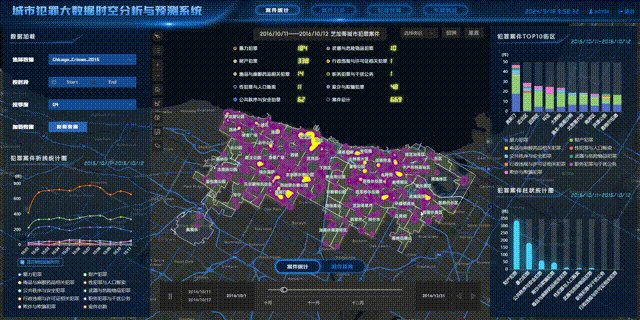
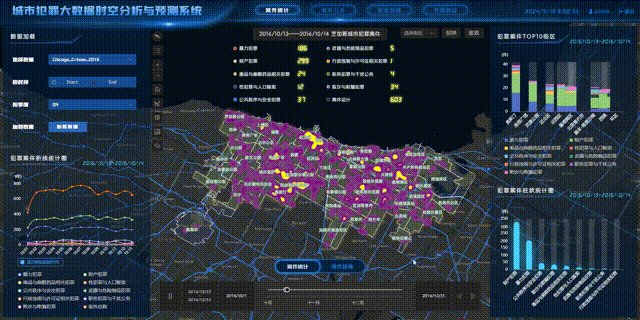
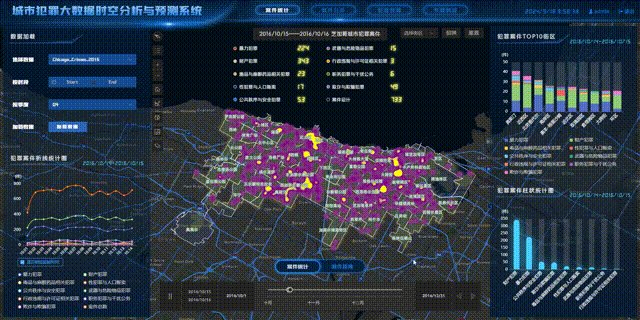
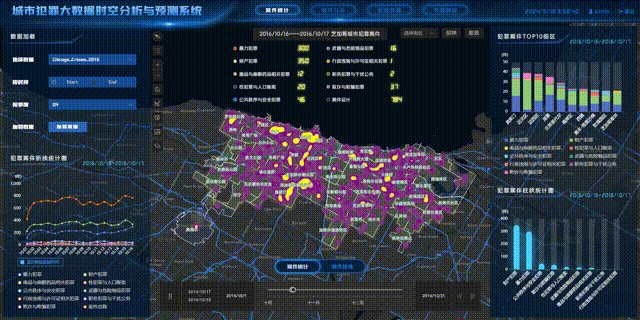
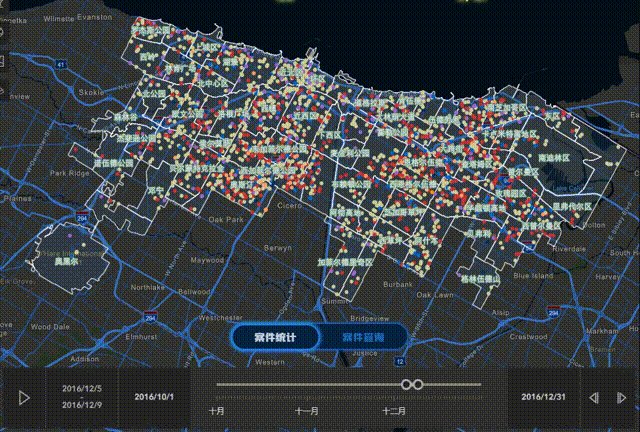
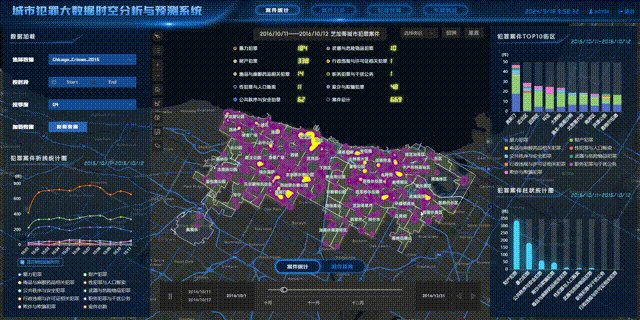
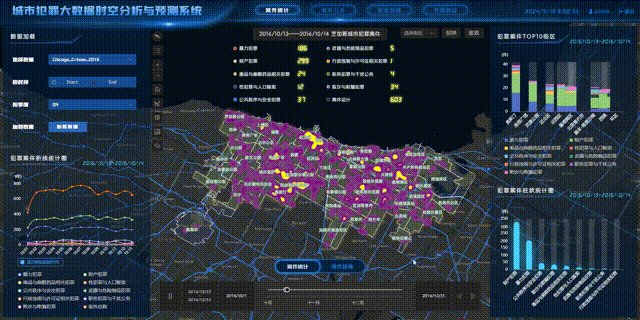
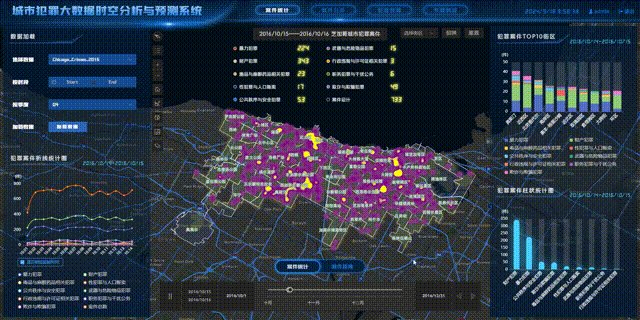
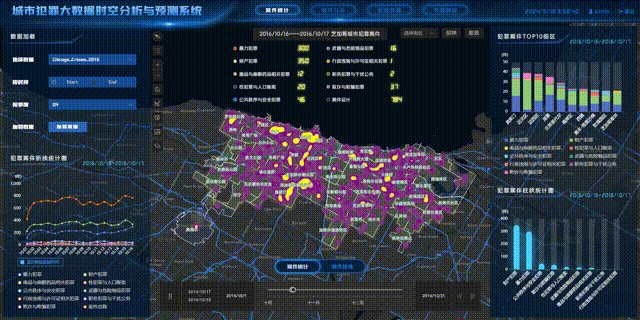
1.效果

目录
[4.1 时间滑块控件](#4.1 时间滑块控件)
[4.2 添加控件](#4.2 添加控件)
2.安装配置
这里不教大家如何在前端框架使用arcgis api。不过npm安装、css如何引入、教学数据存放与图层加载的教程,可以浏览我之前发的一篇文章,在该文章上半部分有提及。
【数据可视化】arcgis api for js4.x点聚类![]() https://blog.csdn.net/no_money000/article/details/140001250
https://blog.csdn.net/no_money000/article/details/140001250
3.热力图
Renderer 图层渲染器是用来定义图层中要素的视觉表现形式的对象,通过设置点图层的渲染器,可以实现热力图效果;这里要注意,必须是点图层才可以实现热图,另外,无论是二维视图还是三维视图下的点图层,都可以渲染热图。下面贴出关键代码。
添加layer图层:
javascript
//别忘了引入类
import CSVLayer from "@arcgis/core/layers/CSVLayer";
.......
// 添加csv点图层,在上文贴出的文章中进去查看完整代码或教程
layer = new CSVLayer({
title: "csv点图层",
url: "csv资源的地址",
});配置renderer:
javascript
// 定义热力图渲染器的配置
const colors = [
"rgba(115, 0, 115, 0)",
"#823f82",
"#822c82",
"#821682",
"#820482",
"#820082",
"#d6d278",
"#e1e241",
"#ffff00",
];
const renderer = {
// 指定渲染器类型为热力图
type: "heatmap",
// 设置颜色渐变区间,用于热力图的颜色变化
colorStops: [
// 颜色渐变从colors数组的第一个颜色开始,ratio为0意味着这是颜色渐变的起点
{ color: colors, ratio: 0 },
// 随着ratio的增加,颜色会逐渐变化,直到达到colors数组的最后一个颜色
{ color: colors[1], ratio: 0.166 },
{ color: colors[2], ratio: 0.332 },
{ color: colors[3], ratio: 0.498 },
{ color: colors[4], ratio: 0.581 },
{ color: colors[5], ratio: 0.664 },
// ratio为0.83时的颜色
{ color: colors[6], ratio: 0.83 },
{ color: colors[7], ratio: 0.913 },
// ratio为1意味着这是颜色渐变的终点,颜色为colors数组的最后一个颜色
{ color: colors[8], ratio: 1 },
],
// 模糊半径,用于控制热力图的模糊效果,数值越大,模糊效果越明显
radius: 10,
// 热力图的最大像素密度,用于控制热力图的强度,数值越大,表示的密度越高
maxDensity: 0.02,
// 热力图的最小像素密度,数值越小,表示的密度越低
minDensity: 0,
};
// 应用热力图渲染器到图层
layer.renderer = renderer;这里需要注意的是,我提供的数据是非常密集的点数据,渲染出来并不好看,自己有点数据的也可以尝试加载并渲染,不是说只有CSV图层才可以。我提供的数据中有时间列,比较适用于TimeSlider滑块的应用教学或者时间动态热力图的生成。
当然,上面的代码仅仅只实现了静态热力图的渲染,且效果一般,大家可以想想还有哪些不足,下面我贴出arcgis api热图渲染的官方文档,大家去看一下就知道哪里可以继续优化。
4.TimeSlider滑块应用
在实现时间动态热力图前,需要先学习TimeSlider滑块的应用,以及相关知识,如果只是想了解这个控件,看本第四章节即可;如果想实现时间动态热力图效果,则需要依据本文逐步实现。
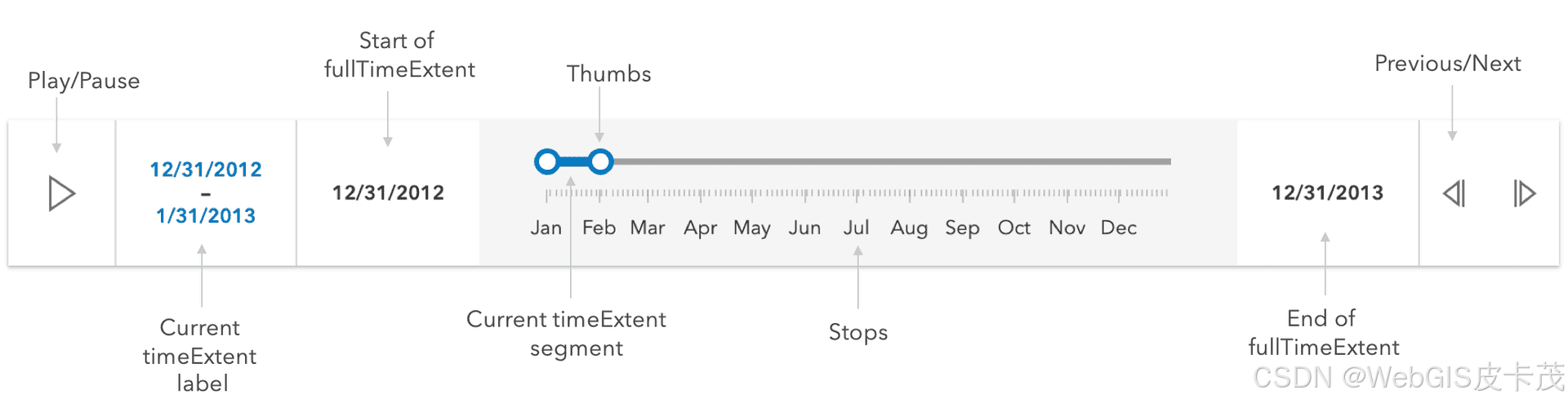
4.1 时间滑块控件
fullTimeExtent属性定义整个时间段,在此时间段内,您可以使用TimeSlider小部件可视化时间感知数据。通过设置mode属性,可以显示某个时间点之前、某个时间点、某个时刻或某个时间范围内的福尔斯数据的时态数据。stops属性定义TimeSlider上的特定位置,在操纵时,拇指将捕捉到这些位置。您可以将此属性设置为日期数组、均匀间隔的停靠点数量或特定的时间间隔(例如天)。timeExtent属性定义拇指的当前位置。

4.2 添加控件
HTML:
html
<!-- 时间滑块 -->
<div id="timeSlider"></div>CSS:
css
#timeSlider {
position: absolute;
width: 50vw;
bottom: 3vh;
left: 50%;
transform: translateX(-50%);
}JS:
javascript
// 引入
import TimeSlider from "@arcgis/core/widgets/TimeSlider";
......
// 实例化
const timeSlider = new TimeSlider({
container: "timeSlider", //容器
stops: {
interval: {
value: 1, //间隔数
unit: "days", //单位
},
},
// timeVisible: true,
view:view, // 和view绑定
loop: false, //取消自动播放
playRate: 1500, //每步长时间
});
// 添加控件
view.ui.add(timeSlider, "manual");
const start = new Date(2016, 9, 1);
const end = new Date(2016, 11, 31);
// 设置时间滑块的时间范围
timeSlider.fullTimeExtent = {
start: start,
end: end,
};
// 将时间滑块位置设置为该时间
timeSlider.timeExtent = {
start: start,
end: end,
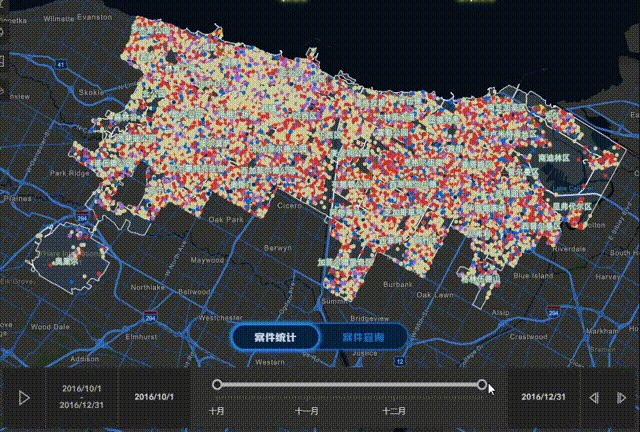
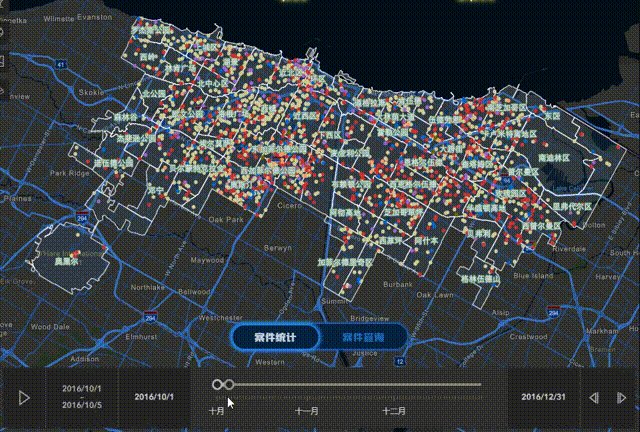
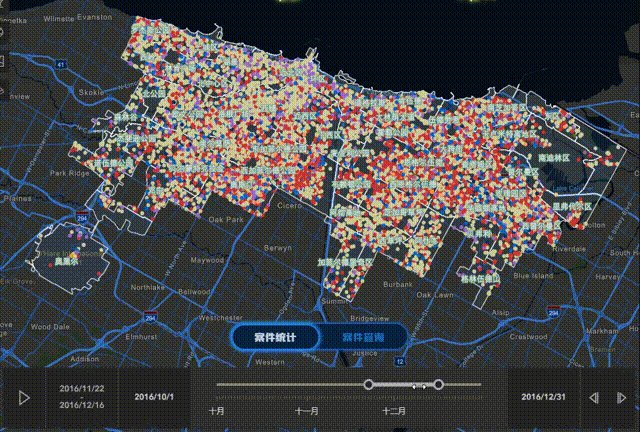
};对添加控件的"manual"做一个解释,使用"manual"允许你将组件放置在一个容器中,就像我上面创建的"div"容器,接下来使用css自定义控件的位置。下面贴出时间滑块应用效果。

5.时间动态热力图
点图层加载、热力图渲染以及时间滑块的应用都了解后,实现时间动态热力图就简单了;只需要配置图层的renderer实现热力图渲染,和文章的第三部分一样;最终使用时间滑块的自动播放,即可实现时间动态热力图。

补充1:数据随文章发布了,这里需要注意的是,我的提供的数据格式是.csv,很多注意事项都可以去这篇文章看一下arcgis api for js4.x点聚类、CSVLayer图层,如果点数据不是通过CSVLayer加载出来的话,可以忽略这段话。
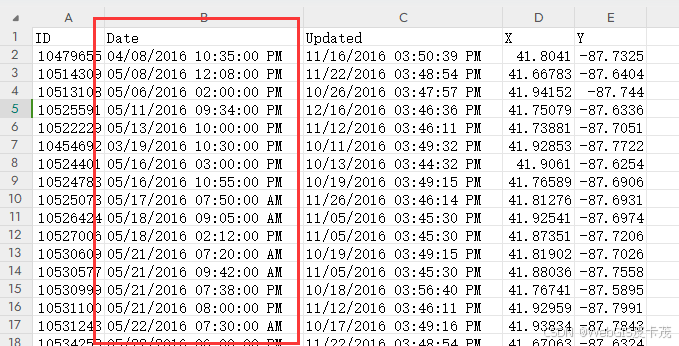
补充2:数据中含有时间列,这个是时间滑块控件应用和实现时间热力图的前提,如果是自己的数据,需要注意数据属性中的时间列是不是"标准时间格式",什么才是标准的时间格式,大家可以另外去百度一下。

由于我的数据获取来源是美国芝加哥政府官网,时间格式是美国常用的MDY(Month/Day/Year)格式,亲测也是可以用的。
鼓励大家自主探索,独立学习,源码还未整理;有不懂的欢迎评论区提问,如果文章对你有帮助,可以点个赞鼓励下博主噢!