1、目标
掌握JavaScript的组成
掌握JavaScript的基本语法
会定义和使用函数
会使用工具进行代码调试
2、本章任务
统计包含a或A的字符串的个数
调试程序
实现两个数的四则运算
统计考试科目的成绩
3、JavaScript
3.1 什么是javaScript
javaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
3.2 JavaScript的特点
向HTML页面中添加交互行为
脚本语言,语法和java类似
解释性语言,边执行边解释
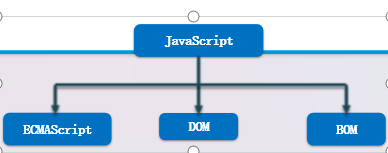
3.3 javaScript组成

3.4 javaScript的基本结构
<script type="text/javascript">
<!---
JavaScript 语句;
--->
</script >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初学javascript</title>
</head>
<body>
</body>
<script type="text/javascript">
document.write("初学javascript");
document.write("<h1>HELLO,WORLD </h1>")
</script>
</html><script>...</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可
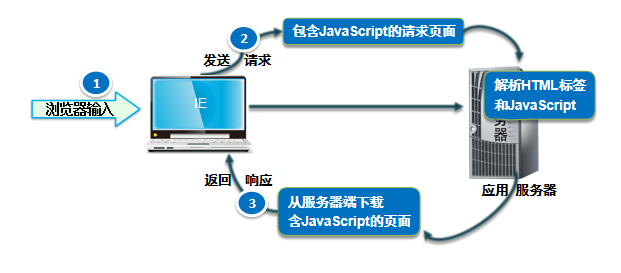
3.5 javaScript的执行原理

3.6 网页中引用javascript的方式
1、使用<script>标签
2、外部js文件
<script src="export.js" type="text/javascript"></script>3、直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>3.7 javascript的核心语法

3.7.1 变量
先声明后赋值
var 用于声明变量的关键字
width 变量名
var width;
width = 5;同时声明和赋值
var name = "皮皮";
var x,y,z=10;不声明直接赋值
width = 5;变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用
3.7.2 数据类型
undefined null number boolean string
var width;
//变量width没有初始值,将被赋予值undefined
//null 表示一个空值 与undefined值相等
//number
var inum = 23; //整数
var inum = 24.0; //浮点数
//boolean
true 和 false
//string 一组被引号(单引号或双引号)括起来的文本
var string="this is string";3.7.3 typeof运算符
typeof检测变量的返回值
typeof运算符返回值如下:
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:javascript中的对象、数组和null
var width;
document.write(typeof(width));3.7.4 String对象
属性
字符串对象.length 获取字符串的长度
方法
字符串对象.方法名();
|--------------------------------------------|------------------------------------------------------------------------------------------------------------|
| 方法名称 | 说 明 |
| charAt(index) | 返回在指定位置的字符 |
| indexOf ( str , index) | 查找某个指定的字符串在字符串中首次出现的位置 |
| substring(index1 , index2) | 返回位于指定索引 index1 和 index2 之间的字符串,并且包括索引 index1 对应的字符,不包括索引 index2 对应的字符 |
| split(str) | 将字符串分割为字符串数组 |
var string1 = "你好,112233";
document.write(string1.length);
document.write(string1.charAt(2));
document.write(string1.indexOf(2));
document.write(string1.substring(1,4));
document.write(string1.split(','));3.7.5 数组
创建数组
var 数组名称 = new Array(size);
//创建数组
var list1 = new Array();
list1[0] = "!";
list1[1] = "2";
list1[2] = "3";
var list2 = new Array("4","5","6");
for(var i = 0;i < 3;i++){
document.write("<p>"+ list1[i] + "</p>")
}
for(var i = 0;i < 3;i++){
document.write("<p>"+ list2[i] + "</p>")
}数组的常用属性和方法
|--------|-------------|----------------------------------|
| 类别 | 名称 | 描述 |
| 属性 | length | 设置或返回数组中元素的数目 |
| 方法 | join( ) | 把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔 |
| 方法 | sort() | 对数组排序 |
| 方法 | push() | 向数组末尾添加一个或更多 元素,并返回新的长度 |
更多方法可查阅JavaScrpt Array对象参考手册:http://www.w3school.com.cn/js/jsref_obj_array.asp
document.write("<hr>")
document.write("<p>" + list1.length + "</p>"); //3
document.write("<p>" + list1.join() + "</p>"); //3,1,2
document.write("<p>" + list1.sort() + "</p>"); //1,2,3
document.write("<p>" + list1.push("7") + "</p>"); //43.7.6 运算符号
|-----------|---------------------------------------------------------|
| 类型 | 运算符 |
| 算术运算符 | + - * / % ++ --- |
| 赋值运算符 | = += -= |
| 比较运算符 | > < >= <= == != === !== |
| 逻辑运算符 | && || ! |
3.7.7 逻辑控制语句
if条件语句
if(条件)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}switch语句
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
...
default :
JavaScript语句3;
}for语句
for(初始化; 条件; 增量)
{
JavaScript代码; }
while(条件)
{
JavaScript代码;
}3.7.8 循环中断
break
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){
break;
}
document.write("这个数字是:"+i+"<br/>");
}
</script>
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){
continue;
}
document.write("这个数字是:"+i+"<br/>");
}
</script>3.7.9 注释
单行注释以//开始,以行末结束
alert("恭喜你!注册会员成功"); //在页同上弹出注册会员成功的提示框多行注释以 /* 开始,以 */ 结束,符号 /*...... */ 指示中间的语句是该程序中的注释
/*
使用for循环运行"document.write("<h3>Hello World</h3>");"5次
使用document.write在页面上输出"Hello World"
*/3.7.10 常用的输入输出
alert
alert("提示信息"); //弹窗显示prompt //带输入框的弹窗
prompt("提示信息","输入框的默认信息")3.7.11 语法约定
代码区分大小写
变量、对象和函数的名称
分号
4、程序调试
1、Chrome开发人员工具
停止断点调试
单步调试,不进入函数体内部
单步调试,进入函数体内部
跳出当前函数禁用所有的断点,不做任何调试
2、alert()方法
5、函数
5.1 什么是函数
函数的含义:类似于java中的方法,是完成特定任务的代码语句块
使用更简单:不用定义属于某个类,直接使用
函数的分类:系统函数和自定义函数
5.2 常用系统函数
parseint("字符串")
将字符串转化成整形数字
document.write(parseInt("123")) //123parseFloat("字符串")
将字符串转换为浮点型数字
document.write(parseFloat("123")) //123isNaN()
用于检查其参数是否是非数字
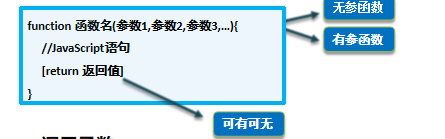
document.write("" + isNaN("123")) //false5.3 自定义函数

function 函数名( ){
//JavaScript语句
[return 返回值]
}
//调用
事件名= "函数名( )" ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="fun1()">来点我啊!!!</button>
</body>
<script type="text/javascript">
function fun1(){
document.write("我是fun1")
}
</script>
</html>这里按钮消失是因为执行document .write时文档流已关闭 ,而document .write是打开文档流再写入,此时是一个新的页面,按钮在旧的页面上,所以看不到了。
//调用有参函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="fun2(5)">点我</button>
</body>
<script>
function fun2(count){
for(var i = 0;i <= count;i++){
document.write("<h1>欢迎来学习</h1>")
}
}
</script>
</html>6、变量的作用域
全局变量 : 作用于全局,但是会被局部变量覆盖
局部变量 :作用域方法中,在方法或类中都不能被访问
7、事件
|-------------|---------------|
| 名称 | 说明 |
| onload | 一个页面或一幅图像完成加载 |
| onlick | 鼠标单击某个对象 |
| onmouseover | 鼠标指导移到某元素上 |
| onkeydown | 某个键盘按键被按下 |
| onchange | 域的内容被改变 |
练习
练习一
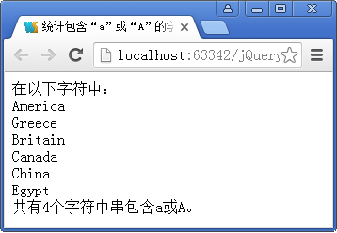
需求说明统计包含"a"或"A"的字符串的个数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
document.write("在以下字符中:")
var num = 0;
var str = new Array("America","Greece","Britain","Canada","China","Egypt");
for(var i = 0;i < str.length;i++){
document.write("<p>" + str[i] +"</p>")
}
for(var i = 0;i < str.length;i++){
for(var j = 0;j < str[i].length;j++){
if(str[i].charAt(j) == "a" || str[i].charAt(j) == "A" ){
num++;
break;
}
}
}
document.write("共有" + num + "个字符包含a或A");
</script>
</body>
</html>练习二
需求说明使用alert()和Chorme开发人员工具相结合的方式调试程序
练习三
编写函数,实现使用prompt输入两个数和运算符号,并计算两个数的操作结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="fun1()">点我开始计算</button>
</body>
<script type="text/javascript">
function fun1(){
var a = parseInt(prompt("请输入第一个数"))
var b = parseInt(prompt("请输入第二个数"))
var c = prompt("请输入运算符")
switch(c){
case "+" :
alert(a+b);
break;
case "-" :
alert(a+b);
break;
case "*" :
alert(a+b);
break;
case "/" :
alert(a+b);
break;
}
}
</script>
</html>练习四
需求说明使用prompt()方法输入考试科目的数量,要求数量必须是非零、非负数的数值类型,否则给出相应提示并退出程序根据考试科目的数量,使用prompt()方法输入各科的考试成绩并累加,要求成绩必须是非负数的数值类型,否则给出相应提示并退出程序如果各项输入正确,则弹出总成绩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="fun1()">点击开始统计考试科目的成绩</button>
</body>
<script type="text/javascript">
function fun1(){
var sum = 0;
var num = parseInt(prompt("请输入考试科目的数量"))
if(isNaN(num)){
alert("输入的不是数字")
return;
} else if(num<=0){
alert("请输入一个大于0的数")
return;
}
else{
for(var i = 1;i <= num;i++){
var sub1 = parseInt(prompt("请输入考试科目的成绩"))
if(isNaN(sub1) || sub1<=0){
alert("请输入大于0数字")
return;
}else{
sum+=sub1;
}
}
alert("总成绩为"+sum)
}
}
</script>
</html>