目录
Dialog对话框
介绍
- Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
Dialog 对话框组件可以在保留当前页面信息的状态下弹出一个对话框,并在对话框中呈现信息给用户,比如可以呈现表格、form 表单、图片或文字,最终呈现的效果如下。

使用
接下来演示对话框组件的使用:

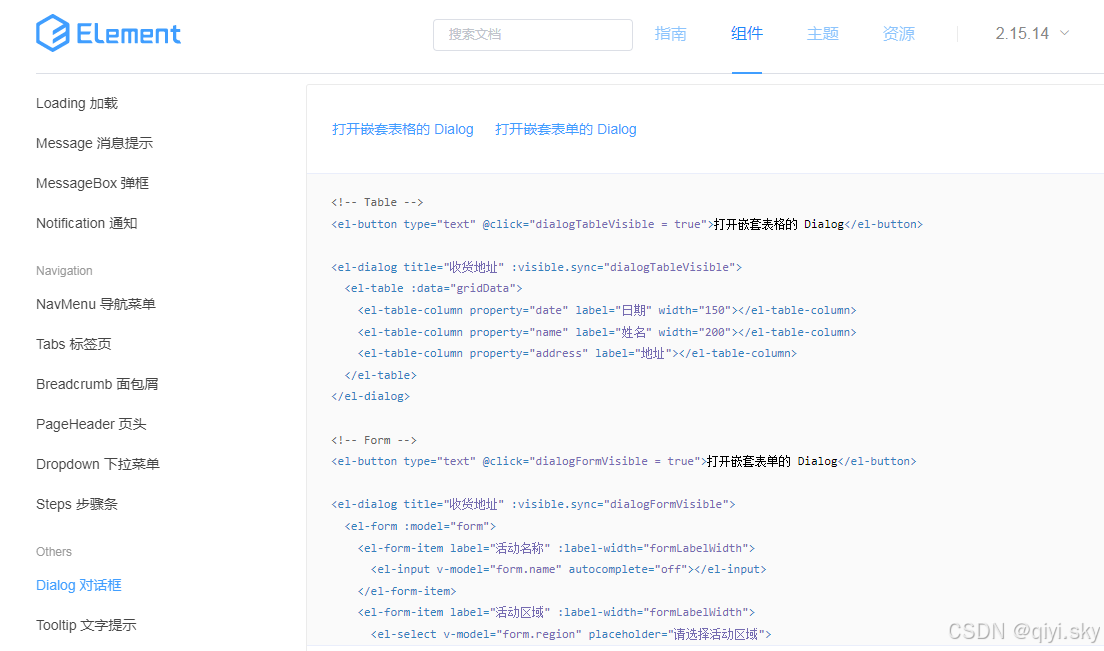
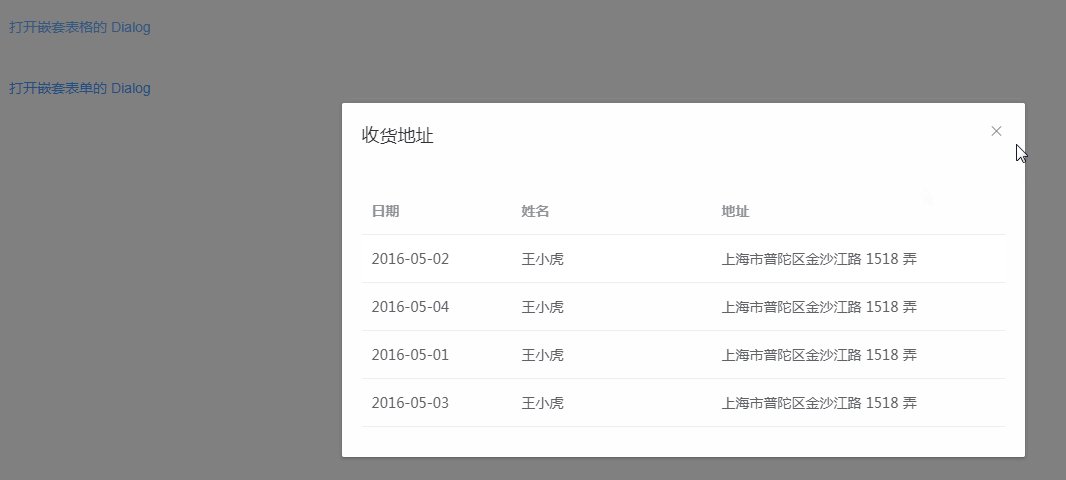
直接打开 Element 的官方网站,在左侧菜单栏找到 Dialog 对话框组件,有各种对话框,比如基本用法,点击打开 Dialog 会弹出提示信息,也可在对话框中自定义内容,比如生成表格或表单,还可制作嵌套的 Dialog。演示第二个自定义内容的对话框,点击显示代码,直接复制相关代码。复制过来后,这里需要两个数据模型,一个是 Dialog tableVisible 数据模型,点击按钮后将其设置为 true,另一个是表格中展示内容的 data 数据模型。
html
<template>
<div>
<!-- Dialog 对话框 -->
<el-button type="text" @click="dialogTableVisible = true"
>打开嵌套表格的 Dialog</el-button
>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column
property="date"
label="日期"
width="150"
></el-table-column>
<el-table-column
property="name"
label="姓名"
width="200"
></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<br /><br />
<el-button type="text" @click="dialogFormVisible = true"
>打开嵌套表单的 Dialog</el-button
>
<el-dialog title="收货地址" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false"
>确 定</el-button
>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
dialogFormVisible: false,
form: {
name: "",
region: "",
date1: "",
date2: "",
delivery: false,
type: [],
resource: "",
desc: "",
},
formLabelWidth: "120px",
};
},
};
</script>
<style></style>在代码中通过 dialogFormVisible 变量控制对话框的显示与隐藏,变量值为 true 则显示,为 false 则隐藏。
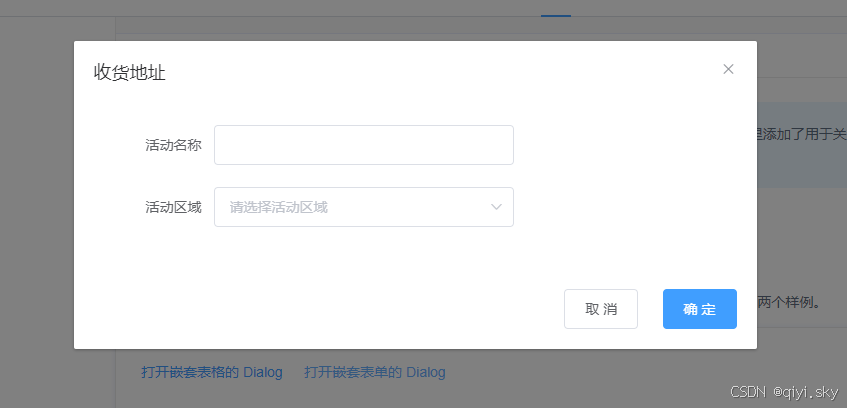
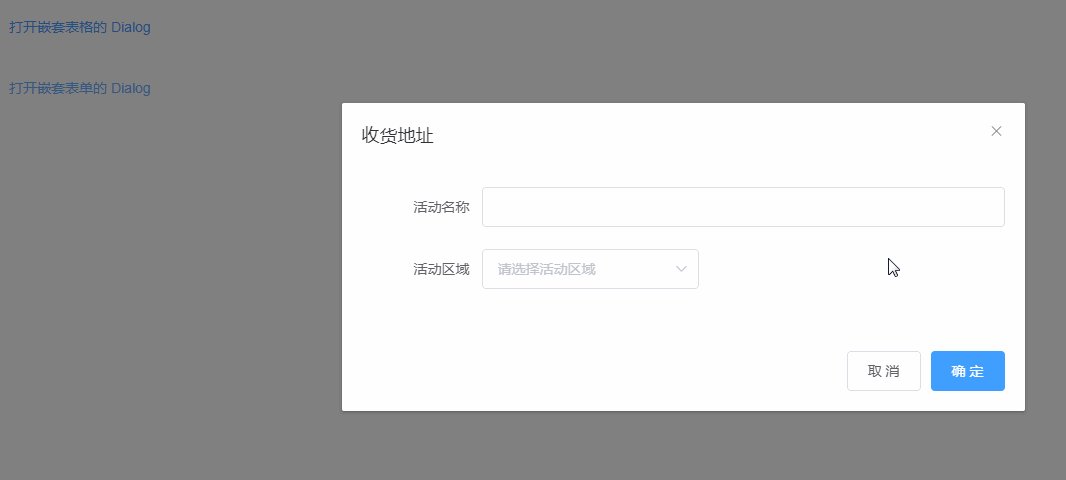
实际效果

接下来讲解本章最后一个组件------form 表单组件。表单用于采集数据,表单组件由输入框、选择器、时间组件、单选框、多选框等表单项组成,在前端开发中应用较多,比如添加课程和修改课程时点击按钮弹出的对话框中就是 form 表单组件。
Form表单
介绍
- Form表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。

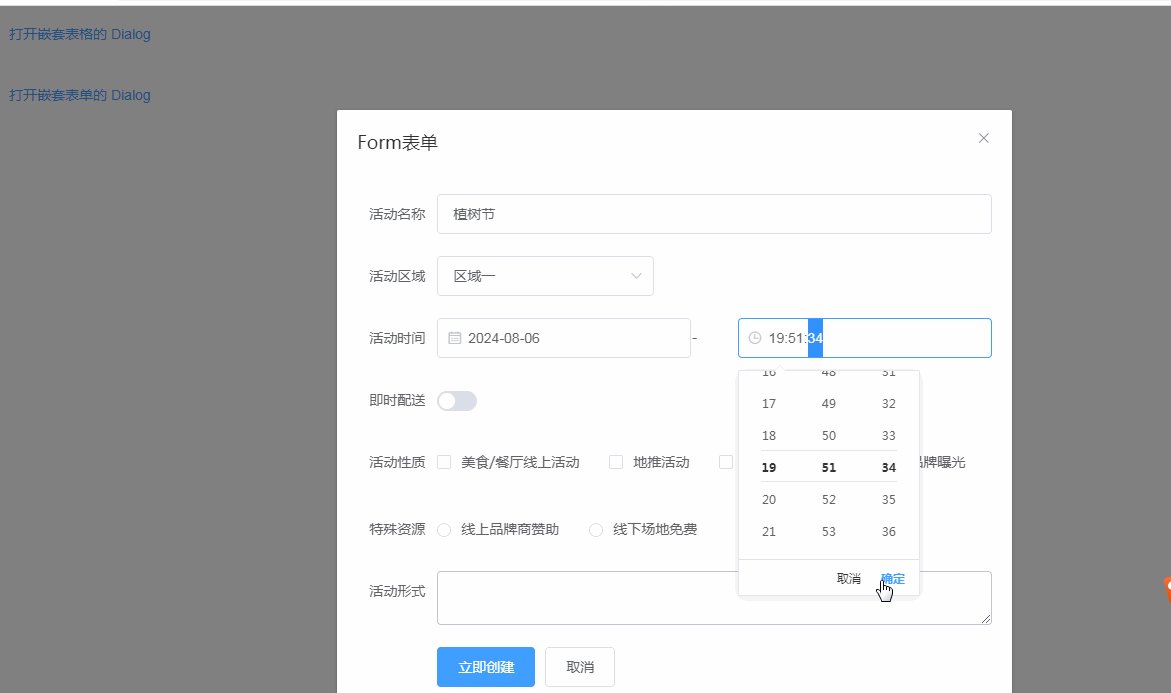
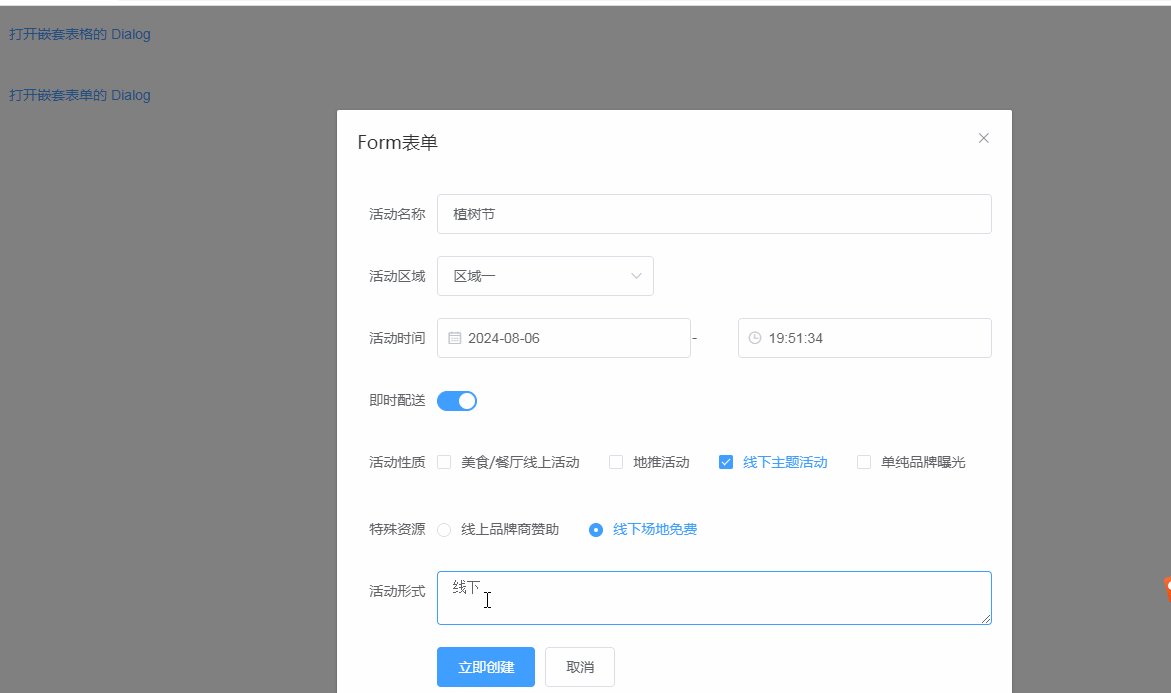
使用
这里演示典型表单,点击显示代码复制到 VS Code 中修改。要实现点击按钮呈现表单的效果,我们在 Dialog 中呈现 form 表单。
html
<template>
<div>
<!-- Form -->
<el-button type="text" @click="dialogFormVisible = true"
>打开嵌套表单的 Dialog</el-button
>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.date1"
style="width: 100%"
></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker
placeholder="选择时间"
v-model="form.date2"
style="width: 100%"
></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
dialogFormVisible: false,
form: {
name: "",
region: "",
date1: "",
date2: "",
