准备工作
- IDE
++https://www.dcloud.io/hbuilderx.html++

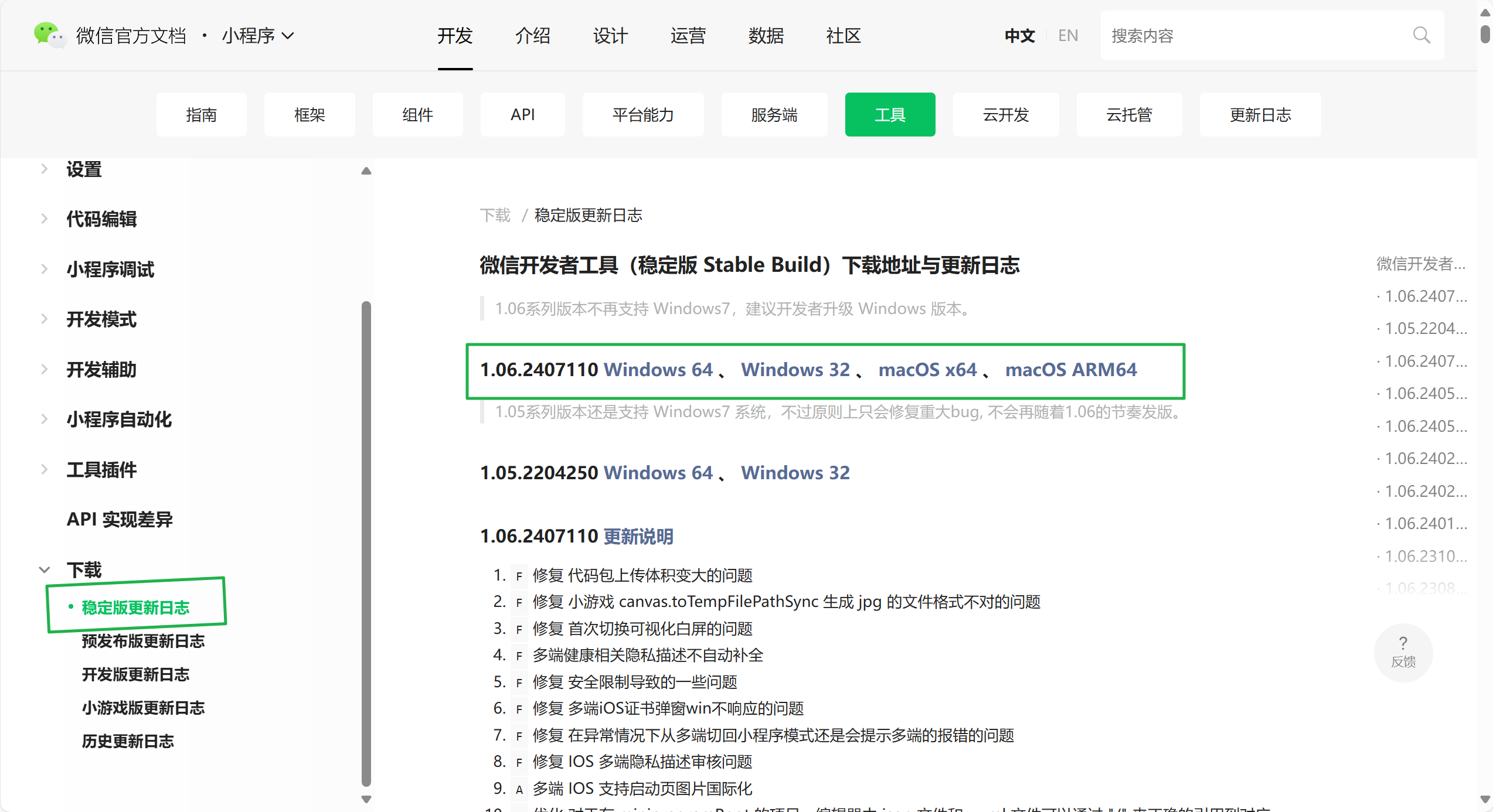
- 微信小程序开发工具
下载 / 稳定版更新日志 (qq.com)

-
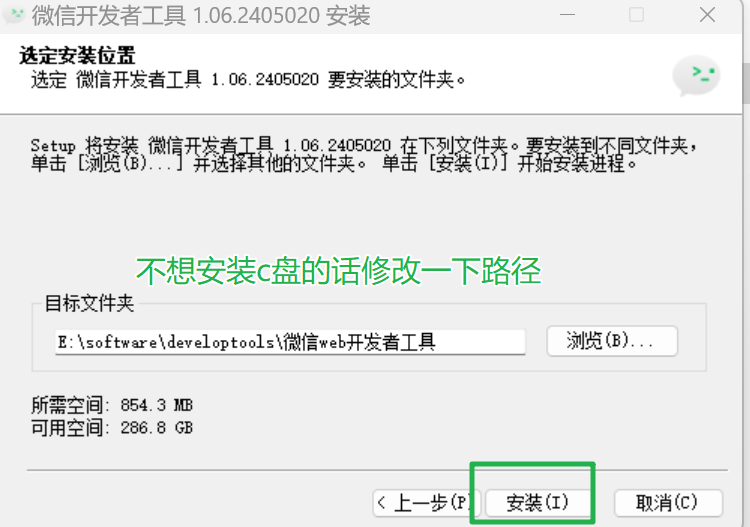
安装流程

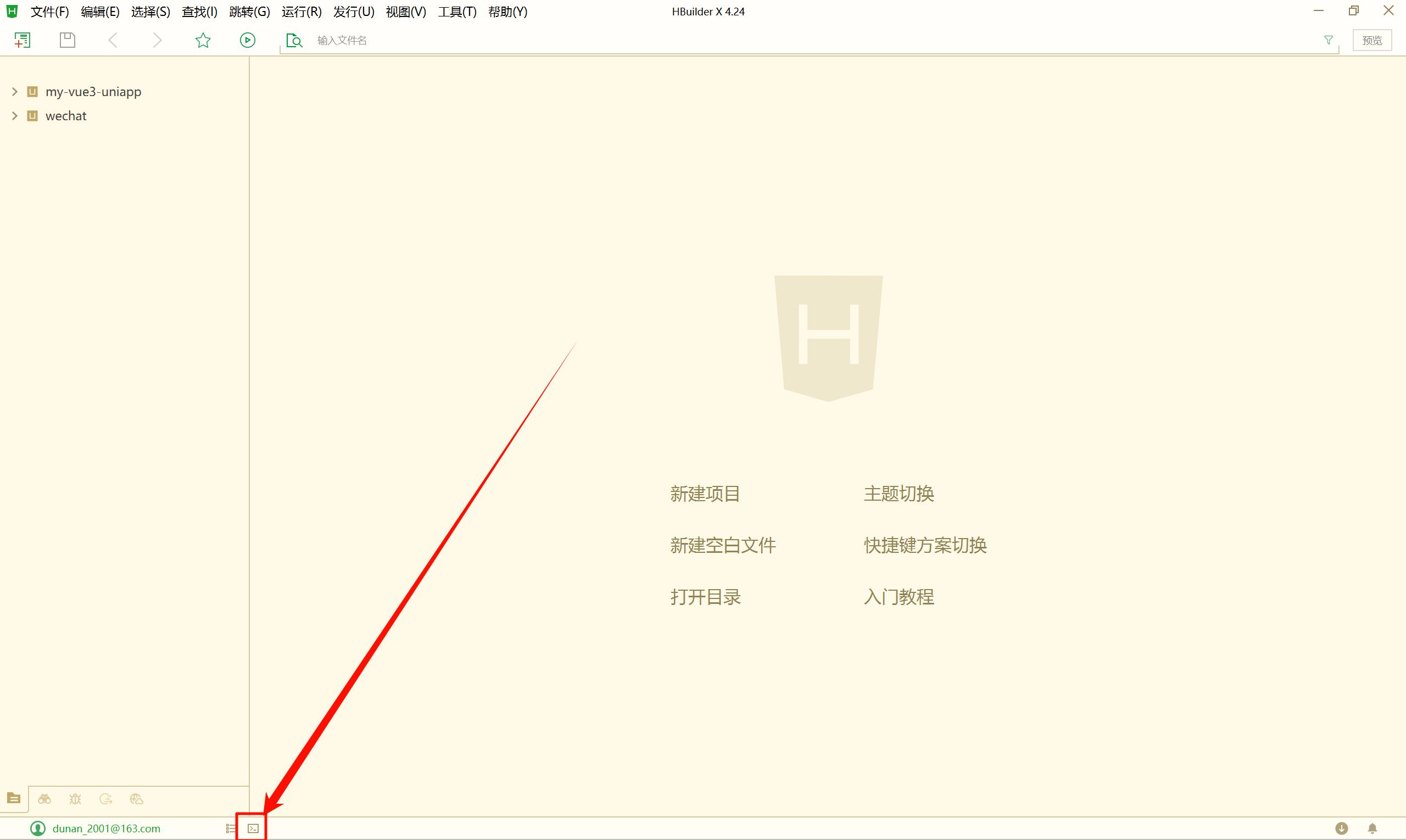
- 打开HBuilderX 点击这个logo打开终端 然后 下载一下终端插件

初始化一个demo
- 通过vue-cli命令行创建项目
uni-app官网 (dcloud.net.cn) (官方文档)
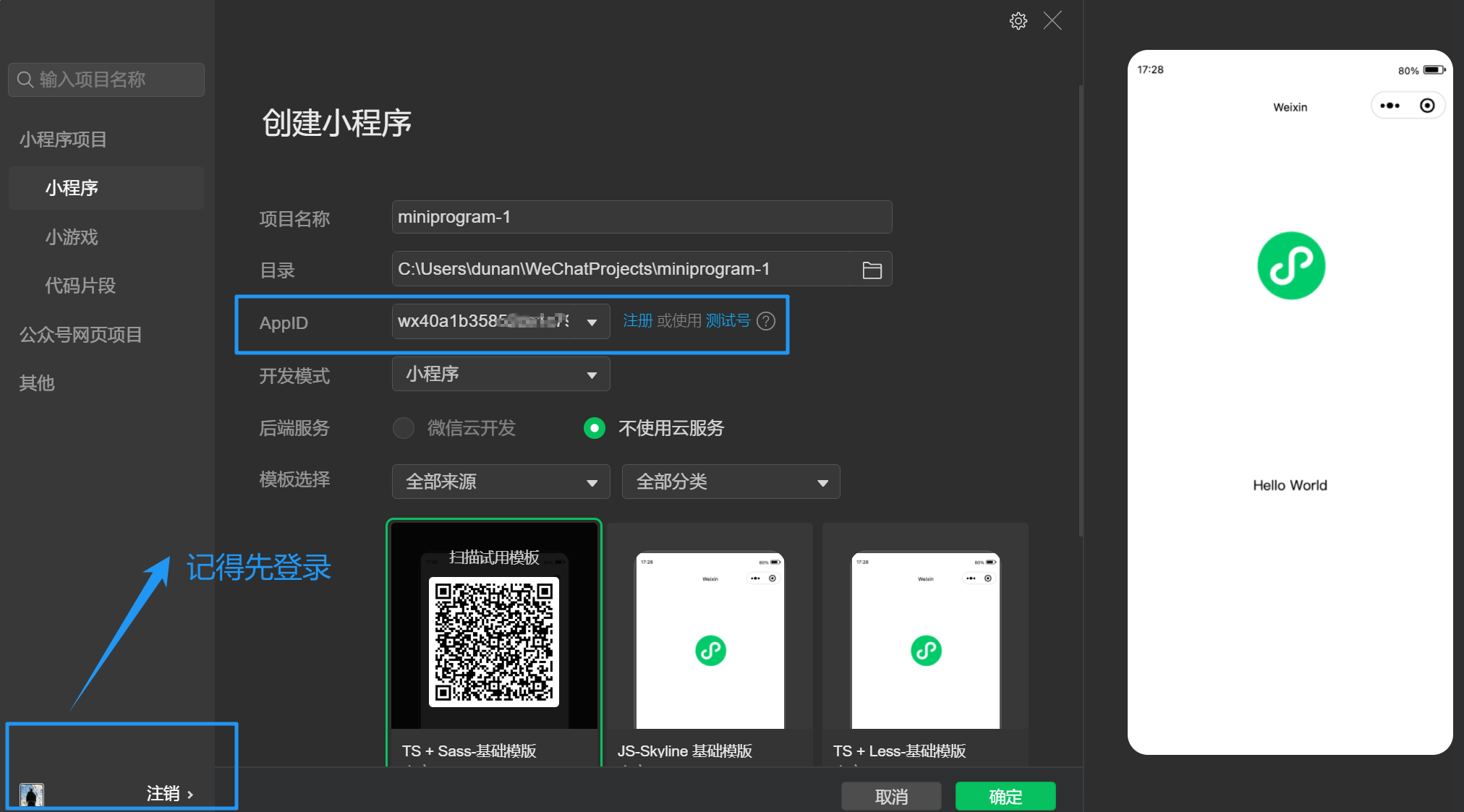
- 可视化方式创建
uni-app官网 (dcloud.net.cn) (官方文档)
- 或者下载一个项目模板
下载仓库 http://DCloud/uni-preset-vue - Gitee.com
我在这里使用了命令行方式创建一个空项目
-
全局安装 vue-cli(脚手架)
-
创建
uni-appnpx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project



