如果你也对鸿蒙开发感兴趣,加入"Harmony自习室"吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
网络连接管理提供管理网络一些基础能力,包括WiFi/蜂窝/Ethernet等多网络连接优先级管理、网络质量评估、订阅默认/指定网络连接状态变化、查询网络连接信息、DNS解析等功能。
需要注意的是,由于API是对网络管理,因此大部分API都是异步的(如果对异步场景不熟悉,可以参考同时推送的另一篇文章【异步场景: promise、async函数与await命令介绍】)。
针对网络连接管理有一些基本概念我们需要了解:
-
**网络生产者:**数据网络的提供方,比如WiFi、蜂窝、Ethernet等。
-
**网络消费者:**数据网络的使用方,比如应用或系统服务。
-
**网络探测:**检测网络有效性,避免将网络从可用网络切换到不可用网络。内容包括绑定网络探测、DNS探测、HTTP探测及HTTPS探测。
-
**网络优选:**处理多网络共存时选择最优网络。在网络状态、网络信息及评分发生变化时被触发。
网络连接管理的典型场景有:
-
接收指定网络的状态变化通知
-
获取所有注册的网络
-
根据数据网络查询网络的连接信息
-
使用对应网络解析域名,获取所有IP
下面针对这四种场景做简单介绍。
2、接收指定网络的状态变化通知
开发步骤一般是:
-
声明接口调用所需要的权限:ohos.permission.GET_NETWORK_INFO。
-
从@kit.NetworkKit中导入connection命名空间。
-
调用createNetConnection方法,指定网络能力、网络类型和超时时间(可选,如不传入代表默认网络;创建不同于默认网络时可通过指定这些参数完成),创建一个NetConnection对象。
-
调用该对象的on()方法,传入type和callback,订阅关心的事件。
-
调用该对象的register()方法,订阅指定网络状态变化的通知。
-
当网络可用时,会收到netAvailable事件的回调;当网络不可用时,会收到netUnavailable事件的回调。
-
当不使用该网络时,可以调用该对象的unregister()方法,取消订阅。
示例代码如下:
// 引入包名import { connection } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';let netSpecifier: connection.NetSpecifier = { netCapabilities: { // 假设当前默认网络是WiFi,需要创建蜂窝网络连接,可指定网络类型为蜂窝网 bearerTypes: [connection.NetBearType.BEARER_CELLULAR], // 指定网络能力为Internet networkCap: [connection.NetCap.NET_CAPABILITY_INTERNET] },};// 指定超时时间为10s(默认值为0)let timeout = 10 * 1000;// 创建NetConnection对象let conn = connection.createNetConnection(netSpecifier, timeout);// 订阅指定网络状态变化的通知conn.register((err: BusinessError, data: void) => { console.log(JSON.stringify(err));});// 订阅事件,如果当前指定网络可用,通过on_netAvailable通知用户conn.on('netAvailable', ((data: connection.NetHandle) => { console.log("net is available, netId is " + data.netId);}));// 订阅事件,如果当前指定网络不可用,通过on_netUnavailable通知用户conn.on('netUnavailable', ((data: void) => { console.log("net is unavailable, data is " + JSON.stringify(data));}));// 当不使用该网络时,可以调用该对象的unregister()方法,取消订阅conn.unregister((err: BusinessError, data: void) => {});3、获取所有注册的网络
开发步骤一般是:
-
声明接口调用所需要的权限:ohos.permission.GET_NETWORK_INFO。
-
从@kit.NetworkKit中导入connection命名空间。
-
调用getAllNets方法,获取所有处于连接状态的网络列表。
示例代码如下:
// 引入包名import { connection } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';// 构造单例对象export class GlobalContext { public netList: connection.NetHandle[] = []; private constructor() {} private static instance: GlobalContext; private _objects = new Map<string, Object>(); public static getContext(): GlobalContext { if (!GlobalContext.instance) { GlobalContext.instance = new GlobalContext(); } return GlobalContext.instance; } getObject(value: string): Object | undefined { return this._objects.get(value); } setObject(key: string, objectClass: Object): void { this._objects.set(key, objectClass); }}// 获取所有处于连接状态的网络列表connection.getAllNets().then((data: connection.NetHandle[]) => { console.info("Succeeded to get data: " + JSON.stringify(data)); if (data) { GlobalContext.getContext().netList = data; }});4、查询网络的能力信息及连接信息
开发步骤一般如下:
-
声明接口调用所需要的权限:ohos.permission.GET_NETWORK_INFO。
-
从@kit.NetworkKit中导入connection命名空间。
-
通过调用getDefaultNet方法,获取默认的数据网络(NetHandle);或者通过调用getAllNets方法,获取所有处于连接状态的网络列表(Array<NetHandle>)。
-
调用getNetCapabilities方法,获取NetHandle对应网络的能力信息。能力信息包含了网络类型(蜂窝网络、Wi-Fi网络、以太网网络等)、网络具体能力等网络信息。
-
调用getConnectionProperties方法,获取NetHandle对应网络的连接信息。
代码如下:
import { connection } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';// 构造单例对象export class GlobalContext { public netList: connection.NetHandle[] = []; public netHandle: connection.NetHandle|null = null; private constructor() {} private static instance: GlobalContext; private _objects = new Map<string, Object>(); public static getContext(): GlobalContext { if (!GlobalContext.instance) { GlobalContext.instance = new GlobalContext(); } return GlobalContext.instance; } getObject(value: string): Object | undefined { return this._objects.get(value); } setObject(key: string, objectClass: Object): void { this._objects.set(key, objectClass); }}// 调用getDefaultNet方法,获取默认的数据网络(NetHandle)connection.getDefaultNet().then((data:connection.NetHandle) => { if (data.netId == 0) { // 当前无默认网络时,获取的netHandler的netid为0,属于异常情况,需要额外处理 return; } if (data) { console.info("getDefaultNet get data: " + JSON.stringify(data)); GlobalContext.getContext().netHandle = data; // 获取netHandle对应网络的能力信息。能力信息包含了网络类型、网络具体能力等网络信息 connection.getNetCapabilities(GlobalContext.getContext().netHandle).then( (data: connection.NetCapabilities) => { console.info("getNetCapabilities get data: " + JSON.stringify(data)); // 获取网络类型(bearerTypes) let bearerTypes: Set<number> = new Set(data.bearerTypes); let bearerTypesNum = Array.from(bearerTypes.values()); for (let item of bearerTypesNum) { if (item == 0) { // 蜂窝网 console.log(JSON.stringify("BEARER_CELLULAR")); } else if (item == 1) { // Wi-Fi网络 console.log(JSON.stringify("BEARER_WIFI")); } else if (item == 3) { // 以太网网络 console.log(JSON.stringify("BEARER_ETHERNET")); } } // 获取网络具体能力(networkCap) let itemNumber : Set<number> = new Set(data.networkCap); let dataNumber = Array.from(itemNumber.values()); for (let item of dataNumber) { if (item == 0) { // 表示网络可以访问运营商的MMSC(Multimedia Message Service,多媒体短信服务)发送和接收彩信 console.log(JSON.stringify("NET_CAPABILITY_MMS")); } else if (item == 11) { // 表示网络流量未被计费 console.log(JSON.stringify("NET_CAPABILITY_NOT_METERED")); } else if (item == 12) { // 表示该网络应具有访问Internet的能力,该能力由网络提供者设置 console.log(JSON.stringify("NET_CAPABILITY_INTERNET")); } else if (item == 15) { // 表示网络不使用VPN(Virtual Private Network,虚拟专用网络) console.log(JSON.stringify("NET_CAPABILITY_NOT_VPN")); } else if (item == 16) { // 表示该网络访问Internet的能力被网络管理成功验证,该能力由网络管理模块设置 console.log(JSON.stringify("NET_CAPABILITY_VALIDATED")); } } }) }})// 获取netHandle对应网络的连接信息。连接信息包含了链路信息、路由信息等connection.getConnectionProperties(GlobalContext.getContext().netHandle).then((data: connection.ConnectionProperties) => { console.info("getConnectionProperties get data: " + JSON.stringify(data));})// 调用getAllNets,获取所有处于连接状态的网络列表(Array<NetHandle>)connection.getAllNets().then((data: connection.NetHandle[]) => { console.info("getAllNets get data: " + JSON.stringify(data)); if (data) { GlobalContext.getContext().netList = data; let itemNumber : Set<connection.NetHandle> = new Set(GlobalContext.getContext().netList); let dataNumber = Array.from(itemNumber.values()); for (let item of dataNumber) { // 循环获取网络列表每个netHandle对应网络的能力信息 connection.getNetCapabilities(item).then((data: connection.NetCapabilities) => { console.info("getNetCapabilities get data: " + JSON.stringify(data)); }) // 循环获取网络列表每个netHandle对应的网络的连接信息 connection.getConnectionProperties(item).then((data: connection.ConnectionProperties) => { console.info("getConnectionProperties get data: " + JSON.stringify(data)); }) } }})5、解析域名, 获取所有IP
一般情况下开发步骤如下:
-
声明接口调用所需要的权限:ohos.permission.INTERNET
-
从@kit.NetworkKit中导入connection命名空间。
-
调用getAddressesByName方法,使用默认网络解析主机名以获取所有IP地址。
// 引入包名import { connection } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';// 使用默认网络解析主机名以获取所有IP地址connection.getAddressesByName("xxxx").then((data: connection.NetAddress[]) => { console.info("Succeeded to get data: " + JSON.stringify(data));});
one more thing..
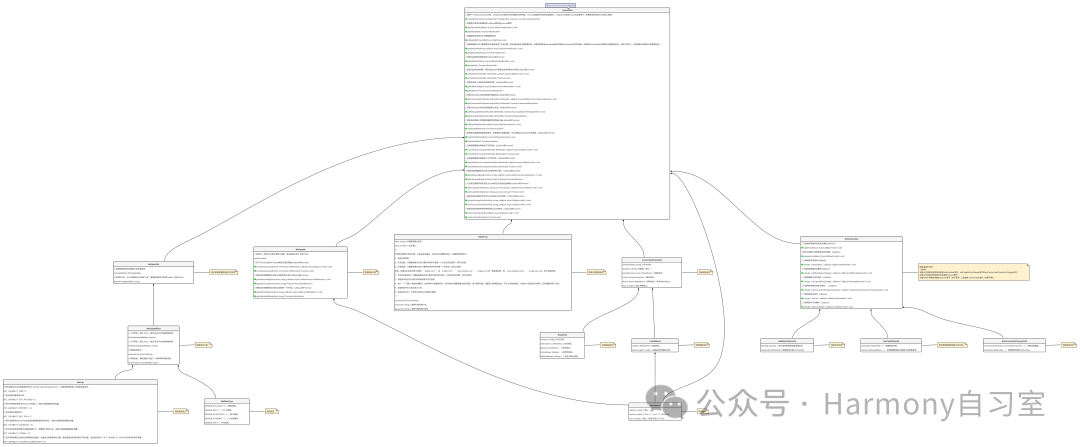
网络连接管理API比较庞大,为了观看方便,我将所有API及其关系用类图整理如下,需要的朋友点开看大图。