相关阅读
VS code![]() https://blog.csdn.net/weixin_45791458/category_12658212.html?spm=1001.2014.3001.5482
https://blog.csdn.net/weixin_45791458/category_12658212.html?spm=1001.2014.3001.5482
一、安装调试器插件
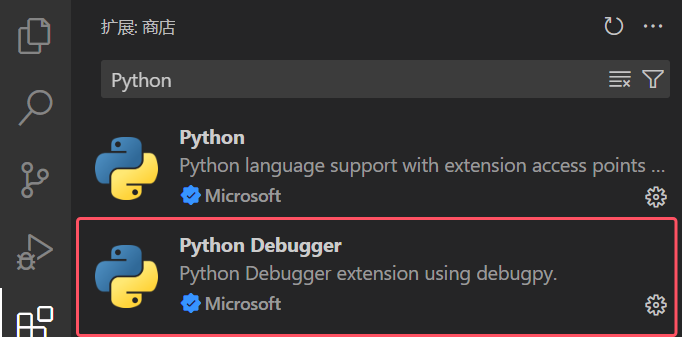
在VS code中可以很轻松地调试Python程序,首先需要安装Python调试器插件,如图1所示。

图1 安装调试器插件
Python Debugger是用于VS code的调试扩展,通过debugpy提供强大的调试功能,如设置断点、单步执行和变量检查,支持脚本、Web 应用、远程进程和多线程程序等。
二、简单调试
使用下面的几种方式,即可调试当前光标所在的文件,即变量${file}表示的文件(当有多个文件存在时,这很重要)。
1. 使用运行选项卡
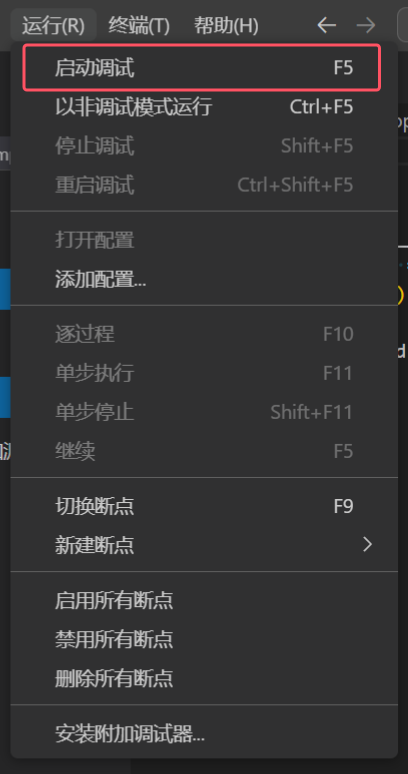
点击"运行"选项卡下的"启动调试",如图2所示。

图2 运行选项卡
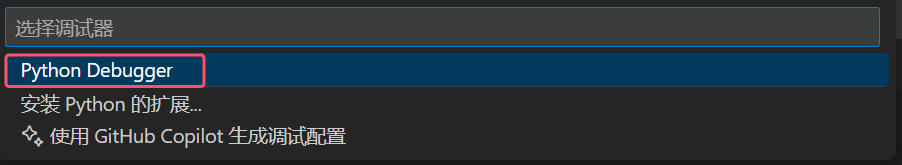
当VS code第一次进行调试时,会要求用户选择调试器,如图3所示。

图3 选择调试器
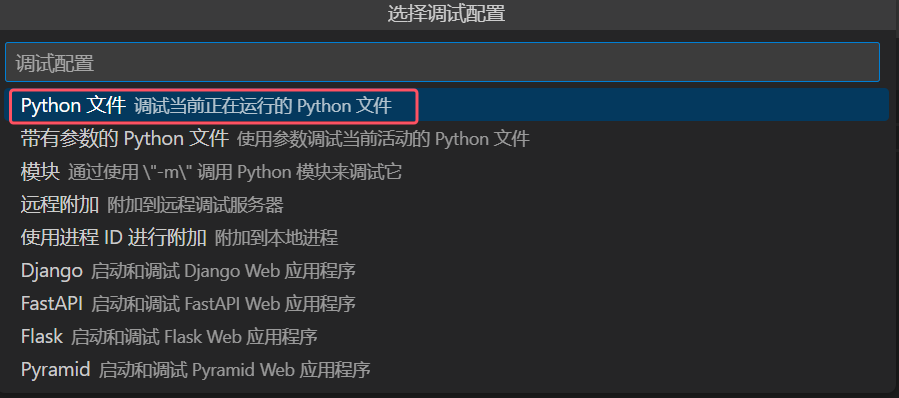
当一个文件第一次被调试时,会要求用户选择调试配置,这里选择"Python文件"就行,如图4所示。

图4 选择调试配置
2. 使用快捷键F5
默认情况下,快捷键F5也可以启动调试。
3. 使用右上角的下拉菜单
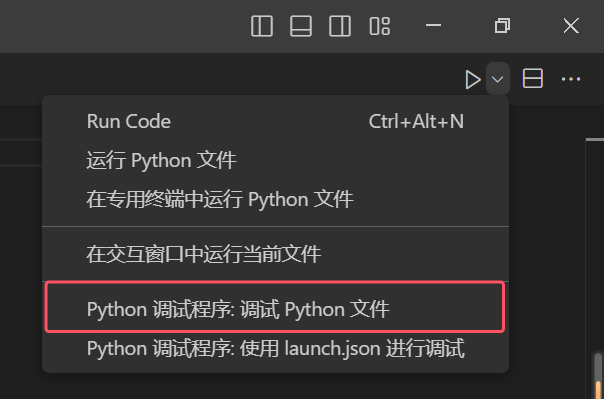
点击右上角的下拉菜单中的"Python 调试程序: 调试 Python 文件",如图5所示。

图5 下拉菜单
4. 使用左选项栏
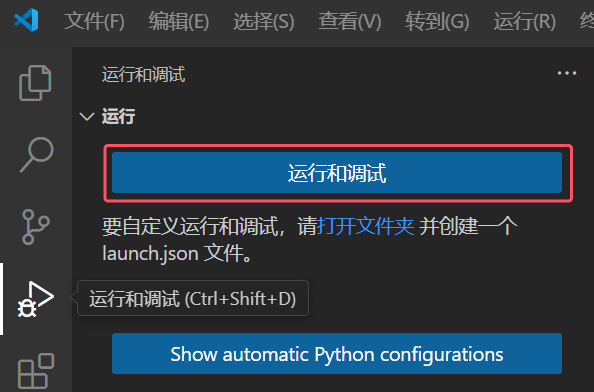
打开左侧的"运行与调试"选项栏(或使用Ctrl+Shift+D快捷键),点击"运行与调试",如图6所示。

图6 调试与运行
三、添加断点
在开始调试前,首先需要设置断点,否则程序会持续运行就像非调试运行那样,本节将以例1所示的Python文件为例进行说明。
python
# 例1
d = 1
class A:
a = 1
def __init__(self):
self.b = 2
def f(self):
c = 3
print(d, self.a, self.b, c)
print(d)
a = A()
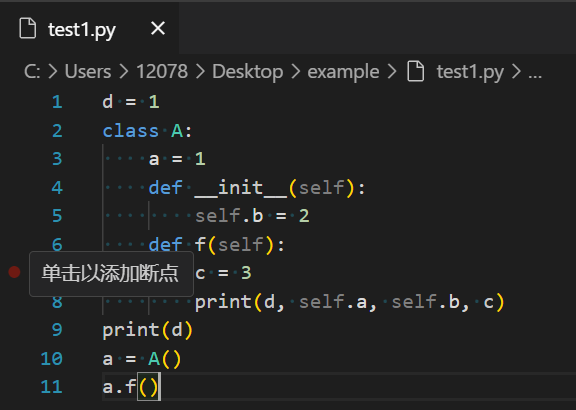
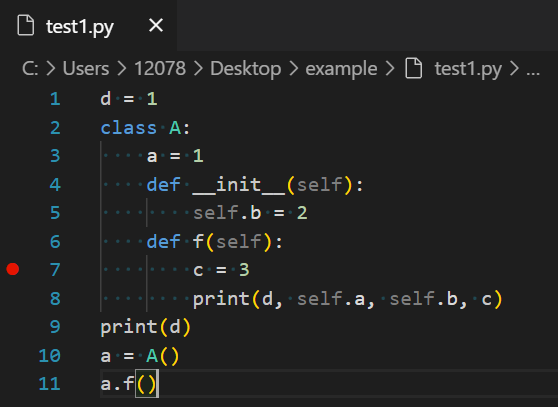
a.f()将光标移动到需要设置断点的行左侧,此时会有一个透明红点提示,如图7所示,此时单击鼠标左键就可添加断点。

图7 断点提示
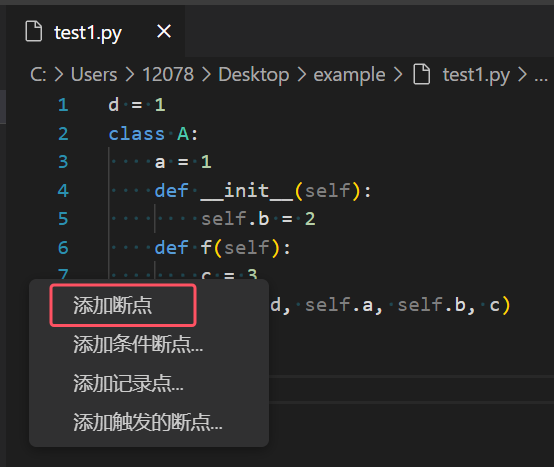
将光标移动到需要设置断点的行左侧,单击鼠标右键在菜单中选择"添加断点"也是可行的,如图8所示。

图8 右击菜单
断点设置完成后以一个红点表示,如图9所示。

图9 成功设置断点
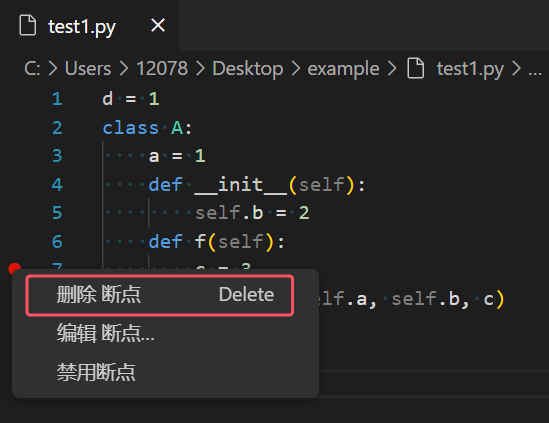
删除已设置的断点很容易,只需要将光标移动到断点上,单击鼠标左键或者单击鼠标右键在菜单中选择"删除断点",如图10所示。

图10 删除断点
四、调试窗口
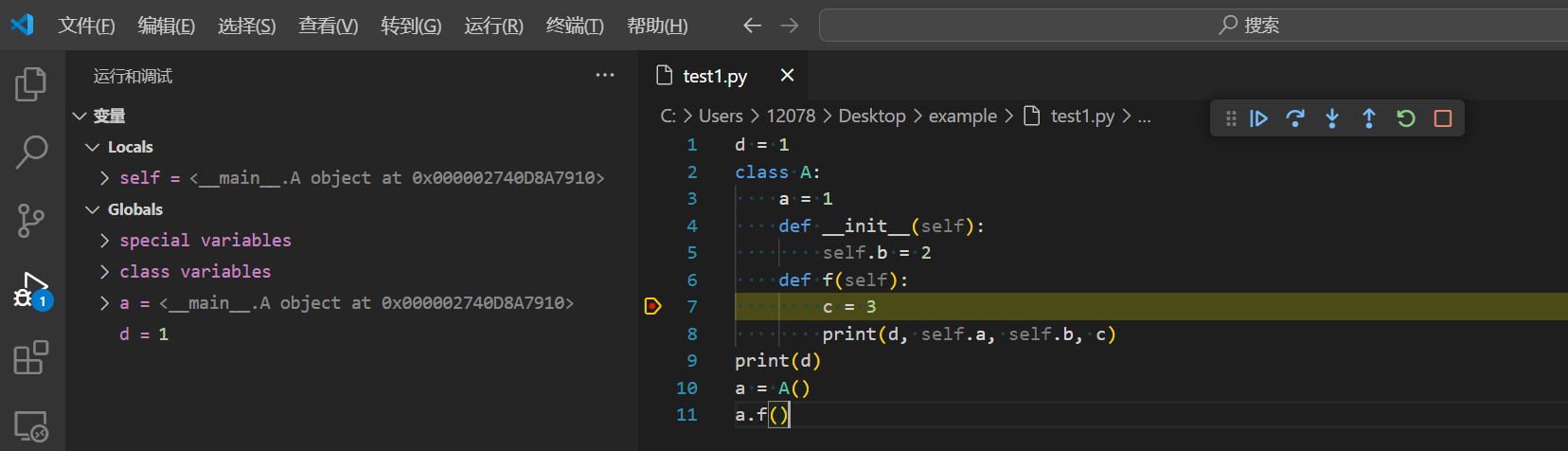
现在可以使用第三节说明的任意一种方式开始调试了,当程序因为断点而挂起时,如图11所示。

图11 调试界面
首先来看调试工作栏,其中有六个按钮可以点击,分别是继续(F5)、逐过程(F10)、单步调试(F11)、单步跳出(Shift+F11)、重启(Ctrl+Shift+F5)、停止(Shift+F5),如图12所示。

图12 调试工具栏
在"运行"选项卡下也可以找到这些功能,如图13所示。

图13 运行选项卡
下面解释这五个按钮的功能。
- 继续(F5):继续执行程序,直到下一个断点或程序结束。
- 逐过程(F10):逐行执行当前行的代码,但在遇见函数调用时不会进入其中,而是将函数内的代码全部执行完后停止在调用函数行的下一行。
- 单步调试(F11):逐行执行当前行的代码,如果有函数则会进入。
- 单步跳出(Shift+F11):从当前函数返回,停止在调用函数行的下一行。
- 重启(Ctrl+Shift+F5):重新启动调试,重新加载代码并从头开始执行。
- 停止(Shift+F5):停止调试,结束程序执行。
左侧的"运行与调试"选项栏中可以观察变量(我更愿意成为标识符)的值,它分为两类,Locals和Globals,如图14所示。

图14 变量观察窗口
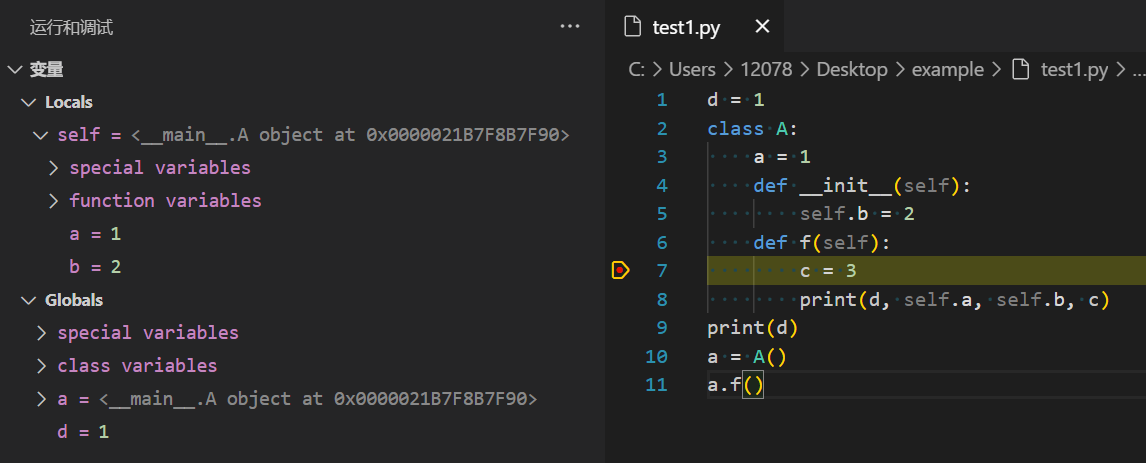
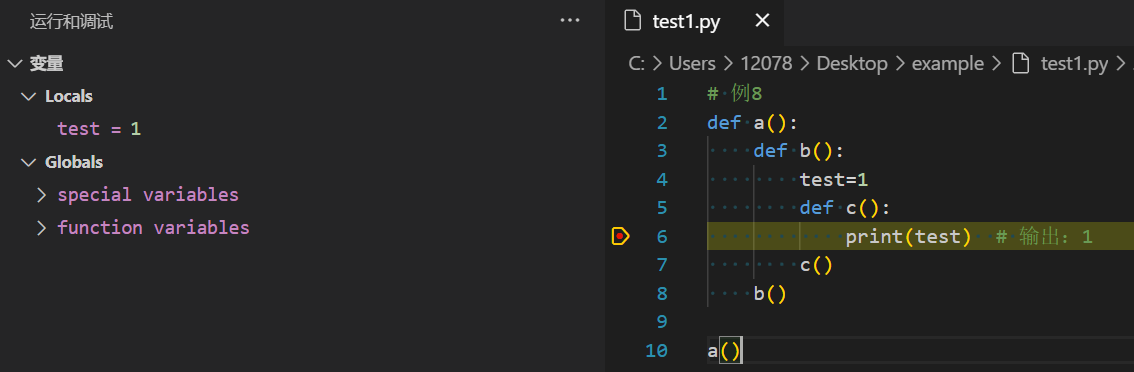
Locals中显示的不只是当前行所在的作用域中的标识符,而是当前行能访问到的除了全局作用域外所有作用域中的标识符(图15是一个能证明它的例子);Globals中显示的是当前文件的全局作用域中的标识符。special variables指的是首尾是双下划线的特殊标识符(魔术方法或特殊属性),function variables指的是函数标识符,class variables指的是类标识符。

图15 Locals窗口
其实变量观察窗口中显示出标识符的值,是魔术方法__repr__()返回的值(其实是个字符串),在没自定义魔术方法__expr__()时,也就是使用print打印标识符时输出的值,如例2所示,print函数打印除了对象的所属类和地址。
python
# 例2
d = 1
class A:
a = 1
def __init__(self):
self.b = 2
def f(self):
c = 3
print(self.__repr__()) # 输出:<__main__.A object at 0x0000021B7F8B7F90>
print(self) # 输出:<__main__.A object at 0x0000021B7F8B7F90>
print(d, self.a, self.b, c)
print(d)
a = A()
a.f()因此可以自定义__expr__()方法,从而控制变量观察窗口的值,如例3所示(不是所有对象都可以,比如引用整数对象的标识符d就不行)。
python
# 例3
d = 1
class A:
a = 1
def __init__(self):
self.b = 2
def f(self):
c = 3
print(self.__repr__()) # 输出:This is class A
print(self) # 输出:This is class A
print(d, self.a, self.b, c)
def __repr__(self):
return 'This is class A'
print(d)
a = A()
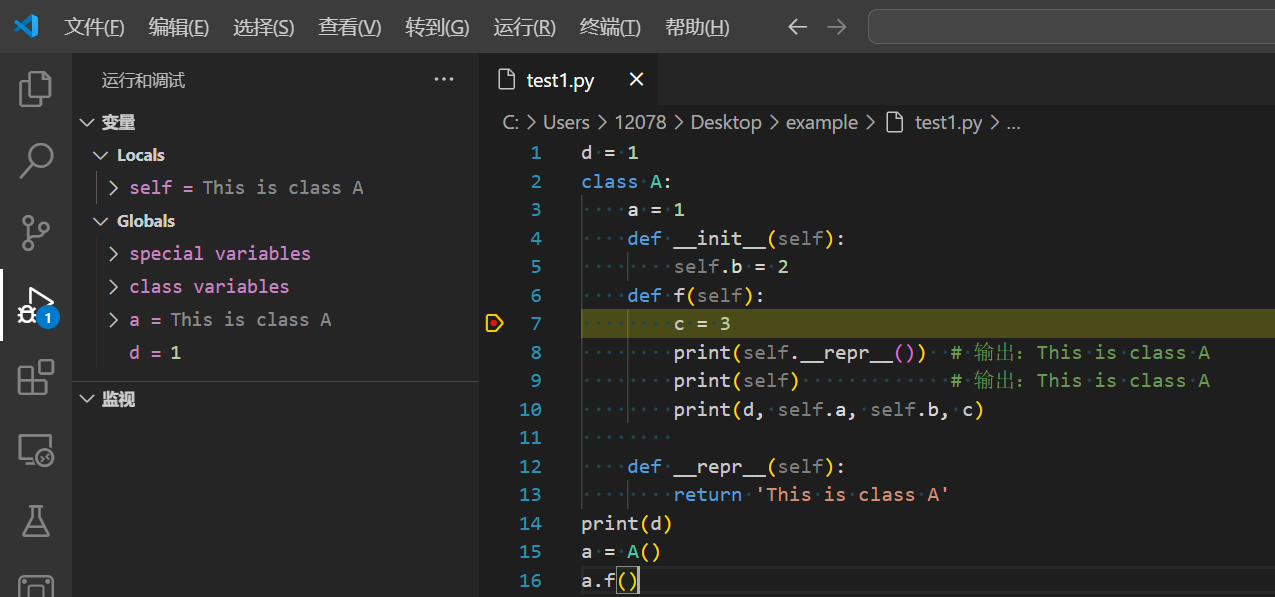
a.f()此时的调试窗口如图16所示,可以看到self标识符显示的值变成了自定义的字符串。

图16 自定义调试窗口的显示值
五、进阶调试
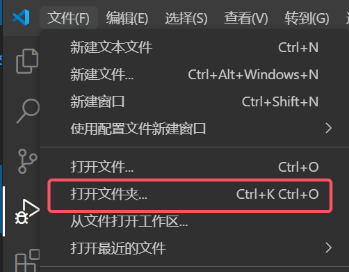
如图6中的提示,如果需要自定义运行和调试,可以首先打开文件夹, 点击"文件"选项卡下的"打开文件夹",如图17所示。

图17 打开文件夹
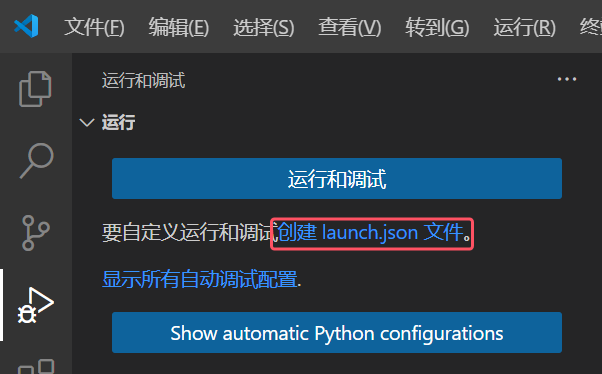
接着打开左侧的"运行与调试"选项栏(或使用Ctrl+Shift+D快捷键),点击"创建 lauch.json 文件",如图18所示。

图18 创建lauch.json文件
或者直接在"运行"选项卡下点击"添加配置...",如图19所示。

图19 添加配置
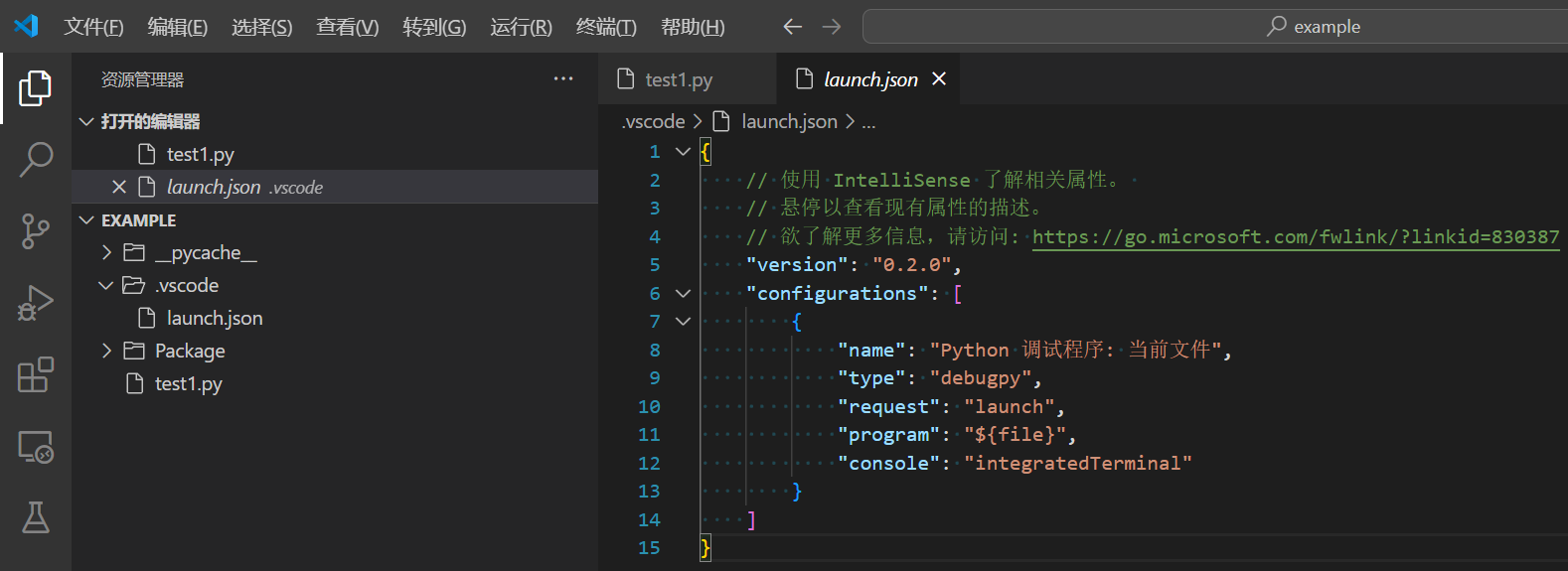
接着会有图3和图4所示的选择调试器和选择调试配置,还是按照之前所说的进行选择。在打开的文件夹中,会创建一个.vscode子文件夹并在其中创建launch.json文件,如图20所示。

图20 新建的lauch.json
该launch.json是一个调试的配置文件,控制.vscode子文件夹所在的文件夹,其中可以包含多个配置(图20中只有一个),每个配置由多个属性决定,下面将说明这些属性的作用。
以下三个属性是必须的。
- type:调试器的类型。例如,本文中的调试器是debugpy。
- request:调试的模式,有两种模式可供选择。
- launch:启动程序(由program属性决定)并调试。
- 将程序附加到一个正在运行的进程中进行调试。
- name:配置的名字,显示在"运行与调试"选项栏。
下面的属性是可选项。
- persentation:使用order、group和hidden属性来定义调试配置的显示。
- preLaunchTask:定义在调试之前要运行的任务。
- postLaunchTask:定义在调试结束时要运行的任务。
- internalConsoleOptions:定义调试控制台的显示。
- serverReadyAction:设置在调试时自动在浏览器打开URL。
此外,大多数调试器插件还支持以下属性。
- program:要运行的可执行文件或源代码的路径,例如${file}表示当前光标所在的文件的路径。
- args:要传递给program的参数。
- env:环境变量。
- cwd:调试器的工作目录。默认值是{workspaceFolder},即当前工作区文件夹,对于只打开一个文件夹的情况,这就是指被打开的文件夹。对于工作区有多个文件夹的情况,指的是该.vscode文件夹所在的文件夹,如果使用{workspaceFolder:文件夹名}的格式则可以具体指定文件夹。
- port:要附加到进程的端口。
- stopOnEntry:是否在程序入口处断点。
- console:指定程序输出的位置。
- internalConsole:VS code的调试控制台。
- integratedTerminal:VS code的集成终端。
- externalTerminal:系统的终端。
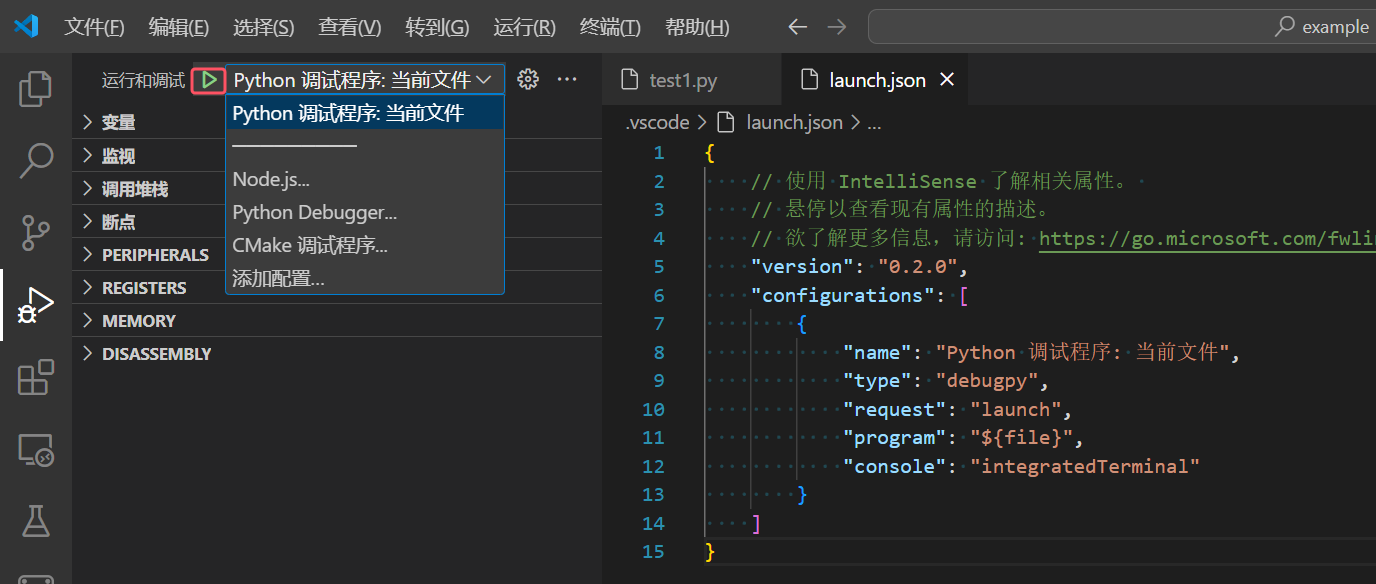
当.vscode文件夹中存在launch.json文件时,vscode会自动识别其中的调试配置并呈现在"运行与调试"选项栏中,如图21所示。

