目录

1、实现思路
1、创建一个video元素 把视频放入video元素中,让它跳到指定的时间点
2、把这个时间点的画面画到canvas上
3、利用canvas提供的方法将图片转换为url和blob (url用来在页面上展示,blob用来上传至服务器)
2、代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<input type="file" name="" id="" />
<script>
const input = document.querySelector('input')
input.onchange = async e => {
// 获取文件
const file = e.target.files[0]
// 截取帧
const result = await captureFrame(file, 2)
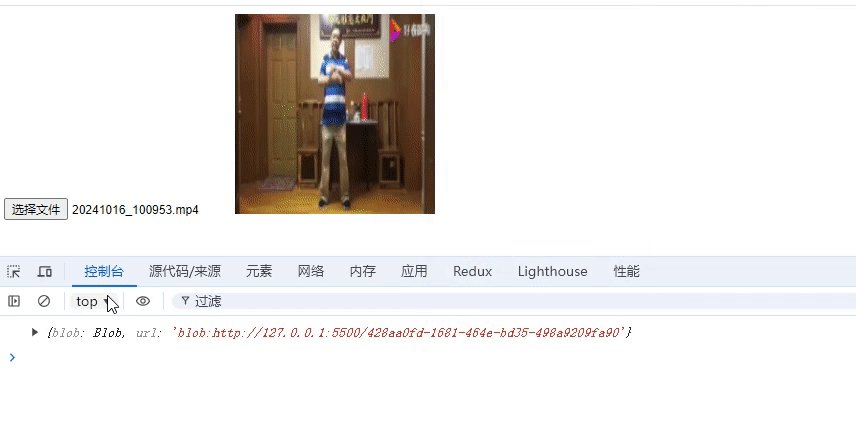
console.log(result)
// 展示到页面上
const img = document.createElement('img')
img.src = result.url
document.body.appendChild(img)
}
// videoFile:视频文件 time:指定时间
function captureFrame(videoFile, time = 0) {
return new Promise((resolve, reject) => {
const video = document.createElement('video')
// 把二进制的数据文件转换成一个本地播放的地址
video.src = URL.createObjectURL(videoFile)
// 让视频跳转到指定时间
video.currentTime = time
// 进行自动播放
video.autoplay = true
// 由于浏览器的规则,自动播放可能会失败,需要调成静音播放
video.muted = true
// 等视频完全加载完再捕获帧
video.onloadeddata = () => {
// 确保视频已经加载完数据,稍微延迟一下再捕获帧
setTimeout(() => {
// 获取到当前时间点的画面
const cvs = document.createElement('canvas')
cvs.width = video.videoWidth
cvs.height = video.videoHeight
const ctx = cvs.getContext('2d')
ctx.drawImage(video, 0, 0, cvs.width, cvs.height)
// 这里是异步的,需要用promise包裹起来
cvs.toBlob(blob => {
// blob是二进制数据,但是不能直接使用,需要转换为url
const url = URL.createObjectURL(blob)
resolve({
blob,
url,
})
})
}, 10)
}
})
}
</script>
</body>
</html>