delivery: false,
type: [],
resource: "",
desc: "",
},
formLabelWidth: "120px",
};
},
methods: {
onSubmit() {
alert("submit!");
},
},
};
</script>
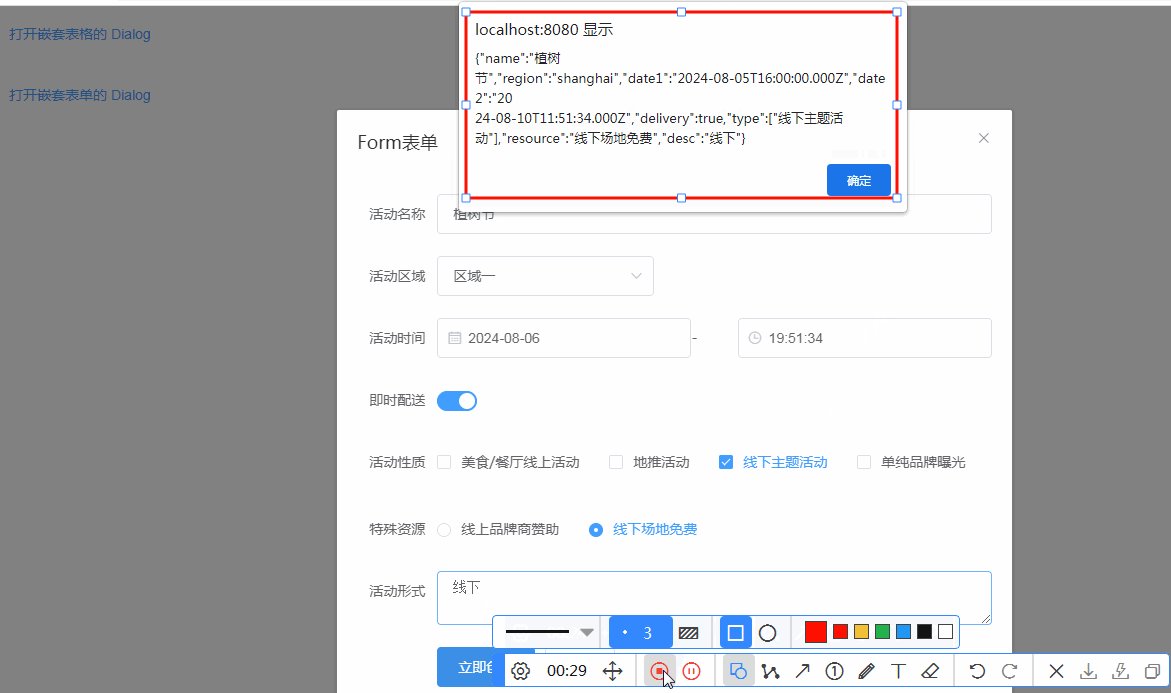
<style></style>在 form 表单中还有最后一个表单项即两个按钮,点击提交按钮触发 onsubmit 方法,在 message 属性中添加 onsubmit 方法,在函数中通过 alert 弹出表单数据,需获取当前 Vue 对象中的 form,将 form 对象转为字符串,改造后打开浏览器查看效果,输入内容点击提交,能接收到表单数据,可将其提交到服务端。

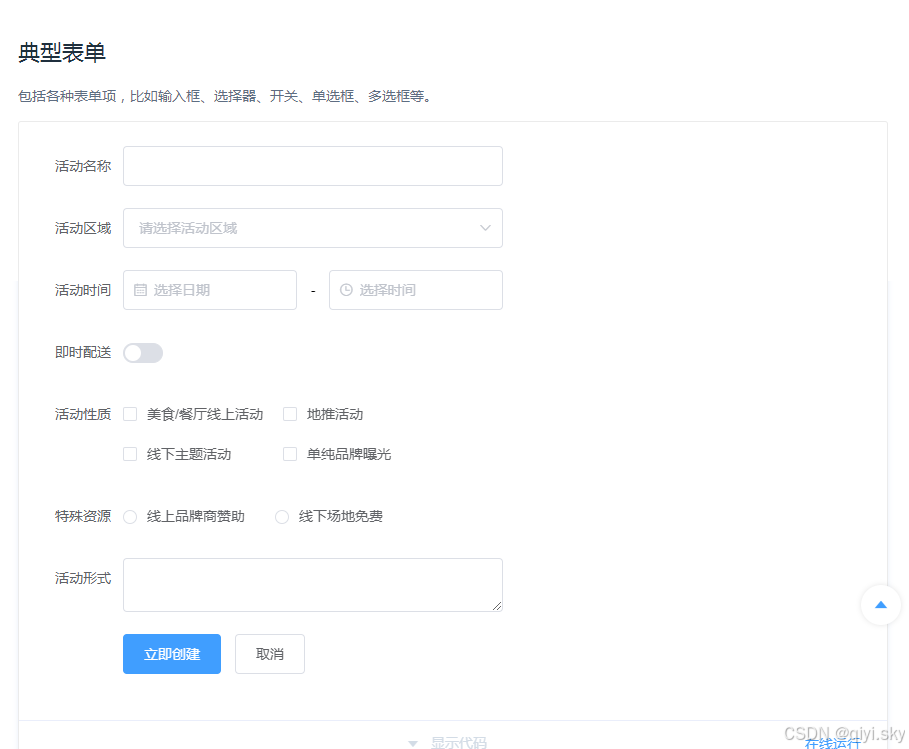
实际效果

到此,关于 Element 中常见的组件就介绍完了,对于这些组件的学习,基本上是 Ctrl+C 复制、Ctrl+V 粘贴的过程,粘贴后改造成想要的样子,若组件中有属性不清楚,直接打开官方文档,每个组件的属性和事件在最后都有详细说明。
END
学习自:黑马程序员------JavaWeb课程