Selenium 网格框架上的基本服务器端请求伪造
最近,我正在阅读漏洞文章看到Peter Jaric写的一篇 Selenium Grid 文章;他解释了 Selenium Grid 框架上缺乏身份验证和安全措施强化的问题。
在网上进行了更多搜索,我发现 Selenium Grid 开箱即用,不提供内置身份验证,并且具有加载脚本的功能,使服务器容易受到服务器端请求伪造攻击。
我决定了解有关 SSRF 攻击的更多信息,并将其应用于我在实验室中构建的 Selenium Grid 测试实例。像往常一样,在开始之前,我们将在深入研究利用部分之前先回顾一下关键概念。
$_什么是Selenium_Grid?
它是一个质量保证框架,用于跨不同环境自动执行 Web 应用程序 UI 和性能测试的客户端相关测试。它允许在不同的浏览器和操作系统上运行测试,就像测试在不同的机器上运行一样。
Selenium 在测试和自动化领域的主要优势是能够在大量时间内跨多个节点(机器)执行大量测试用例。
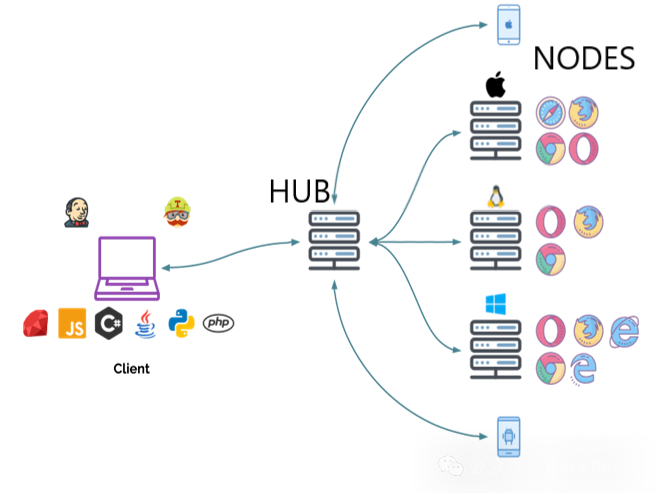
该框架有两个主要组件:中心和节点。根据需要可以启动多个节点。
集线器是所有其他机器(节点)订阅的主服务器。节点接收运行 selenium 会话和执行自动化测试所需的所有配置。

img
🔥$_SSRF:
当攻击者可以代表受影响的易受攻击的服务器发起请求时,就会发生 SSRF。该攻击允许访问内部或外部资源,这些资源可能不会公开或可供除服务器之外的任何用户使用。
该攻击滥用服务器的信任来检索敏感信息,例如:
•网络相关信息,即开放端口和正在运行的服务
•枚举目录并查看其内容
•服务器上的用户列表
•操作系统信息
此外,受攻击的机器可以用作网络上其他机器的枢纽点。
根据应用程序的要求,有多种协议/方案可用于执行 SSRF 攻击。最常见的是:http、ftp 和 file。

img
$_Attack_Dynamics:
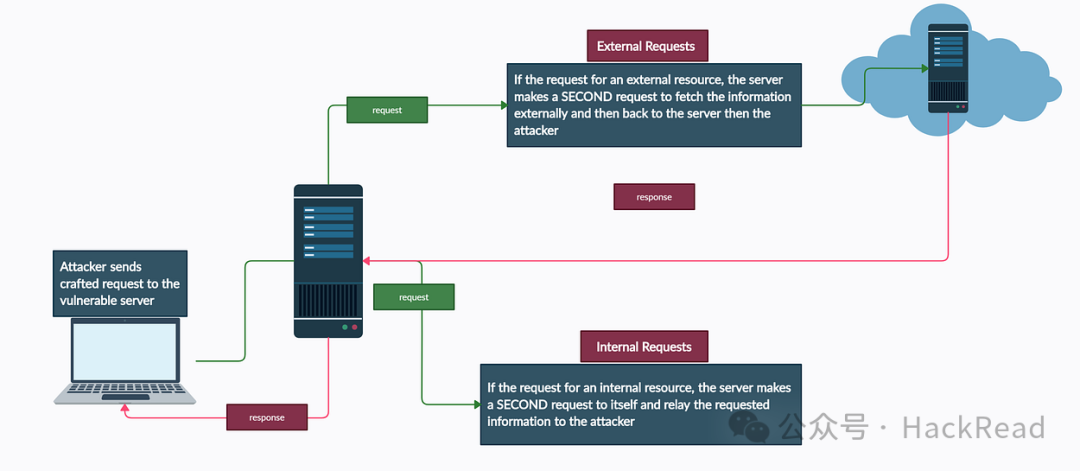
该攻击可概括为 3 个主要步骤:
步骤#1攻击者通过 SSRF 漏洞向受影响的服务器发送请求。
步骤#2服务器收到请求并对自身(内部)或外部资源进行第二次调用以获取请求的内容。
步骤#3一旦响应返回到服务器,它就会将其转发回攻击者。

