背景
在项目中经常会使用要时间的格式转换,比如数据库返回一个Date数据,你需要转成2024-10-2的格式,鸿蒙的原生SDK中是没有办法实现的,因此,在这里介绍第三方封装好并且成熟使用的库Dayjs。
安装
切换到Entry文件夹下安装dayjs库。
javascript
cd .\entry\
ohpm install dayjs
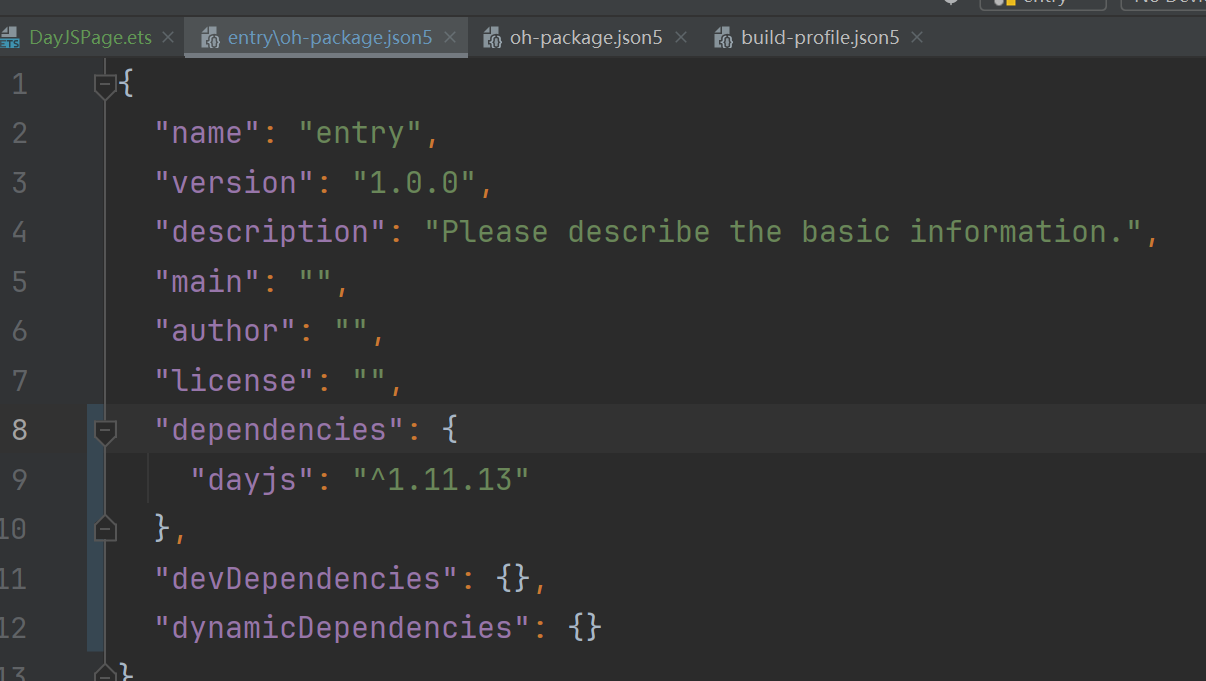
查看oh-package.json5 文件,可以查看是否安装成功

dayjs使用
格式化
- 基本格式化使用
javascript
let time: Date = new Date();
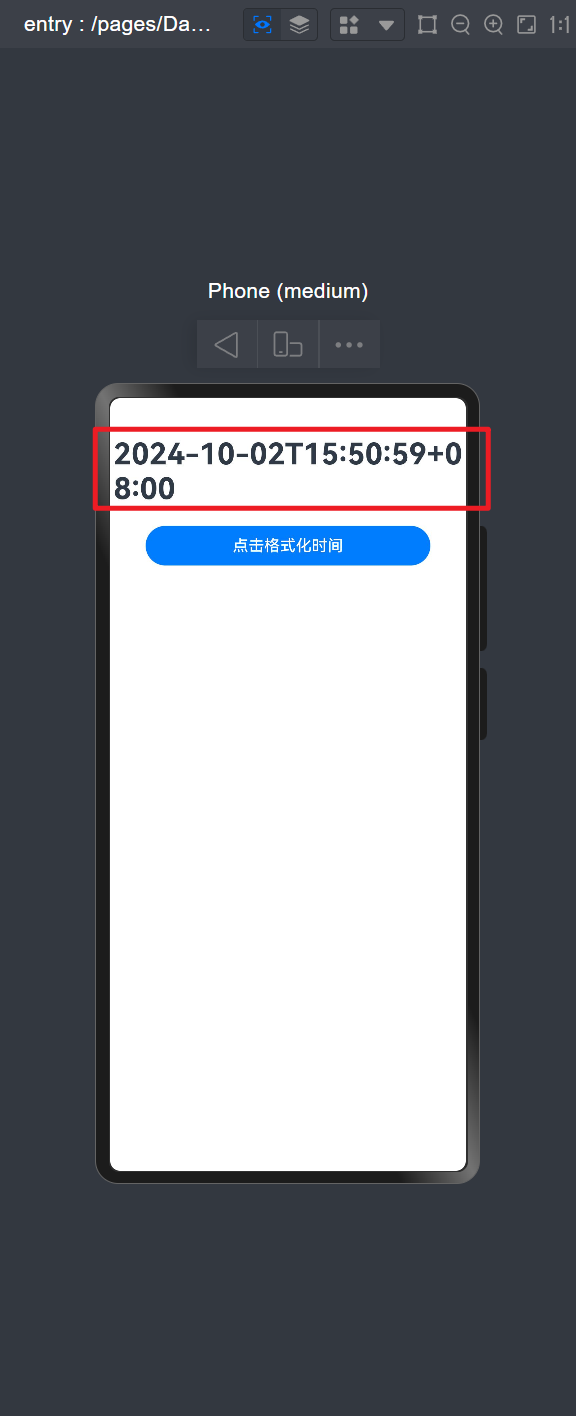
this.message = dayjs(time).format();默认是 ISO8601 格式的字符串:输出 'YYYY-MM-DDTHH:mm:ssZ' 格式

- 自定义格式化使用
可以在使用占位符加自定义的字眼来实现自己要的特定效果
javascript
let time: Date = new Date();
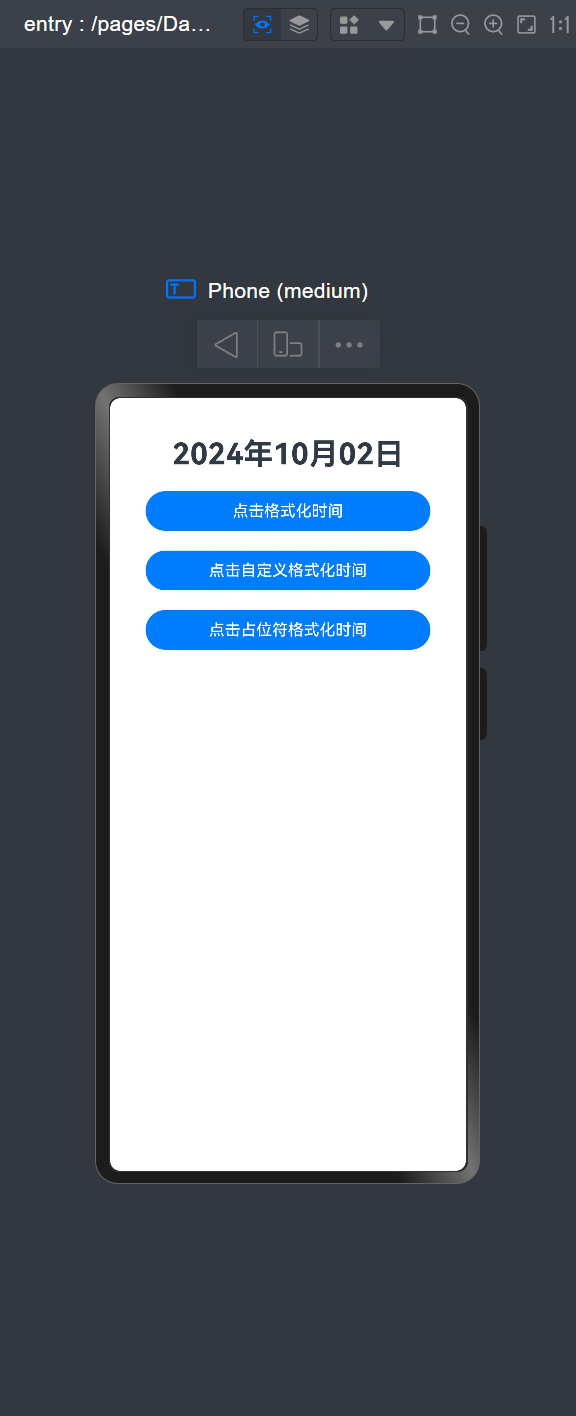
this.message = dayjs(time).format("YYYY年MM月DD日");
- 占位符格式化
- 'YYYY' 表示四位数的年份。
- 'YY' 表示两位数的年份。
- 'M' 表示从1到12。
- 'MM' 表示两位数的月份。
- 'MMM' 表示月份缩写。
- 'D' 表示月份中的天数
- 'DD' 表示两位数的日。
- 'd' 一周中的天数,星期天为0,星期一为1
- 'HH' 表示两位数的小时(24小时制)。
