前言
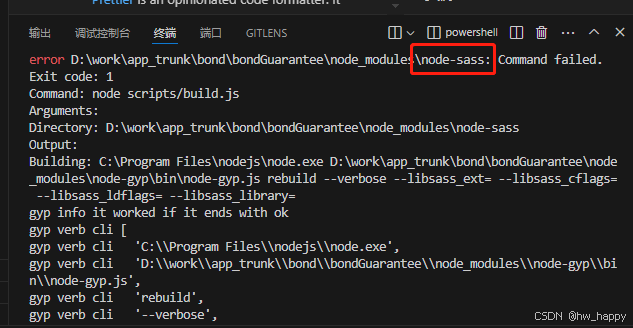
在对一个项目进行npm i的时候 一直报错
npm ERR! code 1 npm ERR! path D:....\node-sass npm ERR! command failed 显示没有办法安装这个node-sass包

包兼容性
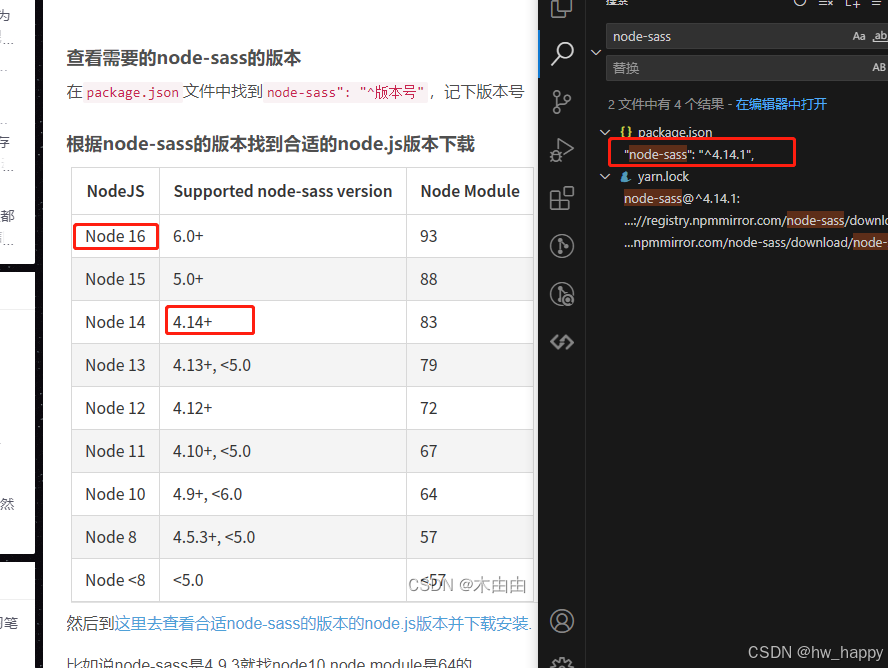
我电脑中默认使用的16的node版本,查找本地项目中这个包的版本和官方对于这个包的兼容,发现需要14版本才能兼容它,可以查看你们项目中node-sass对应的node版本

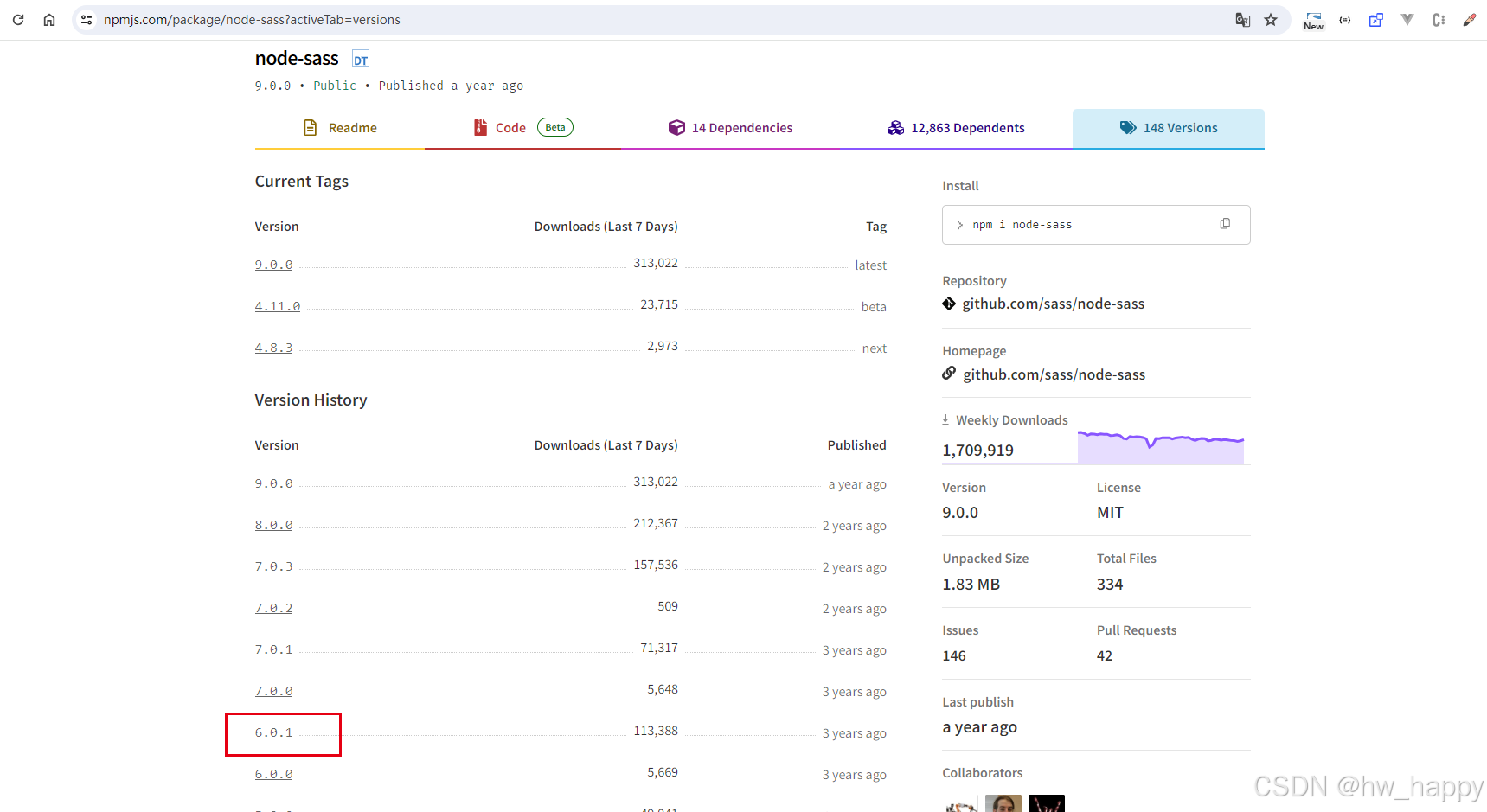
node-sass包原地址:https://www.npmjs.com/package/node-sass

解决办法
切换node版本
首先使用nvm下载node14版本,然后切换
javascript
nvm install v14.18.3 //下载14版本node
nvm use v14.18.3//切换14版本node里面有对对应的node-sass中的所有版本,因为我的是16node版本,原则上来说可以在本地全局安装6版本的node-sass包,这样就可以实现兼容,但是下载后发现还是不行。所以尝试利用nvm包管理器下载node14版本,然后全局安装node-sass4.14.1版本
删除本地node_module
注意: 不要在项目中安装,在cmd中全局安装这个包,不然还是会报错!全局安装前需要确保当前项目安装的包已经在本地删除,全局下载node-sass之后,再在项目中npm i
ps:如果看到这的人没有下载过nvm推荐你们一定要去下载!使用非常方便,可以很好的解决兼容,特别是工作以后,经常会有各种版本的项目。
其他解决办法
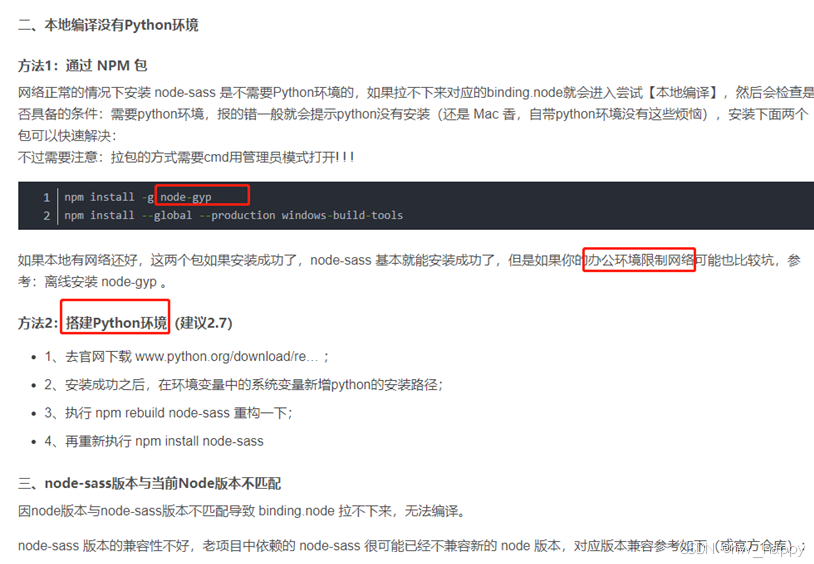
在我查询这个问题的解决办法的时候,我看其他博客说是python没下载,没有python,但是对我在这个项目没什么用,下载之后没有什么变化,还是报错,只是报错有些许不一样了而已

nvm安装
1.下载安装nvm:GitCode - 全球开发者的开源社区,开源代码托管平台
2.安装nvm后在命令窗口输入命令 nvm,出现一堆提示文字后成功。
3.执行安装node版本命令 安装指定版本(以14.18.3为例)
nvm install v14.18.3
一些nvm常用命令:
javascript
nvm list 查看已有版本
nvm use v14.18.3 切换到指定版本(以14.18.3为例)
nvm uninstall 14.18.3 卸载指定版本