目录
HTML认知
web标准
小结:
- 结构:HTML → 页面元素
- 表现:CSS → 页面样式
- 行为:JavaScript → 页面交互的动态效果
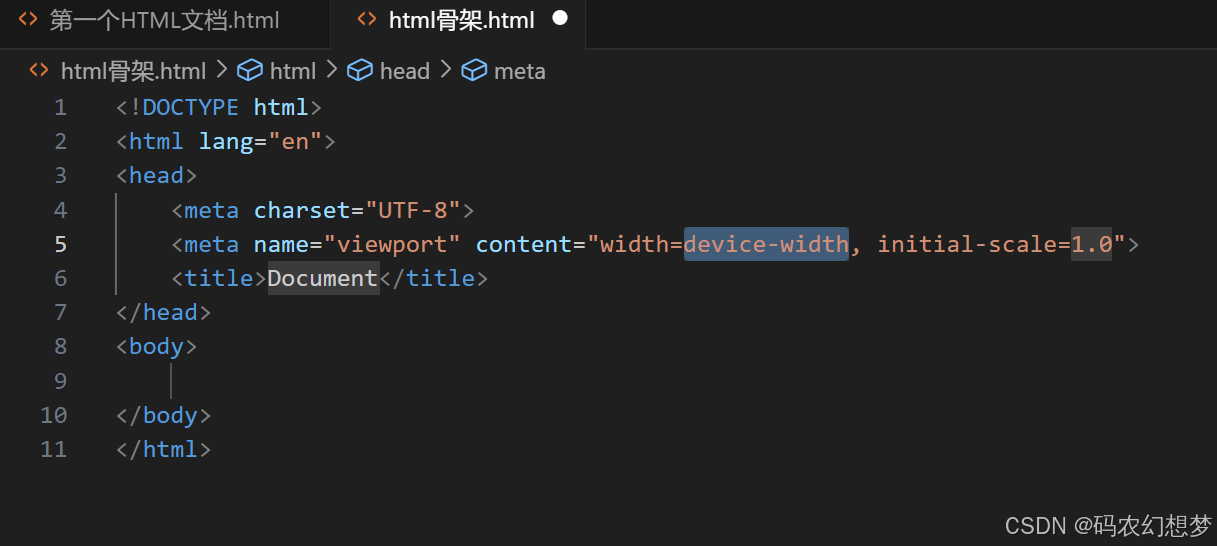
vscode的简介和使用
英文状态!→回车(或者tab键),
快速生成骨架,

注释
ctrl + /
标题和段落
快捷方式:快速修改多个同个字样
1️⃣鼠标左键长按选中想要修改的1,(同个字样就会自动标识出来)

2️⃣ctrl + d 多选,多按一次d,多选一个字样。(可以看到三个光标同时在闪)

⭐️标题标签
<h1></h1>
⭐️段落标签
<p></p>
换行和水平线标签
⭐️换行标签
<br>
⭐️水平线标签
<hr>
文本格式化标签
⭐️
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
⭐️
语义:突出重要性的强调语境:
| 标签 | 说明 |
|---|---|
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
图片
图片-基本使用
⭐️<img src=" " alt=" ">
图片-属性
⭐️<img src=" " alt=" " title=" ">
title:悬停时显示文本
width:
height:
⭕️如果只设置weight和height其中一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
⭕️如果同时设置weight和height,设置不当会变形
绝对路径
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径。
🍎盘符开头:D:\day01\images\1.jpg
完整的网络地址:https://www.itcat.cn/2018czgw/images/logo.gif(了解)
相对路径
相对路径(常用):从当前文件开始出发找目标文件的过程
同级目录:当前文件和目标文件在同一目录中
代码步骤:直接写目标文件名字即可
🍎 <img src="目标图片.gif">或<img src="./目标图片.gif">
下级目录:目标文件在下级目录中
代码步骤:文件夹名字/直接写目标文件名字
🍎<img src="images/目标图片.gif">
上级目录:目标文件在上级目录中
代码步骤:.../直接写目标文件名字
🐱.../返回上一级
🍎<img src="../目标图片.gif">
音频标签
⭐️<audio src=" " controls autoplay loop></audio>
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签
⭐️<video src=" " controls autoplay muted loop></video>
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中序配合muted实现静音播放) |
| loop | 循环播放 |
视频标签标签目前支持三种格式:MP4、WebM、Ogg
超链接
⭐️<a href="./目标网页.html">超链接</a>
不知道跳转地址的时候,href的值书写#(空链接)

链接标签的target属性:
属性名:target
属性值:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转 |
| _blank | 在新窗口中跳转 |

HTML基础
列表
列表-无序和有序
无序列表:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示陆无序列表的每一项,用于包含每一行的内容 |
⭕️ul标签中只允许包含li标签
⭕️li标签可以包含任意内容
有序列表:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示陆无序列表的每一项,用于包含每一行的内容 |
⭕️ol标签中只允许包含li标签
⭕️li标签可以包含任意内容
列表-自定义
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
dd前会默认显示缩进效果
⭕️dl标签中只允许包含dt/dd标签
⭕️li标签可以包含任意内容
表格
表格-使用
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
标签的嵌套关系:table > tr > td
表格的相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
实际开发时针对样式效果推荐用CSS设置
表格-表格标题和表头单元格
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
表格-结构标签(了解)
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰。
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
表格-合并单元格
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
<tr>
<td>小哥哥</td>
<td rowspan="2">100</td>
<td>真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<!-- <td>99</td> -->
<td>真漂亮</td>
</tr>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td>
<!-- <td>郎才女貌</td> -->
</tr>

⭕️只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
表单
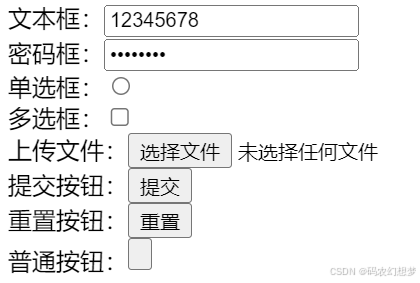
表单-input基本使用
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
html
文本框:<input type="text">
<br>
密码框:<input type="password">
<br>
单选框:<input type="radio">
<br>
多选框:<input type="checkbox">
<br>
上传文件:<input type="file">
<br>
提交按钮:<input type="submit">
<br>
重置按钮:<input type="reset">
<br>
普通按钮:<input type="button">
表单-input-占位符
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符。提示用户输入的文本 |
文本框:<input type="text" placeholder="请输入用户名">
表单-单选功能和默认选中
场景:在网页中显示多选一的单选表单控件
| 属性名 | 说明 |
|---|---|
| name | 分组。有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
⭕️name属性对于单选框有分组功能
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
表单-上传多个文件
场景:在网页显示文件选择的表单控件
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
<input type="file" multiple>
表单-按钮-input
场景:在网页中显示不同功能的按钮表单控件
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮。点击之后提交数据给后端服务器 |
| input | reset | 重置按钮。点击之后恢复表单默认值 |
| input | button | 普通按钮。默认无功能,之后配合js添加功能 |
⭕️如果需要实现以上按钮功能,需要配合form标签使用
⭕️form使用方法:用form标签把表单标签一起包裹起来即可
<form action="">
用户名:<input type="text">
<br>
密码:<input type="password">
<br>
<input type="submit">
<input type="reset">
<input type="button" value="普通按钮">
</form>
表单-按钮button
场景:在网页中显示用户点击的按钮
| 标签名 | type属性值 | 说明 |
|---|---|---|
| button | submit | 提交按钮。点击之后提交数据给后端服务器 |
| button | reset | 重置按钮。点击之后恢复表单默认值 |
| button | button | 普通按钮。默认无功能,之后配合js添加功能 |
⭕️谷歌浏览器中button默认是提交按钮
⭕️button标签是双标签,更便于包裹其他内容:文字、图片等
<button>按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>
表单-下拉菜单
场景:在网页中提供多个选择项的下拉菜单表单控件
⭐️标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
⭐️常见属性:
selected:下拉菜单的默认选中
<select>
<option>北京</option>
<option>广州</option>
<option>上海</option>
<option selected>深圳</option>
</select>
表单-文本域
场景:在网页中提供可输入多行文本的表单控件
⭐️标签名:textarea
⭐️常见属性:
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
⭕️右下角可以拖拽改变大小
⭕️实际开发时针对样式效果推荐使用CSS设置
<textarea cols="60" rows="30"></textarea>
表单-lable标签
场景:常用于绑定内容与表单标签的关系
⭐️标签名:lable
使用方法①(复杂):
1.使用lable标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在lable标签的for属性中设置对应的id属性值
html
姓名:
<input type="radio" name="sex" id="man"> <label for="man">男</label>
<input type="radio" name="sex" id="woman"> <label for="woman">女</label>使用方法②(简单):
1.直接使用lable标签把内容(如:文本)和表单标签一起包裹起来
2.需要把lable标签的for属性删除即可
姓名:
<label>
<input type="radio" name="sex" id="man"> 男
</label>
<label>
<input type="radio" name="sex" id="woman"> 女
</label>
(点字照样选中前面的表单)
语义化标签
学习路径:
1.没有语义的布局标签
2.有语义的布局标签(了解)
1.1没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没有语义的标签
div标签:一行只能显示一个(独占一行)
span标签:一行可以显示多个
普通文字
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
2.1 有语义的布局标签(了解)
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
常见字符实体:
场景:在网页中展示特殊符号效果时,需要使用字符实体代替
结构:&英文
常见字符实体:
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |   | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ' | 撇号 | &apos(IE不支持) |
| ¢ | 分(cent) | ¢ |
| £ | 镑(pound) | £ |
| ¥ | 元(yen) | ¥ |
| € | 欧元(euro) | &euro |
| § | 小节 | § |
| © | 版权(copyright) | © |
⭕️只记一个空格就好了
综合案例
综合案例-学生信息表
<table border="1" width="500" height="300">
<caption>
<h3>优秀学生信息表格</h3>
</caption>
<tr>
<th>年纪</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>三年三班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
</tr>
</table>
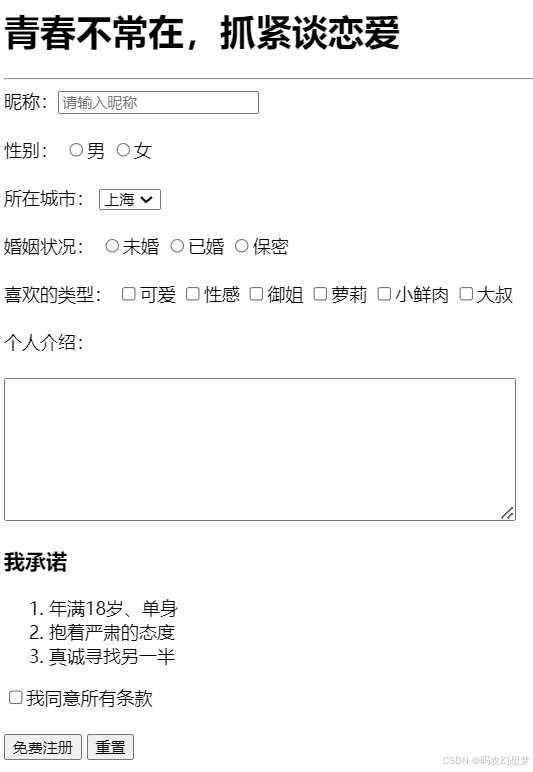
综合案例-表单
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
昵称:<input type="text" placeholder="请输入昵称">
<br><br>
性别:
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
<br><br>
所在城市:
<select>
<option>北京</option>
<option selected>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<br><br>
婚姻状况:
<input type="radio" name="marry">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">保密
<br><br>
喜欢的类型:
<input type="checkbox" checked>可爱
<input type="checkbox" checked>性感
<input type="checkbox">御姐
<input type="checkbox">萝莉
<input type="checkbox">小鲜肉
<input type="checkbox">大叔
<br><br>
个人介绍:
<br><br>
<textarea cols="60" rows="8"></textarea>
<br>
<h3>我承诺</h3>
<ol>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ol>
<input type="checkbox">我同意所有条款
<br><br>
<button type="submit">免费注册</button>
<button type="reset">重置</button>