背景
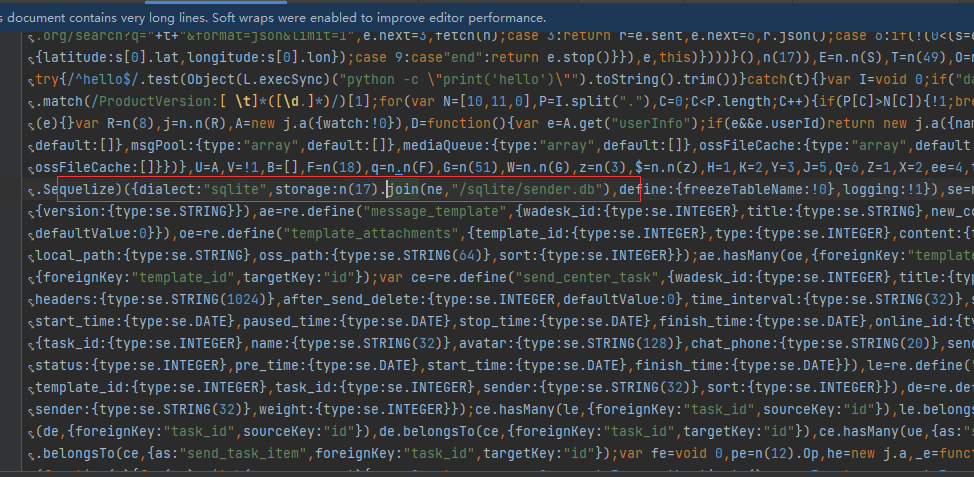
在开发 Electron 过程中,我们想知道 Electron 打包的最终形态是什么样的,以便我们能更好的理解 Electron 打包的过程,以及逆向来快速追踪一些问题,例如下面这个报错,以前这类报错都是靠猜,现在则可以快速定位,找到源码问题发生点
asar
分析 Electeron 的安装包发现,其他文件大小都不变,变的就是 asar 文件,经过 AI 询问,了解到 asar 是 npm 打出来的一个压缩包,是可以借助 asar 进行解压缩的,使用这个命令进行全局安装
bash
npm install -g asar解压缩过程
使用 webstorm,建立一个文件夹,然后 npm init下,会生成一个 package.json,然后把安装目录中 resources 下的 asar 压缩包拷贝到 webstorm 创建的文件夹下去



点击执行图标,就将 adsbrowser 代码解压缩到 adsbrowser.unpacked 目录下了
命令行讲解
bash
npx asar extract app.asar adxbrowser.unpacked
# app.asar 就是压缩包的名字
# adxbrowser.unpacked 就是你要解压缩的路径
# 解压过程中会有个app.asar.unpacked 临时文件,adxbrowser不知道出自何原因,将其中的一部分
# 内容从asar 中分离出来,单独放在app.asar.unpacked中,然后再打包app.asar
# 可能是为了减少压缩包app.asar的体积还是为了防止逆向 至于怎么做到这种方式我目前还没搞明
# 白,解决这种方式的方法就是将对方安装路径下的app.asar.unpacked文件夹也放在app.asar包同
# 级下执行asar命令即可快速定位
回到刚才的 main.js 问题,在解压的文件中找到 main.js,在 webstorm 中使用 ctrl+G,输入1:78049这可以快速找到发生问题的代码行列,这非常有利于自己修复