img
😈$_Exploitation_Time:
现在我们了解了该漏洞及其影响,让我们回到 Selenium Grid 实例并将我们所学到的知识应用到测试节点上。
📝只有节点容易受到 SSRF 攻击;集线器不受影响。
通过 Web 开发人员工具或 Burp Suite 代理检查应用程序是否存在 SSRF 时,您会发现请求被发送到纯 URL。直接 URL的暴露被认为是我们在执行 SSRF 攻击时可以利用的漏洞。
我们可以将找到的 URL 替换为 localhost(127.0.0.1) 地址或外部资源,以强制服务器代表我们(攻击者)发送请求以获取所需的数据。
让我们对正在运行的节点执行此操作...
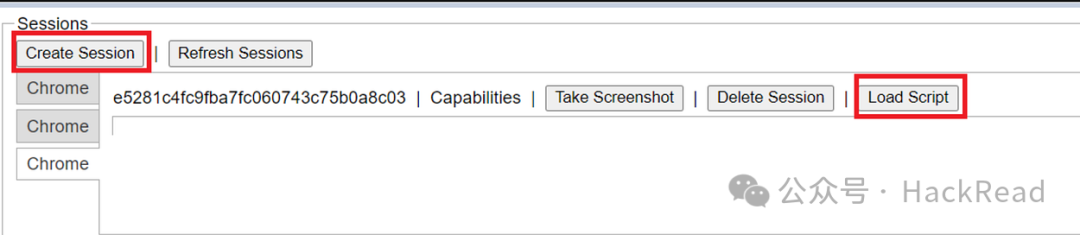
单击**"创建会话"**创建一个新会话,选择要启动的浏览器类型,然后单击"确定"。
如下所示,我有 3 个 Chrome 会话可供测试。

img
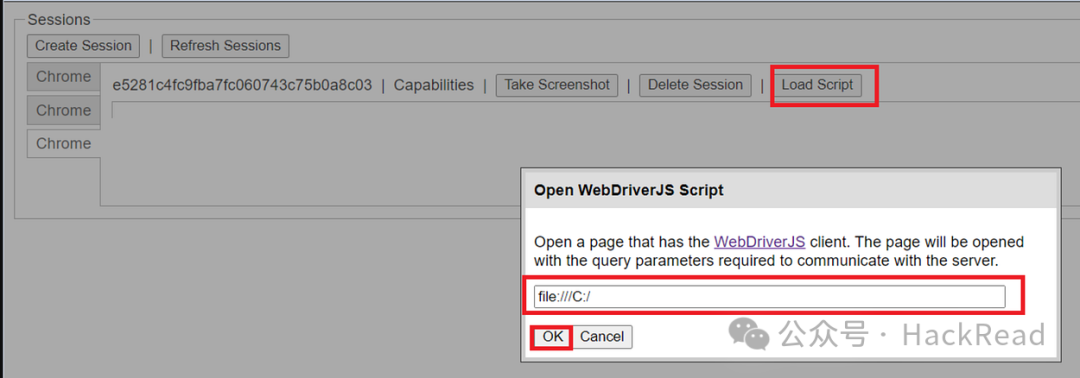
正如我们在文章开头提到的,Selenium 内置了从直接 URL 加载脚本的功能 --- WebDrive JS Script 。该框架希望用户加载无需身份验证即可与服务器通信的 JavaScript 代码。 (这使得服务器容易受到 SSRF 攻击)。
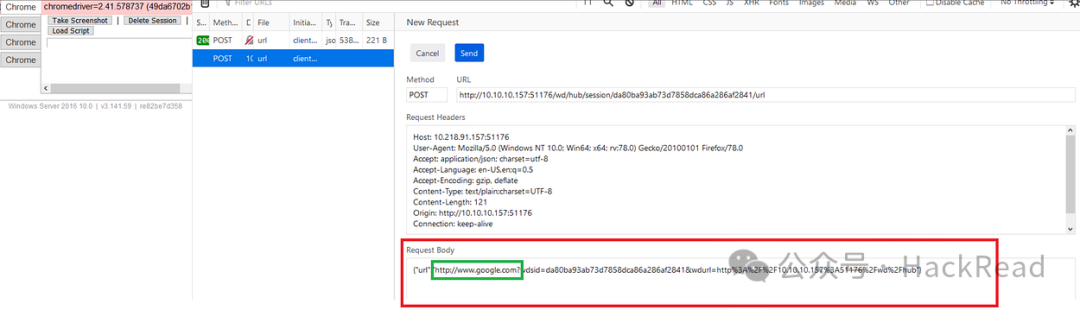
为了证明这一点,我单击"加载脚本"并输入"http://www.google.com",然后单击"发送"。 POST 请求已处理完毕并获得 200 OK 响应。

