webpack打包后的js代码,看起来很混乱,似乎源码得到了保护?
不然,因为webpack只是将多个文件合并到了一起,并没有多少保护代码的功能。
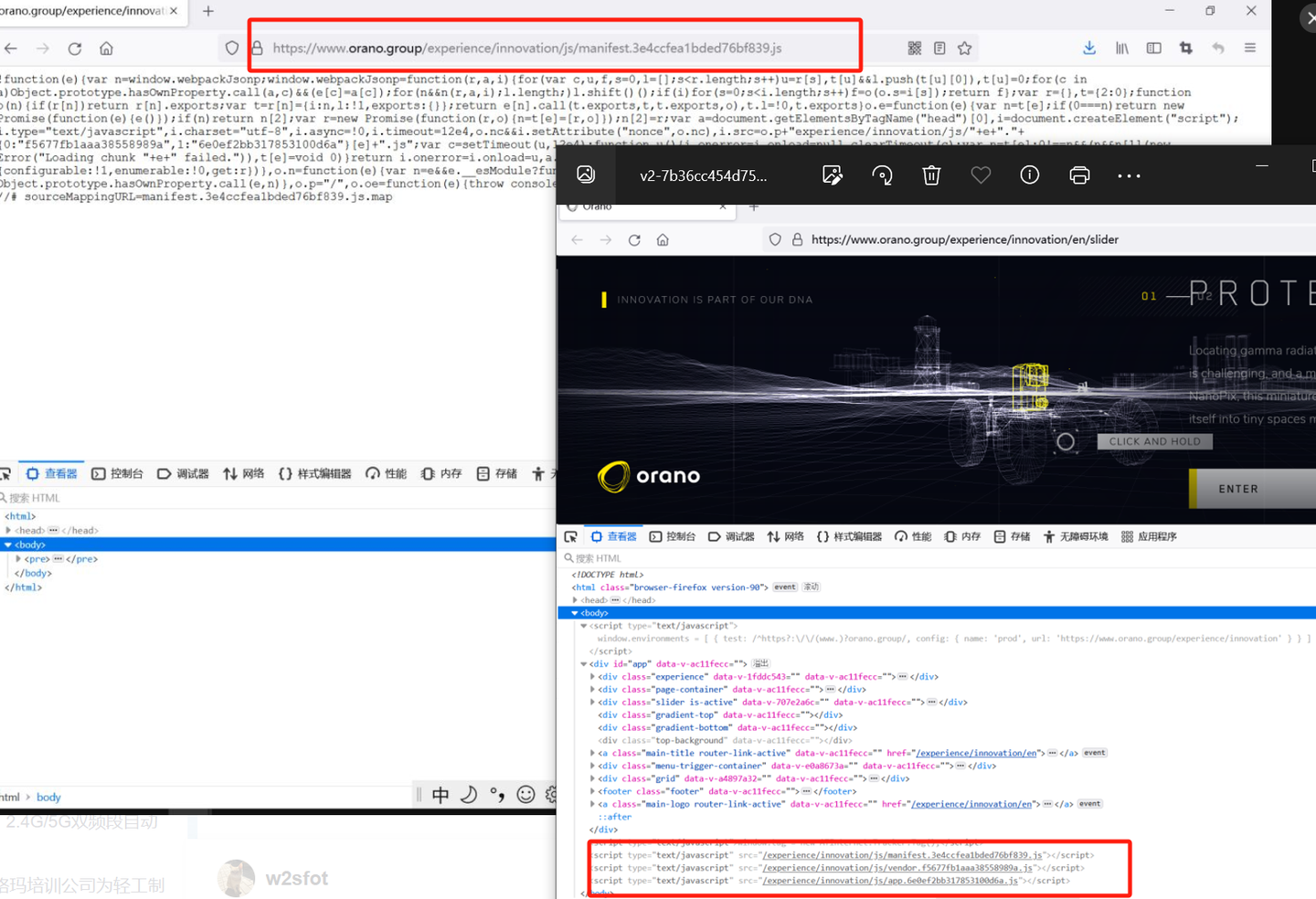
