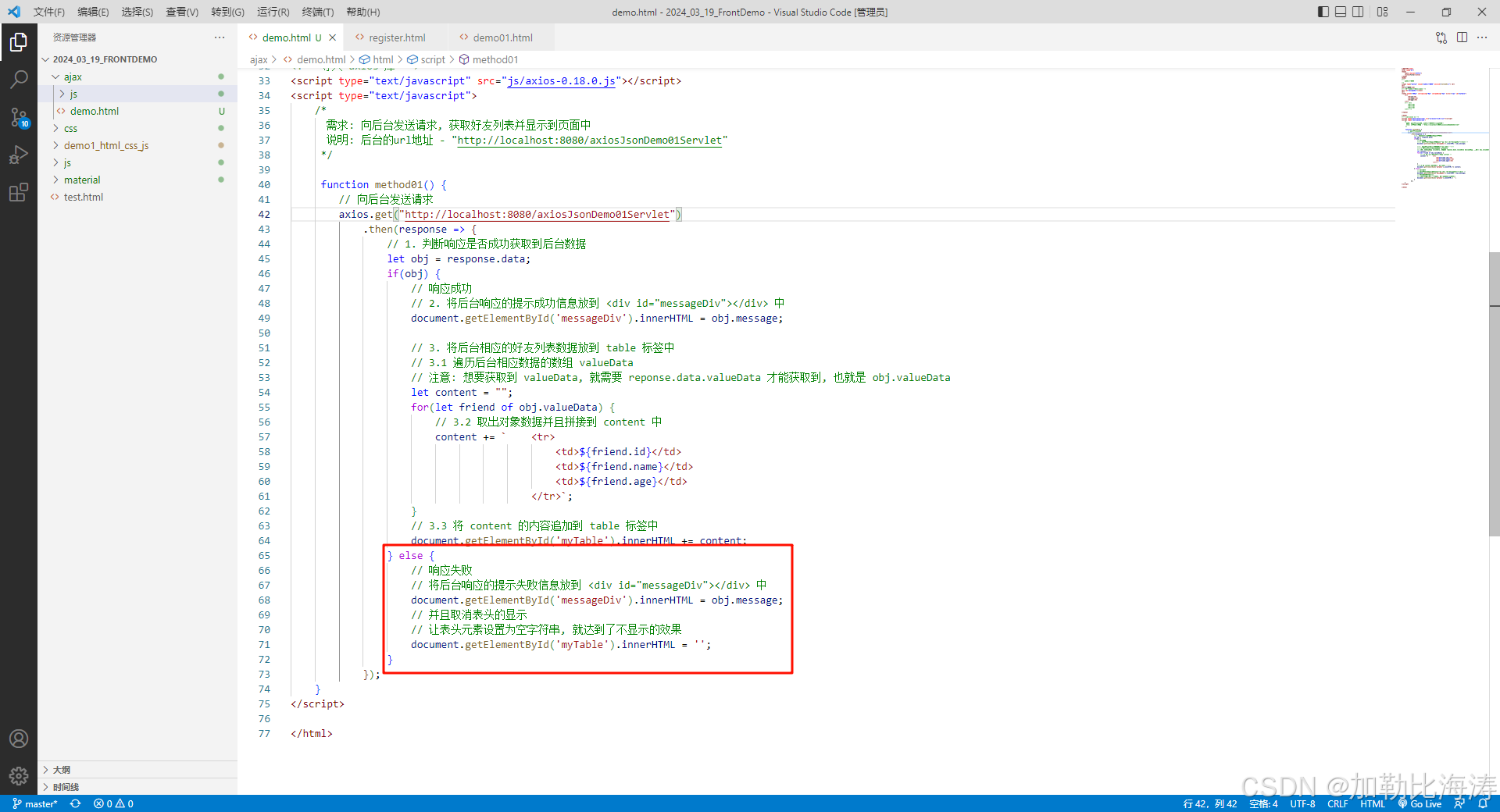
那我们再考虑一下获取失败的情况 , 如果失败了 , 将后台返回的错误原因展示给用户 , 并且取消表格的显示 .

整体代码如下 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 axios -->
<script src='./js/axios-0.18.0.js'></script>
</head>
<body>
<!-- 获取好友列表 -->
<input type="button" value="获取好友列表" onclick="method01()"><br>
<hr>
<h3>好友列表</h3>
<!-- 存放查询好友的结果信息 -->
<div id="messageDiv"></div>
<table width="500px" cellspacing="0px" cellpadding="5px" border="1px" id="myTable">
<!-- 表头: 自动加粗、居中 -->
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
</tr>
<!--<tr>
<td></td>
<td></td>
<td></td>
</tr>-->
</table>
</body>
<script>
/*
需求: 向后台发送请求, 获取好友列表并显示到页面中
说明: 后台的 URL 地址 - "http://localhost:8080/axiosJsonDemo01Servlet"
*/
function method01() {
// 向后台发送请求
axios.get('http://localhost:8080/axiosJsonDemo02Servlet')
.then(response => {
// 1. 判断响应是否成功获取到后台数据
let obj = response.data;
// 判断返回的数据存不存在
if (obj) {
// 返回成功
// 2. 将后台响应的提示成功信息放到 <div id="messageDiv"></div> 中
document.getElementById('messageDiv').innerHTML = obj.message;
// 3. 将后台相应的好友列表数据放到 table 标签中
// 3.1 遍历后台相应数据的数组 valueData
// 注意: 要想获取到 valueData, 就需要 response.data.valueData 才能获取到, 也就是 obj.valueData
let content = "";
for (let friend of obj.valueData) {
// 3.2 取出对象数据并且拼接到 content 中
// 使用模板字符串拼接数据
content += `
<tr>
<td>${friend.id}</td>
<td>${friend.name}</td>
<td>${friend.age}</td>
</tr>
`;
}
// 3.3 将 content 的内容追加到 table 标签中
document.getElementById('myTable').innerHTML += content;
} else {
// 返回失败
// 将后台响应的提示失败信息放到 <div id="messageDiv"></div> 中
document.getElementById('messageDiv').innerHTML = obj.message;
// 并且取消表头的显示
// 让表头元素设置为空字符串, 就达到了不显示的效果
// document.getElementById('myTable').innerHTML = '';
// 最严谨的做法: 将样式设置为 none
document.getElementById('myTable').style.display = 'none';
}
});
}
</script>
</html>