1.引言
在成功拉取Brave浏览器源码后,下一步就是进行项目的构建和启动。构建过程将源码转化为可执行的程序,使您能够在本地运行和测试Brave浏览器。在Windows环境下进行构建可能需要配置一些工具和环境变量,以确保整个过程的顺利进行。通过构建项目,您可以验证代码的功能,进行调试,并对Brave浏览器进行二次开发和优化。
本篇文章将详细介绍如何在Windows系统上构建和启动Brave项目。我们将涵盖构建环境的准备、必要工具的配置以及构建过程中的常见问题解决方案。通过本指南,您将能够成功启动Brave浏览器,为后续的开发和测试工作做好充分的准备。
2.构建Brave项目
在成功拉取源码之后,我们移动到./src/brave目录下
2.1 npm安装
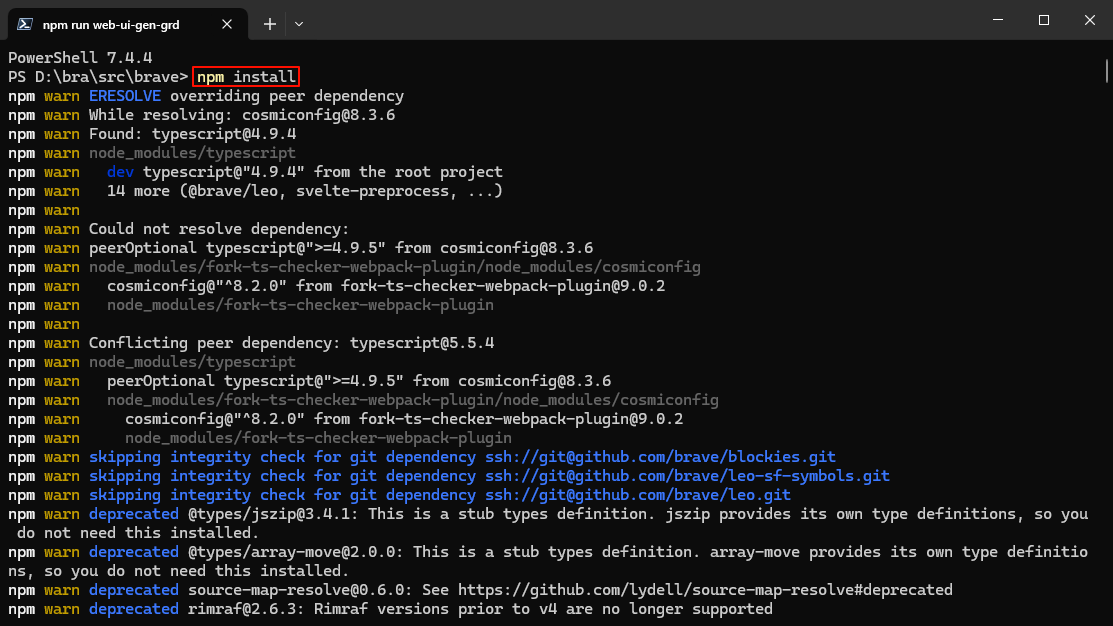
首先,需要安装项目的依赖包。这一步将确保所有构建所需的npm包都已安装。
输入命令:
npm install
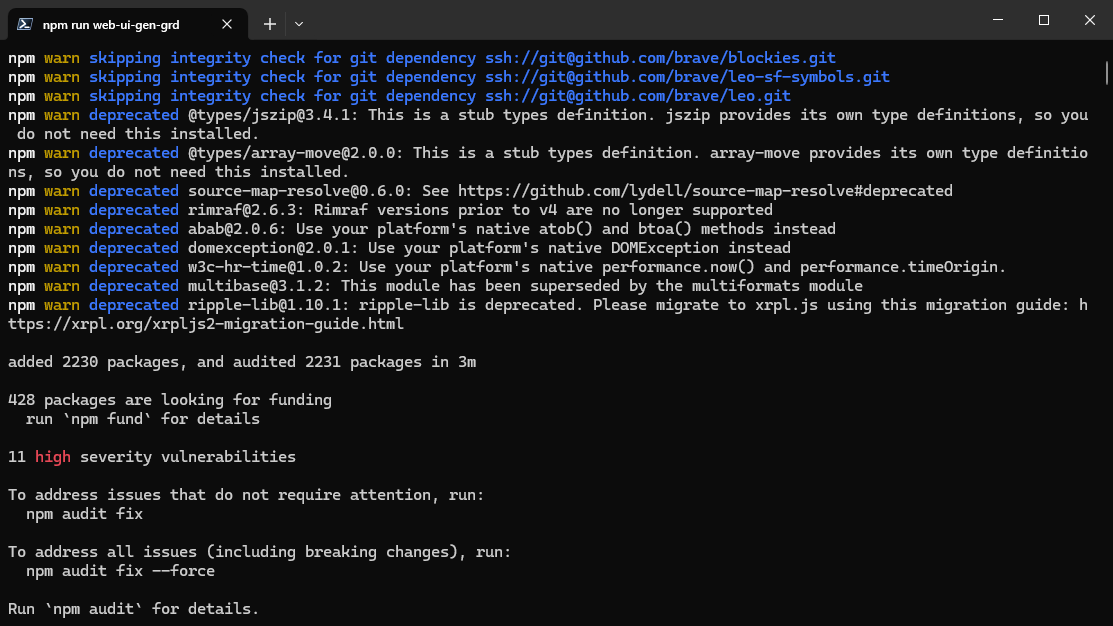
这个过程会自动下载并安装所有必要的依赖库,具体时间取决于网络速度和系统配置,耐心等待安装完成。

这样就是npm安装完成了。
2.2 npm初始化
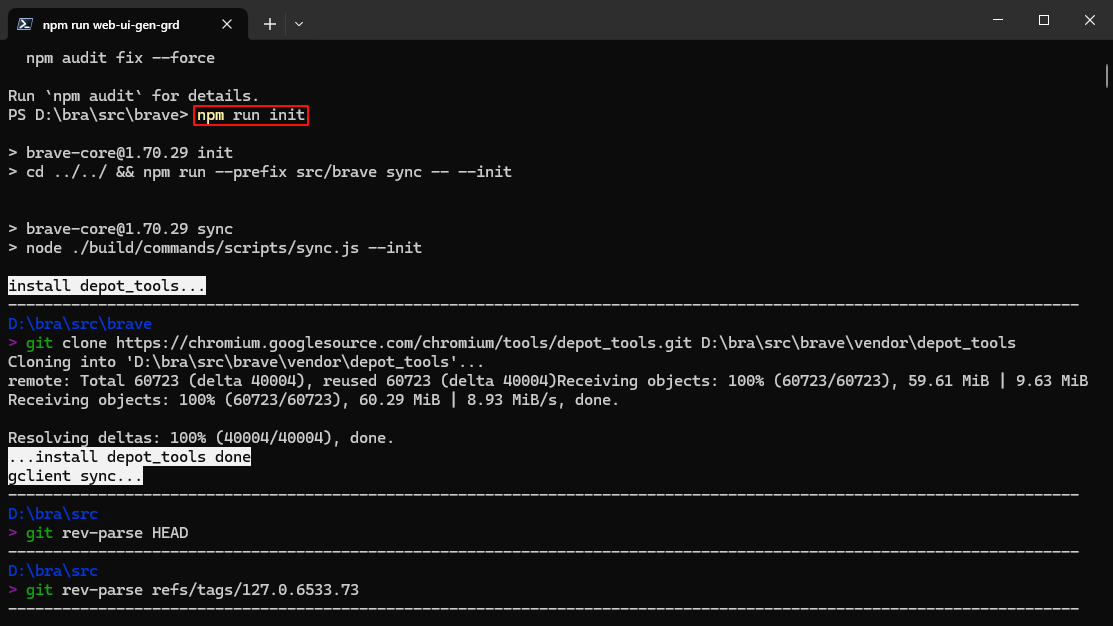
在命令行中输入以下命令进行初始化:
npm run init
进行Brave的初始化,在这个过程会拉取对应版本的Chromium源码,耗费时间较长,需要耐心等待。
还需要一个稳定的代理,如果中途断开,则需要重新运行该命令进行拉取。

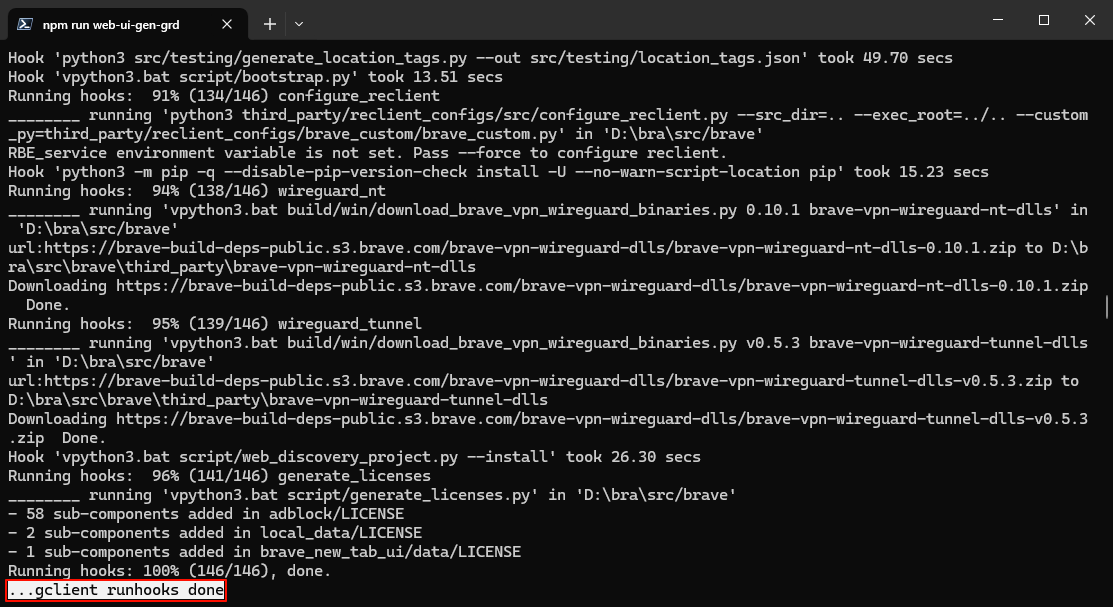
这个命令会自动执行gclient的同步和runhooks命令,耐心等待即可,出现 ..gclient runhooks done即为初始化完毕。
2.3 npm构建
输入命令:
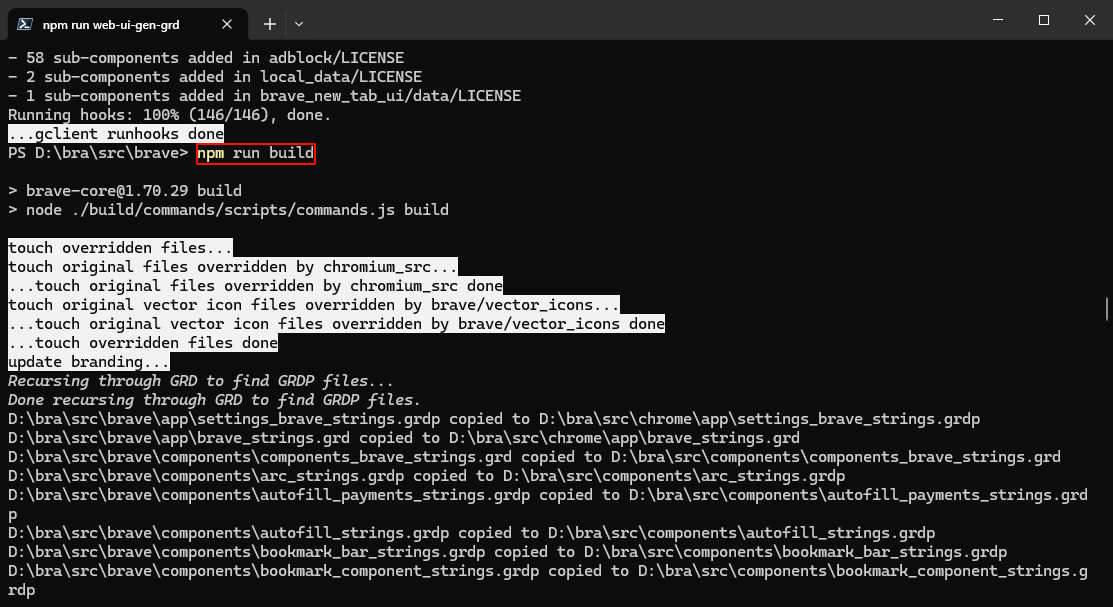
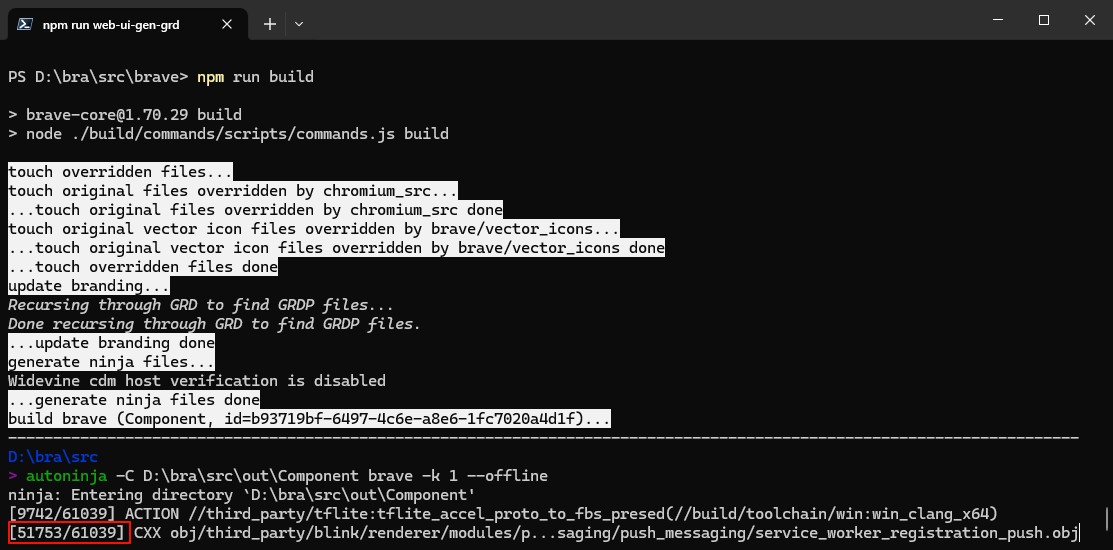
npm run build
这个命令会自动进行构建Brave,包括autoninja等命令,需要编译较长时间,耐心等待即可,视配置决定编译时间长短。

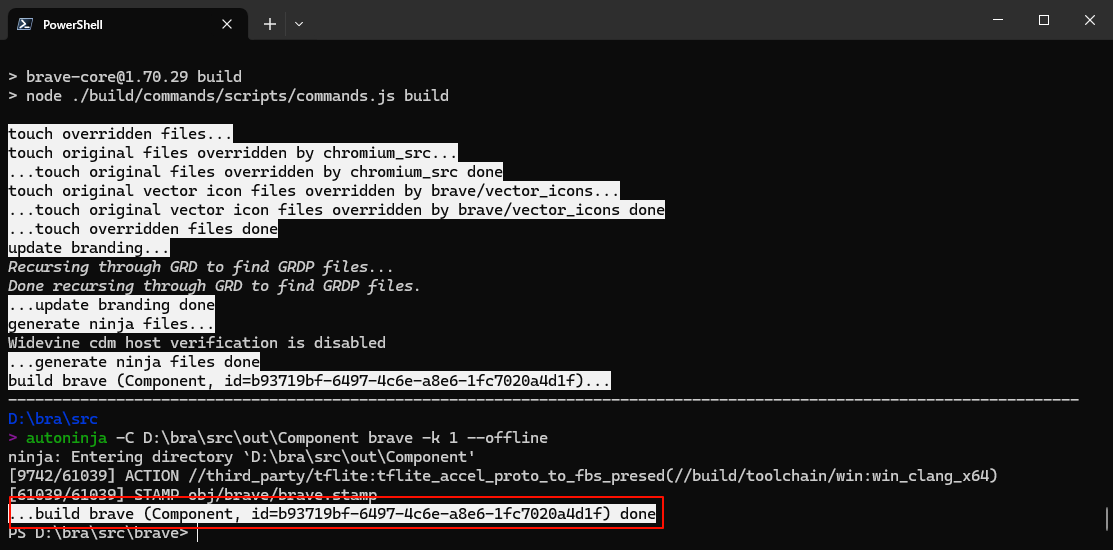
等待编译完成。

这样就编译成功了。
3.启动Brave
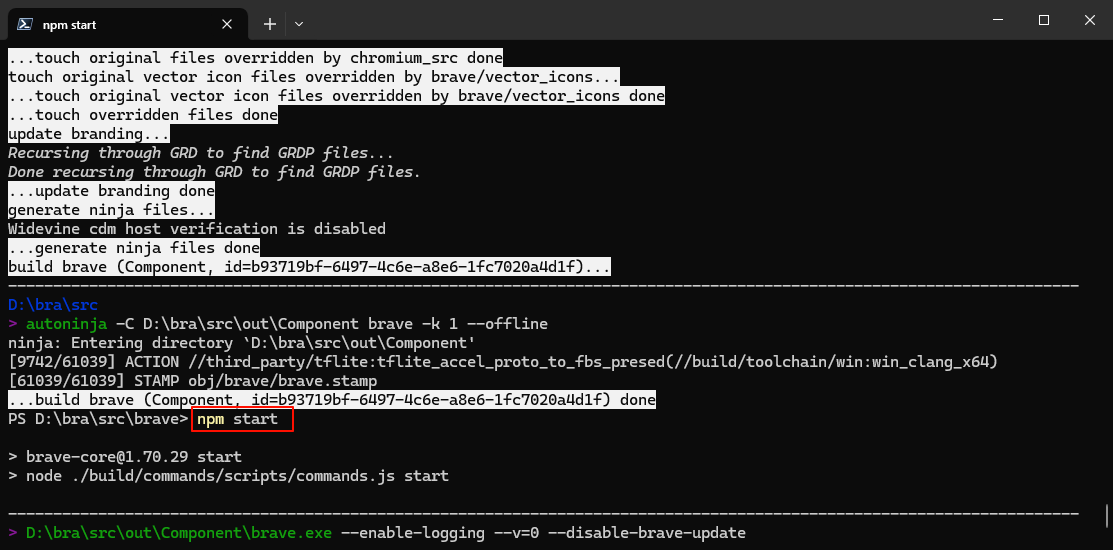
完成编译后,输入下面的指令启动Brave:
npm start

这样我们的Brave就编译完成了!
4.总结
通过本篇文章的指导,您已经成功在Windows系统上构建并启动了Brave浏览器。在完成源码拉取后,我们详细介绍了如何通过npm安装项目依赖、初始化项目以及进行实际构建的步骤。构建过程将源码转化为可执行程序,使您能够在本地环境中运行和测试Brave。
您学会了使用npm命令来自动下载和管理所需的依赖,并通过初始化过程获取与Brave版本对应的Chromium源码。完成构建后,您成功启动了Brave浏览器,验证了其基本功能,为后续的开发和测试打下了坚实的基础。
通过这些步骤,您不仅能够体验Brave的核心功能,还能对其进行调试和二次开发,为提升性能和用户体验提供了可能。在今后的开发中,您可以继续优化和定制Brave,以更好地满足个人或团队的需求。随着您的深入探索和实践,相信您将能够充分发挥Brave浏览器的强大潜力。