title: Nuxt Kit 实用工具的使用示例
date: 2024/9/25
updated: 2024/9/25
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt Kit工具在开发集成工具或插件时,如何访问和修改Nuxt应用中使用的Vite或webpack配置,以实现定制化构建需求。内容包括功能概述、项目示例、详细步骤说明了如何访问Vite配置及Webpack配置,并通过代码示例展示了配置过程,最后总结了Nuxt Kit在此类操作中的作用和优势。
categories:
- 前端开发
tags:
- Nuxt
- Kit
- Vite
- Webpack
- API
- 构建
- 配置


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
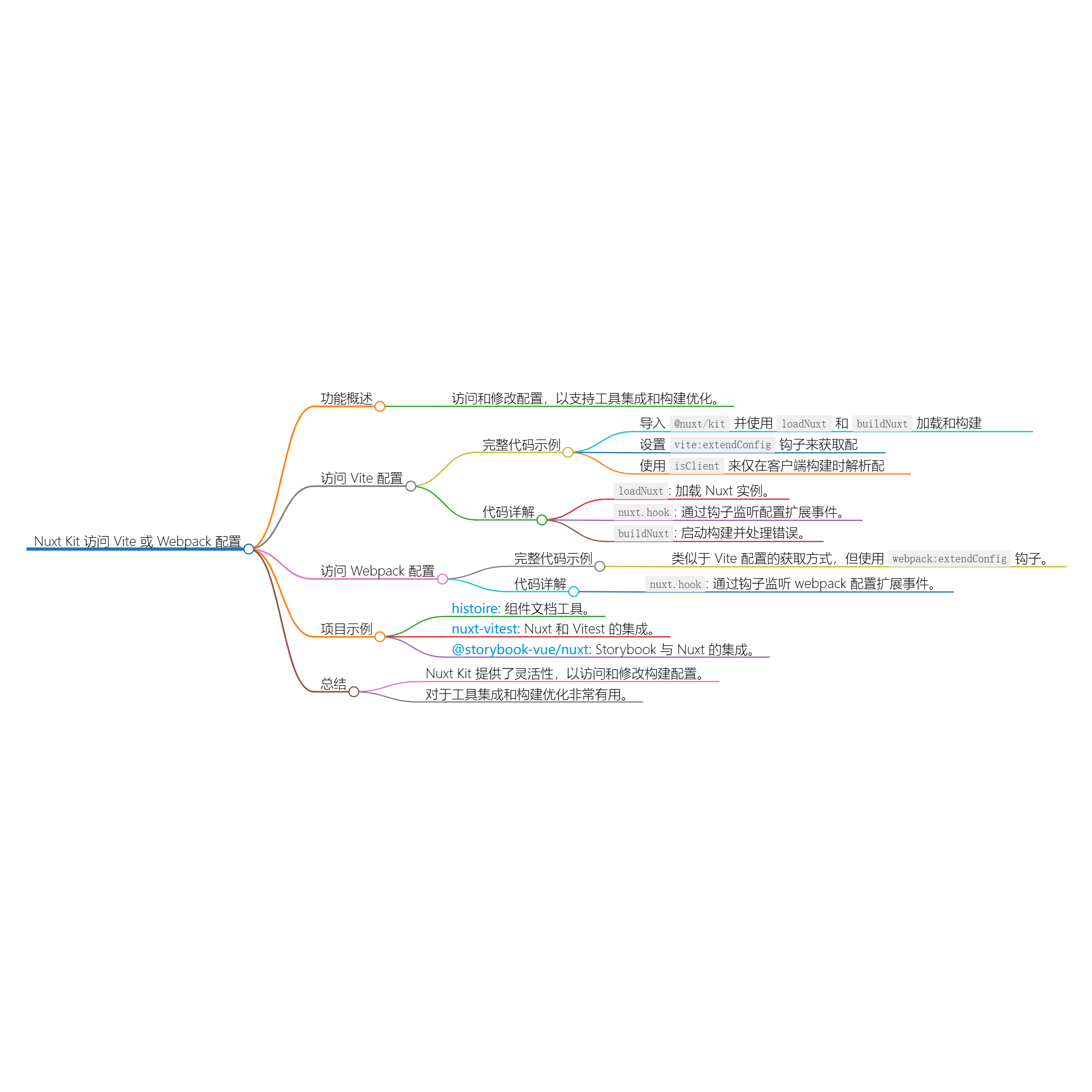
在开发集成工具或插件时,访问和修改 Nuxt 使用的 Vite 或 webpack 配置是非常重要的。NUXT Kit 提供了一种机制来提取这些配置,通过一些 API,可以灵活地进行定制。
目录
1. 功能概述
Nuxt Kit 提供了一系列 API,允许你在 Nuxt 应用构建过程中访问和修改 Vite 或 webpack 配置。这对于集成第三方工具或者优化构建过程至关重要。
2. 项目示例
以下是一些已经实现此功能并广受欢迎的项目:
- histoire: 用于构建 UI 组件文档的工具。
- nuxt-vitest: Nuxt 与 Vitest 的集成。
- @storybook-vue/nuxt: 将 Storybook 集成到 Nuxt 的解决方案。
3. 访问 Vite 配置
完整代码示例
以下代码展示了如何通过 Nuxt Kit 获取 Vite 的配置:
javascript
import { loadNuxt, buildNuxt } from '@nuxt/kit';
// 定义异步函数以获取 Vite 配置
async function getViteConfig() {
// 加载 Nuxt 实例
const nuxt = await loadNuxt({
cwd: process.cwd(), // 当前工作目录
dev: false, // 设为生产模式
overrides: { ssr: false } // 关闭服务器端渲染
});
return new Promise((resolve, reject) => {
// 设置钩子以获取 Vite 配置
nuxt.hook('vite:extendConfig', (config, { isClient }) => {
if (isClient) {
resolve(config); // 解析配置
throw new Error('_stop_'); // 停止构建
}
});
// 开始构建
buildNuxt(nuxt).catch((err) => {
if (!err.toString().includes('_stop_')) {
