目录
[1、 对话框](#1、 对话框)
[1.1 模态对话框](#1.1 模态对话框)
[1.2 消息对话框](#1.2 消息对话框)
[2、 存储](#2、 存储)
[2.1 同步](#2.1 同步)
[2.1.1 同步保存数据](#2.1.1 同步保存数据)
[2.1.2 同步获取数据](#2.1.2 同步获取数据)
[2.1.3 同步删除数据](#2.1.3 同步删除数据)
[2.1.4 同步清空数据](#2.1.4 同步清空数据)
[2.2 异步](#2.2 异步)
[2.2.1 异步保存数据](#2.2.1 异步保存数据)
[2.2.2 异步获取数据](#2.2.2 异步获取数据)
[2.2.3 异步删除数据](#2.2.3 异步删除数据)
[2.2.4 异步清空数据](#2.2.4 异步清空数据)
[3、 上拉加载更多和下拉刷新](#3、 上拉加载更多和下拉刷新)
[3.1 上拉加载更多onReachBottom](#3.1 上拉加载更多onReachBottom)
[3.2 下拉刷新onPullDownRefresh](#3.2 下拉刷新onPullDownRefresh)
[3.3 scroll-view实现](#3.3 scroll-view实现)
[4、小程序更新- 生命周期](#4、小程序更新- 生命周期)
[4.1 小程序强制更新](#4.1 小程序强制更新)
[4.2 整个应用生命周期-app.js](#4.2 整个应用生命周期-app.js)
[4.3 某个页面生命周期-页面.js](#4.3 某个页面生命周期-页面.js)
[5.1 分享到朋友圈(没有成功)](#5.1 分享到朋友圈(没有成功))
[5.2 发送给朋友](#5.2 发送给朋友)
[5.2.1 方式一:通过右上方...](#5.2.1 方式一:通过右上方...)
[5.2.2 方式二:通过按钮](#5.2.2 方式二:通过按钮)
[5.3 获取头像](#5.3 获取头像)
[5.4 获取昵称](#5.4 获取昵称)
[5.5 获取手机号](#5.5 获取手机号)
[5.5.1 手机号快速验证](#5.5.1 手机号快速验证)
[5.5.2 手机号实时验证](#5.5.2 手机号实时验证)
[5.5.3 代码演示(无法实现需要企业认证)](#5.5.3 代码演示(无法实现需要企业认证))
[5.6 实时客服功能](#5.6 实时客服功能)
前言:快速上数了,再学习一些常见的方法
1、 对话框
1.1 模态对话框
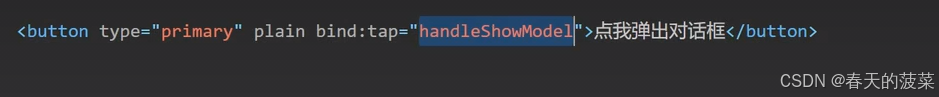
wxml

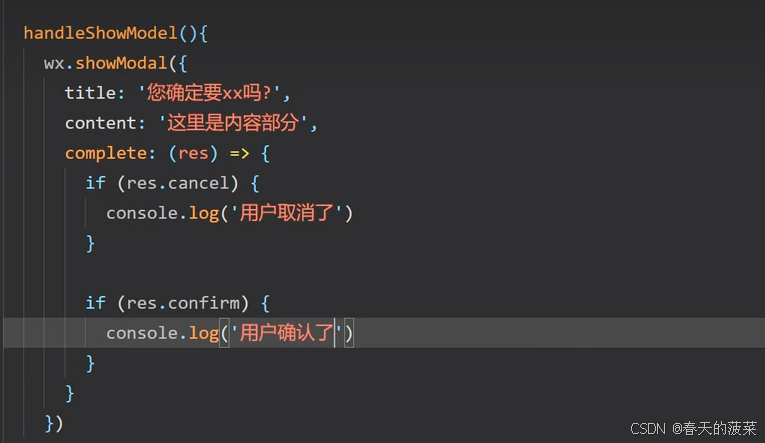
js

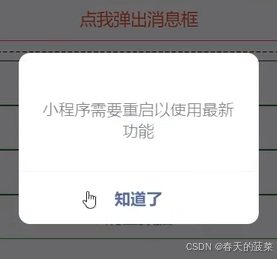
1.2 消息对话框
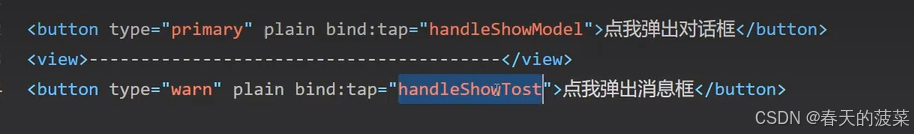
wxml