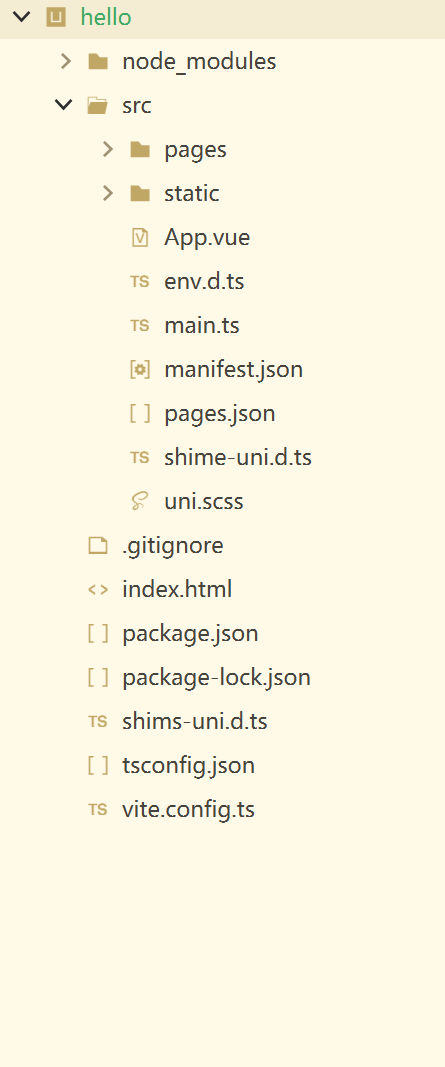
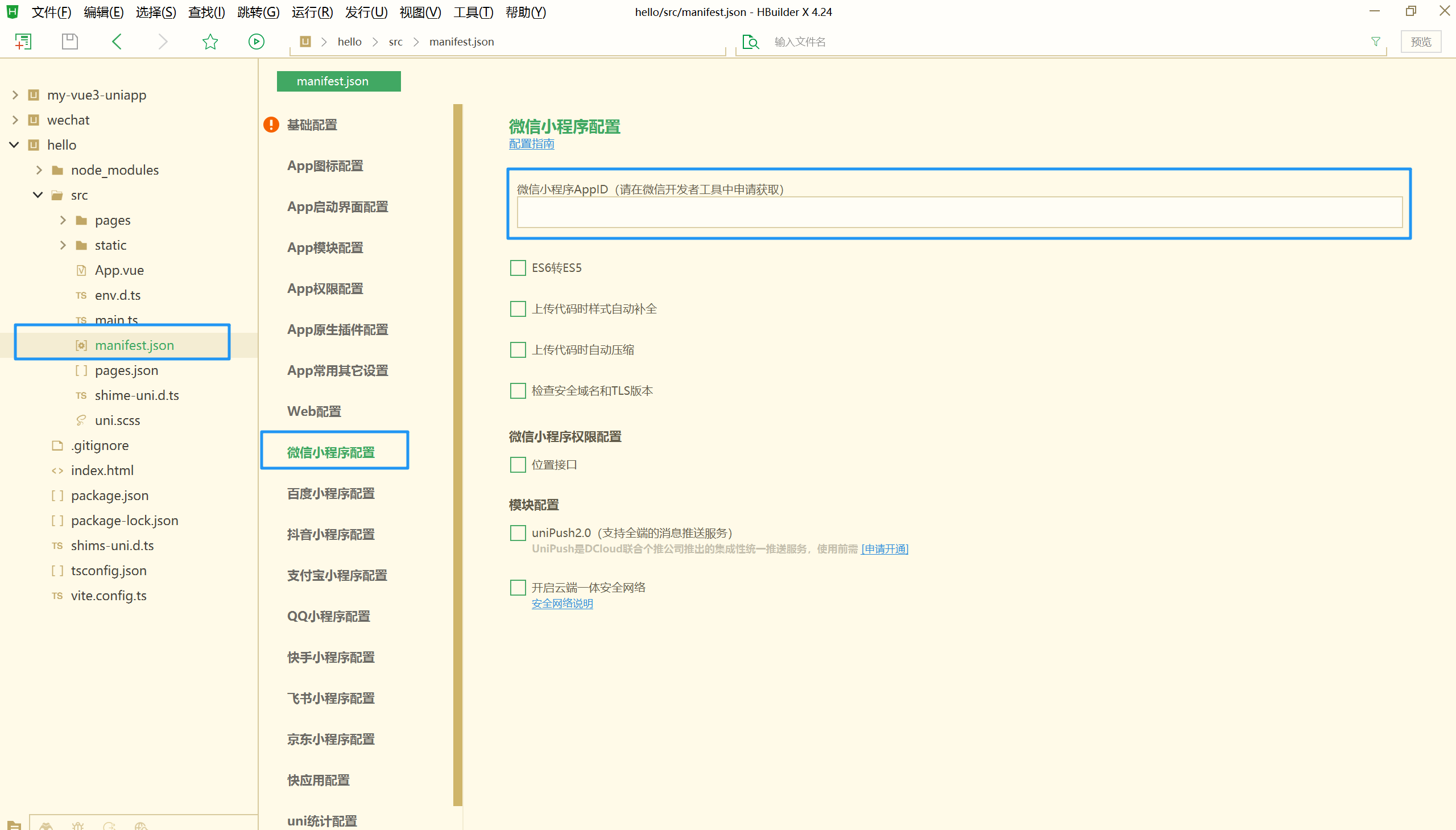
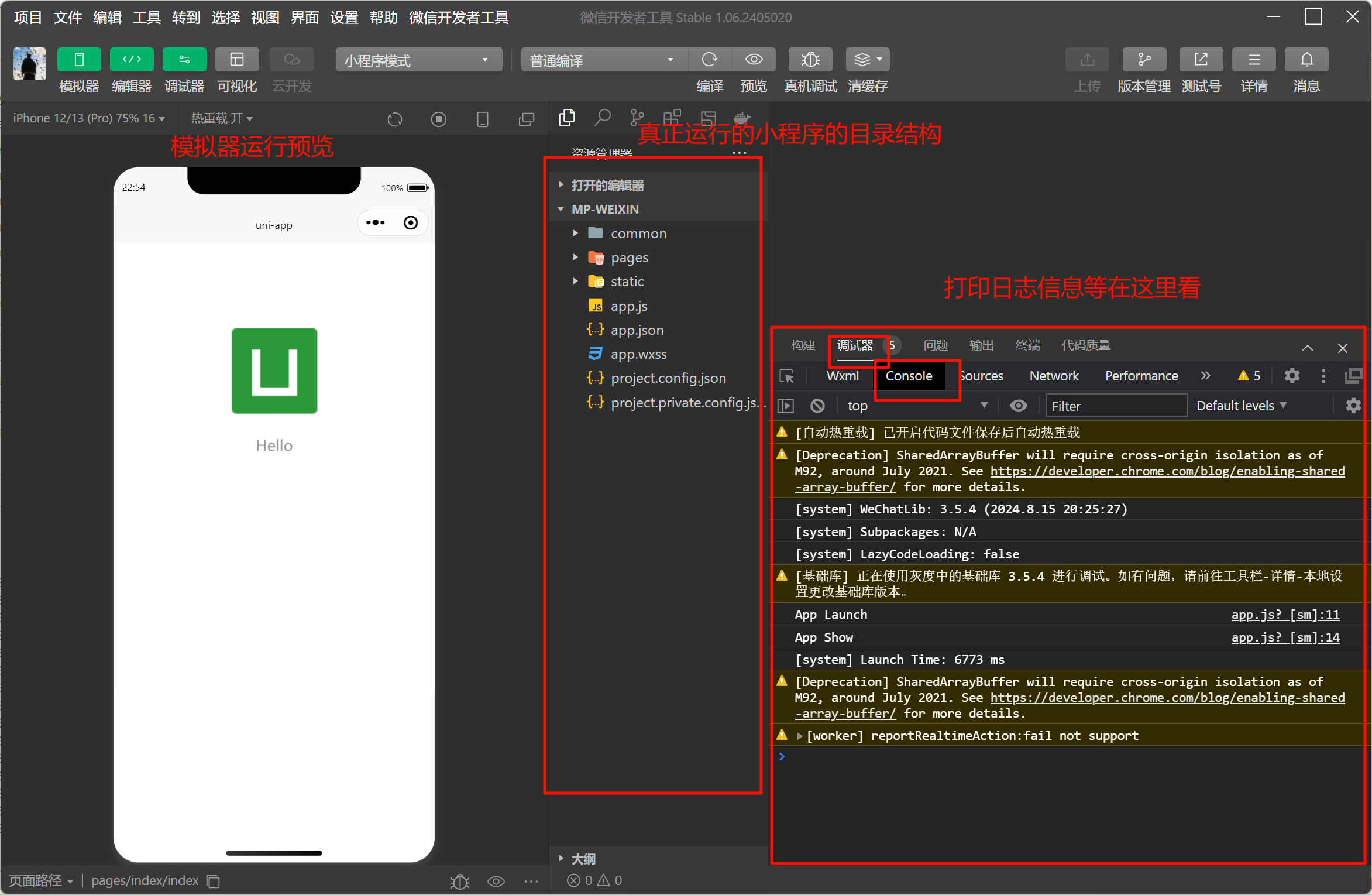
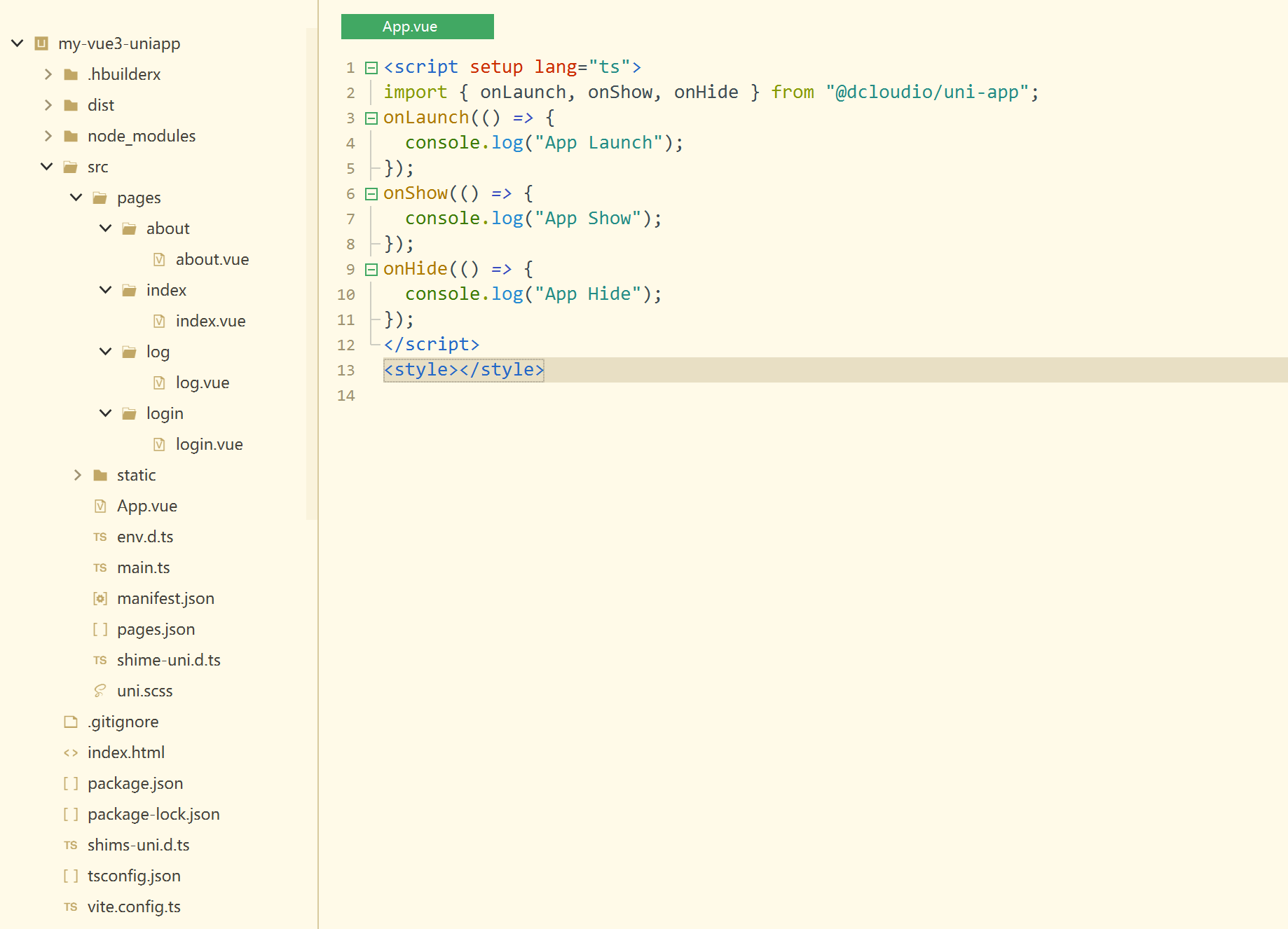
项目目录结构


