商城系统DIY功能是企业商家实现个性化布置的重要功能,在CRMEB的产品体系中,几乎每款系统都有DIY功能,但随着使用需求的多样化,DIY功能也需要不断升级,以适应更多的场景使用需求。
所以,在CRMEB Pro版v3.0中,我们对DIY功能进行了升级重构,针对商城首页、分类页面、个人中心、商品详情、底部导航等页面,丰富组件样式,强化自定义功能,满足企业商家对商城个性化的追求。

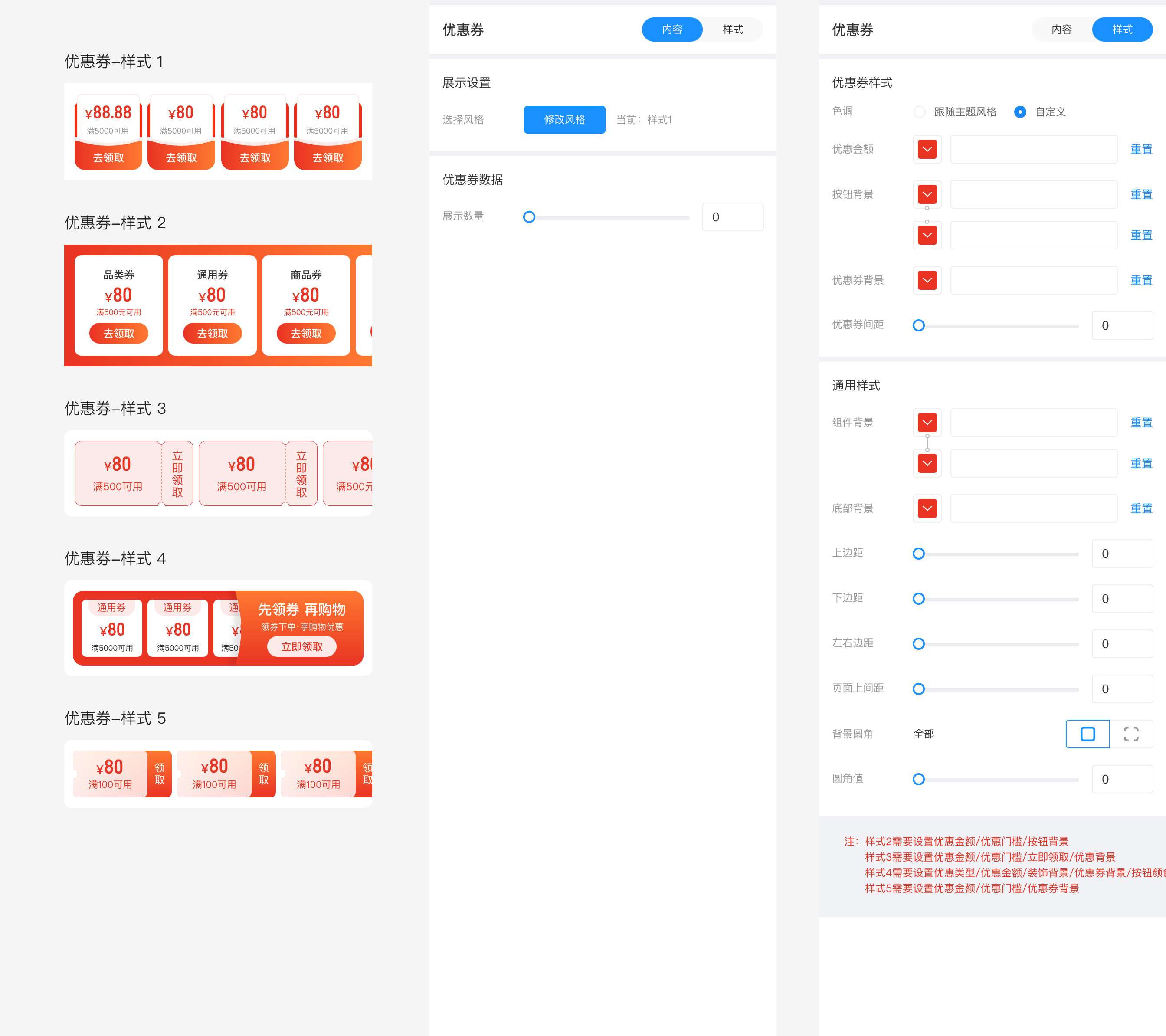