- 'hh' 表示12小时制的两位小时数
- 'mm' 表示两位数的分钟。
- 'ss' 表示两位数的秒。
支持以上的占位符
javascript
let time: Date = new Date();
this.message = dayjs(time).format("YYYY-MM-DD");
如果需要格式化YY的字符时,可以使用 [YY] 中括号包括。
时间操作
- 添加时间
使用add方法,传入数值和时间单位,可以实现时间的增加
javascript
Button("点击增加时间")
.width("80%")
.margin({ top: 20 })
.onClick(() => {
this.OneDay = dayjs(this.OneDay).add(1, "day").toDate();
this.message = dayjs(this.OneDay).format("YYYY-MM-DD");
})- 减少时间
使用subtract方法,传入数值和时间单位,可以实现时间的减少,再通过todate方法来实现date的更新。
javascript
Button("点击减少时间")
.width("80%")
.margin({ top: 20 })
.onClick(() => {
this.OneDay = dayjs(this.OneDay).subtract(1, "day").toDate();
this.message = dayjs(this.OneDay).format("YYYY-MM-DD");
})-
时间单位
- 年('year')
- 月('month')
- 周('week')
- 天('day')
- 小时('hour')
- 分钟('minute')
- 秒('second')
-
时间比较
使用IsBefore方法可以判断day.js对象是否在另一个提供的日期时间之前。(毫秒级别)
使用IsSame方法可以判断day.js对象是否和另一个提供的时间相同。(毫秒级别)
使用IsAfter方法可以判断day.js对象是否在另一个提供的时间之后。(毫秒级别)
上面三种提供时间查询的方法可以将时间单位作为第二个参数传入,可以实现除毫秒以外的单位进行比较。例如,增加了一天,然后查询两个时间年份是否相同,返回结果是true,如果不加单位则为false。
javascript
Button("点击测试时间相同")
.width("80%")
.margin({ top: 20 })
.onClick(() => {
let temp = dayjs(this.OneDay).subtract(1, "day");
this.message = `${dayjs(this.OneDay).isSame(temp, 'year')}`;
})插件使用
- AdvancedFormat: 提供更多格式化选项,如季度、Unix 时间戳等。
- RelativeTime: 用于显示时间的相对表示,如"2小时前"。
- IsBefore, IsAfter: 用于比较日期。
- Locale: 支持本地化,允许 Day.js 以用户所在地的语言显示日期。
- Duration: 用于创建和操作时间段。
- Timezone: 支持时区转换功能。
- WeekOfYear, IsoWeek: 用于处理周数的插件,与国际标准或本地习惯相匹配。
- MinMax: 用于获取一组日期中的最小或最大日期。
- ToObject, ToArray: 分别将 Day.js 对象转换为 JSON 对象或数组。
- IsToday:可以判断当前day.js对象是不是今天