img
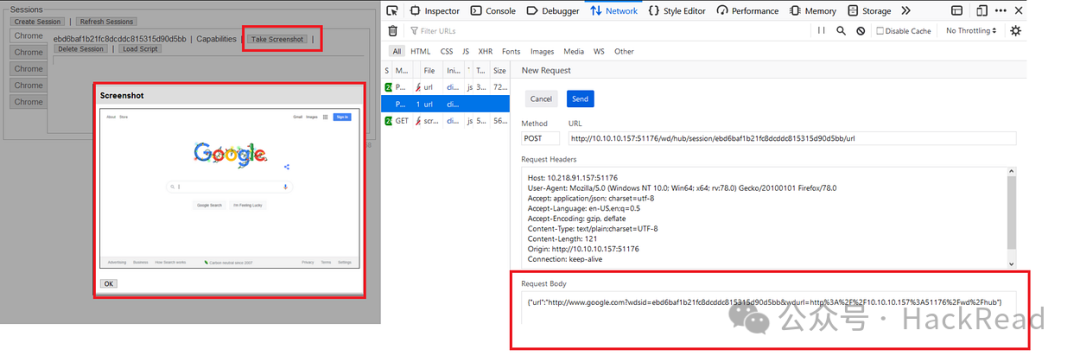
我点击了**"截屏",**我看到服务器处理了我的请求并向 Google 网站发出了外部请求。

img
然后,我开始使用其他 URL 方案进行测试,看看是否可以检索内部信息。除了http:// 之外,唯一适用于 Selenium 的是 file://

img
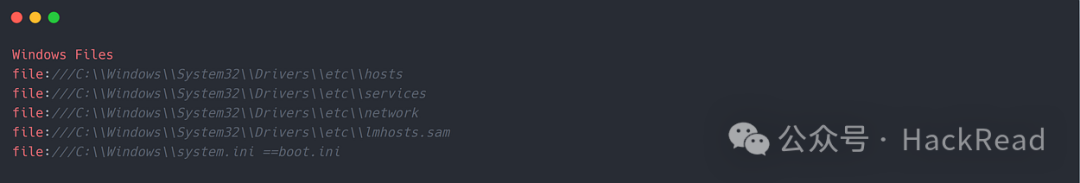
📝注意:使用额外的斜杠来转义正向双斜杠
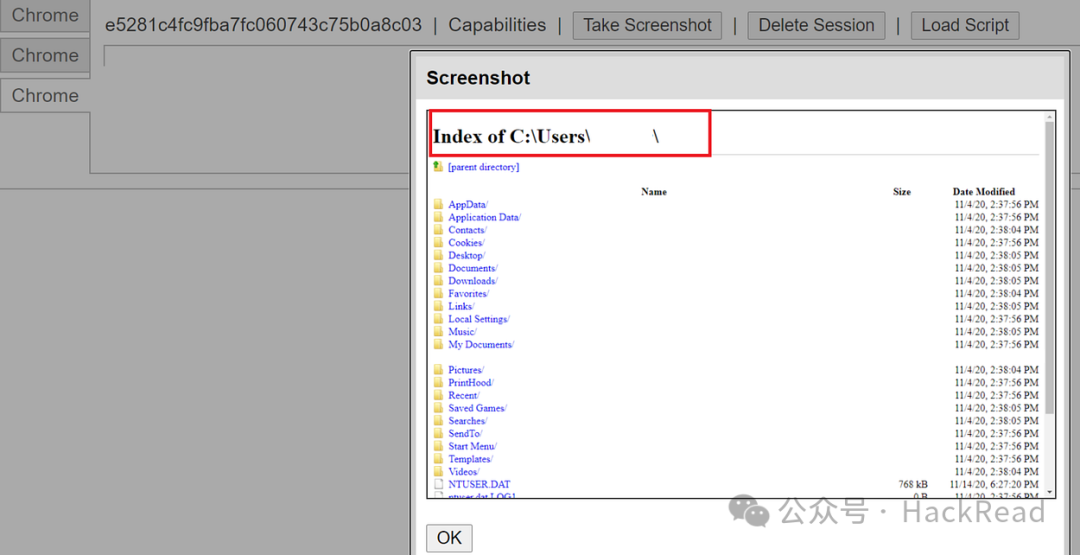
我能够列出服务器上C盘的目录并获取一些文件的内容.ie主机文件,服务,网络和system.ini

img

img
正如我们在上面看到的,我能够滥用加载脚本功能将请求发送到服务器并将结果返回给我。我发现这个漏洞对于侦察目的和横向移动的渗透测试非常方便。
⚡️ $_预防
Selenium 上应该有一个过滤或白名单 URL schemas:// 的安全机制,以保护服务器防止暴露内部/外部信息的请求。
这就是本文的全部内容。感谢您的阅读!
无偿获取网络安全优质学习资料与干货教程

申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。