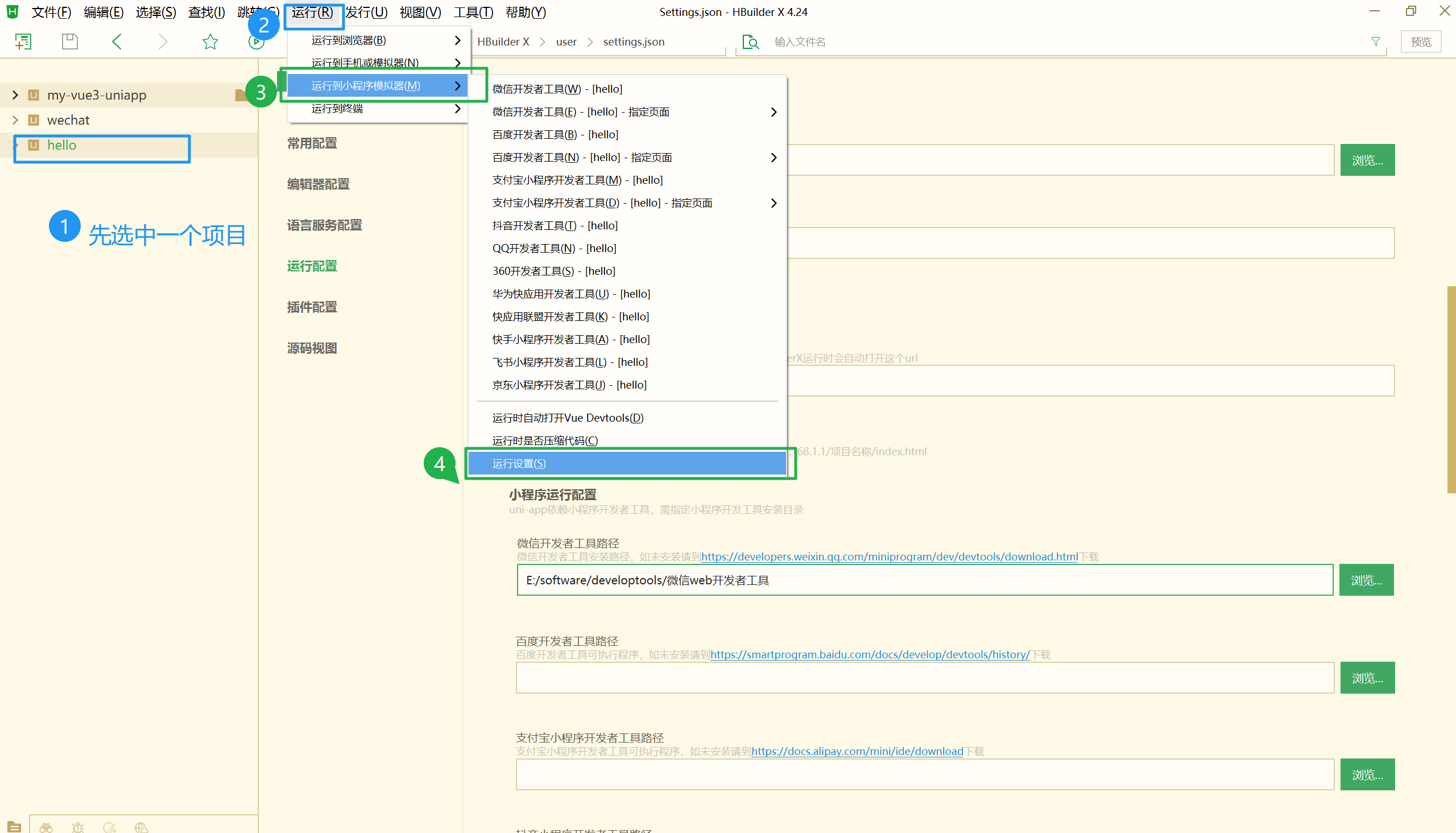
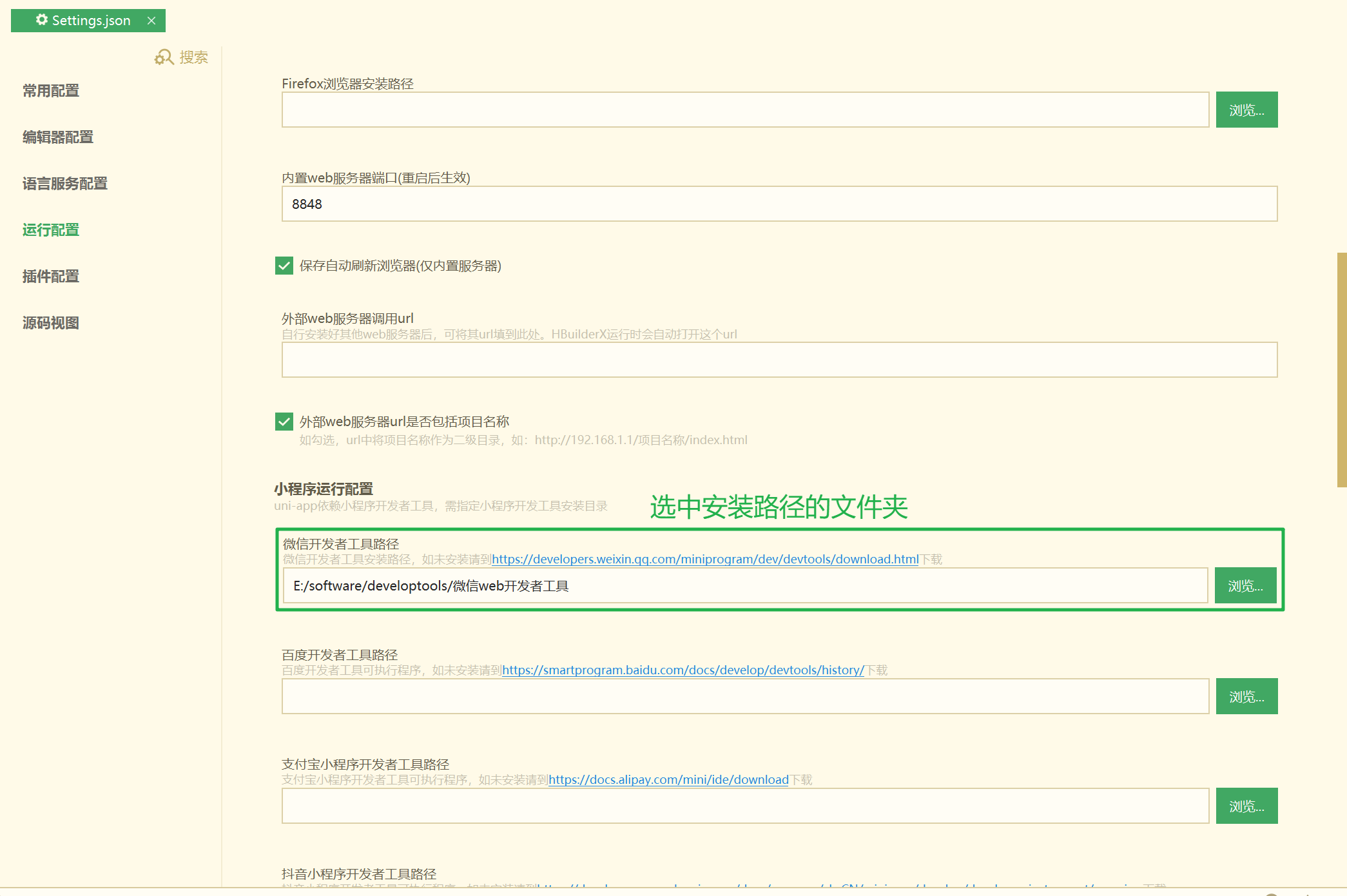
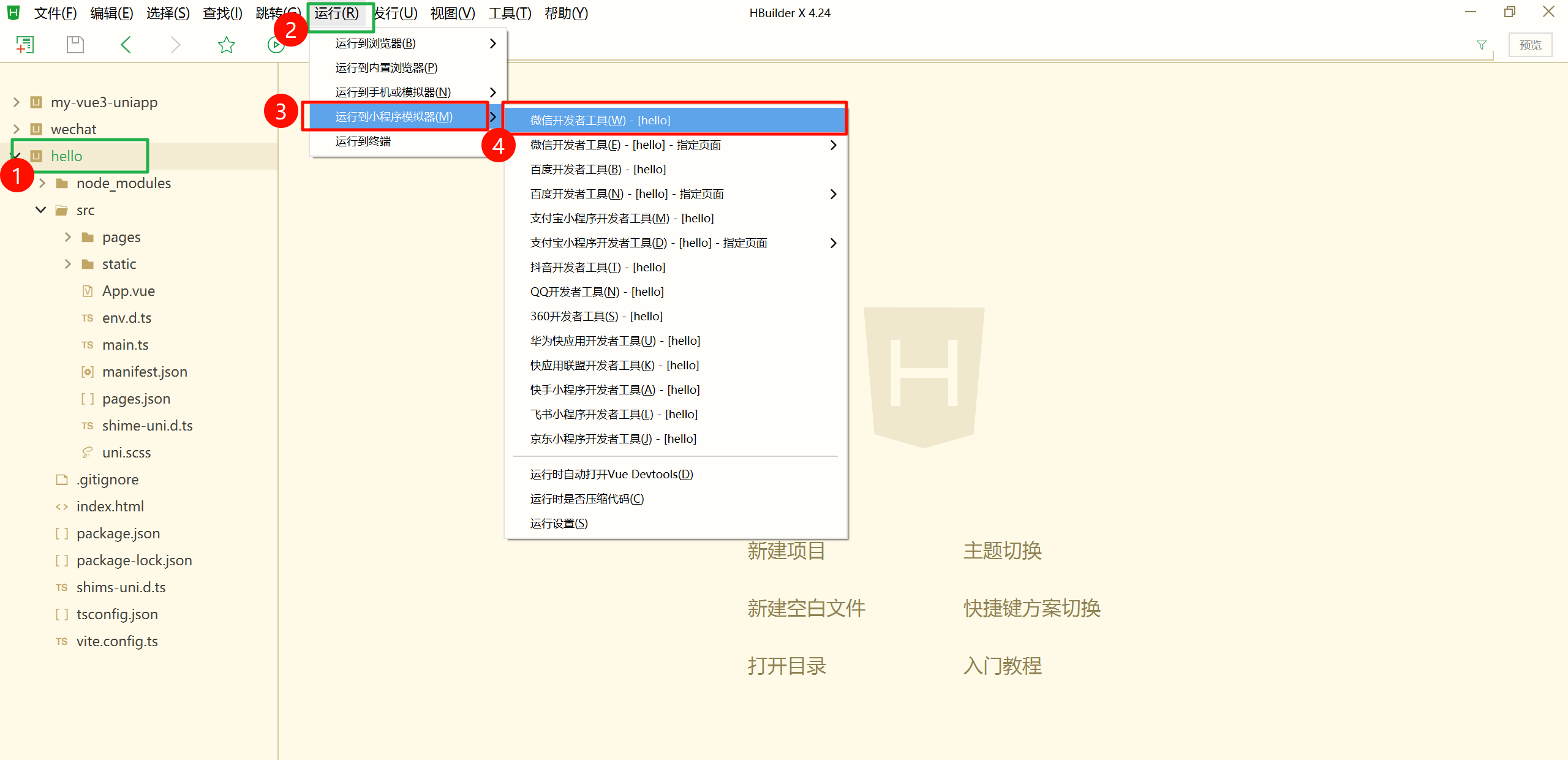
- 运行的配置




OK了!!!
demo能够跑起来直接精通了
开始 "实战"
完整前端代码
zql-uniapp · 企业级代码管理平台 (aliyun.com)
目标





主要目标
-
菜单实现
-
页面跳转实现(携带参数和不带参数)
-
登录拿到username和微信头像
-
openId存到pinia

菜单实现
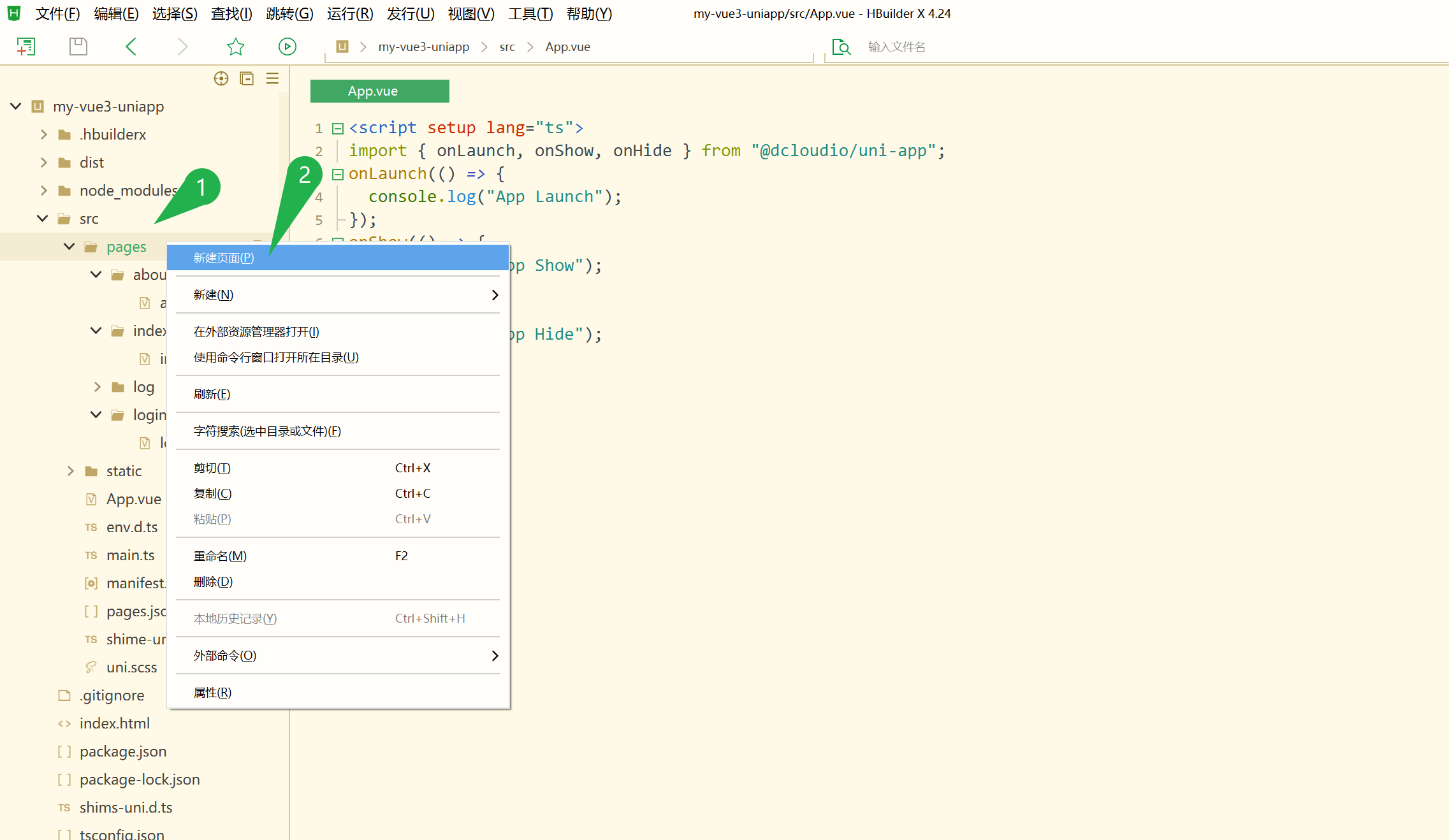
- 新建页面


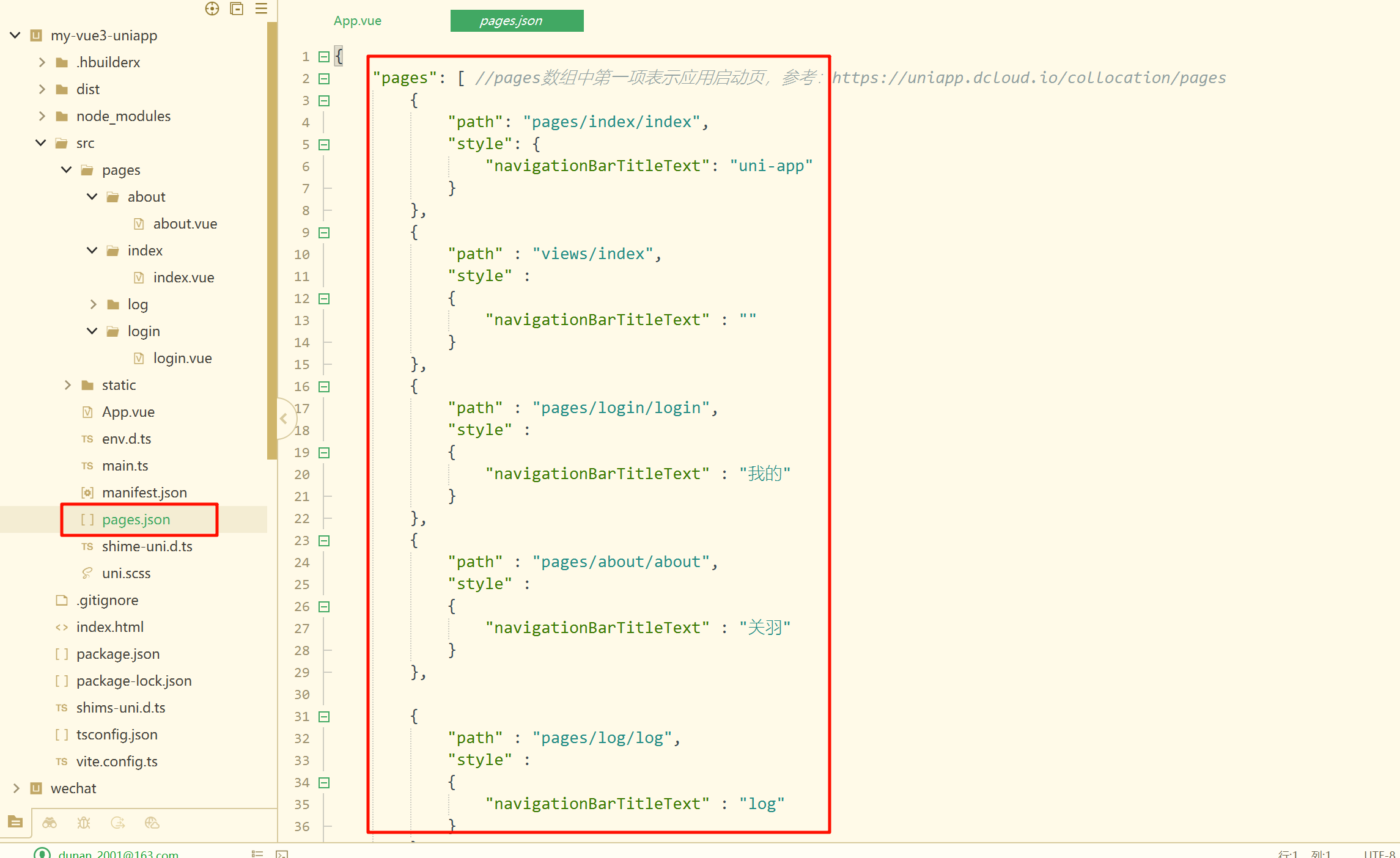
新建四个页面之后检查一下再pages.json中是否都注册成功

没有的话 手动写一下
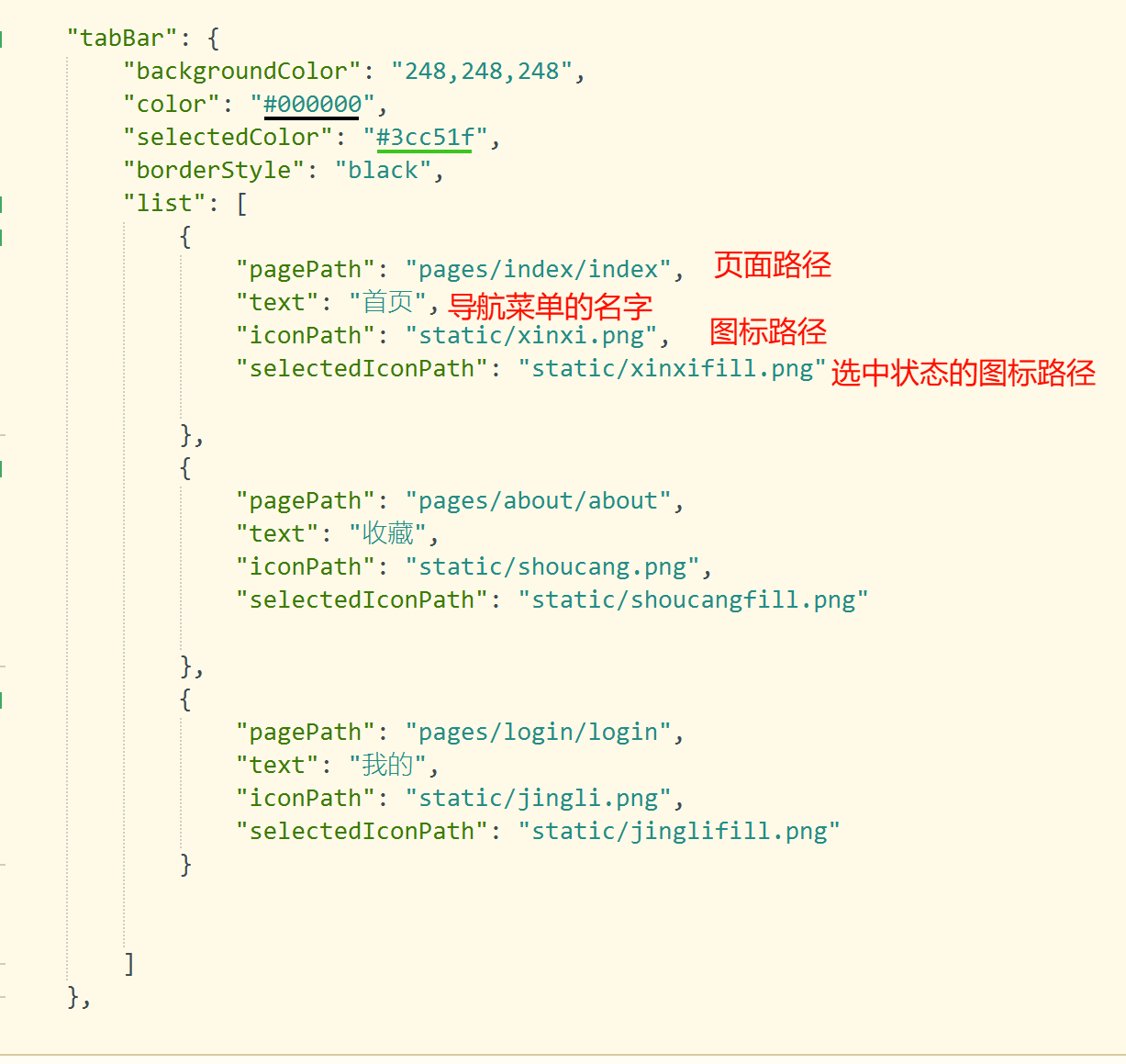
- 使用tabBar组件创建菜单
通义tongyi.ai_你的全能A
I助手.html(5.2 MB)
- 0%

java
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path" : "views/index",
"style" :
{
"navigationBarTitleText" : ""
}
},
{
"path" : "pages/login/login",
"style" :
{
"navigationBarTitleText" : "我的"
}
},
{
"path" : "pages/about/about",
"style" :
{
"navigationBarTitleText" : "关羽"
}
},
{
"path" : "pages/log/log",
"style" :
{
"navigationBarTitleText" : "log"
}
}
],
"tabBar": {
"backgroundColor": "248,248,248",
"color": "#000000",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/xinxi.png",
"selectedIconPath": "static/xinxifill.png"
},
{
"pagePath": "pages/about/about",
"text": "收藏",
"iconPath": "static/shoucang.png",
"selectedIconPath": "static/shoucangfill.png"
},
{
"pagePath": "pages/login/login",
"text": "我的",
"iconPath": "static/jingli.png",
"selectedIconPath": "static/jinglifill.png"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}- 不相关资源
iconfont-阿里巴巴矢量图标库
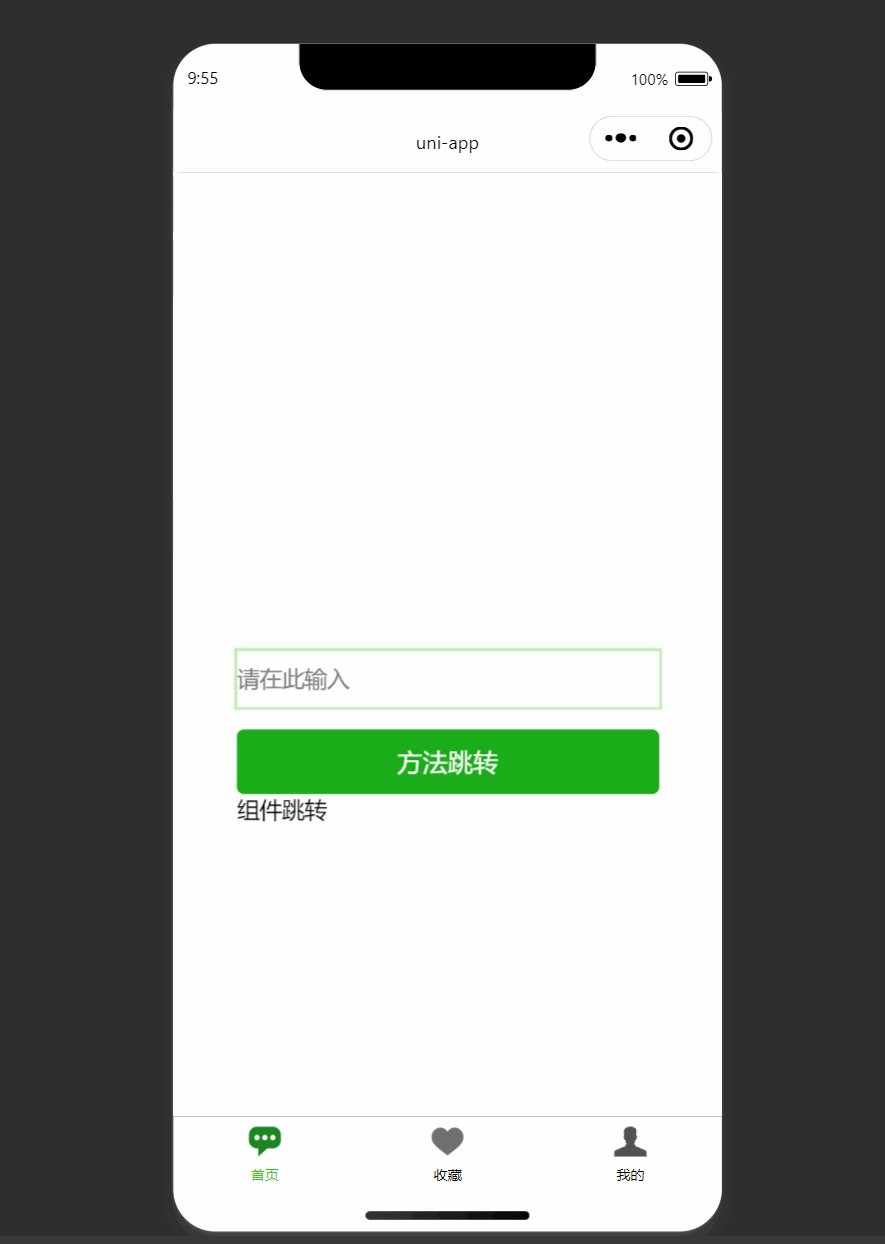
页面跳转
- 一个是跳转的组件
navigator | uni-app官网 (dcloud.net.cn)
XML
<navigator :url="'/pages/navigate/navigate?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>- 一个是 navigateTo方法
javascript
uni.navigateTo({
url: `/pages/log/log?msg=${(inputValue.value)}`,
fail: (err) => {
console.log(err)
}
});navigateTo的Api
uni.navigateTo(OBJECT) | uni-app官网 (dcloud.net.cn)
-
携带参数跳转``url: `/pages/log/log?msg=${(inputValue.value)}```
-
目标页面接受参数
javascript
onLoad((options) => {
console.log(options.msg);
msg.value = options.msg;
});- 跳转tabBar页面
javascript
const switchTabTo = () => {
uni.switchTab({
url: '/pages/login/login', //必须在pages.json的tabBar组件注册
fail: (err) => {
console.log(err)
}
});
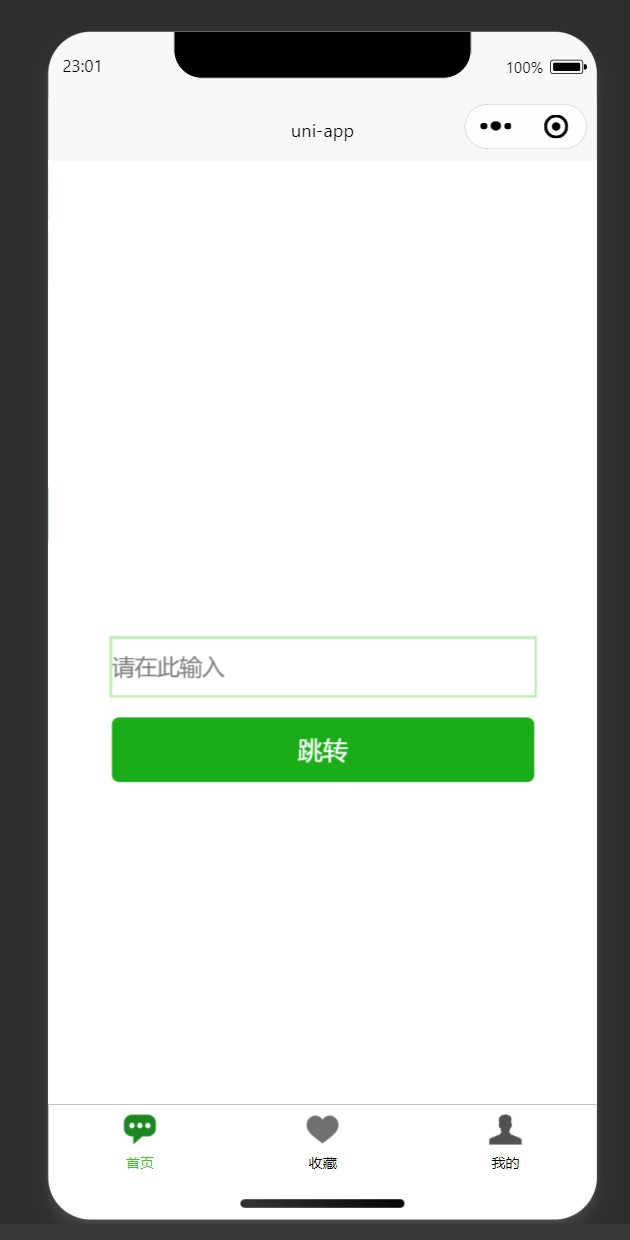
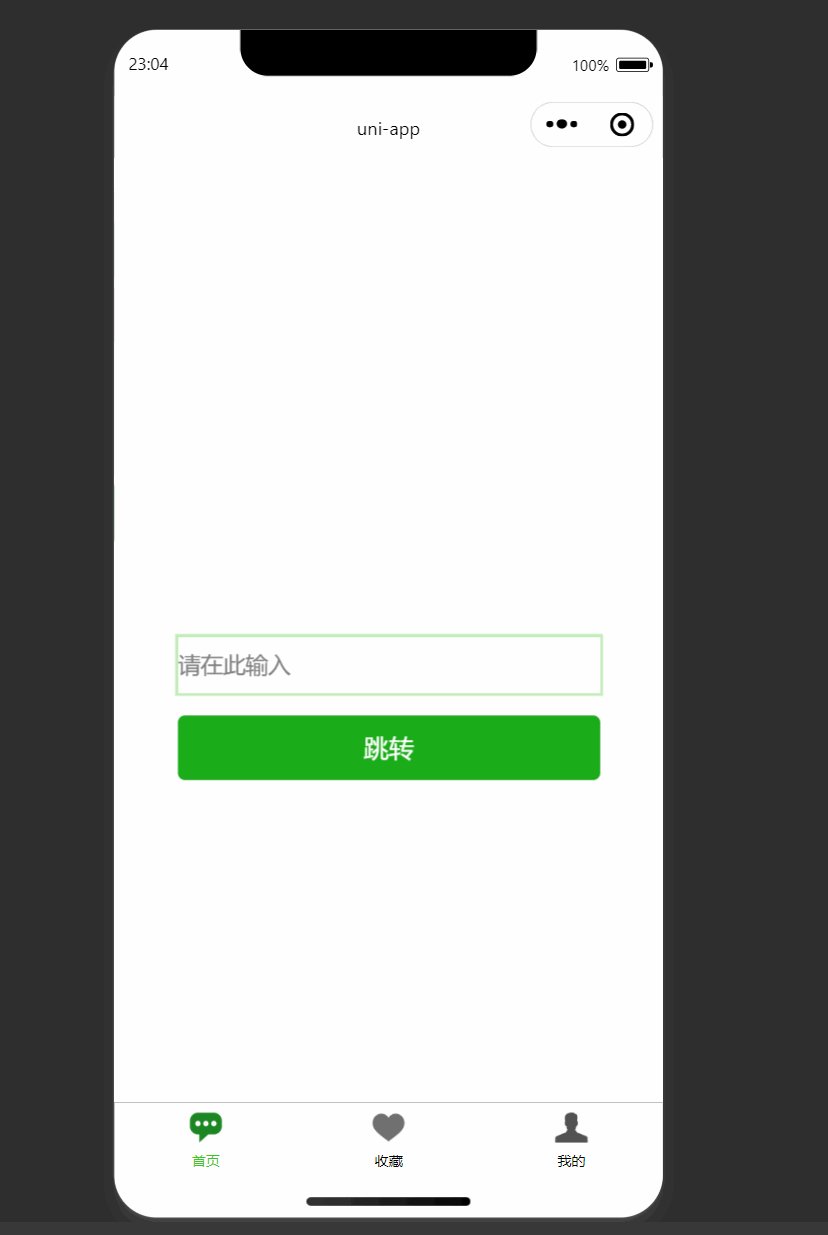
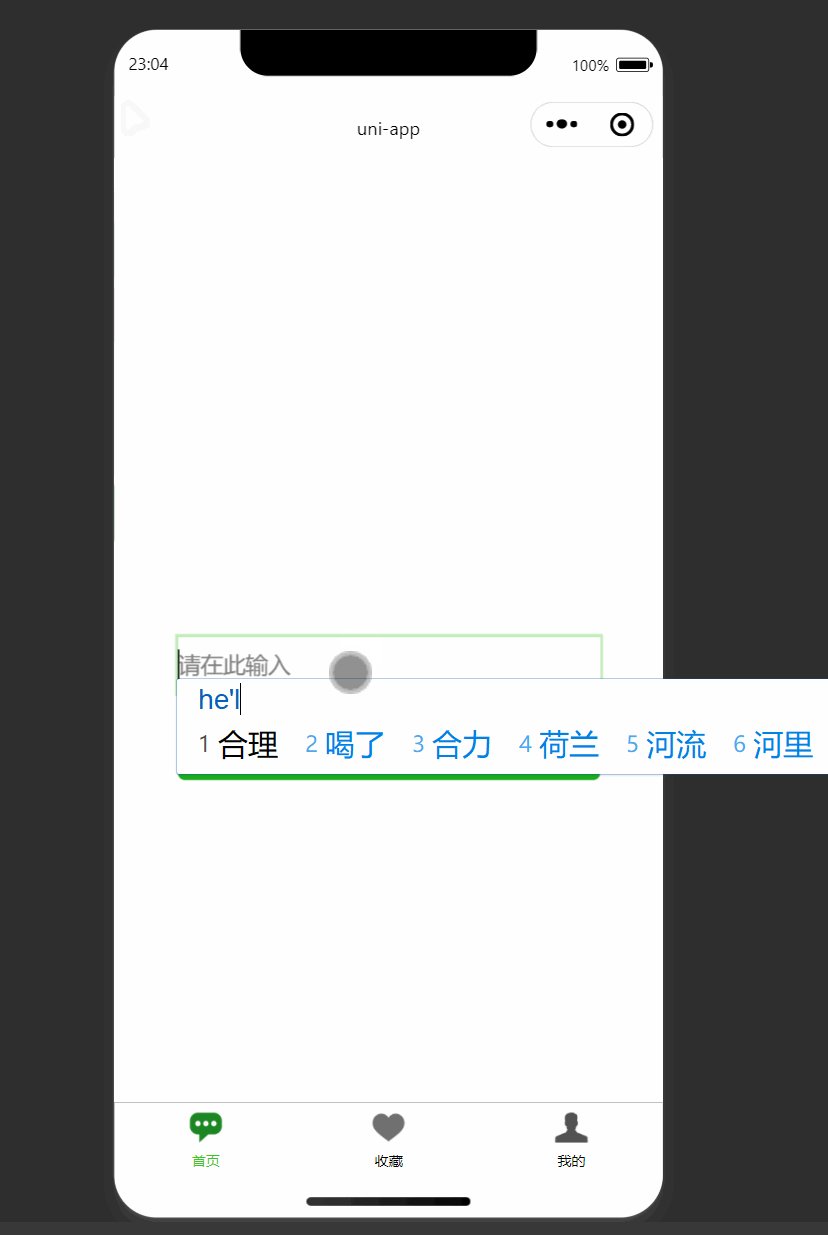
}index.vue
javascript
<template>
<view class="text-area">
<input class="custom-input" type="text" v-model="inputValue" placeholder="请在此输入" />
<view class="button-container">
<!-- <button @click="switchTabtiaozhuan">switchTab跳转到关于页面</button> -->
<button type="primary" @click="navigaToLog">方法跳转</button>
</view>
<view c">
<!-- <button type="warn"> -->
<navigator :url="`/pages/log/log?msg=${(inputValue)}`">组件跳转</navigator>
<!-- </button> -->
</view>
</view>
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue';
const inputValue = ref('');
onMounted(() => {
})
const navigaToLog = () => {
console.log(inputValue.value);
uni.navigateTo({
//'/pages/log/log?msg='+inputValue.value
url: `/pages/log/log?msg=${(inputValue.value)}`,
fail: (err) => {
console.log(err)
}
});
}
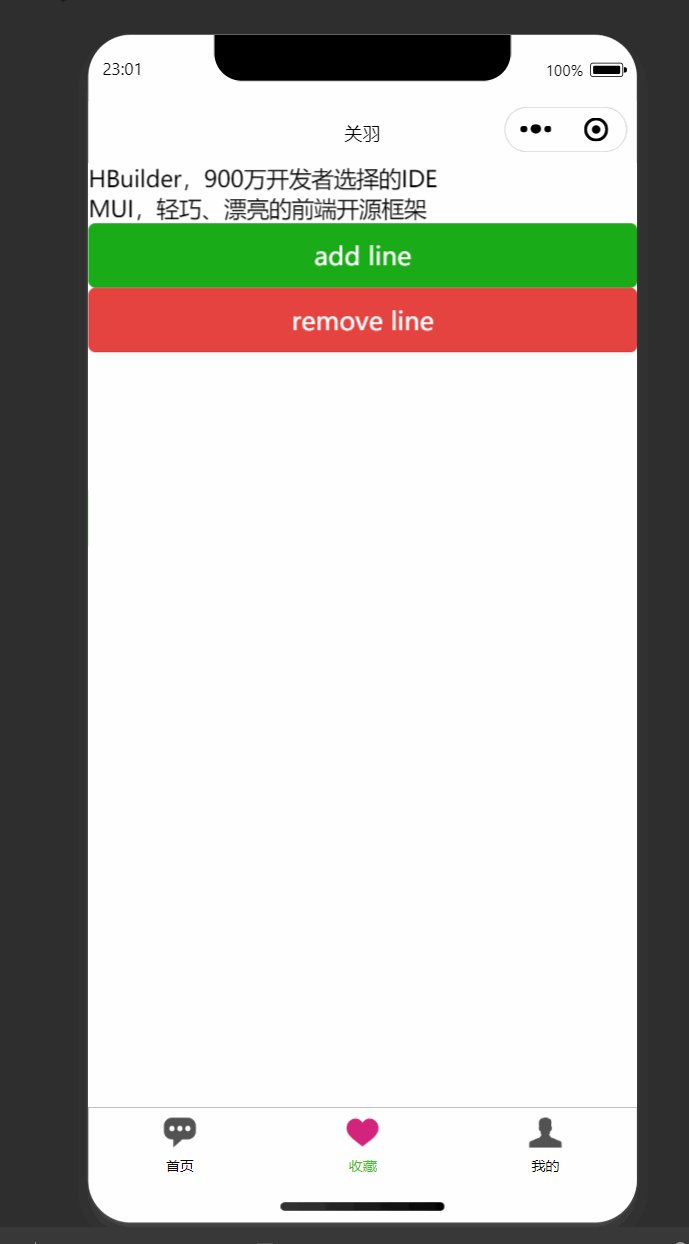
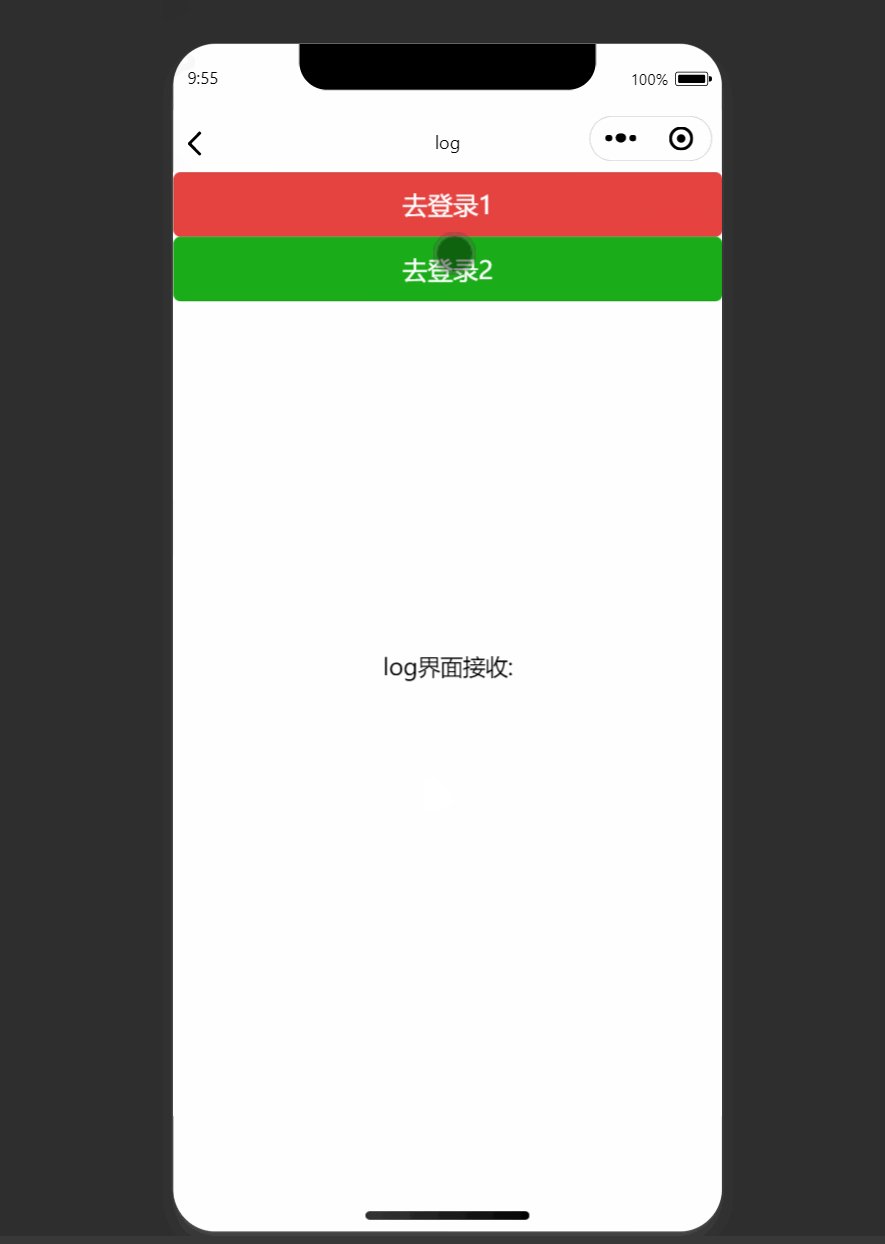
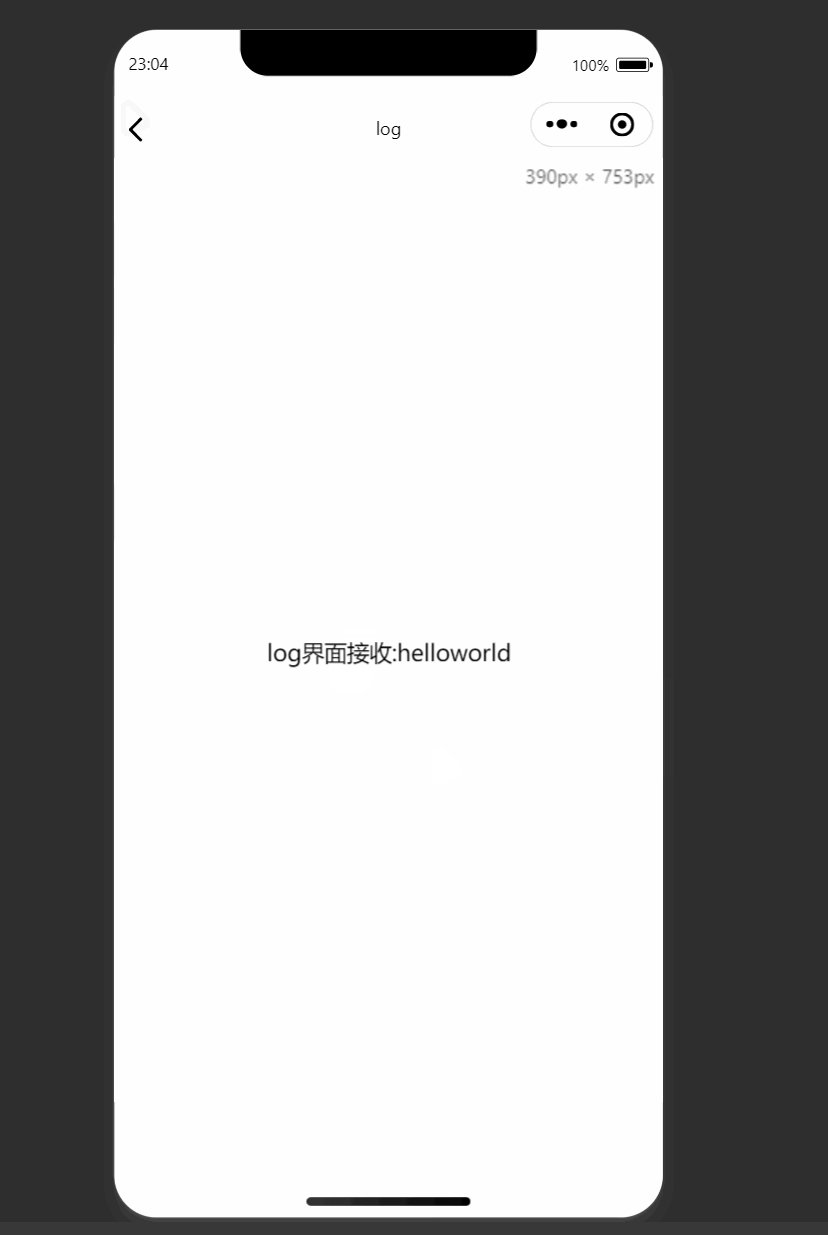
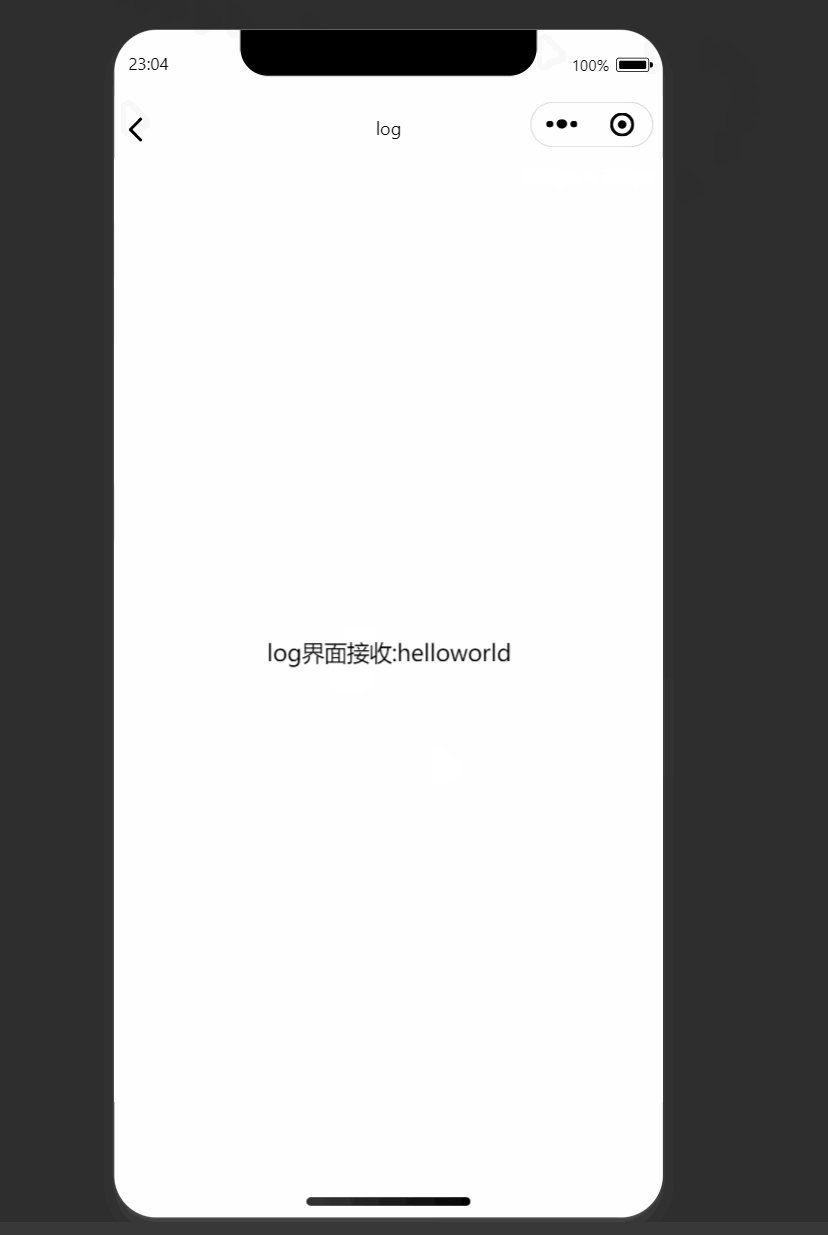
</script>log.vue
java
<template>
<view class=".text-area">
<text>log界面接收:{{ msg }}</text>
</view>
<view class="button-container">
<!-- <button @click="switchTabtiaozhuan">switchTab跳转到关于页面</button> -->
<button type="warn" @click="navigaToLogin">去登录1</button>
</view>
<view class="button-container">
<!-- <button @click="switchTabtiaozhuan">switchTab跳转到关于页面</button> -->
<button type="primary" @click="switchTabTo">去登录2</button>
</view>
</template>
<script setup>
import {
onLoad
} from '@dcloudio/uni-app';
import {
ref
} from 'vue';
// const modelValue = defineModel("modelValue");
const msg = ref("");
onLoad((options) => {
console.log(options.msg);
msg.value = options.msg;
});
const navigaToLogin = () => {
uni.navigateTo({
url: '/pages/login/login',
fail: (err) => {
console.log(err)
}
});
}
const switchTabTo = () => {
uni.switchTab({
url: '/pages/login/login',
fail: (err) => {
console.log(err)
}
});
}
</script>使用pinia
关于uni-app内置pinia的问题
https://ask.dcloud.net.cn/question/194066
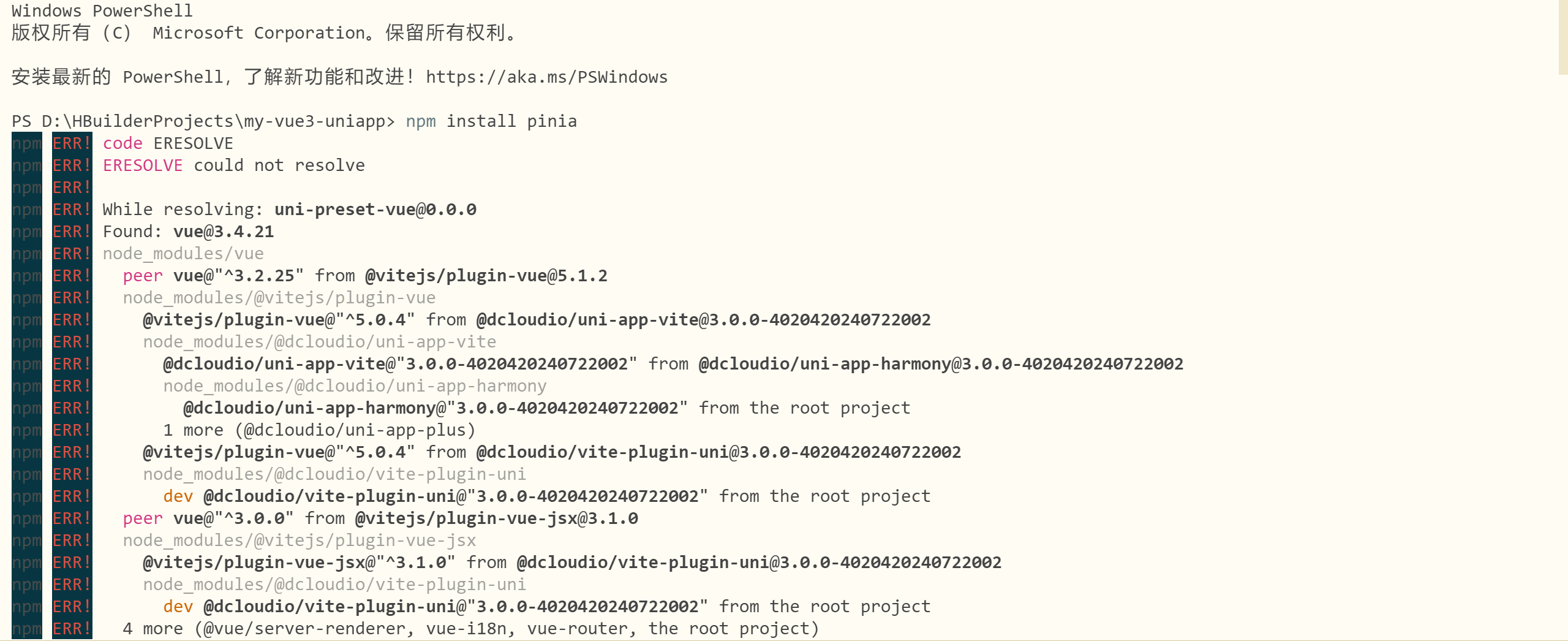
安装不了pinia的试试
报错信息

-
升级vue npm install vue@3.4.31npm install pinia
-
降级pinianpm install pinia@2.0.35执行以下命令看看所有pinia 版本挑着试试npm view pinia versions
- 导入pinia

- 创建store 在src下新建index.ts
javascript
import { createPinia, defineStore } from 'pinia';
const pinia =createPinia();
export const useCounterStore = defineStore('storeWX', {
state: () => {
return {
openId: "",
nickName: "尚未登录",
};
},
// 也可以这样定义
// state: () => ({ count: 0 })
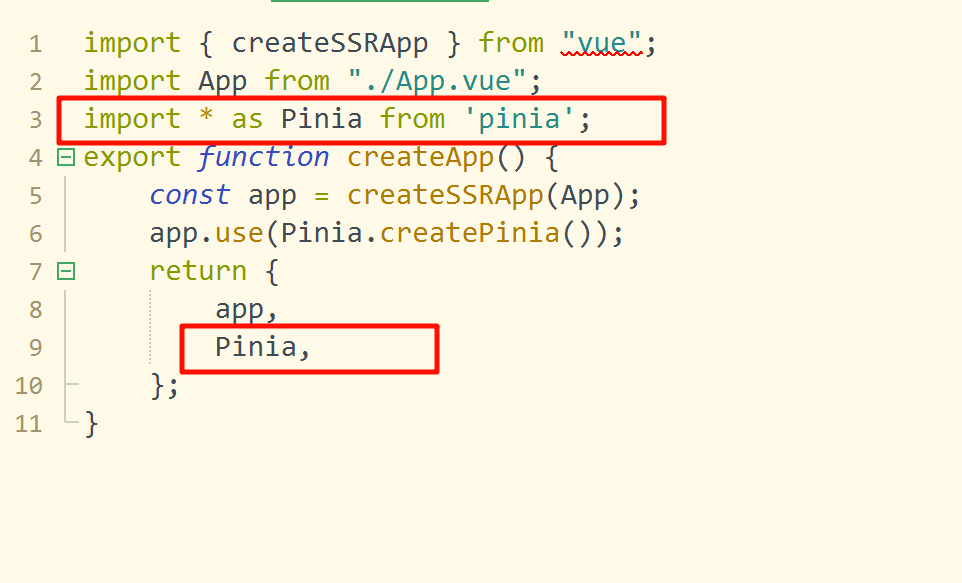
});再回到main.ts

