一. 首先要在虚拟机的Linux上安装 openssh-server
1. 安装
shell
sudo apt-get remove openssh-server # 先卸载,无论咋样都先做一下,以免出现问题
sudo apt-get install openssh-server # 安装
sudo service ssh --full-restart # 重启ssh 服务
sudo systemctl enable ssh # 自动启动2. 配置一下文件:
shell
sudo vim /etc/ssh/sshd_config3. 文件中有的就修改内容,没有的话就添加内容,使得文件中有以下内容:
bash
Port 22 # 默认连接端口为22
PermitRootLogin yes
PasswordAuthentication yes
AllowUsers xxx # 这里的 "xxx" 改成你自己的登陆用户名
RSAAuthentication yes
PubKeyAUthentication yes4. 配置好了就重启ssh服务
bash
sudo service ssh --full-restart5. 看一下是不是启动成功了
bash
service ssh status如果结果中 active 是高亮的,就表示安装运行成功了。
如果服务没有运行,使用命令运行它:
bash
sudo systemctl enable --now ssh二. Vim语法
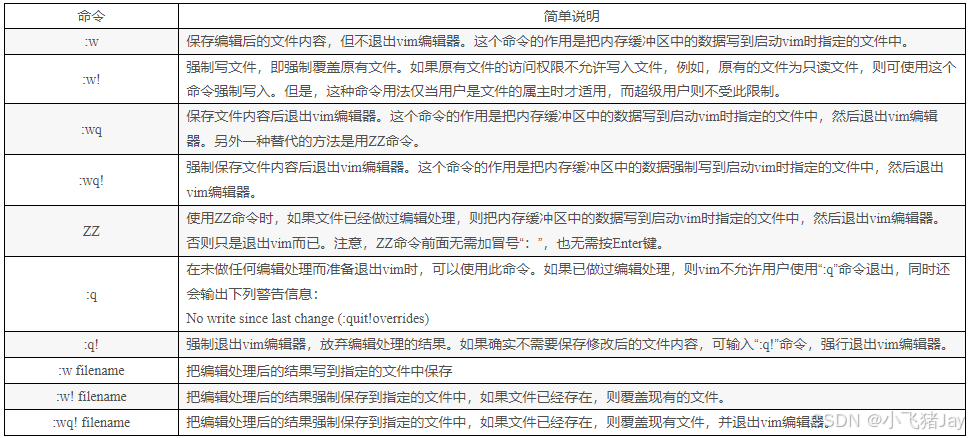
这里插播一下Vim语法,用来帮助初学者快速上手Vim,解决上面的第3点。我们在这也不整什么虚的了,就直接上干货,最速解决问题。
通过一.2里面的命令可以直接进去进行修改:
- 使用上下左右方向键移动光标位置;
- 使用delete进行字符的删除
- 内容改好了之后,按
Esc退出编辑模式,然后输入下面的命令来进行退出,哪个符合你的条件就使用哪个。

三. 配置VSCode
- 安装vscode的remote-ssh插件
点击四个正方形的扩展,搜索ssh,下载Remote-SSH ,

-
回到虚拟机中,新建一个终端,使用以下命令查看虚拟机的ip地址,ens33里面的inet后面的就是虚拟机的ip地址,第一行@ubuntu前面的就是你虚拟主机的用户名。

-
在vscode的界面当中按下
ctrl+shift+p,然后输入ssh,点击打开ssh配置文件

-
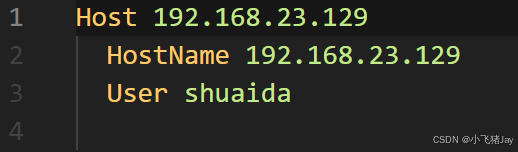
在配置文件中
Host后面是自己起的虚拟机主机名字,用来区分多个服务器和虚拟机的
HostName后面是刚才在虚拟机中看到的ip地址
User后面是虚拟机的用户名,就是刚刚@前面的那个字符串

- 在vscode的界面当中按下ctrl+shift+p,然后输入ssh,点击将当前窗口连接到主机,选择对应的主机,然后会提示你输入虚拟机的密码,输入完成之后就是真正意义上的连接到虚拟机了。

到这里应该就可以成功连接了。