最近看破局感觉洋哥总是提到cursor,感觉好火,所以打算学习一下怎么用Cursor,如果可以希望能做一个我自己的网站。
之前从来没用过Cursor。所以,这是一篇小白视角的Cursor使用教程。
如果你也是一个小白,并且对Cursor感兴趣,那么就进来看看吧。
首先找到Cursor的下载入口:https://changelog.cursor.sh/
一、前期准备
这里参考了圈友小潘 老师的教程:https://t.zsxq.com/5GtKY
Cursor是一个软件,安装完成后展示的这个界面
 |
 |
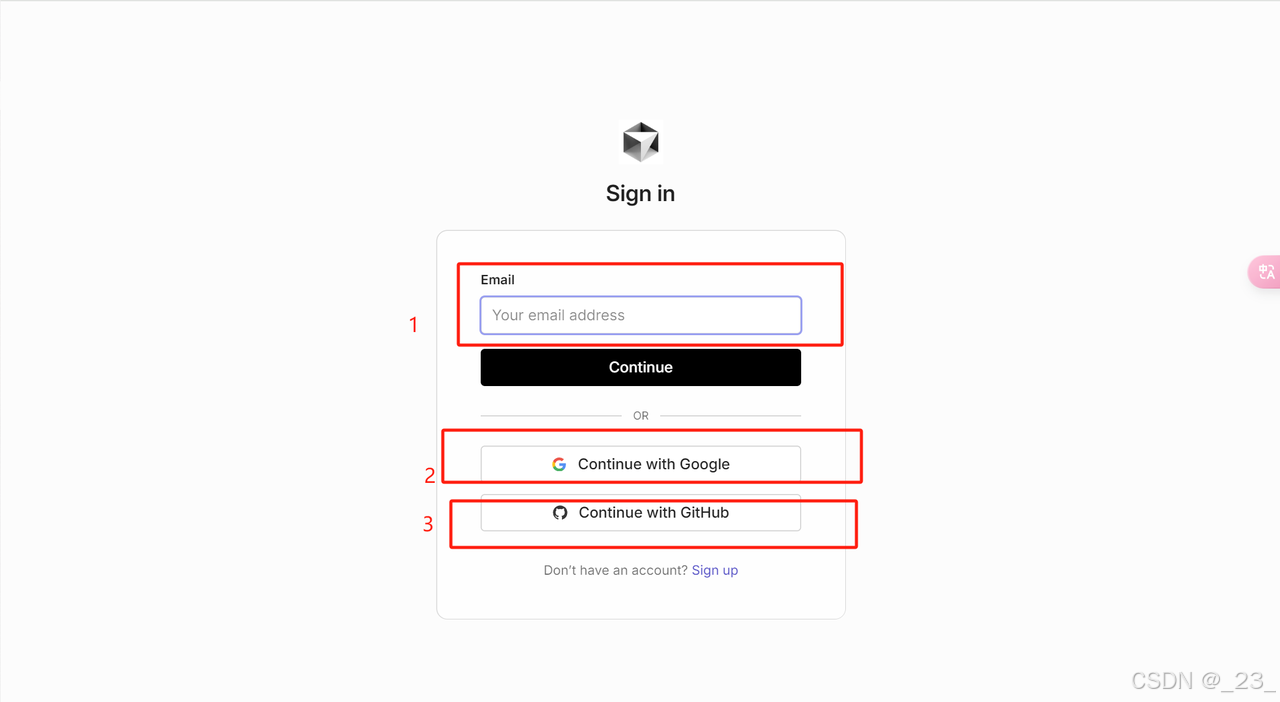
进入到登陆界面,因为我有账号,就直接登录啦,至于邮箱/谷歌账号/github账号注册,网上教程很多
需要自行解决。

我用的谷歌账号(需要魔法),完美登录Cursor。
 |
 |

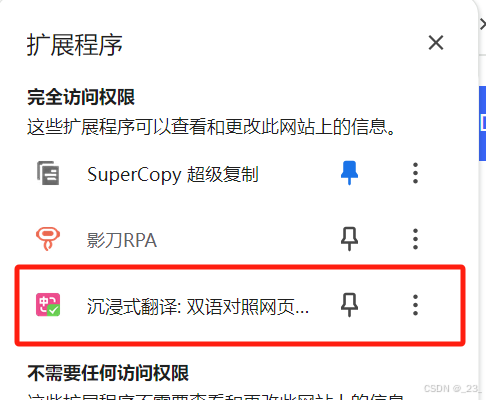
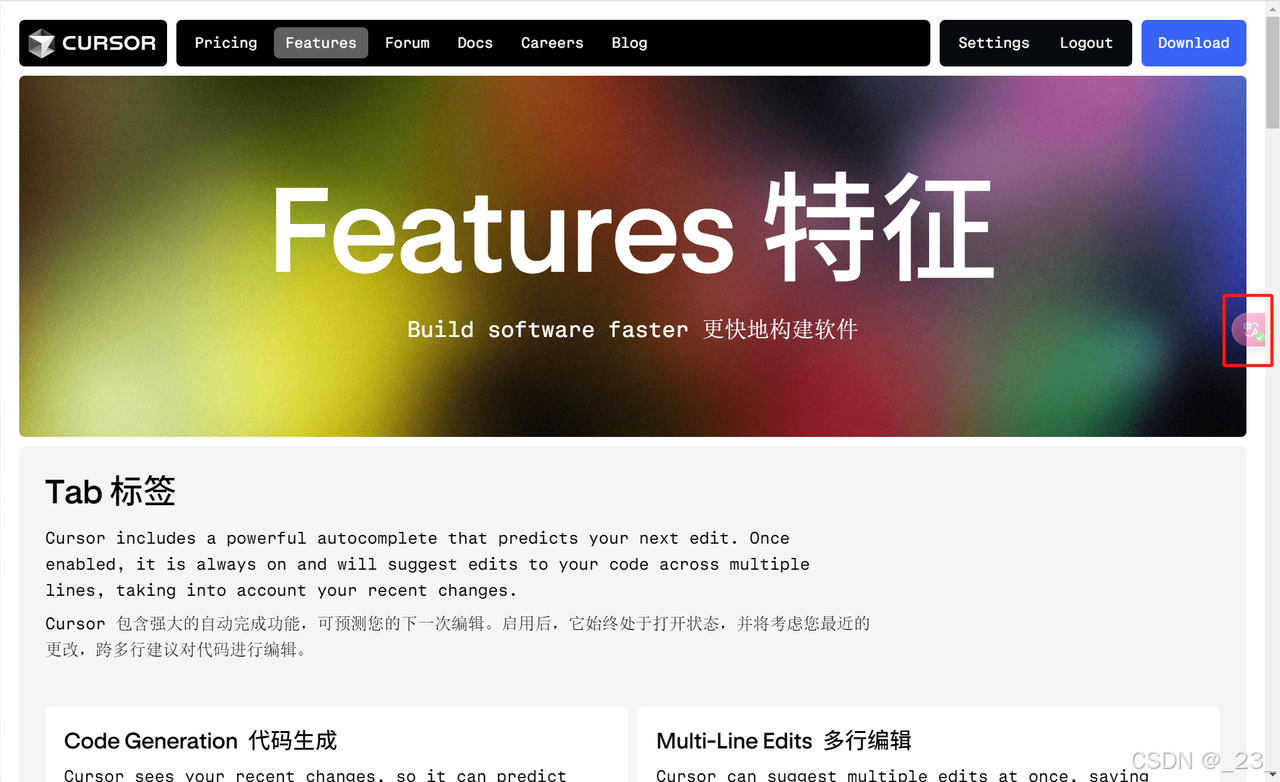
PS:官方文档界面是全英文的,不懂也没关系,下载个"沉浸式翻译:双语对照网页翻译&pdf文档翻译"的英翻中的插件就好啦

二、初次探索Cursor基础功能
当然参考的还是小潘老师的帖子:https://t.zsxq.com/5GtKY
(这一章大致预览一下就好,工具只有多使用才能熟悉)
一些信息需要知道 :cursor是收费的,但注册后14天可以免费试用

