文章目录
- [安装 Golang 环境](#安装 Golang 环境)
- [安装 NPM](#安装 NPM)
- [安装 VSCode](#安装 VSCode)
- [安装 Go 插件](#安装 Go 插件)
- [安装 Go 插件依赖工具](#安装 Go 插件依赖工具)
- [安装 Wails](#安装 Wails)
- 准备项目
- [Visual Studio Code 配置安装和构建步骤](#Visual Studio Code 配置安装和构建步骤)
- 参考资料
安装 Golang 环境
访问 golang 官网下载环境安装包:https://go.dev/dl/
安装 NPM
从 Node 下载页面 下载 NPM。 最好使用最新版本,因为这是我们通常会测试的版本。
运行 npm --version 进行验证。
安装 VSCode
VsCode 的安装就更加容易,直接在官网下载软件包按照指引安装即可。
https://code.visualstudio.com/
安装 Go 插件
VSCode 的插件功能中输入 go 关键字,然后找到下图中的插件,并安装。

安装 Go 插件依赖工具
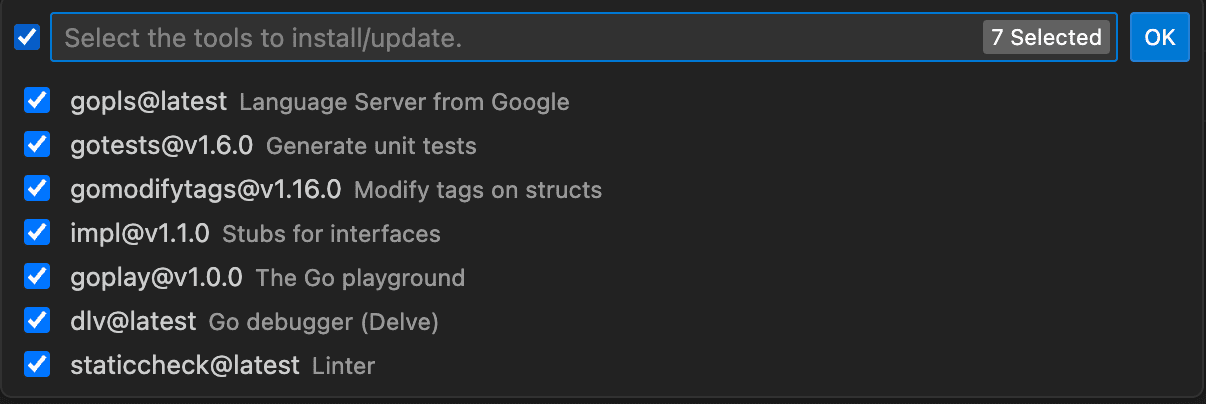
快捷键 Ctrl + Shift + p 打开命令面板,输入go install tools,选择第一项 Go: install/Update Tools


安装 Wails
运行 go install github.com/wailsapp/wails/v2/cmd/wails@latest 安装 Wails CLI。
系统检查
运行 wails doctor 将检查您是否安装了正确的依赖项。 如果没有,它会就缺少的内容提供建议以帮助纠正问题。
准备项目
bash
# 下载项目
git clone https://github.com/obity/hiposter.git
# 进入项目目录
cd hiposter
# 进入项目前端目录
cd frontend
# 安装nodejs依赖
npm install
npm run dev
cd ..
go build -tags dev -gcflags "all=-N -l"
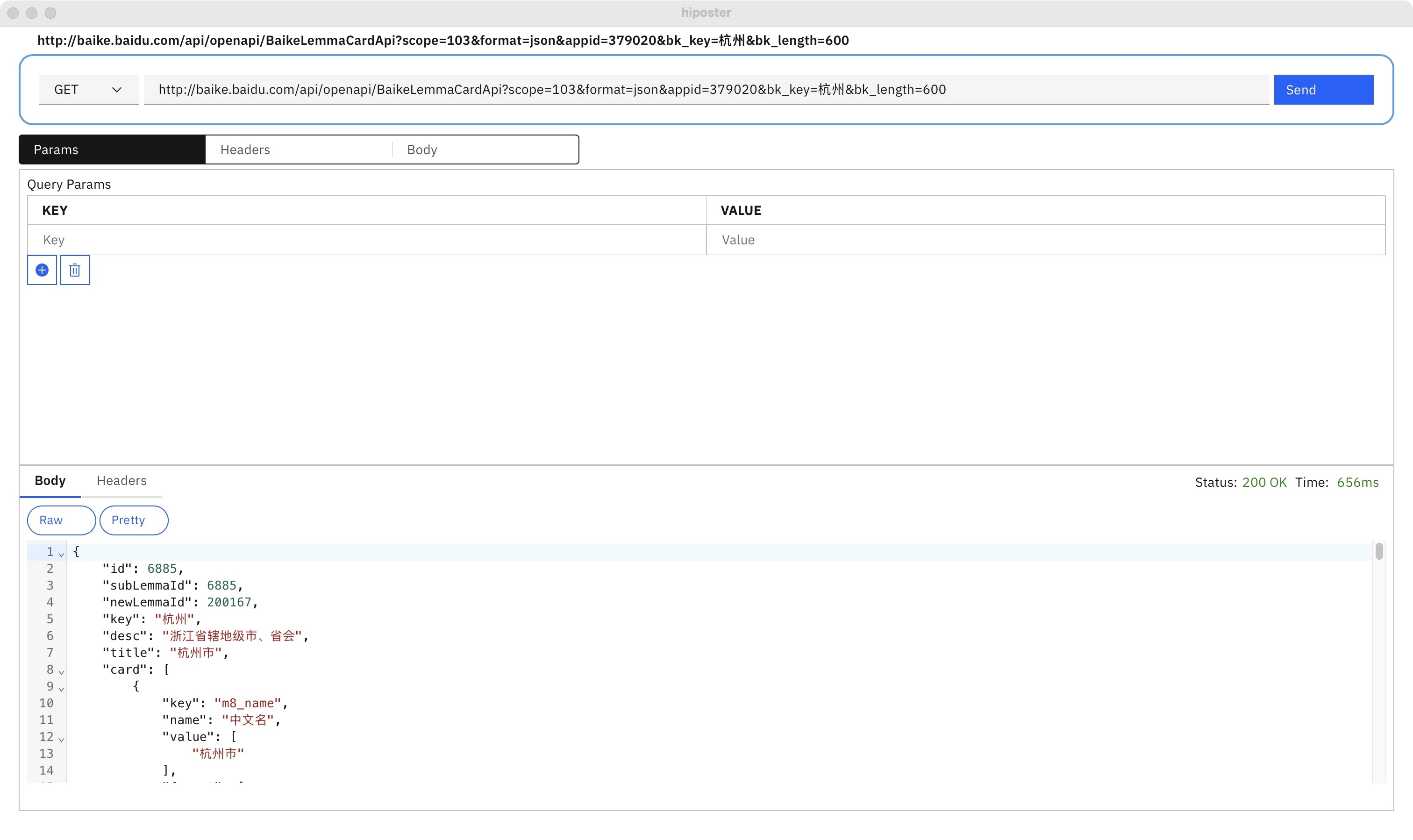
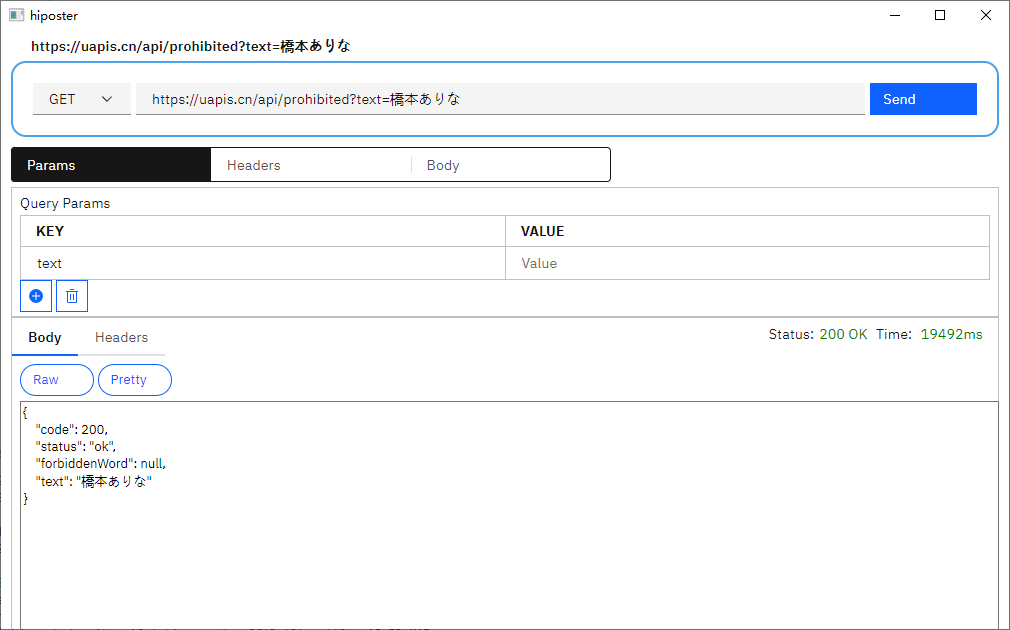
wails dev
Visual Studio Code 配置安装和构建步骤
bash
mkdir .vscode && touch .vscode/launch.json && touch .vscode/tasks.jsonlanuch.json
{
// 使用 IntellliSense 来了解可能的属性。
// 悬停以查看现有属性的描述。
// 更多详情访问:https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Wails: Debug myproject",
"type": "go",
"request": "launch",
"mode": "exec",
"program": "${workspaceFolder}/build/bin/myproject.exe",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"env": {}
}
]
}文件tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "ui:install",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}/frontend"
},
"presentation": {
"clear": true,
"panel": "shared",
"showReuseMessage": false
},
"isBackground": true,
"command": "pnpm",
"args": [
"install"
]
},
{
"label": "ui:build",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}/frontend"
},
"presentation": {
"clear": true,
"panel": "shared",
"showReuseMessage": false
},
"isBackground": true,
"command": "pnpm",
"args": [
"build"
]
},
{
"label": "build",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}"
},
"command": "go",
"args": [
"build",
"-tags",
"dev",
"-gcflags",
"all=-N -l",
"-o",
"build/bin/myproject.exe"
],
"dependsOn": [
"ui:install",
"ui:build"
]
}
]
}vscode调试图片如下


参考资料
在 VS Code 中调试
vscode launchjson-attributes
使用 VSCode 开发 Golang 代码,并支持 debug断点调试
wails-v2-examples
wails 手动构建
vscode-go/wiki/debugging
集成开发环境