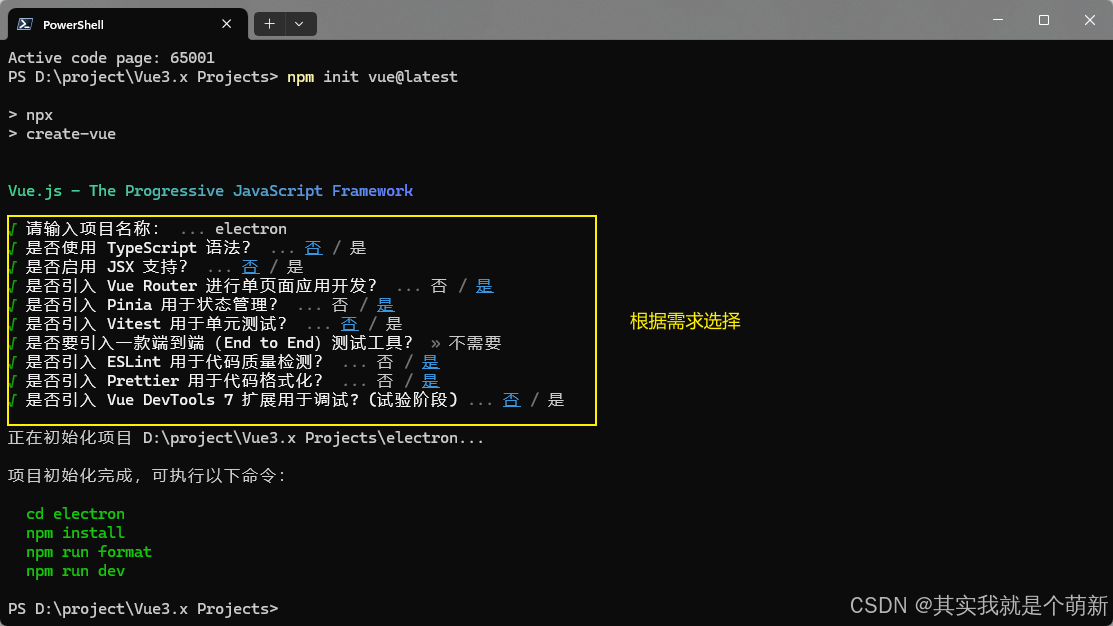
1.创建一个Vue3项目

2.使用 WebStorm打开项目,并安装依赖项
npm install
等待完成后,
安装electron
npm install --save-dev electron
等待完成后,
安装electron 打包依赖项(打包成可执行文件)
npm install electron-packager --save-dev
3.创建主进程文件main.js
在根目录下创建main.js,并根据官网快速上手栏目写入如下代码
javascript
// main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('node:path')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 加载 index.html
mainWindow.loadFile('dist/index.html')
// 打开开发工具
// mainWindow.webContents.openDevTools()
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// 在当前文件中你可以引入所有的主进程代码
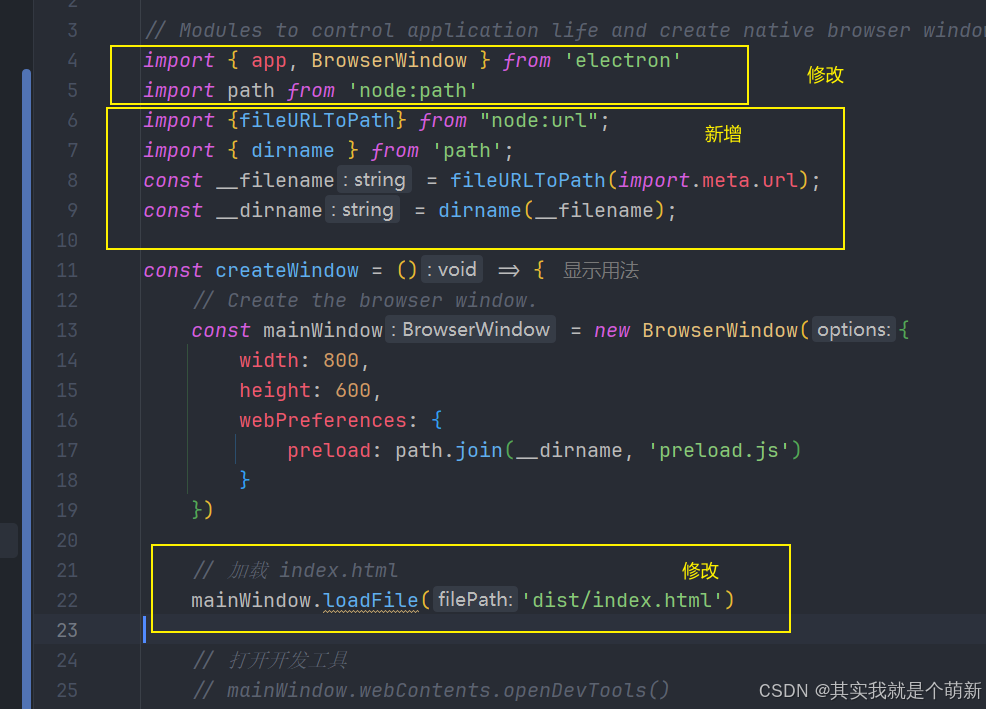
// 也可以拆分成几个文件,然后用 require 导入。需要修改和新增的部分如下图

javascript
// 修改
import { app, BrowserWindow } from 'electron'
import path from 'node:path'
// 新增
import {fileURLToPath} from "node:url";
import { dirname } from 'path';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);4.创建预加载文件
在项目根目录下创建preload.js
写入如下代码
javascript
// preload.js
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
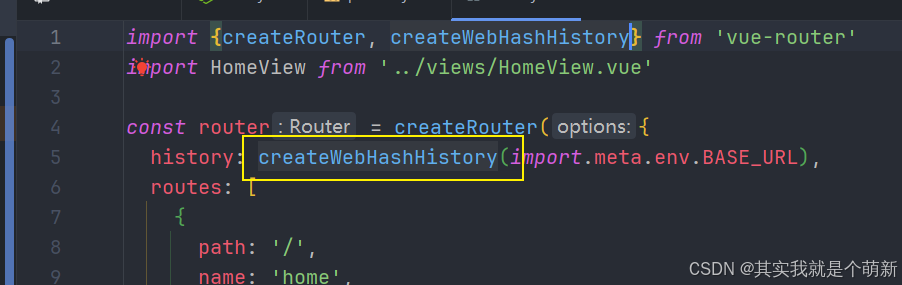
})5.修改路由规则 (Router/index.js)

从 createWebHistory 修改为 createWebHashHistory
否则会导致首页路由不显示的问题
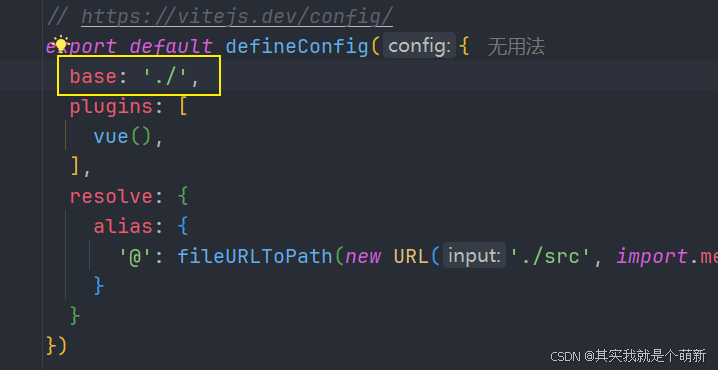
6.修改基本地址(vite.config.js)
新增如下代码

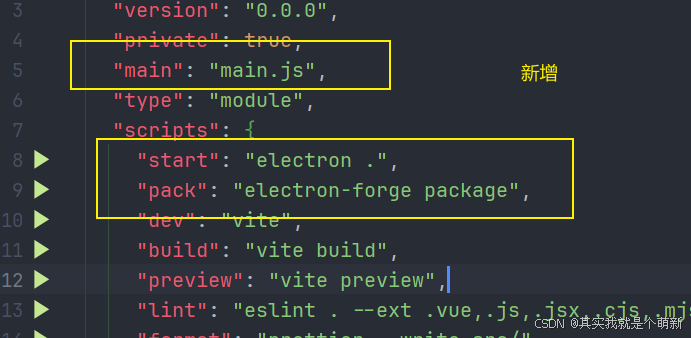
7.配置运行选项(package.json)
新增两项
javascript
"start": "electron .",
"pack": "electron-packager . --overwrite",
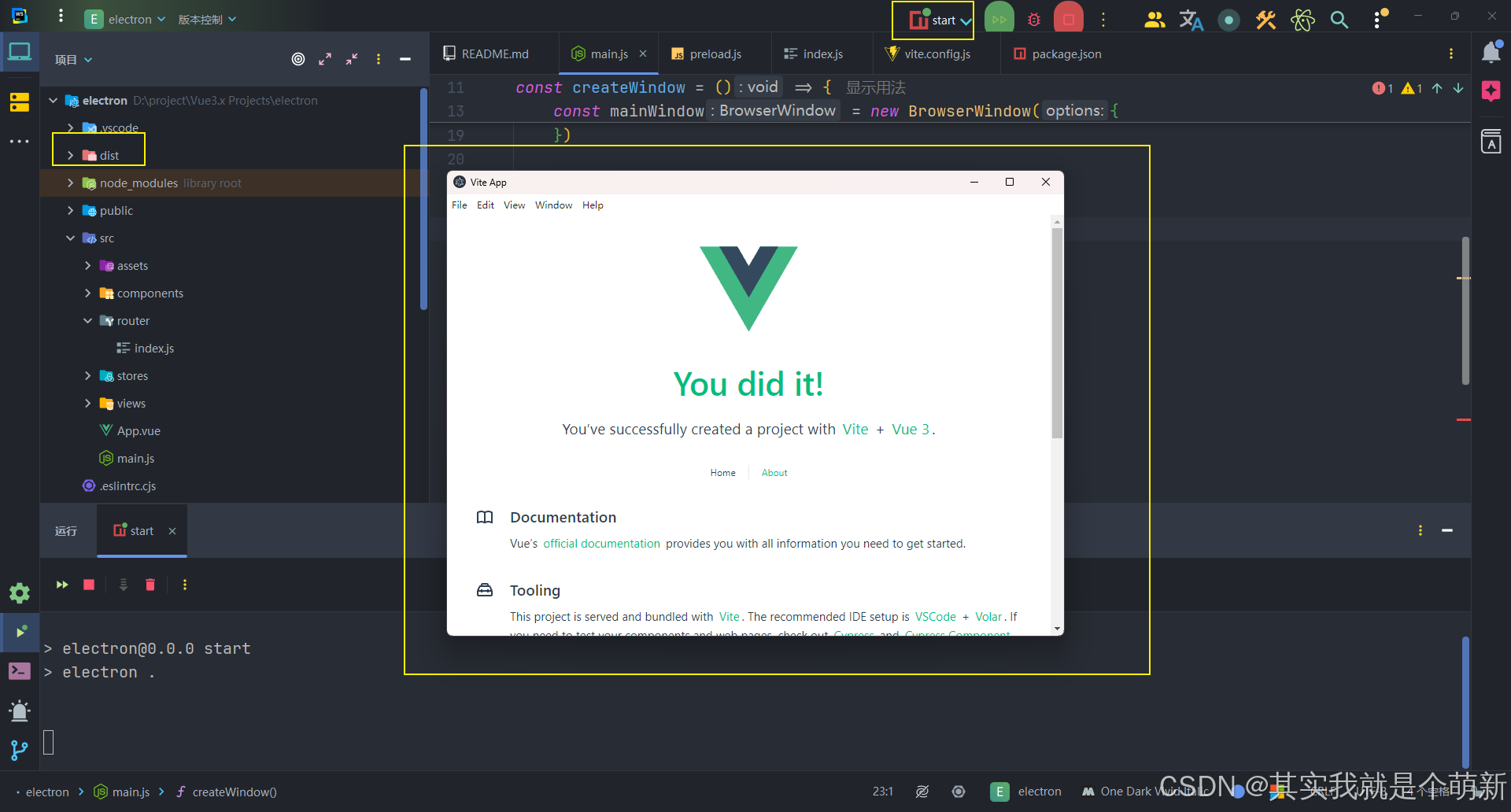
8.先build,后start