商城首页DIY组件样式增多
在CRMEB Pro版v3.0中,商城首页组件的DIY样式将明显增多。
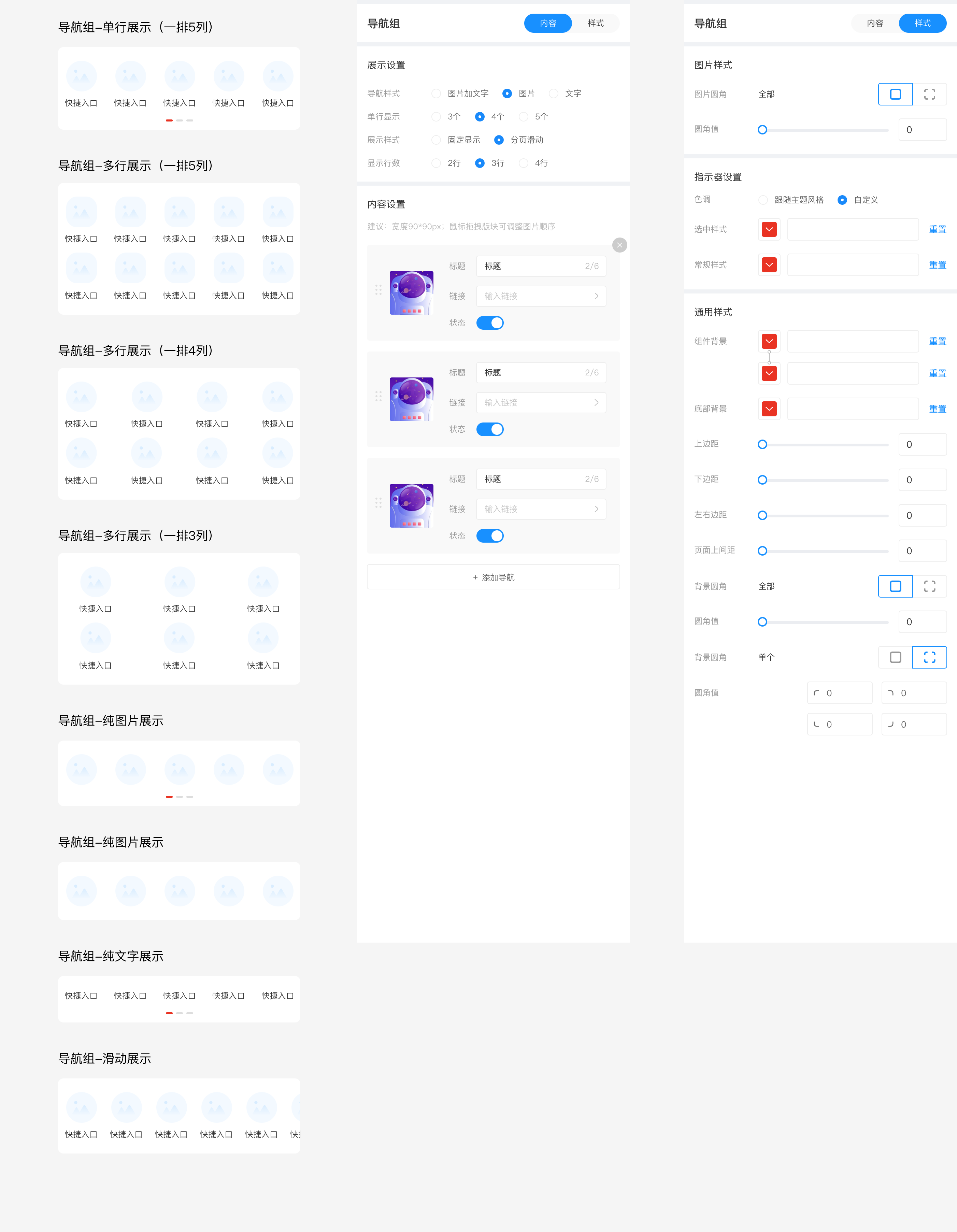
比如轮播图、商品列表、导航组、新闻公告、商品选项卡、用户信息、搜索框、商品导航及各类营销功能组件,都增加了组件的样式,每种样式都能进行详细的自定义设置。

组件之间的搭配增多
随着各组件样式的增多,组件之间自由组合搭配的方案也会随之增多。既能满足商家的多样化需求,也能呈现更多个性化设计效果。

