本节学习:div 和 span 标签。
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=7
一、div 标签
- 用途
<div> 标签在 HTML 中是一个通用容器 ,用于将 HTML 文档中的内容分组并在文档中划分区域。<div> 元素本身不具有特定的含义,但可以通过 CSS 样式化,或者通过 JavaScript 操作来实现各种布局和功能。
- 基本结构
html
<div>
<!-- 内容可以是文本、图片、列表、其他HTML元素等 -->
</div>- 示例
下面是一个 HTML 示例,展示了 <div> 标签的用法:
html
<!DOCTYPE html>
<html>
<!-- head标签包含文档的元信息,如标题、脚本、样式表和元数据。 -->
<head>
<!-- meta标签定义关于HTML文档的元信息,如字符集、页面描述、关键字等。 -->
<meta charset="utf-8">
<!-- title标签定义文档的标题,显示在浏览器标签页上。 -->
<title>P7-div和span标签</title>
<!-- style标签用于定义样式 -->
<style>
.container {
border: 1px solid #000;
padding: 10px;
margin: 10px;
}
.header {
background-color: #f8f8f8;
text-align: center;
padding: 10px;
}
.content {
margin-top: 15px;
}
.footer {
background-color: #e7e7e7;
text-align: center;
padding: 10px;
margin-top: 15px;
}
</style>
</head>
<!-- body标签包含可见的页面内容-->
<body>
<div class="container">
<div class="header">
<h1>页面标题</h1>
</div>
<div class="content">
<p>这是页面的内容区域。</p>
</div>
<div class="footer">
<p>这是页面的页脚。</p>
</div>
</div>
</body>
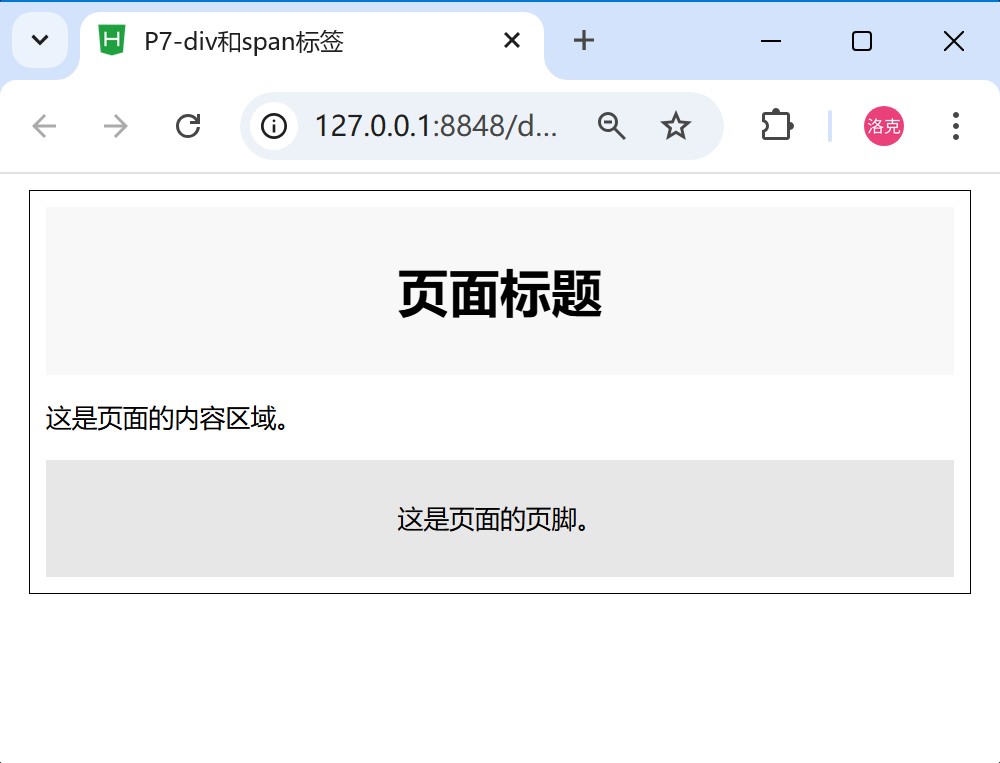
</html>在上面的示例中,<div> 元素被用作页面布局的容器,分别表示页眉(header)、内容(content)和页脚(footer)。通过 CSS 类(如 .container, .header, .content, .footer)来定义样式。
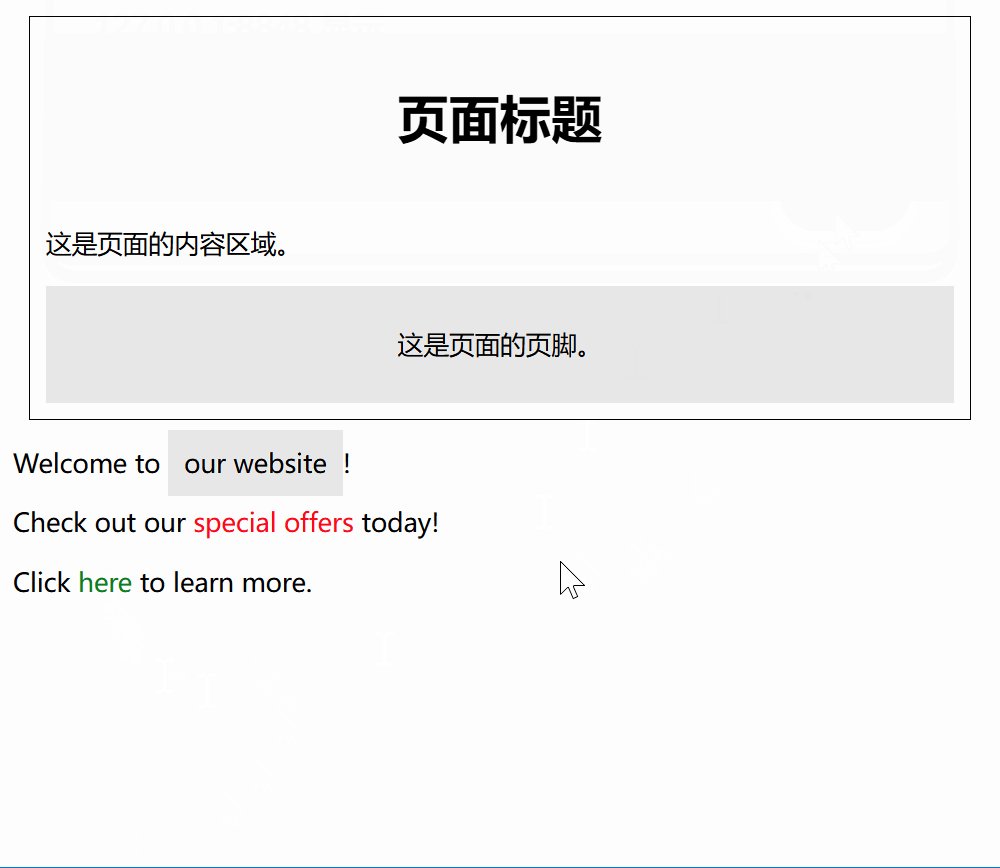
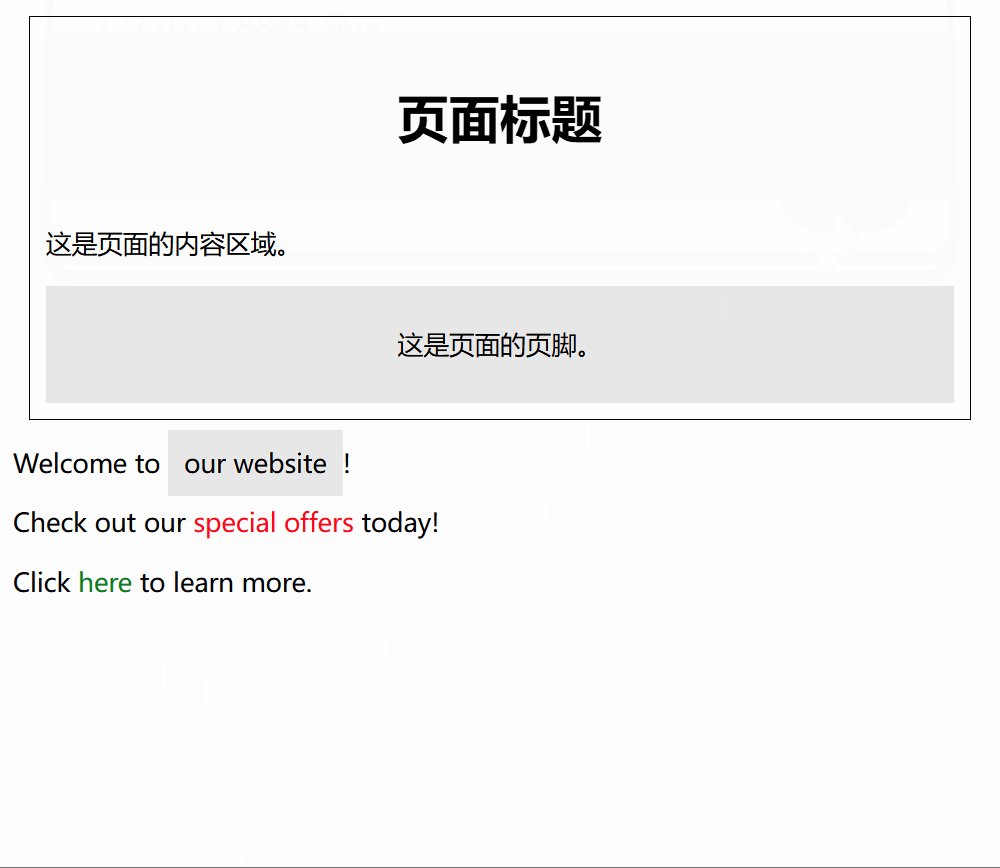
以上 HTML 代码渲染为

二、span 标签
2.1 用法
- 用途
<span> 是一个内联元素,通常用于组合行内元素,以便应用样式或进行脚本操作。它没有特定的语义,这意味着它不会对文档内容产生任何影响,除非你通过 CSS 来赋予它样式。
- 示例
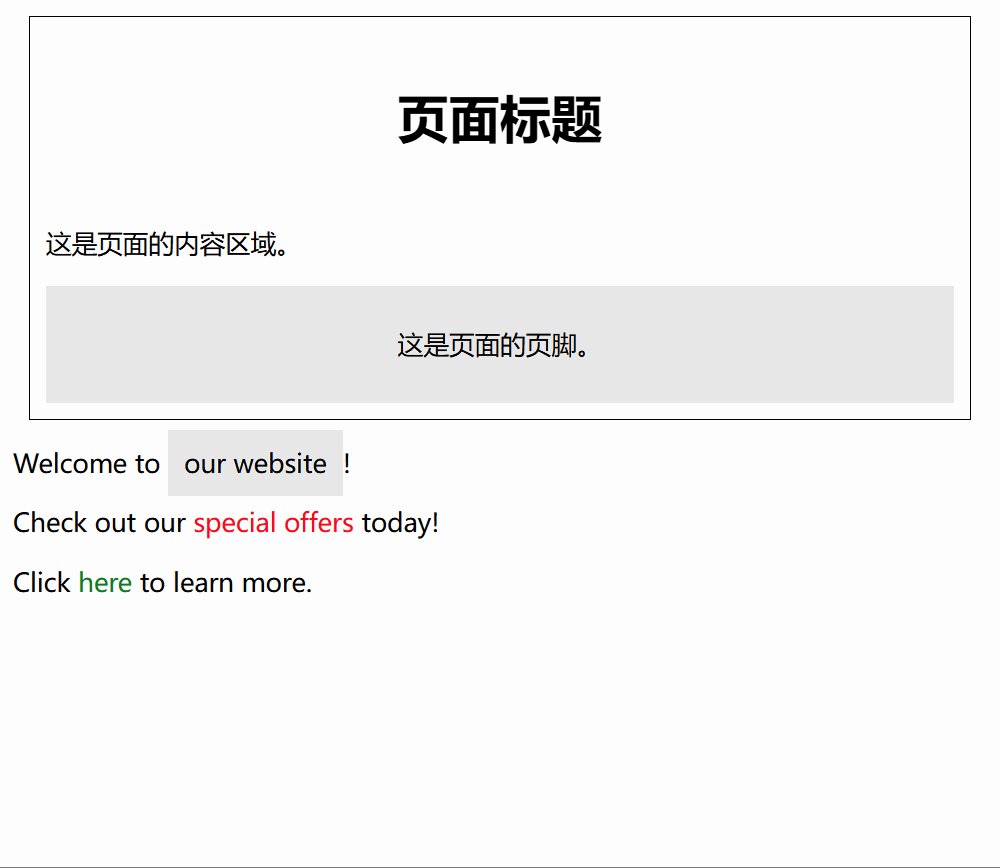
将以下是 HTML 代码添加到(上文HTML示例的)body中
html
<!-- 通过类名应用样式 -->
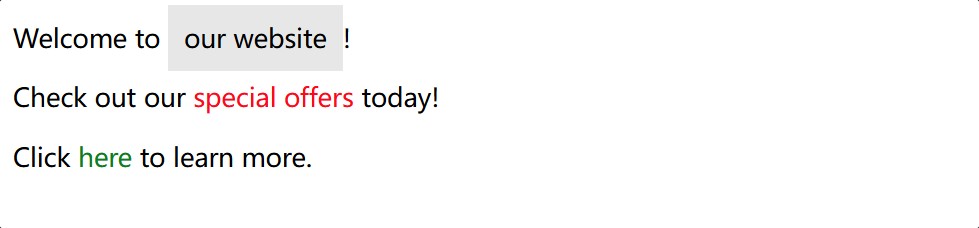
<p>Welcome to <span class="footer">our website</span>!</p>
<!-- 使用内联样式 -->
<p>Check out our <span style="color: red;">special offers</span> today!</p>
<!-- 使用id进行脚本操作 -->
<p>Click <span id="clickable" style="color:green;">here</span> to learn more.</p>
<!-- 给Js脚本提供id -->
<script>
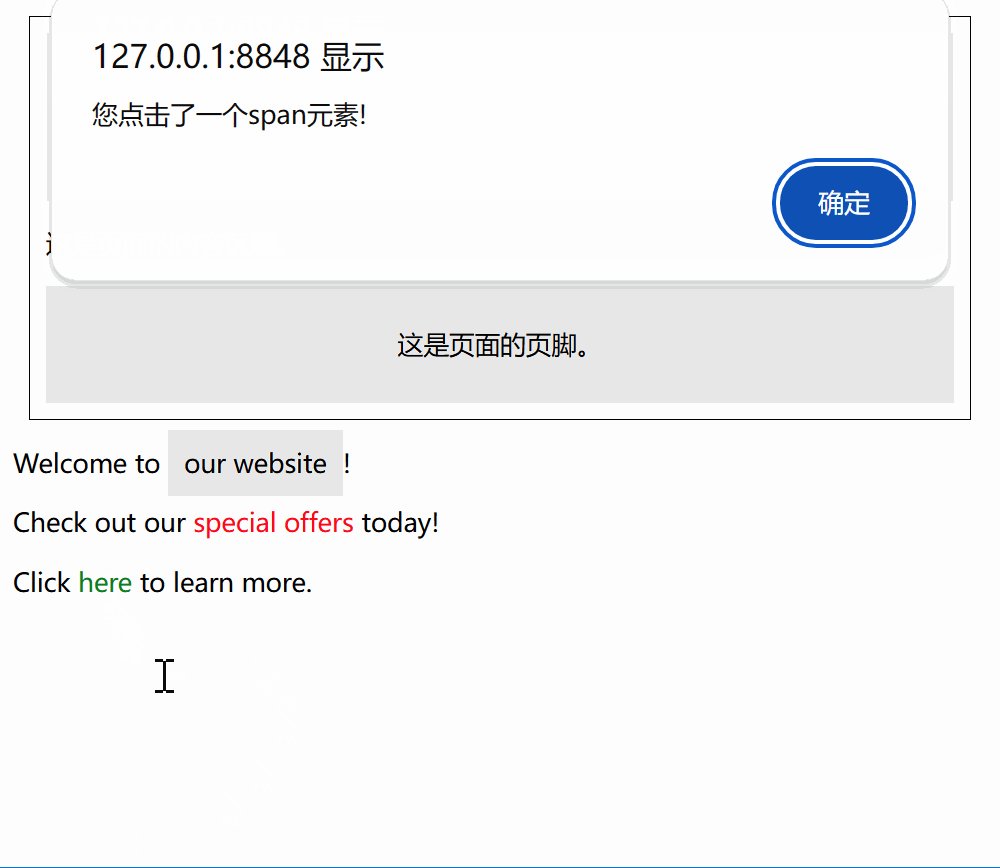
// 当点击span元素时执行一个函数
document.getElementById('clickable').addEventListener('click', function() {
alert('您点击了一个span元素!');
});
</script>这段代码中,<span> 标签用于 突出显示 某些文本,通过使用 class 属性,可以给 <span> 元素应用 CSS 样式。

或者为脚本 提供一个操作的目标, 通过 id 属性,可以针对特定的 <span> 元素编写 JavaScript 代码。

<span> 标签支持 HTML 的全局属性和事件属性,下面列出了一些常用的属性:
2.2 全局属性
class- 规定元素的类名(用于 CSS 样式)id- 规定元素的唯一 ID(用于 CSS 样式或 JavaScript 操作)style- 规定元素的行内样式(CSS 样式)title- 规定元素的额外信息(鼠标悬停时显示的工具提示文本)lang- 规定元素内容的语言dir- 规定文本的方向(ltr: 从左到右, rtl: 从右到左)hidden- 规定元素应该被隐藏
2.3 事件属性
onclick- 当元素被点击时运行的脚本onmouseover- 当鼠标指针移动到元素上时运行的脚本onmouseout- 当鼠标指针移出元素时运行的脚本onfocus- 当元素获得焦点时运行的脚本onblur- 当元素失去焦点时运行的脚本
如果有很多属性要写,分行会有更好的可读性
html
<span
id="special-text"
class="text-highlight"
style="font-weight: bold;"
title="This is important text"
lang="en"
dir="ltr"
onclick="alert('You clicked the text!')"
>
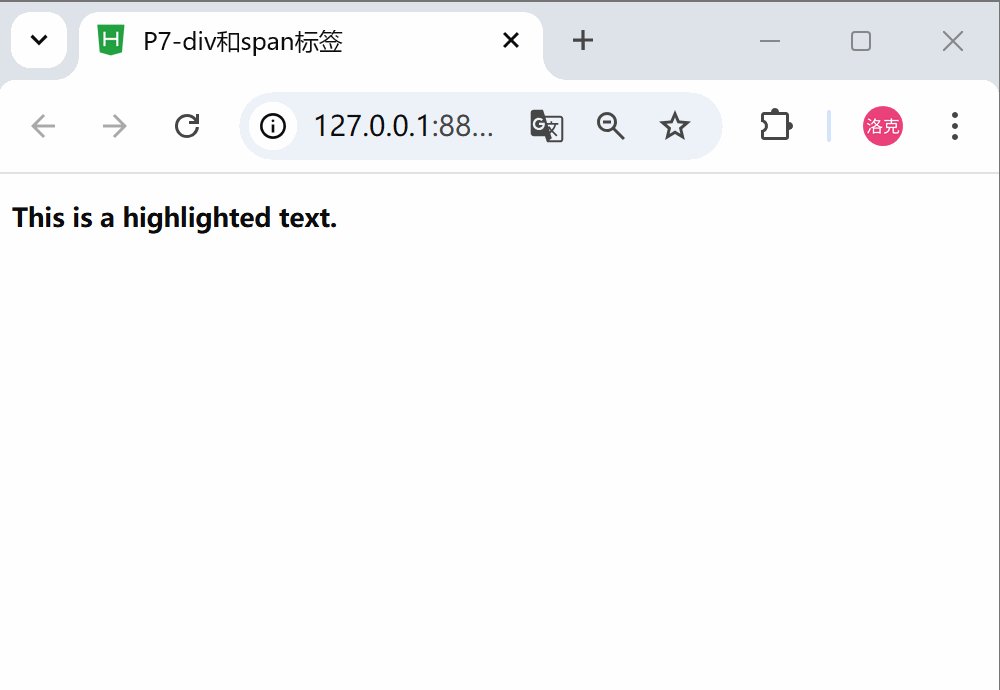
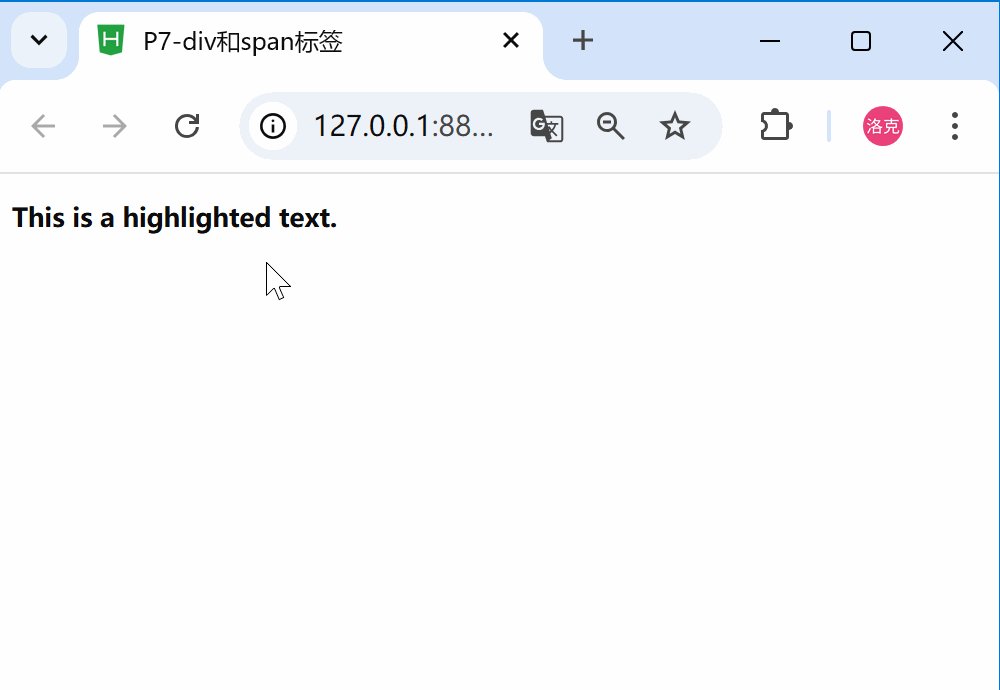
This is a highlighted text.
</span>
以下是本文实例HTML完整代码,你可以粘贴到编辑器中运行和实践
html
<!DOCTYPE html>
<html>
<!-- head标签包含文档的元信息,如标题、脚本、样式表和元数据。 -->
<head>
<!-- meta标签定义关于HTML文档的元信息,如字符集、页面描述、关键字等。 -->
<meta charset="utf-8">
<!-- title标签定义文档的标题,显示在浏览器标签页上。 -->
<title>P7-div和span标签</title>
<!-- style标签用于定义样式 -->
<style>
.container {
border: 1px solid #000;
padding: 10px;
margin: 10px;
}
.header {
background-color: #f8f8f8;
text-align: center;
padding: 10px;
}
.content {
margin-top: 15px;
}
.footer {
background-color: #e7e7e7;
text-align: center;
padding: 10px;
margin-top: 15px;
}
</style>
</head>
<!-- body标签包含可见的页面内容-->
<body>
<div class="container">
<div class="header">
<h1>页面标题</h1>
</div>
<div class="content">
<p>这是页面的内容区域。</p>
</div>
<div class="footer">
<p>这是页面的页脚。</p>
</div>
</div>
<!-- 通过类名应用样式 -->
<p>Welcome to <span class="footer">our website</span>!</p>
<!-- 使用内联样式 -->
<p>Check out our <span style="color: red;">special offers</span> today!</p>
<!-- 使用id进行脚本操作 -->
<p>Click <span id="clickable" style="color:green;">here</span> to learn more.</p>
<!-- 给Js脚本提供id -->
<script>
// 当点击span元素时执行一个函数
document.getElementById('clickable').addEventListener('click', function() {
alert('您点击了一个span元素!');
});
</script>
</body>
</html>