前言
hi,正式接触web前端已经经过了两年的时间,从大学的java后端转型到web前端,再到后续转战Flutter,逐渐对前端有了一些心得体会,其实在当下前端的呈现形式一直在变化,无论你是用原生、还是web还是混编的形式去做,我不希望前端被框架束缚住,它本质上不过是一种产品的表达形式罢了,是一种最靠近用户体验的实现方式,所以这篇文章,在大体上来说,并不是针对于某一种框架或者技术栈,而是我想表达我在使用某一个呈现方式的时候对其的理解和体会,并尝试找出公共的特点,希望我的想法可能对你有一些帮助。
实现准备
一款产品往往来自于产品设计的某一个想法再到设计再经过一系列的流程最终转化成设计稿交付到前端的手上,那么这里面就有一系列需要前端有一系列的准备,放心,不是让你提桶跑路,而是我认为大概率需要做的一些准备
沟通
沟通非常重要,一位优秀的产品设计师或许并不是优秀的前端实现者,他们考虑的并不是如何实现,而是真正把想法设计出来而已。我们需要考虑用户体验、人机交互、UI绘制、实现成本,这其中往往存在一些矛盾的地方,这很正常,开发本身就是鱼翅熊掌很难兼得的情况,重点是你需要把这些地方通过对话的方式阐述出来。
举个例子,产品设计跳转动画非常的华丽,实现也能实现,但是时间成本比较高,在一些机型上甚至会出现卡顿的现象,用户体验差了,那么这种完全可以换一种实现方式,具体怎么换,换哪一种,是需要沟通商议出来的。
甚至有一些问题是在开发中途遇到的,这种时候也需要及时沟通(注释一定要写清楚,什么时候变更的,怎么变更的,谁指派的任务,可能会引起的后果)。
技术实现图
这一点对我而言也是非常重要的一环,可能某一些开发者拿到设计稿撸起袖子就是干,简单的设计流程可能还行,但是一旦遇到复杂的业务逻辑就开始手忙脚乱了,而且中间有一环错了,都不知道错误在哪里,后续代码更是难以维护,我们以苹果支付流程为例。
逻辑分层
对于复杂的业务逻辑,首先要做的是逻辑分层,先把大体流程做出来。

先把一步步的逻辑拆分出来,变成子任务,最后汇总成大体的业务逻辑。

设计画图
我们在把逻辑拆分出来之后,就要结合设计稿,绘制我们的实现设计稿,比如我在实现苹果支付的流程就是如此,前者是逻辑思路的拆分,后者是用户看到的一面,真正给用户用到的功能图。
技术选型
这一点对于团队合作的项目来说十分重要,哪怕只有你一个人在开发,也要考虑后期的维护更新,又或者说是接替项目需要做技术方案更换,都需要考虑技术选型。
技术选型一般还需要考虑整体成本,如果团队对某一个框架有很深的研究和理解,那自然选择理解最深的框架最好,时间成本最低,维护成本最低。
当然也需要看技术本身的持续性,官方生态是否齐全完善、论坛是否活跃、遇到问题是否有解决方案。
初步搭建
在进行技术选型之后,我们大概率要经历框架的搭建,这里主要考虑的可维护性和可拓展性。
比如后续可能会被其他项目所使用,那么你可能要做成模块的形式。
比如后续可能会需要混淆代码 、可能进行二次开发,那么你可能要做成基类的形式等等。
开发范式
这里主要是分享一些我个人的开发范式,当然可能企业内部有自己的代码规范,网上也有非常多的代码规范,所以这里不讲代码规范的东西,如果企业内部有,就遵从内部规范,如果没有就找靠谱的规范去走。
纯粹性
这里的纯粹性更多指的是组件或者函数没有副作用,比如你在开发一个页面的时候,可能某一个布局会被二次使用,这个时候大多数人会采用封装组件的形式,这样可以全局使用或者局部使用,不用二次编写造成冗余的代码,这一点没错,问题在于当组件不够纯粹可能造成的问题。
第一是数据依赖 问题:
封装的时候,你需要弄清楚一点,你的组件究竟的作用是什么?
如果是纯粹的UI展示,那么数据依赖大概率需要依赖于他的使用者,它必须足够的纯粹,遵循着单向数据源的原则。组件所有需要展示的数据来源于他的使用者,具体展示是根据拿到数据之后去呈现,一系列的交互数据都传递回使用者去处理,你的组件只负责展示,其余事情一概交给使用者。
如果你不遵循这样的原则,组件的也能自己操作数据,那么数据的变化你是无法预测和追踪的,是不可控的。
我看过一个案例,使用flutter封装了一个静态组件,组件的某一处的ui依赖于某一个数据,但是这个数据是组件内部创建的,只是变化是由外部控制的,这个时候就有一个问题,当他页面刷新的时候,组件重置了,数据也重置了,尽量没有调用变化函数,但是ui还是变了,最终变成不可控不纯粹的组件

