上一篇文章导航:
注:不同版本选项有所不同,并无大碍。
目录
1.小程序中组件的分类:
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
①视图容器:view、scroll-view、swiper和swiper-item
②基础内容
③表单组件
④导航组件
⑤媒体组件
⑥map地图组件
⑦canvas画布组件
⑧开放能力
⑨无障碍访问

①常见的视图容器类组件:
Ⅰ.各视图容器类组件基本介绍:
view:
·普通视图区域。
·类似于HTML中的div,是一个块级元素。
·常用来实现页面的布局效果。
scroll-view:
·可滚动的视图区域。
·常用来实现滚动列表效果。
swiper和swiper-item:
·轮播图容器组件和轮播图item组件。
轮播图外面是一个容器,就是swiper组件;里面每一个可以轮播的item项就是通过swiper-item实现。

Ⅱ.常见的视图容器类组件的基本使用:
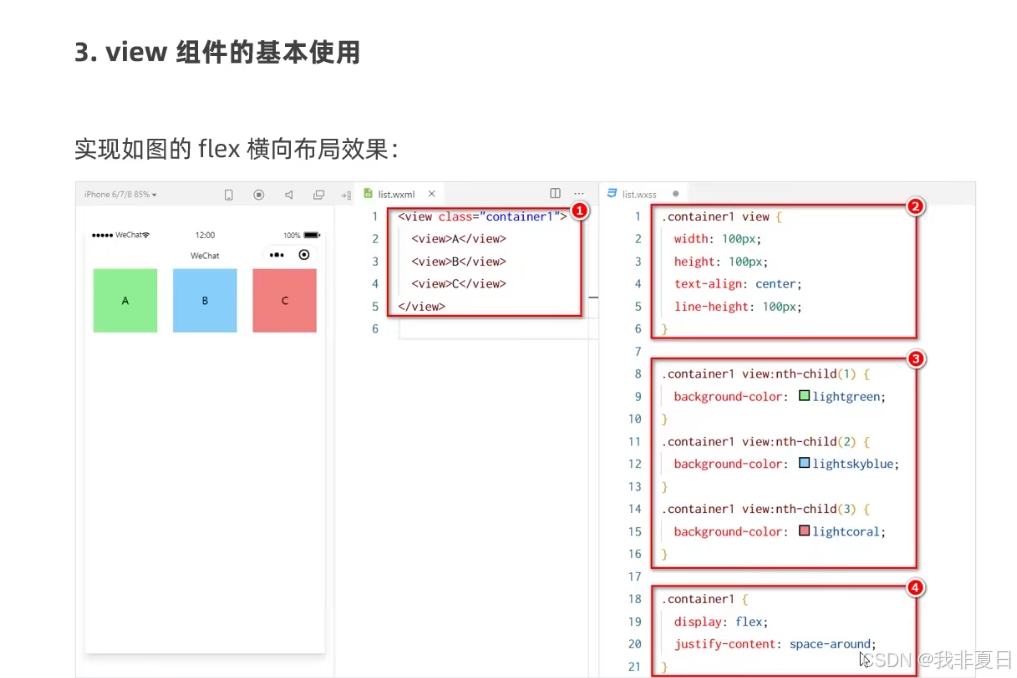
-view组件的基本使用:
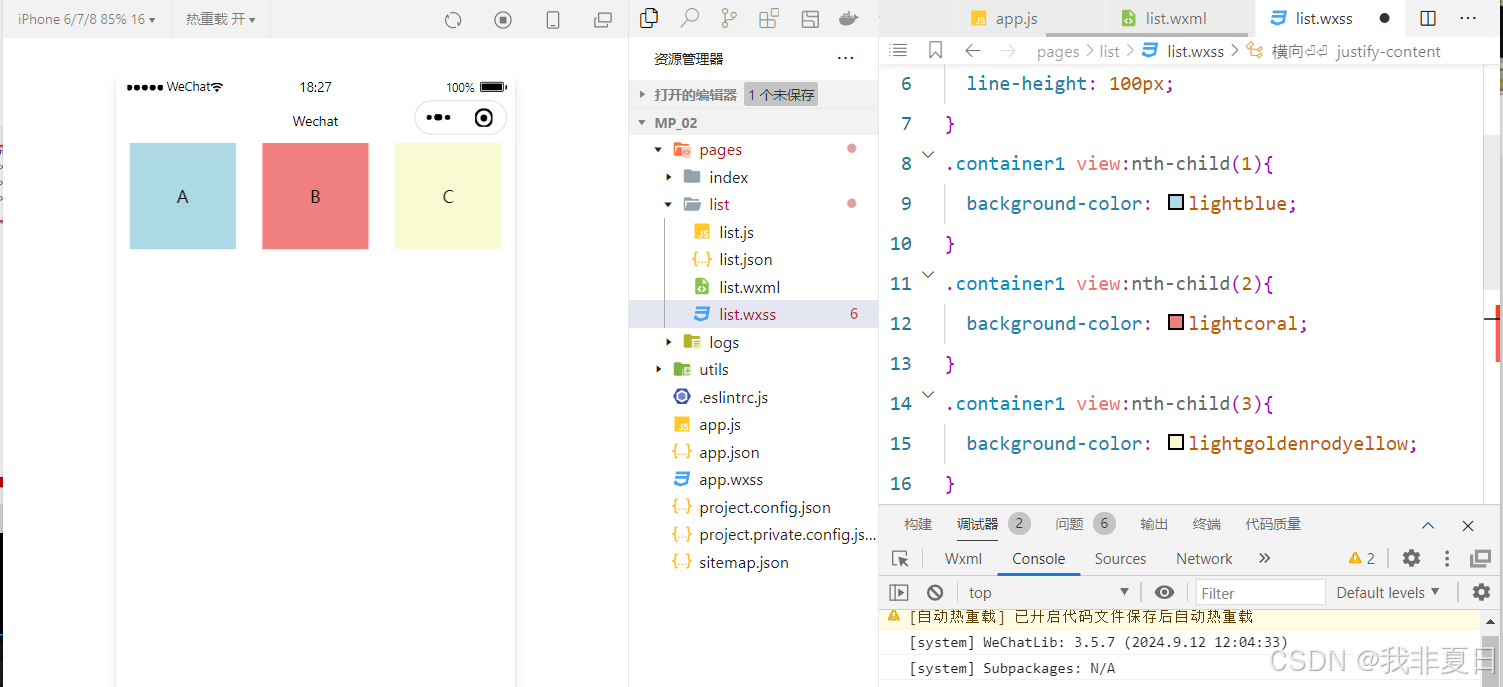
实现如图的flex横向布局效果:

具体操作:
在list文件夹下实现该操作:
pages->list->list.wxml:页面结构对应的文件
pages->list->list.wxss:页面样式对应的表文件
javascript
list.wxml:
<!--pages/list/list.wxml-->
<view class='container1'>
<view>A</view>
<view>B</view>
<view>C</view>
</view>
javascript
list.wxss:
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightcoral;
}
.container1 view:nth-child(3){
background-color: lightgoldenrodyellow;
}
.container1{//类名选择器
display: flex;//横向
justify-content: space-around;//分散布局
}
-scroll-view组件的基本使用:
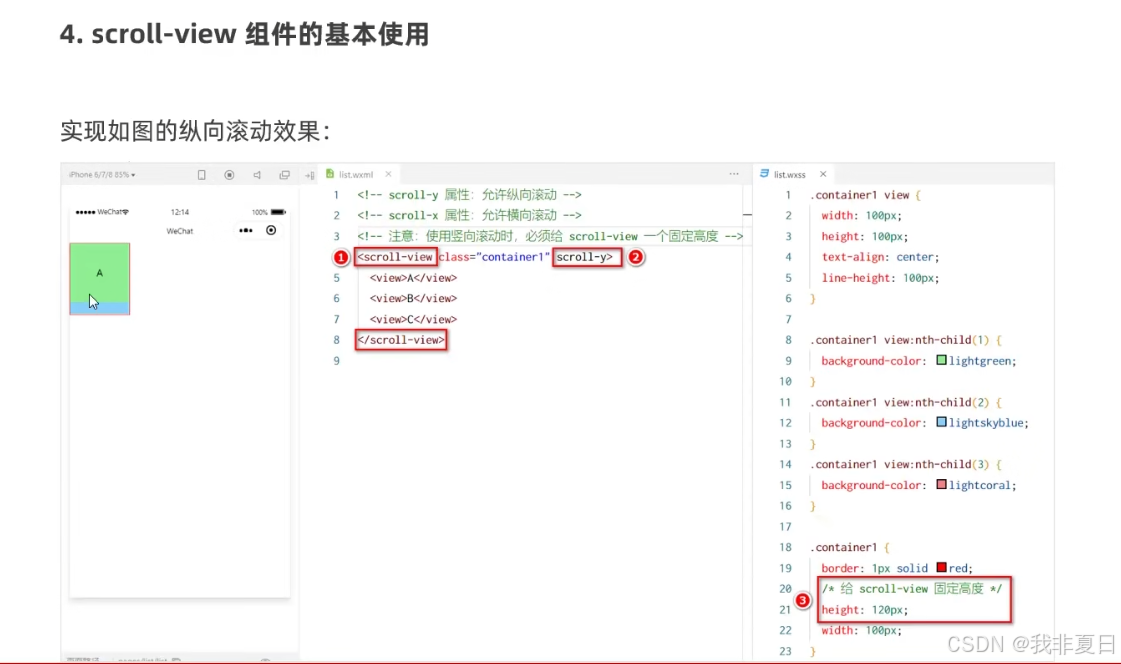
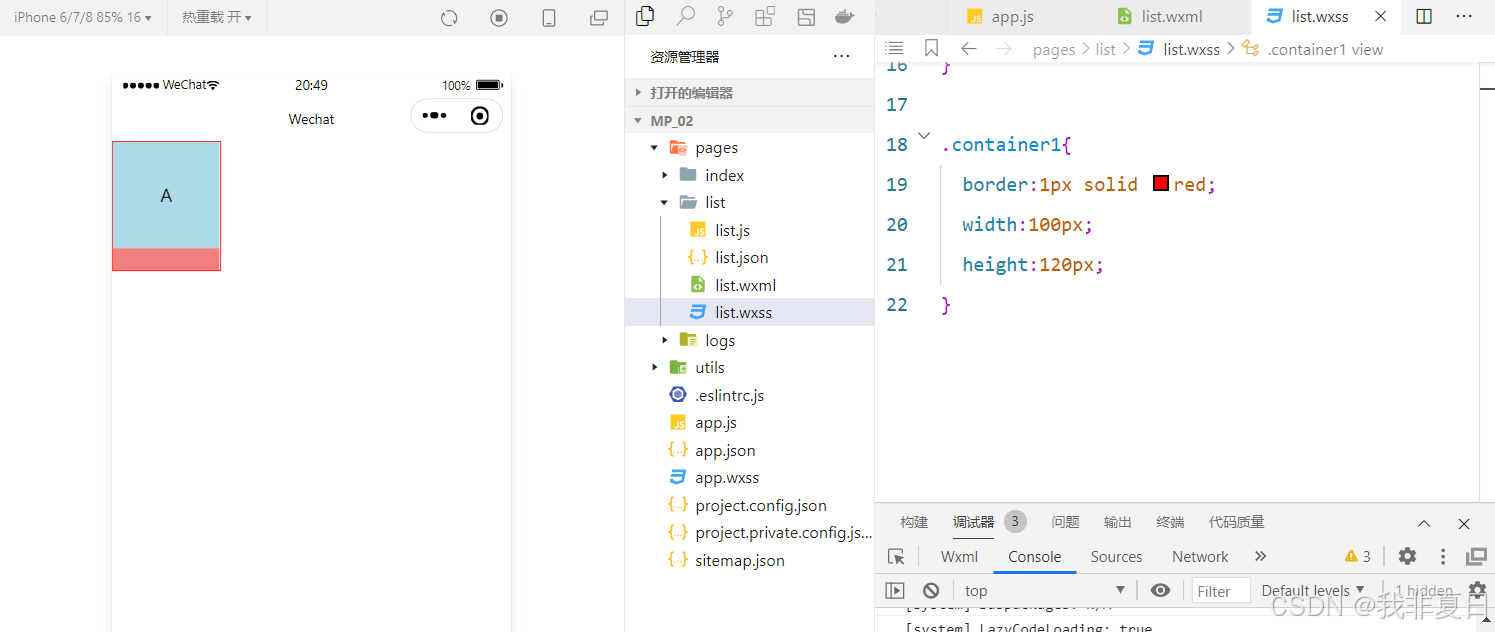
实现如图的纵向滚动效果:

具体操作:
横向滚动:限制宽度
<scroll-view class="container1" scroll-y>...</scroll-view>
纵向滚动:限制高度
<scroll-view class="container1" scroll-x>...</scroll-view>
javascript
list.wxml:
<!--pages/list/list.wxml-->
<scroll-view class='container1' scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
javascript
list.wxss:
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightcoral;
}
.container1 view:nth-child(3){
background-color: lightgoldenrodyellow;
}
.container1{
border:1px solid red;
width:100px;
height:120px;
}
-swiper和swiper-item组件的基本使用:
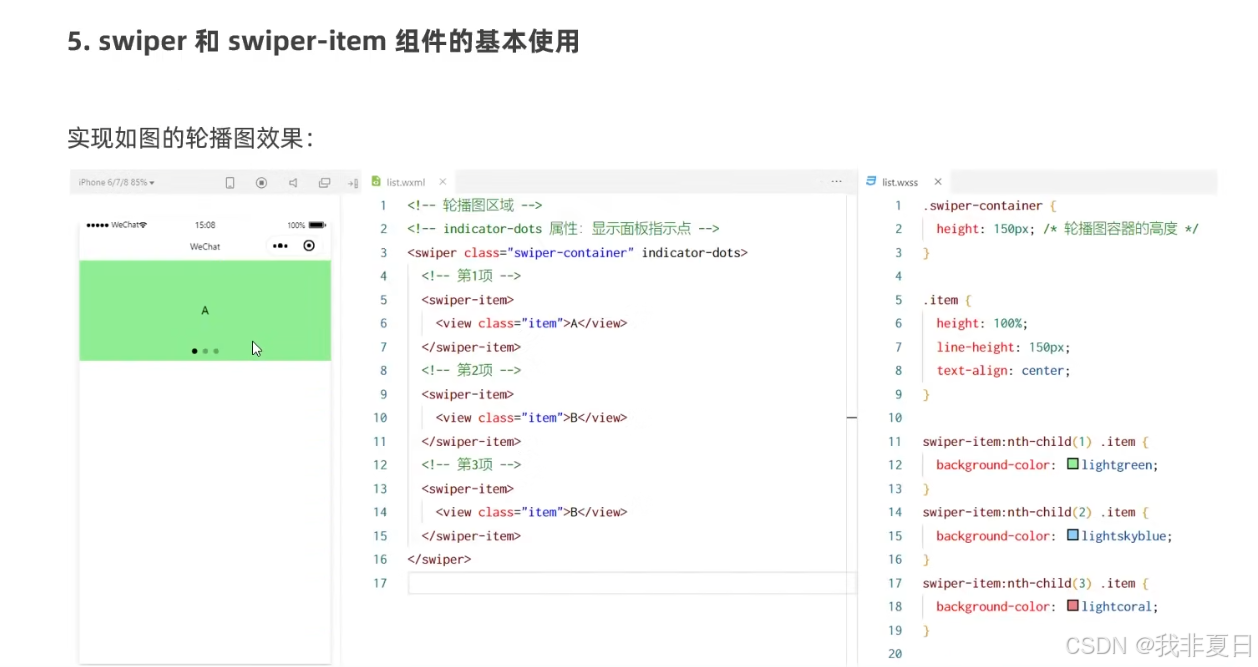
实现轮播图效果:

具体操作:
放一个轮播图组件代表一个轮播图容器,里面有几张图就需要几个swiper-item。
javascript
swiper.wxml:
<!--pages/list/list.wxml-->
<!--轮播图的结构-->
<swiper class="swiper-container">
<!--第一个轮播图-->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!--第二个轮播图-->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!--第三个轮播图-->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
javascript
swiper.wxss:
/* pages/list/list.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightpink;
}
swiper-item:nth-child(2) .item{/*必须有空格否则颜色不对*/
background-color: lightsalmon;
}
swiper-item:nth-child(3) .item{
background-color: lightskyblue;
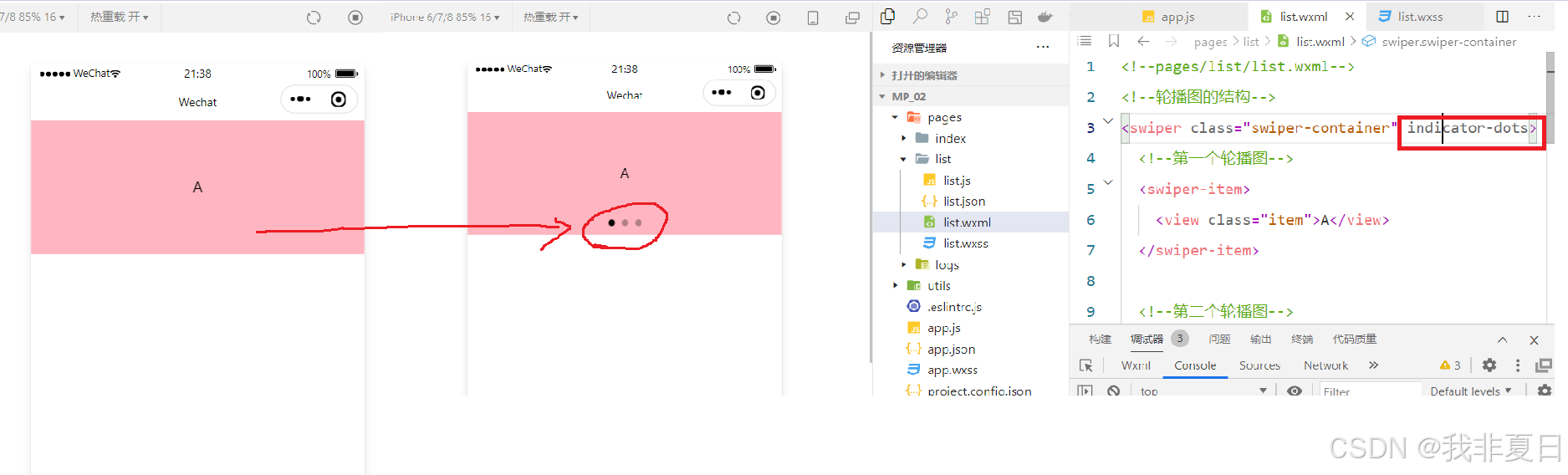
}Ⅲ.swiper组件的常用属性:


javascript
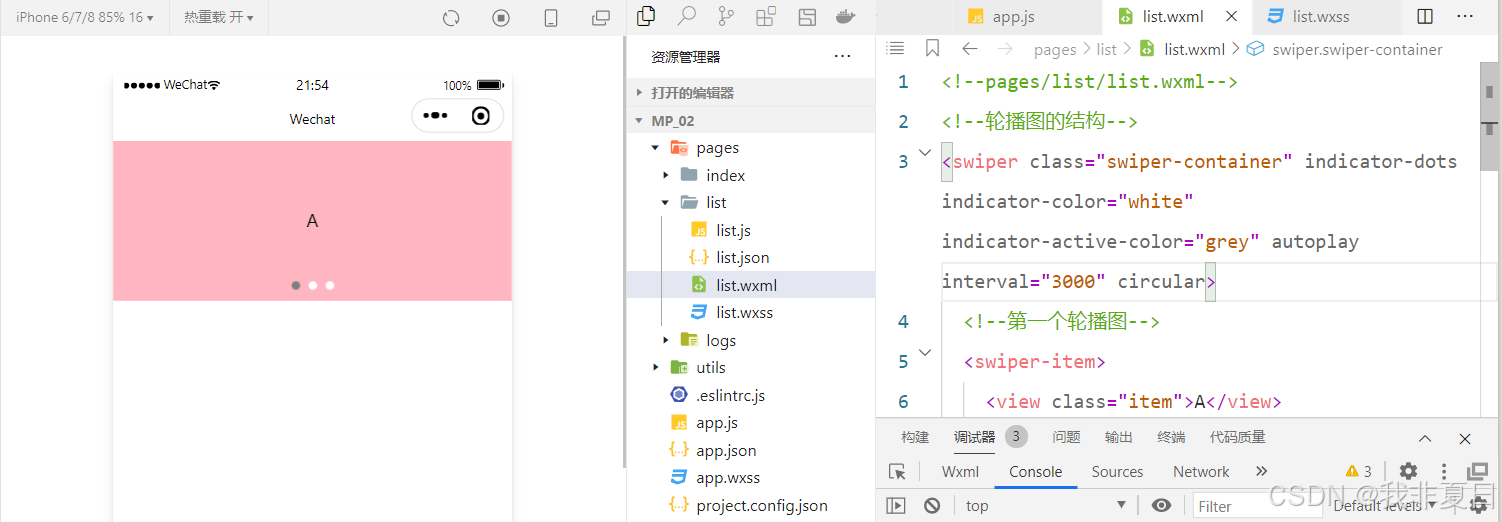
如果需要直接在<swiper class="swiper-container"后面添加内容即可。
<!--pages/list/list.wxml-->
<!--轮播图的结构-->
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="grey" autoplay interval="3000" circular>
<!--第一个轮播图-->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!--第二个轮播图-->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!--第三个轮播图-->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
②基础内容组件:
Ⅰ.基础内容组件基本介绍:
text:
·文本组件
·类似于html中的span标签,是一个行内元素。
rich-text:
·富文本组件
·支持把html字符串渲染为wxml结构。
Ⅱ.基础内容组件基本使用:
-text组件的基本使用:
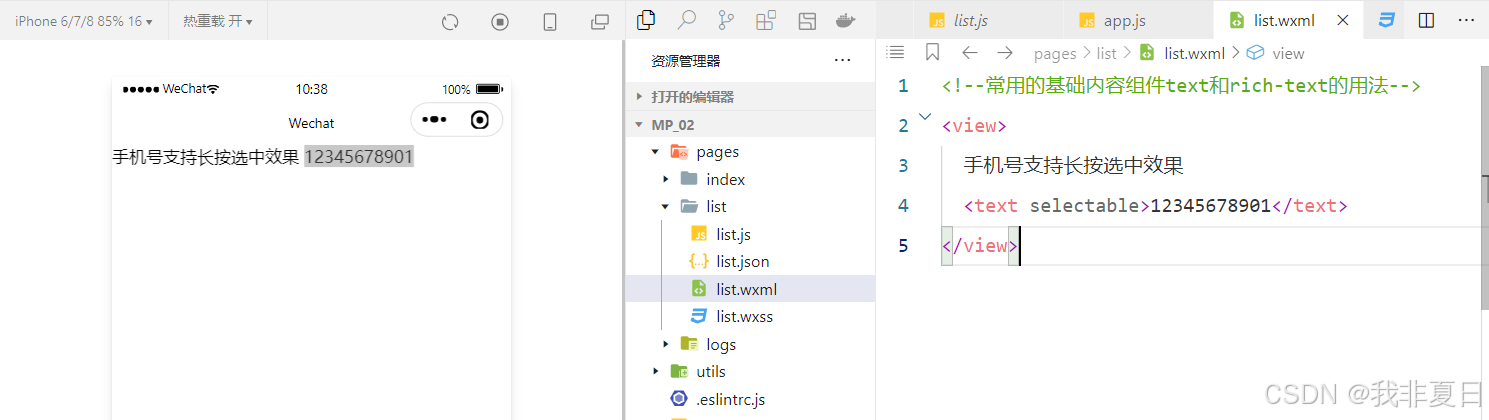
通过text组件的selectable属性,实现长按选中文本内容的效果。
只能使用text组件,不能使用view组件。如果把文本放在view中,不支持长按选中的效果。

具体操作:
javascript
list.wxml:
<!--常用的基础内容组件text和rich-text的用法-->
<view>
手机号支持长按选中效果
<text selectable>12345678901</text>
</view>
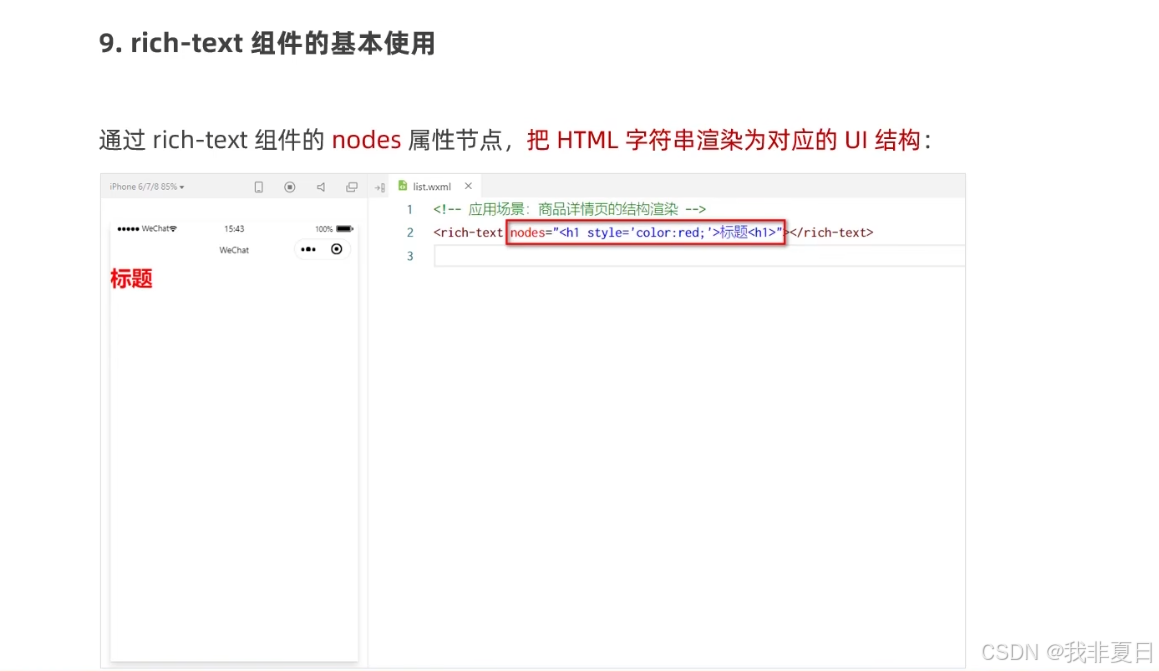
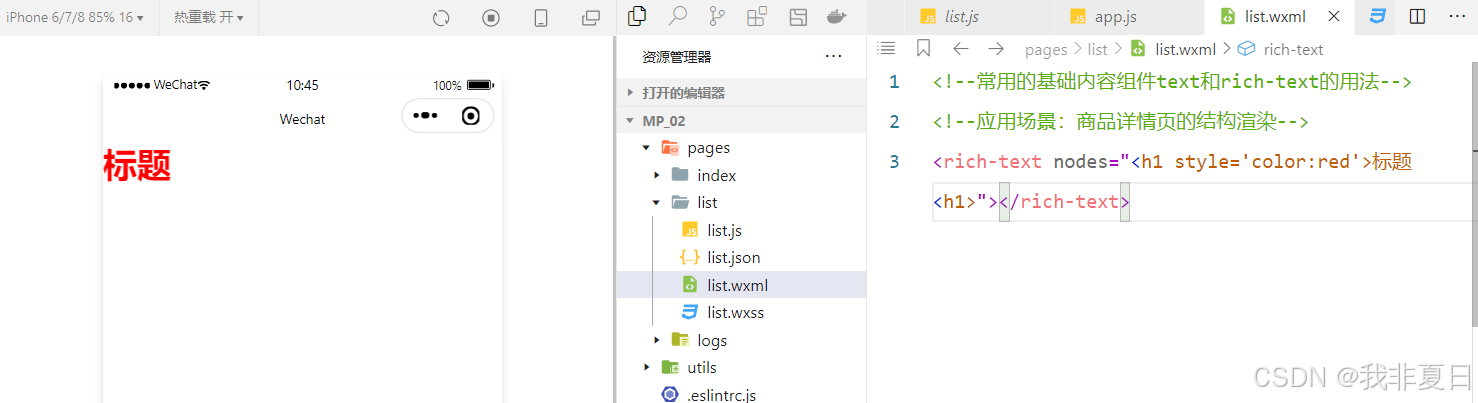
-rich-text组件的基本使用:
商品详情页可能会用到该组件。
通过rich-text组件的nodes属性节点,把html字符串渲染为对应的UI结构:

具体操作:
javascript
list.wxml:
<!--常用的基础内容组件text和rich-text的用法-->
<!--应用场景:商品详情页的结构渲染-->
<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>
③其他常用组件:
Ⅰ.其他常用组件的基本介绍:
button:
·按钮组件
·功能比html中的button按钮丰富
·通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
image:
·图片组件。
·image组件默认宽度约300px、高度约240px。
navigation:
·页面导航组件。
·类似于html中的a链接。
Ⅱ.其他常用组件的基本使用:
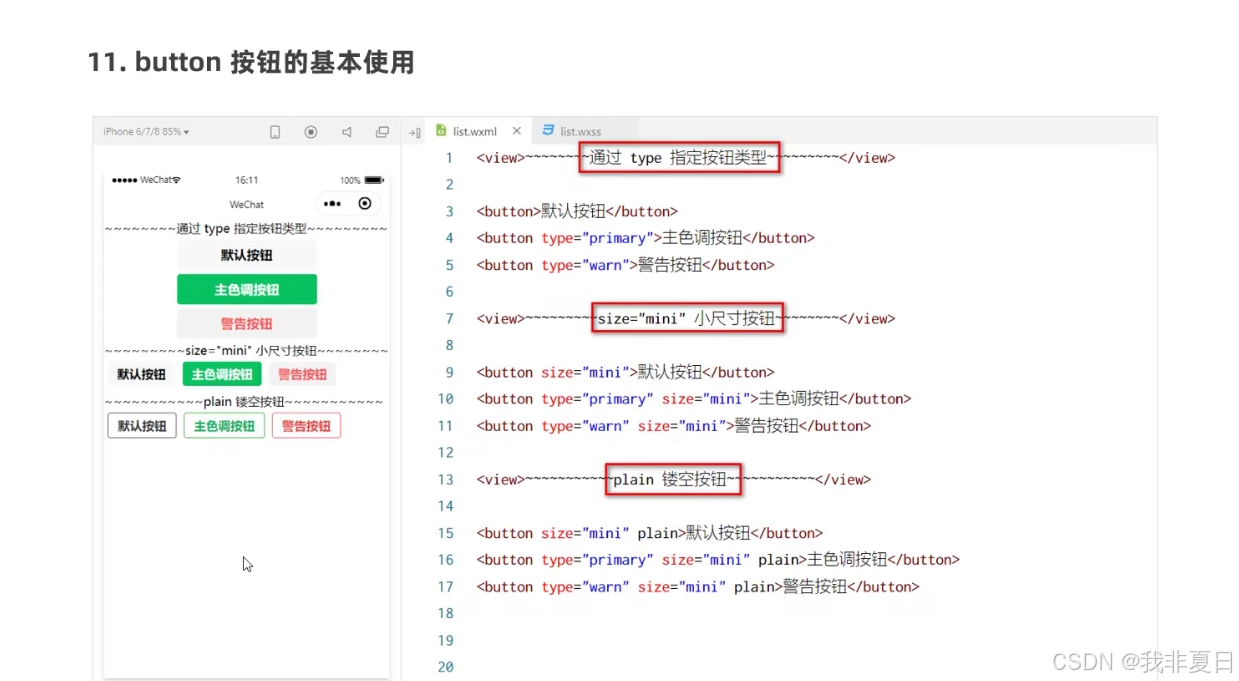
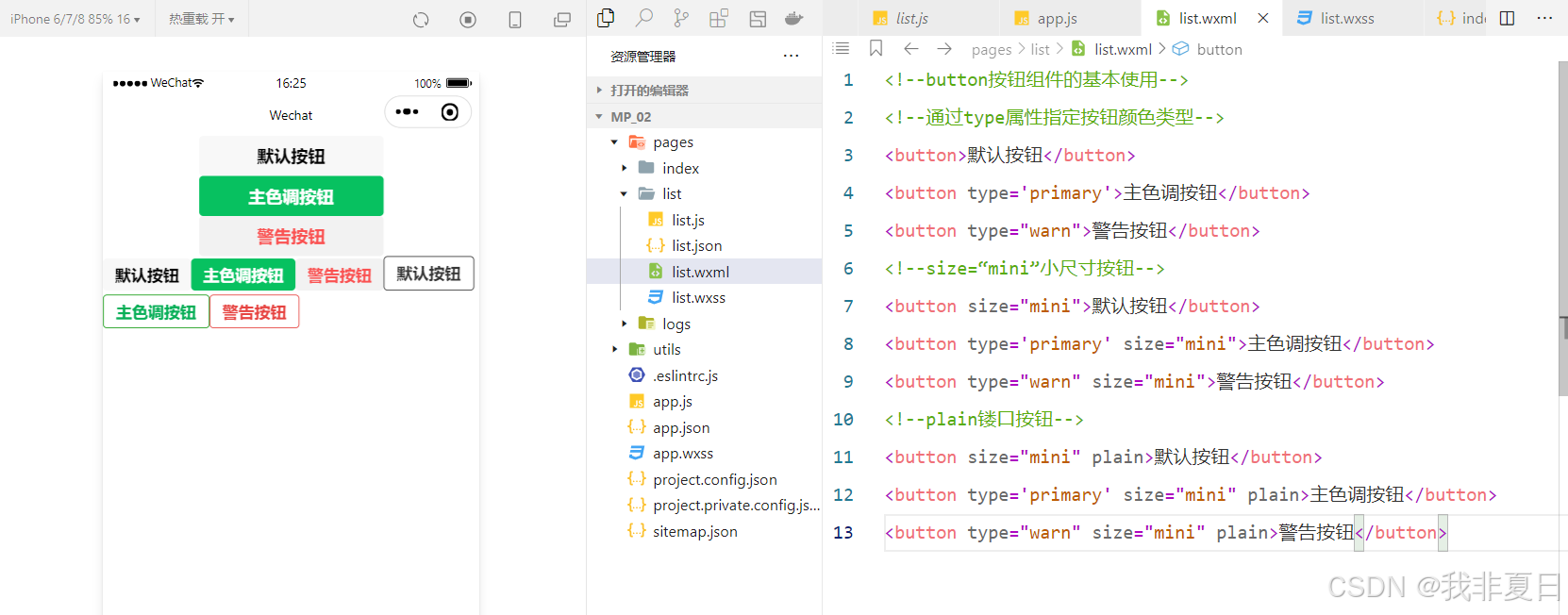
-button组件的基本使用:
·按钮默认占一行。
·小一点的按钮,横向排列的按钮。
若要使用旧版的按钮样式,则将app.json 里的 "style": "v2",删除。若要使用新版的按钮样式,则在app.json 中添加 "style": "v2",即可。

javascript
list.wxml:
<!--button按钮组件的基本使用-->
<!--通过type属性指定按钮颜色类型-->
<button>默认按钮</button>
<button type='primary'>主色调按钮</button>
<button type="warn">警告按钮</button>
<!--size="mini"小尺寸按钮-->
<button size="mini">默认按钮</button>
<button type='primary' size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!--plain镂口按钮-->
<button size="mini" plain>默认按钮</button>
<button type='primary' size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
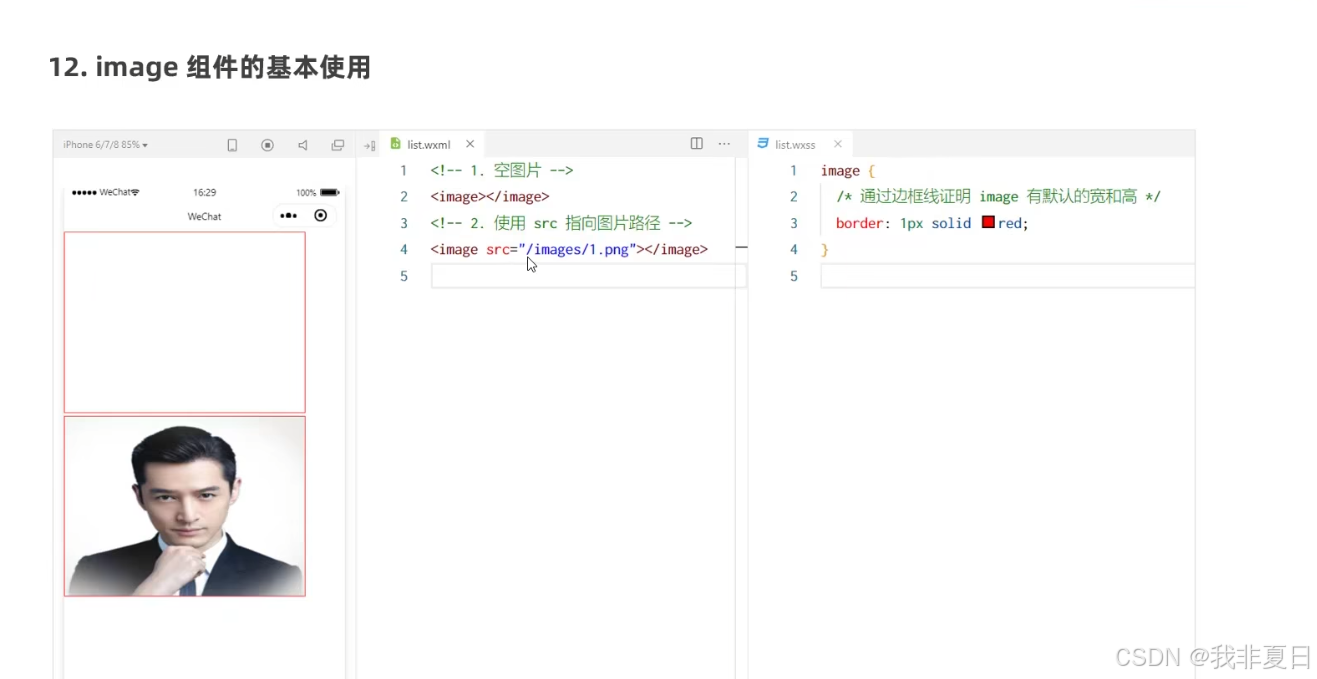
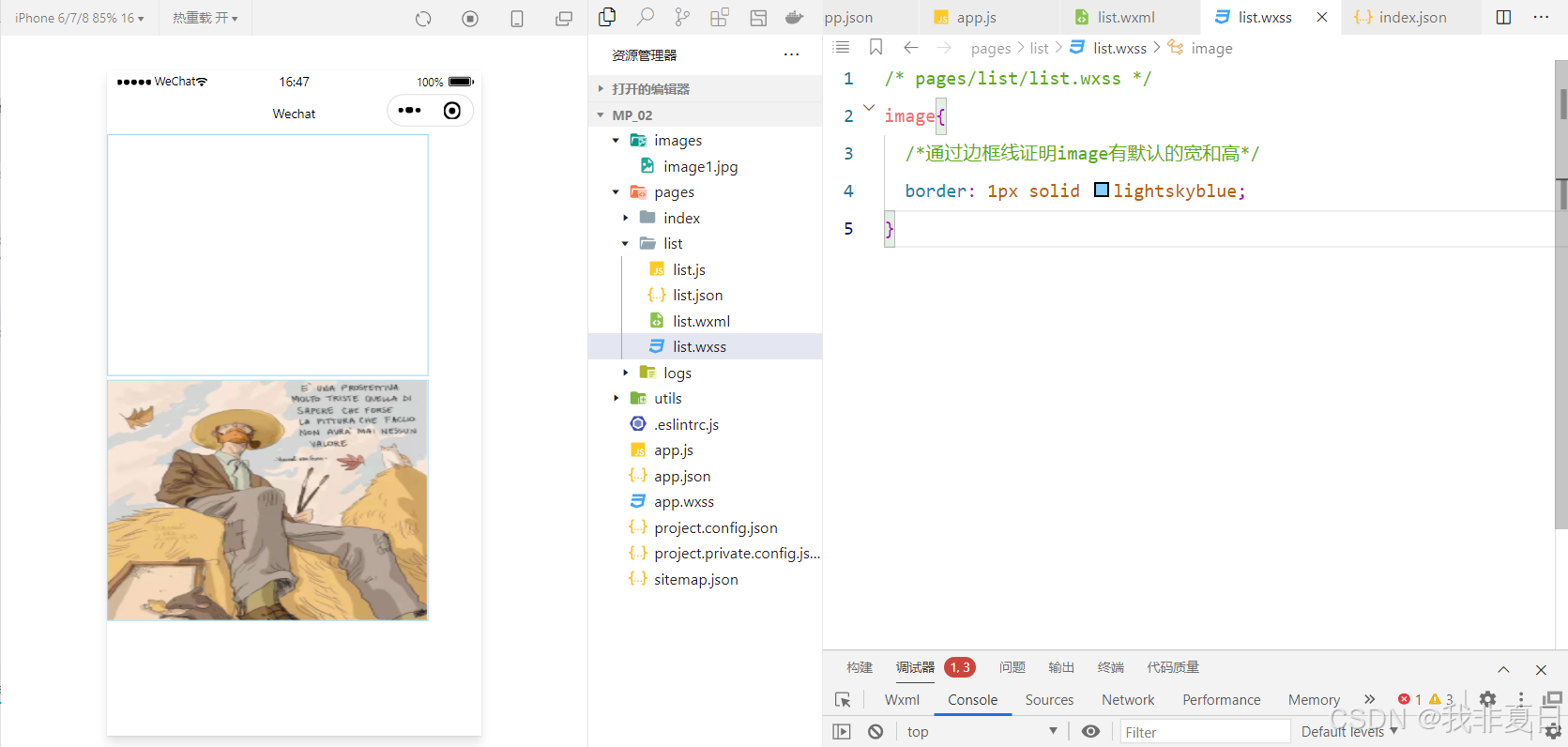
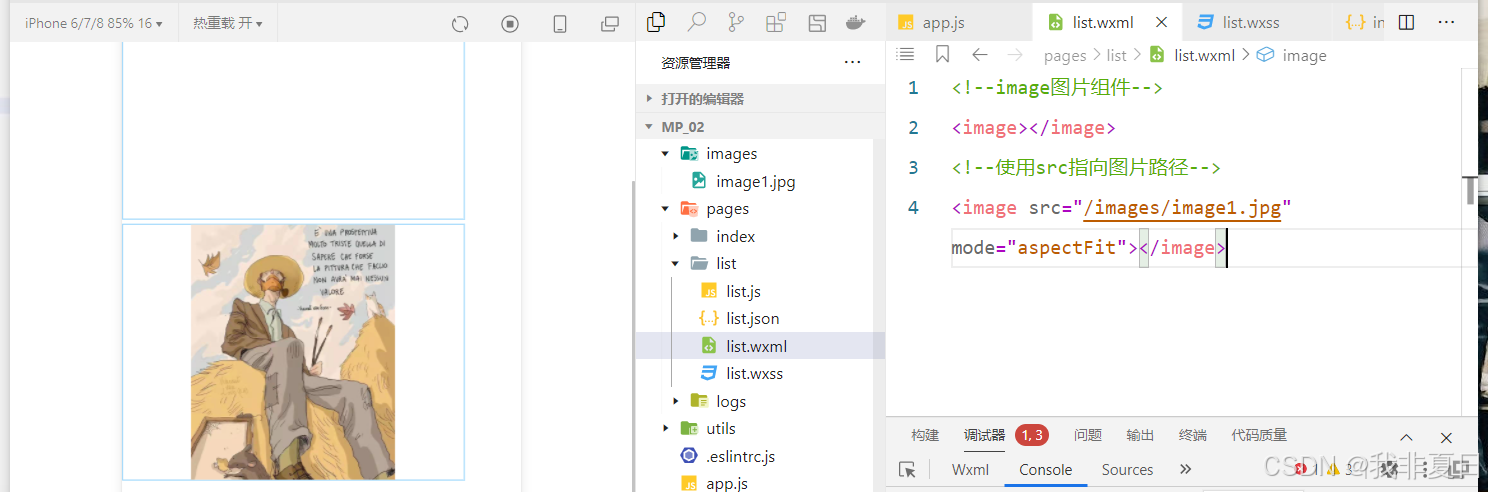
-image组件的基本使用:

javascript
list.wxml:
<!--image图片组件-->
<image></image>
<!--使用src指向图片路径--><image src="/images/image1.jpg">
</image>
javascript
list.wxss:
/* pages/list/list.wxss */
image{
/*通过边框线证明image有默认的宽和高*/
border: 1px solid lightskyblue;
}
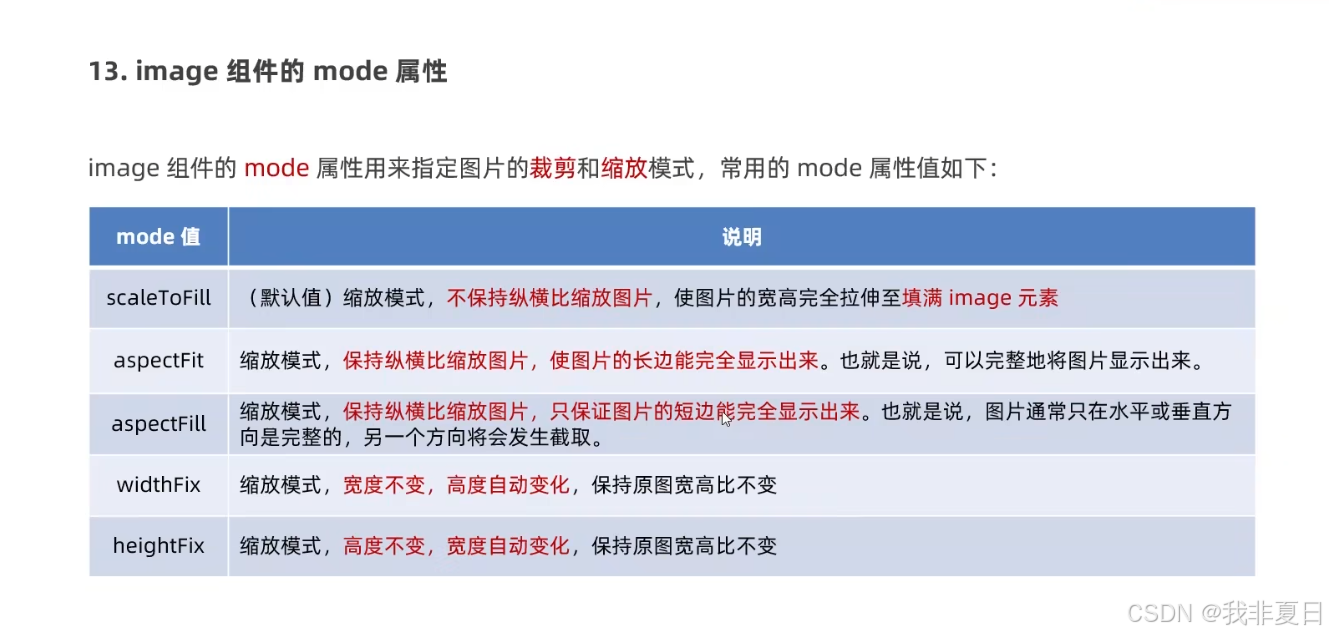
默认情况下第二张图片有些变形,由image里的mode属性导致。
image里的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:

javascript
list.wxml:
<!--image图片组件-->
<image></image>
<!--使用src指向图片路径-->
<image src="/images/image1.jpg" mode="aspectFit">
</image>
2.API:
Ⅰ.小程序API概述:
小程序的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
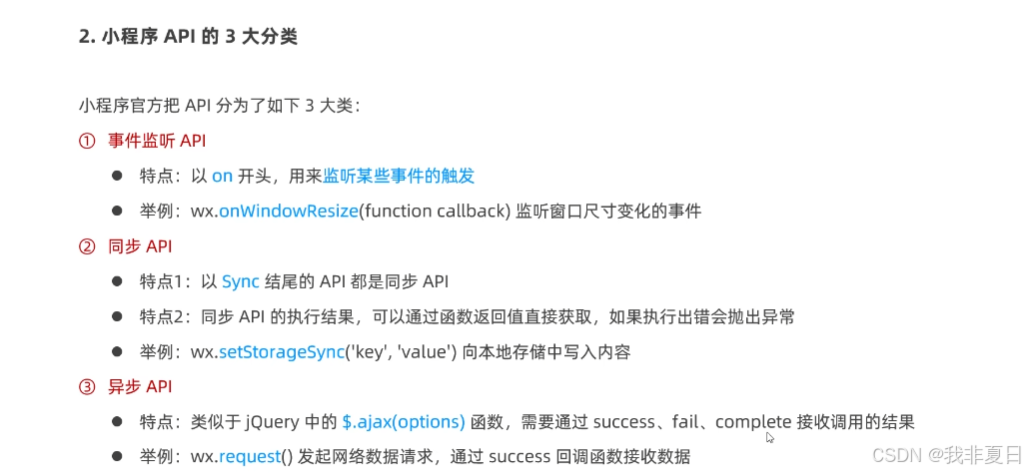
Ⅱ.小程序中API的三大分类:
小程序官方把API分为了如下3大类:
①事件监听API
·特点:以on开头,用来监听某些事件的触发。
·举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件。
注:wx不用声明就能用来全局调用,就像浏览器中的window。
②同步API
·特点1:以Sync结尾的API都是同步API。
·特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常。
·举例:wx.setStorageSync('key','value')向本地存储中写入内容。
③异步API
·特点:类似于jQuery中的$.ajax(options)函数,需要通过suxxess、fail、complete接受调用的结果。
·举例:wx.request()发起网络数据请求,通过success回调函数接收数据。

下一篇文章导航:
本系列文章持续更新中...

