本节学习 HTML 常用标签:图片标签 img
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=11
知识点 1:img 是行内标签
img 是一个行内标签,不会自动换行。
知识点 2:img 标签使用格式
html
<img src="图片URL" alt="图片文本">src 属性可以指向本地照片,也可以指向网络照片。
alt 属性的作用是当图片失效时,在图片的位置限制一段文本。
知识点 3:img 标签加载本地图片
完整 HTML 代码如下
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P11-图片标签img</title>
</head>
<body>
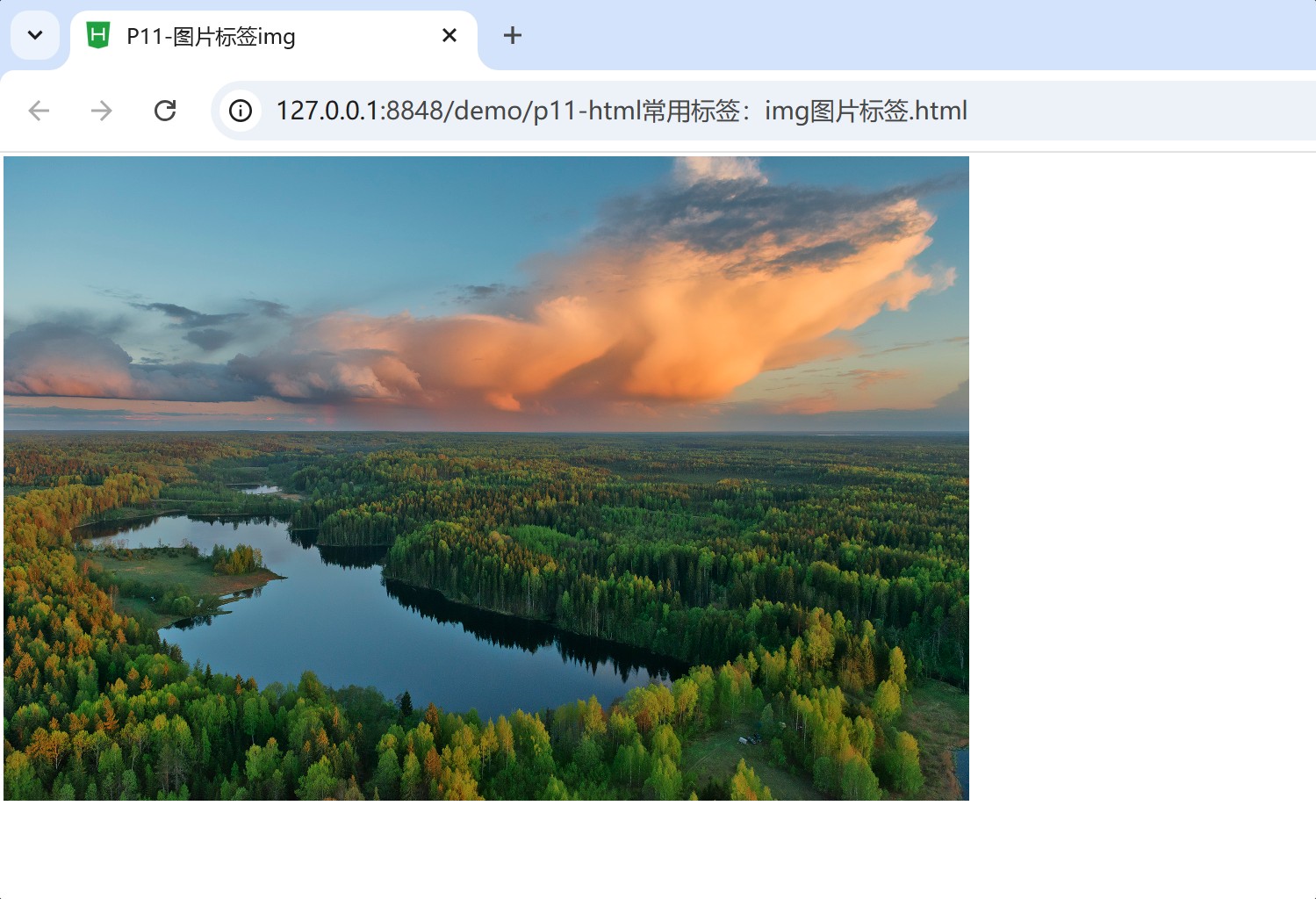
<img src="./src/示例照片.jpg" alt="图片文本">
</body>
</html>运行效果:加载本地照片

知识点4 :img 标签加载图片失败时有何反应(alt 属性有何作用)
首先从网络获取图片 URL:在图片上右键复制链接。

获取的 URL 填入到 img 标签中,完整 HTML 代码如下
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P11-图片标签img</title>
</head>
<body>
<img src="https://cn.bing.com/images/search?q=%E5%A5%BD%E7%9C%8B%E7%9A%84%E7%85%A7%E7%89%87&FORM=IQFRBA&id=66B67C442982968D46F1980771964CFE9E9080D2"
alt="风景照">
<img src="https://cn.bing.com/images/search?q=%E5%A5%BD%E7%9C%8B%E7%9A%84%E7%85%A7%E7%89%87&FORM=IQFRBA&id=5625249513617A9525429234643B8D633ED6251A"
alt="镁铝自拍">
</body>
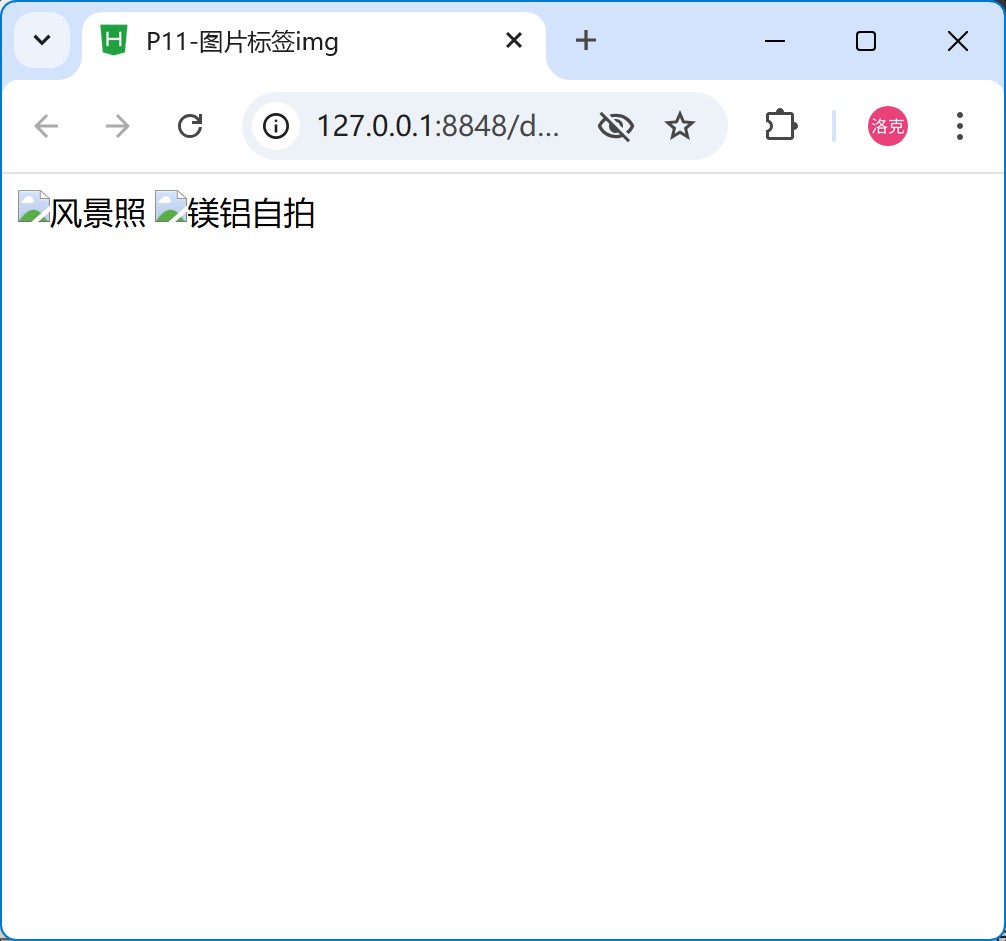
</html>运行效果出乎意料,图片加载失败。此时可以看出 alt 属性的作用:当图片无法加载时,给于文字提示。至少让用户知道"原来此处有关于什么内容的照片,只是没有加载成功"。

知识点5:img 标签加载图片成功
或许上一个示例是因为 https 链接而加载失败,这次换成 http 链接的图片。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P11-图片标签img</title>
</head>
<body>
<img src="http://img.netbian.com/file/2024/1008/small234705kdtfL1728402425.jpg"
alt="风景照">
<img src="http://img.netbian.com/file/2024/0323/small0012132yPPt1711123933.jpg"
alt="镁铝自拍">
</body>
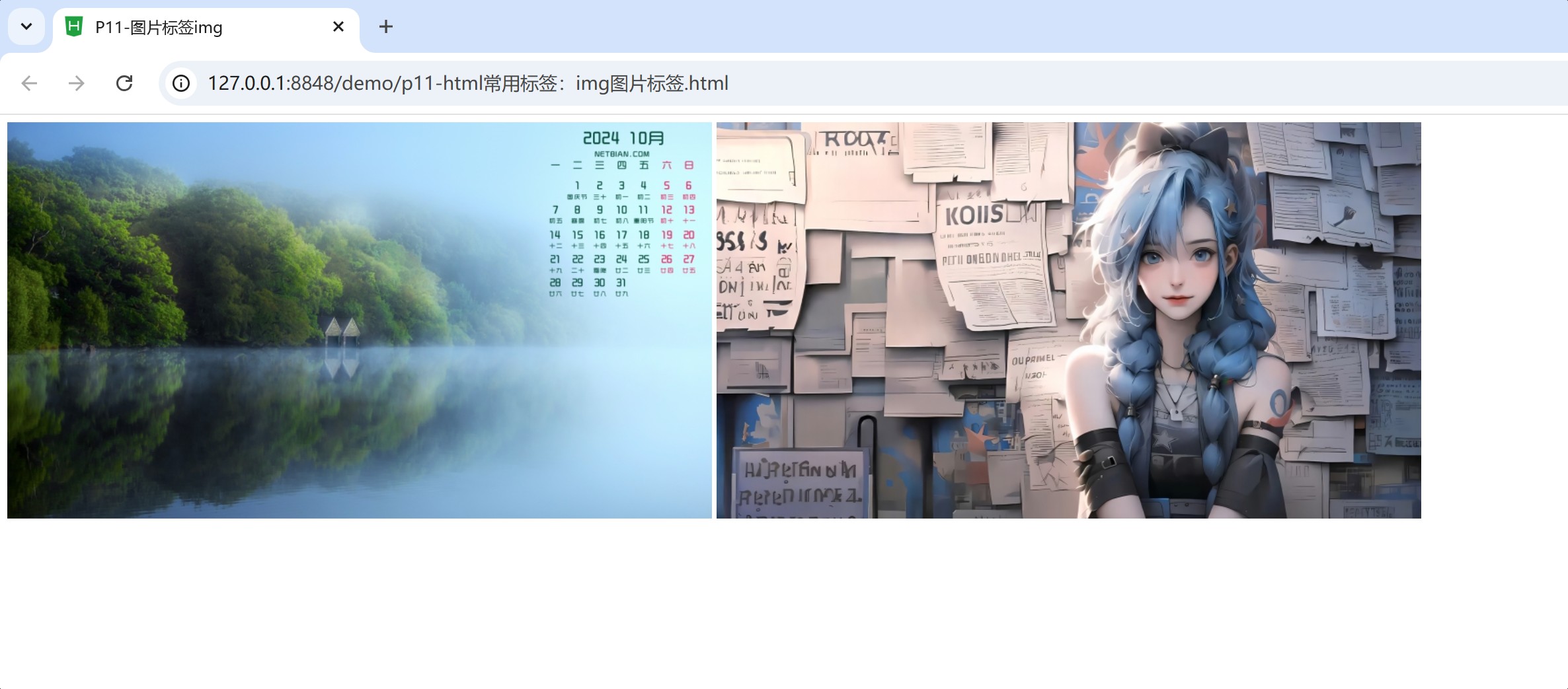
</html>加载成功

知识点6 :img 标签的 title 属性
当你给 img 标签设置了 title 属性时
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P11-图片标签img</title>
</head>
<body>
<img src="http://img.netbian.com/file/2024/1008/small234705kdtfL1728402425.jpg"
alt="风景照" title="这是一张风景照">
<img src="http://img.netbian.com/file/2024/0323/small0012132yPPt1711123933.jpg"
alt="镁铝自拍" title="不要看镁铝">
</body>
</html>鼠标指针移动到图片上方时会显示 title 文本。给予用户一定提示。

知识点7:img 标签设置图片大小
width 属性:宽度
hight 属性:高度
html
<img src="http://img.netbian.com/file/2024/1008/small234705kdtfL1728402425.jpg"
alt="风景照" title="这是一张风景照" width="200px" height="200px">例如,此处将风景照设置为 200 像素宽,200 像素高。

知识点8:img 标签设置图片边框
border 属性:设置边框
html
<img src="http://img.netbian.com/file/2024/1008/small234705kdtfL1728402425.jpg"
alt="风景照" title="这是一张风景照" width="200px" height="200px" border="2">默认是黑色边框

知识点9:img 标签设置图片对其方式
align 属性:图片的对齐方式
html
<img src="http://img.netbian.com/file/2024/1008/small234705kdtfL1728402425.jpg"
alt="风景照"
title="这是一张风景照"
width="200px" height="200px"
border="2"
align="top"
>例如,align ="top"是向上对齐

right 向右对齐...

知识点10:a 标签中嵌套 img 标签,实现图片链接
实现方式:a 标签里嵌套 img 标签
html
<a href="http://www.netbian.com/">
<img src="http://img.netbian.com/file/2024/0323/small0012132yPPt1711123933.jpg"
alt="镁铝自拍" title="点击图片查看更多桌面壁纸!彼岸桌面!" >
</a>点击照片时跳转到 a 标签指定的 URL