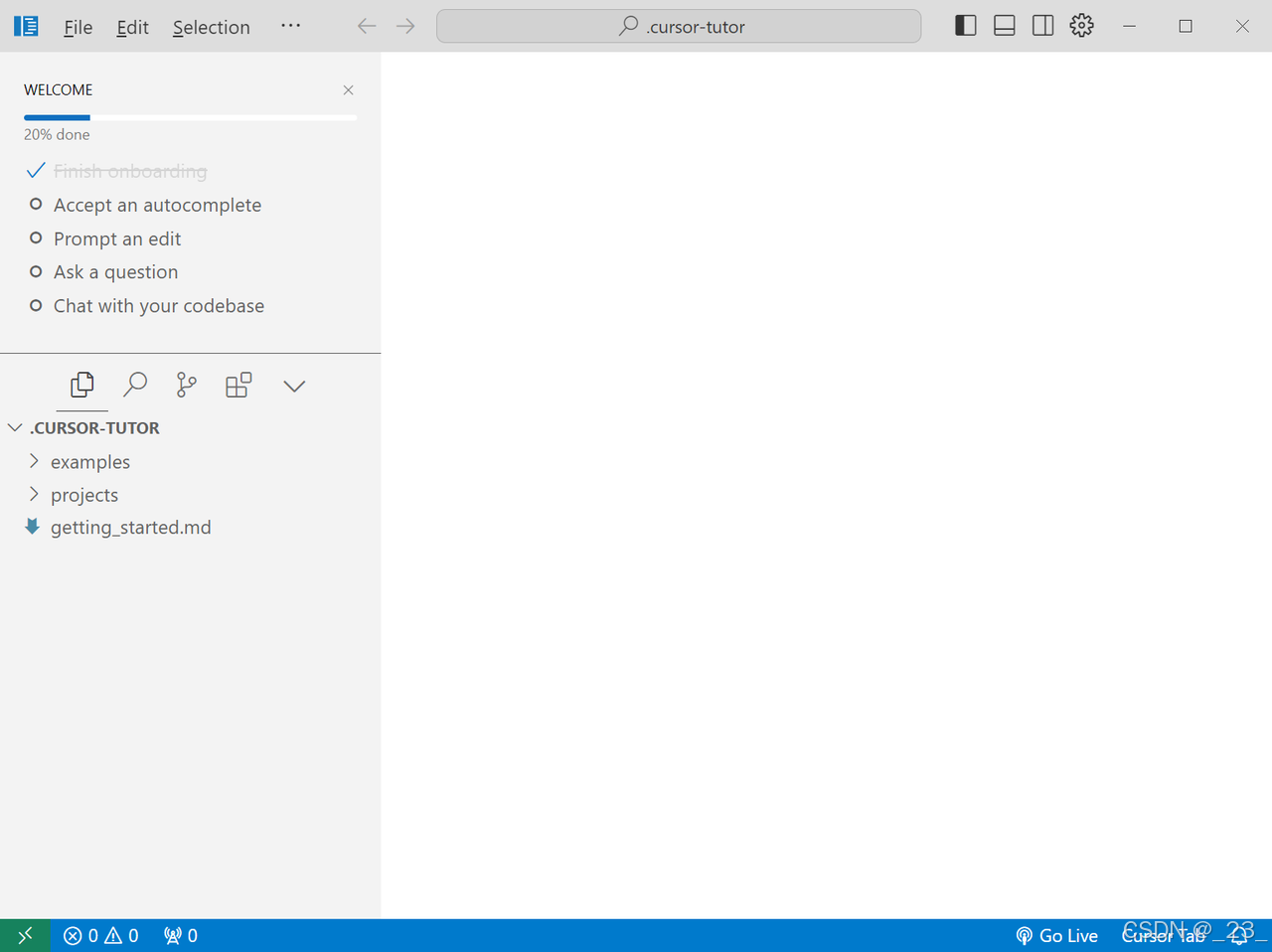
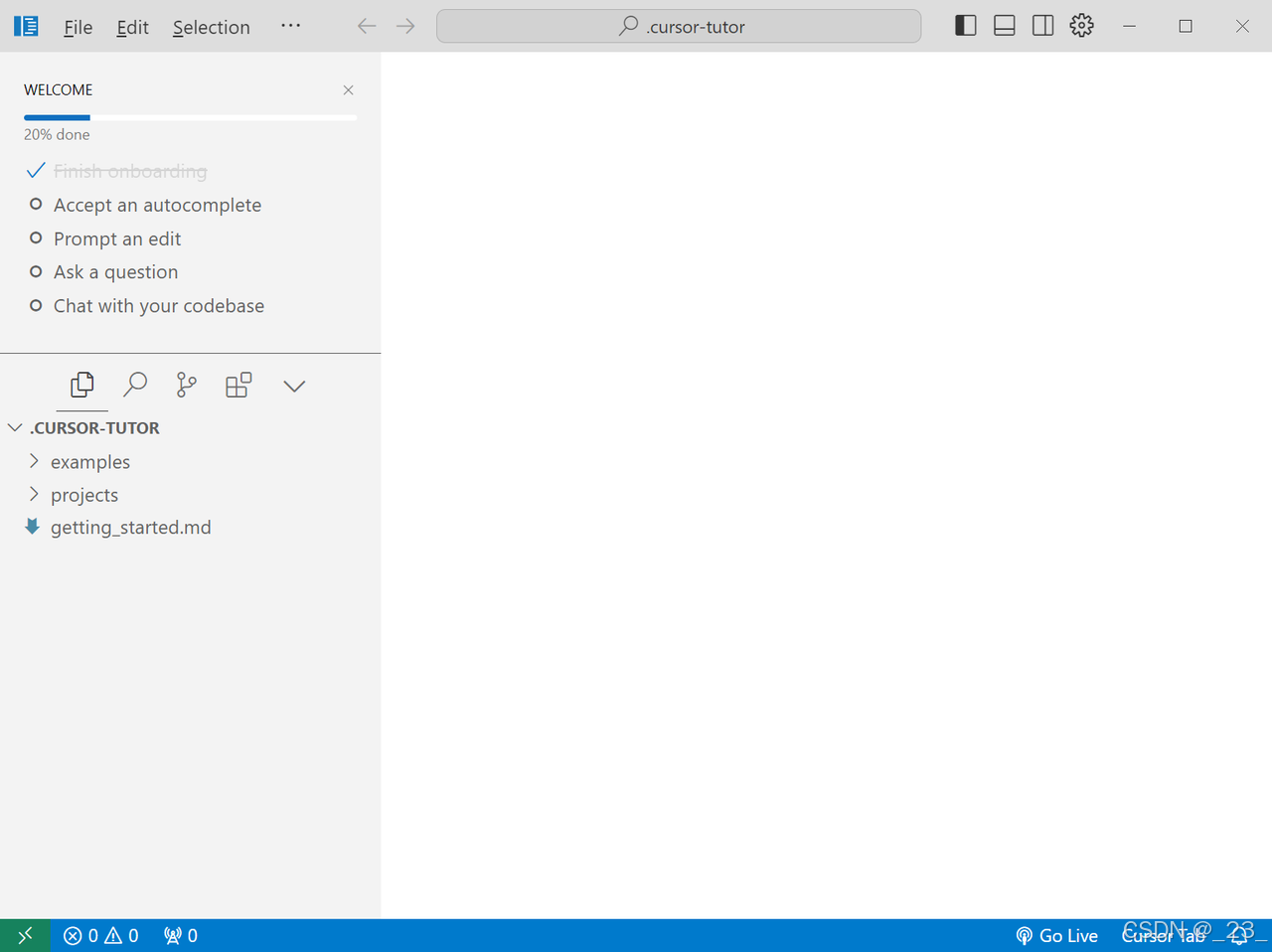
登陆好之后看到的是这样的

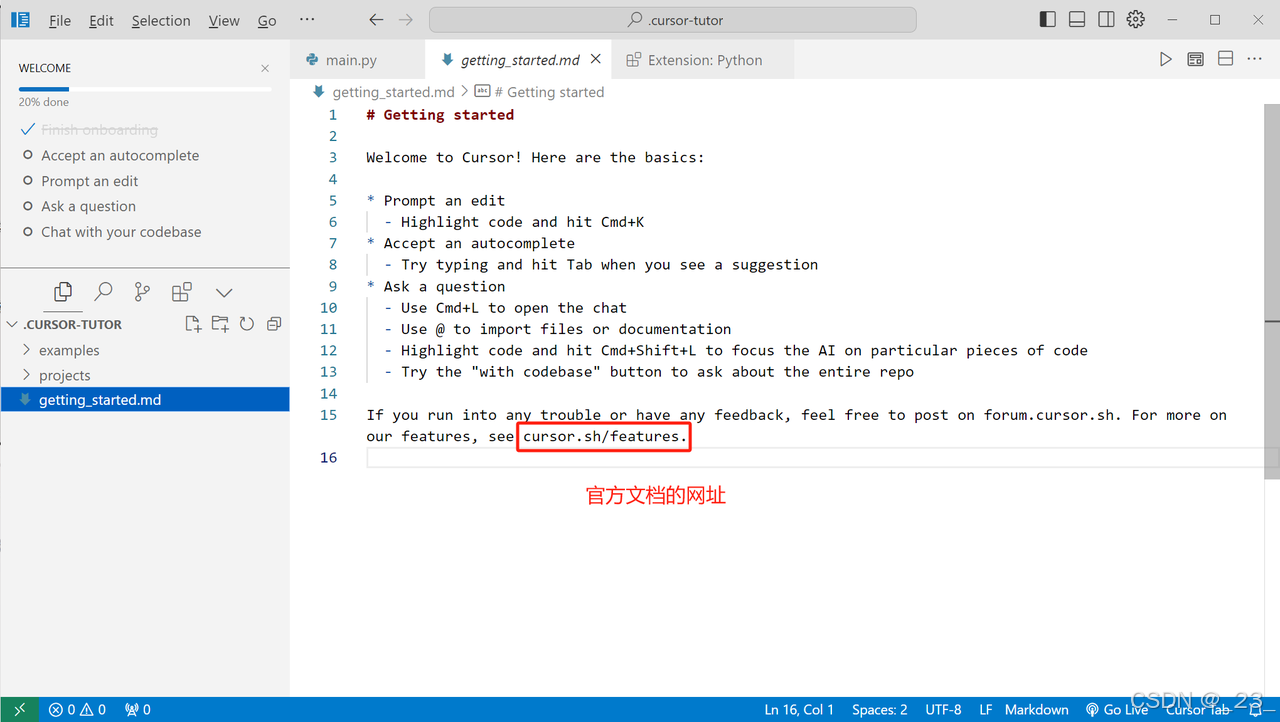
然后到Cursor里随便逛逛,在getting_started.md里看到了简单的介绍,还看到了cursor的官方网址,复制到浏览器打开,收藏,一气呵成

注意,官方网站是英文的,不过没关系,我上面提到的那个翻译插件,可以自动翻译出中文

官方文档:https://docs.cursor.com/get-started/migrate-from-vscode
根据官方文档,熟悉一下基本操作
(一)Cursor Tab
简单来说,这个功能可以自动填充代码,你的光标停留在哪,Cursor会自动建议一些代码,你按下"Tab"键,代表你同意这些代码加入,它就会自动把显示的代码填入。
当然,并不是所有情况Cursor都会给出建议,官网上有个论坛讨论的部分,可以提交自己使用Cursor时,出现的异常情况
1、Tab功能打开和关闭入口 :页面右下角的"光标选项卡"

2、把Tab的功能梳理出来 :
①生成代码:从光标所在的地方给出建议添加的代码
②多行编辑:一次性可以修改好几行,而不是仅限于光标在的那行
③智能重写:可以根据你最近的更新和报错,提出一些建议
④光标预测:自动预测下一个光标所放的位置,可以引导你写代码
这里,试用版和付费版有一些区别:免费版可以获得2000条建议,付费版(Pro和Business 建议次数不受限制)
3、Tab(Cursor预测功能)的显示主要有两种
①灰色的代码,表示所预测的接下来的代码,按下"Tab"键,这些代码就真正显示到你的这一行了

②当你写的有问题想要修改更新代码时,Cursor发现了你的问题,并且给出建议的代码,是用一个弹窗表示的


4、同意和拒绝加入预测的代码 :
①按下"Tab"键表示同意,按下"Esc"表示拒绝
②只想同意一部分代码,按 "Ctrl" + "→"
那么对于Cursor Tab(我理解成代码预测功能)部分的初步了解和摸索就到这啦,再让我看看下一个
(二)Chat
简单来说,就是用语言模型(ChatGPT 4.0这种)帮你生成代码,还不用自己复制粘贴,你觉得代码生成的还可以,就让Cursor直接帮你放文件里。
1、打开和关闭Chat功能 :按下Ctrl + L

2、把Chat的功能梳理一下:
①按下"Ctrl"+"Enter" ,输入关键词,就可以从自己的代码库里查询到相关的代码
②输入"@"就可以引用文件夹中所有文件和代码符号
③可以使用图片,点击"Image"功能,或者把图片拖入输入框,图片内容也可以加入上下文
④输入"@Web" 大模型就可以上网给你搜索最新的信息来回答你的问题
⑤点击Chat功能框上的"Play"按钮,Chat给出的建议代码就直接加到你的代码里啦
⑥输入"@LibraryName",可以引用常见的库,使用"@Docs"可以把新文档添加到自己的项目里
3、一些相关的概念:
①User Message(用户消息):包含输入的文本以及引用的上下文。可以退回到任何以前的用户消息来编辑和重新运行查询。
②AI Message(AI消息):大模型生成的那些消息,可能包含预测的代码,可以直接添加到自己的代码库里。
③Chat History(Chat里的历史消息):按下"Ctrl+Alt+L",显示历史消息
④Chat默认会根据上下文推论,如果你想关闭,按下"Alt+Enter"来提交不包含上下文的查询
(三)Cmd K
简单来说,就是可以在代码编辑窗口生成新的代码或者,编辑现在有的代码。
打开Cmd K 功能:按下"Ctrl+K",输入描述,点击esc接受命令,点击"Ctrl+Enter"立即执行
把Ctrl K的功能梳理一下:
①快速编辑:选择一些代码后,描述需求,使用AI修改或重新写代码
②快速提问:如果你对哪部分代码有问题,选择那段代码并且点击"quick question",
三、试玩一下
大致了解Cursor里有啥之后,开始试玩一下Cursor。
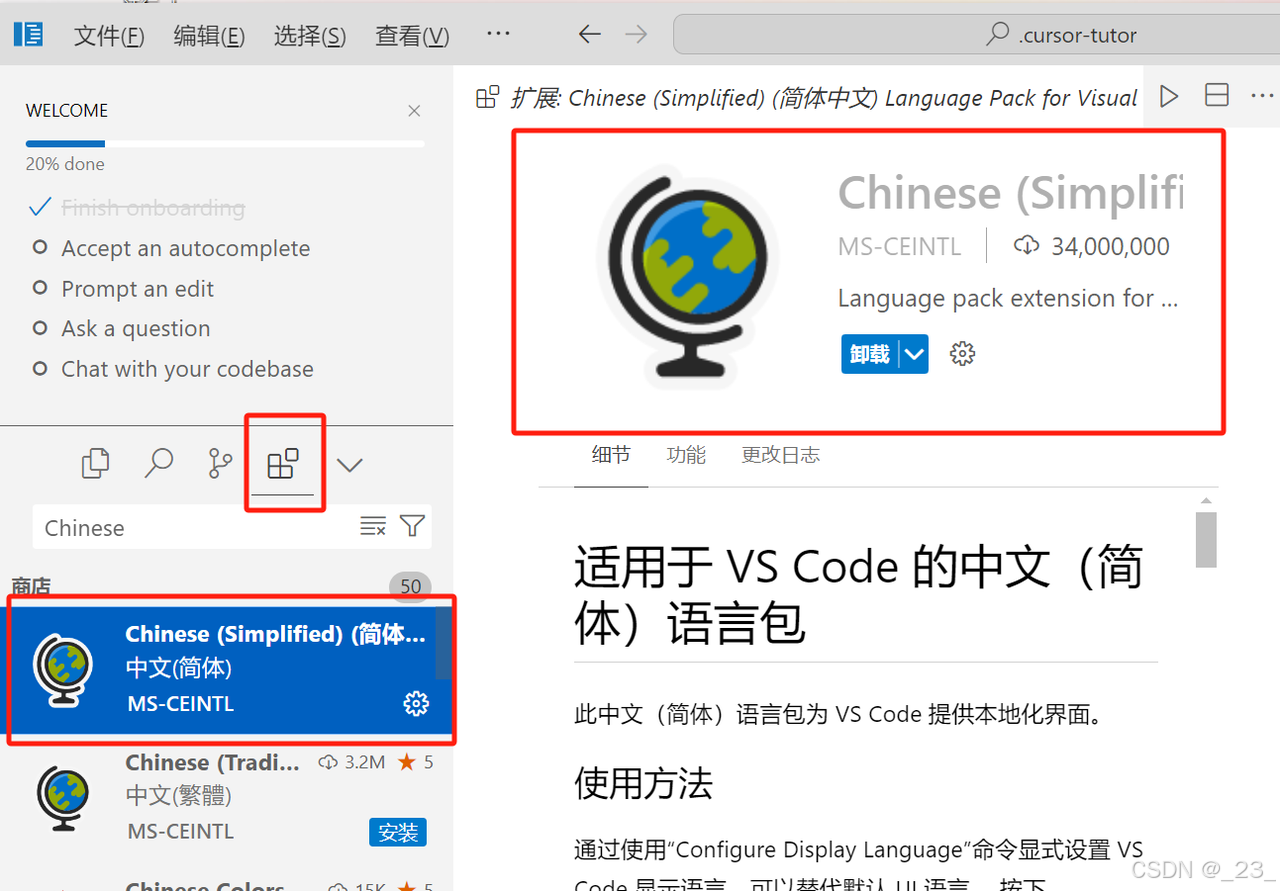
(一)添加【中文插件】
在拓展里搜索"Chinese",会出现一个标了"中文(简体)"的插件,安装后点击左下角确认切换语言,软件就会重启,然后就成中文版的啦。

(二)打开Composer
使用Composer可以直接进行文件级的操作,例如创建、修改、删除操作
到设置里把Composer打开后,之后写代码按"Ctrl"+"i"就可以打开这个功能。
(苹果电脑是按"Command+i")
Composer里你可以输入你实现的任何功能,可以是插件可以是网页。有bug也很正常,一直问就好了,把报错信息直接发给他。


(三)创建一个文件夹
刚打开的时候,会默认一个案例和一个项目的文件夹,里面都是对Cursor的说明。可以选择"文件"→"打开文件夹"→选择了一个地方后新创建一个文件夹→确认选择
 |
 |
四、案例
(一)网页二维码插件(5分钟)
@参考的up主花生的视频
简单总结:到Composer里发了一段需求,到Chrome浏览器里安装了插件,创建了QRcode.min.js的文件并把代码粘进去,遇到了报错告诉Composer,刷新插件,功能完成√
图文步骤:
1、"Ctrl"+"i"打开Composer
2、输入制作网页二维码的要求
bash
帮我创建一个插件,在Chrome浏览器上,打卡任意网页时,右下角可以显示网页二维码,对于这个二维码有一些要求:
1、二维码大小256*256
2、二维码的下面分两行显示网站名称和网页标题,标题最多显示10个字
3、二维码为白底,上边距、左右边距都是25px
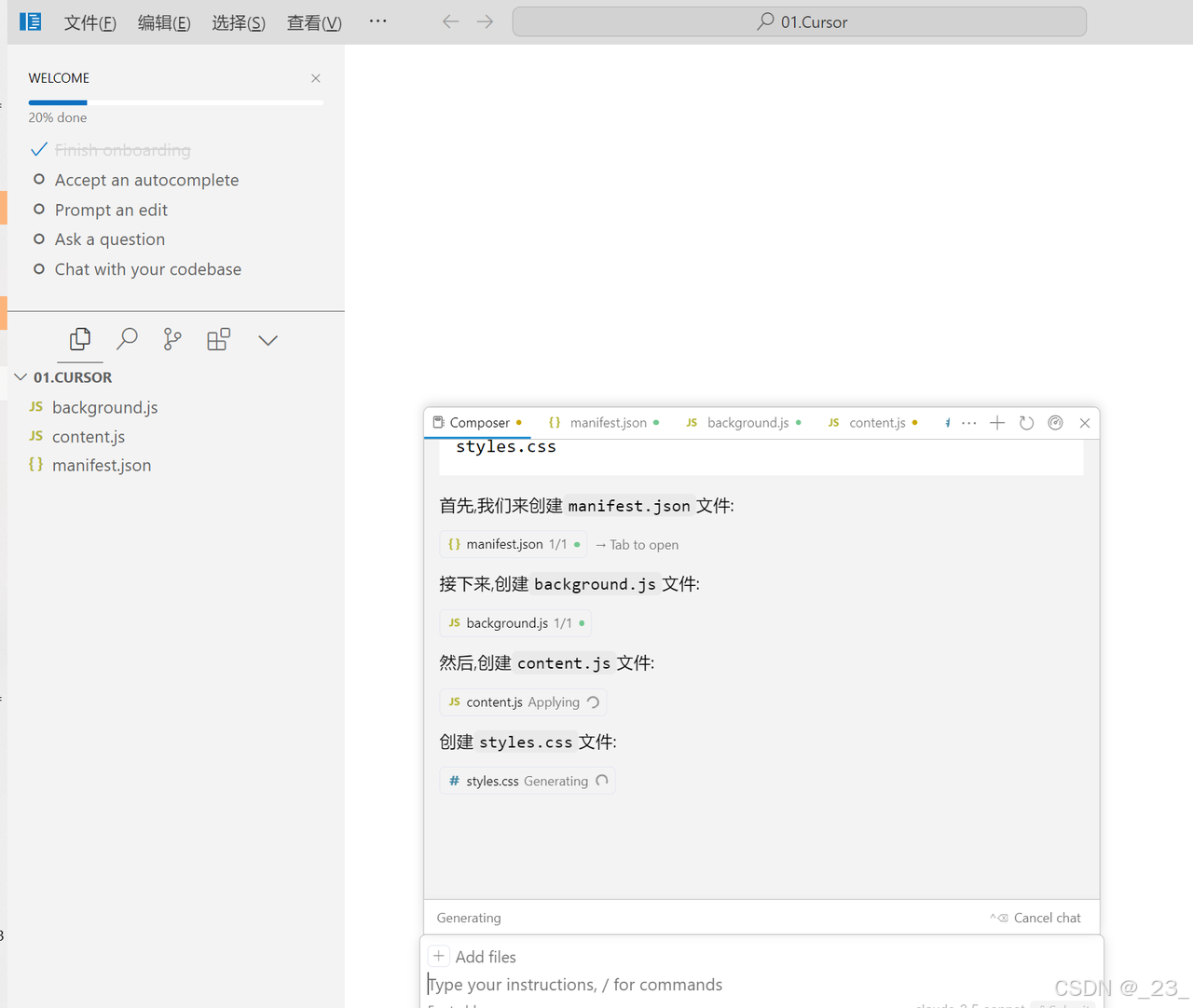
4、二维码中间显示网页logo3、回车,Cursor开始生成代码和文件