reject(err); // 拒绝在错误情况下
}
});
}).finally(() => nuxt.close()); // 清理
}
// 获取并打印 Vite 配置
const viteConfig = await getViteConfig();
console.log(viteConfig);代码详解
-
loadNuxt: 加载 Nuxt 实例,允许你指定当前工作目录和构建模式。 -
nuxt.hook('vite:extendConfig', ...): 通过 hook 函数监听 Vite 配置。在构建过程中,当 Vite 配置被扩展时,该函数会触发。 -
buildNuxt(nuxt): 启动 Nuxt 构建。如果捕获到非_stop_类型的错误,则拒绝 Promise。 -
finally(() => nuxt.close()): 确保在 Promise 完成后关闭 Nuxt 实例,进行资源清理。
4. 访问 Webpack 配置
完整代码示例
以下代码展示了如何获取 webpack 的配置:
javascript
async function getWebpackConfig() {
const nuxt = await loadNuxt({ cwd: process.cwd(), dev: false });
return new Promise((resolve, reject) => {
// 设置钩子以获取 Webpack 配置
nuxt.hook('webpack:extendConfig', (config) => {
resolve(config); // 解析配置
throw new Error('_stop_'); // 停止构建
});
// 开始构建
buildNuxt(nuxt).catch((err) => {
if (!err.toString().includes('_stop_')) {
reject(err); // 拒绝在错误情况下
}
});
}).finally(() => nuxt.close()); // 清理
}
// 获取并打印 Webpack 配置
const webpackConfig = await getWebpackConfig();
console.log(webpackConfig);代码详解
-
nuxt.hook('webpack:extendConfig', ...): 通过 hook 监听 webpack 配置的扩展时机。其方式与 Vite 配置非常相似。 -
解析和构建: 过程和获取 Vite 配置的方式类似,都是通过 Promise 处理异步操作。
5. 总结
使用 Nuxt Kit 有效访问 Vite 和 webpack 配置。这样可以为你的项目或插件定制更为细致的构建需求,增加灵活性。无论是用于集成第三方工具,还是为了优化构建过程,Nuxt Kit 都提供了强有力的支持。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
往期文章归档:
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog