目录
[1.1 Webpack 简介以及体验](#1.1 Webpack 简介以及体验)
[1.2 Webpack 修改入口和出口](#1.2 Webpack 修改入口和出口)
[1.3 案例-用户登录-长度判断](#1.3 案例-用户登录-长度判断)
[1.4 Webpack 自动生成 html 文件](#1.4 Webpack 自动生成 html 文件)
[1.5 Webpack - 打包 css 代码](#1.5 Webpack - 打包 css 代码)
[1.6 优化-提取 css 代码](#1.6 优化-提取 css 代码)
[1.7 优化压缩过程](#1.7 优化压缩过程)
[1.8 Webpack-打包 less 代码](#1.8 Webpack-打包 less 代码)
[1.9 Webpack-打包图片](#1.9 Webpack-打包图片)
[2.0 案例-用户登录-完成功能](#2.0 案例-用户登录-完成功能)
[2.1 Webpack 搭建开发环境](#2.1 Webpack 搭建开发环境)
[2.2 Webpack 打包模式](#2.2 Webpack 打包模式)
[2.3 Webpack 打包模式的应用](#2.3 Webpack 打包模式的应用)
[2.4 Webpack 前端注入环境变量](#2.4 Webpack 前端注入环境变量)
[2.5 Webpack 开发环境调错 source map](#2.5 Webpack 开发环境调错 source map)
[2.6 Webpack 设置解析别名路径](#2.6 Webpack 设置解析别名路径)
1.Webpack模块打包工具
1.1 Webpack 简介以及体验
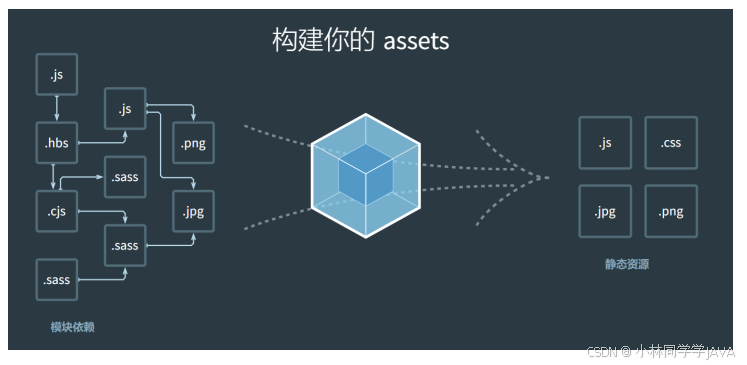
Webpack 是一个流行的 JavaScript 模块打包工具。它的主要功能是将应用程序中的各种静态资源(如 JavaScript、CSS、图片等)打包成一个或多个文件。
打包 :把静态模块内容,压缩,整合,转译等(前端工程化)
- ✓ 把 less / sass 转成 css 代码
- ✓ 把 ES6+ 降级成 ES5
- ✓ 支持多种模块标准语法

使用 Webpack
步骤:
-
- 新建并初始化项目,编写业务源代码
-
- 下载 webpack webpack-cli 到当前项目中(版本独立),并配置局部自定义命令

 在package.json文件配置
在package.json文件配置
-
- 运行打包命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
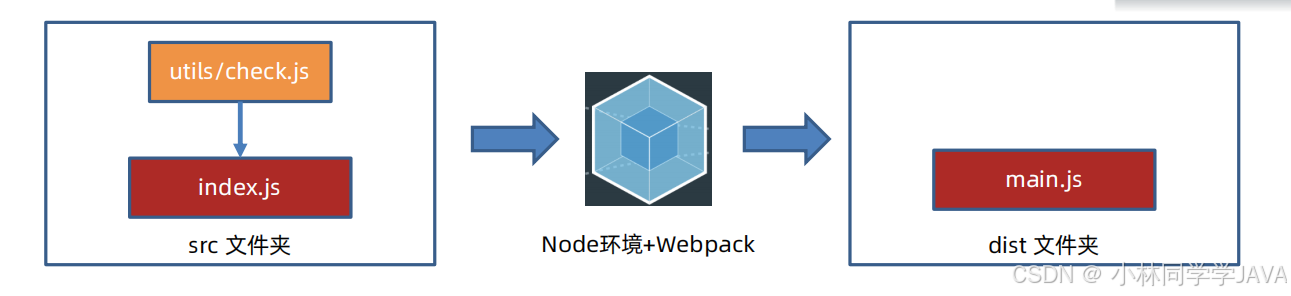
打包的默认结构:

1.2 Webpack 修改入口和出口
访问webpack官网:https://www.webpackjs.com/
Webpack 配置: 影响 Webpack 打包过程和结果
步骤:
-
- 项目根目录,新建 webpack.config.js 配置文件
-
- 导出配置对象,配置入口,出口文件的路径
-
- 重新打包观察

注意:只有和入口产生直接/间接的引入关系,才会被打包
1.3 案例-用户登录-长度判断
用户登录 - 长度判断
需求:点击登录按钮,判断手机号和验证码长度
步骤:
-
- 准备用户登录页面
-
- 编写核心 JS 逻辑代码
-
- 打包并手动复制网页到 dist 下,引入打包后的 js,运行
核心 :Webpack 打包后的代码,作用在前端网页中使用

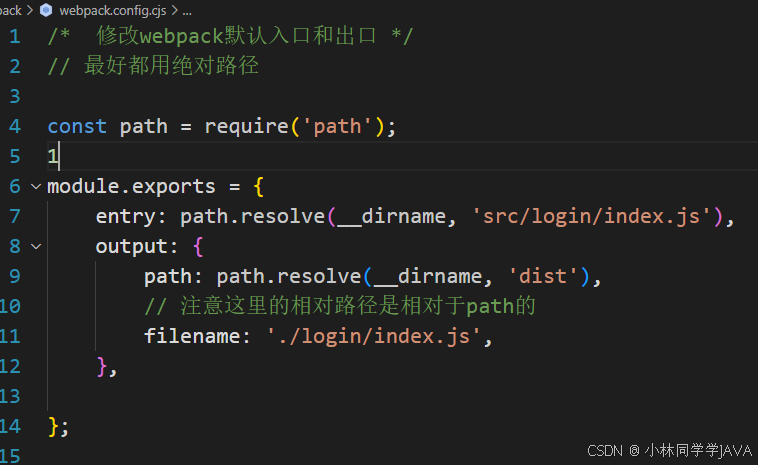
这里的webpack打包入口和出口是已经更改过默认配置的、
webpack.config.cjs webpack配置代码:

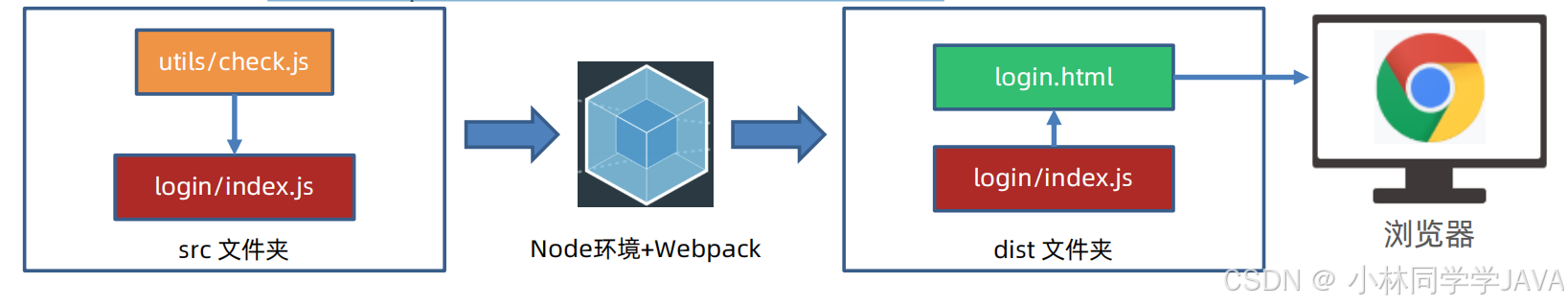
1.4 Webpack 自动生成 html 文件
插件 html-webpack-plugin : 在 Webpack 打包时生成 html 文件
作用:自动生成对应的网页以及引入打包后的就是文件
步骤:
-
- 下载 html-webpack-plugin 本地软件包
-
- 配置 webpack.config.js 让 Webpack 拥有插件功能
-
- 重新打包观察效果
- 根据模版html,生成目标的html,并将打包好的 js 文件引入到该html
1.5 Webpack - 打包 css 代码
需要引入两个webpack的两个loader:
-
加载器 css-loader:解析 css 代码
-
加载器 style-loader:把解析后的 css 代码插入到 DOM
步骤: -
- 准备 css 文件代码引入到 src/login/index.js 中(压缩转译处理等),并且将准备打包的js文件,导入css文件。
-
- 下载 css-loader 和 style-loader 本地软件包
-
- 配置 webpack.config.js 让 Webpack 拥有该加载器功能
-
- 打包后观察效果
-

可以看出css被解析完,写入了webpack打包的index.js的DOM中,然后又因为html引入了该js,因此该html会渲染css的样式。
注意:Webpack 默认只识别 js 代码
1.6 优化-提取 css 代码
插件 mini-css-extract-plugin: 提取 css 代码
步骤:
-
- 下载 mini-css-extract-plugin 本地软件包
-
- 配置 webpack.config.js 让 Webpack 拥有该插件功能
-
- 打包后观察效果
注意:
- 1.html-webpack-plugin还会自动导入css文件
- 2.一般css-loader会配合 mini-css-extract-plugin插件的使用
- 3.mini-css-extract-plugin 和 style-loader 不能一起使用,因为一个生成的是css文件,一个是把css转化为DOM文件。
1.7 优化压缩过程
问题:css 代码提取后没有被压缩。
解决 :使用 css-minimizer-webpack-plugin 插件
步骤:
-
- 下载 css-minimizer-webpack-plugin 本地软件包
-
- 配置 webpack.config.js 让 webpack 拥有该功能
-
- 打包重新观察
完成css的压缩。
1.8 Webpack-打包 less 代码
加载器 less-loader : 把 less 代码编译为 css 代码
步骤:
-
- 新建 less 代码(设置背景图)并引入到 src/login/index.js 中
-
- 下载 less 和 less-loader 本地软件包
-
- 配置 webpack.config.js 让 Webpack 拥有功能
-
- 打包后观察效果
注意:less-loader 需要配合 css-loader 软件包使用
1.9 Webpack-打包图片
打包图片
资源模块 : Webpack5 内置资源模块(字体,图片等)打包,无需额外 loader
步骤:
1. 配置 webpack.config.js 让 Webpack 拥有打包图片功能
-
✓ 占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
-
✓ 占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
-
✓ 占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
*javascript// ... module.exports = { // ... module: { rules: [ // ... { test: /\.(png|jpg|jpeg|gif)$/i, type: 'asset', generator: { filename: 'assets/[hash][ext][query]' } } ] } }
2. 打包后观察效果和区别
注意:判断临界值默认为 8KB
- ✓ 大于 8KB 文件:发送一个单独的文件并导出 URL 地址
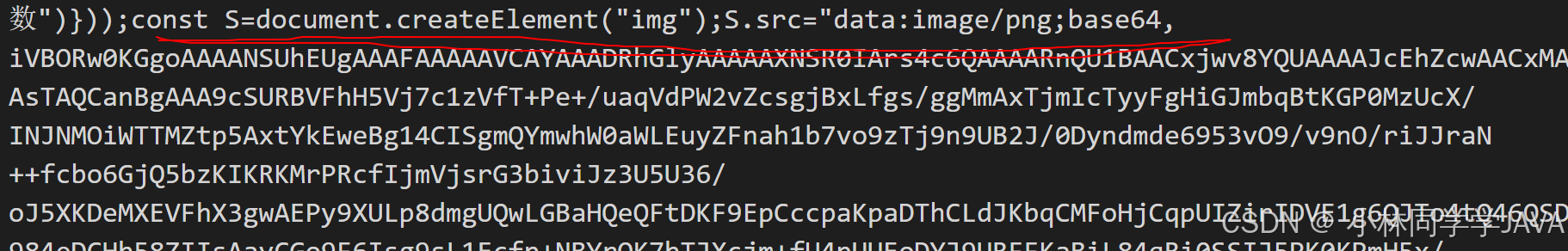
- ✓ 小于 8KB 文件:导出一个 data URI(base64字符串),并且写入js文件中
3.在 src/login/index.js 中给 img 标签添加 logo 图片

4.配置 webpack.config.js 让 Webpack 拥有打包图片功能

5.打包后运行观察效果

因为图片的内容小于8k,因此不会另外起一个图片文件,而是通过base64,加入js 代码
2.0 案例-用户登录-完成功能
需求:完成登录功能的核心流程,以及 Alert 警告框使用

步骤:
-
- 使用 npm 下载 axios(体验 npm 作用在前端项目中),将数据提交到服务器
- npm i axios
-
- 准备并修改 utils 工具包源代码导出实现函数
- 也就是代码的导入和导出,最后打包整合到目标 js 文件上
-
- 导入并编写逻辑代码,打包后运行观察效果
javascriptimport myAxios from '../utils/request.js' import { myAlert } from '../utils/alert.js' document.querySelector('.btn').addEventListener('click', () => { const phone = document.querySelector('.login-form [name=mobile]').value const code = document.querySelector('.login-form [name=code]').value if (!checkPhone(phone)) { myAlert(false, '手机号码应该为11位数') console.log('手机号码应该为11位数') return } if (!checkCode(code)) { myAlert(false, '验证码应该为6位数') console.log('验证码应该为6位数') return } // 提交数据到服务器 myAxios({ url: '/v1_0/authorizations', method: 'POST', data: { mobile: phone, code: code } }).then(res => { myAlert(true, '登录成功') }).catch(error => { myAlert(false, error.response.data.message) }) })
2.1 Webpack 搭建开发环境
问题:之前改代码,需重新打包才能运行查看,效率很低
开发环境 : 配置 webpack-dev-server 快速开发应用程序
作用:启动 Web 服务, 自动 检测代码变化, 热更新 到网页
步骤:
-
- 下载 webpack-dev-server 软件包到当前项目
-
- 设置模式为开发模式,并配置自定义命令
-
- 使用 npm run dev 来启动开发服务器,试试热更新效果
- 在 js文件 修改完代码,网页会动态更新,也就是热部署。
注意事项:
- 1.webpack-dev-server 借助 http 模块创建 8080 默认 Web 服务
- 2.默认以 public 文件夹作为服务器根目录,优先打开下面的 index.html
- 3.webpack-dev-server 根据配置,打包相关代码在内存当中,以output.path 的值作为服务器根目录
2.2 Webpack 打包模式
打包模式 : 告知 Webpack 使用相应模式的内置优化
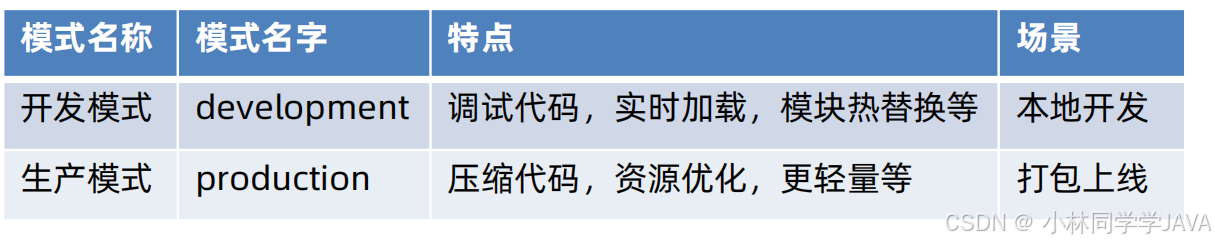
分类:

设置:
- 方式1:在 webpack.config.js 配置文件设置 mode 选项
- 方式2:在 package.json 命令行设置 mode 参数,推荐使用的方式
build命令可以看到 js文件的压缩情况,而dev命令是基于内存进行压缩,因此看不到 js 文件的压缩情况。
注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置
2.3 Webpack 打包模式的应用
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码。
方案1 :webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)
方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境
步骤:
-
- 下载 cross-env 软件包到当前项目
- npm i cross-env --save-dev
-
- 配置自定义命令,传入参数名和值,node.js的环境变量(会绑定到 process.env 对象下)
-
- 在 webpack.config.js 区分不同环境使用不同配置
javascriptmodule: { rules: [ { test: /\.css$/i, // use: ['style-loader', "css-loader"], use: [process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader, "css-loader"] }, { test: /\.less$/i, use: [ // compiles Less to CSS process.env.NODE_ENV === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader, 'css-loader', 'less-loader', ], } ], }, -
- 重新打包观察两种配置区别
- 如果是development开发环境就是将 css 代码内嵌到 js 文件中
- 如果是production生产环境就是将css代码 提取到一个文件中
方案3 :配置不同的 webpack.config.js (适用多种模式差异性较大情况)
2.4 Webpack 前端注入环境变量
-
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
-
问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV变量
-
解决:使用 Webpack 内置的 DefinePlugin 插件
-
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式
-
配置 webpack.config.js 中给前端注入环境变量
javascript// ... const webpack = require('webpack') module.exports = { // ... plugins: [ // ... new webpack.DefinePlugin({ // key 是注入到打包后的前端 JS 代码中作为全局变量 // value 是变量对应的值(在 corss-env 注入在 node.js 中的环境变量字符串) 'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV) }) ] }
2.5 Webpack 开发环境调错 source map
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
source map : 可以准确追踪 error 和 warning 在原始代码的位置
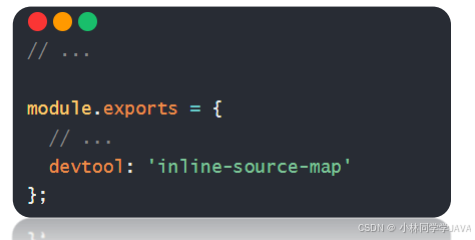
设置:webpack.config.js 配置 devtool 选项

inline-source-map 选项:把源码的位置信息一起打包在 js 文件内
注意:source map 仅适用于开发环境,不要在生产环境使用(防止被 轻易 查看源码位置)
2.6 Webpack 设置解析别名路径
解析别名: 配置模块如何解析,创建 import 引入路径的别名,来确保模块引入变得更简单
例如:原来路径如图,比较长而且相对路径不安全

解决:在 webpack.config.js 中配置解析别名 @ 来代表 src 绝对路径
javascript
// 加载器(让 webpack 识别更多模块文件内容)
module: {
rules: [
// 解析
resolve: {
// 别名
alias: {
'@': path.resolve(__dirname, 'src')
}
},
}配置完之后就可以在 这样子引入