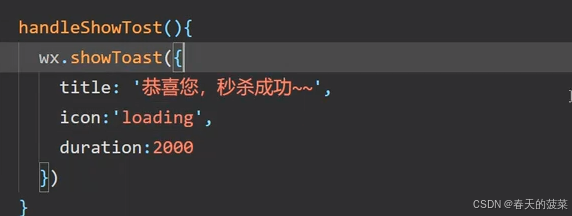
js

2、 存储

wxml
 js
js
2.1 同步
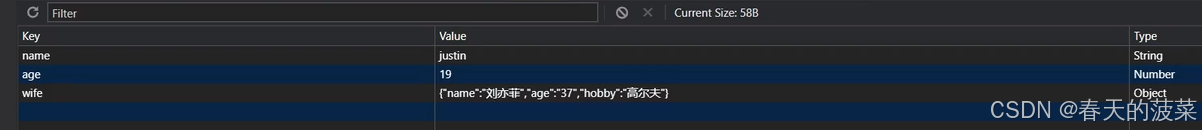
2.1.1 同步保存数据

点击存储数据按钮

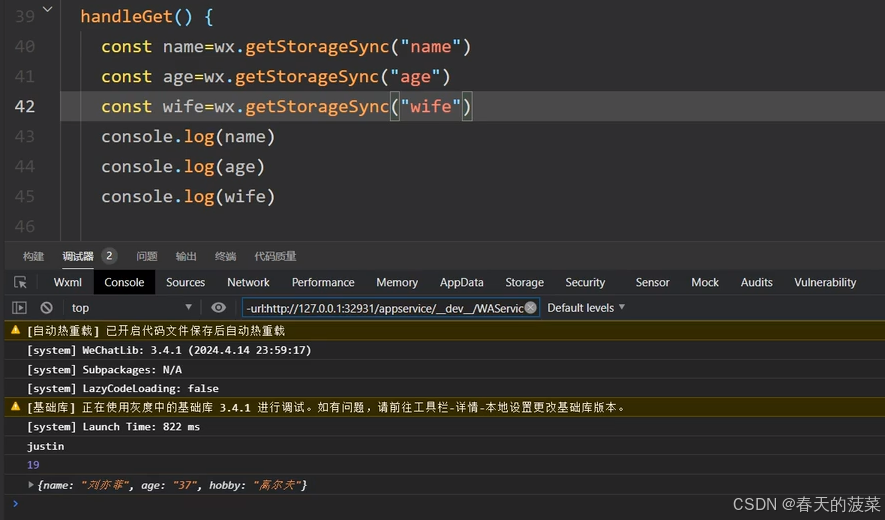
2.1.2 同步获取数据

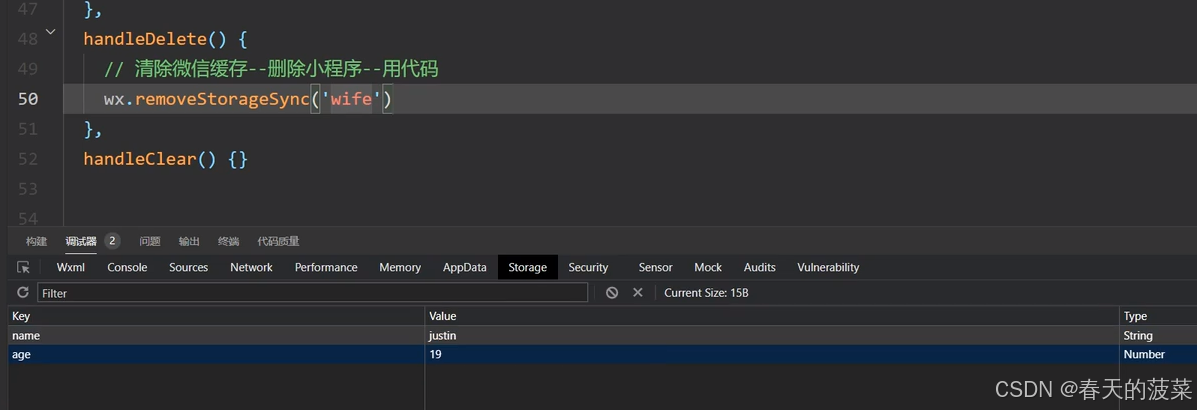
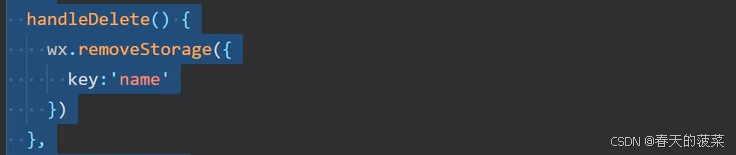
2.1.3 同步删除数据

2.1.4 同步清空数据

2.2 异步
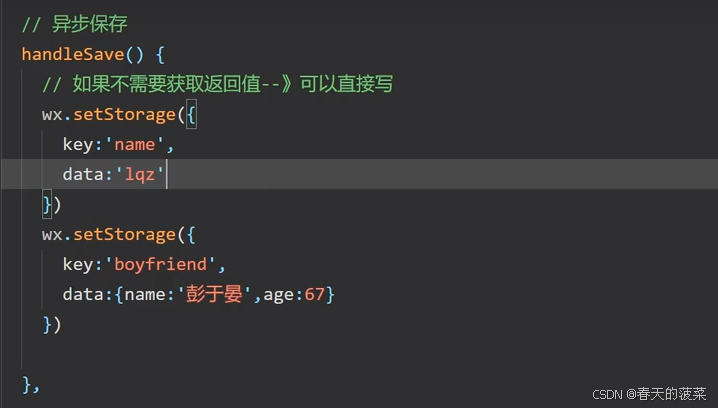
2.2.1 异步保存数据

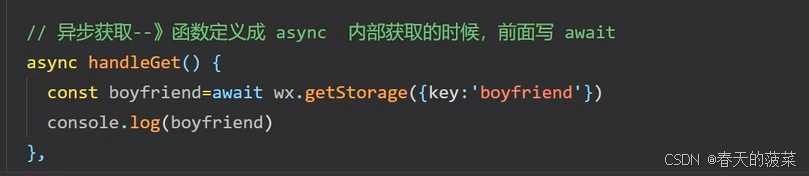
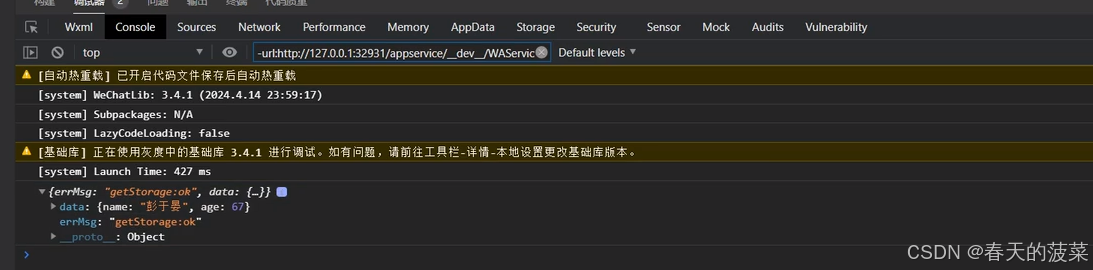
2.2.2 异步获取数据
异步获取--》 函数定义成async 内部获取的时候,前面写await


2.2.3 异步删除数据

2.2.4 异步清空数据

3、 上拉加载更多和下拉刷新
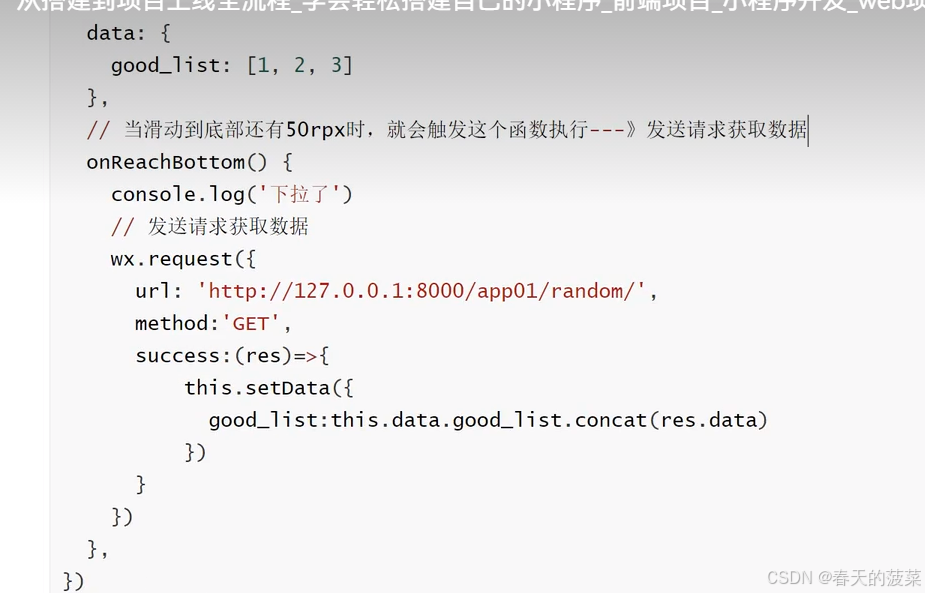
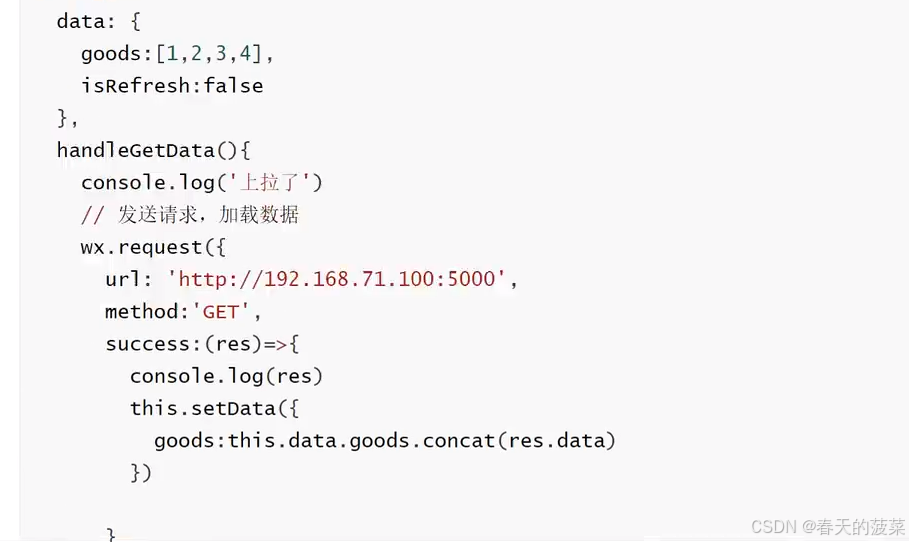
3.1 上拉加载更多onReachBottom
json添加距离底部多少(50rpx)的时候触发js里面的onReachBottom函数
{
"usingComponents": {},
"onReachBottomDistance": 50
}js
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("触发了")
},concat拼接数组

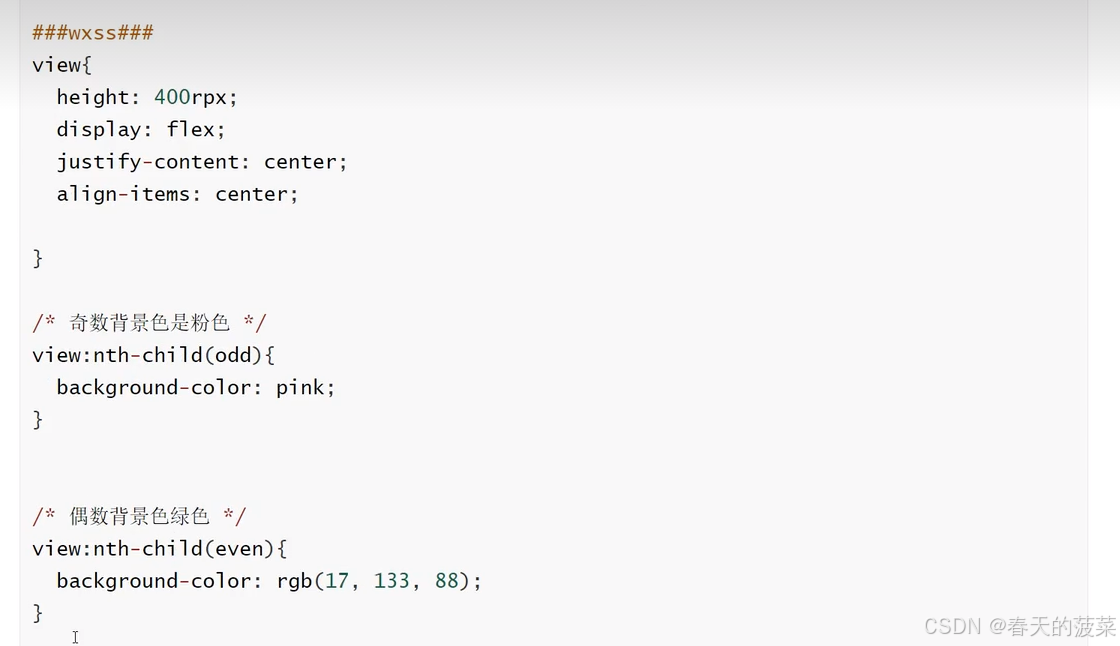
wxss

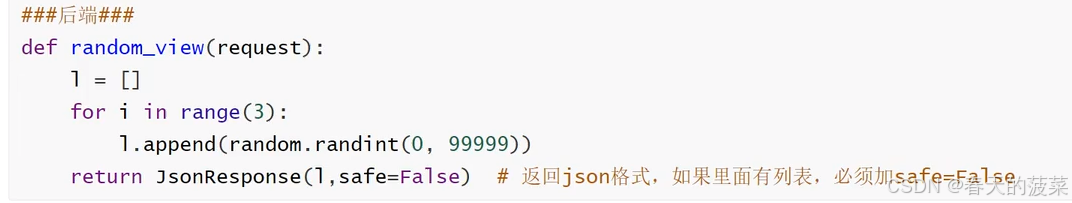
后端

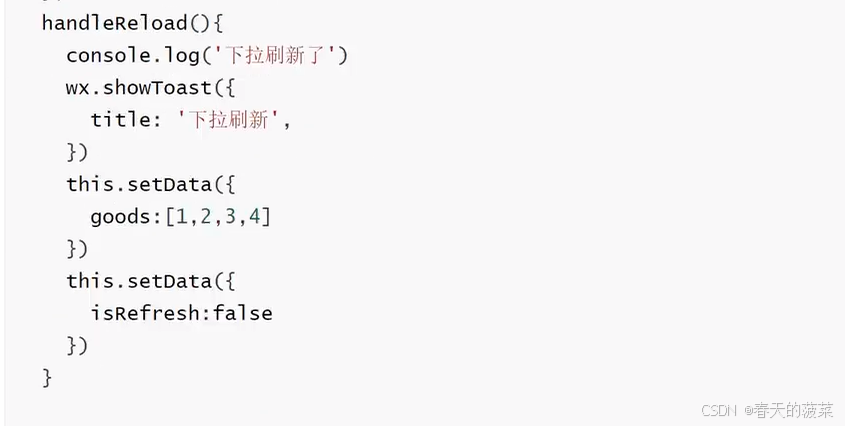
3.2 下拉刷新onPullDownRefresh
json开始下拉刷新enablePullDownRefresh,
设置对应刷新背景颜色backgroundColor和样式backgroundTextStyle
{
"usingComponents": {},
"onReachBottomDistance": 50,
"enablePullDownRefresh": true,
"backgroundColor": "#efdeef",
"backgroundTextStyle":"light"
}js

3.3 scroll-view实现
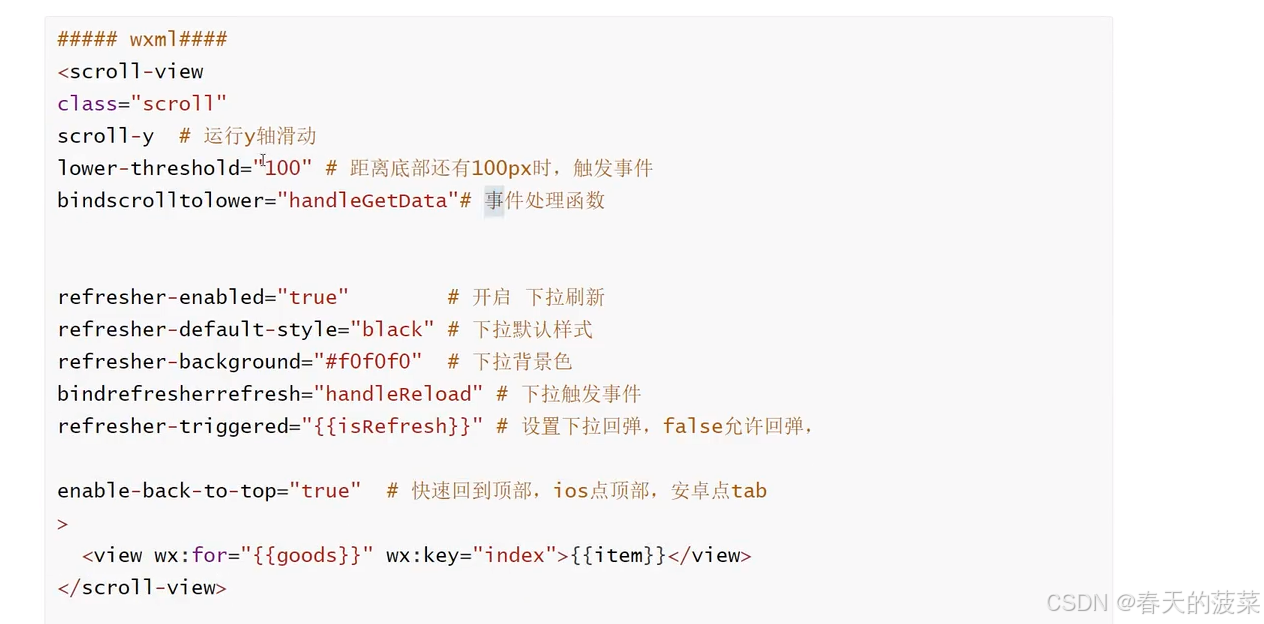
wxml

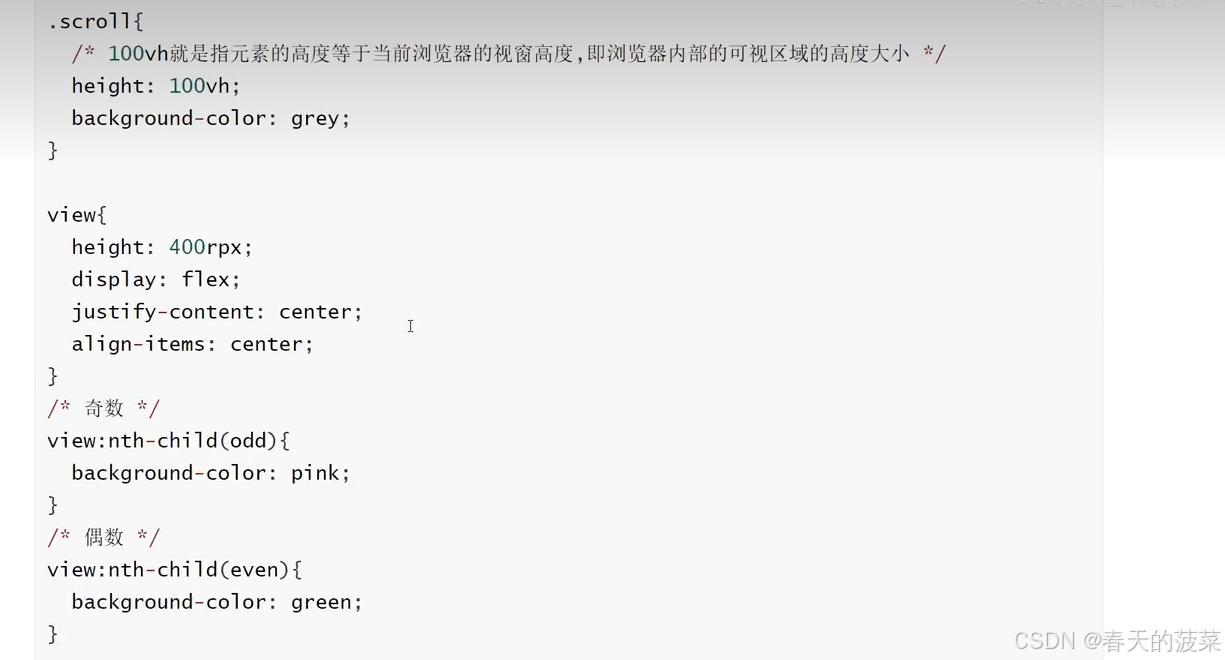
wxss
scroll这个是必须

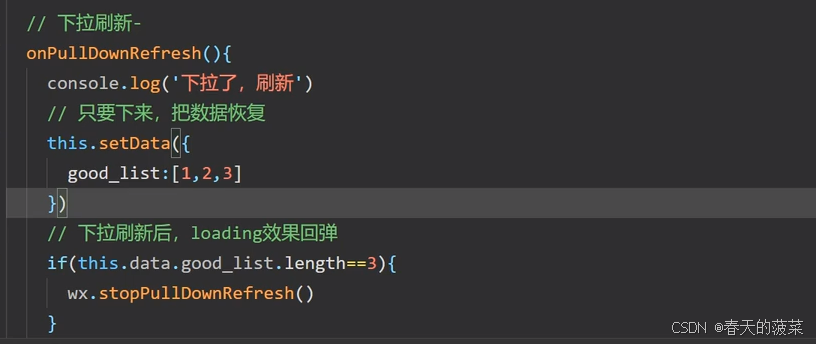
js


4、小程序更新- 生命周期
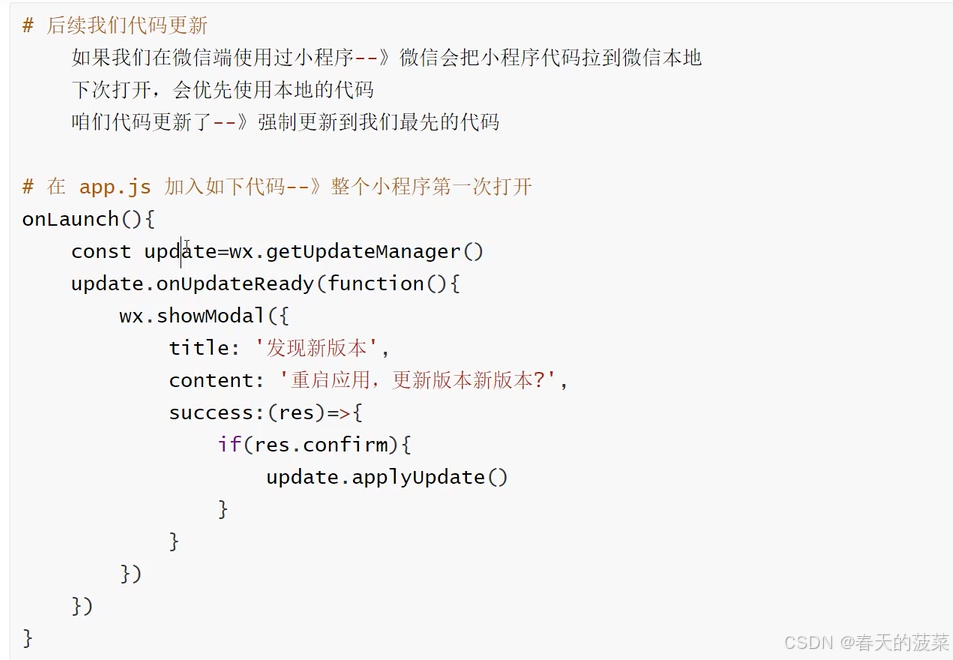
4.1 小程序强制更新

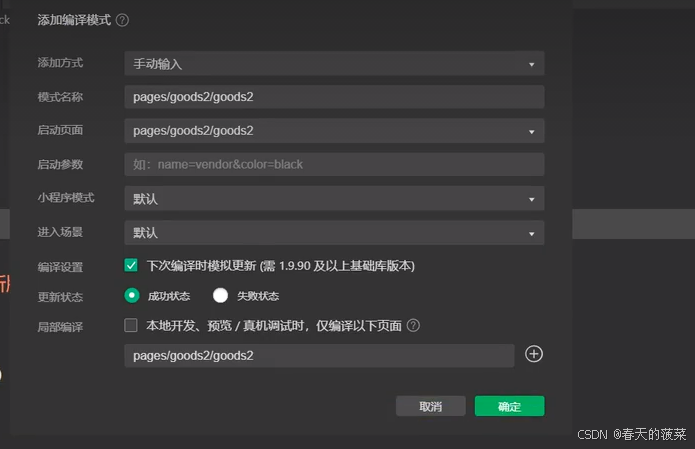
自己测试的话,这样设置


4.2 整个应用生命周期-app.js
app.js
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("小程序只要启动,就触发它")
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("小程序切回来了")
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("小程序切到后台了")
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})4.3 某个页面生命周期-页面.js
// pages/demo/demo.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})5、其他
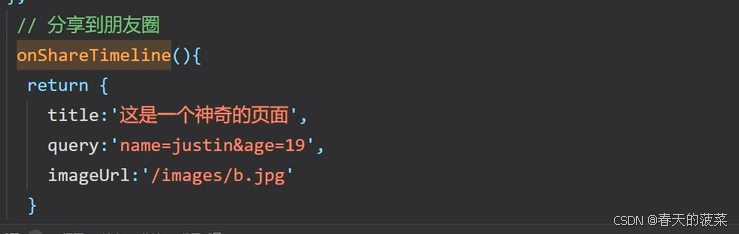
5.1 分享到朋友圈(没有成功)
这个注意,前提必须有5.2功能

5.2 发送给朋友
5.2.1 方式一:通过右上方...

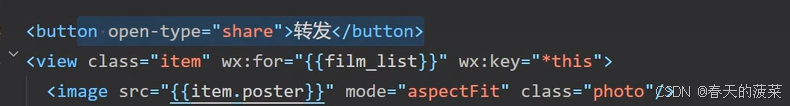
5.2.2 方式二:通过按钮

5.3 获取头像
wxml
open-type 必须是 chooseAvatar
<view>--------------获取用户头像------------</view>
<button class="btn" open-type="chooseAvatar" bindchooseavatar="choosePhoto">
<image src="{{photo}}" class="photo" />
</button>wxss
/* pages/demo/demo.wxss */
.btn{
background-color: transparent;
}
.btn::after{
border: none;
}
.photo{
height: 250rpx;
width: 250rpx;
border-radius: 50%;
}wxjs
Page({
/**
* 页面的初始数据
*/
data: {
photo: '/static/images/tx.png'
},
/**
* 获取用户头像
*/
choosePhoto(event){
console.log(event)
this.setData({
photo: event.detail.avatarUrl
})
}
})
5.4 获取昵称
wxml
type必须是 nickname
<view>--------------获取用户昵称------------</view>
<input type="nickname" placeholder="输入或获取昵称" model:value ="{{username}}" />
<button type="primary" plain bindtap="showName">提交</button>wxss
input{
border: 1rpx solid pink;
border-radius: 10rpx;
padding: 10rpx;
margin: 10rpx;
}wxjs
/**
* 页面的初始数据
*/
data: {
photo: '/static/images/tx.png',
username: ''
},
/**
* 获取用户昵称
*/
showName(){
console.log(this.data.username)
},
5.5 获取手机号


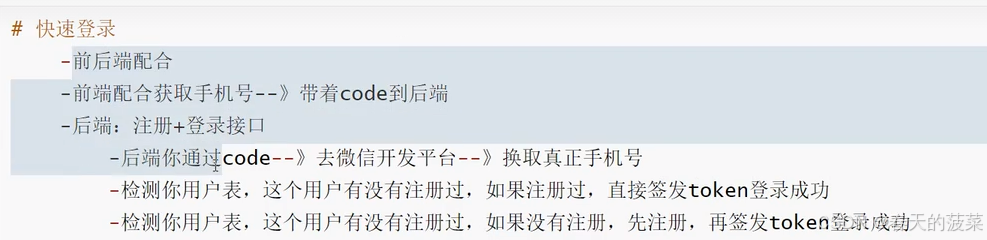
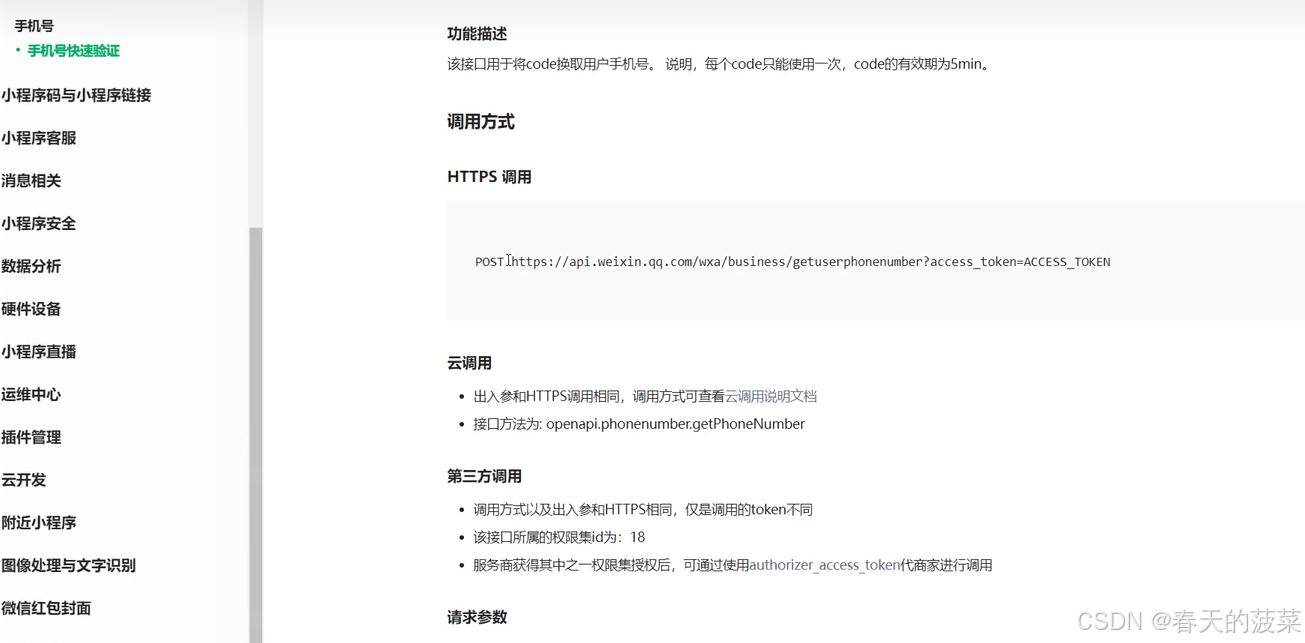
5.5.1 手机号快速验证

5.5.2 手机号实时验证

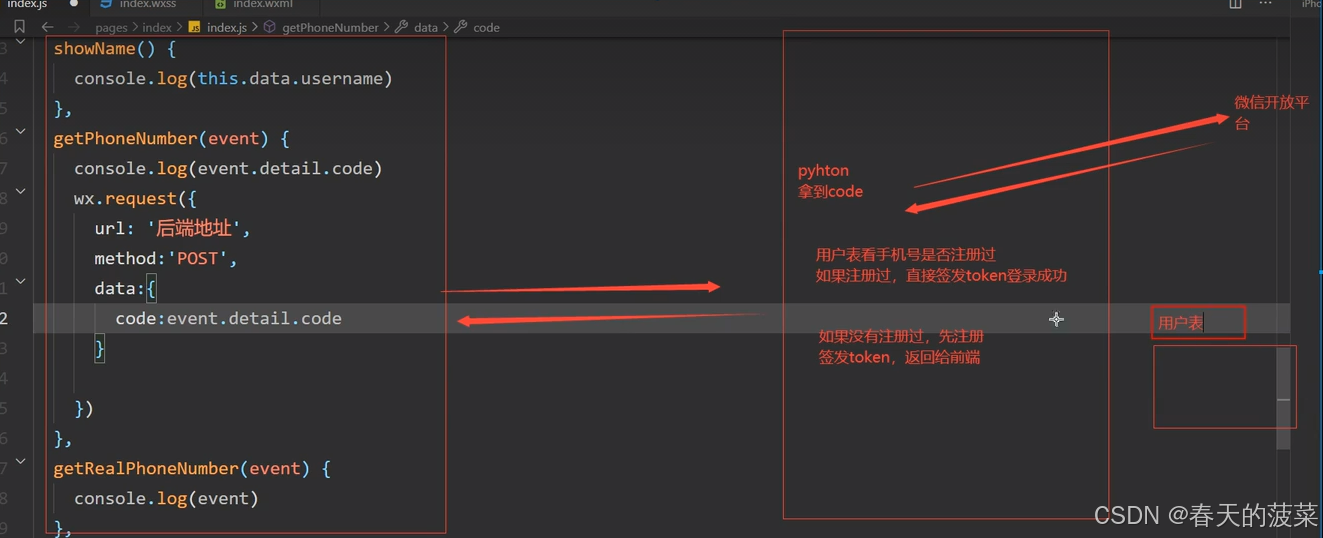
5.5.3 代码演示(无法实现需要企业认证)
wxml
<view>--------------获取用户手机号------------</view>
<button type="warn" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">快速手机号</button>
<button type="default" plain open-type="getRealtimePhoneNumber" bindgetrealtimephonenumber="getRealPhoneNumber">快速手机号</button>wxjs
/**
* 获取用户手机号
*/
getPhoneNumber(event){
console.log(event.detail.code)
wx.request({
url: 'url',
method:'POST',
data:{
code: event.detail.code
},
header: {
"Content-Type": 'application/json'
},
success: (res) =>{
console.log(res)
},
fail: (err) => {
console.log(err)
}
})
},
/**
* 实时获取用户手机号
*/
getRealPhoneNumber(event){
console.log(event)
},
后台程序调用接口

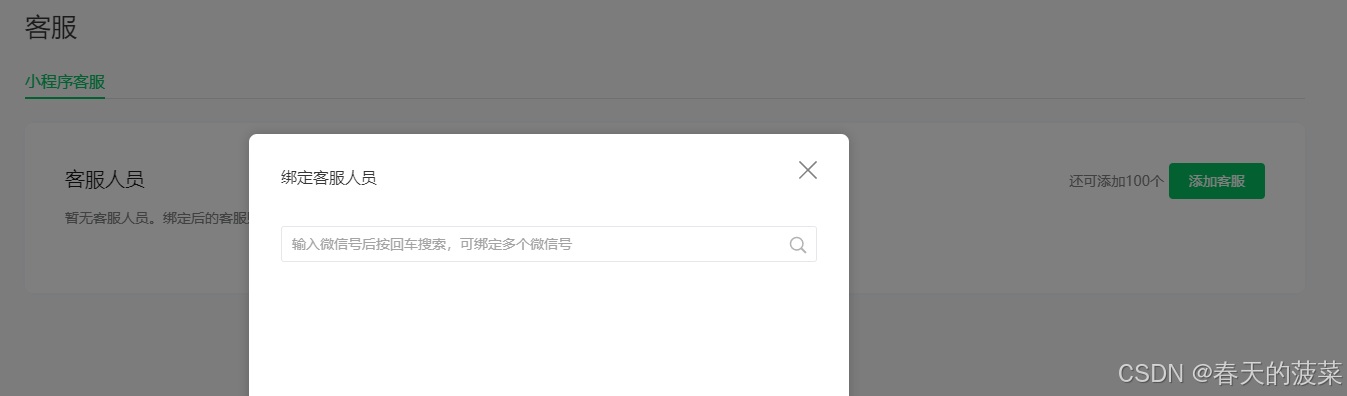
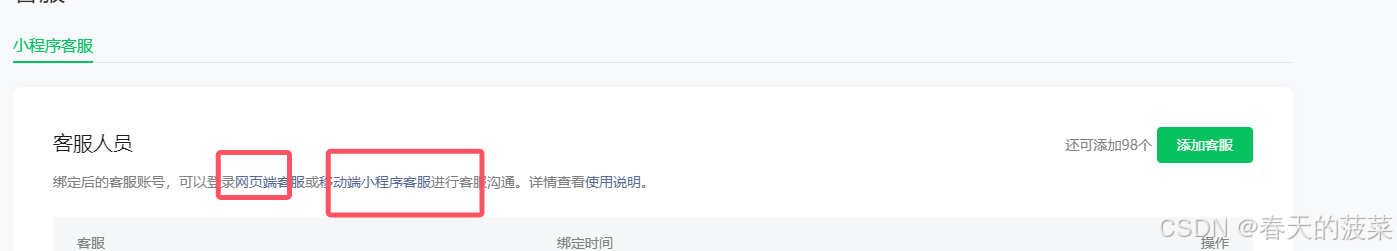
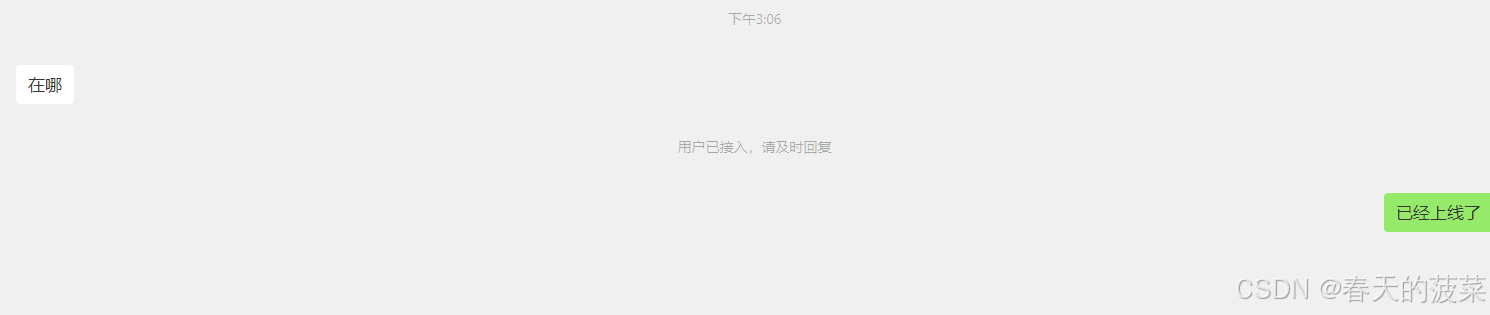
5.6 实时客服功能



wxml
<button type="default" plain open-type="contact">联系客服</button>真机调式,发送消息,然后上微信小程序 后台


自动回复额外开发