使用pinia
登录
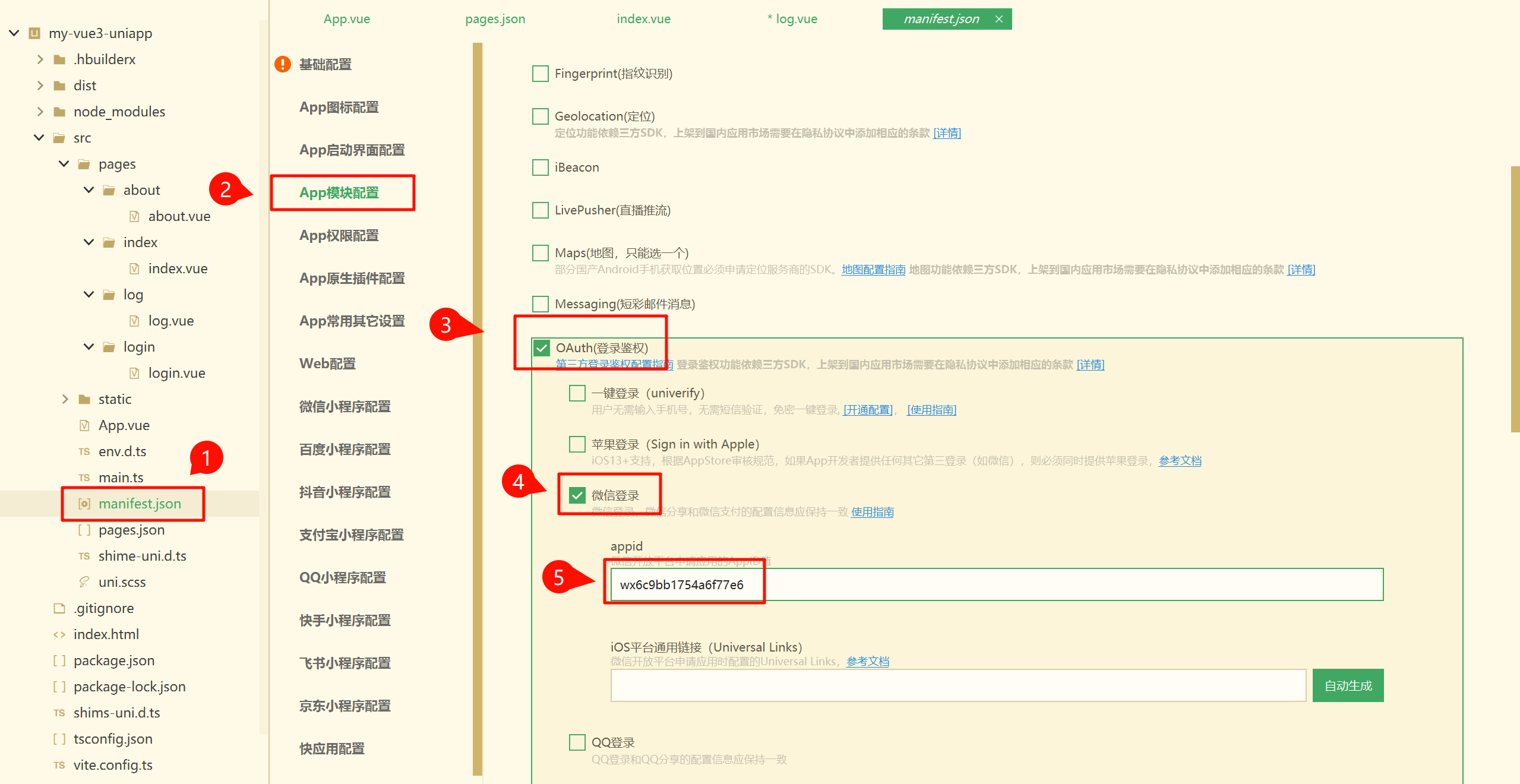
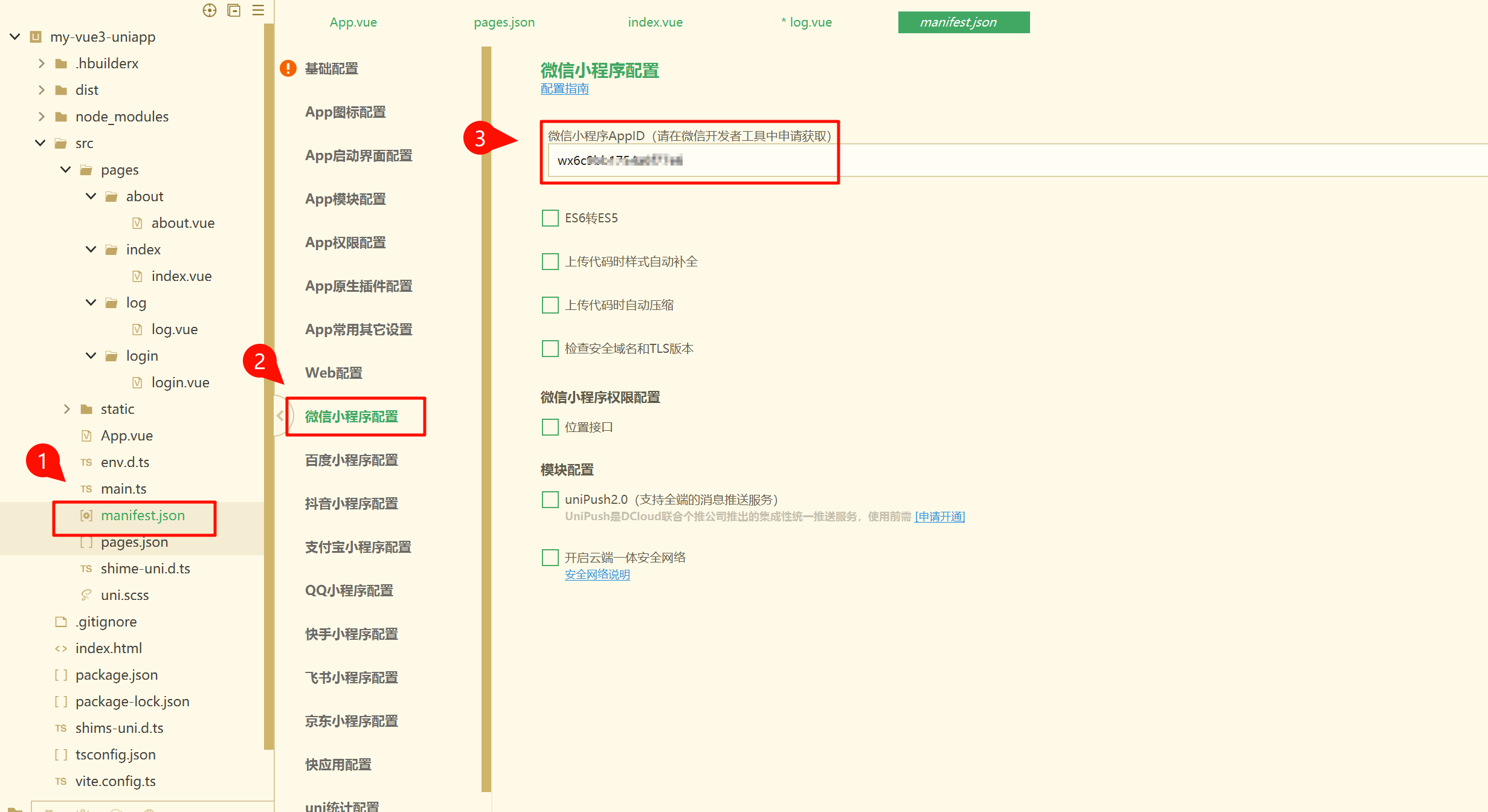
准备工作
自己注册一个小程序登录的Api
uni.login(OBJECT) | uni-app官网 (dcloud.net.cn)



可以写代码了
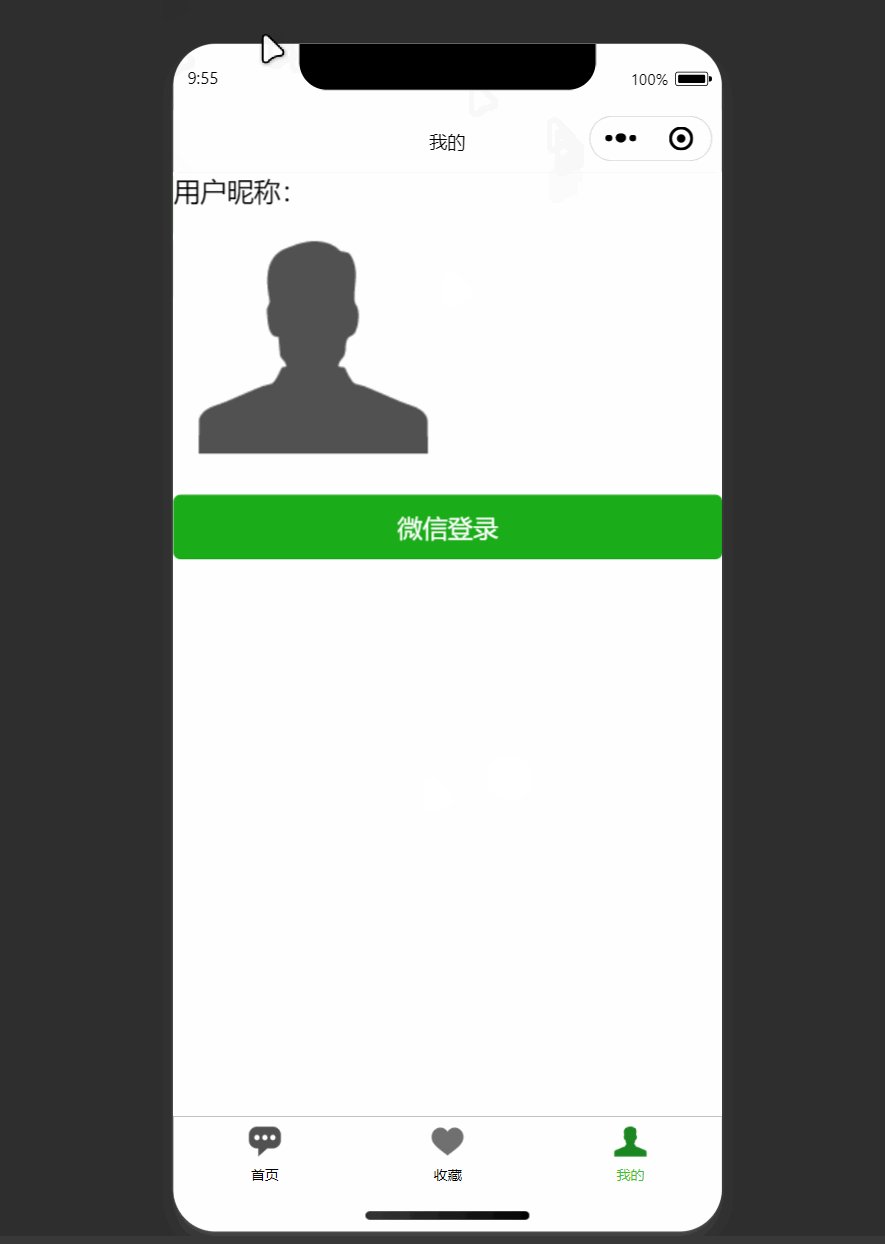
login.vue
java
<template>
<view>
<view>
<text style="font-size: 19px;" >用户昵称:{{storeWX.nickName}}</text>
<image :src="url" style=" width:200px; height: 200px; background-image: url(../../static/jingli.png);">
</image>
</view>
<button type="primary" @click="wechatLogin">微信登录</button>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import { useCounterStore } from '../../store/index';
const nickName = ref("");
const storeWX = useCounterStore();
const url = ref("");
const wechatLogin = () => {
uni.login({
"provider": "weixin",
"onlyAuthorize": true, // 微信登录仅请求授权认证
success: function (event) {
const { code } = event
//客户端成功获取授权临时票据(code),向业务服务器发起登录请求。
uni.request({
url: 'http://localhost:8080/api/wechat/openid', //仅为示例,并非真实接口地址。
data: {
code: code
},
success: (res) => {
//获得token完成登录
console.log(res.data);
storeWX.openId=res.data.openid;
console.log(storeWX.openId);
// uni.setStorageSync('token',res.token)
uni.getUserInfo({
provider: 'weixin',
success: function (infoRes) {
nickName.value = infoRes.userInfo.nickName;
url.value = infoRes.userInfo.avatarUrl;
storeWX.nickName=infoRes.userInfo.nickName;
// storeWx.avatarUrl=infoRes.userInfo.avatarUrl,
console.log(infoRes)
}
});
}
});
},
fail: function (err) {
// 登录授权失败
// err.code是错误码
}
})
}
</script>
java
@RestController
@RequestMapping("/api/wechat")
public class WeChatController {
private final String appid ="你的appid";
private final String secret ="你的秘钥";
@GetMapping("/openid")
public JSONObject getOpenId(@RequestParam String code){
String url="https://api.weixin.qq.com/sns/jscode2session?appid="
+appid+"&secret="+secret+"&js_code="+code+"&grant_type=authorization_code";
String s = HttpUtil.get(url);
JSONObject entries = JSONUtil.parseObj(s);
return entries;
}
}