在我们使用微信开发者工具进行微信小程序开发的时候,在这个微信开发者工具的代码编辑框 里面我们是无法 像使用vscode, idea等IDE工具时那样直接对代码打断点进行调试, 原因是小程序实际上他就是一个web浏览器应用的包装, 在其内部使用的还是类似chrome的内核。所以微信小程序的打断点调试也和chrome应用的调试是一样的,只不过调试代码的位置不一样而已。
微信开发者工具 调试器
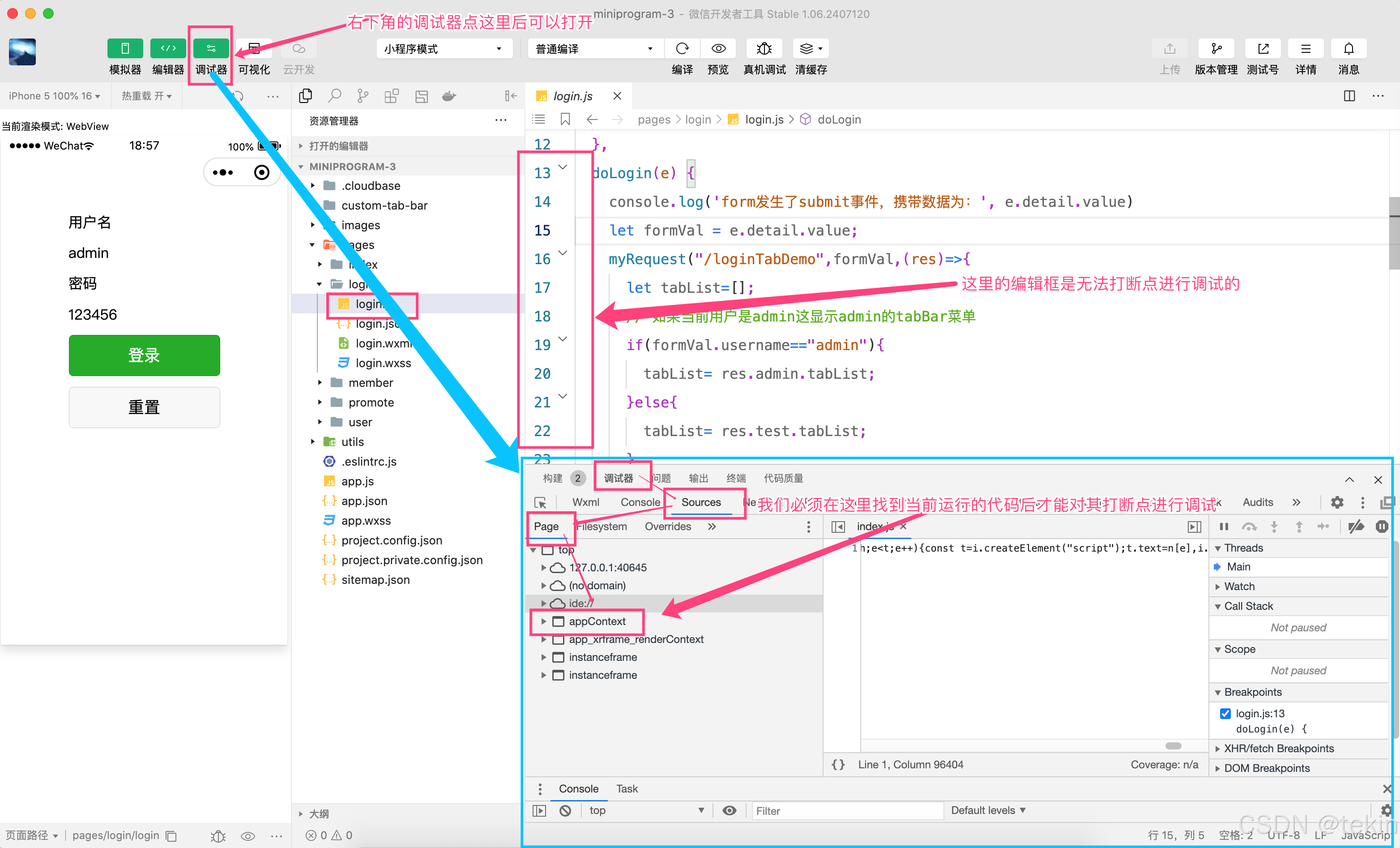
如有如下微信小程序的界面,我们需要对源码中的 pages/login/login.js 文件中的业务进行断点调试。

首先我们在打开代码后需要点击 左上角的 调试器 然后就会出现右下角这部分调试器窗口, 这里的窗口是不是和chrome的开发者工具 很像啊? 其实他就是chrome开发者工具的定制改造版。
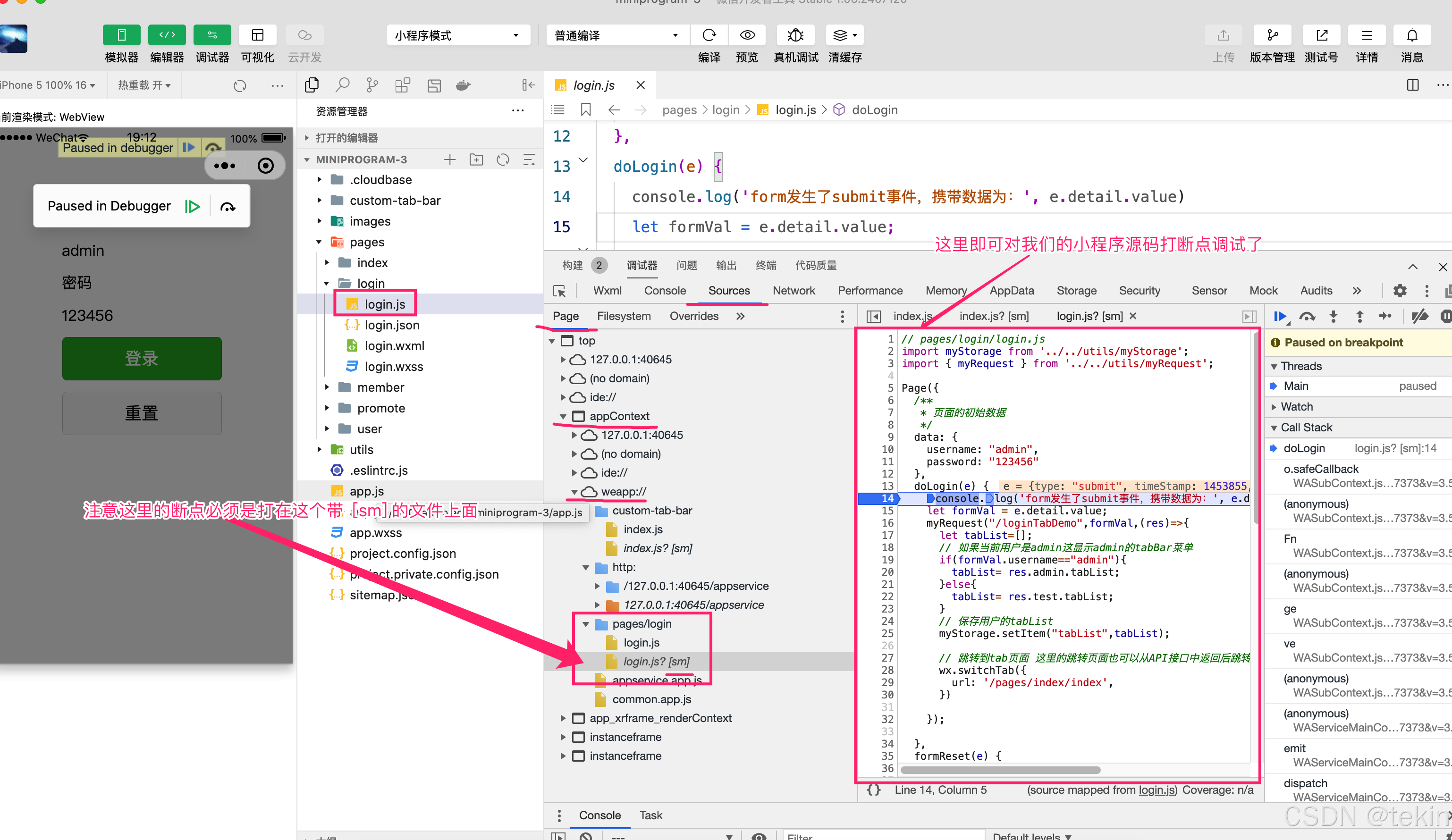
微信小程序 调试源码位于 调试器 -->**Sources -> Page -->appContext --> weapp://**这个节点下 **文件后缀有 [sm]**的js文件都可以打断点进行调试,如下图

怎么样是不是很简单? 赶快动手试试吧!
微信小程序真机调试 断点标记方法
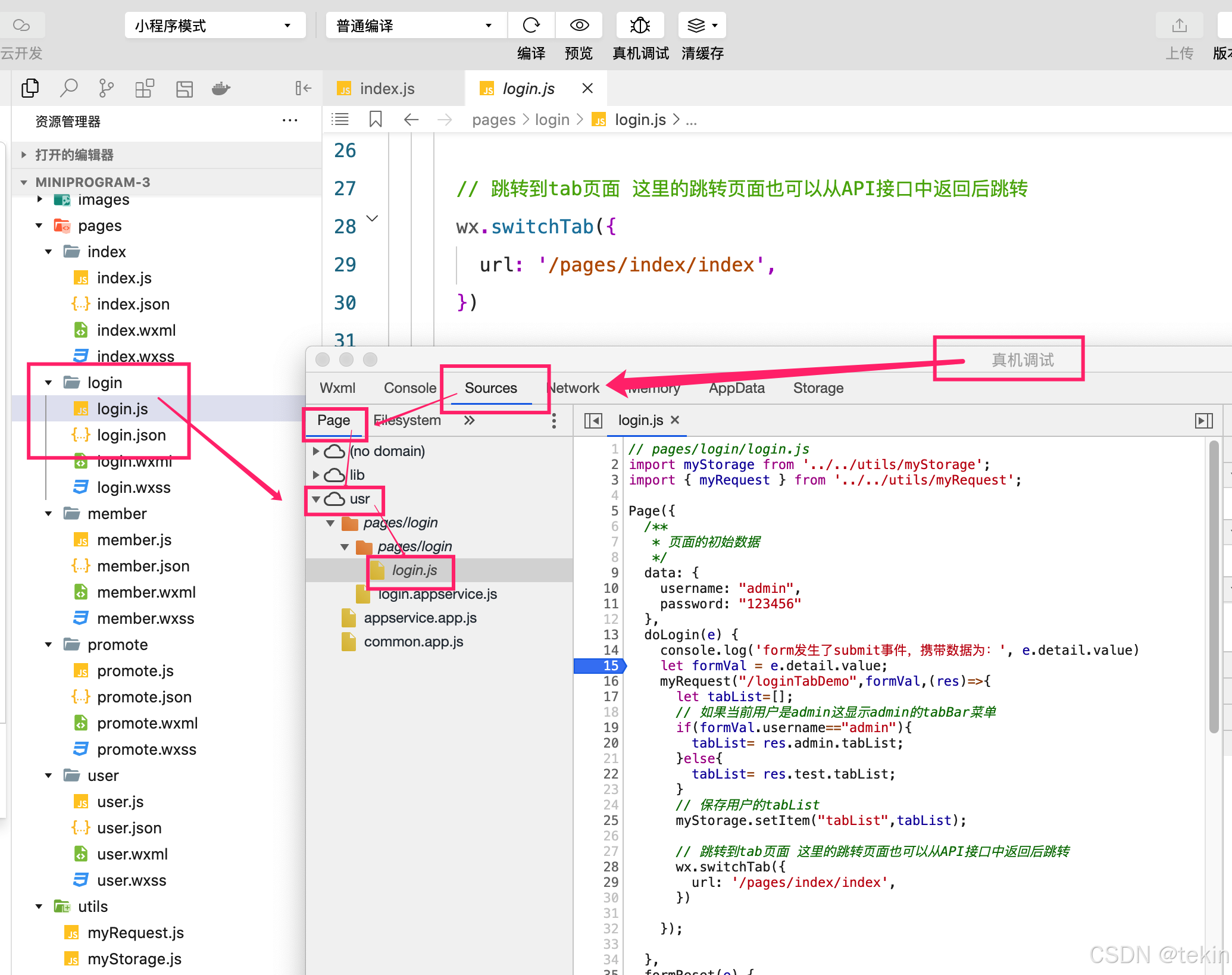
微信小程序的开发中,我们使用真机调试的时候也可以对代码打断点,打断点的位置位于 Sources -> Page -> usr 节点下, 如下图示例:

在上面的文件中打上断点,然后在真机里面进行操作,当代码运行到指定的断点处时就会被捕获。
网络API请求接口调试方法
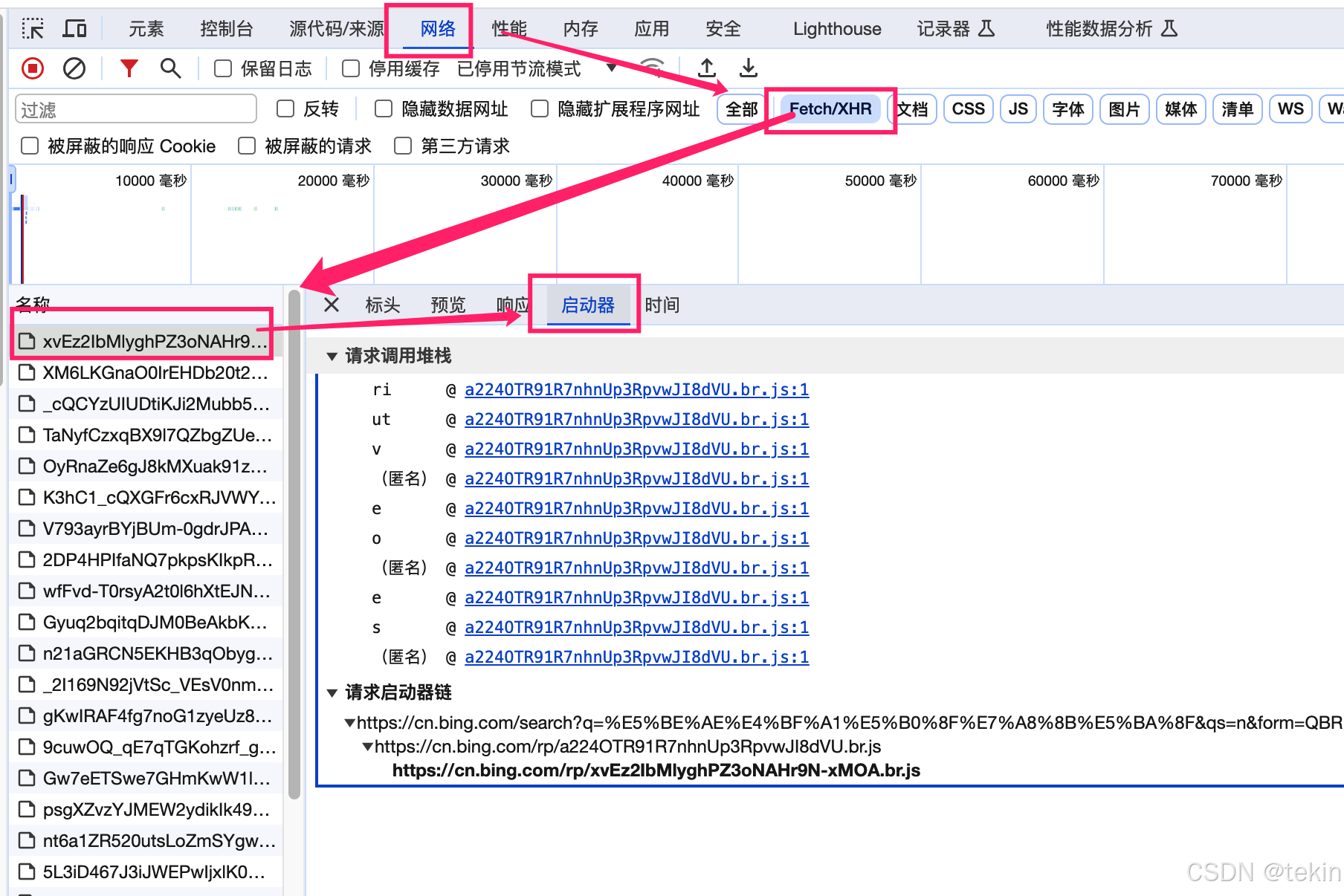
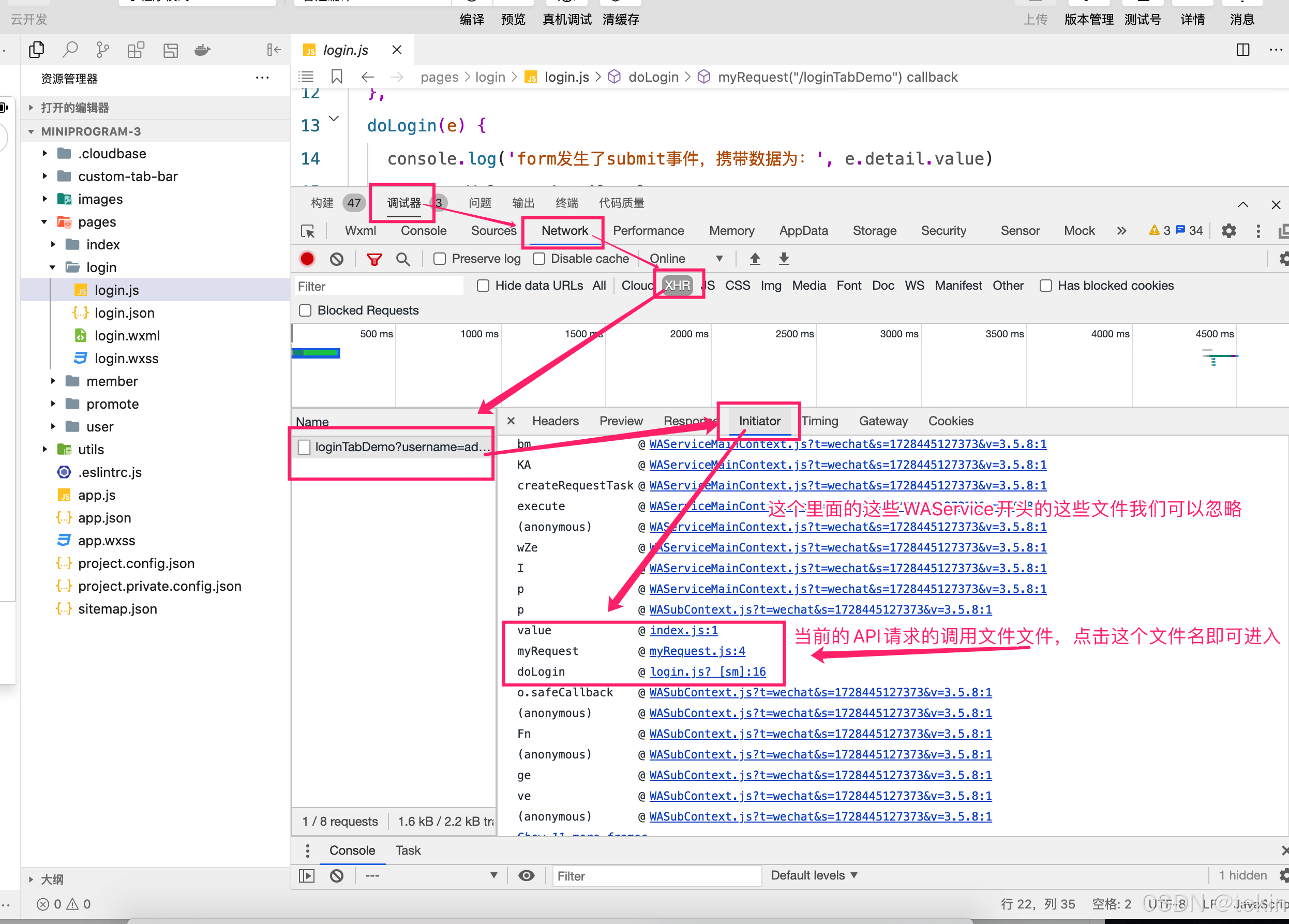
对于小程序里面的网络API请求调试,我们可以在调试器-->Network-->XHR --> 选择请求接口 --> Initiator里面通过查看网络请求链路的调用情况,快速定位到网络请求的发出源码位置,注意这里的请求链路可能会很长, 我们可以忽略最顶上的几个文件和以 WASxxx开头的这些文件的链路,中间部分应该就是当前的API文件请求的源码,点击文件名即可进入断点调试源码,然后就可以对源码设置断点进行调试, 如下图:

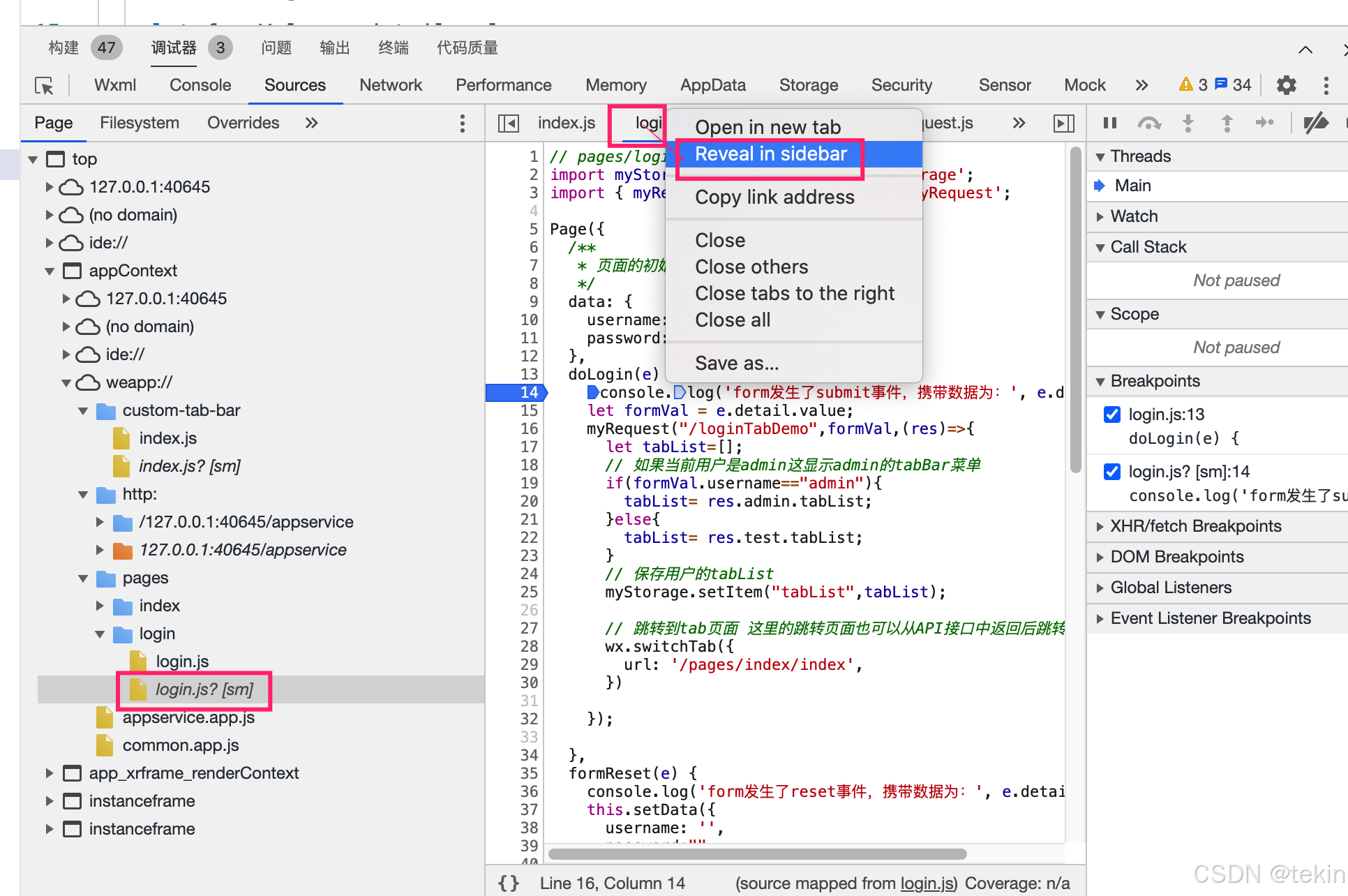
如上面的 doLogin 对应的 login.js文件,我们点击后就可以进入 断点源码文件, 选择文件名右键 点击 Reveal in sidebar 即可在当前的Page里面定位文件的位置,如下图:

这里的网络API请求的调试方法和Chrome 开发者工具中的网络 启动器 是一样的,如下图