目录
[编辑2. FFmpeg的常用参数](#编辑2. FFmpeg的常用参数)
前言:
本篇文章使用的是韦东山IMX6ULL PRO开发板和USB摄像头。
一.MJPG-streamer方案的实现
1.编译MJPG-sreamer
1.1配置交叉编译工具链
交叉编译工具链用来在 Ubuntu 主机上编译应用程序,而这些应用程序是在 ARM 等其他平台上运行。 设置交叉编译工具主要是设置 PATH, ARCH 和 CROSS_COMPILE 三个环境变 量,下面介绍具体设置方法。
如需永久修改,请修改用户配置文件:
cpp
vim ~/.bashrc在行尾添加或修改,加上下面几行:
cpp
export ARCH=arm
export CROSS_COMPILE=arm-buildroot-linux-gnueabihf-
export PATH=$PATH:/home/book/100ask_imx6ull-sdk/ToolChain/arm-buildroot-linux-gnueabihf_sdk-buildroot/bin设置完毕后,要执行:
cpp
source ~/.bashrc命令使其生效,并通过:
cpp
arm-buildroot-linux-gnueabihf-gcc -v命令来验证是否配置成功:
cpp
book@100ask:~$ source ~/.bashrc
book@100ask:~$ arm-buildroot-linux-gnueabihf-gcc -v1.2编译镜像
进入源码目录:
cpp
cd 100ask_imx6ull-sdk/Buildroot_2020.02.x/执行:
cpp
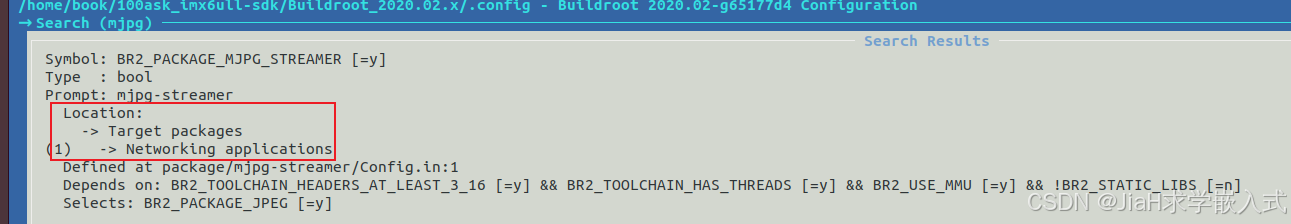
make menuconfig可以利用 "/" 来搜索 " mjpg " ,找到mjpg所在的路径:

找到 "mjpg-streamer" 并选上:

退出后,输入:
cpp
make编译出镜像文件,就可以进行烧写了。
2.运行mjpg-streamer
烧录好镜像后,你可以在开发板输入:
cpp
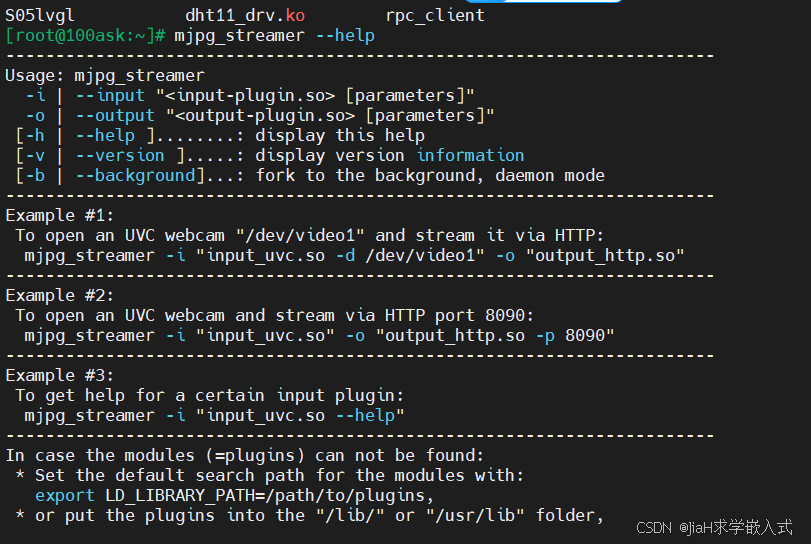
mjpg_streamer --help来查看帮助信息

执行以下命令,运行mjpg-streamer:
cpp
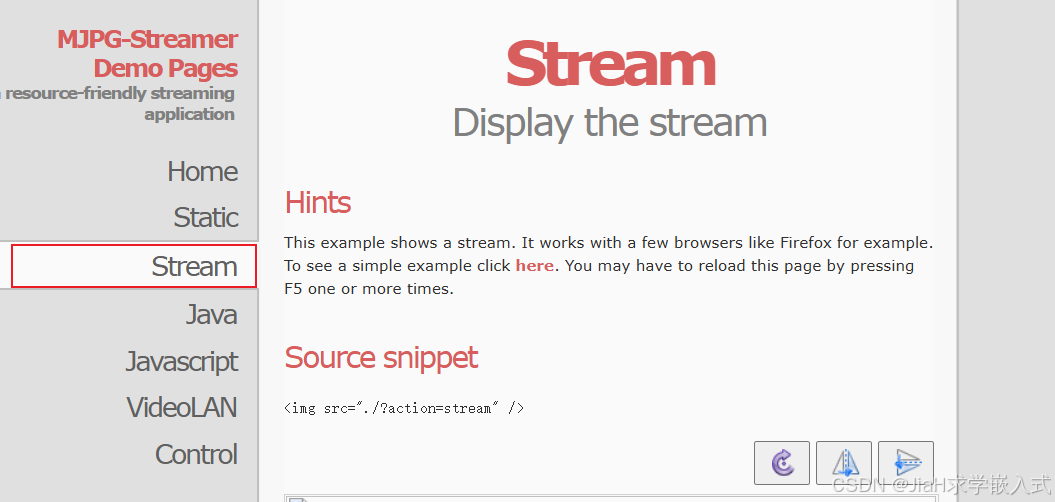
mjpg_streamer -i "/usr/lib/mjpg-streamer/input_uvc.so -d /dev/video1 -f 30 -q 90 -n" -o "/usr/lib/mjpg-streamer/output_http.so -w /usr/share/mjpg-streamer/www"然后在浏览器上访问:
开发板IP地址:8080
即可查看到摄像头画面:

二、流媒体方案实现之FFmpeg
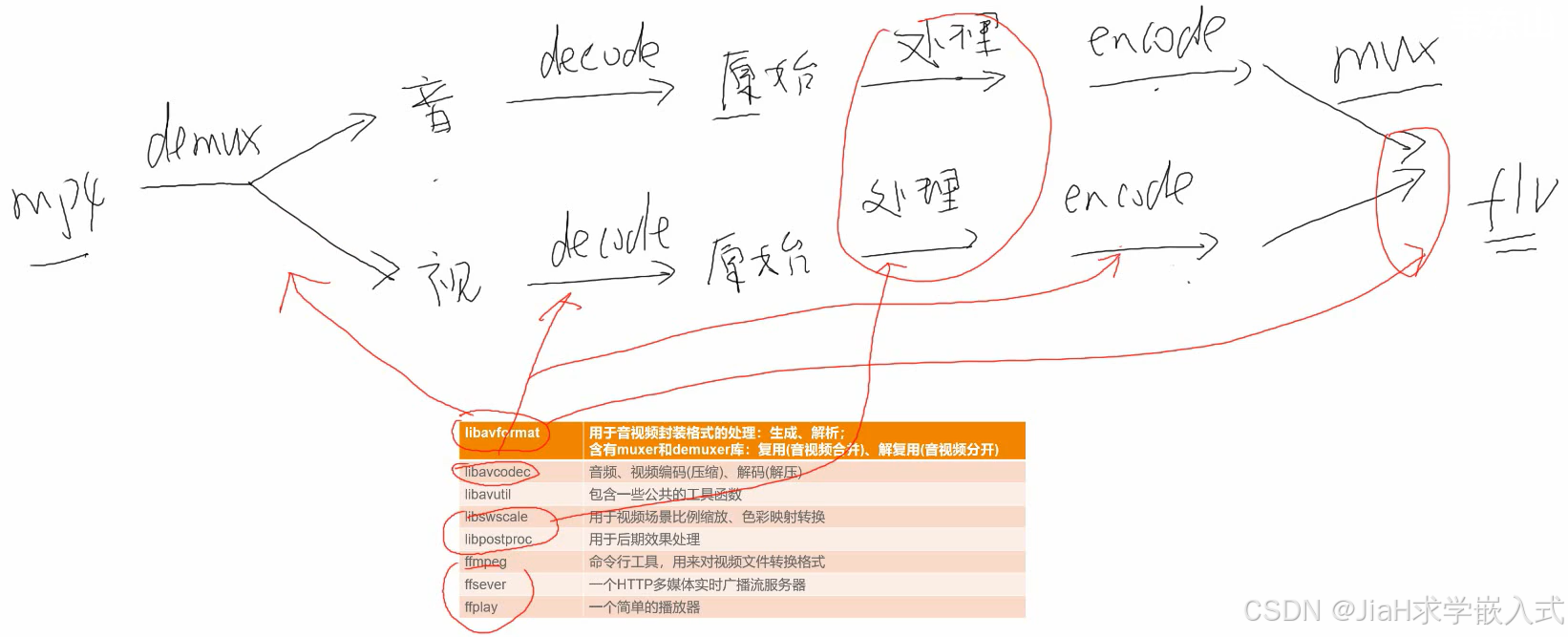
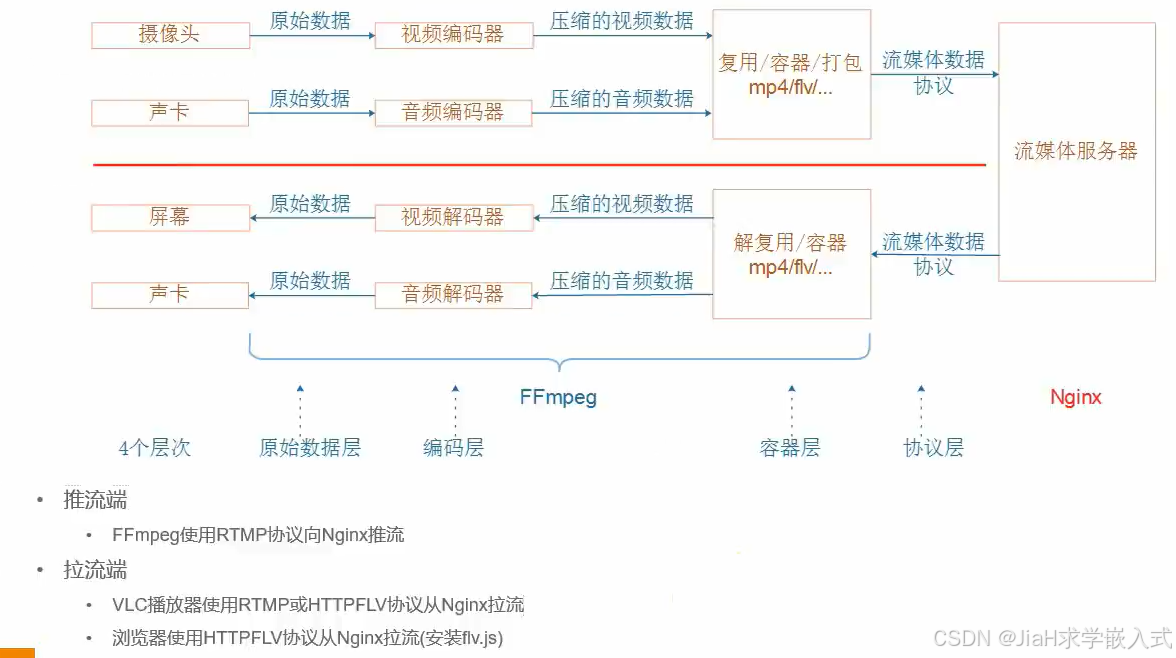
1.FFmpeg处理音视频的过程

 2. FFmpeg的常用参数
2. FFmpeg的常用参数

3.开发板安装运行FFmpeg
和mjpg-streamer一样,先进入源码目录,输入 "make menuconfig" , 找到ffmpeg。
进入ffmpeg,勾选上所有选项,保存退出,编译。
将镜像烧录到开发板。
接下来就可以进行进行录制,执行:
cpp
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 my.mp4结束录制之后,会在当前目录下生成 "my.mp4"文件,用你自己的方法将这个文件放到PC端查看。
三、流媒体方案实现之Nginx
1.Nginx在流媒体方案中的位置

2.移植Nginx
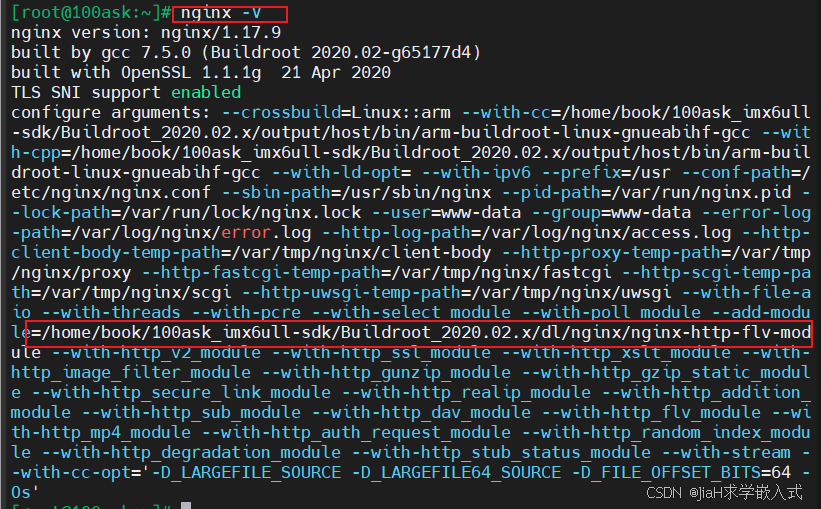
 进入开发板,能查看到:
进入开发板,能查看到:

说明安装成功了
接下来执行:
cpp
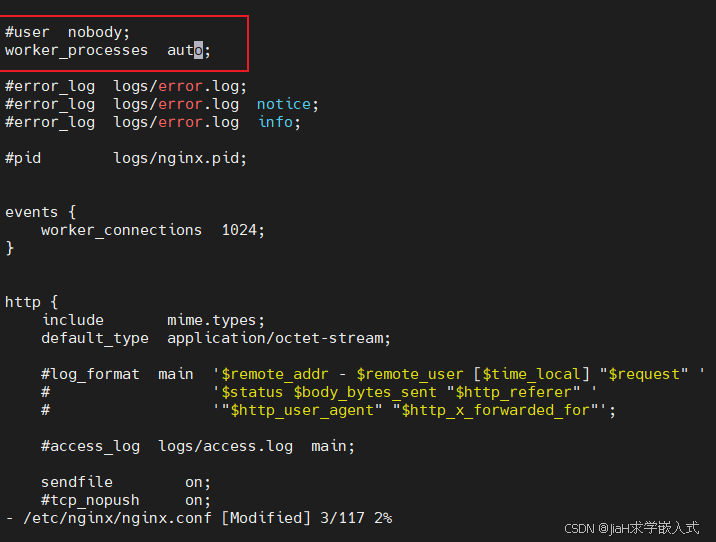
vi /etc/nginx/nginx.conf
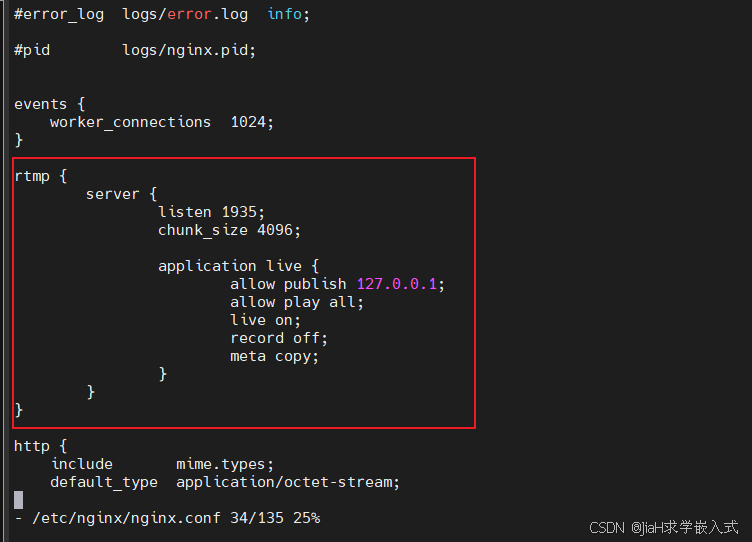
加入rtmp节点:

在http节点加入:

保存退出后,重启nginx:
cpp
/etc/init.d/S50nginx restart3.测试流媒体
开发板接上网线,不想接网线可以连接WiFi。
连接WiFi失败的可以参考:6ULL开发板WiFi问题详解
然后在浏览器访问你的开发板获得的IP:


推流:
cpp
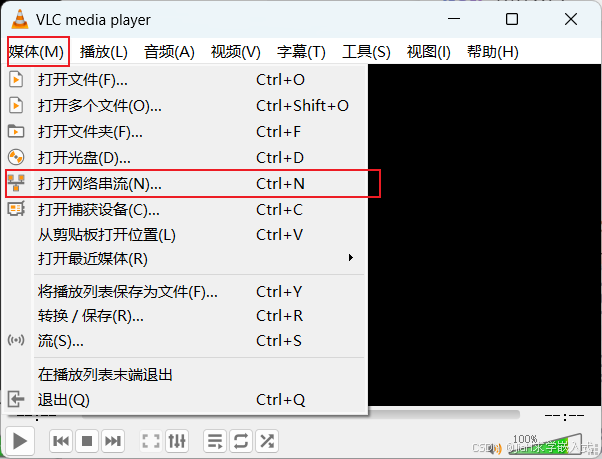
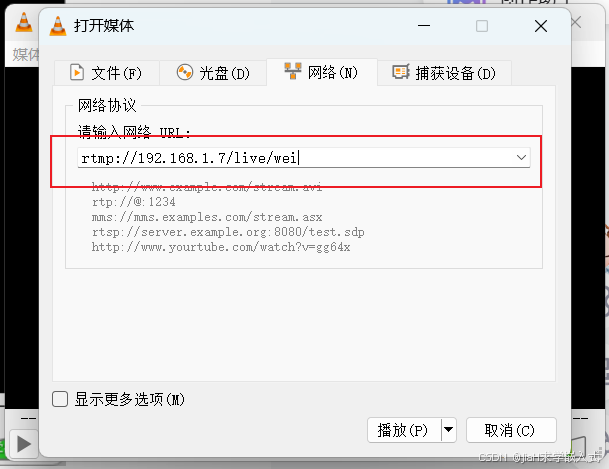
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 -f flv rtmp://127.0.0.1/live/wei打开VLC


稍等一会即可观察到画面。
课程链接: