**一、什么是B/S和C/S
在3D数据可视化中,有两种常见的架构模式:BS(Browser/Server)和CS(Client/Server)
B/S模式
B/S模式是指将3D数据可视化的逻辑和处理放在服务器端,而在客户端使用浏览器进行展示。具体流程如下:
- 服务器端处理:服务器端负责处理数据的获取、处理和渲染,通常使用一些服务器端的3D可视化框架或引擎,如three.js、Cesium.js、Mapmost等。
- 数据传输:服务器将处理好的3D数据以及相应的渲染指令传输给客户端浏览器。
- 客户端展示:客户端浏览器接收到数据和渲染指令后,使用浏览器的3D渲染能力进行展示,用户可以通过浏览器访问网页来进行交互和浏览。

图源https://segmentfault.com/a/1190000044137669

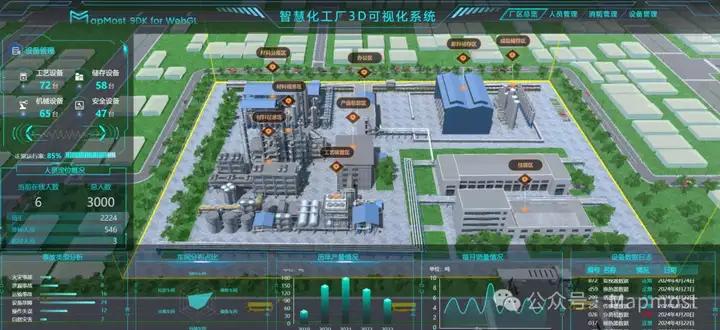
基于 Mapmost 开发的智慧工厂
C/S模式
C/S模式是指将3D数据可视化的逻辑和处理放在客户端,而服务器端主要负责数据的提供和存储。具体流程如下:
- 数据获取:客户端向服务器发起请求,获取需要展示的3D数据。
- 数据处理与渲染:客户端使用一些3D可视化框架或引擎,如UE,Unitity、Blender等,对获取到的数据进行处理和渲染。
- 客户端展示:客户通过安装特定的C端软件,通过打开三维场景项目文件进行展示。

图源https://www.shanhaibi.com/blog/v1/dzx4lpgo5y5xd7p1/
二、 B/S和C/S模式的区别和优劣势
B/S模式(Browser/Server)和C/S模式(Client/Server)是两种常见的软件架构模式,它们在应用程序的分布和交互方式上有一些区别和优劣势。
区别:
|-------|--------------------------------------------|---------------------------|------------------------------------|-----------------------------------------|
| 架构模式 | 分布方式 | 软件安装 | 数据处理 | 网络通信 |
| B/S模式 | 应用程序的逻辑和处理主要在服务器端,客户端通过浏览器进行展示和交互 | 客户端只需安装浏览器即可,无需安装额外的客户端软件 | 数据的处理和计算主要在服务器端进行,客户端主要用于展示和交互 | B/S模式中,客户端与服务器之间主要通过HTTP协议进行通信 |
| C/S模式 | 应用程序的逻辑和处理分布在客户端和服务器端,客户端通过专门的客户端软件进行展示和交互 | 客户端需要安装专门的客户端软件才能运行应用程序 | 数据的处理和计算可以在客户端和服务器端进行,客户端具有更多的处理能力 | 而C/S模式中,客户端与服务器之间可以使用更多种类的通信协议,如TCP/IP等 |
B/S模式的优势包括:
- 跨平台和易于维护:由于应用程序的逻辑和处理主要在服务器端,客户端只需使用浏览器进行访问,因此可以在不同平台上使用,并且服务器端负责维护和更新。
- 安全性较高:数据和逻辑都在服务器端处理,客户端无法直接访问和修改,因此可以提供较高的安全性。
- 简化部署和升级:由于客户端只需安装浏览器,无需安装额外的软件,因此部署和升级较为简单。

图源:https://blog.csdn.net/cchenweiss/article/details/136272386
C/S模式的优势包括:
- **更快的响应速度:**由于应用程序的处理逻辑分布在客户端和服务器端,客户端具有更多的处理能力,可以实现更快的响应速度。
- 更丰富的功能和交互:客户端拥有更多的处理能力,可以进行更复杂的计算和渲染,提供更丰富的功能和交互体验。
- 可离线使用:由于数据和逻辑部分在客户端进行处理,C/S应用程序可以在没有网络连接的情况下继续运行。

图源:https://blog.csdn.net/cchenweiss/article/details/136272386
Mapmost秉持着"让人与机器联合创作成为新常态"的理念,综合运用多项前沿技术,以SDK二次开发或零代码的方式为工厂、企业等提供一站式数字李生解决方案,现已广泛应用于各行业数字化项目建设。