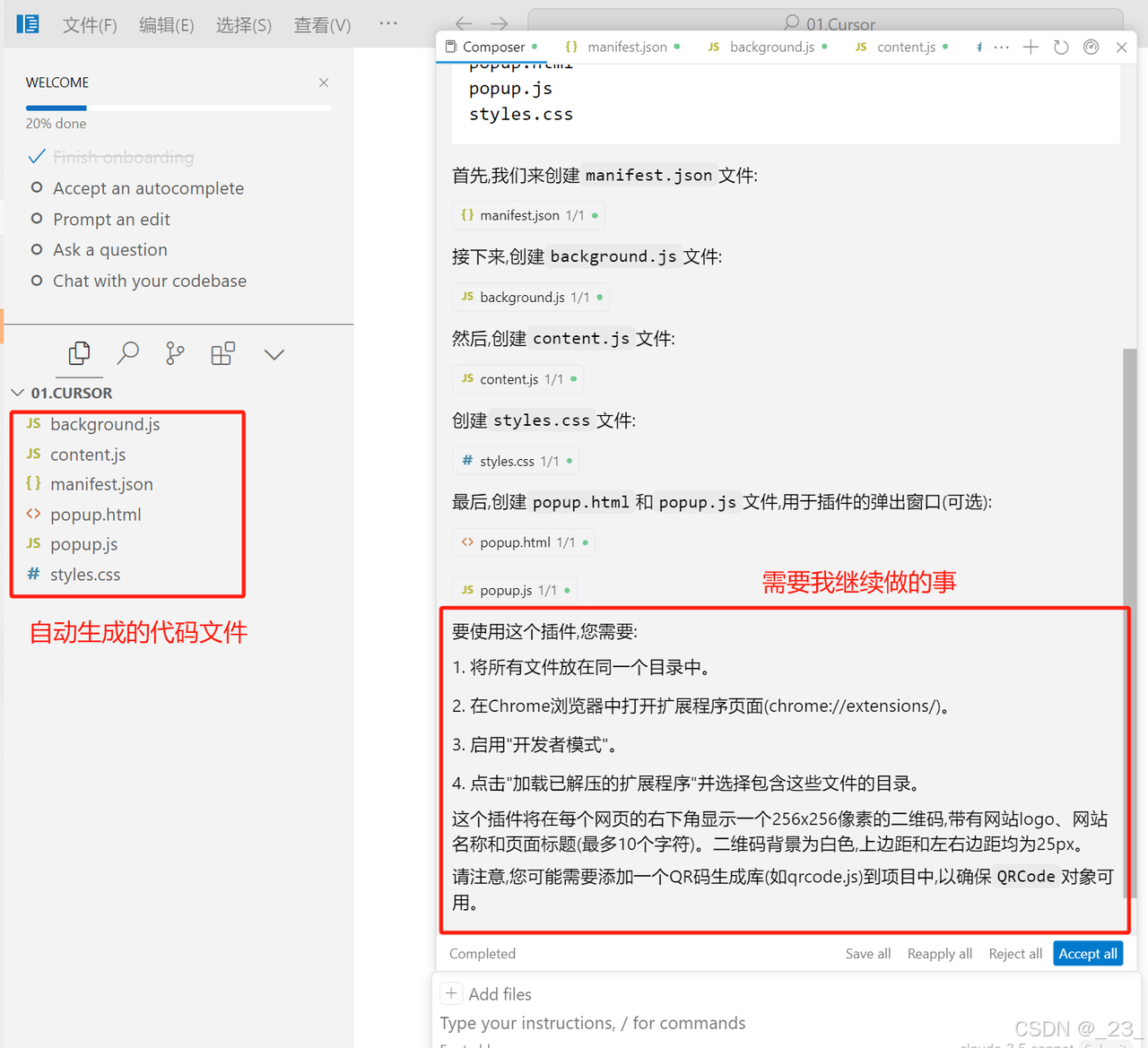
4、Composer创建了一些代码文件,还给出了几条操作步骤,一步一步地去操作。记得选"Accept all"接受所有的代码建议

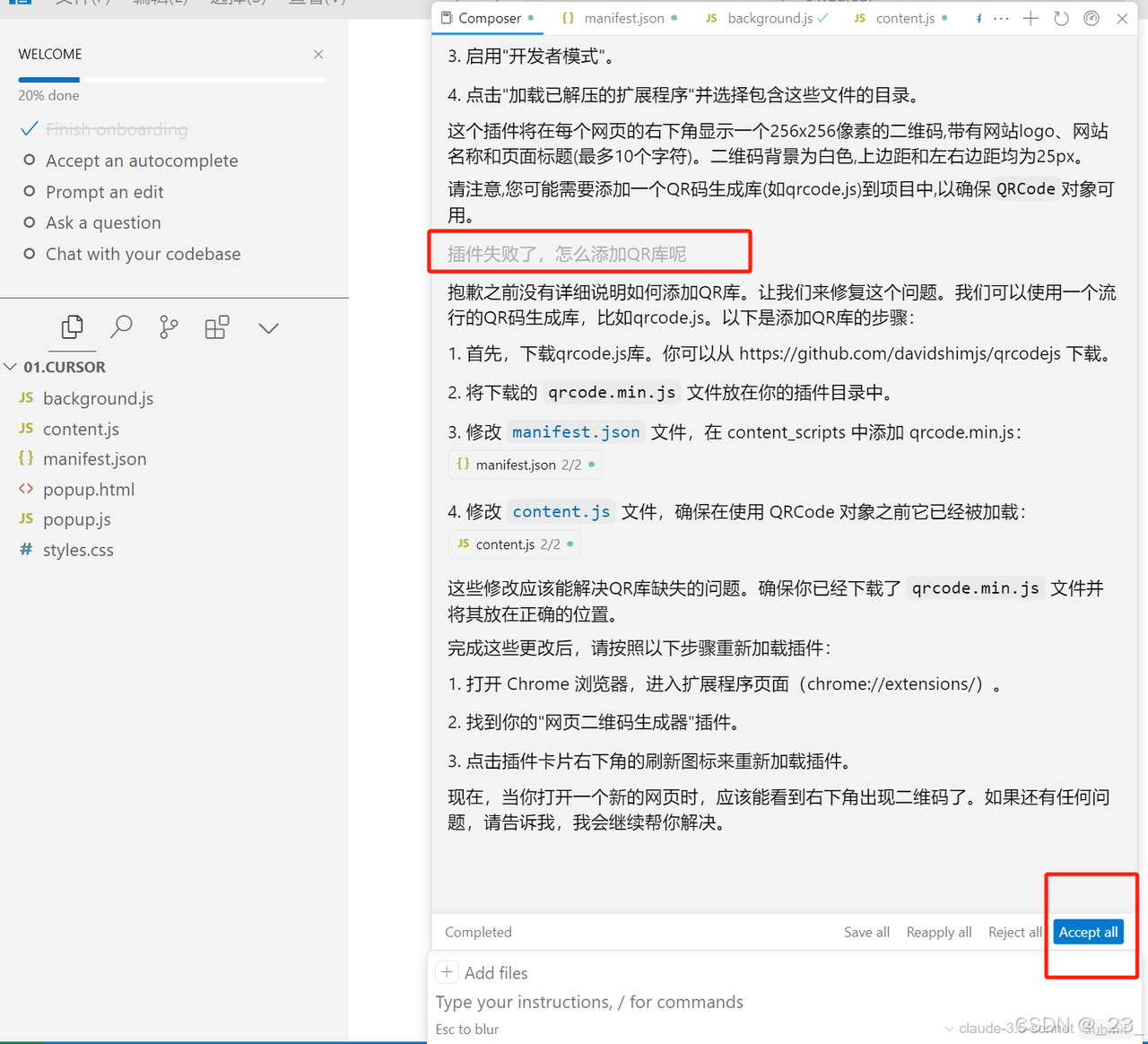
5、插件效果没出来,它让我添加一个QR库,我直接问他:"插件失败了,怎么添加QR库呢"

6、继续按步骤做,操作完就按"Accept all",然后到Chrome 浏览器刷新插件,再试一下。这个时候,二维码就出来了
 |
 |
7、如果你之后试还是出错,就告诉他说插件出错了,他就会继续修改,一次次刷新测试,几次之后效果就修正好啦
优化:
虽然挺满意了,但还可以优化一下,输入:
bash
优化一下,默认情况下不打开二维码,只在右下角显示网站的logo小图标,点击了才展开二维码按下"Accept all"接受代码建议,然后刷新插件,再任意用一个网站测试一下

最终效果:
 |
 |
(二)段落翻译器插件(5分钟)
确保Composer打开了,新创建一个文件夹
简单来说:到Composer里发了一段需求,跟着Composer的要求操作,到Chrome浏览器里安装了插件,遇到了报错告诉Composer,刷新插件,测试,功能完成√
图文步骤:
1、按"Ctrl"+"i",打开Composer
2、到Composer输入框输入以下插件需求:
bash
帮我创建一个插件,在Chrome浏览器上,对于这个插件有以下一些要求:
1、当我选中网页中的一段英文句子或单词后,自动出现对应的中文意思
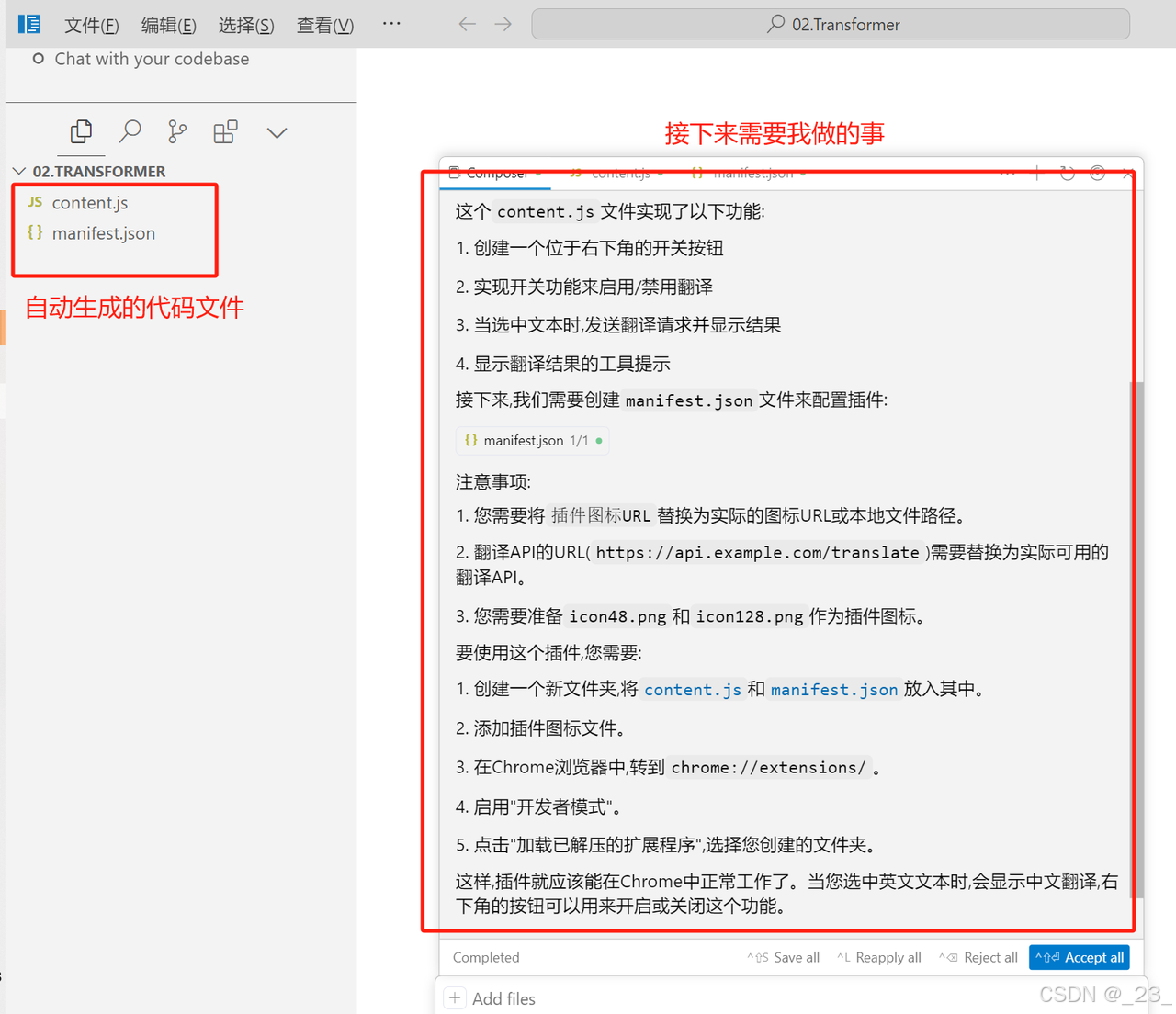
2、在网页右下角增加这个插件的开关,点击打开/关闭插件的功能,用网站logo做为图标3、回车,Cursor开始生成代码和文件。Composer创建了一些代码文件,还给出了几条操作步骤,一步一步地去操作。记得选"Accept all"接受所有的代码建议

4、尝试加载插件,失败。那么继续在Composer里告诉他,还是不行,就把显示的错误原因直接复制粘贴发给他。它生成完之后我点击"Accept all",接受他所有的代码建议。
bash
经过测试这个插件不能使用,甚至都不能导入
Could not load icon 'icon16.png' specified in 'action'.
无法加载清单。 |
 |
5、然后重新加载插件,刷新插件
 |
 |
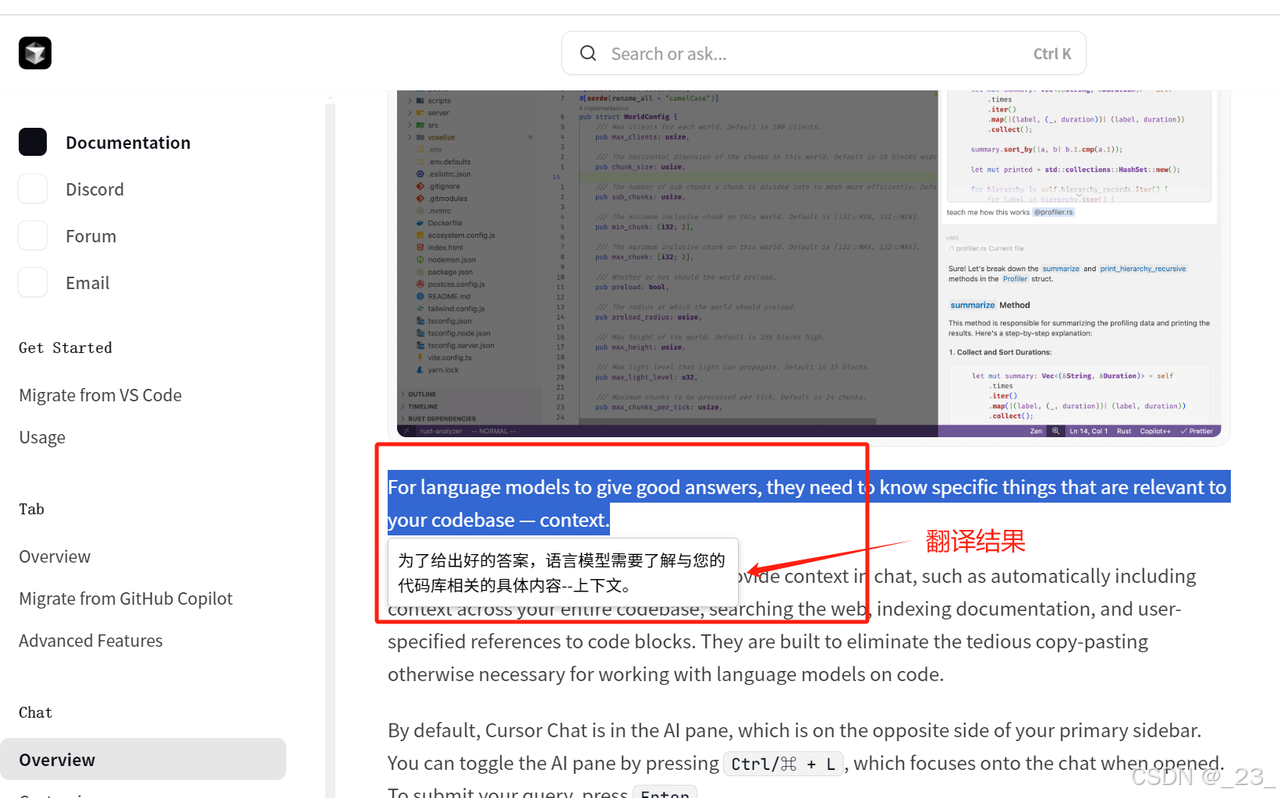
6、随便打开一个英文网站(Cursor官方文档:https://docs.cursor.com/chat/overview),选中一段英文

效果 :

7、如果你之后试还是出错,就把报错信息发给他,他就会继续修改,一次次刷新测试后,插件就修正好啦
(三)贪吃蛇小游戏(5分钟)
1、新创建一个文件夹,按"Ctrl"+"i",打开Composer
2、到Composer输入框输入以下需求
bash
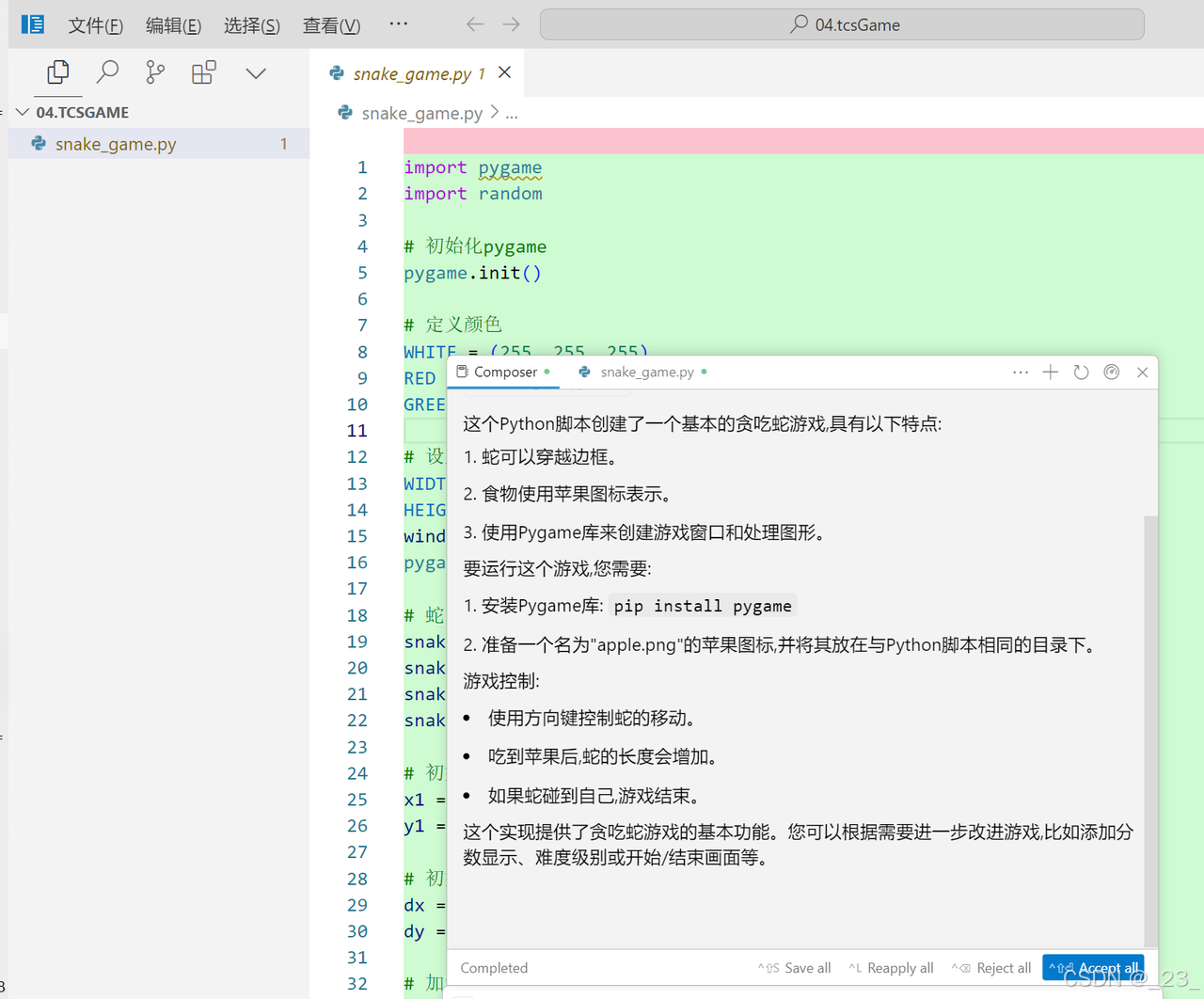
创建一个Python文档,做一个贪吃蛇小游戏,蛇可以穿越边框,从左边框进入就会从右边框出来。食物是一个苹果的小图标
3、Composer提示我要下载一个Python库,增加一个小图标,照着步骤执行
推荐一个下载小图标的网站(iconfont阿里巴巴矢量图标库):https://www.iconfont.cn/
(记得按"Accept all"保存生成的代码)
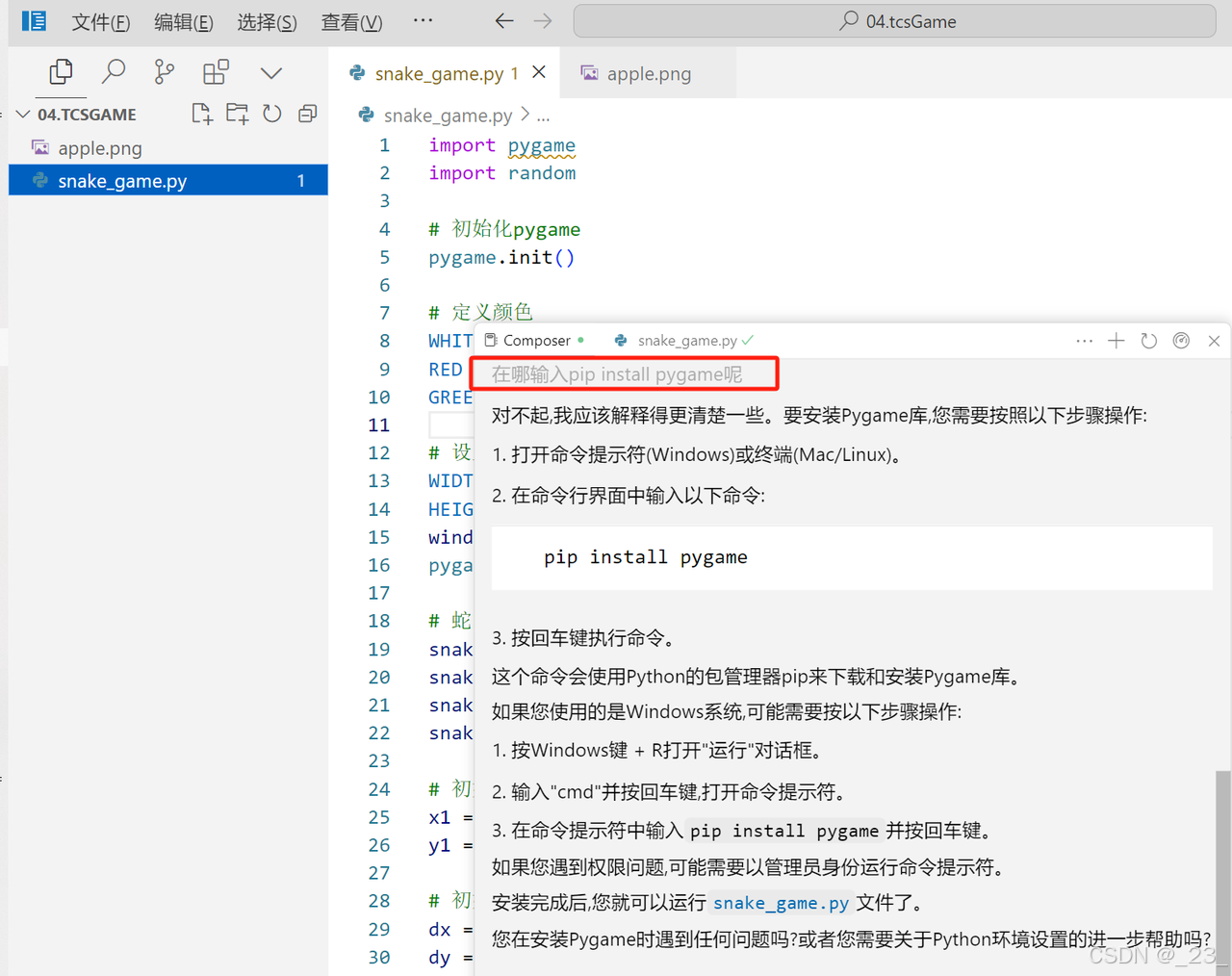
不知道怎么下载Python库,问一问Composer:
bash
在哪输入pip install pygame呢
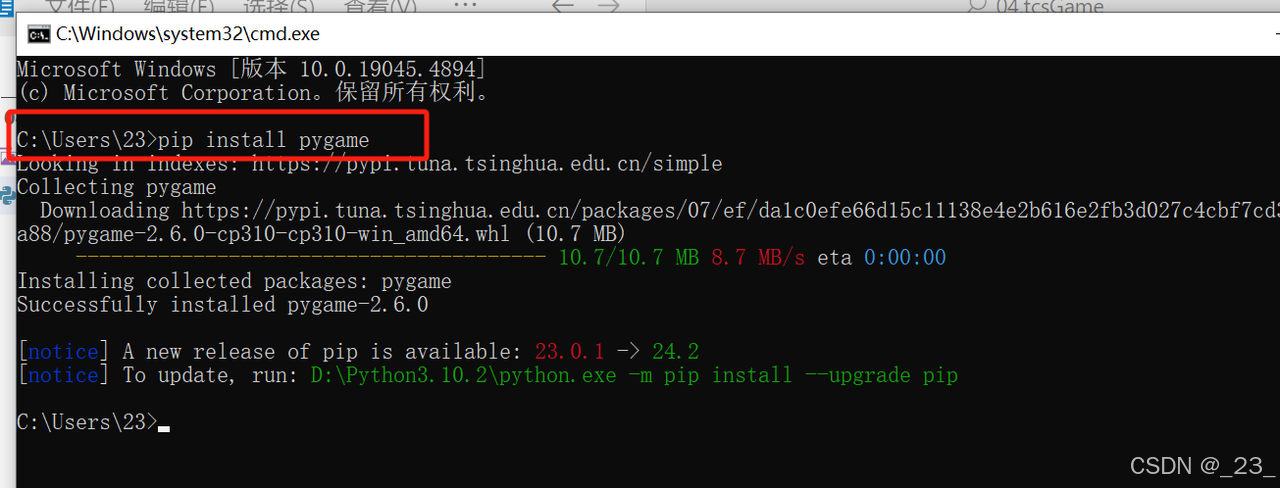
按windows+R,输入cmd,再输入Pygame库下载的代码,按回车,开始下载

4、运行代码,看看效果
可以直接在Composer里问怎么运行Python代码,也可以到.py文件里右键,找到"运行Python"

最终效果:
按任意↑↓←→箭头,绿色的"贪吃蛇"就开始动啦,每吃下一个"红苹果",贪吃蛇就会加长一截
 |
 |
(四)个人博客网页(因人而异)
参考的小潘老师的文章:https://t.zsxq.com/5GtKY
这个没有时间参考,想要网站功能越多,网页越好看就一直去提需求优化,以下为简单案例
1、打开Composer,输入网页要求
bash
请帮我生成1个博客页面,记得把界面优化好看一点,科技风格一个简单的网页就出来了,继续提需求...
 |
 |
2、源源不断提需求
输入:
bash
我想要的是一个个人博客的网站
左边添加一列个人介绍
看到主内容部分有个"阅读全文",但我点击没有任何反应,所以又提需求:
bash
增加一个功能,点击"阅读全文"后,帖子内容展开没有出错出bug,直接实现,那么选择"Accept all" 接受这一部分代码


看久了感觉左边自我介绍部分侧边栏太宽了,调整一下:
bash
侧边栏的宽度设置为网页宽度的15%,最小宽度为50px继续输入中文提需求...
3、增加写文章的功能
首页中间展示的是文章,那怎么能少写文章的功能呢,(此时脑海里浮现出CSDN写文章的界面👇)

这个界面功能太多啦,短时间内就简单实现几个基础功能好了
开干!
bash
我想再要一个写文章的网页,以Markdown格式编写文章 |
 |
Markdown的功能能实现了,但我想要更方便一点,增加一些快捷功能键
bash
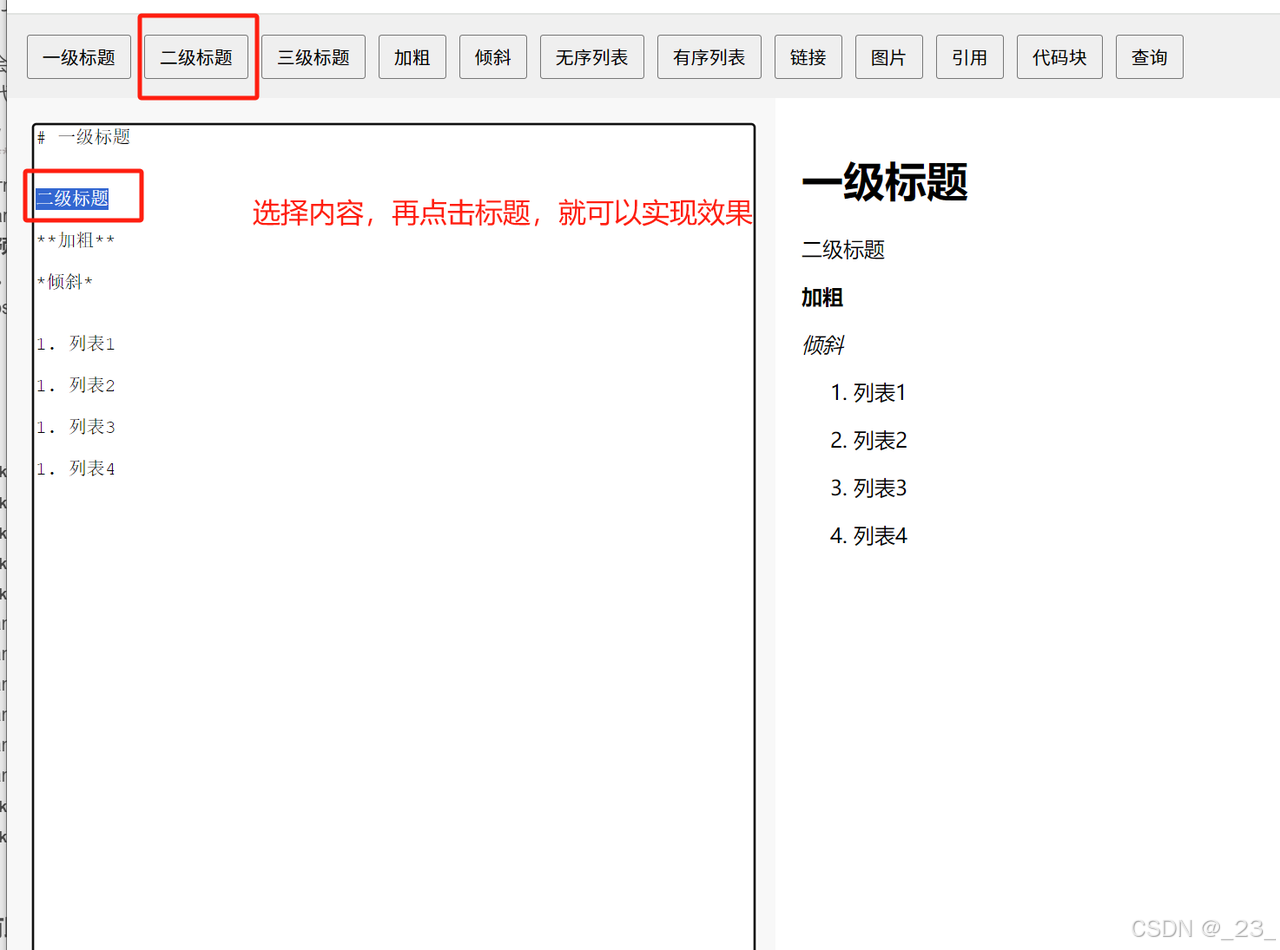
写文章的界面上部分增加功能的快捷键,例如"一级标题","二级标题"、"三级标题"......"加粗"、"倾斜"、"列表"、"查询"等等功能
当我选中文字时,点击功能键,选中的部分就可以实现功能效果
现在两个网页是独立的,我希望这俩页面可以交互,继续提需求
bash
写文章页面右上角增加一个提交功能,我希望我写完文章后,点击"发布"按钮,文章内容就出现在我的个人博客首页。
对了,记得到首页"联系方式"后面增加一个"写文章"的按钮,点击后可以跳转到写文章界面 |
 |
运行发现,提交文章后,主页咋没出现测试文章??
把这个问题发给Composer,再刷新,之前提交的文章的标题显示出来啦(这只是玩一下,所以文章内容是存在 localStorage 缓存里啦,正式的网站存数据涉及到数据库之类的)
bash
显示文章发布成功,但在主页并没有显示我的文章重新写两篇测试一下

继续输入
bash
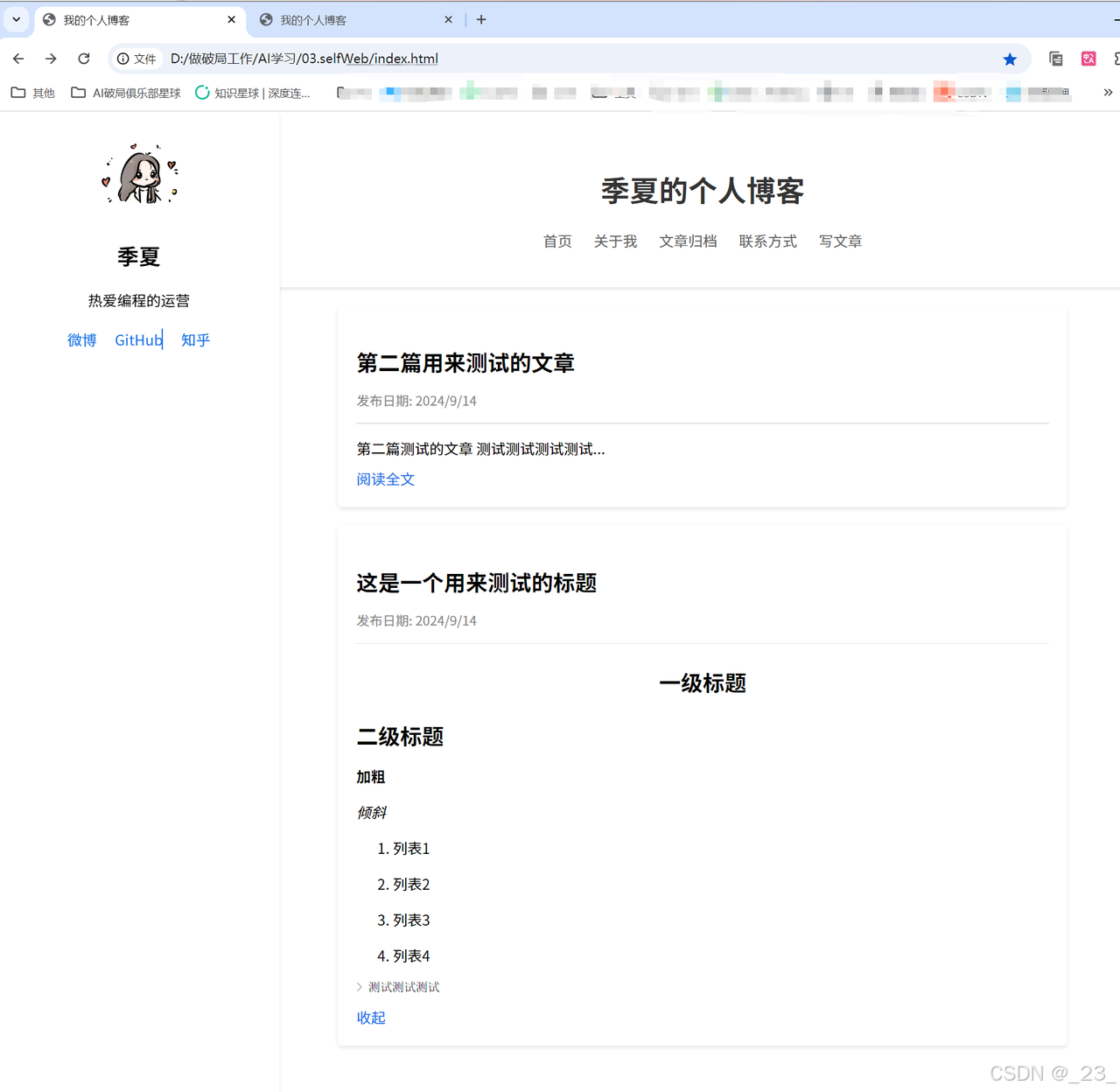
做得很好,只是主页显示的文章只显示了标题,我希望多显示两行正文,超出的部分用省略号表示
点击阅读全文后,正文展示最多5行,而且还要有收起的功能
把发布时间和正文之间加一个分割线区分开来
先展示这么多步骤,之后就是一直提需求优化...
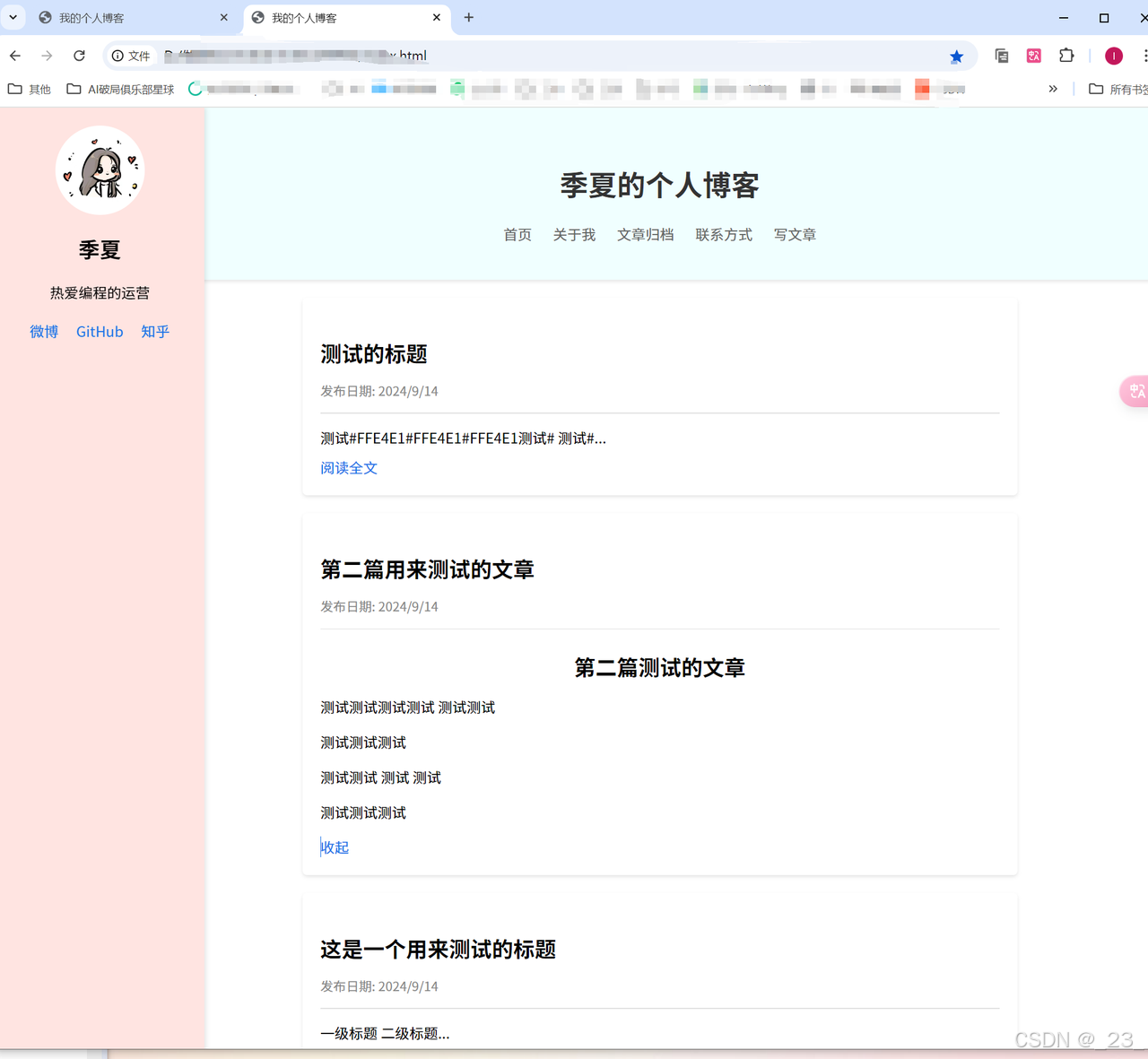
效果:

多说一句:如果想要自己的网站能够被别人搜到,得配置云服务器、数据库之类的,该学的还得学。Cursor只是方便你写代码。
Composer还给我提了一些之后继续优化的方向

(四)增加一个AI对话功能(调用API)
继续【案例三:个人博客网页】,想在网页上增加一个AI对话的功能。
1、先实现网页里对话框的样子
bash
我想在首页,展示帖子区域的上方加一个AI聊天区,聊天框是嵌在网页里的Composer也有告诉我"这只是一个基本界面,但AI对话的功能还没有实现,需要API"
 |
 |
2、去申请个API
编程小知识:API指的是"应用程序编程接口",可以理解成别人把复杂的功能写出来打包好了,你只需要使用链接,传入相关的信息,就可以直接得到处理好的回复结果。
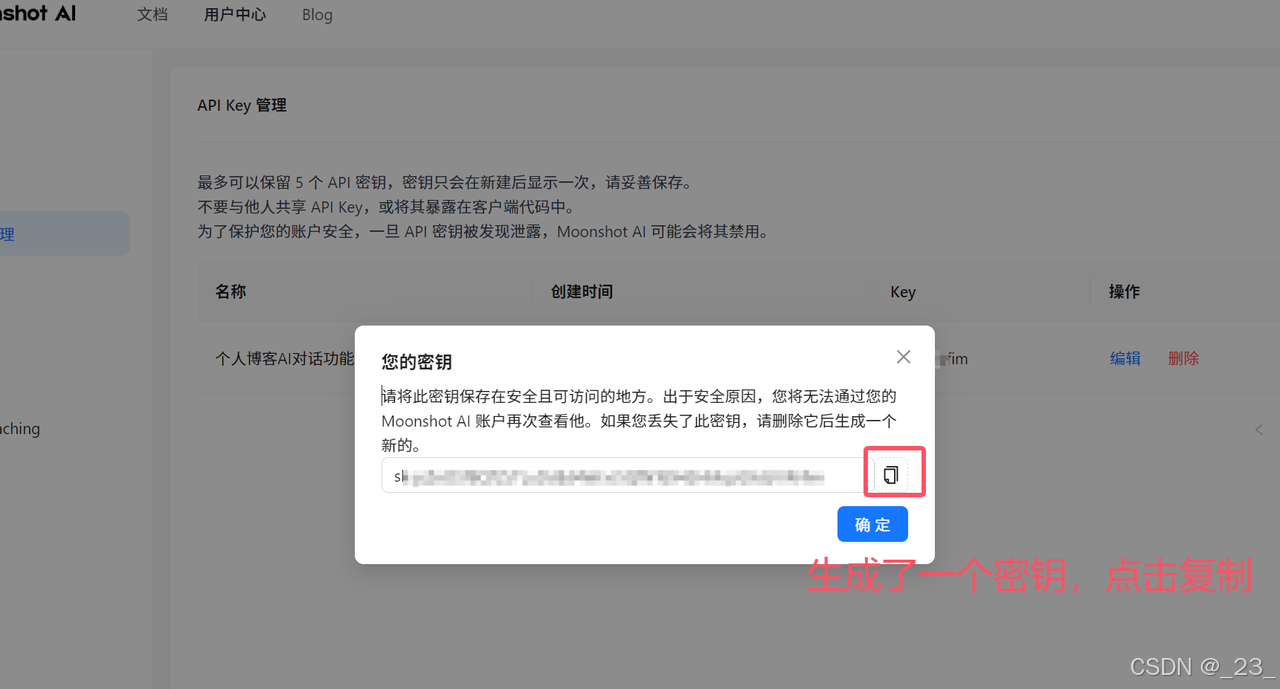
先去申请个API,从浏览器打开网页 https://platform.moonshot.cn/console/api-keys