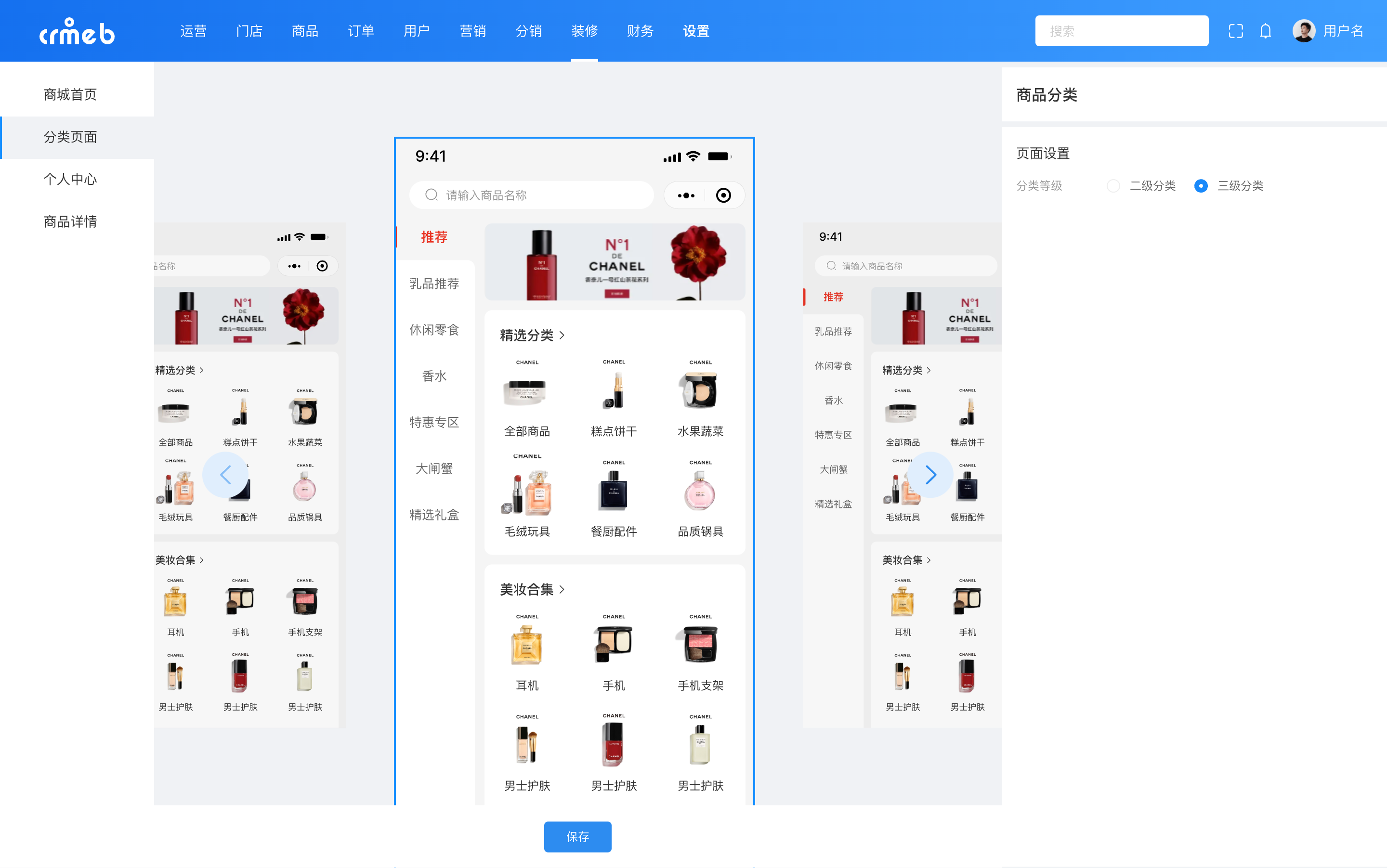
商品分类页可选择分类级别
在Pro版v3.0中,商品分类页的页面更换不仅可以选择页面样式,还可以设置分类等级:二级分类或三级分类,让商家能根据经营需求设置分类页样式。

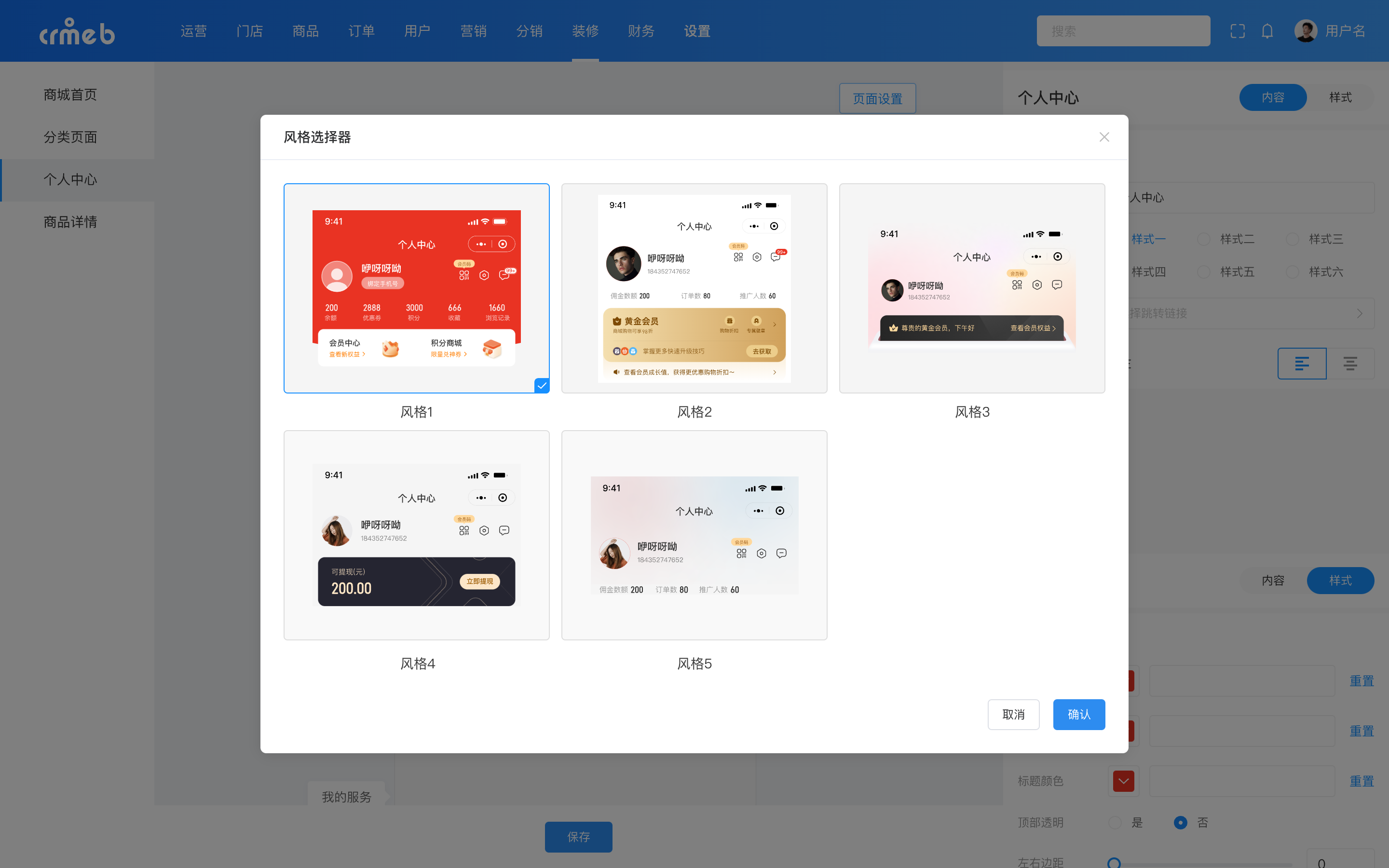
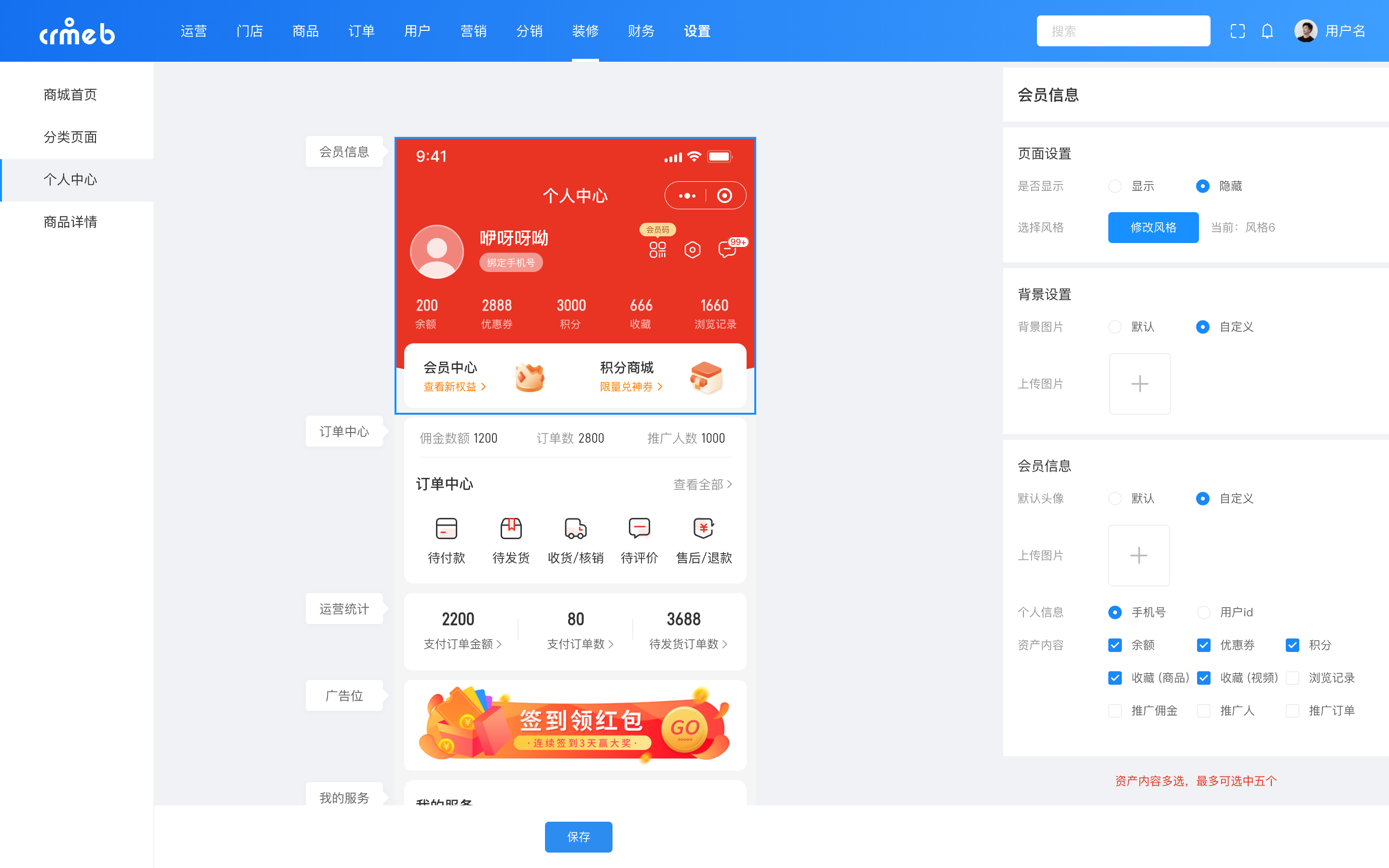