后续改成所有变量、函数都由使用者进行传递,组件也就能按照预期的工作了。
第二是你只是想进行抽离 ,很大可能是这一块与当前的业务是无关的,这个时候可以不遵循的单向数据源的原则,比如你只是想放一个广告展示着,数据是不会经常变动的,也不需要外部传递数据,它就跳转外部和关闭广告的功能,也不需要埋点。
分层
复杂项目代码尽量遵循MVM模型:
分层的目的更多的是为了提高代码的可维护性

- Web端
这个模型在web端更多体现在开发者个人层面,并没有代码层面上面的约束,也就是在web端你是足够"自由"的。
比如我在做Vue2的项目或者Vue3,甚至React,你如果想抽离方法,Vue2你可能会使用mixin(当然非常不建议使用mixin,官方说的话确实是真的),Vue3或者React可能使用useHook 的东西去自定义,也可以使用todo这些注释类的东西,这是因为框架本身就帮你做了很多东西,已经帮你分层了,暴露了一些操作数据就能引起UI变化的方法。
比如后端给了一个页面详情的json数据,它可能长这样
bash
{
"title":"这是标题",
"content":"这是内容",
"cover":"xxxxx.png"
}然后它会体现在你的页面上来,你可能会说,这也太简单了吧。
拿到数据之后给页面的局部特殊变量(带有数据监听),直接赋值,页面监听到数据变化就会改变视图的呈现。
如果后端给的某一个变量,不是字符串类型,而是数字类型的,这个在编译之后都不会被察觉到,当然可能也不会报错,但这是无法被预测到的,你当然也可以选择使用Ts去增强代码的强度,毕竟在js方面分层的概念还是比较弱的。
- Flutter
Flutter我认为在这一块做得很好,本身就是强语言,对于类型的约束性是很强的,当然我在一开始接触的时候,还是非常痛苦的过程,不断的报错,可能结果就是已知的,但是编译器会强迫你去考虑未知的东西。
但是无论你用的是怎么样的框架我都建议你去进行分层,写一个伪代码。
实际上,对于语言而已,它并不知道或者说你要认为它是不知道,它可能会获取到怎么样的数据,你需要提前告诉它(模型)
定义好数据类型,定义数据转化方法,视图层并不是直接接触数据,而是先接触到我们的内部定义好的模型视图层,模型视图层来直接接触模型和视图,模型层才能接触到真正的数据 。

- 编译器支持
当你这么做了之后,代码层面已经非常清楚将会拿到的是怎么样的数据,之后的代码提示会非常清晰,你对数据结构也会非常清晰 - 高度的可维护性
一旦数据出现问题或者数据结构发生了变化,你都能快速定位到相应的模型层去进行修改,由于视图和模型是相互依赖的关系,编译器也会快速的定位到需要修改的地方。
视图层也不会直接接触数据,而是接触视图模型层,所有的方法,变量,都在视图模型层去负责转化、分发,视图层纯粹的视图展示,模型纯粹的数据抽象化,这也体现了纯粹性的好处。无论你在前端或者在后端,对于复杂项目都请尽量这么做
容错
- 允许自己犯错
没有生来就完美的代码,哪怕是Vue的作者回顾几个月前的代码都会感概当初竟然会这么写,Vue已经被重写多遍了。如果不是核心部分受到伤害或者手眼可见的问题,请不要去想着如何优化。一是这会加重开发的心智负担,二是效率非常低,开发的同时去优化代码会让自己陷入自我怀疑的境地,走一步怕一步。先把逻辑写出来,再去敲代码,优化是后者的事情。 - 提高容错率
这里实际上是需要建立在前者的基础上的,只有你允许你犯错,才能提高容错率,先别急着反驳我,除非你能向我保证你从来都不犯错,只要键盘敲下就一定是最佳结果(如果是,那你可以跳过这一点)。
1、逻辑分层
只有将大体逻辑罗列出来,在后续的回顾中,才能从每一点逻辑中预测可能会发生什么错误,才能预防
2、视图分层
某一个视图专门负责展示某一块数据,尽量根据逻辑去拆分你的视图。
比如商城首页:

某一块都是单独的逻辑,不会因为一处地方有问题就影响全局,有问题既能够迅速定位,又能够快速迁移二次开发。
3、注释先别急着删除
前期的初版代码或许有不完美的地方、产品需求的变动等一系列原因导致你的代码发生了大的改动,这个时候你可能会删除旧逻辑代码,这一点本身没有问题,但是如果产品本身并不是特别稳定或者并没有经过长时间的琢磨或者沉淀的情况下,尽量不要去删除旧代码,谁知道呢?哪怕要删除,也一定要迭代几个稳定版本之后再慢慢去剔除掉。
官方为主
新人在接触新技术或者新框架的时候,可能会先去搜索视频、博客、文档去看,很少人能够直接阅读完整篇官方文档,我并不否认官方外的东西对开发的帮助,因为我也曾经这么尝试过。
官方文档可能在内容上比较繁多,但是一定是最准确的,如果不准确,就是这个技术已经不活跃了,或者根本没有阅读仔细。
外部资源也是在阅读理解了官方文档之后进行的拆解和分析,所以我会更推荐官方为主,其他资源为辅助的阅读方式
有demo先跑demo,从效果中去看代码再进一步看实现原理。
清理
在web端,浏览器自带有垃圾回收机制,对于无法访问到的数据可以判定为垃圾,当然也会因为操作不到,导致内存泄漏和变量污染的问题。在web端可能体现在定时器、计时器、自调用、错误使用全局变量等等情况。在Flutter端可能存在各种流数据,请求、变量等。
这里讲一个案例:
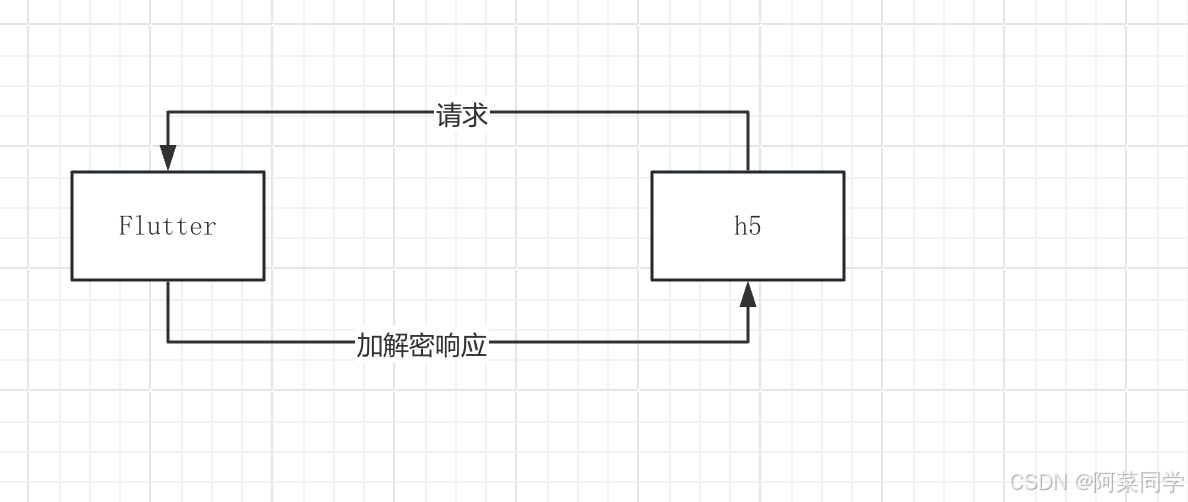
我们做的一款产品,是Flutter+h5的,某一些页面是用h5去做的,但是里面存在某一些数据是需要加密请求获取到的。我们一开始的方案是h5通知Flutter端进行请求,Flutter经过加密解密一些操作之后,将结果发送给h5端,如图所示:

正常来说是没有任何问题的,但是这里忽略了一个情况:
假如h5页面发出去请求之后,h5页面已经因为某一些原因已经卸载了,Flutter无感知,导致无法知道响应是否已经被接收到了,甚至可能有某一些业务需要重复调用请求,但是不知道h5已经无法处理了,Flutter也没有做好回收机制,导致请求满天飞的情况,无法中止的情况 ,当然如果是Dio本身就有提供回收机制的,但是你也需要注意这种情况,这又涉及到我之前的文章,在混编的情况下,请求究竟要放在哪里,但无论在哪里,你都要保证是可控的,否则就不要使用
结尾
未完待续,欢迎评论补充和纠正