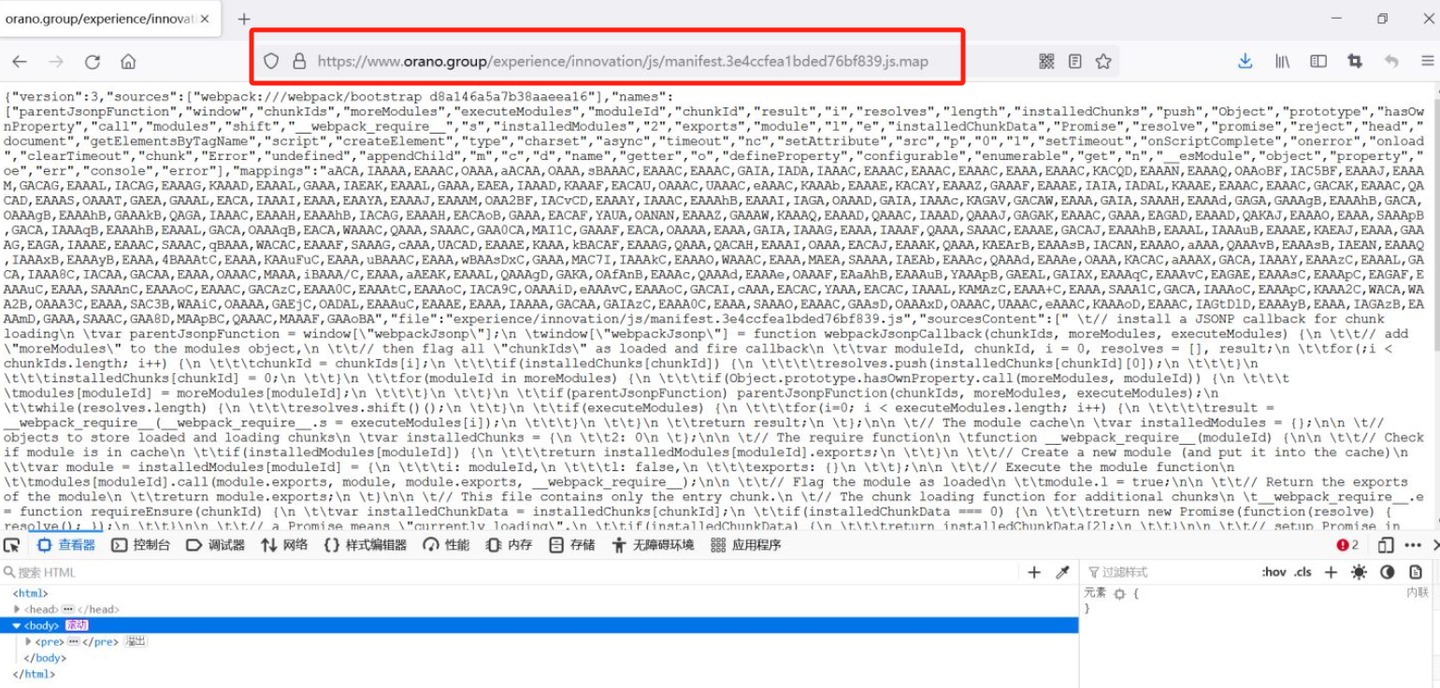
比如下面这个例子,该网站的js文件是经webpack打包编译后生成的:


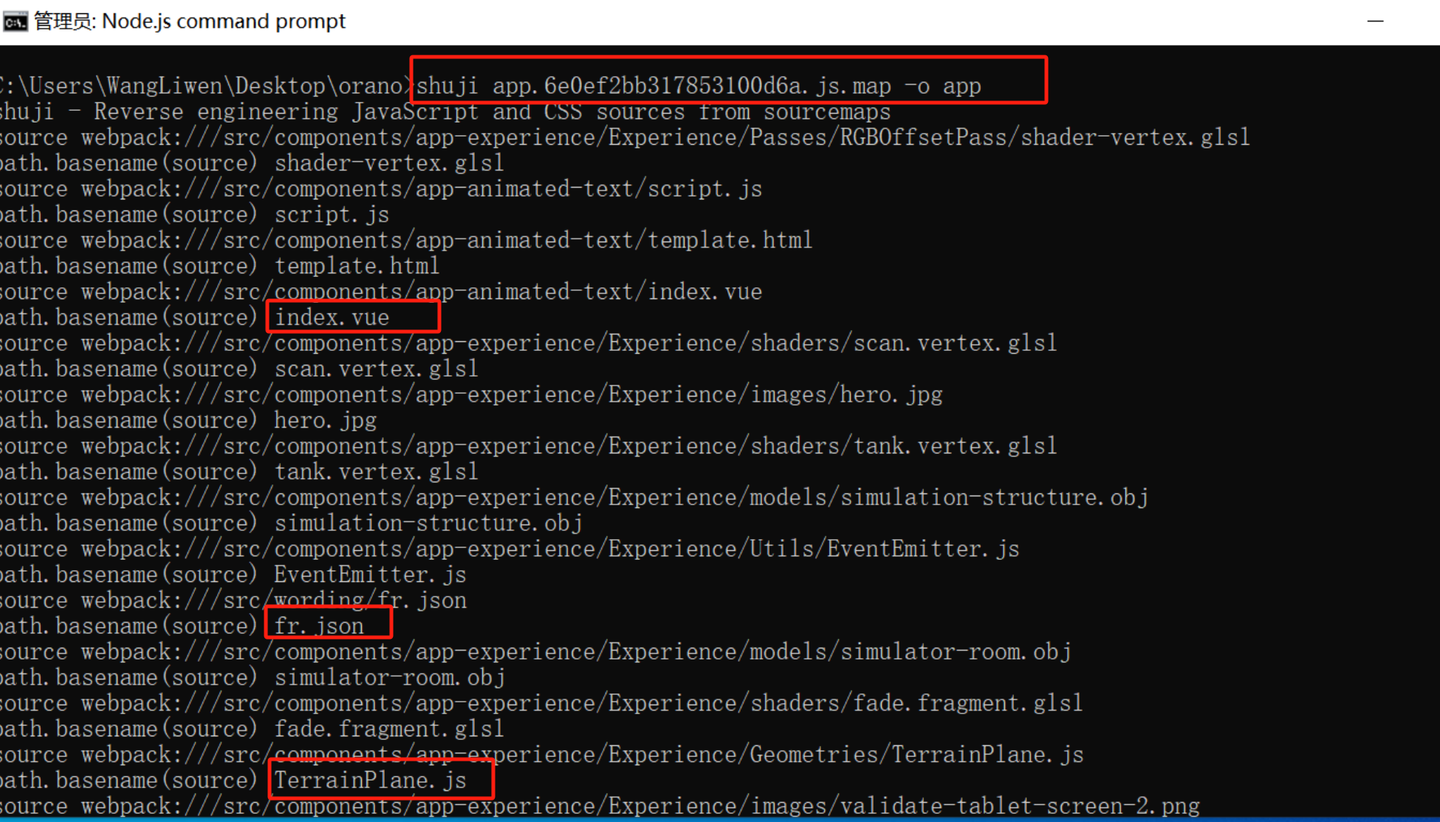
