► 相关链接:
- ① MobileIMSDK-H5端的详细介绍
- ② MobileIMSDK-H5端的开发手册new(* 精编PDF版)
一、技术准备
您是否已对Web端即时通讯技术有所了解?
您需要对WebSocket技术有所了解:
- 1) 新手快速入门:WebSocket简明教程
- 2) WebSocket详解(一):初步认识WebSocket技术
- 3) WebSocket从入门到精通,半小时就够!
- 4) 从零理解WebSocket的通信原理、协议格式、安全性
WebSocket标准文档、API手册:
二、开发工具准备
1)WebStorm:

(JackJiang 使用的版本号如上图所示,建议你也使用此版或较新版本)
2)一站式下载地址: WebStorm官方下载地址点此进入。
三、工程文件用途说明
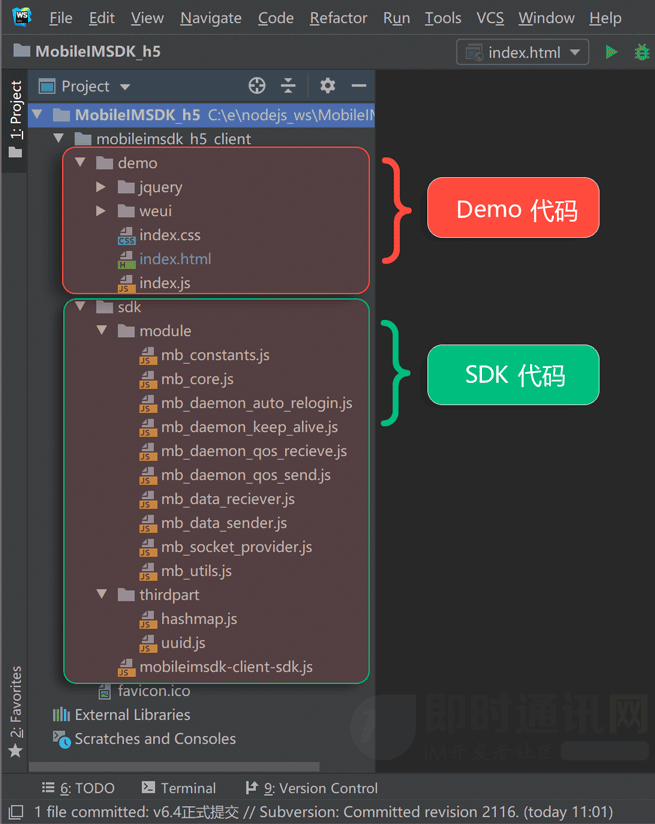
3.1文件概览
纯原生JS实现,无任何重框架依赖:
MobileIMSDK-H5端SDK本身只是JS文件源码的集合,本工程中自带的前端Demo的目的只是为了方便随时测试MobileIMSDK-H5端的SDK代码而已,在此工程中的使用也仅仅只涉及了一个主Demo页面而已。
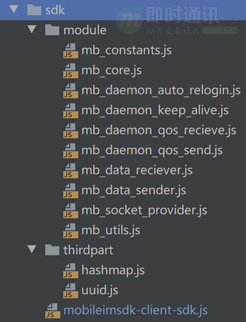
工程目录说明:

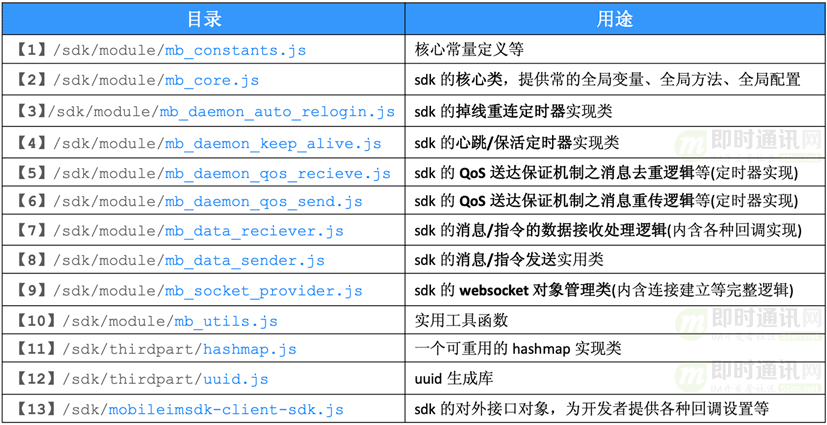
3.2详细说明
SDK 各模块/文件作用说明:

四、主要 API 接口
4.1主要 API 接口概览
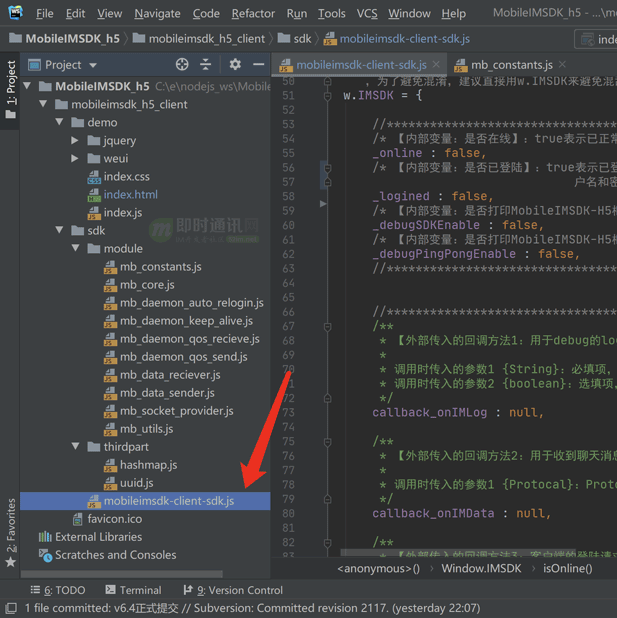
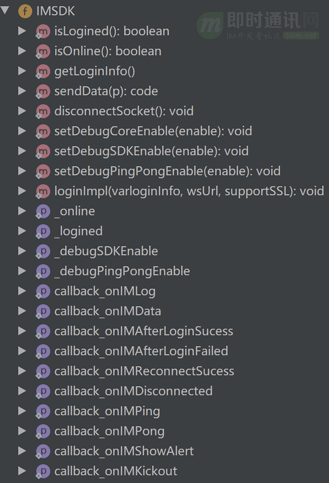
如下图所示: 所有 SDK 接口均由/mobileimsdk/mobileimsdk-client-sdk.js 提供。,接口设计跟MobileIMSDK 的APP版一样,均为高内聚和低侵入的回调方式传入SDK处理逻辑,无需(也不建议)开发者直接修改sdk级代码。

▲ 图上为浏览器端SDK的对外接口文件位置

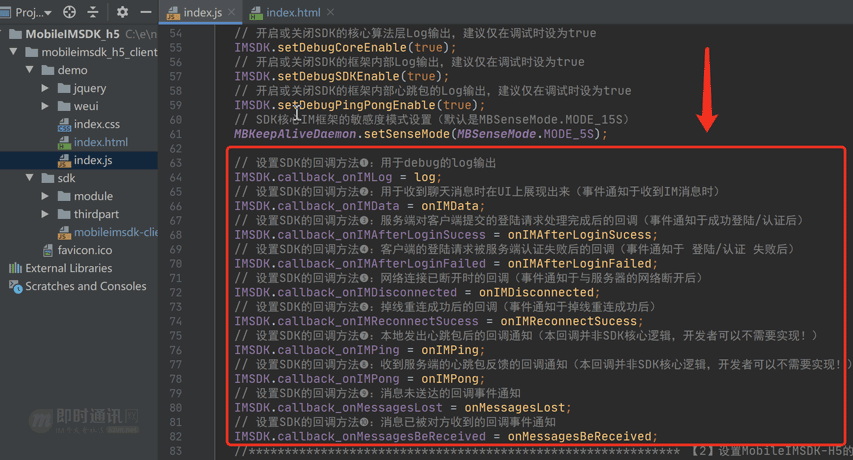
▲ 图上为浏览器SDK为开发者提供的回调接口

▲ 图上浏览器端SDK的对外接口文件全图
4.2主要 API 接口用途说明
1)IMSDK.isLogined():
- **用途:**是否已经完成过首次登陆。
- **说明 :**用户一旦从自已的应用中完成登陆IM服务器后,本方法就会一直返回true(直到退出登陆IM)。
- 返回值:{boolean},true表示已完成首次成功登陆(即已经成功登陆过IM服务端了,后面掉线时不影响此标识),否则表示尚未连接IM服务器。
2)IMSDK.isOnline():
- **用途:**是否在线。
- **说明 :**表示网络连接是否正常。
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
3)IMSDK.getLoginInfo():
- **用途:**返回登陆时提交的登陆信息(用户名、密码/token等)。
- 说明 : 格式形如:{loginUserId:'',loginToken:''},此返回值的内容由调用登陆函数 loginImpl()时传入的内容决定。字段定义详见:PLoginInfo
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
4)IMSDK.sendData(p, fnSucess, fnFail, fnComplete):
- **用途:**向某人发送一条消息。
- 参数p:{Protocal} 要发送的消息协议包对象,Protocal详情请见"/module/mb_constants.js"下的createCommonData函数说明。
- 返回值:{int} 0表示成功,否则表示错误码,错码详见"/module/mb_constants.js"下的MBErrorCode对象属性说明。
5)IMSDK.disconnectSocket():
- **用途:**客户端主动断开客户端socket连接。
- **说明 :**当开发者登陆IM后,需要退出登陆时,调用本函数就对了,本函数相当于登陆函数 loginImpl()的逆操作。
6)IMSDK.setDebugCoreEnable(enable):
- **用途:**是否开启MobileIMSDK-H5端核心算法层的log输入,方便开发者调试。
- 参数enable :{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
7)IMSDK.setDebugSDKEnable(enable):
- **用途:**是否开启MobileIMSDK-H5端框架层的log输入,方便开发者调试。
- 参数enable :{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
8)IMSDK.setDebugPingPongEnable(enable):
- **用途:**是否开启MobileIMSDK-H5端框架层的底层网络WebSocket心跳包的log输出,方便开发者调试。
- 参数enable :{boolean} true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
- **注意:**必须 setDebugEnable(true) 且 setDebugPingPongEnable(true) 时,心跳log才会真正输出,方便控制。
- **返回值:**true表示开启log输出,否则不输出,开发者不调用本函数的话系统默认是false(即不输出log)。
9)IMSDK.loginImpl(varloginInfo, wsUrl):
- **用途:**登陆/连接MobileIMSDK服务器时调用的方法。
- **说明 :**登陆/连接MobileIMSDK服务器由本函数发起
- 参数varloginInfo: {PLoginInfo} 必填项,登陆要提交给Websocket服务器的认证信息,不可为空,对象字段定义见:PLoginInfo
- 参数wsUrl:{string} 必填项:要连接的Websocket服务器地址,不可为空,形如:wss://yousite.net:3000/websocket。
10)IMSDK.callback_onIMLog(message, toConsole):
- **用途:**由开发者设置的回调方法:用于debug的log输出。
- **推荐用法 :**开发者可在此回调中按照自已的意图打印MobileIMSDK微信小程序端框架中的log,方便调试时使用。
- 参数1: {String}:必填项,字符串类型,表示log内容。
- 参数2: {boolean}:选填项,true表示输出到console,否则默认方式(由开发者设置的回调决定)。
11)IMSDK.callback_onIMData(p, options):
- **用途:**由开发者设置的回调方法:用于收到聊天消息时在UI上展现出来(事件通知于收到IM消息时)。
- **推荐用法:**开发者可在此回调中处理收到的各种IM消息。
- 参数1:{Protocal}:详情请见"/module/mb_constants.js"下的Protocal类定义)。
12)IMSDK.callback_onIMAfterLoginSucess():
- **用途:**由开发者设置的回调方法:客户端的登陆请求被服务端成功认证完成后的回调(事件通知于 登陆/认证 成功后)。
- **推荐用法 :**开发者可在此回调中进行登陆IM服务器成功后的处理。
13)IMSDK.callback_onIMAfterLoginFailed(isReconnect):
- **用途:**由开发者设置的回调方法:客户端的登陆请求被服务端认证失败后的回调(事件通知于 登陆/认证 失败后)。
- **说明 :**登陆/认证失败的原因可能是用户名、密码等不正确等,但具体逻辑由服务端的 callBack_checkAuthToken回调函数去处理。
- **推荐用法:**开发者可在此回调中提示用户登陆IM服务器失败。。
- 参数1: {boolean}:true表示是掉线重连后的认证失败(在登陆其间可能用户的密码信息等发生了变更),否则表示首次登陆时的认证失败。
14)IMSDK.callback_onIMReconnectSucess():
- **用途:**由开发者设置的回调方法:掉线重连成功后的回调(事件通知于掉线重连成功后)。
- **推荐用法 :**开发者可在此回调中处理掉线重连成功后的界面状态更新等,比如设置将界面上的"离线"文字更新成"在线"。
15)IMSDK.callback_onIMDisconnected():
- **用途:**由开发者设置的回调方法:网络连接已断开时的回调(事件通知于与服务器的网络断开后)。
- **推荐用法 :**开发者可在此回调中处理掉线时的界面状态更新等,比如设置将界面上的"在线"文字更新成"离线"。
16)IMSDK.callback_onIMPing():
- **用途:**由开发者设置的回调方法:本地发出心跳包后的回调通知(本回调并非MobileIMSDK-H5端核心逻辑,开发者可以不需要实现!)。
- **推荐用法 :**开发者可在此回调中处理底层网络的活动情况。
17)IMSDK.callback_onIMPong():
- **用途:**由开发者设置的回调方法:收到服务端的心跳包反馈的回调通知(本回调并非MobileIMSDK-H5端核心逻辑,开发者可以不需要实现!)。
- **推荐用法 :**开发者可在此回调中处理底层网络的活动情况。
18)IMSDK.callback_onIMShowAlert(alertContent):
- **用途:**由开发者设置的回调方法:框架层的一些提示信息显示回调(本回调并非MobileIMSDK-H5端核心逻辑,开发者可以不需要实现!)。
- **说明 :**开发者不设置的情况下,框架默认将调用wx.showModal()显示提示信息,否则将使用开发者设置的回调------目的主要是给开发者自定义这种信息的UI显示,提升UI体验,别无它用】。
- 参数1:{String}:必填项,文本类型,表示提示内容。
19)IMSDK.callback_onIMKickout(kickoutInfo):
- **用途:**由开发者设置的回调方法:收到服务端的"踢出"指令(本回调并非MobileIMSDK-H5端核心逻辑,开发者可以不需要实现!)。
- 参数1 : {PKickoutInfo}:非空,详见:PKickoutInfo
20)IMSDK.callback_onMessagesLost(lostMessages):
- **用途:**由开发者设置的回调方法:消息未送达的回调事件通知。
- **发生场景 :**比如用户刚发完消息但网络已经断掉了的情况下,表现形式如:就像手机qq或微信一样消息气泡边上会出现红色图标以示没有发送成功)。
- **建议用途:**应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为"发送失败"以便即时告之用户。
- 参数1:{Array}:由框架的QoS算法判定出来的未送达消息列表。
21)IMSDK.callback_onMessagesBeReceived(theFingerPrint):
- **用途:**由开发者设置的回调方法:消息已被对方收到的回调事件通知。
- 说明 : 目前,判定消息被对方收到是有两种可能:1) 对方确实是在线并且实时收到了;2) 对方不在线或者服务端转发过程中出错了,由服务端进行离线存储成功后的反馈(此种情况严格来讲不能算是"已被收到",但对于应用层来说,离线存储了的消息原则上就是已**送达了的消息:**因为用户下次登陆时肯定能通过HTTP协议取到)。
- **建议用途:**应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为"发送成功"以便即时告之用户。
- 参数1:{String}:已被收到的消息的指纹特征码(唯一ID),应用层可据此ID找到原先已发的消息并可在UI是将其标记为"已送达"或"已读"以便提升用户体验。
五、前端开发指南
5.1如何引入SDK文件到您的前端工程中?
**很简单:**只需要将第2节中提到的SDK所有JS文件复制到您的Uniapp工程下即可。
SDK内容见下图:

5.2如何在代码中调用SDK?
第一步:在你的网页中引用SDK的js文件(具体例子详见Demo中的index.html文件)

第二步:直接在你的JS文件中编写回调配置代码(具体例子详见Demo中的index.js文件)

第三步:在你的JS文件中调用IM的登陆方法即可(具体例子详见Demo中的index.js文件)

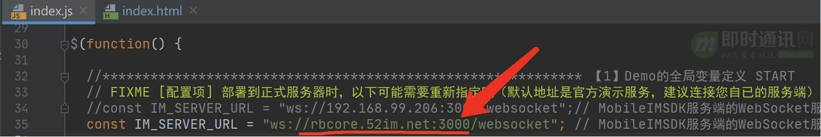
注意: 上图中登录连接的IP地址请设置为您的MobileIMSDK服务器地址哦。

六、Demo运行方法(在WebStorm中直接预览)
6.1重要说明
**特别说明:**MobileIMSDK的H5端(包括Demo在内),全部是静态的HTML+JS资源,可以通过WebStorm自带的HTML页面预览功能,直接自动加载到电脑的浏览器中运行和预览。
6.2预览方法
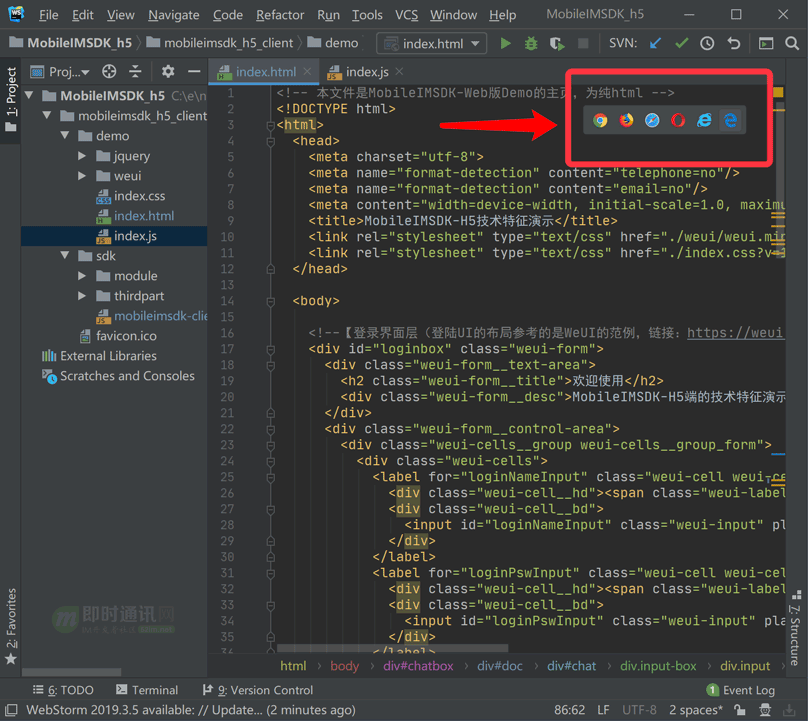
1)在Demo中的index.html文件中,移动鼠标,会在右上角出现如下图所示的浮出菜单:

2)点击右上角浮出菜单上相应的浏览器就可以自动预览了(这里以我电脑上已安装的Edge浏览器为例):

七、Demo运行方法(在Web服务器中部署并访问)
7.1重要说明
**特别说明:**MobileIMSDK的H5端(包括Demo在内),全部是静态的HTML+JS资源,对于服务端是没有任何依赖的,只需要保证浏览器端能加载到即可,可以把它们放置在Tomcat、Apache、IIS、Nginx等等传统Web服务器中即可,无需任何动态运行环境。
7.2安装Tomcat
**提示:**以下Demo的部署,以Java程序员最常用和Tomcat为例(Apache、IIS、Nginx等依此类推)。
Tomcat的安装就没什么好说的,直接官网下载对应的版本即可:Apache Tomcat® - Apache Tomcat 9 Software Downloads。
7.3配置要连接的MobileIMSDK服务器IP
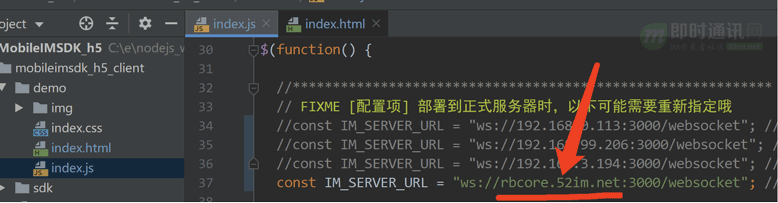
**注意:**下图中登陆连接的IP地址请设置为您的MobileIMSDK服务器地址哦。
友情提示: MobileIMSDK的服务端该怎么部署就不是本手册要讨论的内容了,你可以参见《即时通讯框架MobileIMSDK的Demo使用帮助:Server端》。

▲ 配置要连接的服务器IP(以上代码详见demo/index.js 文件)
7.4部署Demo
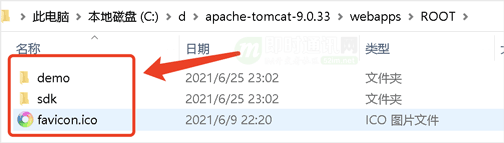
说"部署"有点扯蛋,因为Demo(包括SDK)在内,全是HTML静态内容,只需要直接复制到任何一种Web服务器即可。
以下是复制到Tomcat服务器网页目录后的截图:

7.5启动Tomcat
**提示:**本手册中仅以启Tomcat为例,Apache、IIS、Nginx等Web服务器的启动请自动百度。
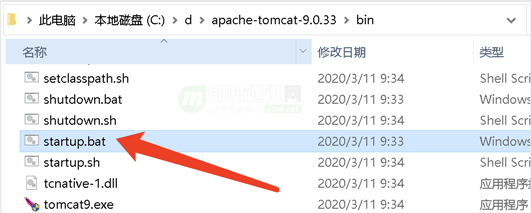
运行startup.bat启动Tomcat:

7.6Demo的运行效果预览

八、Demo功能预览和说明

九、Demo运行效果实拍图
1)Demo在手机端浏览器中的真机实拍图:

2)Demo在电脑端浏览器中的真机实拍图:

十、更多Demo运行效果截图
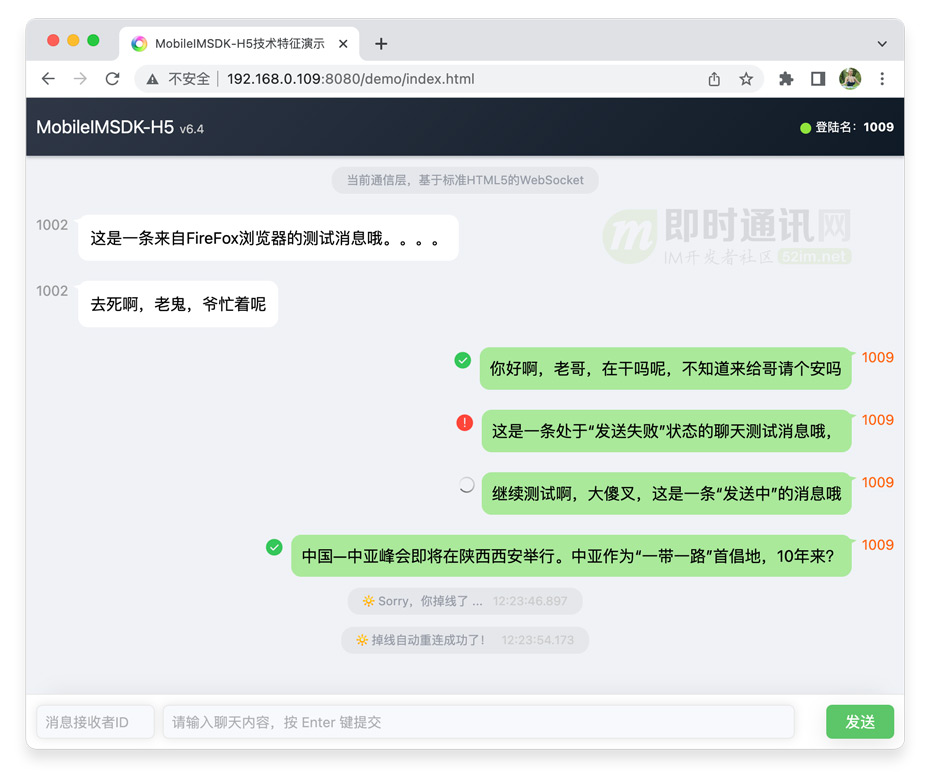
1)Demo在PC端浏览器运行效果:


2)Demo在手机端浏览器运行效果:

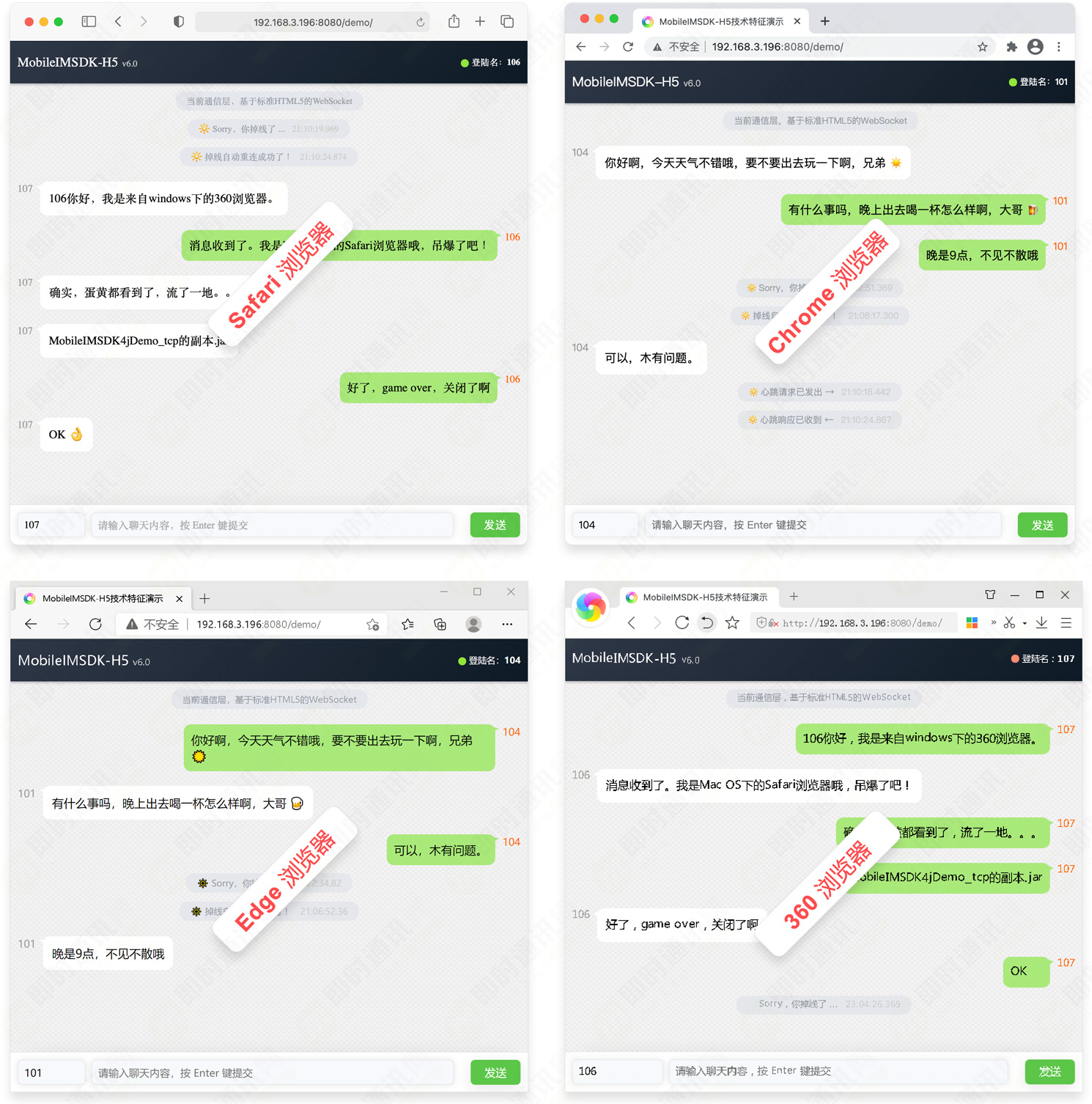
3)Demo在PC端各主流浏览器的运行效果:

十一、常见问题(FAQ)
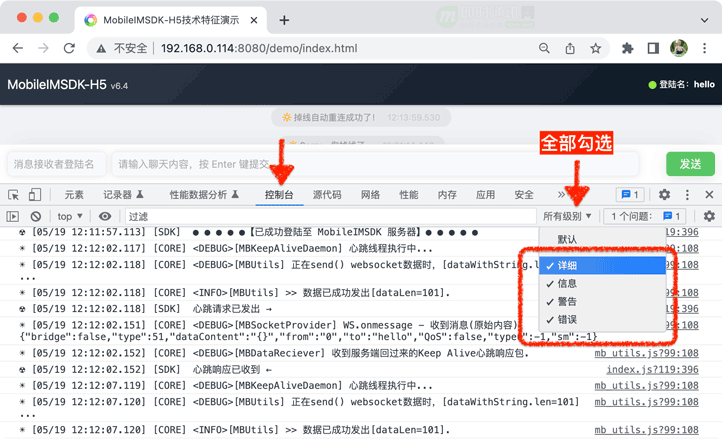
11.1为什么浏览控制台下有些log不显示?
原因是浏览器控制台下的日志级别默认进行了过滤,勾选所有日志级别,就能看到SDK的详细日志输出了。
勾选所有的日志输出级别:

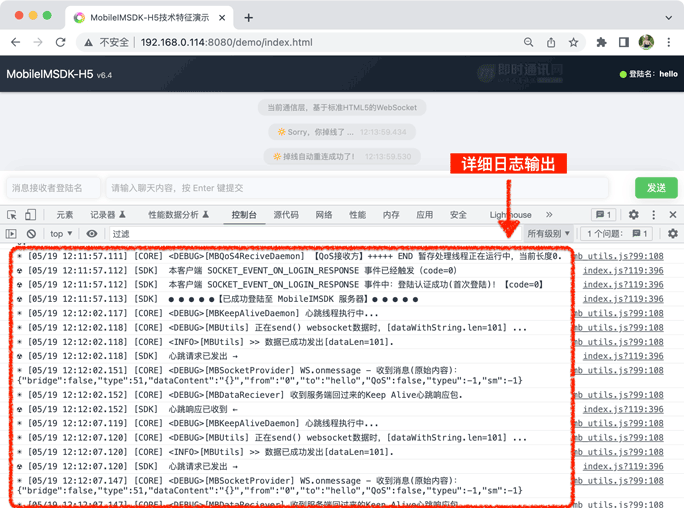
然后就能看到SDK中详细的日志输出了( 就像下图这样**),方便调试和研究:**

十二、引用资料
1\] [WebSocket 标准API手册](https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket "WebSocket 标准API手册") \[2\] [MobileIMSDK开源框架的API文档](http://www.52im.net/topic-docs.html#mobileimsdk "MobileIMSDK开源框架的API文档") \[3\] [MobileIMSDK开源IM框架源码](https://gitee.com/jackjiang/MobileIMSDK "MobileIMSDK开源IM框架源码")([Github地址点此](https://github.com/JackJiang2011/MobileIMSDK "Github地址点此")) \[4\] [MobileIMSDK-H5端基本介绍](http://www.52im.net/thread-3682-1-1.html "MobileIMSDK-H5端基本介绍") \[5\] [MobileIMSDK-H5端的开发手册](http://www.52im.net/thread-3686-1-1.html "MobileIMSDK-H5端的开发手册")(\* 精编PDF版) \[6\] [MobileIMSDK的Demo使用帮助:Server端](http://www.52im.net/thread-1272-1-1.html "MobileIMSDK的Demo使用帮助:Server端") \[7\] [WebSocket从入门到精通,半小时就够!](http://www.52im.net/thread-3134-1-1.html "WebSocket从入门到精通,半小时就够!")