图21 "运行与调试"选项栏
图6所示的"运行与调试"变成了绿色三角形,并需要在列表中选择一个配置(此时只有一个配置),第二节中提到的所有调试都将以这个配置运行。
想要打开配置文件很容易,只需要使用"运行与调试"选项栏的齿轮或直接在"运行"选项卡下点击"打开配置",它们会打开当前选择的配置所在的配置文件,如图22和23所示。

图22 打开配置文件

图23 打开配置文件
添加配置可以通过"运行与调试"选项栏的列表中的"添加配置"或"运行"选项卡下点击"添加配置"进行,它们在大部分情况下是等价的。
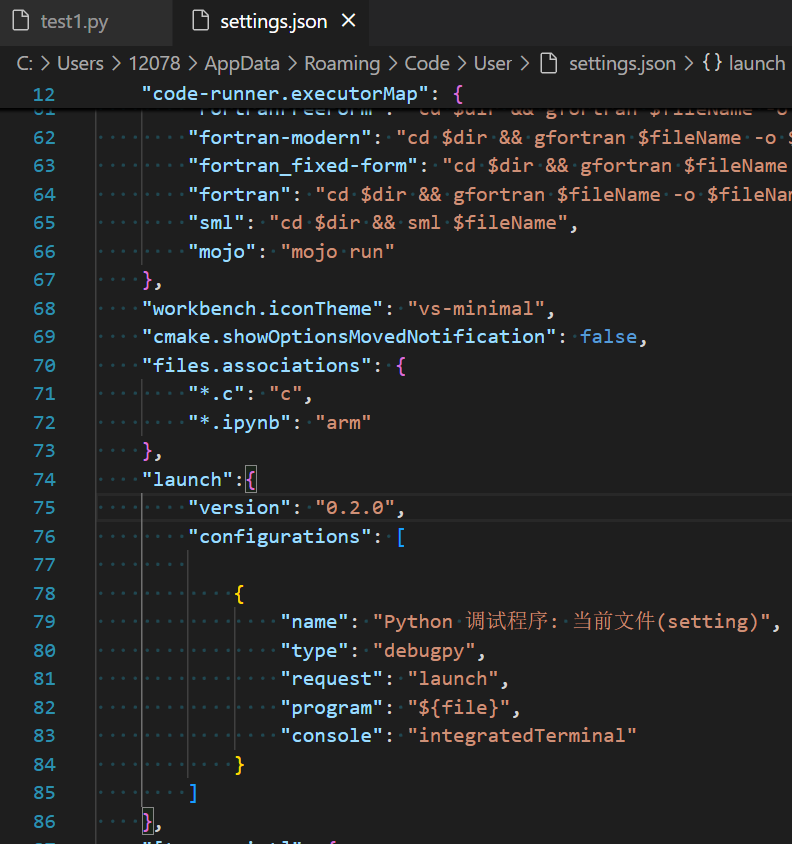
除了每个文件夹可以有各自的launch.json文件,还可以在setting.json文件中添加配置,它会被所有文件夹共享,如图24所示。

图24 全局的调试设置
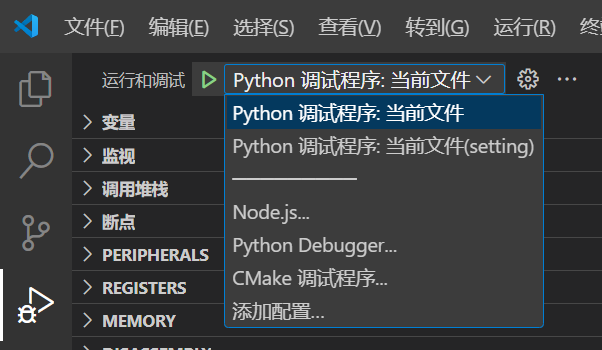
此时的"运行与调试"选项栏中,如图25所示。

图25 "运行与调试"选项栏
此时使用"运行与调试"选项栏的列表中的"添加配置"或"运行"选项卡下点击"添加配置"就有区别了。
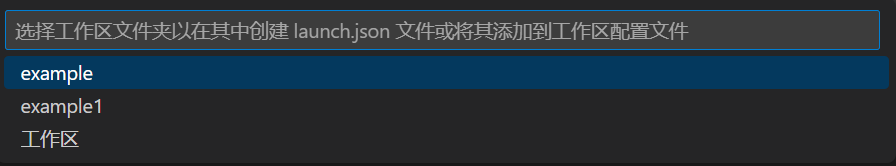
当工作区有多个文件夹时,使用图18所示的"创建 lauch.json 文件",会要求选择创建配置文件的位置,如图26所示。但此时使用图19的方式,则默认指第一个文件夹。

图26 选择文件夹
工作区的配置保存在工作区临时设置文件夹的workplace.json中(如果工作区尚未保存),如图27所示。

图27 临时保存的workplace.json文件
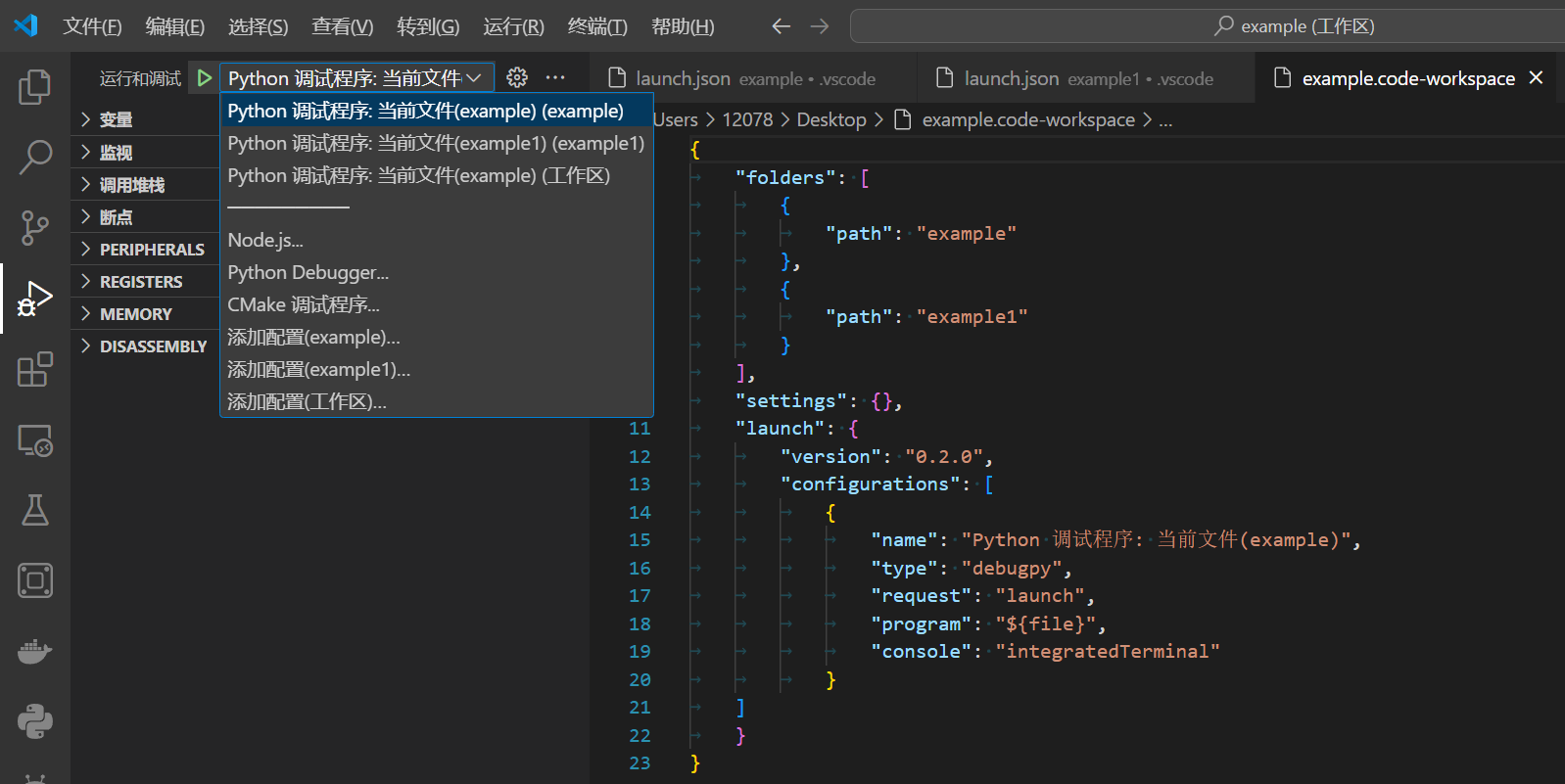
如工作区已被保存,则工作区配置被保存在.code-workplace后缀的工作区文件中,如图28所示。

图28 工作区文件