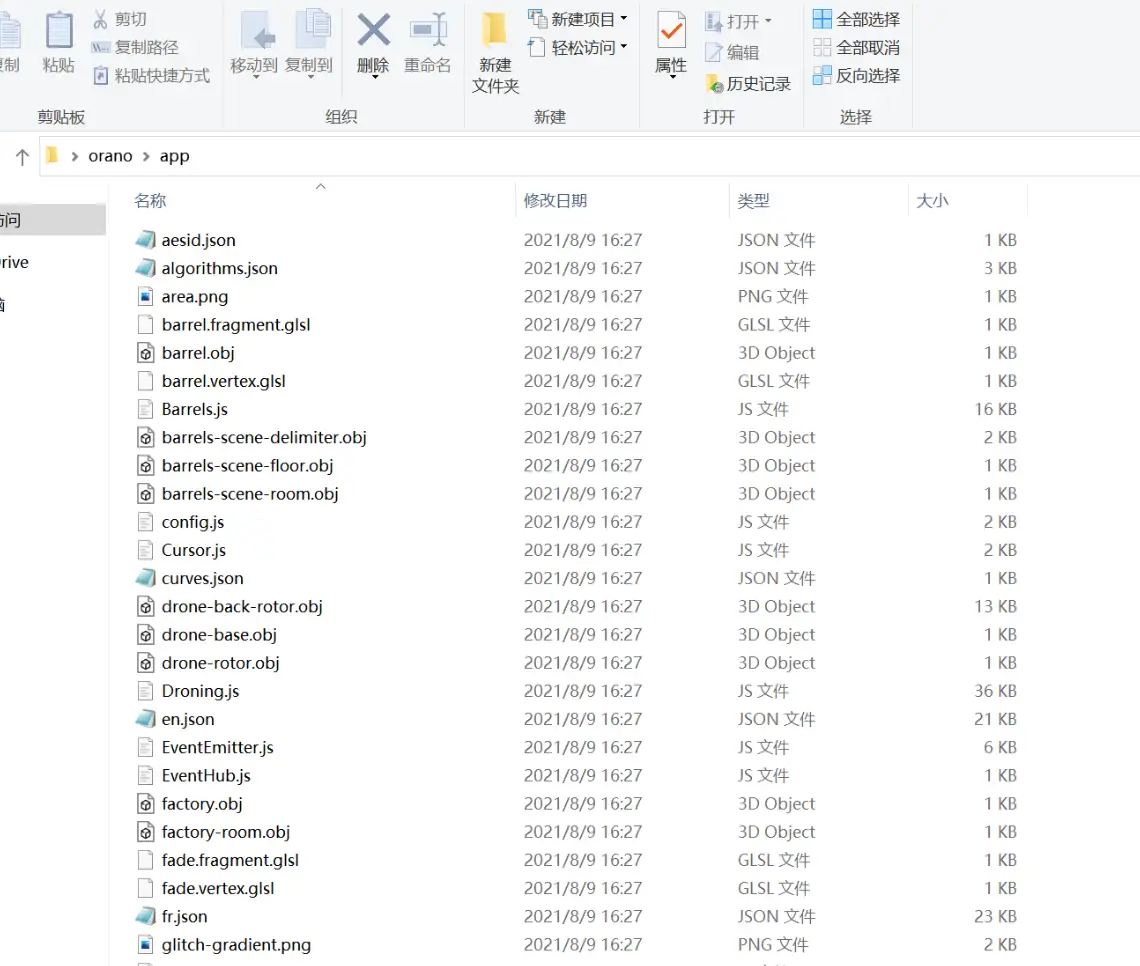
只需将上述显示的文件下载,很简单便可以还原出原始工程文件和代码(如下图所示,vue、js、json等等):


