目录
1.说一下网络模型

注:各层含义按自己理解即可
2.在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP请求,
该请求消息作为 TCP三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器
5、释放TCP连接;
6、浏览器加载该 html 文本并显示内容;
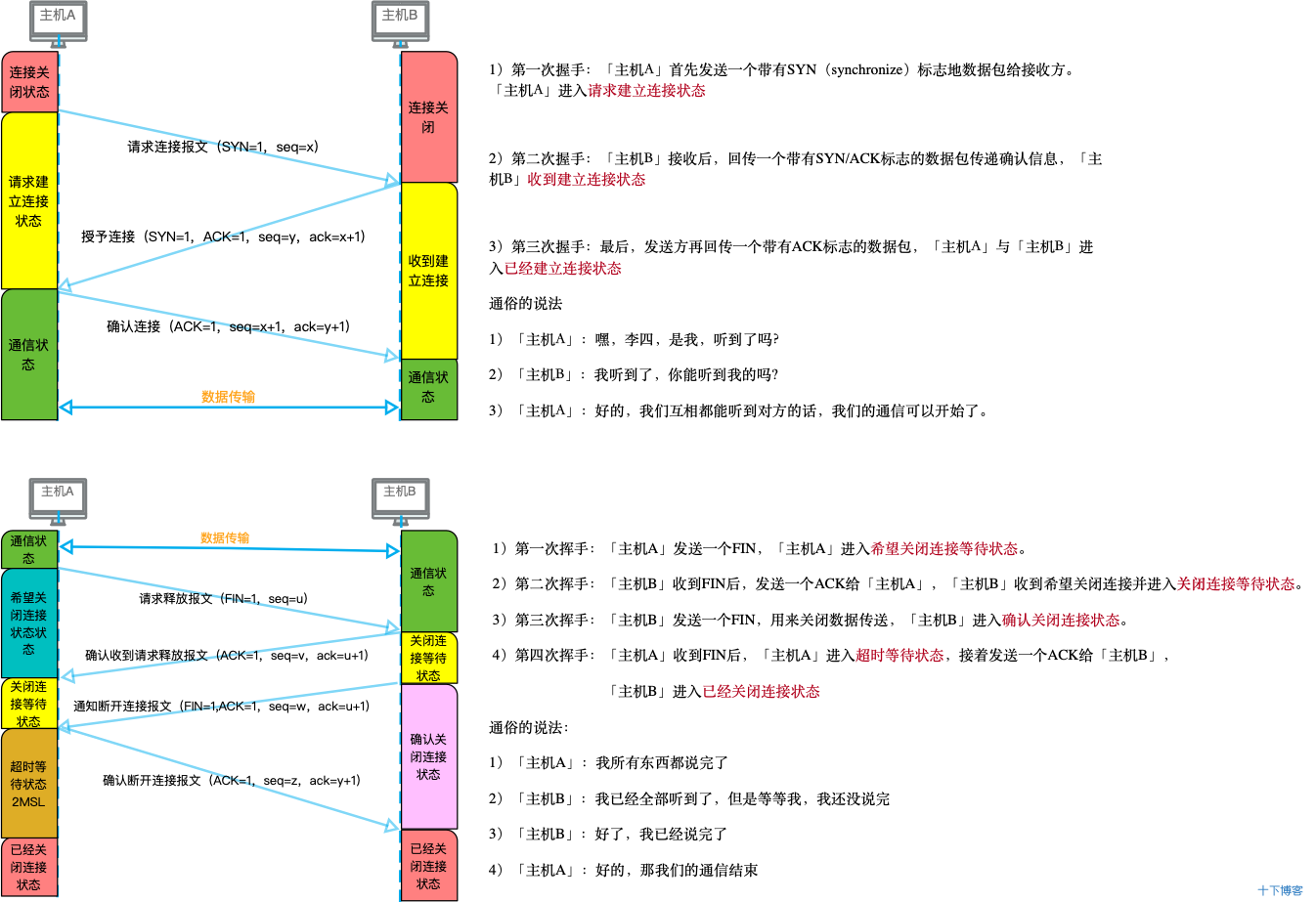
3.什么是三次握手和四次挥手?

在网络数据传输中,传输层协议TCP(传输控制协议)是建立连接的可靠传输,TCP建立连接的过程,我们称为 三次握手。
第一次,客户端向服务器发送SYN同步报文段,请求建立连接
第二次,服务器确认收到客户端的连接请求,并向客户端发送SYN同步报文,表示要向客户端建立连接
第三次,客户端收到服务器端的确认请求后,处于建立连接状态,向服务器发送确认报文
小谷课堂:
客户端是在收到确认请求后,先建立连接
服务器是在收到最后客户端的确认后,建立连接
发起连接请求的一定是客户端
在网络数据传输中,传输层协议断开连接的过程我们称为 四次挥手。
第一次,A端像B端发送FIN结束报文段,准备关闭连接
第二次,B端确认A端的FIN,表示自己已经收到对方关闭连接的请求
(中间这段时间,A端停止向B端发送数据,但是B端可以向A端发送数据,要将自己未处理完任务处理完)
第三次,B端向A端发送FIN结束报文段,准备关闭连接
第四次,A端确认B端的FIN,进入TIME_WAIT状态,此时A端进程已经退出,但是连接还在
小谷课堂:
当B端收到A端的ACK之后,先断开连接
当A端等待2 MSL之后,确认的B端接收到ACK后,再断开连接
发起断开连接请求的一端最后要进入有一个TIME_WAIT状态
发起连接请求的可以是客户端也可以是服务器端
4.http协议和https协议的区别
一、传输信息安全性不同
1、http协议:是超文本传输协议,信息是明文传输。如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息。
2、https协议:是具有安全性的ssl加密传输协议,为浏览器和服务器之间的通信加密,确保数据传输的安全。
二、连接方式不同
1、http协议:http的连接很简单,是无状态的。
2、https协议:是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议。
三、端口不同
1、http协议:使用的端口是80。2、https协议:使用的端口是443.
四、证书申请方式不同
1、http协议:免费申请。2、https协议:需要到ca申请证书,一般免费证书很少,需要交费。