个人中心支持数据自定义
新版本中,个人中心页面开发出5种页面风格 ,适配多行业的不同需求,商家可以自由选择使用。个人中心页面的各组件区域也可以自定义设置,商城首页的DIY设计功能,如今在个人中心页面也能实现了。


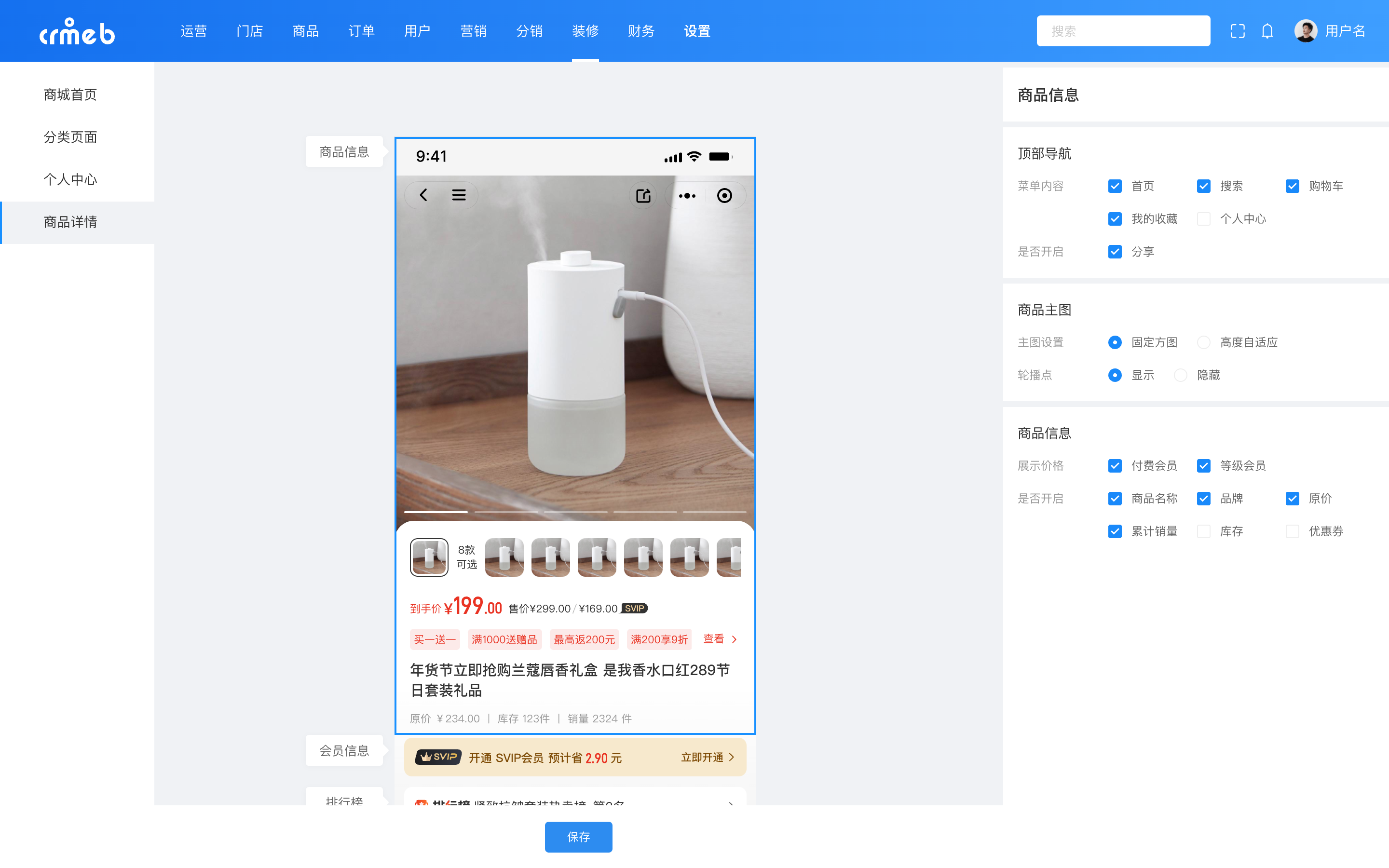
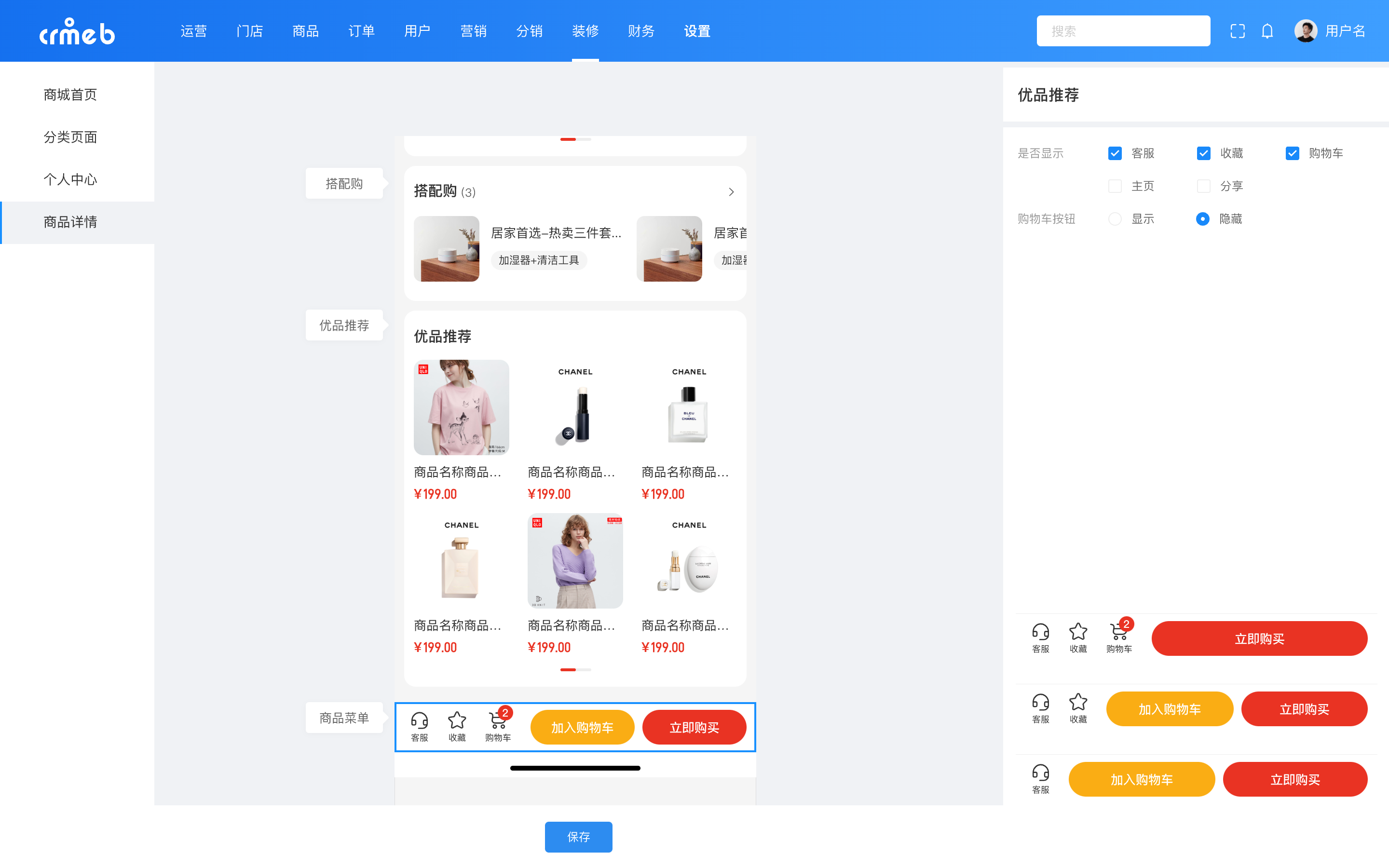
商品详情页自定义设计
商品详情页的内容布局也支持自定义设计啦!比如可以自由选择顶部导航的显示内容,会员信息、商品参数、商品评价、商品菜单、搭配购、商品推荐等组件都可以选择"显示"或"隐藏",给足商家灵活设置的权利。


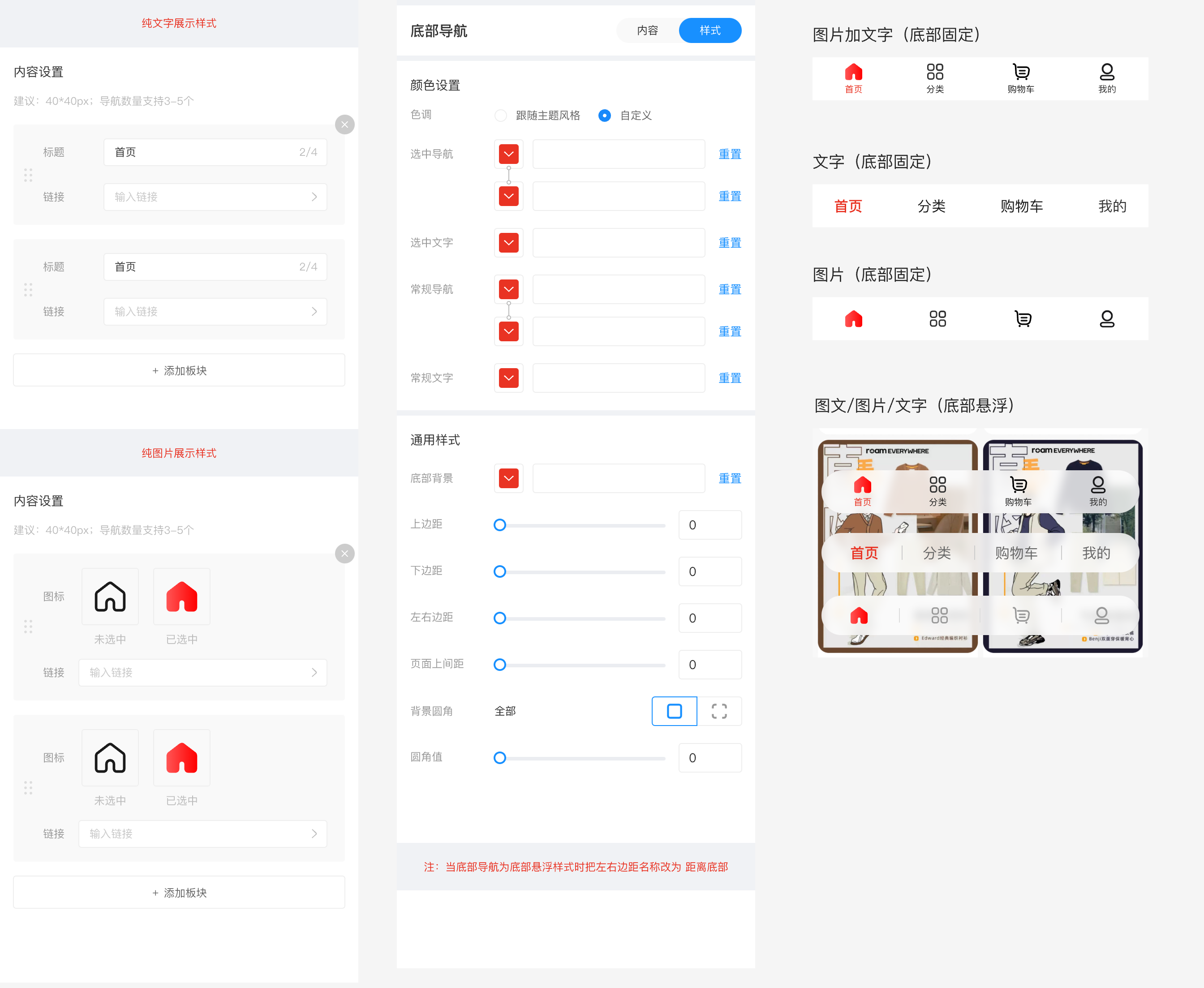
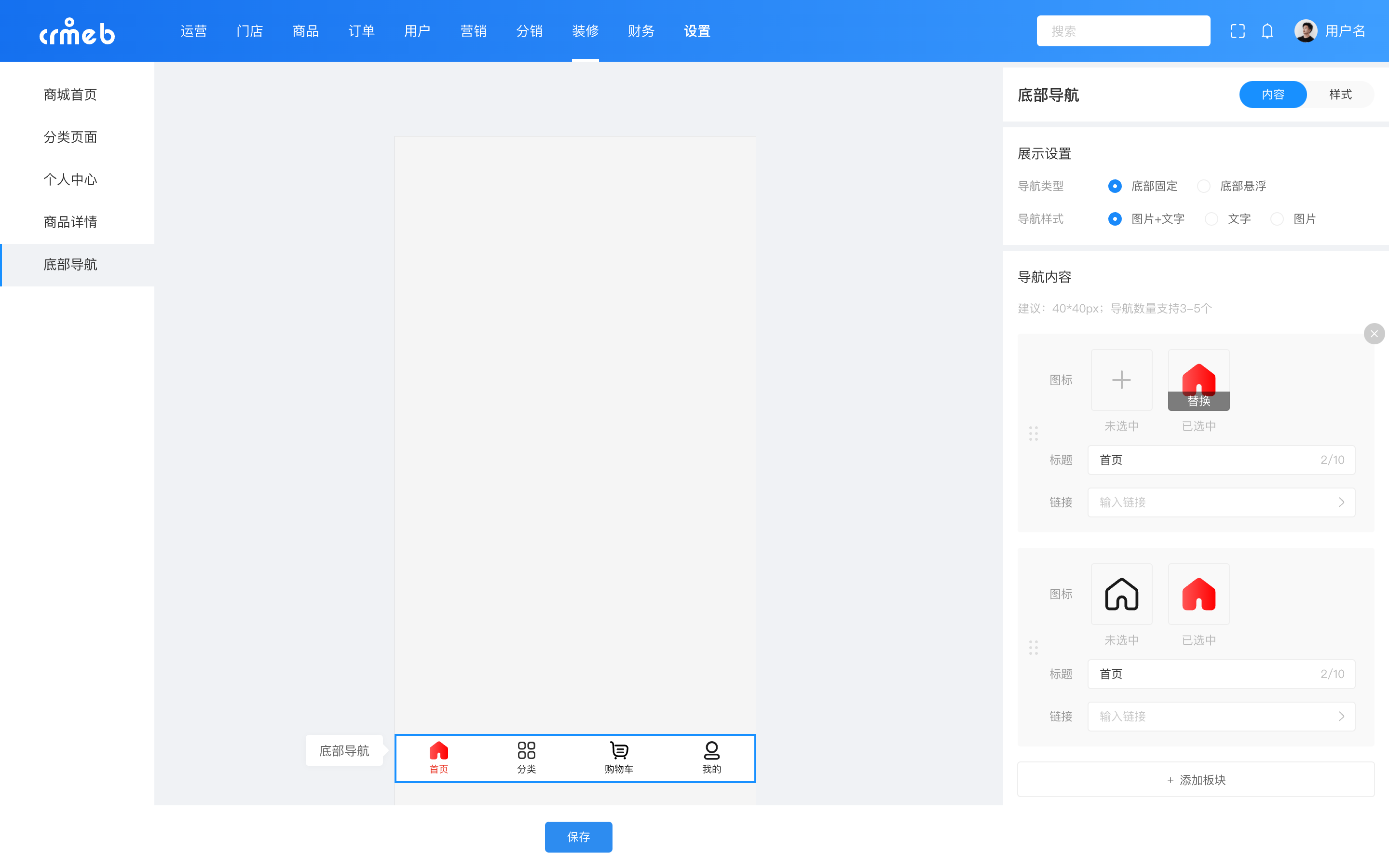
底部导航灵活设置
底部导航栏可以灵活设置展示的方式:底部固定或底部悬浮,也可以设置导航样式及其它内容。


商城系统的DIY功能升级重构,对于商家、技术开发公司及开发者来说,都是大有裨益。
首先,对商家来说,更多的组件样式和更强大的自定义功能,可以让商家根据品牌或业务需求自由定制商城界面,选择更多的组件样式,以满足不同品牌和个性化的要求。
各个组件的配置选项也能自由灵活的设置,无论是大型企业还是小型商家,都能搭配出适合自己的界面和功能配置。而且,个性化的商城界面也能提高用户的使用体验,更有利于商家维护与用户的关系,帮助商家吸引用户关注,助力销售转化。
另外,对技术开发公司来说,强化的自定义功能能让商城系统具有更广泛的适应性,可以满足更多样的业务需求。技术开发公司根据客户需求进行定制开发,提供更具竞争力的解决方案,也可以减少二次开发中需要重复开发的工作量,降低定制开发的成本和时间投入,提高开发效率。
再者,对开发者而言,更多的组件样式和自定义功能,能让开发者更快速地构建和调整界面,有助于提高开发效率,缩短开发周期。新的DIY功能还可以提供很多新的工具,可以通过学习和实践举一反三,提升自己的技术能力和经验,也能帮助开发者更高效地进行团队协作,提高工作效率。
DIY功能的重构升级,能帮助商家更好的塑造用户视觉第一印象,在用户心中树立鲜明独特的品牌形象,帮助技术开发公司和开发者提升项目质感,提高项目交付效率和效果,有助于项目开发口碑的形成与传播,对各个环节的工作都起到了积极的推动作用。
总之,DIY功能的改变可以推动商城系统的持续创新和发展,更多的组件样式和更强的自定义功能,意味着商城系统有更大的灵活性和可扩展性,可以更容易地适应市场变化和用户需求的变化,这不仅有助于提高用户满意度,也有助于保持商城系统的市场竞争力。