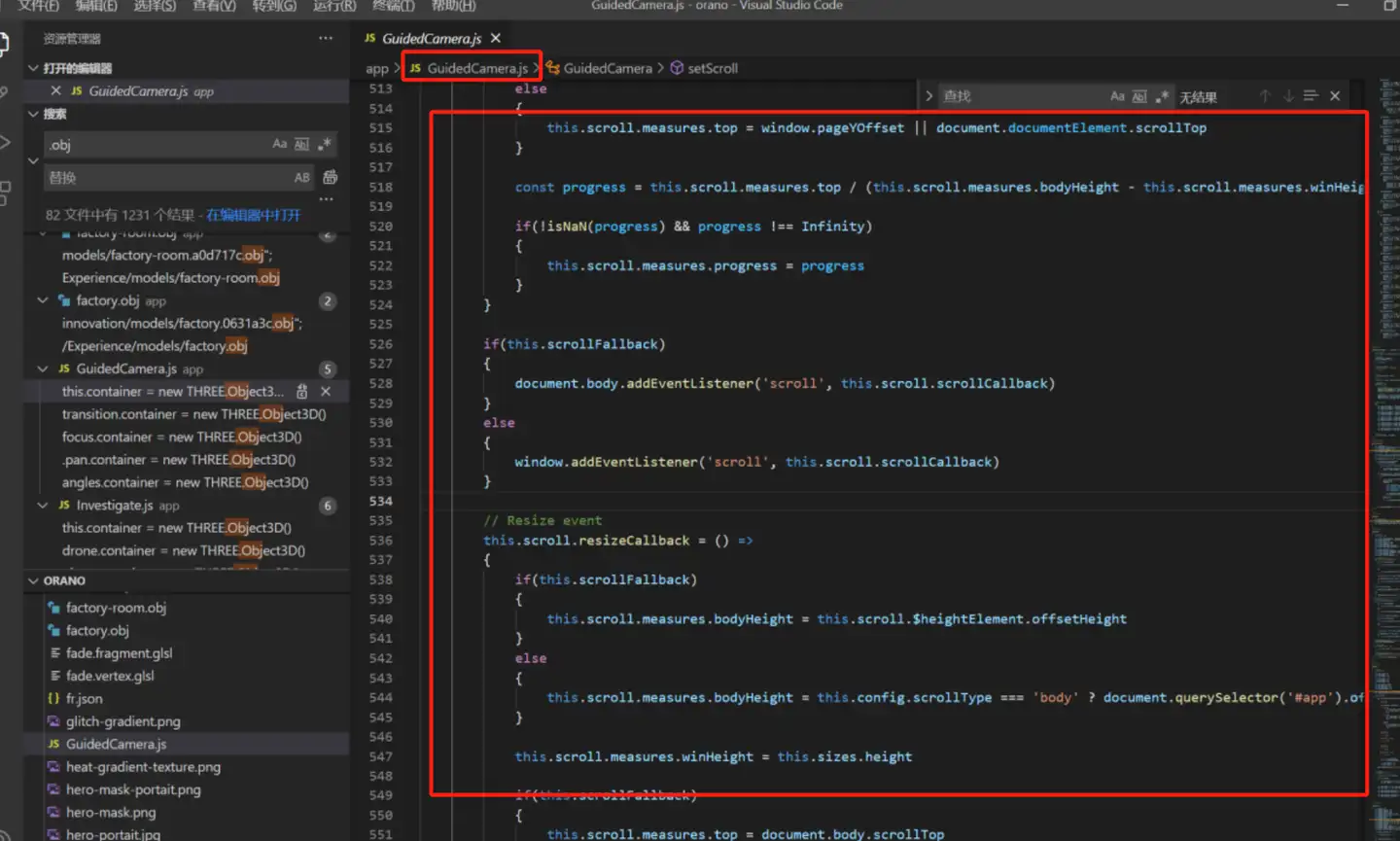
轻松便得到了源码,js中的功能逻辑、实现方法,一目了然,连注释都在:

可见webpack打包,不能保护js代码,不具备安全防护效果。
在我们的项目开发过程中,为了避免上述问题。在发布前,很建议用专业的js加密工具,对js代码进行混淆加密,比如JShaman、JsJiami.online等。然后再发布。混淆加密后的js代码,即使泄露,也可避免被人轻松分析、避免重要信息泄露、避免被二次开发利用。