今天带来一款优秀的项目:个人博客系统源码 。 系统采用的流行的前后端分离结构,内含功能包括 "写博客文章","修改博客文章","富文本编辑器","评论管理""管理员角色","游客角色","文章标签","文章分类"
如果您有任何问题,也请联系小编,小编是经验丰富的程序员!


一. 系统演示视频
个人博客网站
后端代码结构

二. 系统功能概述
- 角色权限分为:管理员账号+游客账号(管理员可以管理文章,评论等)
- 评论系统(可以评论图片,链接等)
- 富文本编辑器(边写边预览)
- 博客文章的增删改查
- 分类+标签+时间归档
- 热门推荐
三. 技术栈
前端技术栈
- Vue
后端技术栈
- SpringBoot+SpringMVC+MyBatis
- MySQL8.0
- Redis
- JDK8
四. 源码获取
五. 部署项目
安装mysql8.0,然后新建数据库"hadluo-blog" ,然后导入hadluo-blog.sql文件。

打开idea,导入maven后端项目,然后等待包下载完毕。
修改数据库信息为你数据库信息,信息在 application.yml里面

安装redis环境,不会的请参见下面这篇文章
老罗教知识:Windows安装Redis环境1 赞同 · 1 评论文章
修改redis的配置

在磁盘新建一个上传图片的存储路径,比如我新建的D://ftp

新建文章时需要上传封面图,这个图片就上传到D://ftp下面了,配置路径在:

然后启动 com.hadluo.blog.BlogApplication 主类 ,出现启动成功。

没有成功的,请联系小编。到此我们后端项目部署完成。下面开始部署前端。
安装nodejs, 版本为:v20.17.0, 版本必须为这个,否则可能会出现问题。到下面这个官网上下载nodejs
https://nodejs.org/zh-cn/download/prebuilt-installernodejs.org/zh-cn/download/prebuilt-installer
找到 v20.17.0版本,下载后直接安装就行了。
nodejs安装完成后,进入到 "hadluo-blog-h5" 前端目录

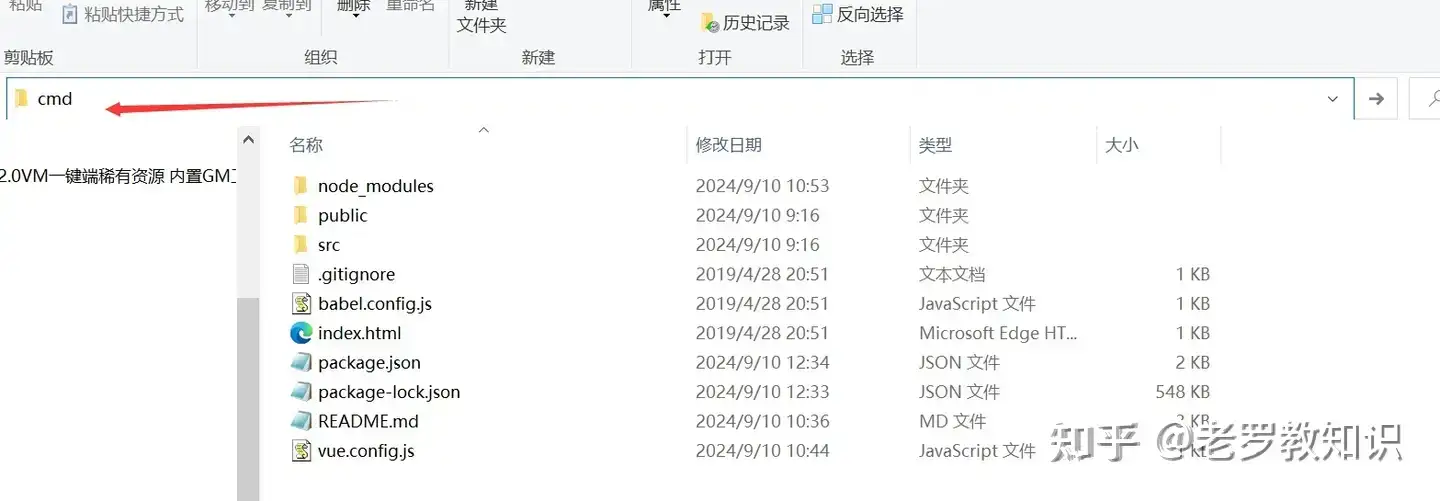
路径输入cmd ,回车

打开了cmd窗口,输入下面命令设置npm下载镜像
npm config set registry https://registry.npmmirror.com执行安装依赖
npm install运行
set NODE_OPTIONS=--openssl-legacy-provider
npm run serve

具体功能见演示视频