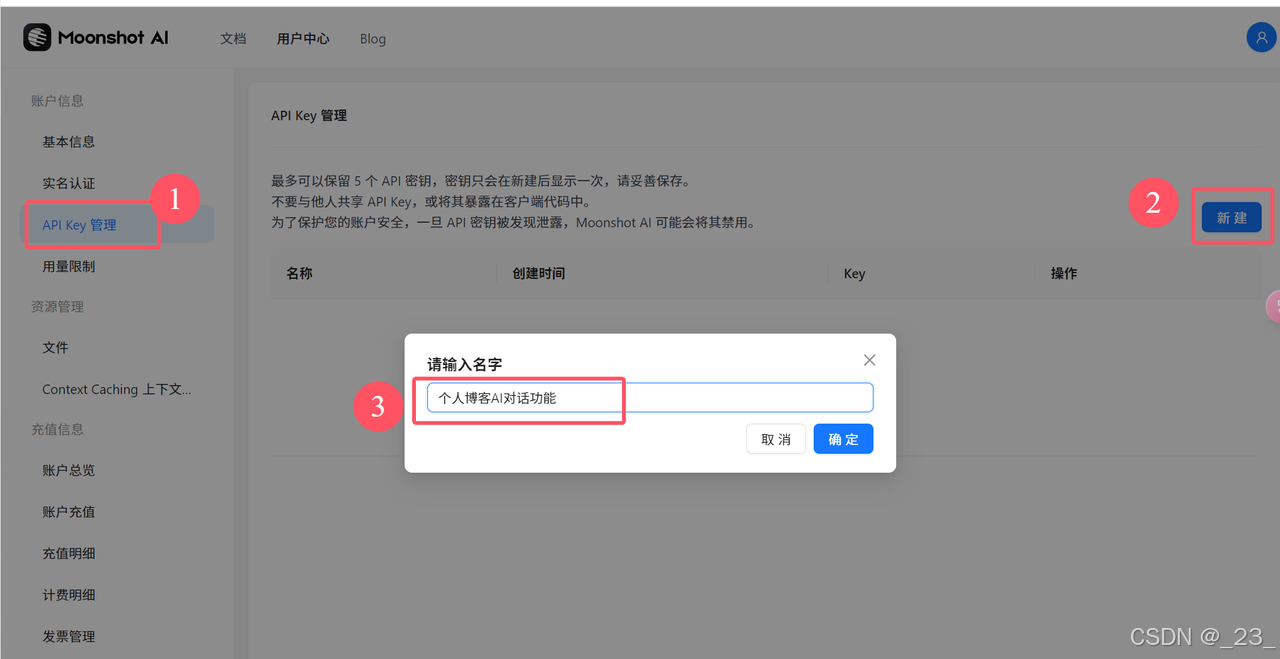
扫码登录/注册后,点击"API Key管理",新建一个Key

然后创建后获得了一个密钥Key,点击"复制"保存好。

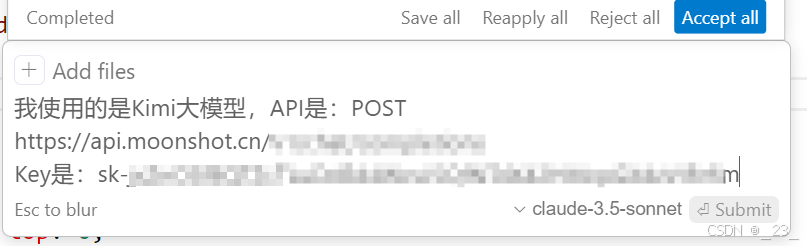
3、把自己获得的API和Key告诉Cursor
bash
我使用的是Kimi大模型,
API: https://api.moonshot.cn/v1/chat/completions
Key:【你的Key】(每个人都不一样,要通过上面的步骤生成,记得保存好~)
Cursor把代码生成完之后,刷新网页,然后测试一下

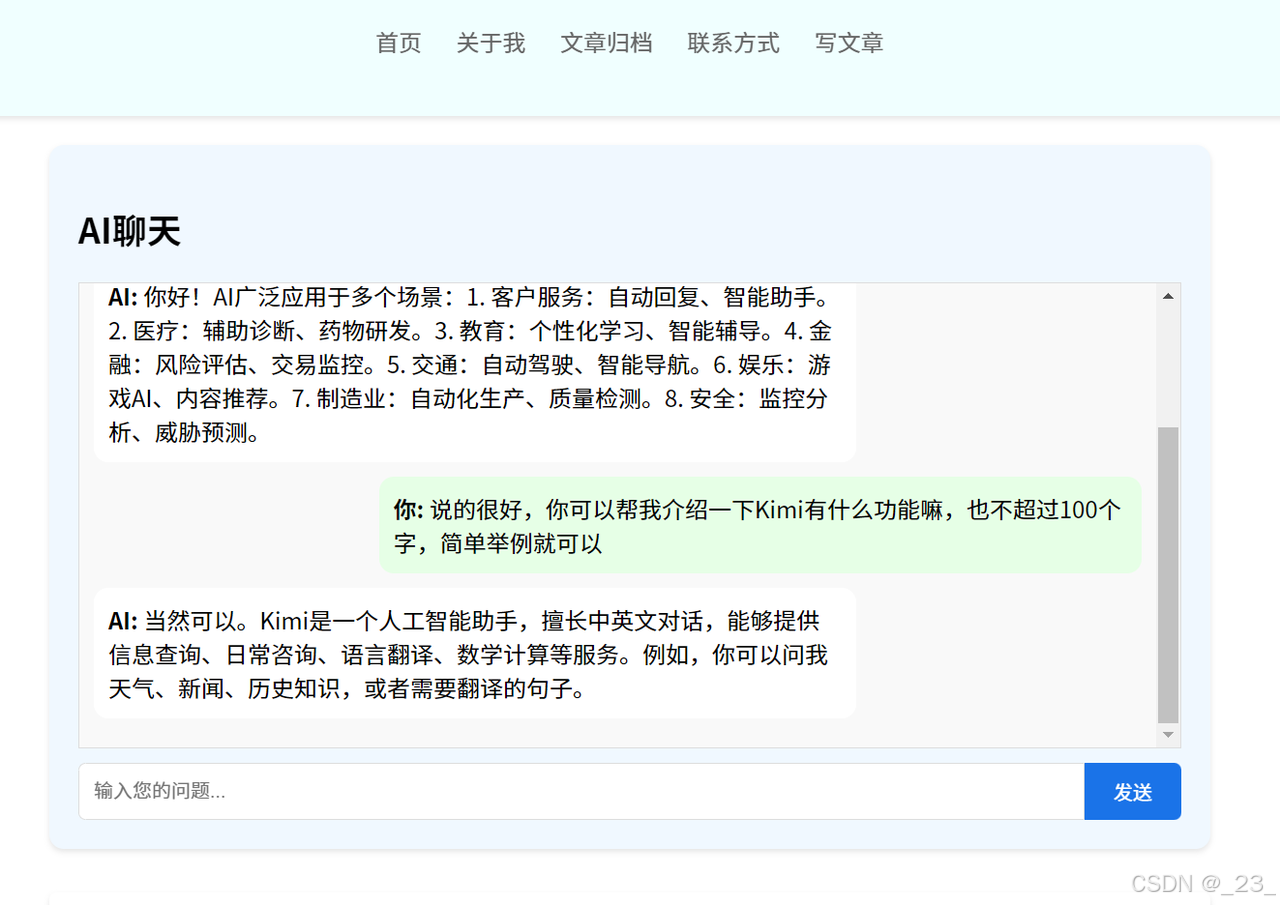
4、优化
测试过程中发现,他自称Kimi,并且问问题后,是生成完整回答后一次性显示一大段,我想要增强一点交互感。
改:
bash
我不叫Kimi,AI对话打招呼的时候记得改成"我是季夏的AI小助手"
回答时可以一个字一个字显示,不然我总觉得回答的很慢 |
 |
继续输入:
bash
我希望不同人说的话,有一个框区分开来,AI回复的话是白底,用户输入的话是浅绿色的背景色
每条消息的"框",要随消息长短变化,最多不超过AI对话框的70%
五、一些失败的案例
(一)网页视频下载插件
1、新创建一个文件夹,按"Ctrl"+"i",打开Composer
2、到Composer输入框输入以下需求
bash
帮我创建一个插件,在Chrome浏览器上,对于这个插件有以下一些要求:
1、当我打开的网页存在视频资源时,在视频的右上角显示一个下载的小图标
2、点击小图标后,下载该网页的视频资源3、照着提示的步骤做下载两个小图标放到文件夹里,命名好
可以免费下载小图标的网站:https://www.iconfont.cn/#weibo_redirect
 |
 |
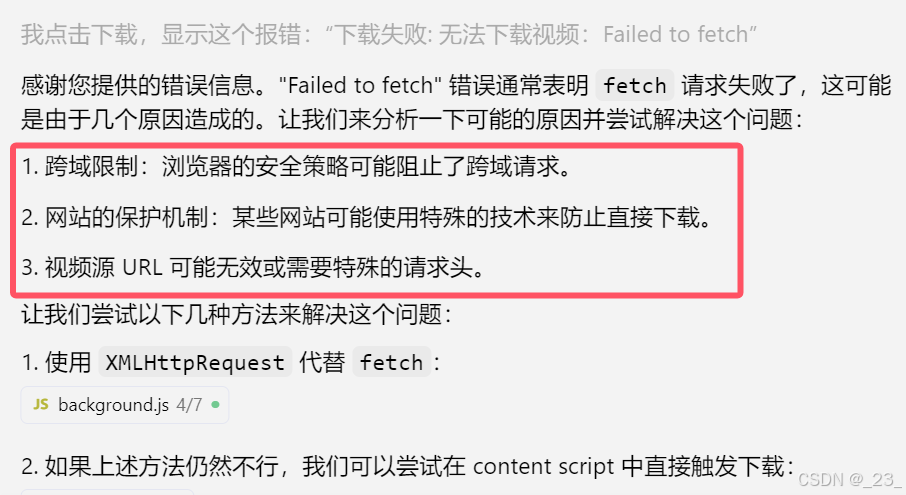
用一个视频网站测试,看到了一个视频下载小图标,点击下载,却出错了
 |
 |
4、把问题告诉Composer,尝试了很多很多次还是无法解决下载网页视频的问题

5、放弃,换一个案例尝试
如果有能实现的朋友,欢迎一起交流~

