引言
在上一篇文章中,我们介绍了Brave浏览器的基本特性,以及编译Brave所需的系统要求和推荐工具。现在,我们将进入编译过程的第一个实际步骤:获取Brave的源代码。这一步骤对于后续的编译和开发工作至关重要。
1. Brave源码的获取途径
Brave的源码托管在GitHub上,任何人都可以免费获取和查看。主要的源码仓库包括:
- 官方源码仓库: GitHub - brave/brave-browser: Brave browser for Android, iOS, Linux, macOS, Windows.
- Brave核心代码: GitHub - brave/brave-core: Core engine for the Brave browser for mobile and desktop. For issues https://github.com/brave/brave-browser/issues
- 广告拦截模块: GitHub - brave/adblock-rust: Brave's Rust-based adblock engine
2. Git和版本控制工具的安装
2.1 Git简介
Git是一个免费的开源分布式版本控制系统,用于快速高效地处理各种项目的版本管理。由于Brave的源码托管在GitHub上,安装Git是获取源码的必要条件。
2.2 安装Git
在macOS上通常会预装Git,如果没有预装,可以通过Homebrew进行安装:
brew install git
安装完成后,可以使用以下命令来验证Git是否已正确安装:
git --version
该命令将输出Git的版本号,例如:git version 2.43.2,以确保Git已正确安装并可用。
2.3 Git配置
配置Git的用户信息:
为了能够顺利地与GitHub仓库进行交互,最好先配置Git的用户信息:
git config --global user.name "您的名字或昵称"
git config --global user.email "您的邮箱地址"

3. 从官方仓库拉取源码
3.1 创建工作目录
Brave的源码托管在GitHub上,包括Brave自身的代码以及Chromium的相关代码。在开始拉取源码之前,建议先创建一个用于存放Brave源码的工作目录:
mkdir brave_browser
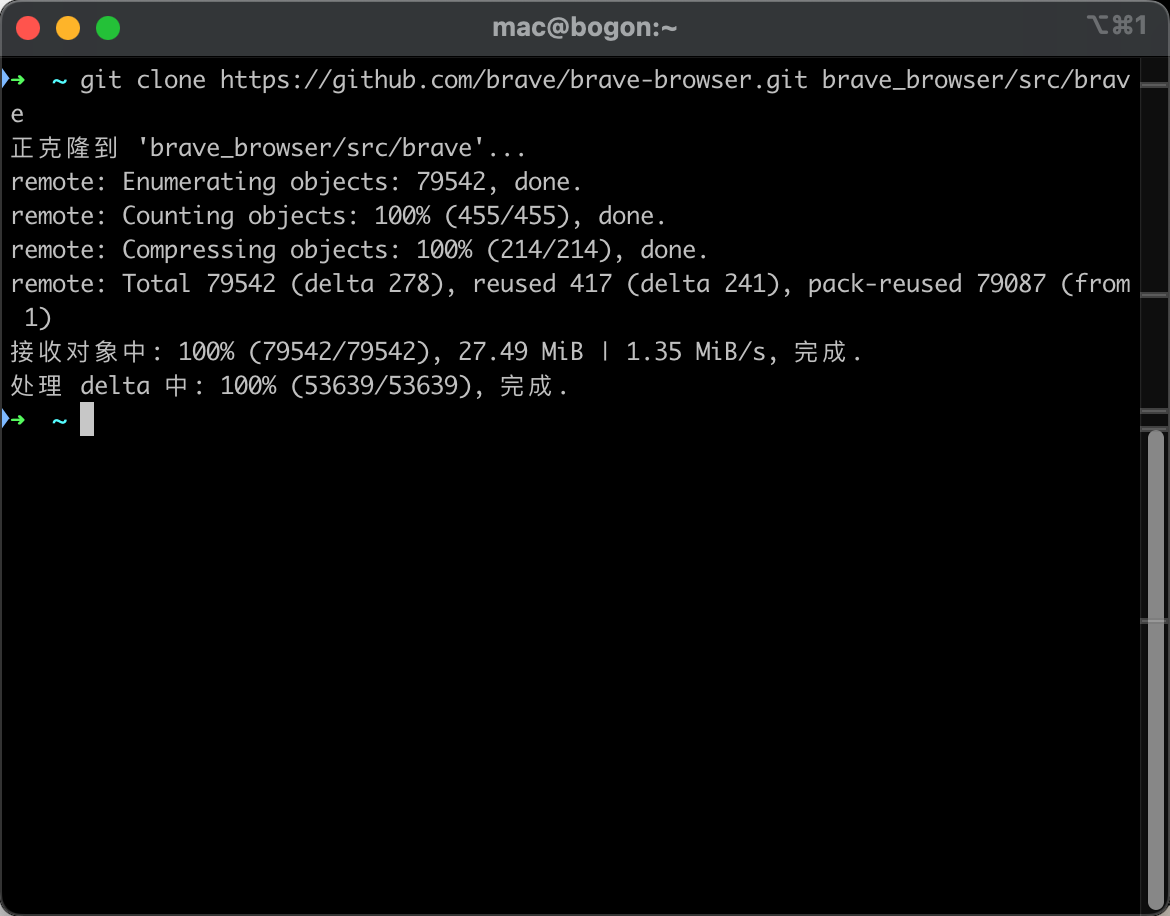
3.2 克隆Brave浏览器核心仓库
在刚才创建的工作目录同级,运行以下命令克隆Brave浏览器的官方仓库:
git clone https://github.com/brave/brave-browser.git brave_browser/src/brave该命令会将Brave浏览器的源代码克隆到本地 brave_browser/src/brave 目录下。

💡
由于Brave是建立在Chromium之上的,下一步需要准备 Chromium和Brave的环境依赖
总结
本文详细介绍了如何获取Brave浏览器的源代码。我们学习了Brave源码的托管位置,如何安装和配置Git,以及如何使用Git克隆Brave的官方仓库。这些步骤为后续的编译工作奠定了基础。在下一篇文章中,我们将探讨如何配置编译环境,包括设置必要的系统环境变量和安装所需的依赖项。